
すぐに使える!お問い合わせフォーム作成のサンプル
お問い合わせフォームを作成する場合、自分たちでコードを書いて一から作るとなると時間と手間がかかります。
HTMLやCSSの知識が必要となり、初心者にはハードルが高い作成方法です。
そこで今回は、お問い合わせフォームのコードサンプルと、そのまま使えるフォーム作成ツールのお問い合わせフォームサンプルを紹介します。
▼お問い合わせフォームは30秒で作れる「formrun」がおすすめ
お問い合わせフォームを手間なく簡単に作成したい場合は「formrun」の活用がおすすめです。HTMLなどコード作成や一から項目を考える必要はありません。
テンプレートも豊富なため、デザイン性あるお問い合わせフォームが作れます。無料で利用できるため、まずはお試しください。
目次[非表示]
コードを使ったお問い合わせフォームのサンプル

コードを使ったお問い合わせフォームは一から作り上げるため、理想のフォームが作成できます。
以下のコードサンプルを活用して、お問い合わせフォームを作成しましょう。
HTMLで構成した基本的なお問い合わせフォームサンプル
お問い合わせフォームの骨格となるHTMLコードは以下の通りです。
<form action="/submit_form" method="post">
<label for="name">名前:</label>
<input type="text" id="name" name="name" required><br><br>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" required><br><br>
<label for="message">メッセージ:</label><br>
<textarea id="message" name="message" rows="4" cols="50" required></textarea><br><br>
<input type="submit" value="送信">
</form> サンプルには名前・メールアドレス・メッセージが入力できるフォーマットがついています。
必要に応じて下記部分をコピー&ペーストし、内容を書き替えて項目を増やしましょう。
<label for="name">名前:</label>
<input type="text" id="name" name="name" required><br><br>
上記コードで、デザインがシンプルなお問い合わせフォームが完成します。
CSSを使ってお問い合わせフォームをよりおしゃれに
シンプルなお問い合わせフォームをよりおしゃれにしたい場合には、以下のCSSコードを加えましょう。HTMLだけで作成したフォームだと少し無機質な見た目になりますが、CSSでデザイン性を加えるとユーザーに安心感を与えたり、ホームページのトンマナに合わせられます。
<style>
body {
font-family: Arial, sans-serif; /* 全体のフォントを設定 */
background-color: #f2f2f2; /* 背景色を設定 */
padding: 20px; /* ページ全体のパディングを設定 */
}
form {
background-color: #fff; /* フォームの背景色を設定 */
padding: 20px; /* フォームの内側の余白を設定 */
border-radius: 5px; /* 角を丸める */
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); /* 影を追加して立体感を出す */
}
label {
display: block; /* ラベルをブロック表示にすることで、次の要素と分ける */
margin-top: 10px; /* 上に余白を追加 */
}
input[type="text"], input[type="email"], textarea {
width: 100%; /* 入力フィールドの幅を100%に設定 */
padding: 10px; /* 入力フィールドの内側の余白を設定 */
margin: 5px 0; /* 入力フィールドの上下に余白を設定 */
border: 1px solid #ccc; /* 入力フィールドの枠線を設定 */
border-radius: 5px; /* 入力フィールドの角を丸める */
}
input[type="submit"] {
background-color: #4CAF50; /* 送信ボタンの背景色を設定 */
color: white; /* 送信ボタンの文字色を設定 */
padding: 10px 20px; /* 送信ボタンの内側の余白を設定 */
border: none; /* 送信ボタンの枠線をなしに設定 */
border-radius: 5px; /* 送信ボタンの角を丸める */
cursor: pointer; /* カーソルをポインターに設定 */
}
</style>先ほど紹介したコードサンプルに加え、上記のCSSコードをタグ内に追加すると、送信ボタンに色を付けたり、入力窓の角を丸くしたりとデザイン性を向上できます。
おしゃれなお問い合わせフォームのコードサンプルをもっと見てみたい方は、以下の記事も合わせてご覧ください
>>問い合わせフォームのデザイン9選!コピペで使えるhtmlとCSSを紹介
ツールを活用したお問い合わせフォームのサンプル
フォーム作成ツールにはお問い合わせフォーム、予約フォーム、アンケートフォームなど、用途に応じたサンプルがすでに用意されています。コードを書く必要もなく、背景画像の設置や文字の色なども簡単な操作で設定できるため、お問い合わせフォームを初めて作る方でも安心です。
導入を検討しているフォーム作成ツールのサンプルを確認し、自社に適したサンプルがあるかどうか確認しましょう。
また、フォーム作成ツールの中には、顧客管理や分析などお問い合わせフォームから発生する業務にも対応できる機能を搭載したものもあり、さらなる業務効率化が可能です。
formrunには120種類以上のデザイン性の高いテンプレートが用意されています。最短30秒で作れるほど操作も簡単です。無料利用も可能なので、まずは1度お試しください。
お問い合わせフォームに記載する文章サンプル

お問い合わせフォームが形になってきたら、次に必要なのがフォーム内の文言です。
このフォームではどんなアクションをしてほしいのか、お問い合わせ完了後のフローはどうなるのかを文章で説明します。
以下の文章サンプルを参考に、必要な情報をユーザーに伝えましょう。
情報入力画面冒頭の文章サンプル
〇〇に関するお問い合わせフォームです。必要事項をご記入の上「送信」を押してください。 |
※「〇〇」には、作成したフォームの内容に合わせて変更してください。
お問い合わせ内容送信後の文章サンプル
お問い合わせいただきありがとうございます。回答は△営業日以内にさせていただきますので、今しばらくお待ちください。 なお、△営業日以上経っても返信がない場合はお手数ですが再度お問い合わせをお願いいたします。 |
※「△」には回答に必要な日数を入れてご使用ください。
お問い合わせフォームに必要な項目サンプル

文章が決まったら最後に必要な項目を入力します。お問い合わせに必要な項目を洗い出し、フォームに設定しましょう。
お問い合わせフォームの基本的な項目
お問い合わせフォームには、下記3つの項目が基本的には欠かせません。
・名前
・メールアドレス
・メッセージ
ただし、メッセージにお問い合わせ内容をすべて書いてもらうようにすると、ユーザーへの負担がかかりすぎてしまいます。また、管理側もお問い合わせを整理しづらくなることもデメリットです。
カテゴリや「はい・いいえ」など選択式の回答をいくつか追加して、両者の入力・管理に対する負担をできるだけ軽減しましょう。
項目の増えすぎに注意
項目は、たくさんあれば良いわけではありません。項目が多すぎるお問い合わせフォームはユーザーの手間になり、お問い合わせのハードルを上げてしまいます。
お問い合わせフォーム入力時点で情報を引き出しておくと回答の精度や再度確認する手間が減るメリットはありますが、「まずは気軽に問い合わせてもらう」ことも重要です。
どうしても項目を増やさないといけない場合を除いて、基本的には「名前」「メールアドレス」「メッセージ」の3つを含めた6つ程度にとどめましょう。
formrunのサンプルを使えばすぐにお問い合わせフォームが作れる
フォーム作成ツールのformrunはお問い合わせに必要なフォーマットや項目がすべて用意されたサンプルがあります。
エンジニアがいない場合、他の業務もこなしながらHTMLやCSSを書いてお問い合わせフォームを作成することは想像よりも大変です。
formrunであれば、初めての方でも直感的に使用できるため、属人化せず会社全体で活用できます。
以下より、お問い合わせフォームの作成にformrunがおすすめの理由を紹介します。
フォームのテンプレートが豊富
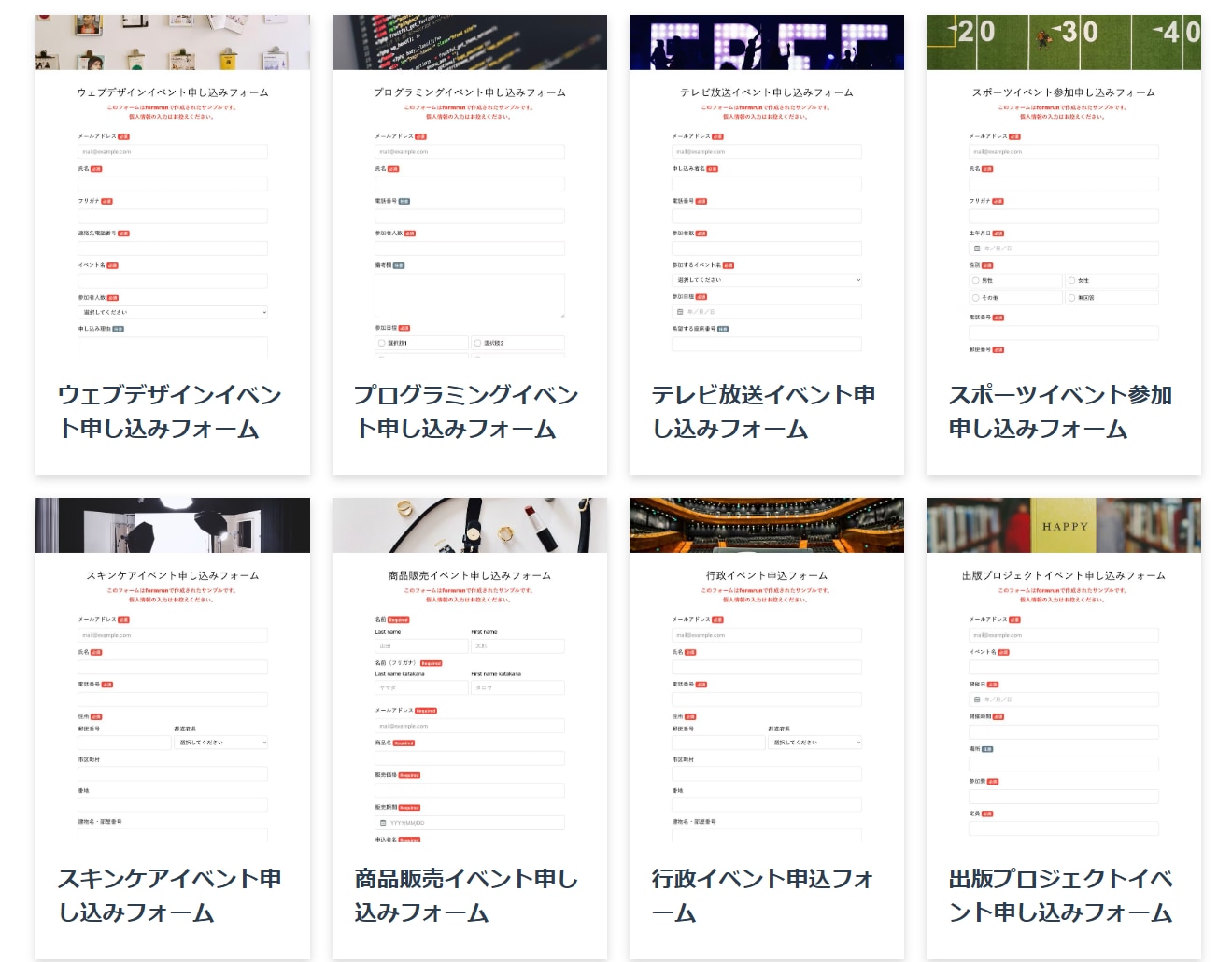
 formrunは、120種類以上(お問い合わせ以外も含む)のテンプレートを用意しています。「お問い合わせフォーム」や「カスタマーサポートフォーム」など、多様な利用用途に対応したテンプレートから選択可能です。
formrunは、120種類以上(お問い合わせ以外も含む)のテンプレートを用意しています。「お問い合わせフォーム」や「カスタマーサポートフォーム」など、多様な利用用途に対応したテンプレートから選択可能です。
サンプルには用途に合わせて必要な設問が最適な順番で配置されているため、設問タイトルを自社に合わせて修正するだけで簡単にクオリティの高いフォームが完成します。
formrunのサンプル・テンプレートは下記よりご覧ください。
ツール内で顧客管理が可能
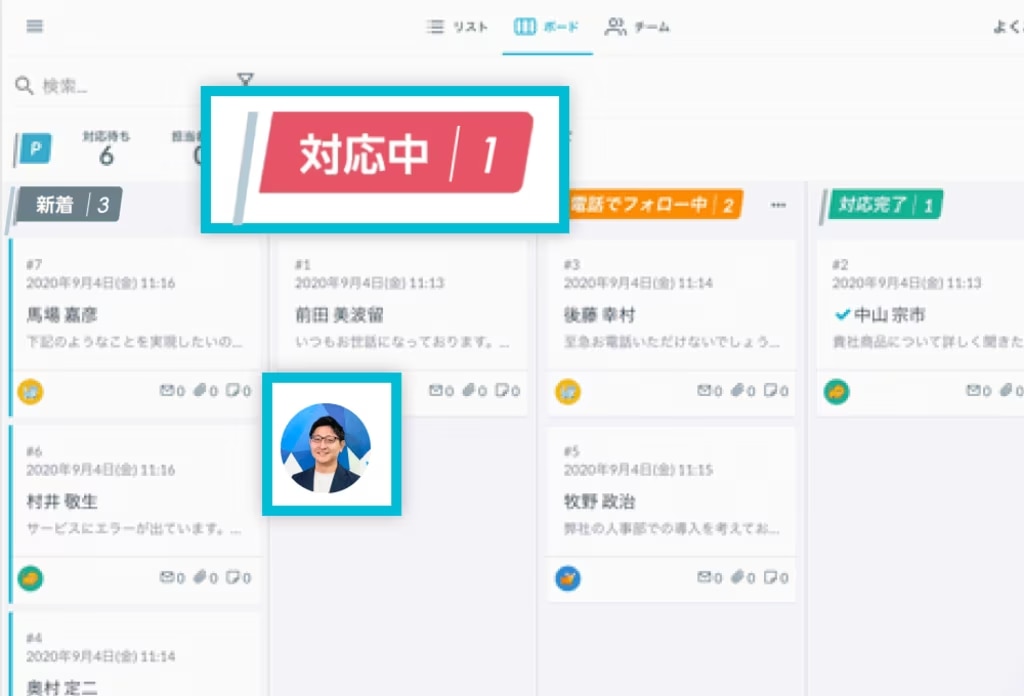
 フォームに入力されたデータはformrun上で管理可能です。未対応、対応済といったステータスや対応担当者などを1つの画面で確認できるため、引継ぎや情報の共有がスムーズになります。
フォームに入力されたデータはformrun上で管理可能です。未対応、対応済といったステータスや対応担当者などを1つの画面で確認できるため、引継ぎや情報の共有がスムーズになります。
また、外部のSalesforceやkintone顧客管理ツールとも連携可能です。フォームに入力された情報を、わざわざSalesforceやkintone顧客管理ツールに手作業で転記する必要がありません。
formrunの顧客管理機能をもっと詳しく知りたい方は、下記をご覧ください。
メール配信機能
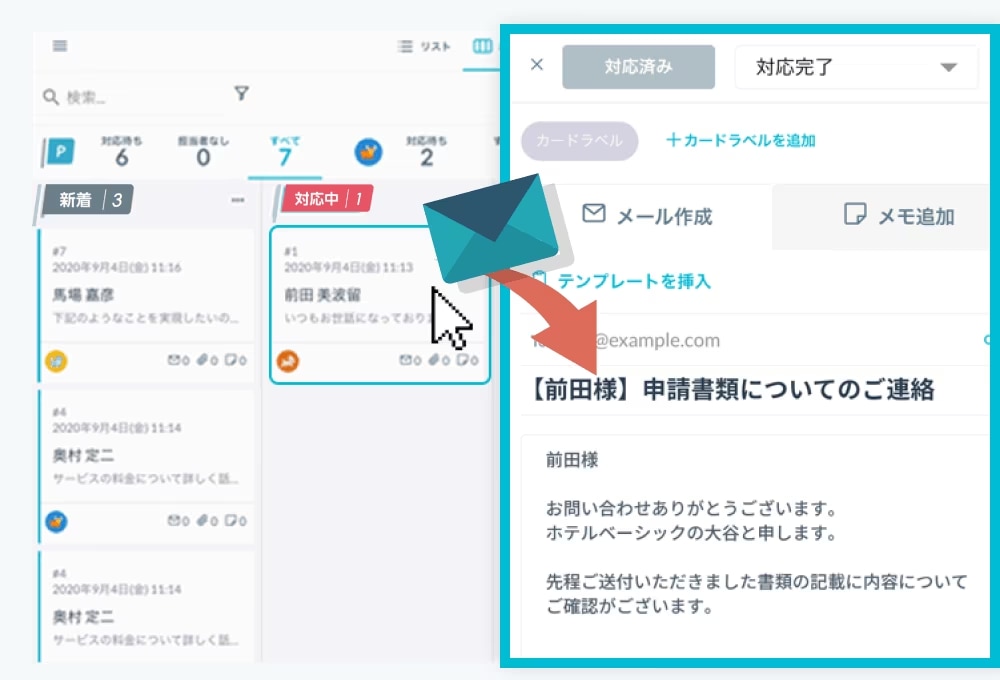
 formrunはメール配信機能を搭載しています。フォームに入力された問い合わせ内容を確認しながら、formrunからメールの送信が可能です。
formrunはメール配信機能を搭載しています。フォームに入力された問い合わせ内容を確認しながら、formrunからメールの送信が可能です。
メールのテンプレートを活用すれば、メールを一つ一つ作成する必要はありません。さらに自動返信メール機能で一次返信の完全自動化が可能です。開封率、リンククリック率、エラー率などの配信結果の確認ができるため、施策の改善にも役立ちます。
履歴はチーム内で共有できるため、参加者からの問い合わせも社内全体で対応が可能です。
formrunのメール配信機能を詳しく知りたい方は下記をご覧ください。
セキュリティが高い
formrunは、万全なセキュリティ対策を整えているため、ビジネスにおいても安心してご利用いただけます。
formrunが取り組んでいる主なセキュリティ対策は以下の通りです。
・「ISO 27001 (ISMS)」の認証取得
・プライバシーマークの付与認定
・SSL/ TLSによる暗号化通信
・24時間365日のサーバー監視体制
個人情報の取り扱いは顧客からの信用に大きく影響します。高いセキュリティを搭載したお問い合わせフォームの活用が顧客の安心感につながります。
formrunのセキュリティ対策・安全性を知りたい方は下記をご覧ください。
サンプルを活用して、手間をかけずにお問い合わせフォームを作成しよう
お問い合わせフォームはサンプルを活用すれば簡単に作れます。特にフォーム作成ツールを活用すると必要な項目やデザインも一から考える必要もありません。お問い合わせフォーム作成の手間がかからない分、他の業務へ割けるリソースが増えます。
formrunには、120種類以上のテンプレートが用意されています。自社に合わせて質問内容を修正すれば、そのまま使用が可能です。
質問項目の追加や削除、順番の変更等もワンクリックで完了します。
formrunのテンプレートを使用してデザイン性の高いフォームを作成しましょう。
formrunのテンプレートを確認したい方はこちら
>>formrunのテンプレートを確認する






