コード型フォーム
フロントエンド開発だけで自由にフォームが作れる
フロントエンド開発だけで自由にフォームが作れる
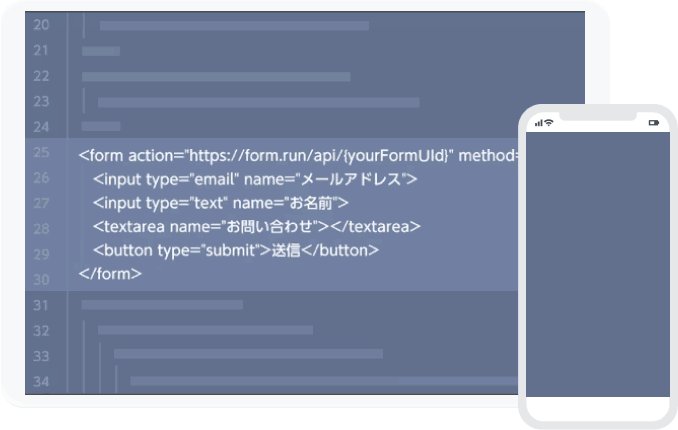
HTMLやCSSコードを使って自分のWebサイトやアプリに直接埋め込む形式のフォームのことです。
POINT


BENEFIT
フォームランは専門知識がなくても、デザイン性・機能性・セキュリティに優れたフォームを誰でも簡単にノーコードで作れる「フォーム作成ツール」です。 業務に合わせたアプリ機能を+1していただくことで、フォーム回答受付後の業務フローを効率化することができます。
ABOUT

SERVICE
たった1行のスクリプトを埋め込むだけで煩雑なバックエンド開発が不要に。フォームのデザイン設計に集中することができます。
formrunでは、入力項目やデザインをより自由に設計するためにHTMLやCSSコードでフォームを作成することができます。
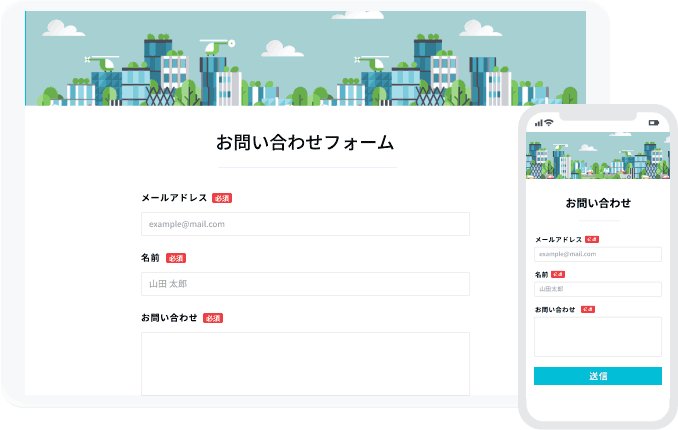
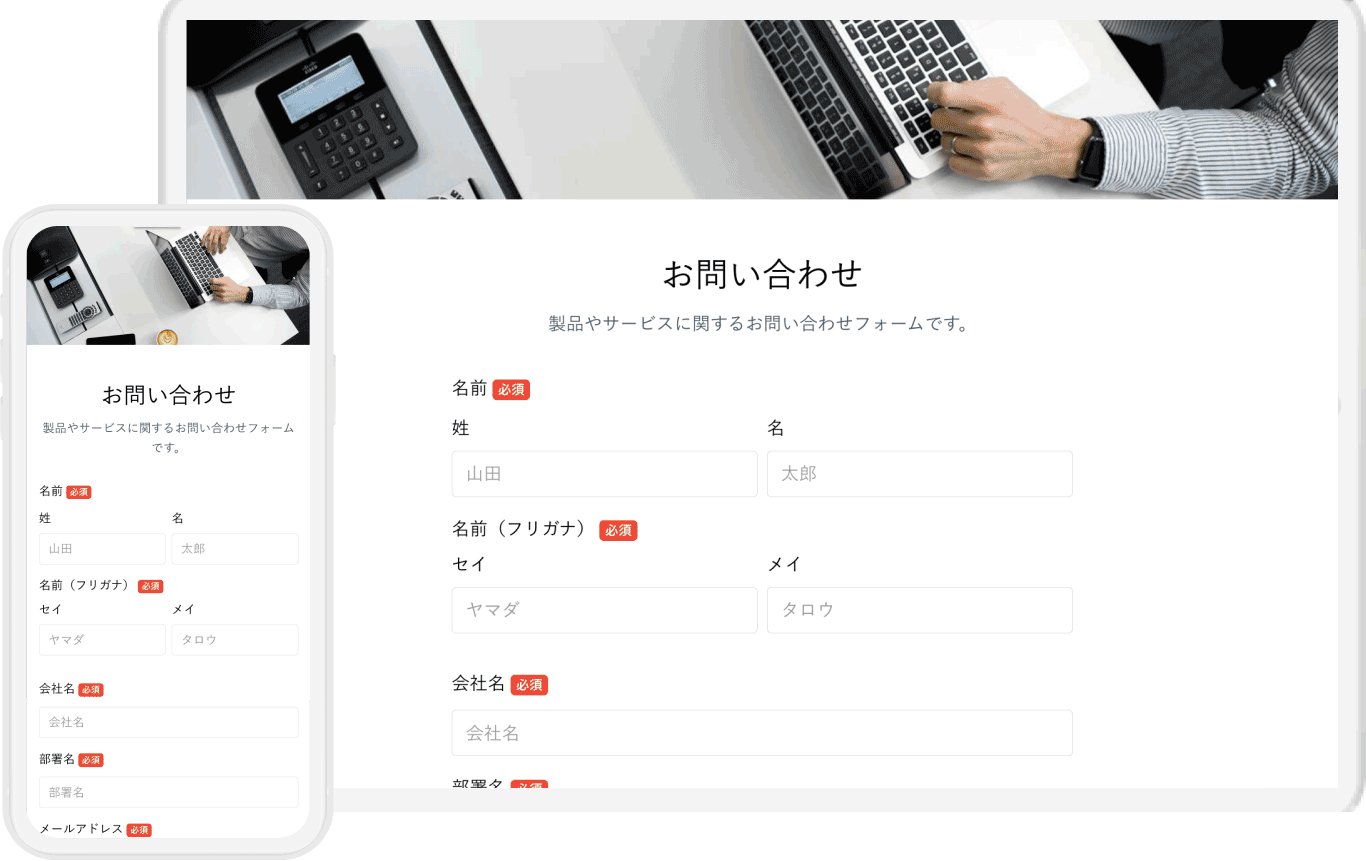
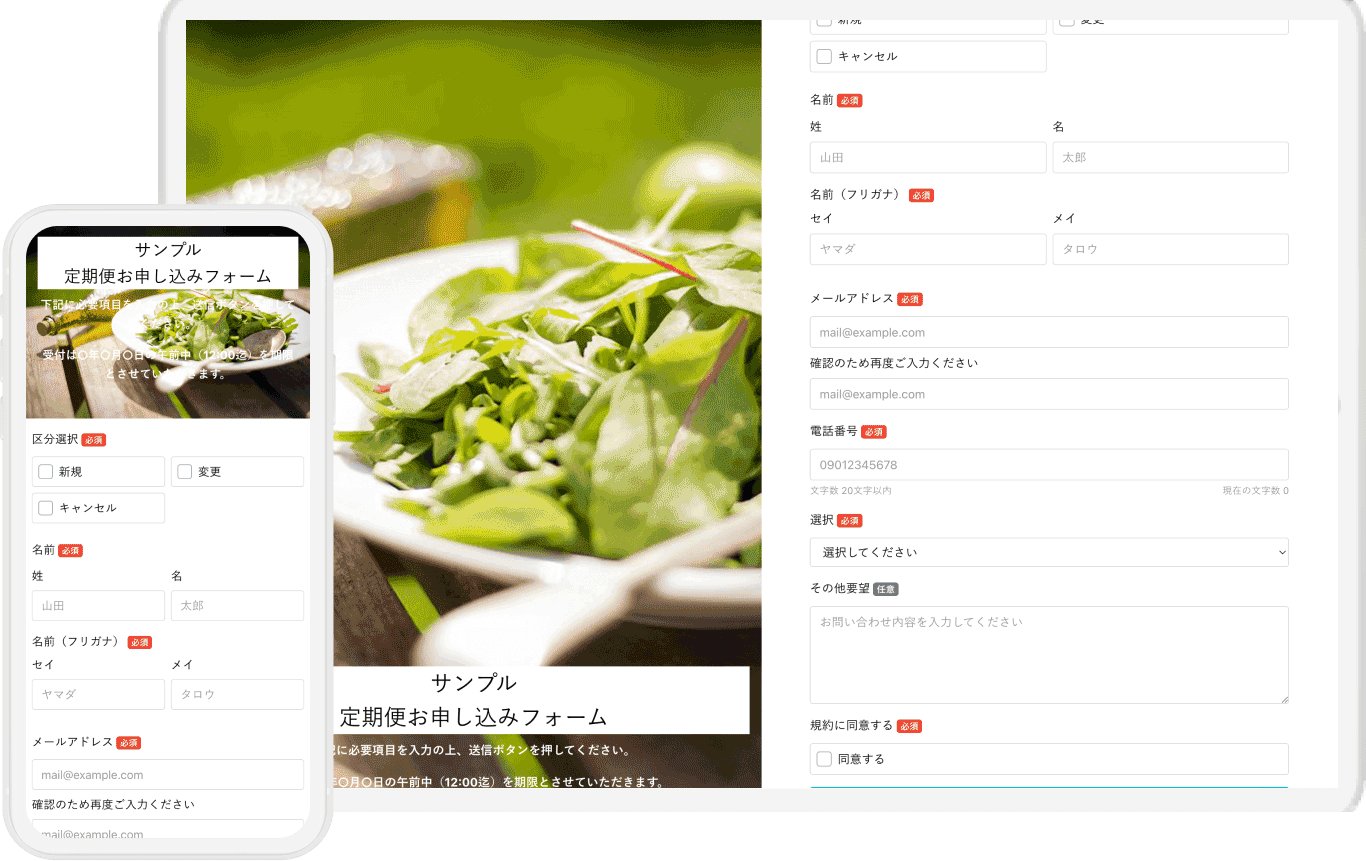
こだわりを持って制作したサイトのデザインに合わせたフォームを作ることができます。
01


formrunが提供しているJavaScriptライブラリ「formrun.js」により、フォームの複雑なバリデーションを簡単に実装できます。
必須項目の入力・メールアドレス・数値の範囲など、ゼロから開発すると面倒になりがちな判定項目も、コード型フォームを使うことでスピーディーに作成できます。
02
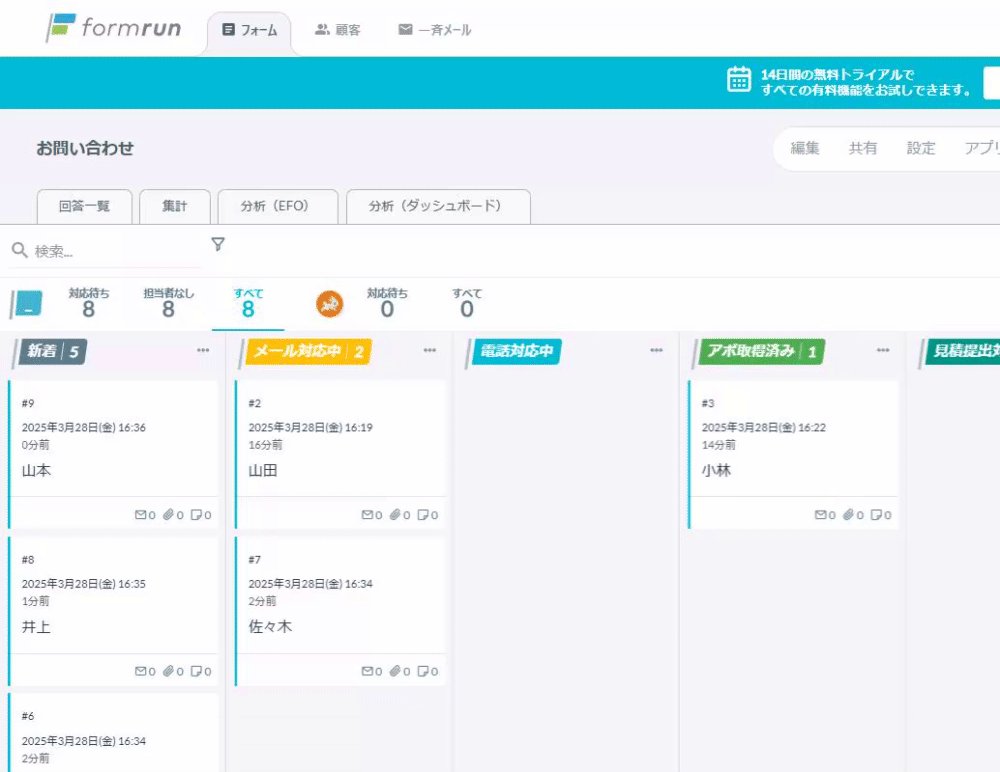
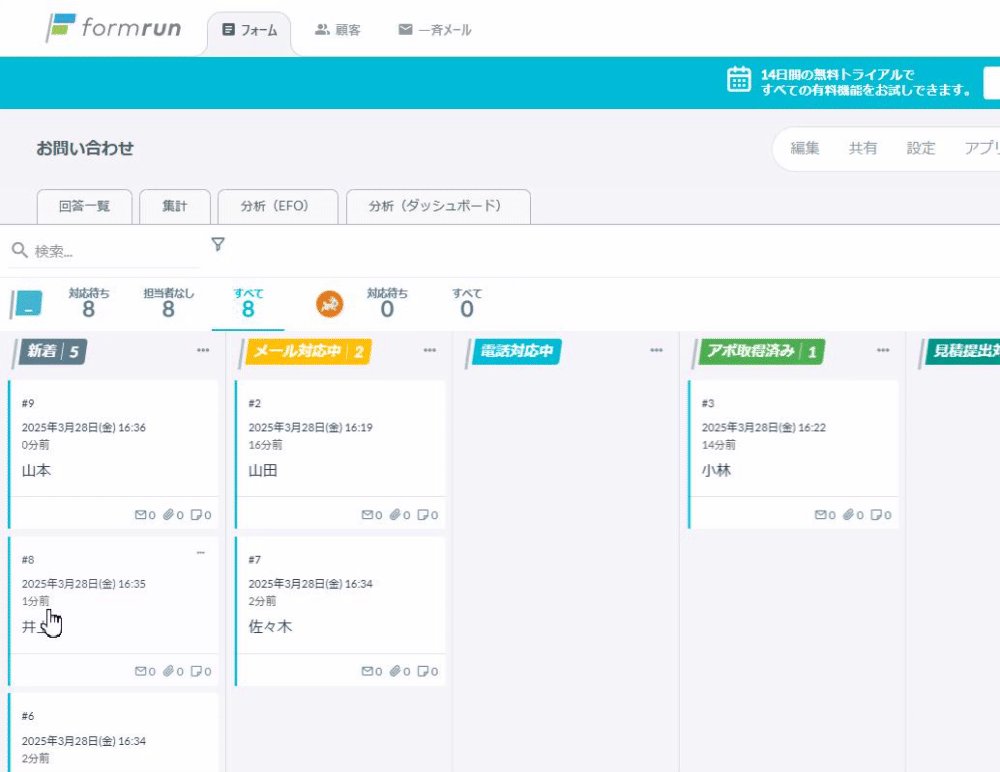
コード型フォームで集めた回答は、formrunが標準で提供している顧客管理機能でそのまま管理ができます。対応漏れを防ぎ、円滑に顧客管理を行うための環境を新たに構築する必要はありません。
回答に対する細かなステータスや顧客の情報をチームで共有し、サービスの質を向上させることができます。
03


自動返信メールや回答受付時のメール通知がワンクリックで設定可能。利用可能な独自ドメインメールアドレスがあれば、送信元としての設定もすぐにできます。
また、個別メールへの返信も管理画面から対応できます。もちろん一斉メール送信も可能です。
04
サンプルコードを利用してフォーム作成をお試しいただけます。
バリデーション機能も備わっており、action部分の変更だけでそのまま利用可能です。
PRICE
FREE
とりあえず無料で
使いたい方
¥0
ヘッドレスフォーム作成
(コード型)可能
¥ 980
⁄ 月(税抜)
BEGINNER
個人事業主・
新規事業の方
¥ 3,880
⁄ 月(税抜)
ヘッドレスフォーム作成
(コード型)可能
¥ 0
STARTER
フォームをたくさん
作りたい方
¥ 12,980
⁄ 月(税抜)
ヘッドレスフォーム作成
(コード型)可能
¥ 0
PROFESSIONAL
セキュリティ・データ出力など業務プロセスの構築に
¥ 25,800
⁄ 月(税抜)
ヘッドレスフォーム作成
(コード型)可能
¥ 0
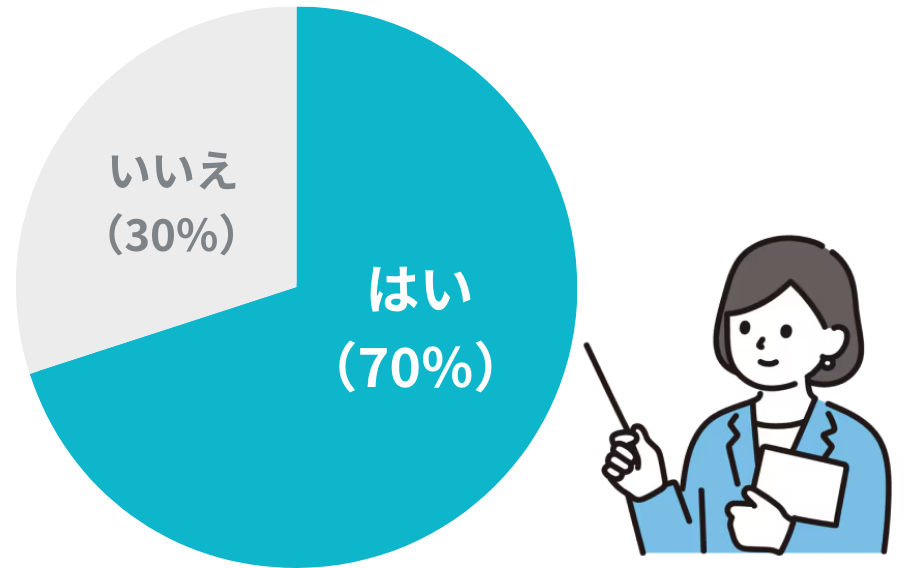
ビジネス利用において、
formrunユーザーの”7割”がGoogleフォームから変更しました
Formrun(フォームラン)は、 信頼性や顧客満足度の 向上を目指す幅広い企業の皆様にご活用頂いています。

FORM
項目別にformrun(フォームラン)とGoogleフォームを比較しました
 |
Google フォーム | |
| 料金 |
無料〜 有料プランあり |
無料 |
| 作成できるフォーム数 |
プランによって異なる FREE:1 BEGINNER:〜5 STARTER:〜50 PROFESSIONAL:無制限 |
無制限 |
|
フォームテンプレート数 選択するだけで簡単にフォームを作成できます。 |
100種類以上 | 17 |
|
項目の種類 記述項目や選択項目などの種類のことです。 |
14 | 11 |
| 事前に用意されている項目
業種や都道府県などがあらかじめ選択肢として用意されている項目のことです。 |
12 | 0 |
| ファイルアップロード
画像や動画などのファイルをアップロードする機能です。 |
誰でもアップロード可能 |
Googleアカウントの保持・ログインが必要 |
|
デザイン性 ブランドやサイトに合わせたデザインに調整する機能です。 |
カラーコードで指定可能 コード型ならCSS調整も可能 |
指定の中から色を変更可能 |
|
レイアウト変更 レイアウトの変更によってサイトに馴染んだフォームを作成できます。 |
◯ | × |
| 住所自動入力補助
郵便番号を入力すると自動的に市区町村までが入力される機能です。 |
◯ |
× |
|
EFO (入力支援機能) フォーム解答時の離脱率を改善する機能です。 |
◯ | × |
|
バリデーション機能 フォームの記入内容が条件を満たしているか判定します。 |
◯ | ◯ |
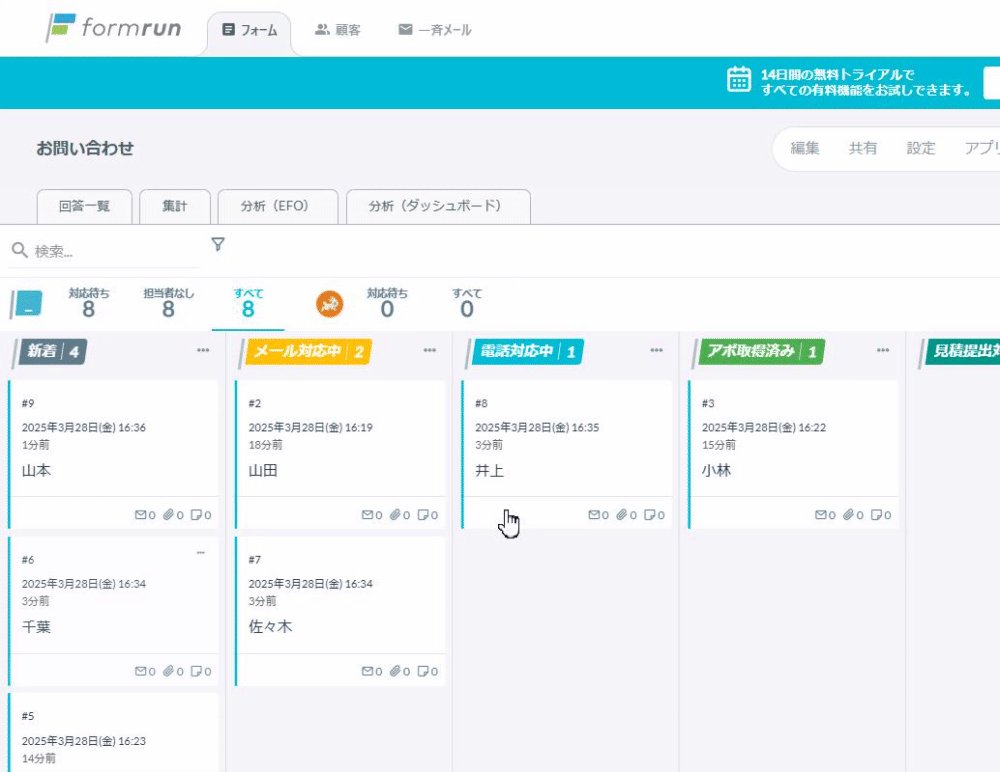
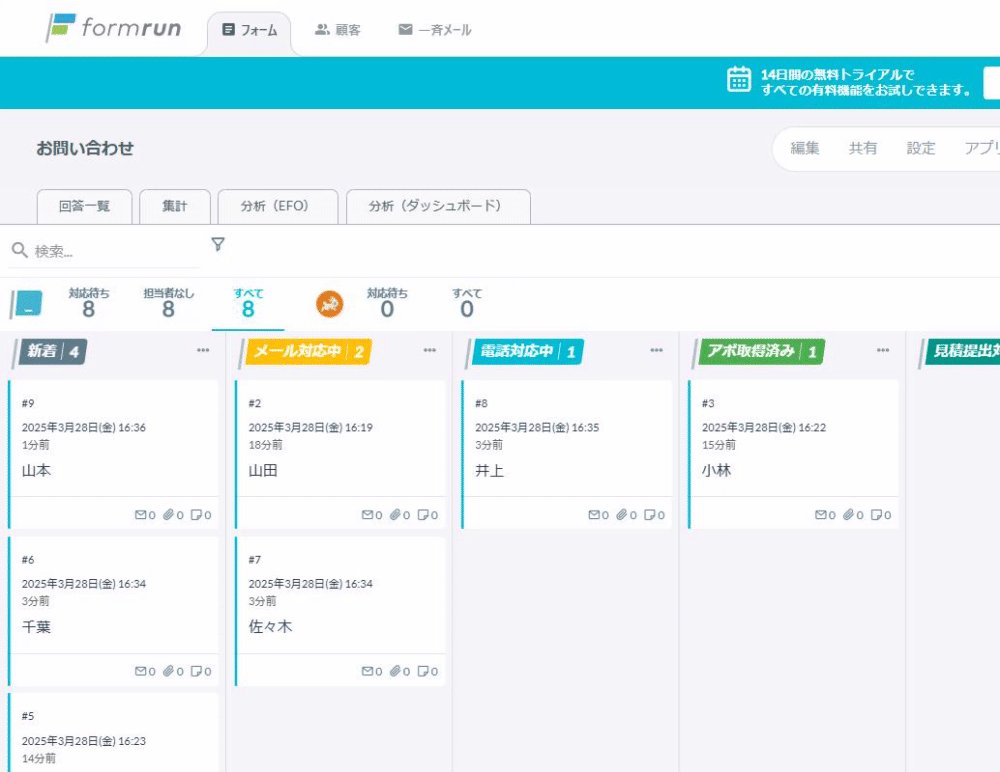
| カンバン画面
カンバン画面で回答データの対応管理を簡単に行えます。 |
◯ | × |
| 自動返信メール
回答を受け付けた際に即時に自動的にメールが配信される機能です。 |
◯ | アドオンの利用が必要 |
|
iframe埋め込み 作成したフォームをサイトに簡単に埋め込むことができます。 |
◯ | ◯ |
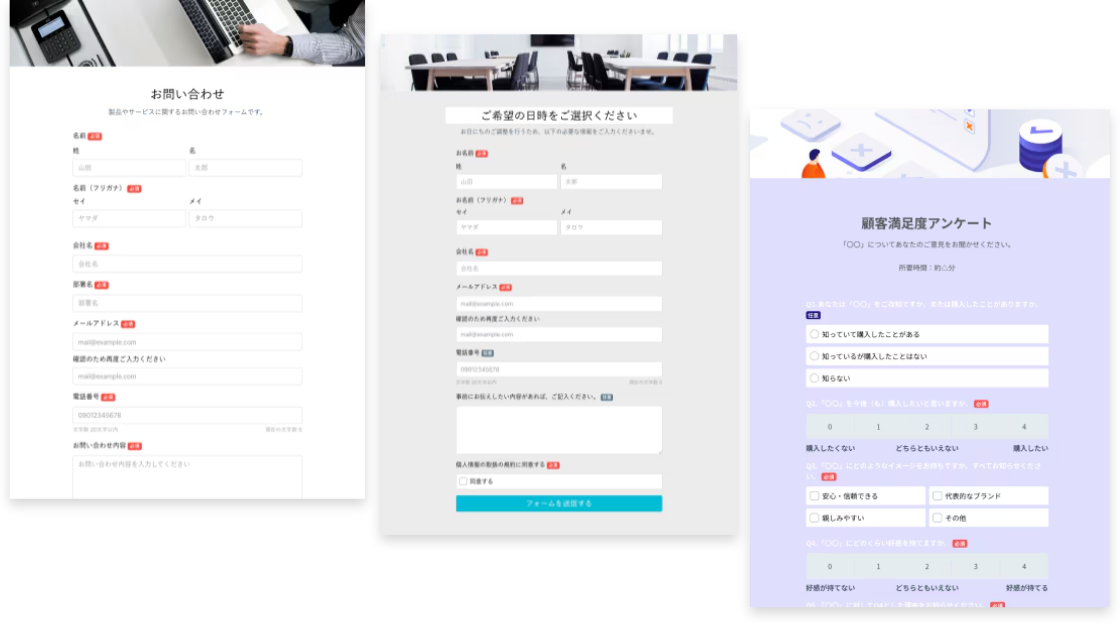
SAMPLE

CASE


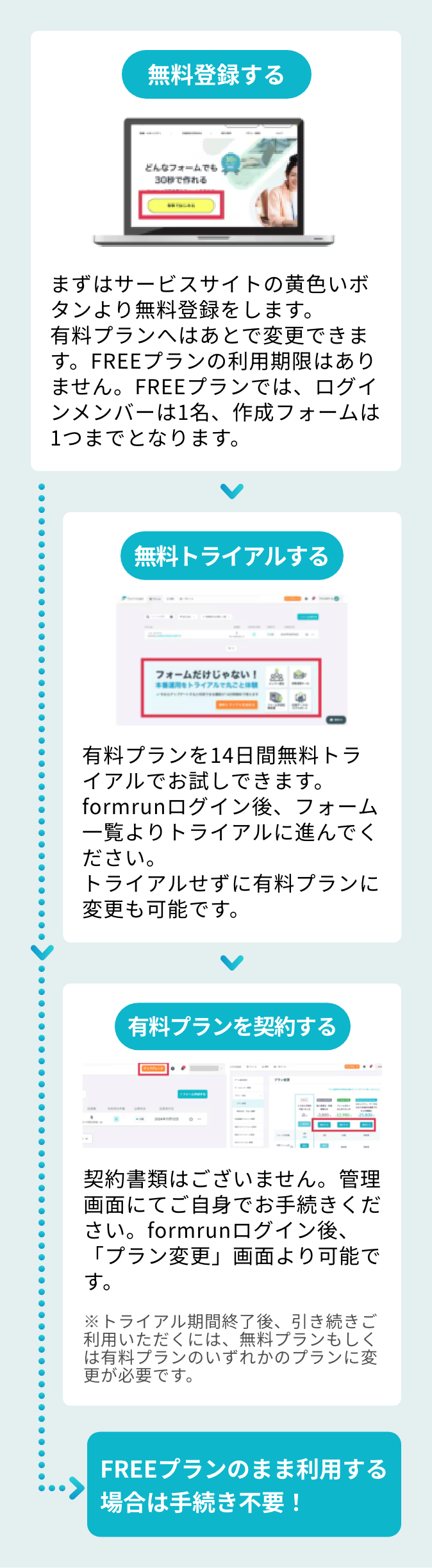
FLOW
登録後にはFREEプランを期間に限りなくご利用いただけます。 また、有料プランの機能が14日間無料でお試しいただける無料トライアルもご用意しています。 費用の発生、お支払い方法の設定は、有料プラン切り替えの手続きまでございません。 ぜひ、formrunを実際にお試しになった上で導入をご検討ください。


メガメニューを一時的に格納するセクション(削除しないでください)

ISO/IEC 27001:2022 / JIS Q 27001:2023
© Basic Inc. All Rights Reserved.