「スマートフォンだとフォームの幅が合わなくて見にくい」
「Googleフォームをレスポンシブ対応にするにはどうしたらいいの?」
フォームをスマートフォンから見にくいまま放置しておくと、ユーザーがページから離脱する危険性が向上してしまいます。
貴重な顧客との接点を逃さないためにも、フォームをレスポンシブ対応にしておくことは必須です。
本記事では、簡単にGoogleフォームをレスポンシブ対応する方法を解説します。
▼合わせて読みたい記事
【2022年完全版】Googleフォームの使い方を徹底解説|作り方から作成例まで詳しく紹介
▼formrunならレスポンシブ対応のフォームを簡単に作成できます!スマートフォンからでもストレスなく入力が可能です。
>>まずは無料でフォームを作ってみる
目次
レスポンシブ対応とは
レスポンシブ対応とは、ユーザーが使用する端末の画面サイズに合わせて、デザインを変更することです。PCの利用者にはPC向けの、スマートフォン利用者にはスマートフォン向けのデザインを表示します。
レスポンシブ対応したサイトは、画面の大きさに合った表示がされることはもちろん、ボタンやリンクをタップしやすくなっていたりと様々な工夫が施されています。
このように、顧客体験に大きな影響を及ぼすレスポンシブ対応は、Webサイト運営における重要項目のひとつです。
フォームにおけるレスポンシブ対応の重要性
スマートフォンを利用してサイトを訪れるユーザーの数が増加する一方で、PCからのアクセスも根強いのが現状です。PC・スマートフォンどちらにも対応したデザイン表示をしなくてはどちらかのユーザーを逃しかねません。
フォームにおいても同様で、すべての画面から見やすく、利用しやすいデザインを表示できなければ、「見にくい」「分かりにくい」「使いにくい」といった理由で、ユーザーがフォームを離脱する機会損失を招きかねません。そのため、フォーム運用において、レスポンシブデザインに対応していることは必須です。
Googleフォームをレスポンシブ対応させて埋め込む3ステップ
レスポンシブ対応したGoogleフォームの埋め込みは、3ステップで完了します。
ステップ①:フォームを作成する
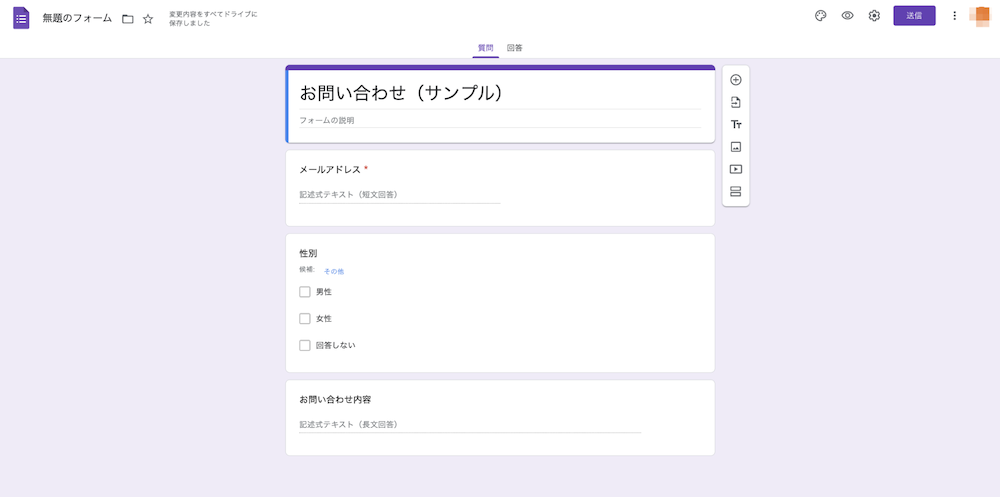
まずは通常通り、Googleフォームを活用して、フォームを作成しましょう。
今回は、サンプルとして以下のお問い合わせフォームを元に解説します。

フォーム作成について、詳しくは以下の記事で解説しているため、参考にしてください。
ステップ②:埋め込みコードを取得する
作成したフォームを埋め込むためのHTMLコードを取得します。
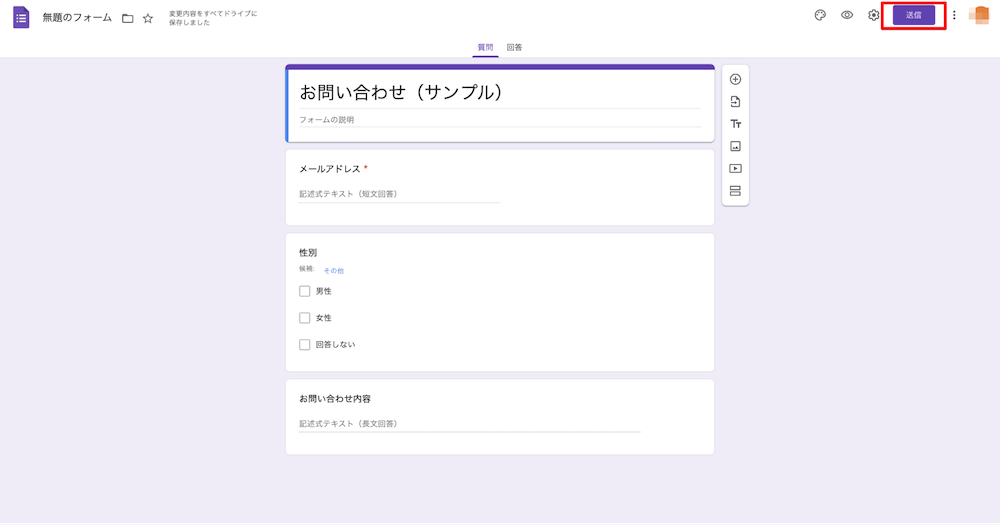
画面右上の「送信」ボタンをクリックしてください。

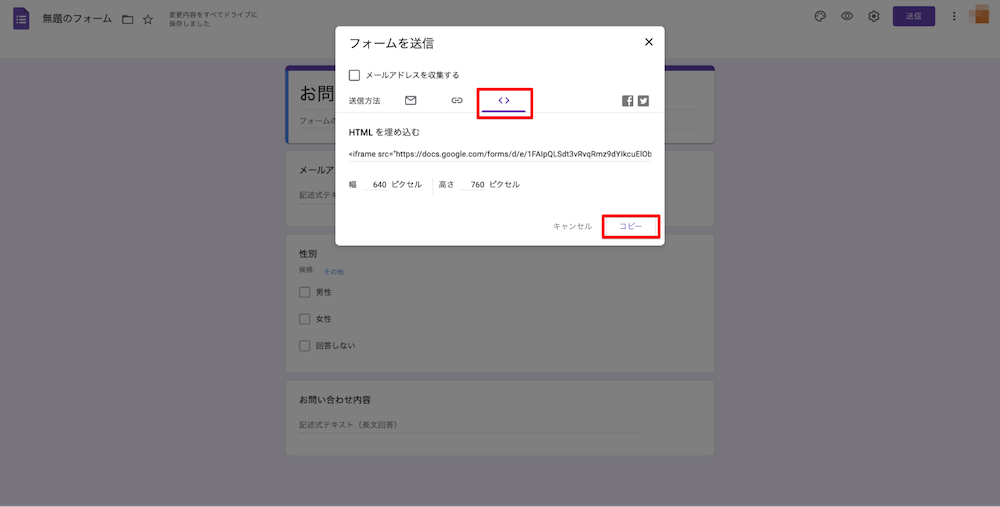
次に、「<>」のアイコンを選択してHTMLコードを表示し、「コピー」ボタンをクリックしましょう。

これで、HTMLコードの取得は完了です。
ステップ③:HTMLコードの書き換え&埋め込みをする
ステップ③で、Googleフォームをレスポンシブ対応させます。今回はWordPressを例に解説します。
他のCMS(コンテンツ管理システム)に埋め込む際も同様のやり方で対応できるため、参考にしてください。
WordPress投稿画面で「カスタムHTML」をクリックしてください。

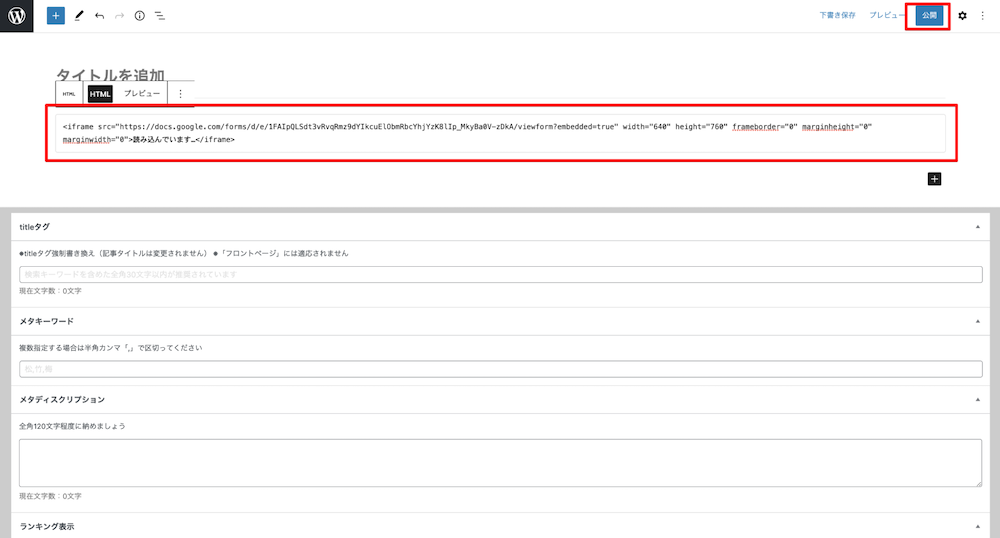
ボックスが表示されますので、先ほどコピーしたHTMLコードを貼り付けましょう。

貼り付けたコードの中から、「width=”640”」と記載されている箇所に注目してください。(下記参照)
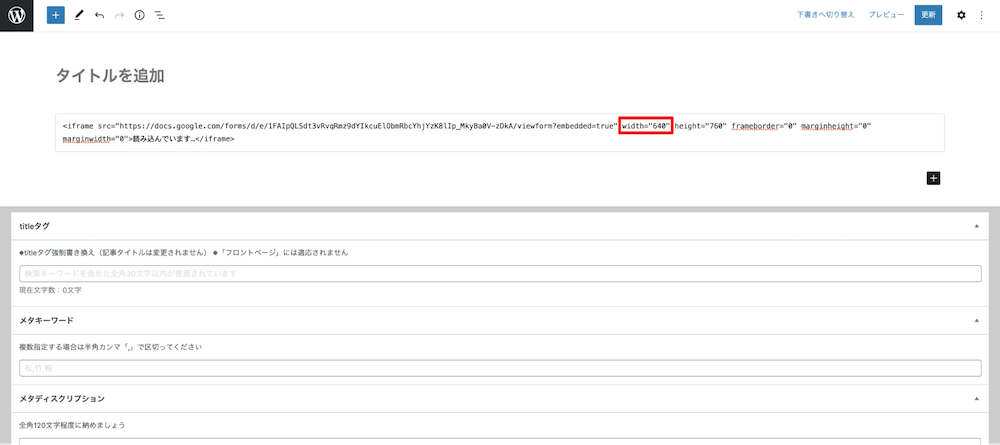
これは、フォームの横幅を指定するコードとなるため、このままではレスポンシブ対応されません。そのため、このコードを「width=”640”」→「width=”100%”」へ書き換えてください。

フォームの横幅が固定されず、画面のサイズに合わせて変動する仕様になります。
その後、画面右上の「公開」ボタンをクリックすると、フォームが公開されます。

以上がGoogleフォームをレスポンシブ対応させて埋め込む方法です。実際にPCやスマートフォンから確認して、レスポンシブ対応しているかチェックしましょう。
▼レスポンシブ対応のフォームを手軽に作成したいならformrunがおすすめ!最短30秒でフォームが完成します。
>>まずは無料でフォームを作成してみる
Googleフォームをカスタマイズする方法
Googleフォームは、フォーム作成画面にて以下のカスタマイズできます。
- フォントの変更
- テーマ画像の変更
- フォーム全体のカラー変更
- 質問・回答への画像や動画挿入
- フォームの進捗状況表示
- 質問内容の条件分岐
- Googleスプレッドシートとの連携
- フォーム回答の際のメール通知
詳しいカスタマイズ方法については、以下の記事を参考にしてください。
▼デザイン性の高いフォームを作成したいならformrun!40種類以上のテンプレートが用意されており、自社のイメージに合わせてフォームを作成できます。
>>まずは無料でフォームを作ってみる
Googleフォームはレスポンシブ対応だけではなくデザインにも注意
Googleフォームをレスポンシブ対応してフォームに埋め込めれば、ユーザーがスムーズに問い合わせや申し込みができるようになります。
しかし、Googleフォームは、カスタマイズの幅が狭く、一目見ればGoogleフォームと分かってしまう特徴的なデザインにしかなりません。
特に企業サイトの場合、信頼は何よりも重要です。無料のフォームを利用していることが企業の信頼を損ねる恐れもあるため、Googleフォームを利用していることは極力分からないデザインを構築する必要があります。
フォームの入力完了率を向上させ、効果を最大限に発揮するには、レスポンシブ対応だけでなく、自社サイトに馴染む、違和感のないデザインにカスタマイズしましょう。
Googleフォームで理想のデザインを実現する方法
Googleフォームで理想的なデザインを実現する方法は2つあります。
自社内でHTMLやCSSを編集する
HTMLやCSSを編集することで、自作フォームとGoogleフォームを連携可能です。自社サイトに合ったデザインのフォームが完成します。
やり方は大きく分けて5ステップです。
- HTMLを編集してフォームを自作する
- Googleフォームで同じ項目のフォームを作成する
- 送信先URLを取得する
- 自作フォームにactionタグやinputタグを貼り付ける
- CSSで形やデザインを整える
もちろんレスポンシブ対応させることも可能です。しかし、HTMLやCSSの知識が不可欠であるため、社内にスキルを持った人材がいない場合には向いていません。
自作フォームとGoogleフォームを連携させる方法は以下の記事で詳しく解説しています。まずは自社内でチャレンジしてみてください。
プログラミングスキルを持つ人へ外注する
社内にプログラミングスキルを持つ人材が存在せず、自社内で理想的なデザインのGoogleフォームを実現できない場合は、外注するのも選択肢の1つです。
クラウドワークスやランサーズ、ココナラなど、スキルを売りたい人と買いたい人がマッチングできるサービスを利用することで、約5,000円からフォーム編集を依頼できます。
しかし、外注するためにはコストがかかります。もし、外注する予算の余裕があるのなら、他のフォーム作成ツールを検討するのも1つの手です。
「formrun(フォームラン)」なら理想的なフォームデザインを作成できる

formrunは、弊社が提供するフォーム作成ツールです。40種以上の豊富なテンプレートからデザインの選択が可能であるため、簡単に自社サイトに合ったフォームを作成できます。フォーム作成から顧客管理・分析までを、1つのツールで完結させられる点が特徴です。
また、レスポンシブ対応はもちろんのこと、formrunには数多くの機能が搭載されています。住所の自動入力、エラーのリアルタイム表示などユーザー補助機能が充実しており、サイトを訪れた人にストレスを与えることなく入力を促せます。
無料でも多くの機能を利用できるformrunですが、有料プランに加入することで、より多くの機能を活用可能です。その1つに、チームによるフォーム管理が挙げられます。対応状況や担当者が管理画面から一目で把握できるため、送信忘れなどのヒューマンエラーを防ぎ、より顧客から信頼されるフォーム運用ができます。
Googleフォームとの違いについて、詳しくは以下の記事を参考にしてみてください。
まとめ:フォーム作成の際はデザインにこだわろう
Googleフォームは、以下の3ステップで、フォームをレスポンシブ対応にできます。
ステップ①フォームを作成する
ステップ②埋め込みコードを取得する
ステップ③HTMLコードの書き換え&埋め込みをする
レスポンシブ対応されていないフォームや、自社サイトに合わないデザインのフォームは顧客にストレスを与え、機会損失を招く可能性があります。
だからこそ、フォームデザインには徹底的にこだわることが大切です。Googleフォームは確かに簡単にフォームを作成できる便利なツールですが、本気でフォーム運用に力を入れるのであれば、他のフォーム作成ツールも検討してみましょう。