UIデザインは、ユーザーがアプリやWebサイトをストレスなく利用するための設計です。
入力フォームの質は、UIデザインの質で大きく変化します。
ユーザーをフォーム入力完了へ導くには、ユーザビリティの考慮や入力フォームのデザインを工夫する取り組みが不可欠です。
本記事では、UIデザインに優れた入力フォームを作成するときに役立つ、20のポイントを解説します。
▼UIデザインに優れたフォームを使うなら「formrun」がおすすめ
とにかく早く簡単にフォームを作成したいが、デザイン性や機能、セキュリティが気になる方は「formrun」がおすすめです。専門知識は不要で、フォーム作成から問い合わせ管理まで一括で可能なツールです。無料でフォーム作成ができますので、気軽にさわってみてください。
目次
なぜ入力フォームにUIデザインが重要なのか
UIデザインに優れた入力フォームとは、「ユーザーに親切なフォーム」のことです。
ユーザビリティに優れた入力フォームは「入力する項目が多い」「文字が小さくて見づらい」「なぜエラーになるのか分からない」など、ユーザーが感じやすいストレスを排除しています。
入力フォームは自社とユーザー間の重要な接点になります。
入力フォームまでたどり着いたにもかかわらず入力途中で離脱されると、大きな機会損失につながります。
ユーザーを入力完了へ導くには、ユーザビリティ・UIデザインに考慮したフォームの準備が欠かせません。
マテリアルデザインとは?
マテリアルデザインは、Googleが2014年に発表したデザイン言語で、直感的で美しく、機能的なユーザーインターフェースを構築するためのガイドラインのことです。マテリアルデザインは、物理的な世界の特性を模倣し、影や動きを活用してデジタルコンテンツに実感を与えることを目指しています。
マテリアルデザインを採用することで、画面をどう操作したらいいのか、ユーザーは直感的にわかるようになります。
マテリアルデザインの主な特徴
現実世界の物理的法則を取り入れる
マテリアルデザインは、現実世界の物理的な法則や特性を模倣しています。これにより、ユーザーはデジタル要素が実際に存在するかのように感じられ、直感的に理解できるようになります。例えば、オブジェクトが重なり合うと影ができ、動かすと質量や慣性が感じられるようなデザインが特徴です。
紙とインクの要素で組み立てる
UI要素は、紙とインクを模したもので構成されています。紙は物理的な表面を表し、インクは情報を伝えるための手段です。このアプローチにより、要素の重なりや動きが視覚的に自然で理解しやすいものとなります。
色の数を少なく配色する
マテリアルデザインでは、色の数を限定し、配色をシンプルに保つことが推奨されています。これにより、重要な要素が際立ち、視覚的な一貫性が保たれます。基本的には、メインカラー、サブカラー、アクセントカラーの3つの色を使用します。3種類の色に加え「白」「黒」「グレー」の無彩色は、自由に使用することができます。
【メインカラー (Primary Color)】
メインカラーは、ブランドやアプリケーションの主な色を表し、UIの多くの部分で使用されます。この色は、ツールバー、ボタン、リンクなど、ユーザーが最も頻繁に目にする部分に使われます。
- 役割: メインカラーは、アプリケーション全体の色合いを設定し、ブランドの認識を高めます。
- 使用箇所: ナビゲーションバー、アクションボタン、背景など。
【サブカラー (Secondary Color)】
サブカラーは、メインカラーを補完する色で、UIにおける重要な要素の強調や区別に使用されます。この色は、メインカラーの次に頻繁に使用され、UI全体にバリエーションと奥行きを加えます。
- 役割: サブカラーは、サイドバーやセクションのヘッダーの背景色として使用し、重要な情報やメインカラーと異なるセクションを目立たせるために使われます。
- 使用箇所: アクセント要素、ボタン、ハイライト、サブコンポーネントなど。
【アクセントカラー (Accent Color)】
アクセントカラーは、UIの特定の部分を強調し、ユーザーの注意を引くために使用される鮮やかな色です。この色は、特に目立たせたい要素やユーザーがアクションを起こすべき部分に使われます。
- 役割: アクセントカラーは、通知、エラーメッセージ、リンク、アクティブなボタンなど、ユーザーの注目を集めるために使われます。
- 使用箇所: ボタン、リンク、インジケーター、通知、エラーメッセージなど。
レスポンシブデザイン
マテリアルデザインは、デバイスの種類や画面サイズに関係なく、一貫したユーザー体験を提供することを目指しています。これにより、ユーザーはどのデバイスでも快適にアプリケーションやウェブサイトを利用することができます。
UIデザインに優れた入力フォームの重要ポイント20選
ここでは、マテリアルデザインをもとにUIデザインに優れた入力フォームを作るとき、心がけて欲しいポイントを21種類紹介します。
1. シンプルで直感的なデザイン
ユーザーの入力の手間や時間を省くために、入力項目は極限まで減らす必要があります。ユーザーが迷わずに入力できるようにするためにシンプルな構成にすることが重要です。
理想的な項目数は5〜10個程度です。
「必須」と表示された項目が多すぎると、離脱へ繋がるため注意しましょう。
2.適切な配色
フォームの色味はできるだけシンプルに抑え、フォント、色、ボタンのスタイルなどは統一させましょう。重要な箇所にだけ色をつける意識を持ちましょう。
CTAボタンは、色によってコンバージョンに差が出る場合があるため、定期的にABテストを実施してフォームの最適化を目指してください。
3.入力項目は自然な順序で
設問の順序が一般的な入力フォームから大幅にずれていると、ユーザーはストレスを感じます。ユーザーが自然な流れで入力を進められるよう、質問の順序に一貫性を持たせるように意識してください。
設置する設問が必要かを選定して、可能な限り任意回答の設問を省くことが効果的です。
フォーム作成ツール「formrun(フォームラン)」では、テンプレートを選ぶだけでフォームを作成することができるため、デザインや入力項目の順番に悩む必要はありません。
ぜひ、formrunのテンプレートをご活用ください。
.jpg)
4.入力欄は縦並びに配置
入力欄やチェックボタン、ラジオボタンは、縦にスクロールして入力できるよう、縦並びに配置してください。
横並びの入力欄があると2方向のスクロールが必要なため、視点が定まらずユーザーにストレスを与えてしまいます。
縦画面のスマホで見たとき、文字が小さく読みづらいため、スクロールの方向性は縦で揃えましょう。
5.入力欄は適切なサイズに
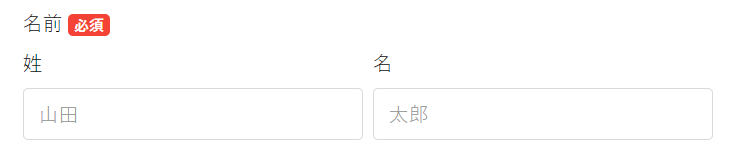
入力欄のサイズは、入力するべき内容に合わせて幅を調整しましょう。
名前や電話番号など、文字数が少ない項目は入力欄の幅を狭めます。
住所やメールアドレスなど文字数が多い項目は幅を広げ、入力したテキストが全て表示されるようにすると、入力ミスにすぐ気づけます。
6.項目と入力欄はグループで分ける
関連性のある項目と入力欄をグループごとに分けてデザインすると、ユーザーが設問を理解できます。
グループごとに枠で囲んだり、ラベルの位置を工夫したりして距離を離すと、視認性が上がります。
7.必須項目と任意項目は一目で分かるように

入力フォームの必須項目と任意項目は、ユーザーが一目見て分かる形が理想です。
必須項目の入力漏れでエラーが発生すると、離脱に繋がる可能性が高まります。
必須事項の横に赤字で【必須】と表記する、またはラベルを使うなどして、視認性を高める方法が有効です。
8.ラベルやプレースホルダテキストは適切に使う

- ラベル=項目、設問
- プレースホルダテキスト=入力欄に表示させる文字
ラベルには、ユーザーが何を入力するべきか、要点を短い文言で表示します。
プレースホルダテキストにはユーザーがスムーズに入力できるよう、入力例を表記してください。入力例があることでユーザーは、どのように回答すれば良いのかをスムーズに理解することができます。
9.ラベルは入力欄の上に配置
ラベルは、入力欄の上に配置しましょう。横並びに左にラベル、右に入力欄を配置すると、文字のサイズが小さくなってしまい、読みづらさを感じます。
ラベルを入力欄の上に配置すると、「縦スクロールで入力できるため入力完了が早くなる」というデータがあります。
10.ヘルプテキストは常に表示させる

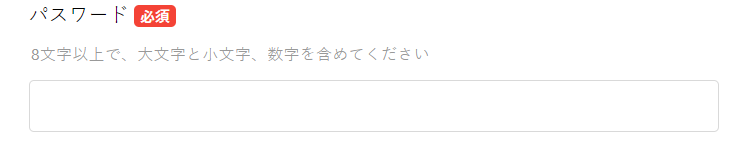
パスワードなど文字数や英数字の入力指定がある項目は、入力欄の下にヘルプテキストを常に表示してください。
文章を簡潔にまとめると、ユーザーは入力をスムーズに進められます。
例: パスワード入力項目のヘルプテキストは、下記のように記載する。
「8文字以上で、大文字と小文字、数字を含めてください」
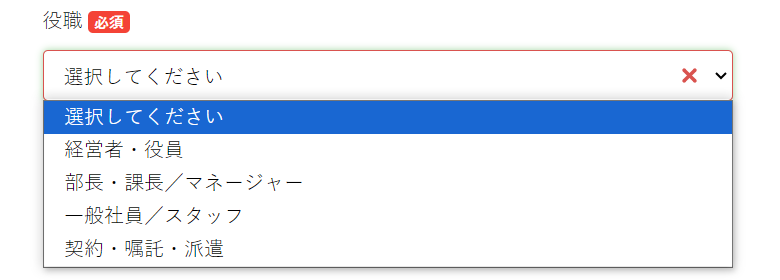
11.ドロップダウンを使用する

ドロップダウンをクリックすると、複数の選択肢がリストで表示されます。
住所の都道府県や、生年月日の西暦など、選択肢が5つ以上ある場合は、ドロップダウンを使用することで、入力フォームをすっきり見せられます。
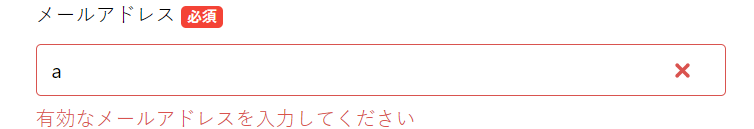
12.エラー表示はリアルタイムで的確にアラートする

入力エラーが発生した場合、どの項目で入力ミスが起きているかを明記したアラートを、リアルタイムで表示させましょう。
エラーの発生箇所が分かりづらいと、ユーザーはストレスを感じ離脱をしてしまいます。
アラートの表示位置は、エラーが起きている入力欄の上下にすると、ユーザーに親切です。
13.入力補助、自動入力機能を使う
郵便番号を入力するだけで、住所が自動的に入力される入力補助に使える機能が、オートコンプリート機能です。
オールコンプリート機能を積極的に活用すれば、ユーザーの入力の手間を省け、入力完了までの時間短縮が可能です。
14.CTAボタンには具体的に何が起きるのか明示

入力完了後に押すCTAボタンには、ボタンクリック後に何が起きるのかを具体的に明示しましょう。
「送信」などシンプルなテキストよりも「入力を完了して資料請求する」「30日間の無料サービスを始める」など、ユーザーが得られる具体的なメリットを明示すると親切です。
15.「戻る」ボタンはCTAボタンと並列して配置しない
操作を誤って前のページへ戻ったとき、改めて入力をやり直すのを避けるため、「戻る」ボタンとCTAボタンを並列配置しないようにしてください。
CTAボタンは、目立つようにサイズを大きくしたり色付けしたりする工夫が有効です。
16.完了までのステップや残り項目数を表示
入力項目が多くページをまたぐ場合は、画面上部にステップを表示させましょう。
入力作業がどれぐらい進んでいて、残りいくつ入力すれば完了できるか把握できると、ユーザーは最後までモチベーションを保てます。
17.英語表記の大小文字の表示
ラベルの英語表記がすべて大文字だと、文字が読みづらい傾向です。頭文字は大文字で、それ以降は小文字表記をするとストレスなく文字を読めます。
日本人向けのWebサイトの場合は、やむを得ない場合を除いて英語表記を避けましょう。
英語表記より日本語表記の方が、直感的に設問の意味を理解できます。
18.不要なリンクや広告は削除する
ユーザーが他のページへ遷移してしまう不要なリンクや広告は、極力削除しましょう。
別ページへ遷移したユーザーが、入力フォームへ戻ってこなくなり、結果的に途中離脱してしまうのを防ぐためです。
入力フォームページにヘッダーやフッターメニューを表示させるのも、あまりおすすめできません。
19.スマホ最適化
スマホなどのモバイル端末にフォームデザインを最適化させましょう。
PCに最適化したフォームをスマホで表示すると、キーボードの種類が違うため、非常に入力しづらいです。
ユーザー自らキーボードを切り替える手間はストレスにつながり、離脱を招きます。
PCの横画面に最適化したページは、縦画面のスマホで見ると文字が小さく見づらいです。
ユーザーが使用している端末に合わせて、PC向けページとスマホ向けページが自動で切り替わる設定にしておきましょう。
20.セキュリティーの明示
入力フォームへ進む前の段階で、セキュリティに対応していることを明示しましょう。
プライバシーポリシーを記載して、個人情報の取り扱いについて明示しておくと、ユーザーは初めて利用するWebサイトでも、安心して入力を進めることができます。
UIデザインに優れたおしゃれな入力フォームの作り方3選
ここでは、UIデザインに優れたおしゃれな入力フォームの作り方を3つご紹介します。
CSSやHTMLを使って自作する
CSSやHTMLなどのプログラミング用語を使ってフォームを作成する方法は、コーディングの知識がある人におすすめの方法です。
- メリット:デザインや設置する項目の自由度が高く、制作コストを押さえられます。
- デメリットは、専門的な知識が必要で作成に時間がかかる点です。
▼ HTMLで作成したいが、バックエンド開発が面倒な方におすすめ!
弊社が提供するフォーム作成ツール「formrun(フォームラン)」では、HTMLやCSSでフォームを作成するだけで顧客管理機能やメール配信機能、セキュリティを開発なしですぐにご利用いただけます。フルスクラッチの必要がないため、エンジニアの工数を削減することができます。
Web制作会社に外注する
Web制作会社に外注する方法は、入力フォームを自社で制作するリソースはないがデザイン性にこだわりたいときにおすすめです。
- メリット:入力フォームをオーダーメイドで作成でき、フォーム制作にかけるリソースを他の業務へ充てられます。
- デメリット:自作するより高額な制作コストがかかる点と、後から修正や変更をするときに再度依頼しなければいけません。
フォーム作成ツールを利用する
Googleフォームなど、汎用性が高く無料で利用できるものから、入力フォーム作成に特化した有料ツールを利用する方法もあります。
入力フォームを自社で作成するリソースはないが、デザイン性とコストを重視したい人におすすめです。
フォーム作成ツールを選ぶ際には、デザインが豊富か、操作性は簡単か、ユーザーが使いやすいフォームを作成できる機能が備わっているかなどの観点から選定します。
多くの場合、有料ツールを無料で使えるプランやお試し期間が用意されているため、自社に合ったツールを見つけられます。
- メリット:ドラッグ&ドロップで誰でも簡単にフォームを作成・編集することができます。制作に時間がかからない分、早くフォームを活用することができます。
- デメリット:サブスクリプションのため、継続的に利用費がかかります。
フォーム作成ツールなら「formrun(フォームラン)」がおすすめ

フォーム作成はしたいものの、デザイン性や機能面、セキュリティ面が気になる方も多いでしょう。
formrun(フォームラン)なら、フォーム作成から問い合わせ管理まで一括ででき、専門知識がなくてもデザイン性の高いフォームが作成可能です。
また、formrun(フォームラン)は、信頼性や顧客満足度の向上を目指す幅広い企業の皆様にご活用いただいています。
実際にビジネス利用において、formrunユーザーの”7割”がGoogleフォームから変更しています。
UIデザインに優れた入力フォームでコンバージョンを向上させよう!
入力フォームは、自社サービスに興味を持つ感度の高いユーザーとの貴重な接点です。
LPやサイト内のコンテンツに比べて優先度は低くなりがちですが、入力フォームがUIデザインに優れているかどうかで、コンバージョン獲得数は大きく変化します。
自社のリソースや予算に合った方法でUIデザインに優れたフォームを作成して、コンバージョン向上を目指してください。
コンバージョン率の改善については、下記の記事に詳しく記載しています。合わせてご覧ください。
>> EFO施策でCVRを改善するには?成功事例とおすすめツール