GoogleフォームのWebサイトへの埋め込みはとても簡単です。
Googleフォームの管理画面から簡単な操作でフォームを作り、そのフォームの埋め込みタグをコピーしてWebサイトに貼り付けるだけでフォームが設置できるのです。
ただ、このように便利なGoogleフォームにも、 デザインが変更できないというデメリットがあります。デザインを変えるためには、フォームを埋め込むときに自作のフォームと連携させる必要があるのです。
ここでは、GoogleフォームをWebサイトに埋め込む方法と、HTMLなどを用いてフォームのデザインを変える方法を解説します。
▼formrunなら自社サイトに合わせたフォームを埋め込める!
GoogleフォームをWebサイトに埋め込むのは簡単ですが、フォームの見た目やブランド感にこだわりたい方にとっては、デザインや機能面で物足りなさを感じることもあります。
そのような方には、HTMLの知識がなくても直感的にフォームを作成・埋め込みできる「formrun(フォームラン)」がおすすめです。
カラーやレイアウトの変更はもちろん、スマートフォン対応・セキュリティ対策・入力補助など、Webサイトに馴染む高機能なフォームを簡単にノーコードで導入できます。
Googleフォームとformrunの具体的な違いについてはこちらをご覧ください。
>> formrunとGoogleフォームの違いについて
目次 [非表示]
WebサイトへのGoogleフォームの埋め込み手順

Googleフォームの埋め込みに、プログラミング言語の知識は必要ありません。Webサイトへの埋め込みの方法は、管理画面からHTMLコードを取得し、WebサイトのHTMLにペーストするだけで完了します。
まずはサイトに埋め込みたいGoogleフォームを作成しましょう。
Googleフォームの作成手順は以下の記事で詳しく解説しているので、まずはGoogleフォームの作り方を確認したい方は、こちらからご参照ください。
>> Googleフォームの使い方を徹底解説|作り方から作成例まで詳しく紹介
次に、作ったGoogleフォーム埋め込み用のHTMLコードを作成します。
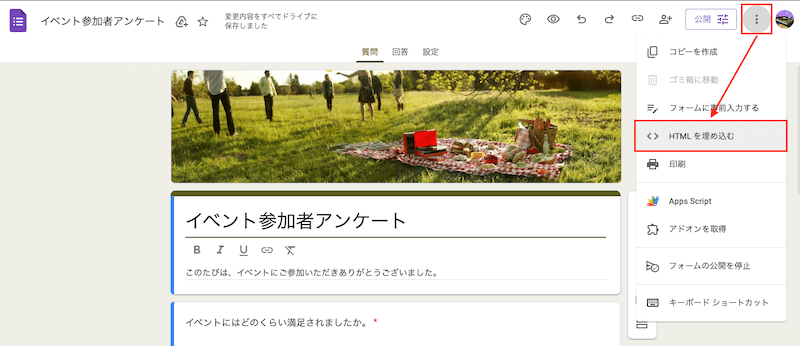
Googleフォームの編集画面右上にある三点マークから、「HTMLを埋め込む」をクリックします。

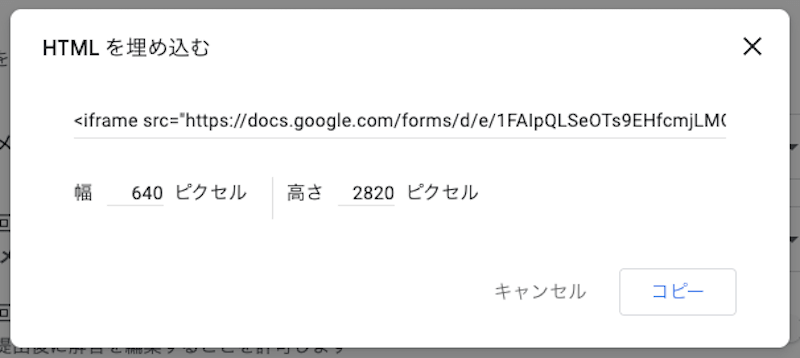
埋め込み用のHTMLコードが出力されるので、フォームを埋め込む幅と高さを調整してHTMLコードをコピーします。

WebサイトにGoogleフォームを埋め込むには、HTMLソース内にコピーしたHTMLコードを貼り付けるだけで、Googleフォームが設置できます。
WordPressなどようなCMSでできたサイトの場合は、HTMLを編集できるエディタにおいて、Googleフォームのタグを貼り付けます。

以上が、Googleフォームを自社サイトに埋め込む手順となります。
▼ formrunならコピー&ペーストで貼り付けるだけ!
Googleフォームと気が付かれたくない方やデザインを重視したい方は、直感的に使える「formrun」がおすすめです。
Googleアカウントがある方はワンクリックで登録が可能です。ぜひformrunに登録してフォームを作成してみてください。
Googleフォームを自社サイトに埋め込む注意点

Googleフォームの埋め込みタグを利用したこの方法はとても簡単なので、誰でもすぐに利用できると思います。
しかし、この方法で作ったフォームはデザインの変更ができないので、 ひと目見ればすぐにGoogleフォームを利用しているとわかってしまいます。
無料ツールを利用しているということで、企業としての信頼性が損なわれたり、セキュリティ面が気になり問い合わせを躊躇するユーザーもいるかもしれません。
自社サイト上で顧客と接点が生まれるフォームだからこそ、ビジネスにおいては自社サイトに合わせたデザインでフォーム作成することが重要です。
formrunなら自社サイトに合わせた埋め込みフォームが無料でおすすめ

弊社のフォーム作成ツール「formrun」は、デザイン性の高いフォームがノーコードで作成できます。
背景色やフォント、レイアウトなど自社サイトで埋め込みたいページに合わせて、デザインを自由に調整可能です。

実際にformrunで作成したフォーム
住所入力やファイル添付、日程調整、決済機能など、フォーム作成で便利な機能が豊富に用意されており、目的に合わせて自由にフォームを作成できます。
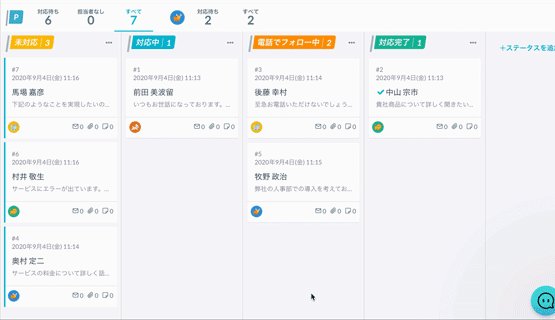
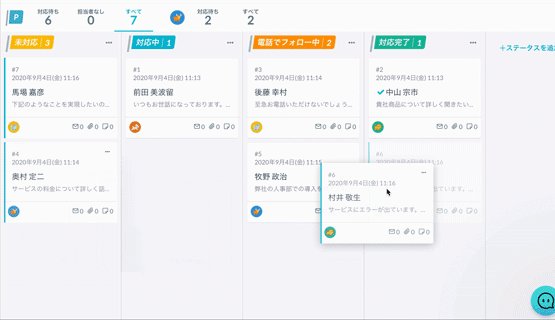
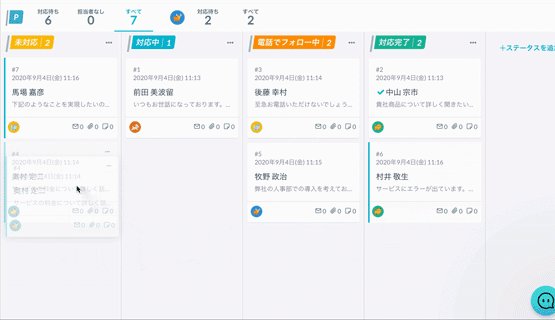
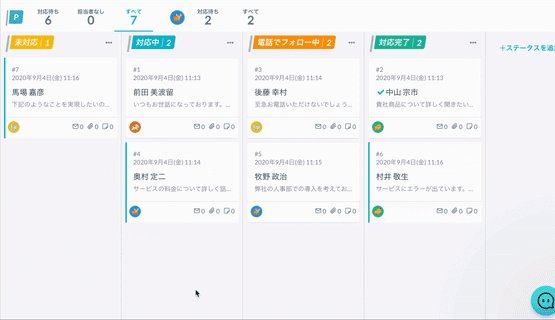
さらに、フォーム回答後の顧客情報を管理するカンバン機能も搭載。担当者の割り振りや進捗状況を可視化でき、解答後の顧客対応も効率良く行えます。

このように、formrunならビジネスにおけるフォーム作成・運用管理をワンストップで遂行することが可能です。
今なら有料プランの全機能を14日間使える無料トライアルを実施しています。
自社サイトに合わせたフォーム作成や運用管理業務を効率化させたい方は、ぜひformrunをご活用ください。
formrunのフォーム埋め込み機能の詳細はこちら
>> フォームの共有設定・サイト埋め込み方法
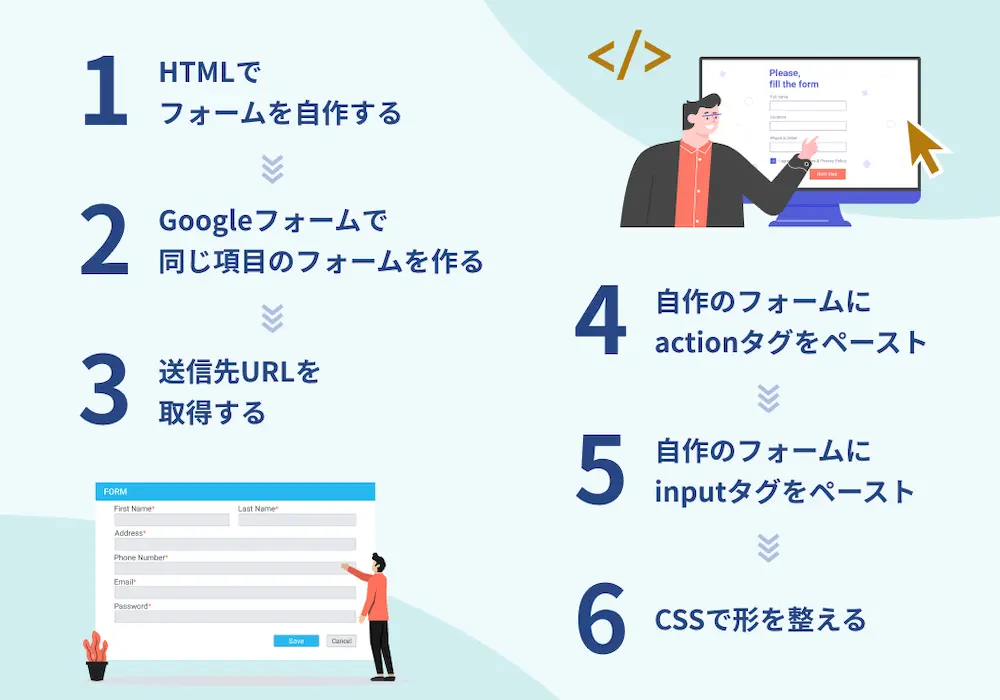
自作のフォームと連携してデザインを変える方法

自作のフォームとGoogleフォームを連携させれば、自社サイトのデザインに合わせられるので、Googleフォーム感を抑えられます。
ここではあくまでフォームの表面的なデザイン変更方法を紹介します。確認ページや完了ページはGoogleフォームのデザインのままですのでご注意ください。
1.HTMLでフォームを自作する
自作のフォームをGoogleフォームと連携させるには、Googleフォームと同じ項目のフォームをまずHTMLで作成する必要があります。
以下のようなコードをHTMLで書いてみましょう。HTMLファイルを作成するか、CMSのエディターモードでHTMLのフォームを作成してください。
<form>
<label for="email">メールアドレス</label>
<input id="email" type="email" name="email" placeholder="example@mail.co.jp" required>
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="message" placeholder="お気軽にお問い合わせください。" required></textarea>
<button type="submit">送信</button>
</form>ここでは、「メールアドレス」と「お問い合わせ内容」の入力欄を作っています。
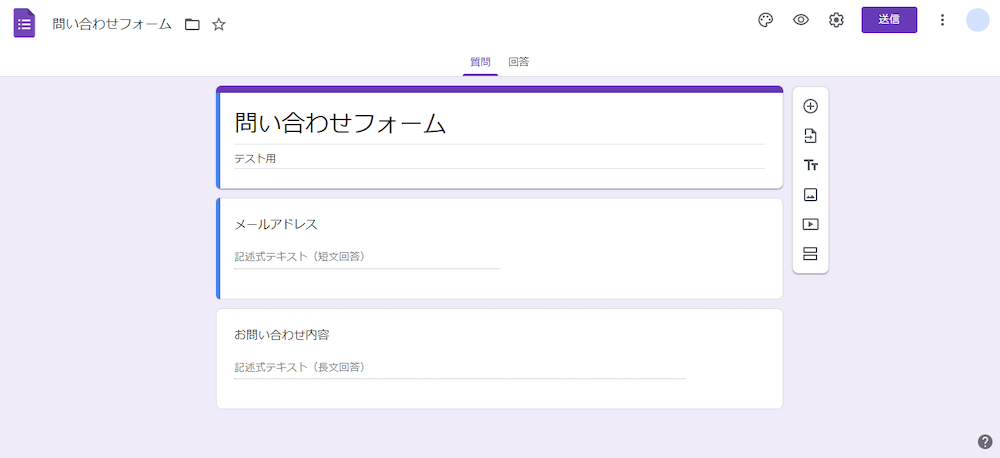
2.Googleフォームで同じ項目のフォームを作る

1で作成した自作のフォームと同じ項目「メールアドレス」「お問い合わせ内容」の順に、Googleフォームを作成します。
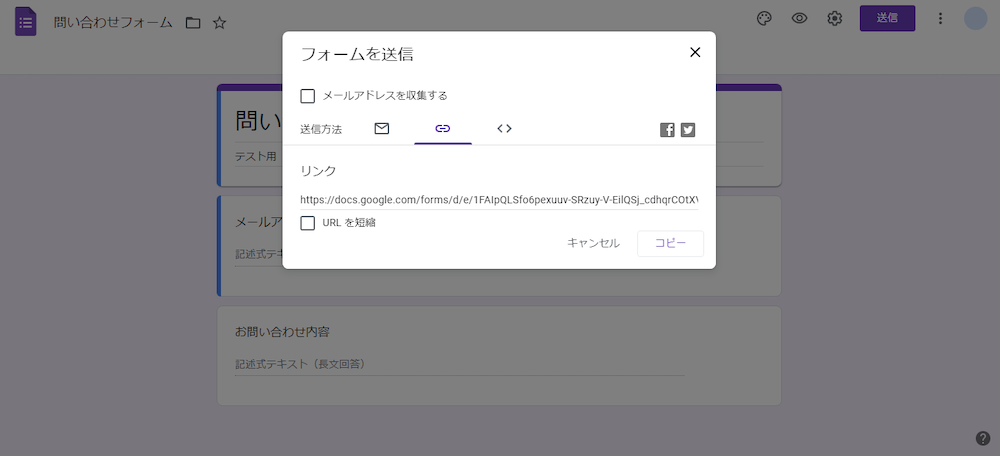
3.送信先URLを取得する

次に、HTMLで自作したフォームと、Googleフォームを結びつける作業を行っていきます。
Googleフォームの編集画面右上にある、紫色の「送信」ボタンをクリックして、真ん中にあるチェーンのアイコンからリンクを選択してください。
このリンクに記載されているURLは、Googleフォームで送信を押したときに遷移するページのURLです。2で作成した自作のフォームを送信したときにも、このページに遷移するようにしなくてはなりません。
また、入力した項目をGoogleフォームとも結びつける必要があります。
そこで、送信ボタンのリンクとinputタグのnameを取得し、自作のフォームに貼り付けていきます。
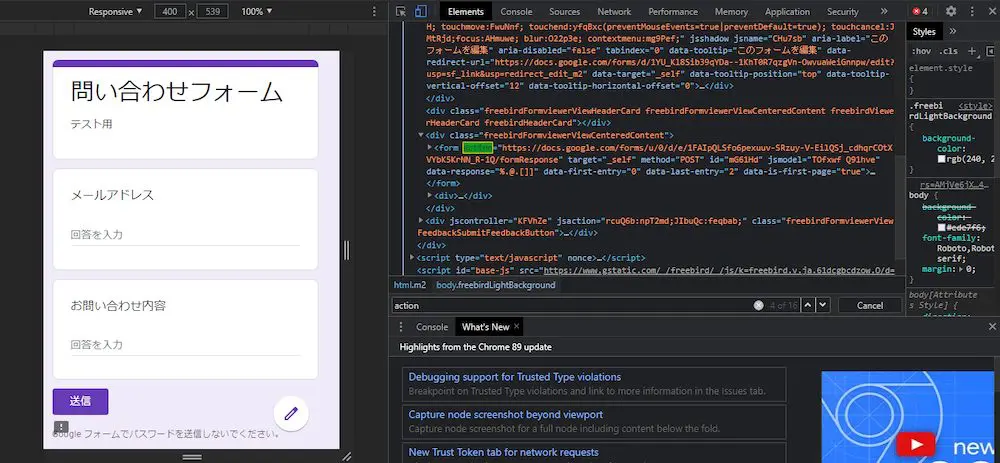
4.自作のフォームにactionタグをペースト

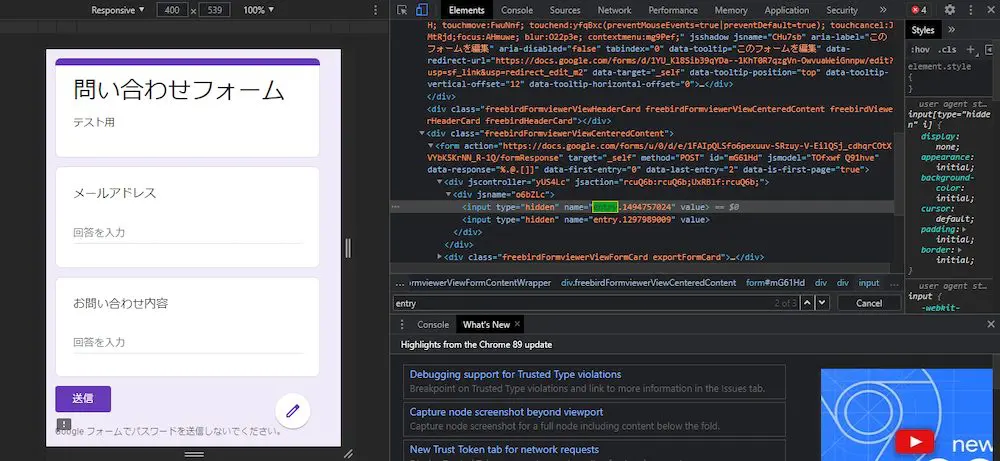
リンク先を開いたら、ブラウザ右上の設定を開き、「その他のツール」→「デベロッパーツール」で、デベロッパーツールを表示させます。デベロッパーツール上でWindowsであれば「Ctrl+Fキー」で検索窓を表示させてください。
検索窓に ”action” と入れて、Elements内にひとつだけある「form action=”XXXX/formResponse”」を探し出します。
“XXXX/formResponse”のURLをコピーして、自作したフォームの中のformタグの中に以下のようにペーストします。
<form
action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSfo6pexuuv-SRzuy-V-EilQSj_cdhqrCOtXVYbK5KrNN_R-1Q/formResponse">
<label for="email">メールアドレス</label>
<input id="email" type="text" name="name" placeholder="example@mail.co.jp">
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="name" placeholder="お気軽にお問い合わせください。"></textarea>
<button type="submit" name="button" value="送信"></button>
</form>5.自作のフォームにinputタグをペースト

次にデベロッパーツールの検索窓に ”entry” と入れて、作成した項目数分の
「name=”entry.XXXX”」を探し出します。
上から順に、以下をコピーしてください。
name=”entry.数字”(メールアドレスに該当する箇所)
name=”entry.数字”(お問い合わせ内容に該当する箇所)
それらの「name」タグの中身を、自作のフォームの「name」のなかにペーストします。
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSfo6pexuuv-SRzuy-V-EilQSj_cdhqrCOtXVYbK5KrNN_R-1Q/formResponse" method="post">
<label for="email">メールアドレス</label>
<input id="email" type="email" name="entry.1494757024" placeholder="example@mail.co.jp" required>
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="entry.1297989009" placeholder="お気軽にお問い合わせください。" required></textarea>
<button type="submit">送信</button>
</form>これでGoogleフォームの機能を自作フォームのデザインで利用できるようになりました。
▼「HTMLの編集は難しい」と感じている方はformrunがおすすめ!
formrunはクリックだけでカラーやレイアウトの変更はもちろん、背景に画像を追加することができるのでデザイン性の高いフォームを簡単に作成することが可能です。
Googleアカウントがある方はワンクリックで登録が可能 で、無料プランは永久に利用できるのでぜひformrunでフォームを作成してみてください。
6.CSSで形を整えたら完成
フォームのデザインは自社サイトに合わせてCSSで変更をします。以下のように、各項目に対してCSSを設定し、色やサイズなどを自由に変更しましょう。
input[type="email"]{
padding: 10px;
width: 65%;
color:#999;
border:1px solid #999;
}
textarea{
padding: 10px;
height: 100px;
color:#999;
font-size: 14px;
width: 65%;
border:1px solid #999;
}
button{
background: #5250e0;
color: white;
font-size:16px;
font-weight:bold;
padding: 10px 20px;
margin: 0 5px;
}ブラウザを開いてからフォームの送信ボタンを押せば、Googleフォームの送信画面に移行し、通常通り回答の集計が閲覧できます。
この方法は、iframe埋め込みに比べればかなり自由にデザインができます。
Googleフォームを埋め込むなら、目的に応じたツール選びが大切
GoogleフォームをWebサイトに埋め込む方法は、生成されたHTMLコードをサイトのHMTLにコピペするだけで完了します。
ただし、企業やブランドとしての信頼性やデザイン性を重視するなら、Googleフォームは最適ではない場合があります。
自作のフォームを作成し、Googleフォームと連携する方法もありますが、専門的な知識や作業工数が必要になるため、継続的な運用には不向きです。
その点、formrun(フォームラン)であれば、コード不要でデザイン性・セキュリティ・機能性を備えたフォームを簡単に自社サイトへ埋め込めます。
企業サイトにマッチするフォームを作成したい方は、ぜひ一度formrunをお試しください。