Webサイトで資料請求や商品購入をする際、住所の入力が必要になることは多いと思います。ただ住所の入力は郵便番号、都道府県、市区町村、町域、丁目番地、建物名、部屋番号と項目が多く、ユーザーにとって負担になりがちです。それによって、離脱や入力ミスを誘発することにもなりかねません。
ここでは住所フォームへの入力の負担を減らし、ユーザーが便利と思えるような住所入力フォームを作るコツを紹介します。
住所入力フォームを見直すべき理由
住所入力フォームは、見直すべき理由があります。住所入力フォームを見直すことで、入力ミスと離脱を防ぐことができるからです。
住所入力フォームでは、以下のように間違いが起こりがちです。
- 住所を間違って入力
- 部屋番号の入力が漏れる
- 存在しない郵便番号を入力
こういった打ち漏れやつづりの間違いが起こっても、気づかないで送信をしてしまう可能性があります。

また、以下のように住所入力フォームが使いづらかったりわかりづらかったりすると、ユーザーは離脱してしまう可能性があります。
- 入力欄が多くて面倒
- 半角や全角でエラーが起こる
- 都道府県のスクロールするのが面倒
- ハイフンが必要かわからない
- 番地や部屋番号の入力が必要かわからない
どれも小さな不便ですが、ユーザーは入力を面倒に感じて離脱してしまう可能性があります。逆にこういった点を改善すれば、離脱率を大きく下げられるかもしれません。
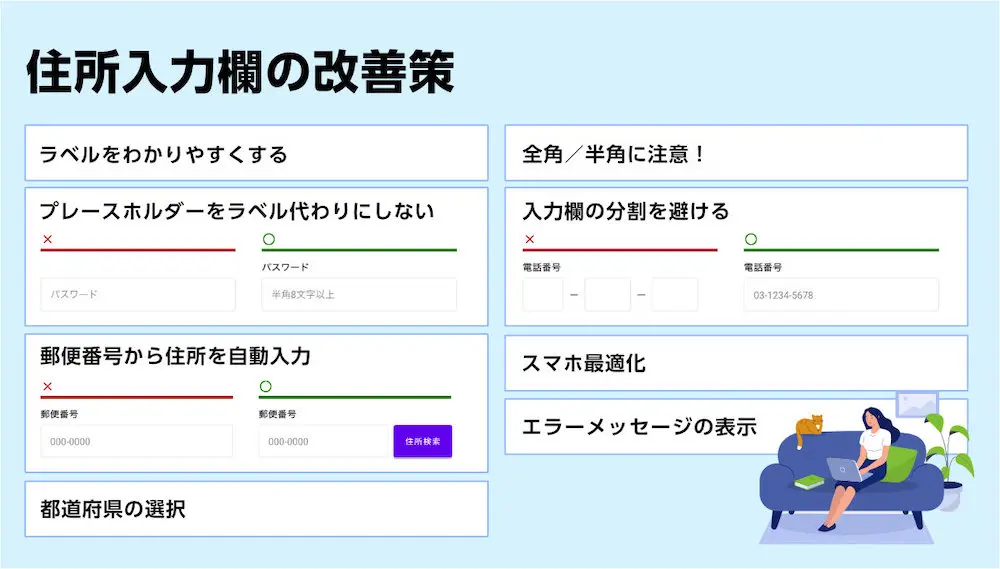
フォームの住所入力欄の改善策8つ

ここからは、フォームの住所入力をしやすくするための改善策を8つ紹介します。
ユーザーが不便に感じたり、面倒だと思う入力方法を改善すれば、フォームへの入力がスムーズになり、打ち間違えや離脱を減らすことができます。
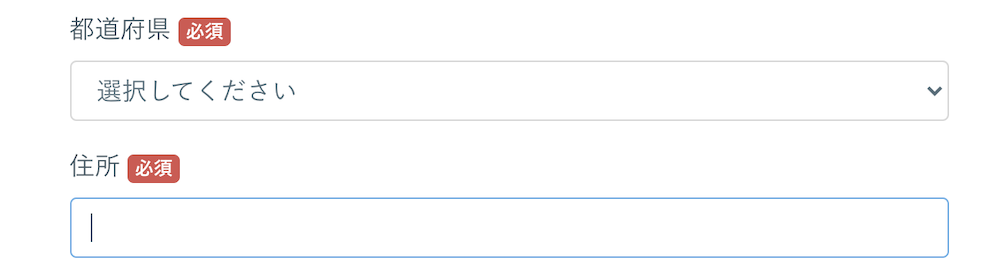
改善策1.ラベルをわかりやすくする

ラベルとは、フォームの入力欄の脇に置き、どのような情報を入力すべきかをユーザーに伝えるものです。
ユーザーが入力中にいつでも気づくようにわかりやすいラベルを、入力フォームのすぐそばに置いておくことが重要です。入力欄1つ1つに対し、「郵便番号」「都道府県」「市区町村」「番地」「建物名・部屋番号」など、具体的なラベルを表示すると、ユーザーはひと目で何を入力すればいいのかわかります。
また、郵便番号では「000-0000」や「0000000」のように、ハイフンの有無をラベルに表示するのもよいです。これによって、ハイフンを入力すべきか迷うことがなくなります。
改善策2.プレースホルダーをラベル代わりに使わない

プレースホルダーとは、入力欄の中に表示されているテキストのことです。どんな情報を入力すべきかのヒントや説明を薄く表示します。入力欄に文字を入力すると、それまで表示されていたプレースホルダーは消えます。
プレースホルダーをラベル代わりに使うのは避けましょう。ラベルを表示せずプレースホルダーのみを表示してラベル代わりに使うと、ユーザーは入力内容が合っているかどうかチェックできません。
送信後にエラーが出てしまった場合にも、どこを修正すればいいかわかりませんので避けるようにしましょう。
改善策3.郵便番号から住所を自動入力

住所の自動入力とは、ユーザーが入力した郵便番号から都道府県・市区町村を割り出し、自動で挿入するものです。
この機能によって、面倒な住所の入力がなくなるので、ユーザーの手間を大きく減らすことができます。
さらにサジェスト機能を採用すれば、郵便番号を一部入力したときに住所と郵便番号の候補を表示してくれるので、郵便番号をすべて入力する必要がなくなります。
また、送り先の郵便番号がわからない場合に備えて、日本郵政の公式サイト内にある郵便番号検索ページへのリンクを貼っておくのもよいでしょう。
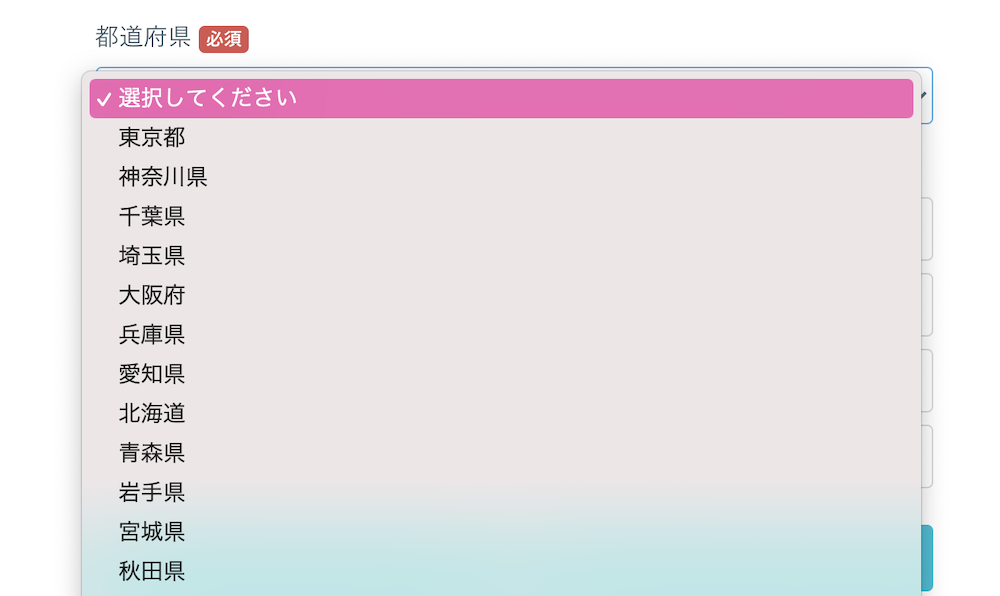
改善策4.都道府県の選択

「都道府県名」の入力でよく使われるのはスクロールで選択するものです。47都道府県が並んでおり、スクロールすることで選択できるように作られます。
多くの場合、北海道から順に都道府県名が並ぶことになります。この場合、北の人はすぐに見つけられますが、関東から西の県名を探すためにはスクロールしなくてはならず、ユーザーは行きつ戻りつ探さなければなりません。
東京や大阪の利用者が多い場合には上の方に設置する、地方名の見出しを入れることで見つけやすくするなどの工夫をするのもよいでしょう。
改善策5.全角/半角に注意!
住所入力フォームのエラーで気をつけたいのは、全角/半角によるエラーです。よくあるのは、数字やカタカナが半角だからエラーが出るというものです。これは使いづらいので避けましょう。
こういった半角や全角はシステムの都合で起こることが多いですが、ユーザーにとっては面倒なだけです。また、スマートフォンでは半角や全角の変換はしづらいので、操作がわからず離脱する人も多くなる可能性があります。
だからこそ、住所入力フォームでは全角/半角のどちらも受け入れるように設定するといいでしょう。郵便番号や番地といった数字のみ入力する項目なら、IMEモードを半角英数字に固定しておく、全角で入力しても半角に自動変換するという機能の採用がおすすめです。
改善策6.入力欄の分割を避ける

フォームの住所入力欄を作る際には、入力欄を細かく分割しない方がよいです。住所入力欄が細かく分かれていると、データ管理はしやすくなりますが、ユーザビリティの観点ではマイナスとなる可能性があります。
入力欄の数が多いと、その数だけカーソルを当てる、またはタップするという手間が生まれるからです。
また、「こんなにたくさんの項目を入力しないといけないのか」とパッと見の印象で離脱してしまう可能性もあります。
丁目や番地、建物名や部屋番号が存在しないこともありますので、これらは入力必須項目にしない、市区町村記入欄に含めるといった配慮が必要です。
改善策7.スマホ最適化
最近ではスマートフォンが普及しており、住所入力フォームにおいてもスマホ最適化は必須と言えます。
スマートフォンは画面やキーボードが小さいため、パソコンよりもずっと入力ミスが生じやすいので注意が必要です。以下のように、住所入力フォームのスマホ最適化を進めましょう。
- 入力欄や入力ボタンを大きくする
- 文字は極力少なくする
- 不要な補足説明などは閉じておく
- 縦方向に配置する
- 選択項目が多い場合はプルダウンにする
- タップエリアは十分にとる
最近では、数回のクリックでSNSのプロフィール情報をフォームに反映するサービスや、GPSの位置情報からユーザーがいる場所を特定し住所入力を完了できるサービスもあります。こうしたサービスを利用するのもよいでしょう。
改善策8.エラーメッセージの表示


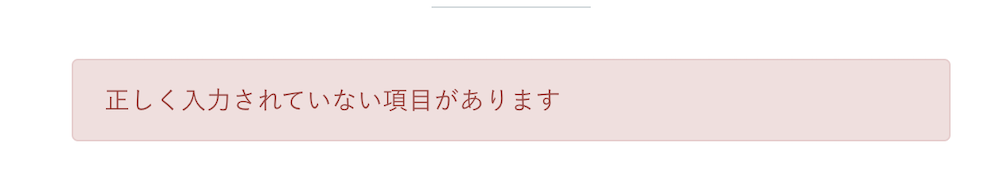
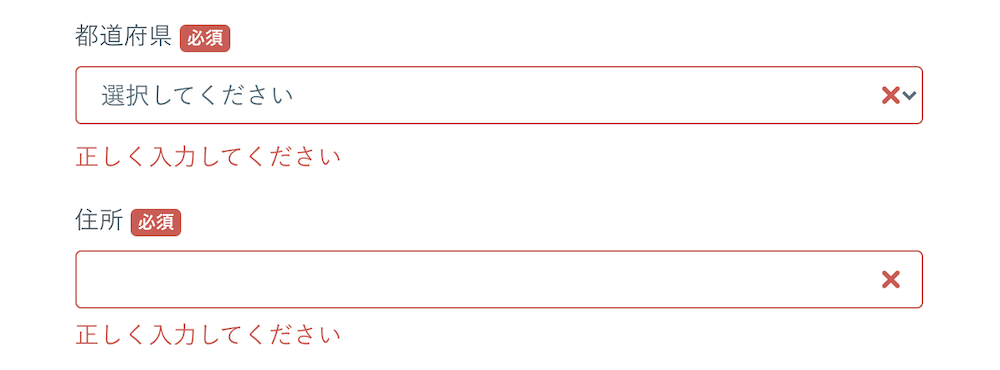
もし入力にミスがあった場合などは、エラーメッセージを表示しましょう。そしてエラーメッセージは、ページの一番上と該当箇所の両方に出しましょう。
郵便番号を間違えていたら郵便番号のフォーム部分が赤枠に変わるなど、どこを間違えているのかひと目でわかるようにエラーを表示します。修正すべき箇所が瞬時にわかることが重要です。
また、入力中のミスはその場で訂正できるよう、リアルタイムで通知する方法もあります。確認画面で通知すると、間違えている箇所を探さなければなりませんが、その場で通知できればユーザーの負担が軽くなります。
便利な住所入力フォームを作れるツール
ここまでは、住所入力フォームのポイントを解説してきました。では、こういったポイントを抑えたフォームを作ることはできるのでしょうか?
ここでは、Web制作のスキルや知識がなくても、住所入力フォームを作れるツールを3つ紹介します。どのツールも無料で利用でき、直観的な操作でフォームを作れるため、住所入力フォームの改善やフォームの新規作成を考えている方におすすめです。
formrun(フォームラン)

「formrun(フォームラン)」は、直観的な操作でフォーム作成ができるツールです。
テンプレートを選びテキストを入力すれば、誰でも簡単にフォームを作れます。入力フォームの作成はもちろん、問合せ対応、顧客管理までワンストップで行えます。
住所入力フォームに関しては、郵便番号を入力すれば住所を自動的に保管する「住所補完機能」を搭載。ユーザーの入力ミスや入力の手間を軽くできます。
都道府県の入力・選択機能は、一部の都道府県のみを選択・表示することができます。デフォルトの47都道府県から不要な項目を削除するだけという簡単操作です。
また、情報セキュリティマネジメントについての国際規格であるISO 27001(ISMS)、プライバシーマークを取得し、24時間のサーバー監視も行っています。万全なセキュリティによって、個人情報である住所情報も安心です。
Gyro-n(ジャイロン)

「Gyro-n」は、フォームの入力支援機能が手厚いツールです。
フリガナ自動入力、住所自動入力はもちろん、全角・半角自動変換、ひらがな・カタカナ自動変換、入力ミスの自動修正、リアルタイムエラーチェックといったフォーム改善に必要な20の機能で、ユーザーの途中離脱を減らします。
Yahoo!ID、Facebookからの自動反映はもちろん、GPS位置情報からのカンタン入力も可能。使用端末がスマートフォンなら、タップするだけで完了する住所入力ナビもあります。
ツールはすべて自社開発し、サーバーは日本国内にあるもののみを利用。国内外を問わず、社外からの情報漏洩や情報改変のリスクを回避できます。
Form Mailer(フォームメーラー)

個人から大企業、教育機関、官公庁まで幅広いユーザーが利用する「Form Mailer」。
フォームの制作開始から公開まで最短30分で実現し、作成したフォームはHTMLソースまたはiframe形式で自分のページに埋め込めます。
フォームには、入力内容が正誤や漏れの有無をリアルタイムでチェックする機能や住所自動入力機能を備えています。無料版でもフォーム5個を作れ、1フォームに7項目を設定できます。
プライバシーマークを取得し、フォームからの送信はすべてSSL暗号化通信で実施するため個人情報の入力も安心です。
まとめ:入力しやすい住所入力フォームを最適化しよう
入力しやすいフォームを作るには、ユーザー目線が重要です。
1ユーザーとしてフォーム記入時に感じる不便さをチェックし、入力欄の使いやすさ・入力のしやすさにこだわって改善していけば、離脱の防止とCVRアップに繫がっていくはずです。
フォーム作成ツール「formrun」は、住所の自動入力をはじめとしたユーザー補助機能も豊富なうえ、顧客管理をチームで効率的にできます。無料で利用できるので、フォームの使用感を確認してから本格的な導入を検討してみてください。