WordPressのContact Form 7(コンタクトフォーム7)を導入して問い合わせフォームを作成したいと考えているた方も多いかと思います。しかし、なかなか思った通りのデザインや項目のフォームを作成できずに悩んでいる方もいるのではないでしょうか?
そこで本記事ではContact Form 7のCSS・HTMLやフォーム項目のカスタマイズ方法を解説しますので、ぜひ参考にしてください。
▼サイトに設置するお問い合わせフォームを作成したいならformrunもおすすめ!簡単操作で見栄えのいいフォームが最短30秒で完成します。
目次
Contact Form 7の基本設定
Contact Form 7の基本設定①インストールする
Contact Form 7はWordPressの管理画面からインストールすることができます。
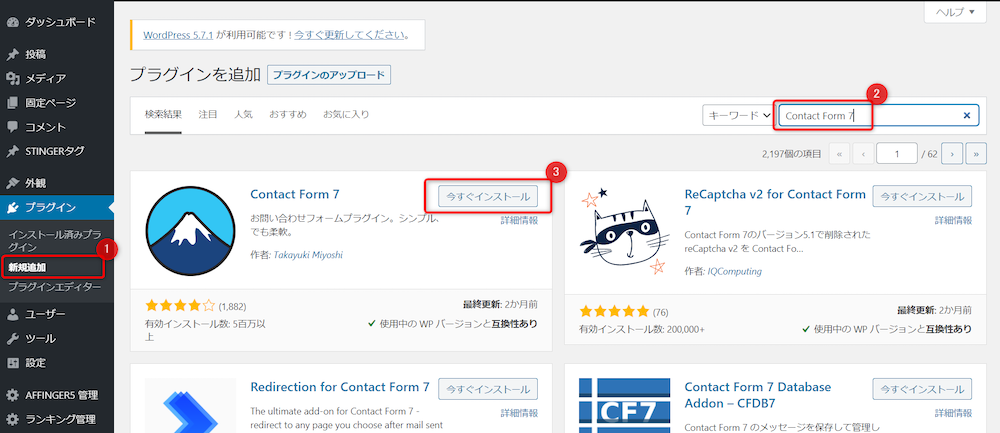
まずはプラグインの「新規追加」の項目をクリックしてください。そして検索窓に「Contact Form 7」と入力後、「今すぐインストール」を選択しましょう。

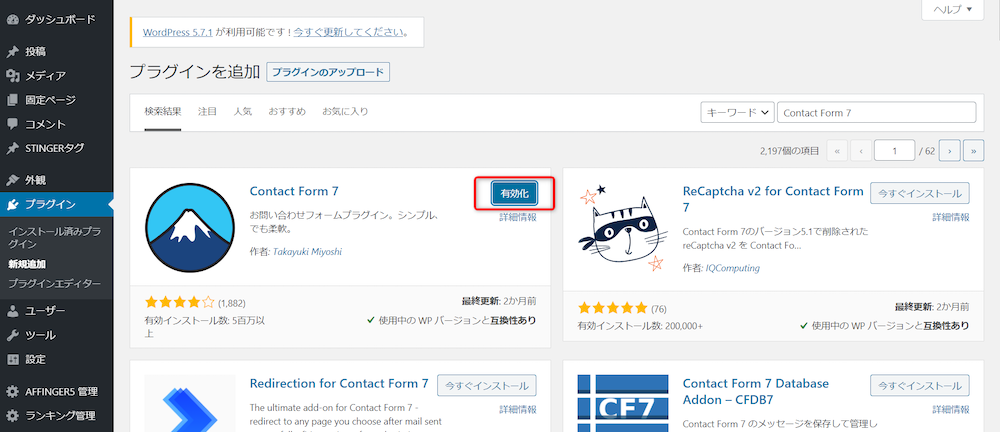
インストール後、「有効化」をクリックすれば導入は完了です。

次にContact Form 7のカスタマイズ方法を解説します。
Contact Form 7の基本設定②問い合わせフォームを新規作成する
実際に問い合わせフォームを設置する方法は以下のとおりです。
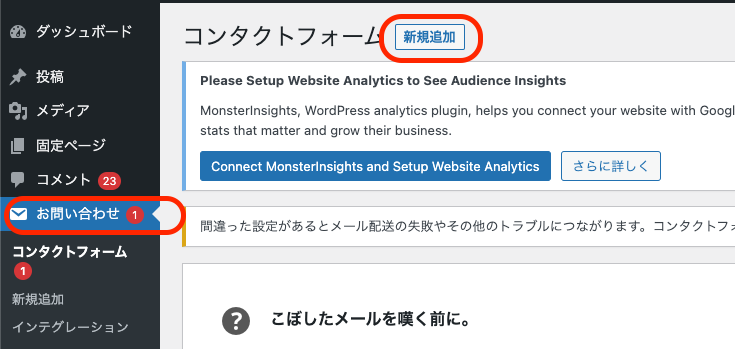
WordPressメニュー「お問い合わせ」から「新規追加」をクリックします。

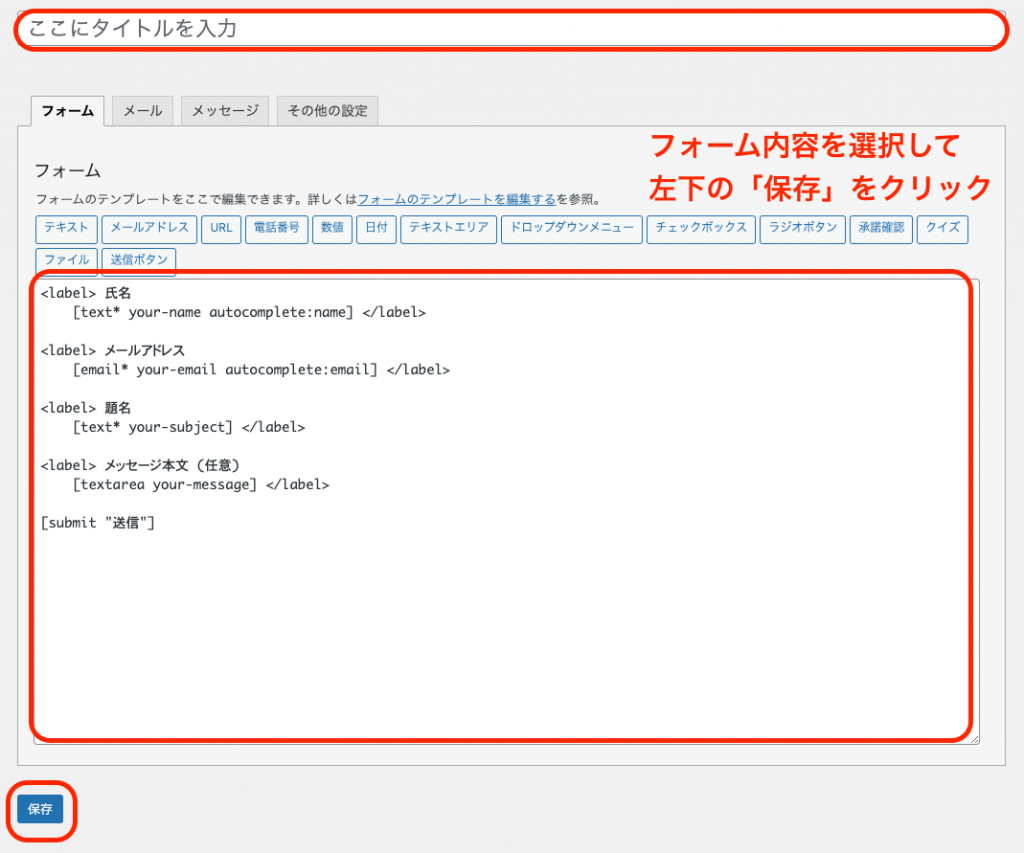
タイトル入力・フォーム内容の選択後「保存」をクリックします。

以上で問い合わせフォームの作成は完了です。
Contact From 7のデザインをCSS・HTMLでカスタマイズする方法

更に詳しくContact Form7の作り方から知りたい方はこちらの記事をご覧ください。
>> 【完全版】Contact Form 7の基本と使い方まとめ|WordPressに問い合わせフォームを設置しよう
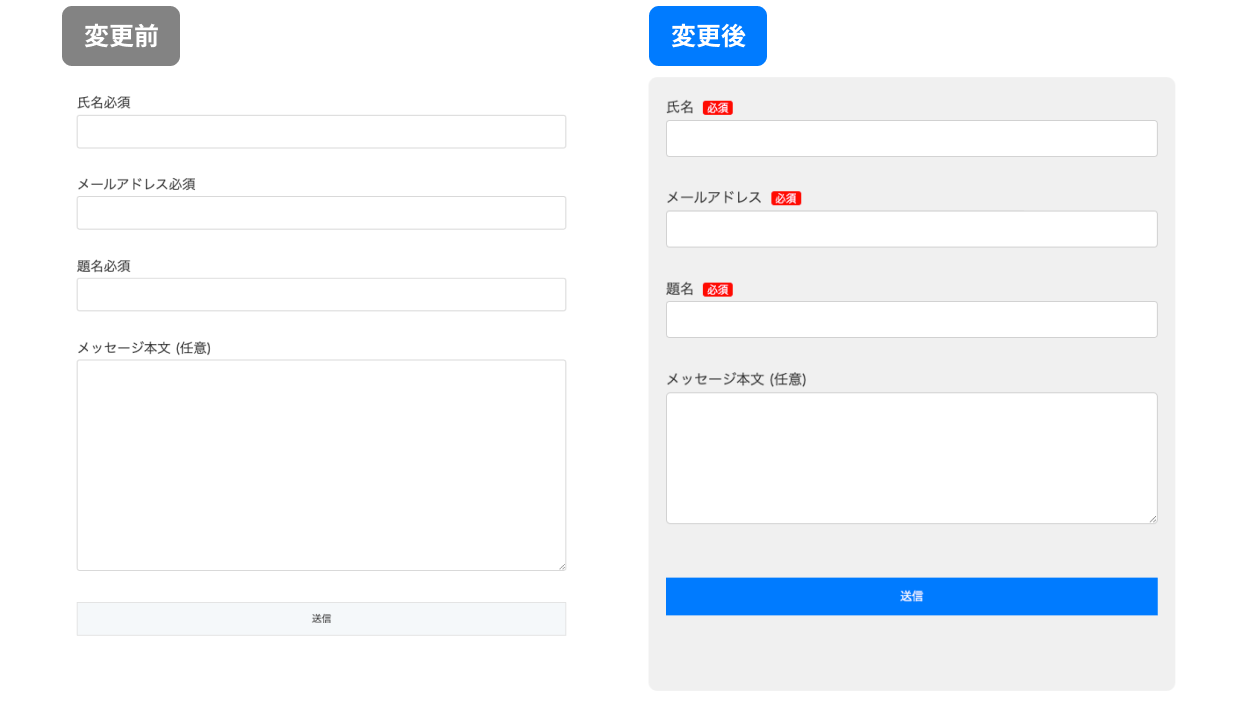
デザイン別のCSS・HTMLカスタマイズ方法
フォーム全体をデザインする
Contact Form 7のフォーム全体をデザインするためには、CSSを活用します。以下のサンプルコードを使用して、フォームの背景色やパディング、ボーダーの半径などをカスタマイズすることができます。
/* フォーム全体のスタイル */
.wpcf7 {
background-color: #f0f0f0; /* ライトグレー */
padding: 20px;
border-radius: 10px;
max-width: 600px;
margin: auto;
}このコードを追加することで、フォーム全体がライトグレーの背景色で、パディングとボーダーの半径が設定され、中央に配置されます。
必須項目のラベルを目立たせる
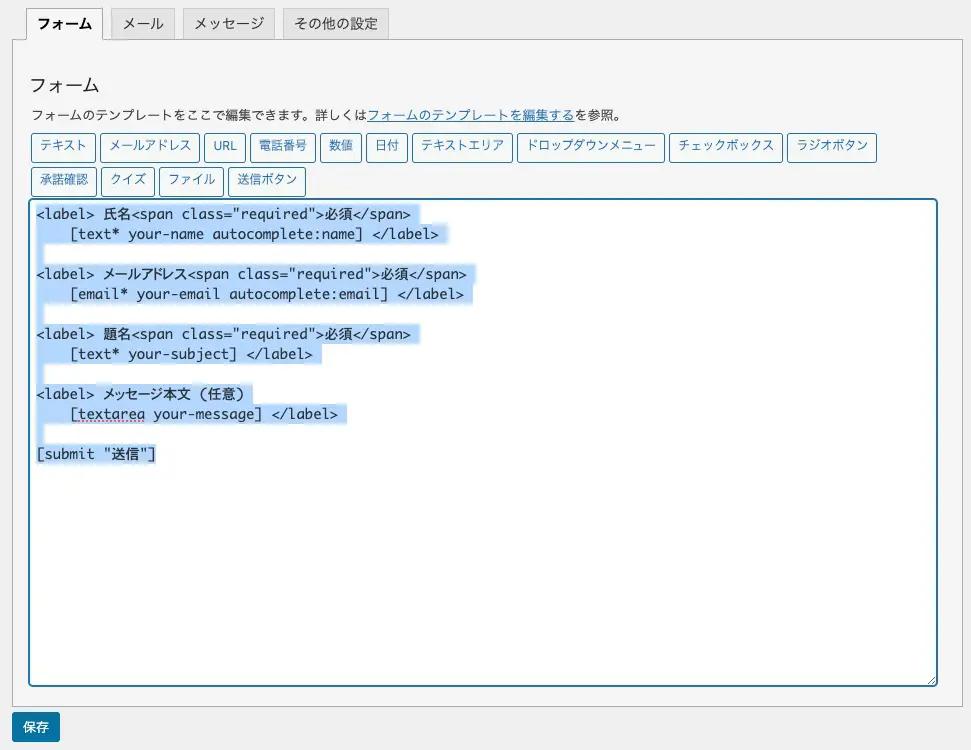
必須項目のラベルを目立たせるためには、HTMLとCSSの両方を使用します。HTMLのラベルに<span class=”required”>を追加し、CSSでそのスタイルを設定します。
<label> 氏名<span class="required">必須</span>
[text* your-name autocomplete:name] </label>
/* 必須フィールドのラベルスタイル */
.wpcf7-form .required {
background-color: #ff0000; /* レッド */
color: white;
padding: 2px 5px;
border-radius: 3px;
margin-left: 10px;
font-size: 12px;
}
これにより、「必須」のラベルが赤色の背景に白い文字で表示され、目立つようになります。
送信ボタンの色を変える
送信ボタンの色をカスタマイズするには、以下のCSSコードを使用します。
/* 送信ボタンのスタイル */
.wpcf7-form input[type="submit"] {
background-color: #007BFF; /* ブルー */
color: white;
cursor: pointer;
transition: background-color 0.3s ease;
border: none;
}
.wpcf7-form input[type="submit"]:hover {
background-color: #0056b3; /* 濃いブルー */
}これにより、送信ボタンはブルーになり、ホバー時には濃いブルーに変わります。
フォームにCSSを設定する手順
フォームのコードを編集する
Contact Form 7のフォームコードを編集するには、WordPressのダッシュボードから「お問い合わせ」→「コンタクトフォーム」を選択し、対象のフォームを編集します。以下のHTMLコードを追加して、各フィールドを設定します。

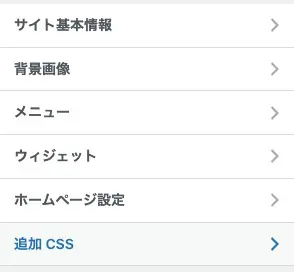
追加CSSにコードを追加する
次に、WordPressのダッシュボードから「外観」→「カスタマイズ」→「追加CSS」に移動し、以下のCSSコードを追加します。

Contact From 7で使えるCSS・HTML(コピペOK)
フォームのコード
以下は、Contact Form 7のHTMLコードのサンプルです。このコードをフォームの設定画面にコピペしてください。
<label> 氏名<span class="required">必須</span>
[text* your-name autocomplete:name] </label>
<label> メールアドレス<span class="required">必須</span>
[email* your-email autocomplete:email] </label>
<label> 題名<span class="required">必須</span>
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]CSSのコード
以下は、Contact Form 7のスタイルをカスタマイズするためのCSSコードです。このコードを追加CSSにコピペしてください。
/* フォーム全体のスタイル */
.wpcf7 {
background-color: #f0f0f0; /* ライトグレー */
padding: 20px;
border-radius: 10px;
max-width: 600px;
margin: auto;
}
/* ラベルのスタイル */
.wpcf7-form label {
display: block;
margin-bottom: 10px;
font-size: 16px;
color: #333333; /* ダークグレー */
}
/* 必須フィールドのラベルスタイル */
.wpcf7-form .required {
background-color: #ff0000; /* レッド */
color: white;
padding: 2px 5px;
border-radius: 3px;
margin-left: 10px;
font-size: 12px;
}
/* インプットフィールドのスタイル */
.wpcf7-form textarea {
width: 100%;
padding: 10px;
border: 1px solid #cccccc; /* ライトグレー */
border-radius: 5px;
margin-bottom: 20px;
font-size: 16px;
background-color: #ffffff; /* 白 */
}
/* テキストエリアのスタイル */
.wpcf7-form textarea {
height: 150px;
resize: vertical;
}
/* 送信ボタンのスタイル */
.wpcf7-form input[type="submit"] {
background-color: #007BFF; /* ブルー */
color: white;
cursor: pointer;
transition: background-color 0.3s ease;
border: none;
}
.wpcf7-form input[type="submit"]:hover {
background-color: #0056b3; /* 濃いブルー */
}
/* エラーメッセージと成功メッセージのスタイル */
.wpcf7-form .wpcf7-not-valid-tip {
color: red;
font-size: 14px;
}
.wpcf7-form .wpcf7-mail-sent-ok {
color: green;
font-size: 16px;
margin-bottom: 20px;
}
Contact Form 7のフォーム項目をカスタマイズする方法
Contact Form 7は名前、メールアドレスなどの基本項目からチェックボックス、ラジオボタンなどの追加項目まで幅広く設定できるプラグインです。

ここでは特に利用頻度の多い7つについてカスタマイズ方法を解説します。
- テキスト・メールアドレス・URL・電話番号の設定
- 日付の設定
- ドロップダウンメニューの設定
- チェックボックス・ラジオボタンの設定
- 承諾確認の設定
- ファイルアップロードの設定
- 送信ボタンの設定
それぞれ見ていきましょう。
カスタマイズ設定⑴テキスト・メールアドレス・URL・電話番号
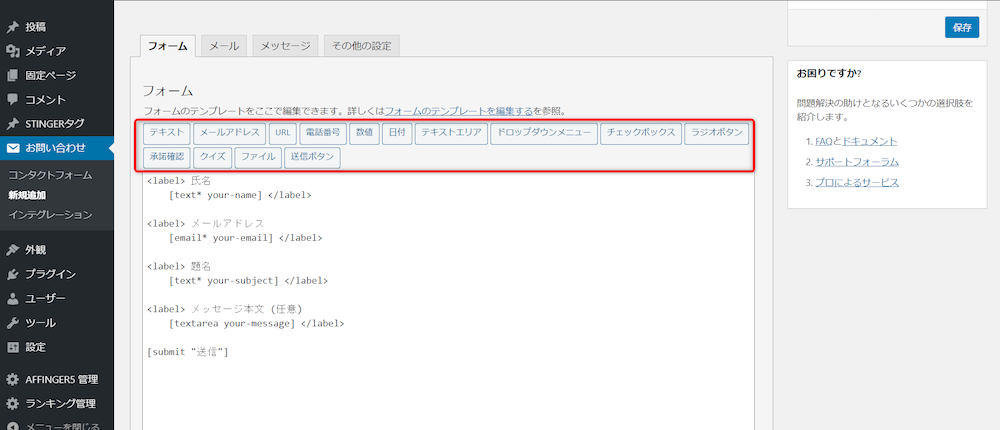
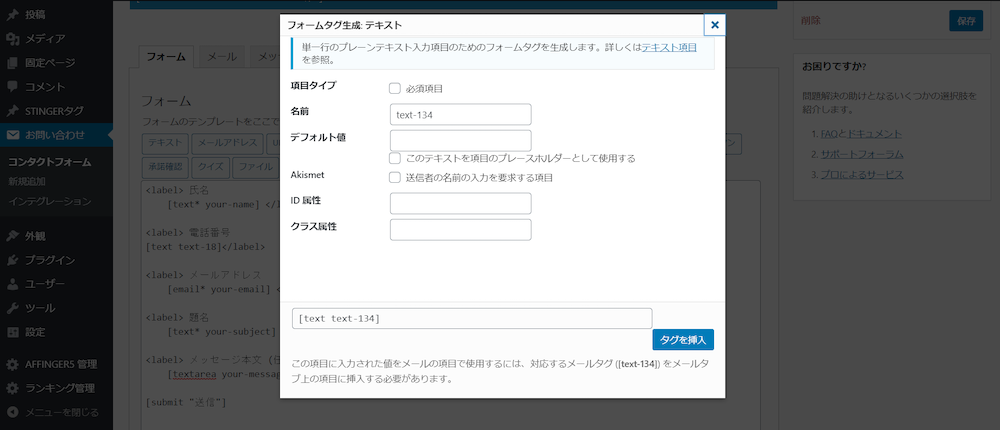
フォーム作成画面の「テキスト」「メールアドレス」「URL」「電話番号」をクリックすると、以下のような設定画面が表示されます。(設定項目は同様です。)

ここでは以下の3つの項目を設定しましょう。
- 項目タイプ:「必須項目」にチェックをつけることで、入力必須の項目を作成できます。
- デフォルト値:入力例を表示することができます。この機能を利用することによって、ユーザーにとって分かりやすい入力項目が完成します。
- Akismet:スパム対策のプラグイン「Akismet」を導入・設定している場合には、この項目をチェックすることでスパム対策をすることができます。
入力後、「タグを挿入」をクリックすればカスタマイズ完了です。
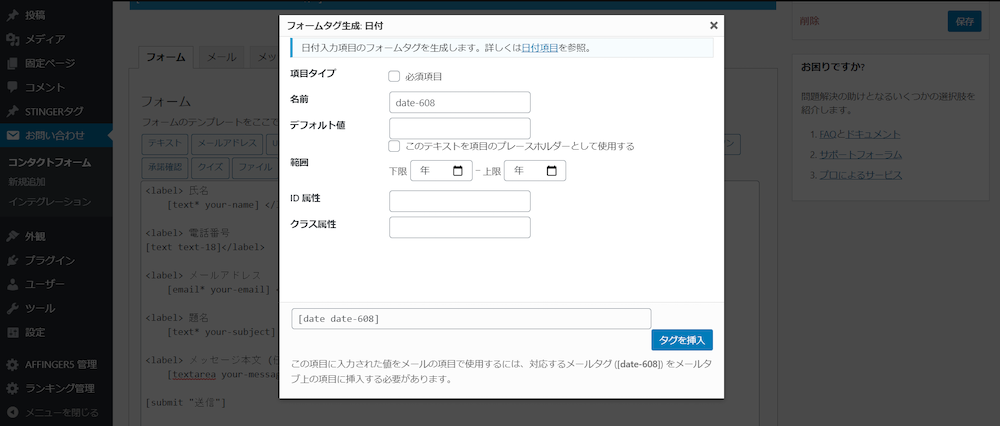
カスタマイズ設定⑵日付の設定
日付の項目は、主に生年月日などの入力で利用します。
フォーム作成画面の「日付」をクリックすると、設定項目が表示されます。

ここでは3つの項目を設定しましょう。
- 項目タイプ:必須項目の設定ができます。
- デフォルト値:入力例を表示できます。
- 範囲:入力できる年月日の範囲を指定することができます。
入力後、「タグを挿入」をクリックすればカスタマイズ完了です。
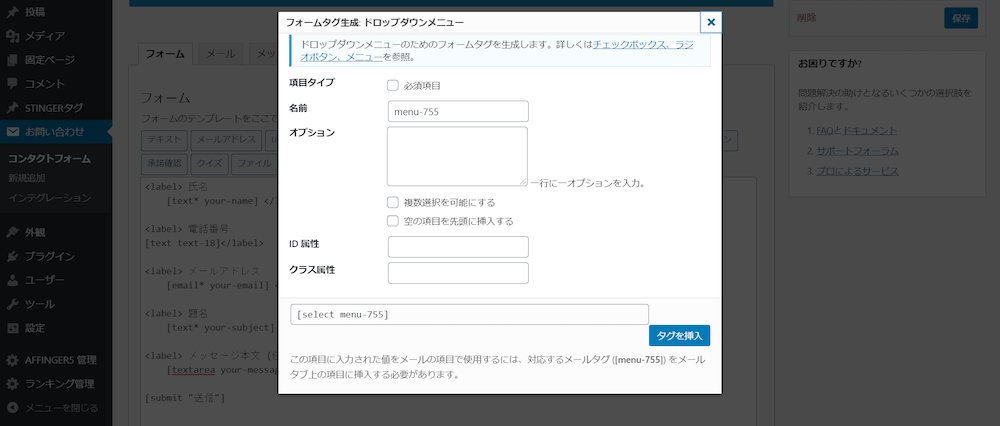
カスタマイズ設定⑶ドロップダウンメニュー
ドロップダウンメニューは、出身地など複数項目から1つを選んでほしいシーンで活躍します。
フォーム作成画面の「ドロップダウンメニュー」を選択してください。

ここでは4つの項目を設定しましょう。
- 項目タイプ:必須項目の設定ができます。
- オプション:空白部分にドロップダウンメニューの選択肢を入力します。1行に1つの項目が設定できるため、たとえば都道府県を指定するメニューを作成したい場合は、47行に1つずつ県名を入力してください。
- 複数選択を可能にする:複数選択を可能にしたい場合はチェックしましょう。
- 空の項目を先頭に挿入する:該当する項目がない場合に選べる「空の項目」を設定できます。
入力後、「タグを挿入」をクリックすればカスタマイズ完了です。
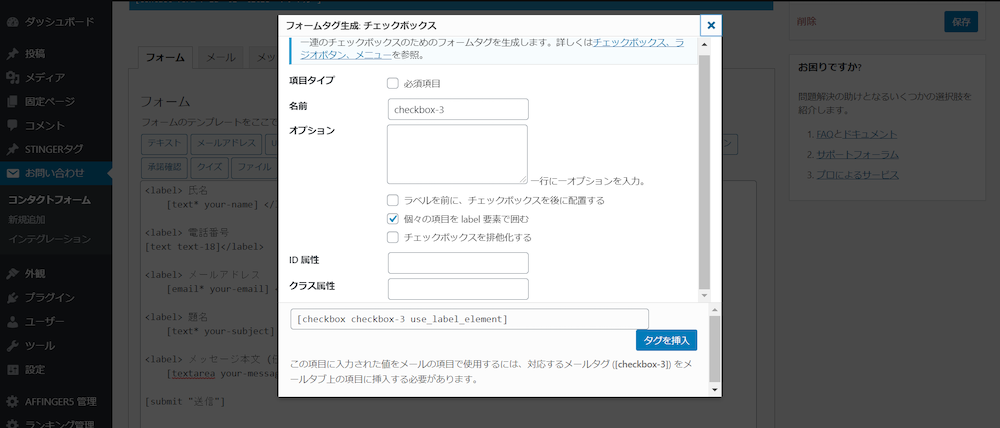
カスタマイズ設定⑷チェックボックス・ラジオボタン
チェックボックスやラジオボタンは、性別の選択などで活躍する機能です。設定項目も同様であるため、ここではチェックボックスの設定方法を解説します。
フォーム作成画面の「チェックボックス」を選択してください。

ここでは5つの項目を設定しましょう。
- 項目タイプ:必須項目の設定ができます。
- オプション:チェックボックスの表示項目を1行に1つ設定することができます。
- ラベルを前に、チェックボックスを後に配置する:文字の右側にチェックボックスを配置することができます。
- 個々の項目を label 要素で囲む:<label>タグを利用することで、テキストとチェックボックスを関連づけることができます。
- チェックボックスを排他化する:この項目にチェックすることで、1つの項目しか選択できない仕様にすることができます。
入力後、「タグを挿入」をクリックすればカスタマイズ完了です。
チェックボックスの設置方法について詳しく知りたい方はこちらの記事をご覧ください。
>> Contact form 7でチェックボックスを設定する方法とは?
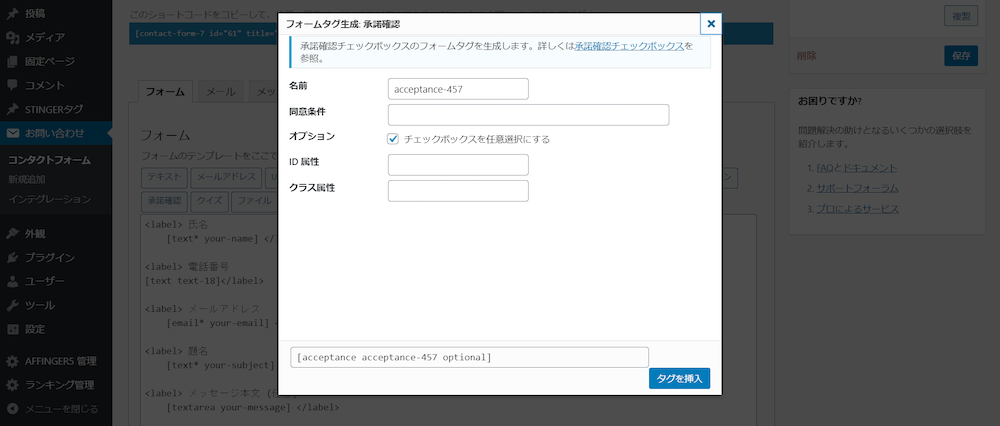
カスタマイズ設定⑸承諾確認
承諾確認は利用規約への同意を求める際などに使われます。
フォーム作成画面の「承諾確認」を選択してください。

ここでは「同意条件」の項目に表示したい文言を入力しましょう。
例:「利用規約に同意する」「個人情報の取扱いに同意する」
入力後、「タグを挿入」をクリックすればカスタマイズ完了です。
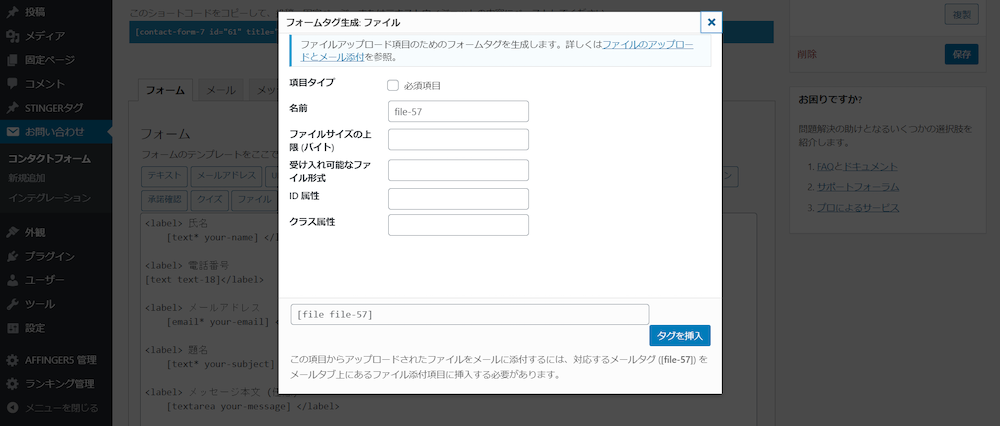
カスタマイズ設定⑹ファイルアップロード
この項目を設定することで、履歴書・職務経歴書などを送付ができるエントリーフォームとしても利用することが可能となります。
フォーム作成画面の「ファイル」を選択してください。

ここでは3つの項目を設定します。
- 項目タイプ:必須項目の設定ができます。
- ファイルサイズの上限 (バイト):ファイルサイズの上限を設定できます。特に入力をしない場合には1MBが自動的に上限として設定されます。
- 受け入れ可能なファイル形式:ファイル形式を設定できます。複数設定したい場合は「|」で区切ることで設定可能です。(例:jpg|png|xls)
入力後、「タグを挿入」をクリックすればカスタマイズ完了です。
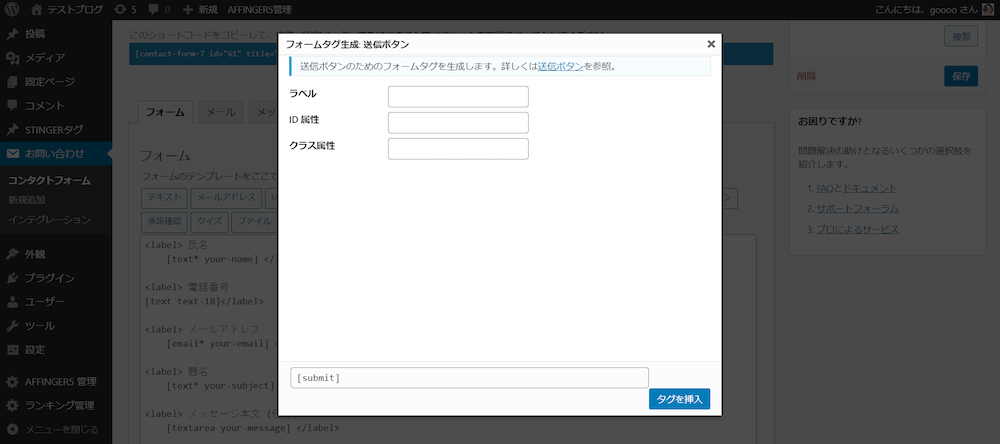
カスタマイズ設定⑺送信ボタン・送信先
ユーザーにお問い合わせをしてもらうためには、送信ボタンが必須です。
フォーム作成画面の、「送信ボタン」をクリックしましょう。

ここでは「ラベル」の項目に、「送信」「お問い合わせ」「申し込み」などボタンに表示したい文言を入力してください。その後、「タグを挿入」をクリックすればカスタマイズは完了です。
複数ユーザに送信したい時は、以下の例のように送信先にカンマ区切りでアドレスを入力してください。
例)111@ABC.com,222@ABC.com,333@ABC.com,333
カスタマイズ応用編⑴確認画面・サンクスページ
確認画面とサンクスページの作成は、Contact Form 7の通常機能だと実装できません。確認画面とサンクスページを実装する場合は、プラグインの「Contact Form7 Multi-Step Forms」をインストールする必要があります。
参照:https://ja.wordpress.org/plugins/contact-form-7-multi-step-module/
確認画面の作成
確認画面の作成方法は以下のとおりです。
「お問い合わせ」の「コンタクトフォーム」から、作成しているフォームを複製します。
複製したフォームのタイトルを変更します。

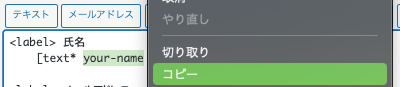
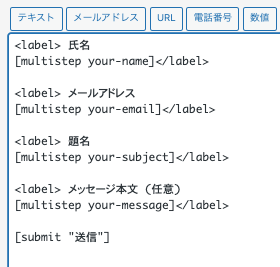
フォーム編集画面から「氏名」の「your-name」のテキストをコピーしてください。

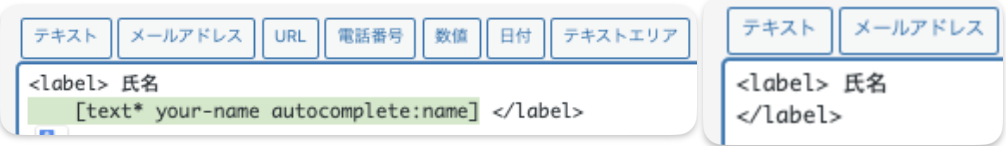
「氏名」のラベルタグ(<label> </label>)の中身だけを削除します。

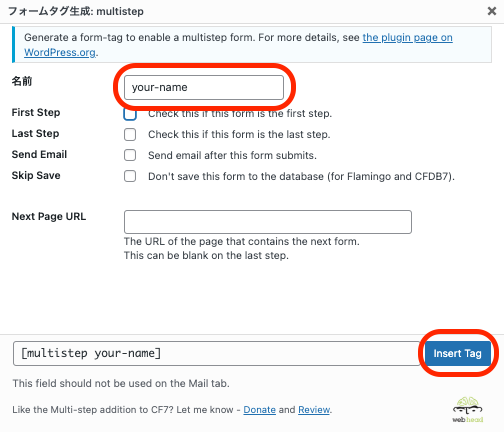
フォームタグ生成ボタンの「multifoem」をクリックしてください。
フォームタグ生成画面の「名前」に、コピーした「your-name」をペーストします。その後、右下の「Insert Tag」をクリックしてください。

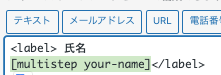
「氏名」の欄に「[multiform “your-name”]」が追記されます。

「氏名」と同じ手順で、項目を追記します。

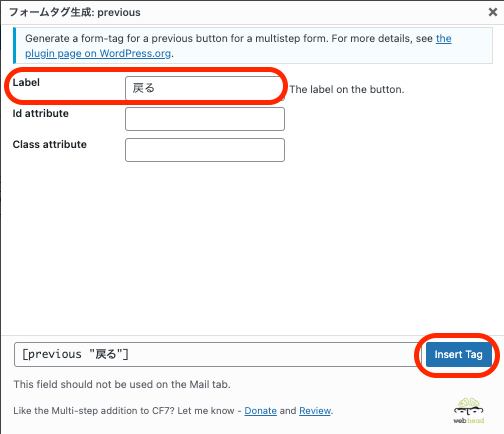
フォーム編集画面下部の、[submit “送信”]の上にカーソルを当てて、フォームタグ生成ボタンの「previous」をクリックしてください。
「Label」に「戻る」と入力して、「Insert Tag」をクリックします。

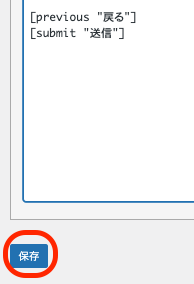
タグが追記されたら、フォーム編集画面の左下の「保存」をクリックして完了です。

更に詳しく確認画面の設定方法について知りたい方はこちらの記事をご覧ください。
>> Contact Form 7で確認画面を設置するメリットとは? 作成方法や手順も解説
サンクスページの作成
サンクスページの作成手順は、以下のとおりです。
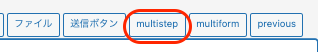
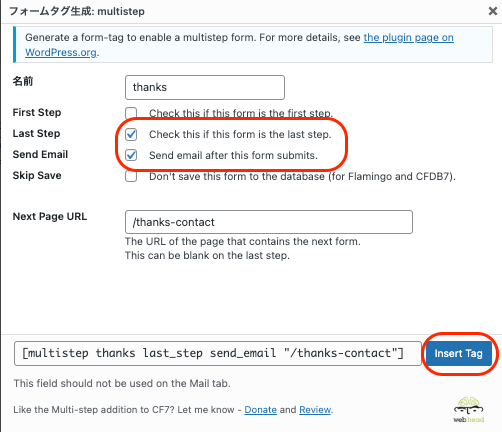
カーソルをフォーム編集画面の[submit “送信”]の下に当てた状態で、フォームタグ生成ボタンの「multistep」をクリックしてください。


フォームタグ生成画面が表示されたら、「Check this if this form is the last step.」と「Send email after this form submits.」にチェックを入れます。
次に「Next Page URL」をサンクスページのURLを入力して、「Insert Tag」をクリックしてください。

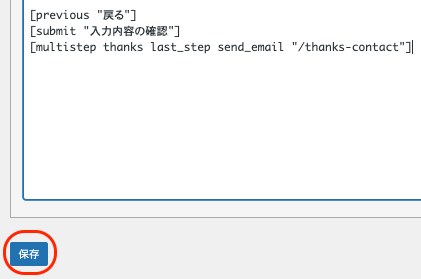
[submit “送信”]の「送信」部分を「入力内容の確認」などのテキストに変更して、「保存」をクリックして完了です。

更に詳しくサンクスページの設定方法について知りたい方はこちらの記事をご覧ください。
>> Contact form 7でサンクスページ設定する方法とは?
カスタマイズ応用編⑵プライバシーポリシーを記述する
プライバシーポリシーの追記方法は、以下のとおりです。
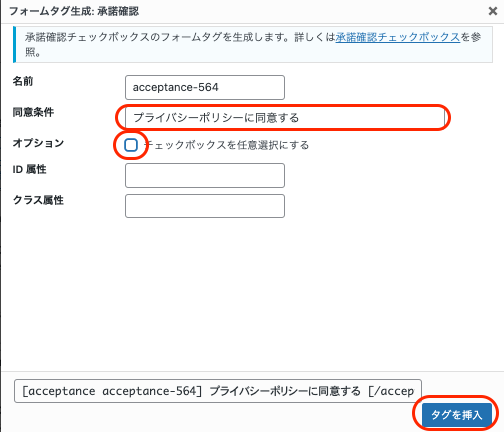
フォーム編集画面の「承諾確認」をクリックします。

「同意条件」に表示させるテキストを入力して、「オプション」のチェックを外して「タグを挿入」をクリックしてください。

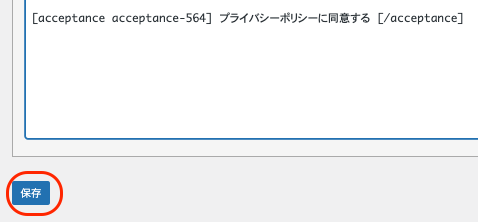
フォーム編集画面の「保存」をクリックして完了です。

Contact Form 7に役立つプラグインを3つ紹介
Contact Form 7を利用する際に役立つ3つのプラグインは以下のとおりです。
- Conditional Fields:条件分岐で回答を変動させる
- Contact Form 7 add confirm:確認画面の作成ができる
- Google reCAPTCHA:スパムを防止できる
以下では、各プラグインについて詳しく解説します。
条件分岐で回答を変動させる:Conditional Fields
「Contact Form 7 Conditional Fields」は、お問い合わせフォームの質問に基づいて、表示する回答を条件分岐できます。例えば、「資料の送付を希望しますか?」という質問に「はい」と回答した場合のみ、住所入力フィールドを表示するなどです。条件分岐を活用して、ユーザーに応じた最適な回答を提供できます。
Contact Form 7 Conditional Fieldsの設定ではプログラミングスキルは不要で、メールフォームの選択項目に合わせて入力フィールドや送信メール内容の条件分岐が可能です。
注意点として、「Contact Form 7」のインストールが必須なため、先にContact Form 7をインストールしておきましょう。
確認画面の作成ができる:Contact Form7 Multi-Step Forms
Contact Form7 Multi-Step Formsは、Contact Form 7に確認画面を追加できます。もともとContact Form 7には、送信前の確認画面を表示させられません。そのためContact Form7 Multi-Step Formsは、ユーザー自身が入力した情報を再確認し、送信前に修正できるような機能を実装するために必要です。管理画面の表示ができると、ユーザーの誤送信のリスクが低減し、ユーザー体験の向上にもつながります。
Contact Form 7をインストールしていないと利用できない点に注意してください。
スパムを防止できる:Google reCAPTCHA
Google reCAPTCHAはプラグインではありませんが、スパム防止機能を実装する際に有効で、Googleが提供しているツールです。主に3つのバージョン(reCAPTCHA v3, v2, v2 invisible)があり、それぞれが異なる操作と機能を持っています。
Google reCAPTCHAは、「私はロボットではありません」というチェックボックスを活用し、botの攻撃を防ぐシステムが実装可能です。
Google reCAPTCHAには以下の4つのメリットがあるため、スパム防止策に悩んでいる場合は積極的に導入を検討してみましょう。
- 無料でbotのスパム対策ができる
- 簡単に導入できる
- レイアウトが整っている
- タイムアウトが起こらない
reCAPTCHの設定について更に詳しく知りたい方はこちらの記事をご覧ください。
>> Contact Form 7のreCAPTCHA設定方法について徹底解説!
Contact Form 7(コンタクトフォーム7)の特徴

Contact Form 7はWordPressのプラグインです。このプラグインを利用することで、簡単にお問い合わせフォームを設置することができます。
Contact Form 7を利用するメリットは以下のとおりです。
- HTMLやCSSコードの知識があれば簡単にお問い合わせフォームを設置できる
- 自動返信メールなどの機能を利用することができる
- 開発者が日本人のため、日本語による解説が豊富にある
- ユーザーが多く、分からないことは検索して解決できる
- 公式サイトにFAQやお問い合わせ窓口が儲けられ、サポートが充実している
このような特徴から、Contact Form 7は世界中で人気のプラグインとなっています。
▼formrunならテンプレートと必要な項目を選ぶだけ!コードの知識がなくてもフォームを作成できるため、初心者でも安心です。
WordPressにカスタマイズ性の高いお問い合わせフォームを作成するなら「formrun」がおすすめ

もしあなたが以下のような要望を持っているのなら、弊社の提供する「formrun」を利用することでニーズを満たすことができるでしょう。
- 「もっとデザインにこだわりたい」
- 「顧客管理・対応にも力をいれたい」
- 「簡単に幅広くカスタマイズしたい」
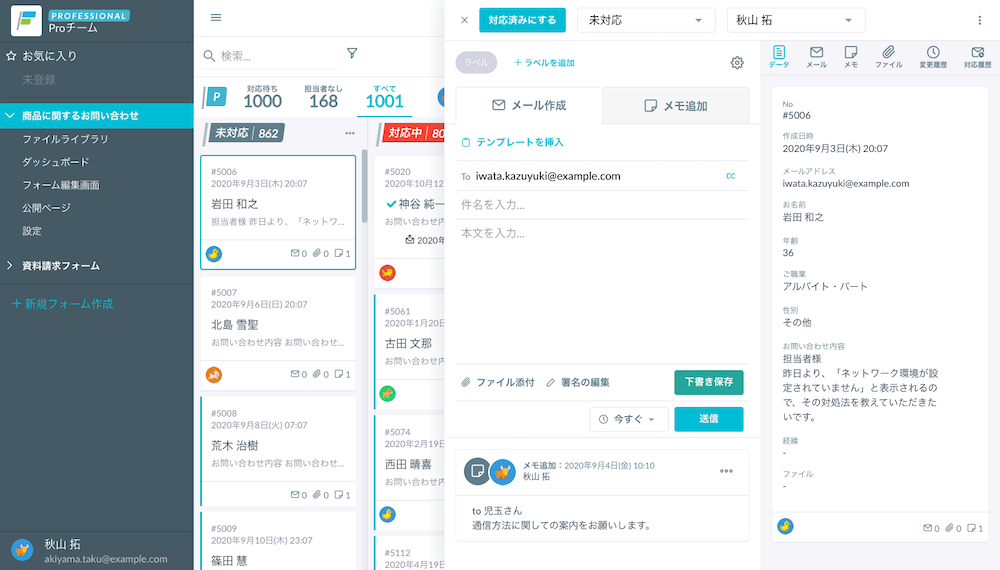
formrunは120種類以上の豊富なテンプレートからデザインを選択することができます。さらに回答者の補助機能(住所の自動入力など)やカンバン方式の顧客ステータスの管理(以下参照)ができるため、より顧客に寄り添ったお問い合わせフォーム運用が可能です。

無料から利用することができるため、まずは設置して使用感などをチェックしてみましょう。WordPressにフォームを設置する方法については以下の記事で詳しく解説しています。
まとめ:WordPressにお問い合わせフォームを設置しよう
本記事ではContact Form 7によって設置したお問い合わせフォームをカスタマイズ方法をご紹介しました。
しかしWordPressにお問い合わせフォームを設置する方法は他にも数多く存在します。「Contact Form 7」のようなWordPressでインストールできるプラグインの他にも、先ほど紹介した「formrun」のような外部ツールなど、選択肢は多種多様です。
それぞれ特徴や強み・弱みが異なるため、ぜひあなたに合ったツールを利用しましょう。以下の記事ではWordPressにお問い合わせフォームを設置できるプラグイン・ツールをまとめているため、参考にしてください。
















