「Contact Form 7ってどうやって使うの?」
「Contact Form 7で何ができる?」
Contact Form 7はプラグインの1つで、WordPressで作成したホームページにフォームを追加できます。初心者の方でも簡単に設置できるため、高い人気を誇ります。
本記事では、Contact Form 7の使い方だけでなく、問い合わせの増加につながるカスタマイズ方法についても解説します。
▼ フォームを手軽に作成したいならformrunがおすすめです!
formrunは、初心者でも安心して使えるフォーム作成ツールです。ドラッグ&ドロップで直感的に操作でき、デザイン性の高いフォームを誰でも簡単に作成できます。また、WordPressへの埋め込みも非常にシンプル。Contact Form 7のような複雑なプラグイン設定は不要で、発行されたコードを貼り付けるだけで設置できます。
さらに、reCAPTCHAや二重送信防止などのセキュリティ機能が搭載されているため、スパム対策も万全。安心してフォーム運用をスタートできます。
formrunは無料プランから気軽に始められるので、まずは試してみてはいかがでしょうか。
▼ formrunのテンプレートを利用したい方はこちら
>> formrunテンプレート
▼ formrunについて知りたい方はこちら
>> formrun公式ページ
目次 [非表示]
Contact Form 7とは

Contact Form 7とは、WordPressで作成したホームページに問い合わせフォームを設置するためのプラグイン(拡張機能)です。
WordPressにフォームを追加する方法はほかにもいくつかありますが、Contact Form 7はプログラミングの知識が少ない方でも導入しやすく、世界中で利用されています。
また、開発者が日本人であるため、日本語の情報が豊富な点も特徴です。
無料で利用できるプラグインですが、公式サイトにFAQが設けられていたり、WordPress内に質問できる窓口があったりなど、サポートが充実しています。
>> Contact Form 7のサポート情報はこちら(公式サイト)
Contact Form 7の使い方
実際にContact Form 7を使ってフォームを作成する方法を解説します。
今回は、ホームページに設置する問い合わせフォームを作成します。
1. インストール

まずは自身のWordPressにContact Form 7をインストールします。
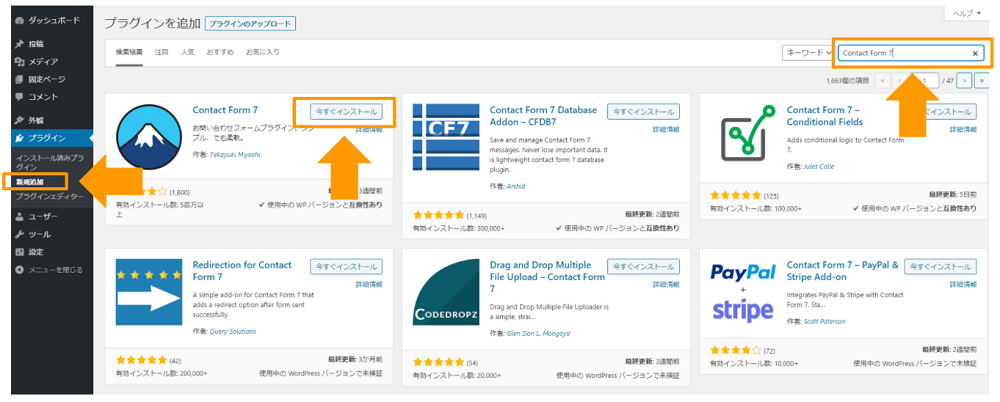
左側のプラグインから【新規追加】を選択して、右上に表示された検索窓に「Contact Form 7」と入力してください。検索で表示されたContact Form 7の【今すぐインストール】ボタンをクリックします。

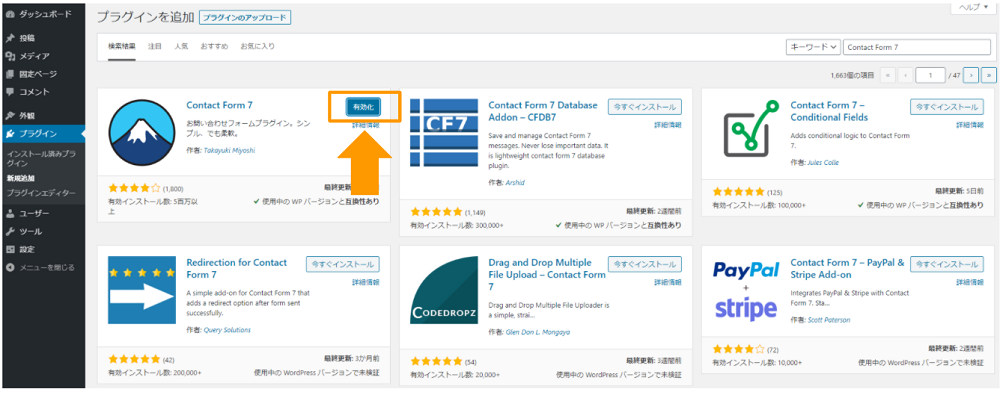
インストールが完了すると【有効化】のボタンが表示されるので、忘れずにクリックしておきましょう。
2. フォームの作成

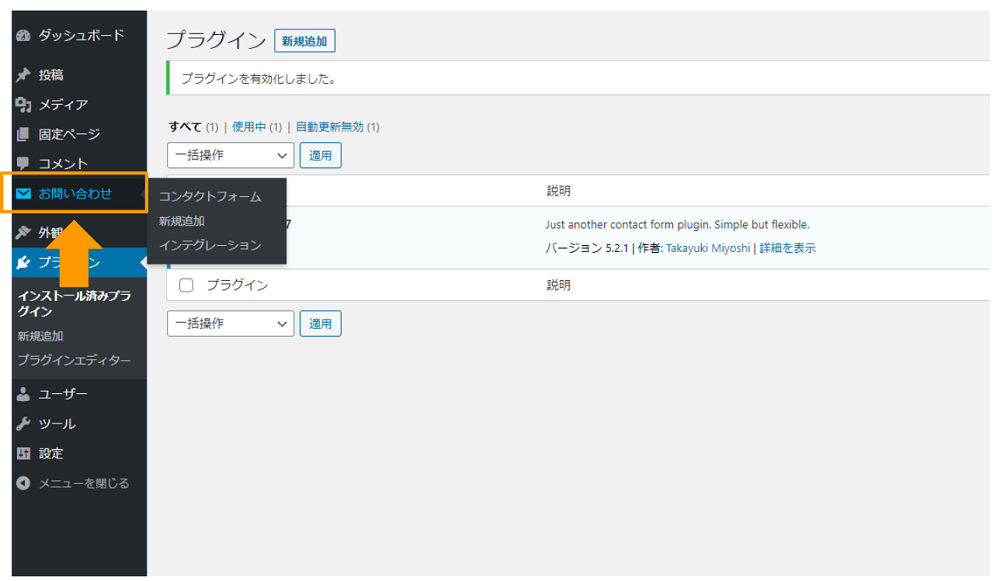
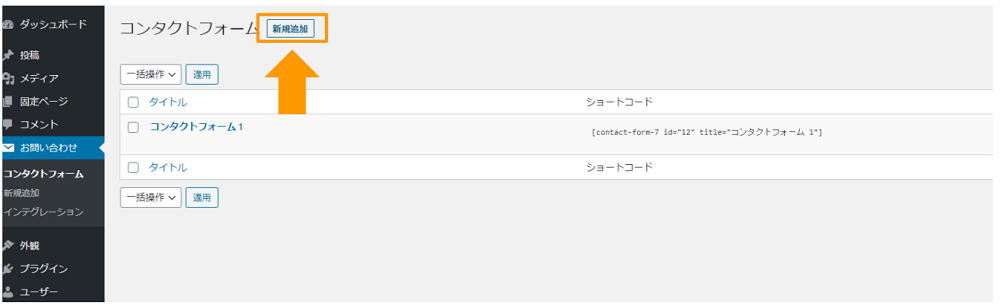
有効化が完了すると、左側に【お問い合わせ】が追加されています。 左側の【お問い合わせ】から【新規追加】を選択し、フォームを作成しましょう。
左側の【お問い合わせ】から【新規追加】を選択し、フォームを作成しましょう。
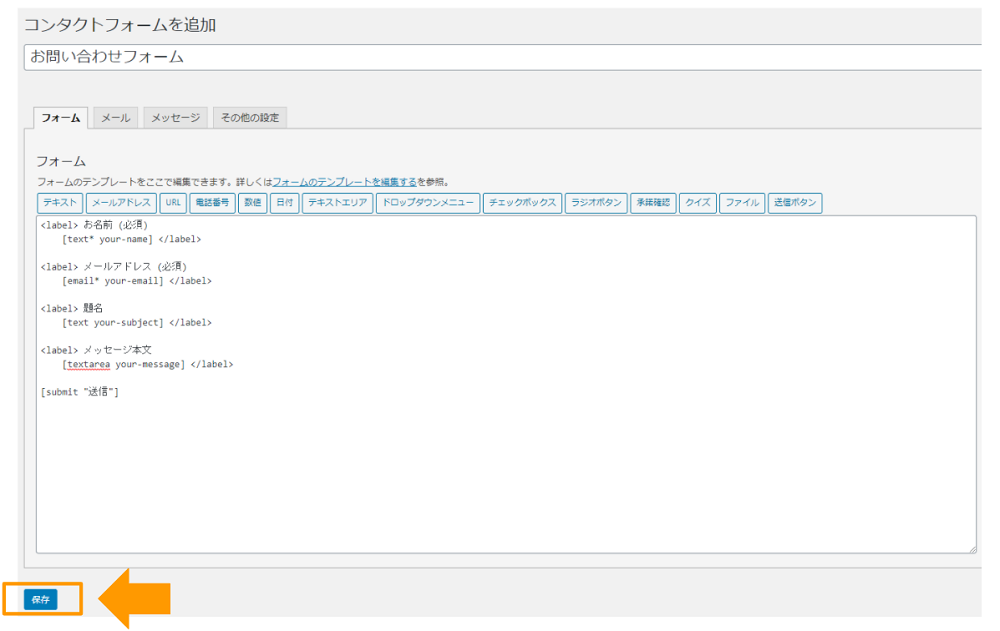
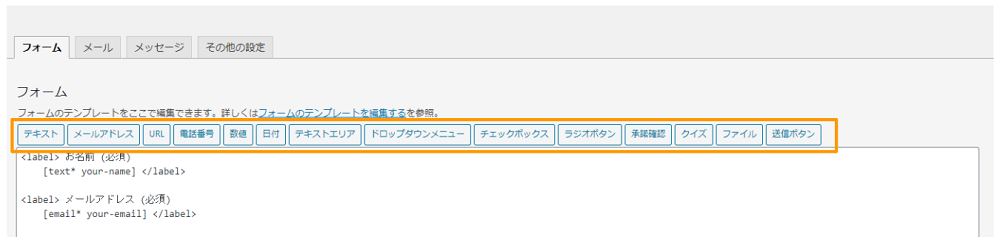
フォームを編集する部分には、あらかじめ「名前」「メールアドレス」「題名」「メッセージ本文」の項目が設けられています。
シンプルなお問い合わせフォームであればこのまま左下の【保存】をクリックしても問題ありません。
チェックボックスなどを追加したい方は、下部の<Contact Form 7のおすすめカスタマイズ方法>を参考にしてください。
また、フォームは個人情報を扱うため、セキュリティ対策をしっかりと行わなければなりません。Contact Form 7のセキュリティリスクや、対策について詳しく知りたい方はこちらの記事をご覧ください。
>> 【簡単】Contact Form 7でセキュリティ対策する方法は?
3. 自動返信メールの設定

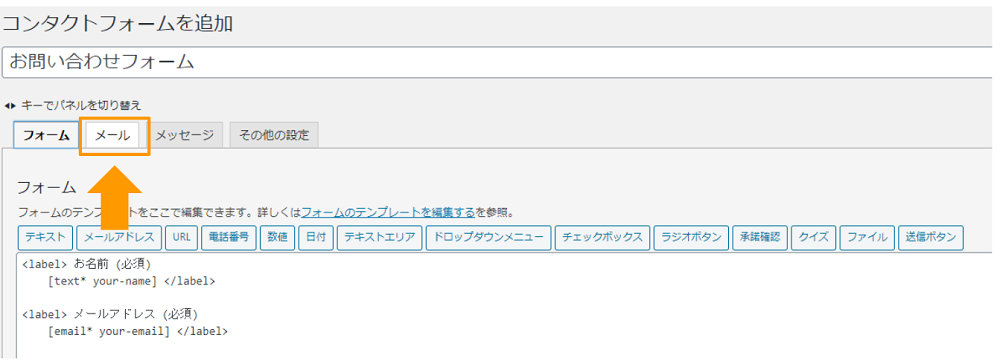
次に、【メール】のタブをクリックして自動返信メールを設定します。
自動返信メールとは、フォームを使って問い合わせを行った人に対して自動で送られるメールです。
たとえば、問い合わせをした方に対する「お問い合わせありがとうございます」のメッセージや、会員登録をした方に対する「会員登録完了のお知らせ」のメッセージなどです。
自動返信メールを設定しておけば、フォームに入力してくれた人に対して個別に対応する必要がありません。

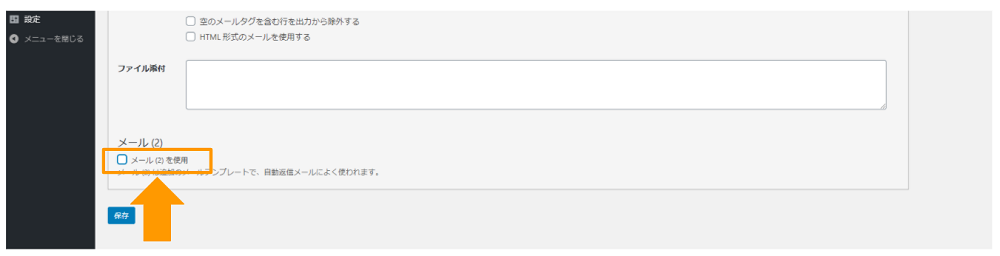
【メール】のタブに移動し、スクロールして、【メール (2)】という項目のチェックボックスにチェックを入れましょう。
更に自動返信メールの設定について知りたい方はこちらの記事をご覧ください。
>> Contact Form7で自動返信メールを設定する方法は?手順や設置するメリットを詳しく解説!
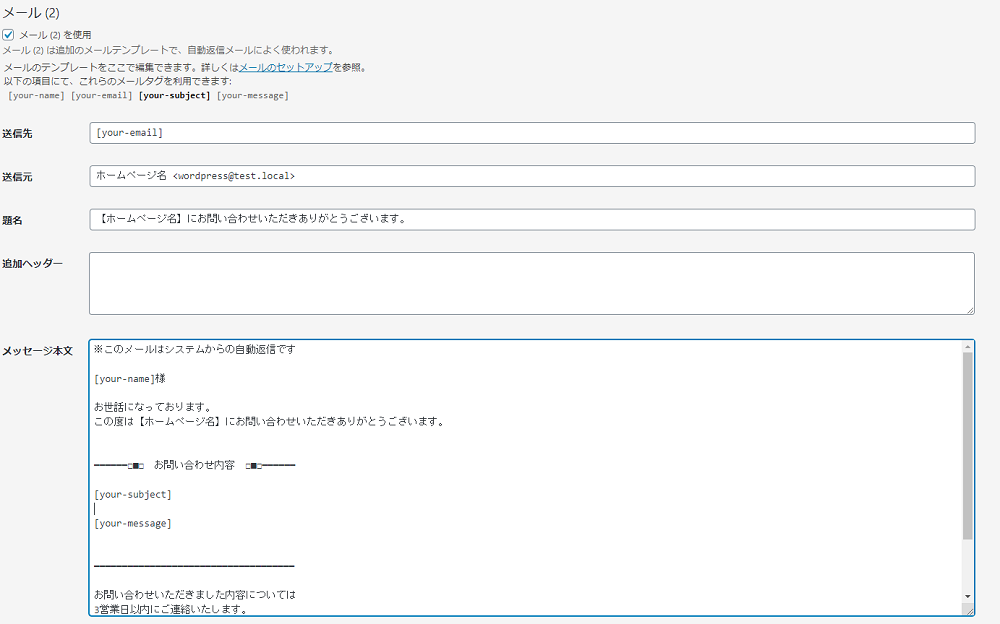
4. 自動返信メールの内容を編集

次に、自動返信メールで送られるメッセージ内容を作成します。
初期設定のままでは問い合わせ内容がそのまま送り返されるだけになっています。問い合わせに対するコメントや返信までにかかる日数などを記載すると、親切で印象が良くなります。
また、自動返信により送られたメールであることも、メール冒頭で触れておくのがおすすめです。
自動返信メールの例文については下記で詳しく解説していますので、ぜひ合わせてご確認ください。
>> 「【保存版】コピペで使える自動返信メールの例文まとめ!用途別に8つのテンプレートを紹介」を見る
5. 完了画面(サンクスページ)の作成

Contact form 7は、フォーム送信後に自動的に完了画面(サンクスページ)に移行する機能がありません。
そのためサンクスページを用意したい方はWordPressの固定ページなどで別途作成し、フォーム送信後に遷移するように設定が必要です。
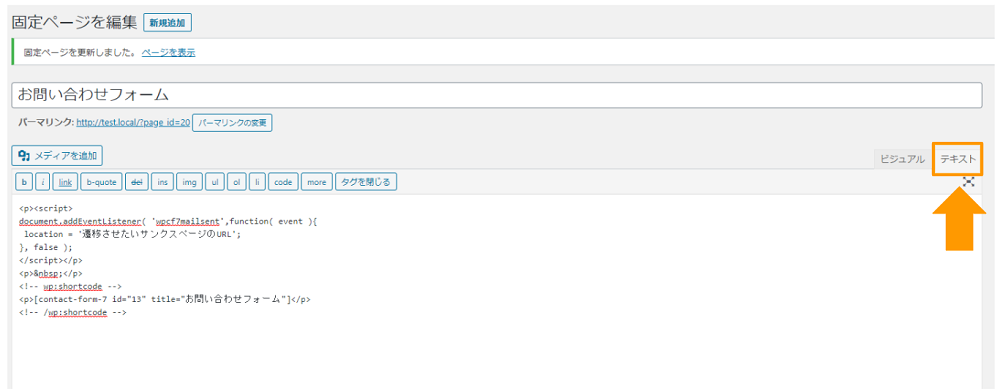
設定方法はお問い合わせフォーム用の編集画面に移動し、【ビジュアル】から【テキスト】に変更したら下記のコードをテキストの上部に書き足すだけです。
| <script> document.addEventListener( ‘wpcf7mailsent’,function( event ){ location = ‘遷移させたいサンクスページのURL’; }, false ); </script> |
「遷移させたいサンクスページのURL」も忘れずに書き換えるようにしましょう。

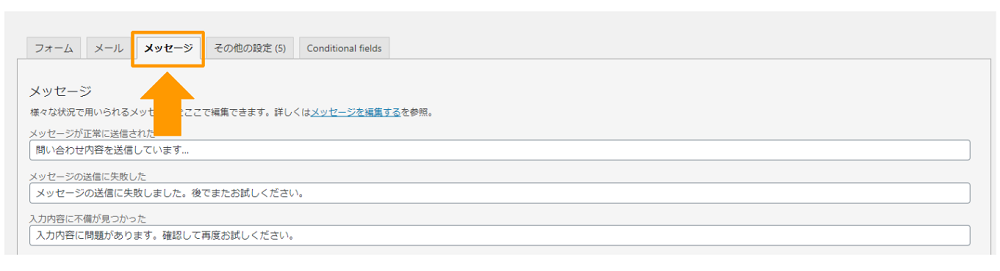
送信が問題なく完了した際に表示されるメッセージは、デフォルトで「ありがとうございます。メッセージは送信されました。」に設定されています。
サンクスページがある場合はデフォルトの文章だとやや違和感があるため、【メッセージ】のタブに移動して「問い合わせ内容を送信しています…」などの文章に書き換えるのがおすすめです。
完了ページ(サンクスページ)の設定方法についてもっと詳しく知りたい方はこちらの記事をご覧ください。
>> Contact form 7でサンクスページ設定する方法とは?
6. フォームをページに設置・公開
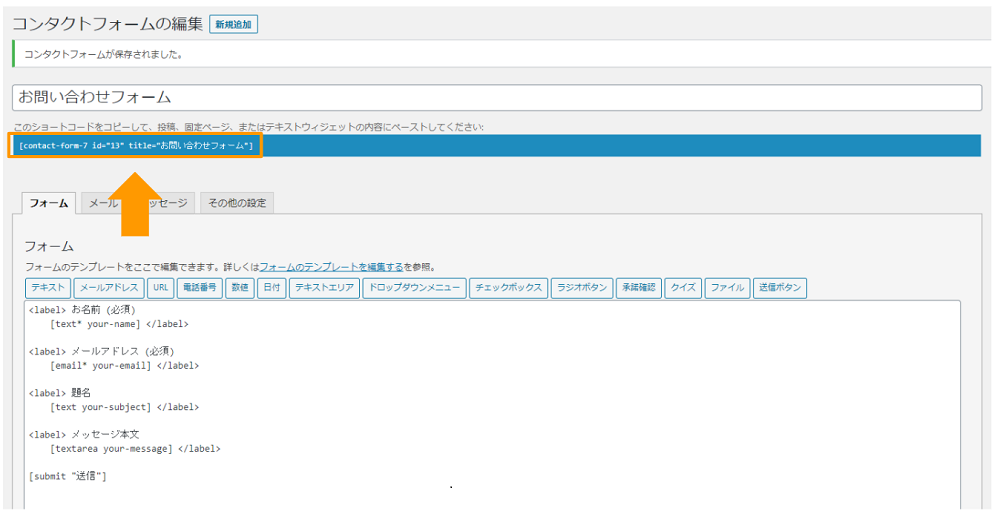
 フォームの作成が完了して【保存】をクリックしたら、上部にあるお問い合わせフォームのコードをコピーし、追加したいページにペーストします。
フォームの作成が完了して【保存】をクリックしたら、上部にあるお問い合わせフォームのコードをコピーし、追加したいページにペーストします。
プレビュー画面・公開画面で実際に問い合わせメールを送信し、挙動に問題がないかチェックしてください。
設定したメールフォルダに自動返信メールが届くかどうかも確かめ、誤字脱字などを最終確認しましょう。
また、Contact Form7では返信メールが届かない場合がございます。合わせてそちらの確認も行っておきましょう。
返信できない場合は、こちらの記事をご覧ください。
>> Contact Form7でメールを返信できない原因は?パターン別の解決方法を詳しく解説
▼ 簡単にフォームを作成したいならformrun!
120種類以上あるテンプレート中から目的に合わせて選んで必要な項目を設定するだけ。最短30秒でフォームが完成します。自動返信メールの設定も可能!
メールアドレスがあれば無料登録可能です。無期限で無料プランが利用できるのでformrunでぜひフォームを作成してみてください。
Contact Form 7のおすすめカスタマイズ方法

Contact Form 7は、目的に応じてカスタマイズすることでフォームの利便性を高められます。
利便性が高まれば回答数の増加も期待できるので、気になるものがあればぜひ試してみてください。
また、Contact Form7全体のデザインを変更したい方はこちらの記事をご覧ください。
>> 【コピペ可】Contact Form 7のデザインをCSS・HTMLカスタマイズ!
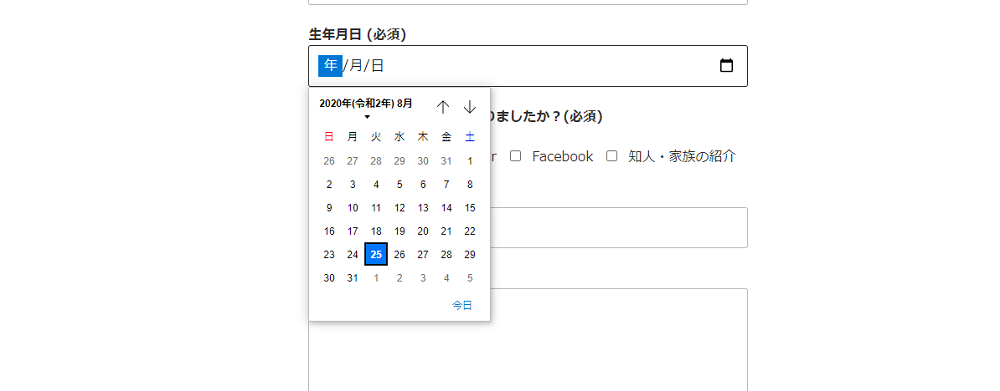
日付の設定

Contact Form 7では、フォームに日付を追加できます。
日付は生年月日を選択してもらったり、セミナーの予約をしてもらったりなど、さまざまな場面に役立ちます。
範囲の上限・下限も決められるので、特定の日時を指定したい方はあらかじめ設定しておくのがおすすめです。
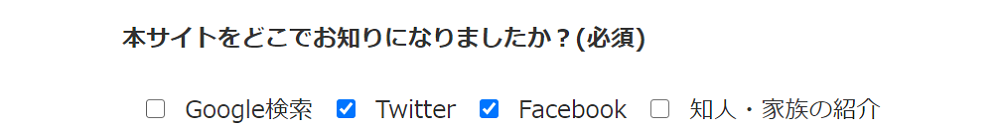
チェックボックスの設定

チェックボックスとは、複数の選択肢から該当する答えを選んでもらう回答方式です。
たとえば「本サイトをどこでお知りになりましたか?」「本サイトの閲覧頻度を教えてください」のような質問への回答をチェックボックスにすると、入力の手間を軽減できます
チェックボックスでは複数の回答を選択できます。
もし複数の選択肢から1つだけ選んでほしい場合は、フォーム作成時に「チェックボックスを排他化する」にチェックを入れましょう。
更に詳しく設置方法を知りたい方はこちらの記事をご覧ください。
>> Contact form 7でチェックボックスを設定する方法とは?
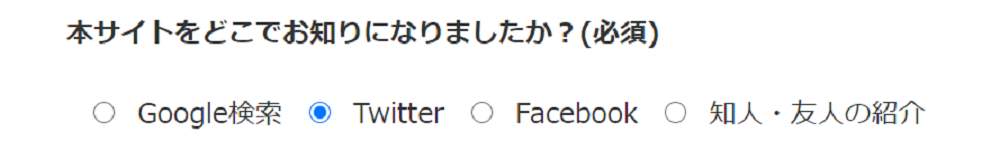
ラジオボタンの設定

ラジオボタンは複数の回答から1つだけを選んでもらう場合に使用する回答方式です。
たとえば「はい」「いいえ」だけで答えられるシンプルな設問などに利用するのがおすすめです。
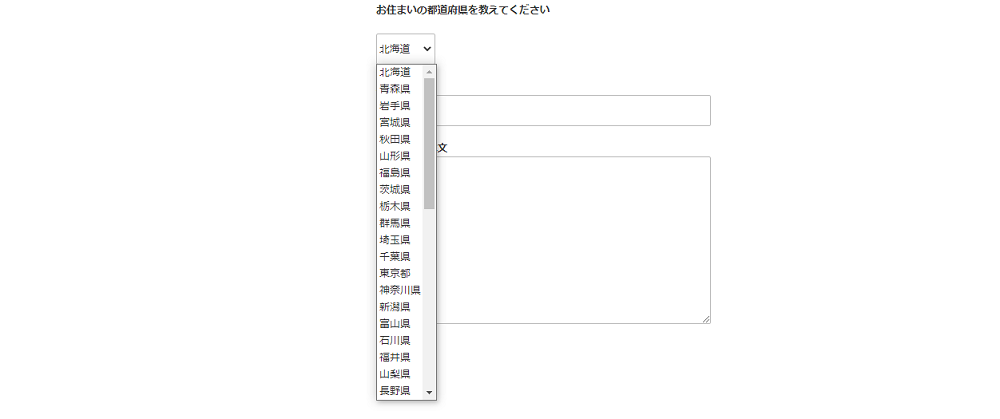
ドロップダウンメニューの設定

ドロップダウンメニューは、複数の選択肢から1つのみ答えてもらう回答方式です。
Contact Form 7 では「ドロップダウンメニュー」と表現されていますが、他のフォーム作成ツールなどでは「プルダウン」と呼ばれることもあります。
単一回答という点ではラジオボタンと同じですが、たとえば上記画像のように選択肢が多い設問でもフォームの場所を取らないというメリットがあります。
回答の選択肢を一目で見せたい場合はラジオボタン、都道府県や年齢のように数が多く答えが明確な場合はドロップダウンなど、用途に応じて使い分けましょう。
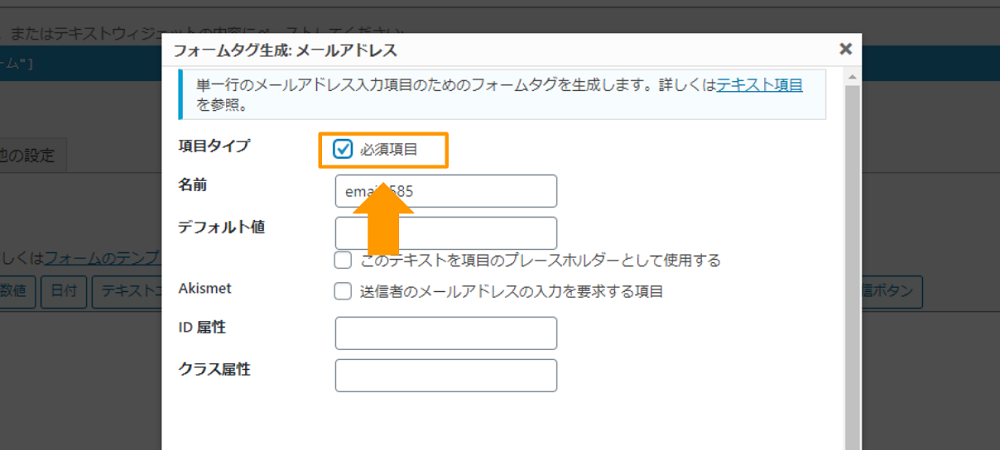
必須項目の設定

Contact Form 7は、回答が必須かどうかも簡単に設定できます。
方法は各フォームタグを設定する際に上部の【必須項目】にチェックを入れるだけです。必ず回答してもらいたい項目については忘れずに設定するようにしましょう。
▼ フォームからの離脱は約7割を超えると言われています。
formrun(フォームラン)では、離脱率の改善に繋がるEFO機能を豊富にご用意しています。formrunに変更しただけでフォームの通過率が2倍になった事例もあります。ぜひ導入を検討してみてください。
Contact Form 7をさらに便利にするプラグイン
Contact Form 7をより活用したい方は、別のプラグインや機能と組み合わせるのもおすすめです。
3つのプラグインをご紹介しますので、目的に応じて導入を検討してみましょう。
確認画面を作成できる「add confirm」

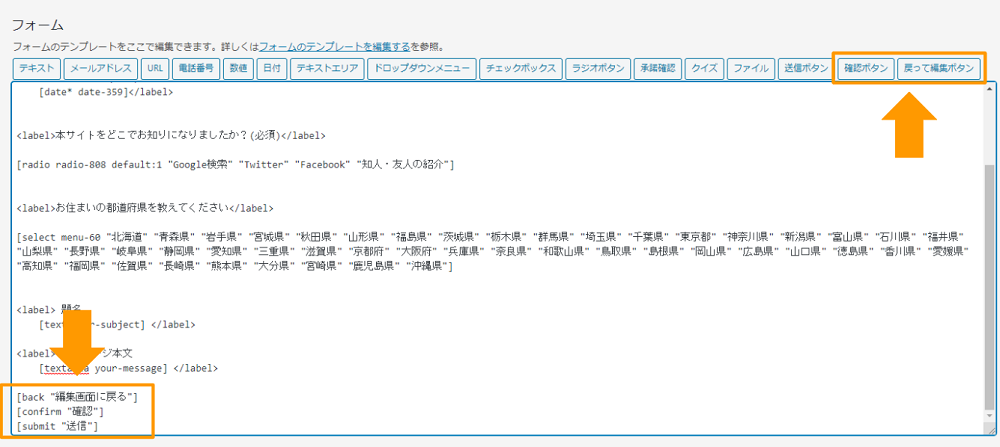
「Contact Form 7 add confirm」は、作成したフォームに確認画面を追加するためのプラグインです。
プラグインをインストールして有効にすることで、フォーム作成用の画面に【確認ボタン】【戻って編集ボタン】が追加されます。
確認画面は問い合わせをする側の記入ミスを防げるパーツです。
自分で作成した文章のプレビューを確認したい方もいるので、設置しておくと親切です。
確認画面のメリットや、更に詳しい設置方法を知りたい方はこちらの記事をご覧ください。
>> Contact Form 7で確認画面を設置するメリットとは? 作成方法や手順も解説
条件分岐ができる「Conditional Fields」

「Conditional Fields」は、Contact Form 7で作成したフォームに条件分岐の機能を追加できるプラグインです。
条件分岐とは、フォーム入力者の回答によって設問を変動させられる仕組みを指します。
たとえば「YES」「NO」の選択肢があった場合、「YESと回答した人にだけ追加の質問を表示させる」対応が可能です。
「Conditional Fields」はプラグインをインストールすると、フォームの編集画面に【Conditional fields】の項目が追加されます。フォームにこだわりたい方はチャレンジしてみてください。
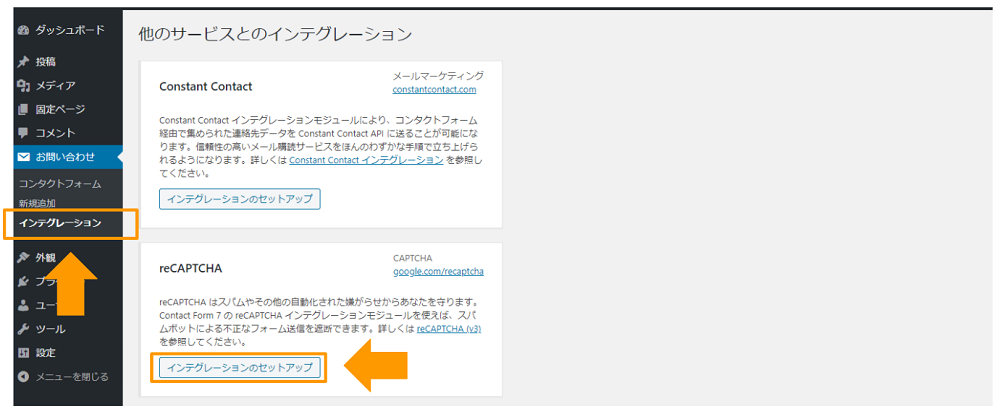
スパムを防止する「Google reCAPTCHA」

プラグインとは異なりますが、お問い合わせフォームからのスパムメールを防ぎたい方は「Google reCAPTCHA」を設定するようにしましょう。
設定するには、まず「Google reCAPTCHA 」のページでサイトの情報を登録します。あとは表示されたサイトキーとシークレットキーを、WordPressのインテグレーションにコピー&ペーストするだけです。
ただし設定するとreCAPTCHAのマークが常に表示された状態となるため、デザイン性を高めたい方は注意が必要。
該当するページ以外でマークを非表示にしたい方は、「Invisible reCaptcha for WordPress」などのプラグインをインストールするのをおすすめします。
更に詳しいスパム対策や、reCAPTHAに付いて知りたい方は以下の記事をご覧ください。
>> Contact Form 7のスパム対策とは?迷惑メールや悪用されない設定方法を紹介
>> Contact Form 7のreCAPTCHA設定方法について徹底解説!
▼ 機能性の高いフォームを作成したいならformrun!
フォームに便利な機能を豊富に搭載。セキュリティ対策も万全なので個人情報を扱うフォームでも安心です。
WordPressのサイトにフォームを設置するなら「formrun」もおすすめ

問い合わせフォームを簡単に設置できるContact Form 7ですが、下記のような要望がある場合は弊社提供のフォーム作成ツール「formrun」を検討してみるのもおすすめです。
- もっと簡単にフォームを作成・設置したい
- フォームのデザイン性にもこだわりたい
- 問い合わせの管理・対応にも注力したい
formrunでは、40種類以上のテンプレートを揃えたノーコードフォーム作成に加え、HTMLやCSSで自由にカスタマイズできるコード型フォーム作成も提供しており、幅広い種類のフォームに対応可能です。
半角自動変換やリアルタイムエラー表示など、回答者の手間を削減するEFO機能も充実。セキュリティ体制も整えられているため、フォームをビジネスで活用したい方でも安心して利用できます。
また、フォームへの回答をカンバン方式で視覚的に管理できるため、問い合わせ対応の漏れをなくしたい方にもぴったりです。
formrunで作成したフォームは、WordPressにiframeで簡単に設置できます。下記記事で、具体的に設置方法を解説していますので合わせてご覧ください。
>> WordPressで作成したホームページにフォームを埋め込む方法を見る
まとめ:WordPressに問い合わせフォームを設置しよう
Contact Form 7を活用すれば、WordPressに簡単にフォームを設置できます。他のプラグインと合わせて使用することで、より効果的なフォーム作成が可能です。フォームの目的にあわあせて自由にカスタマイズして使用しましょう。
また、下記ではWordPressにお問い合わせフォームを設置する方法として、Contact Form 7を含む約10種のプラグイン・ツールを紹介しています。
いろんな機能を比較して選びたい方は、ぜひそちらも参考にしてみてください。
>> 「【簡単&無料】WordPressにお問い合わせフォームを設置!厳選プラグイン7選+ツール3選」を見る
中でも弊社が提供するformrunは、低コストで簡単にフォームが作成できるツールです。40種類以上のテンプレートから目的にあったものを選ぶだけで、デザイン性の高いフォームが作成可能。また、対応状況をカンバン方式で把握でき、顧客管理までを1つのツールで完結できるのも特徴です。ぜひ無料プランで1度フォームを作成してみてください。
▼ formrunのテンプレートを利用したい方はこちら
>> formrunテンプレート
▼ formrunについて知りたい方はこちら
>> formrun公式ページ
Contact Form 7に関するよくある質問
Contact Form 7とは?
WordPressで作成したホームページに、問い合わせフォームを設置できるプラグインです。シンプルなフォームであれば、コードの知識を必要とせずに作成できます。
フォームをカスタマイズするにはHTMLやCSSなどコードの知識が必要となりますが、公式サイトにFAQが設けられているなどサポートが充実している上、利用者が多くWeb上に解説記事が豊富にあります。使い方に悩んだ時にも解説記事を見つけやすくなっています。
Contact Form 7にはどんな機能がある?
フォームを作成・編集する機能に加え、コードを使ってフォームのデザインをカスタマイズする機能や、自動返信メール機能が搭載されています。また、プラグインを導入すれば必要な機能を追加可能です。たとえば、送信前の確認画面を設定できたり、回答を自動でGoogleスプレットシートに集計、条件分岐の設定などができます。
Contact Form7全体のデザインを変更したい方はこちらの記事をご覧ください。
>> 【コピペ可】Contact Form 7のデザインをCSS・HTMLカスタマイズ!
Contact Form 7の費用は?
無料で使用できます。

















