
【フォームをシェアしたい方必見!】iframe埋め込みを用いて、ホームページでフォームを共有しよう(STUDIO・Wix・ペライチ・Ameba Ownd・Jimdo・WordPress)
こんにちは。formLab編集部です。
いつも弊社サービスformrunをご利用くださり、誠にありがとうございます。
「自社のドメインにフォームを埋め込みたい」
作成したフォームをシェアするときこのように感じる方、またホームページへの埋め込みにお困りの方はいませんか。
今回は、iframe埋め込みを用いてホームページにフォームを表示する方法と、STUDIO、Wix、ペライチ、Ameba Ownd、Jimdo、WordPressにformrunで作成したフォームを埋め込む方法を、それぞれご紹介します。
これから新しくホームページを作りたい方、作成したフォームをシェアしたい方は、是非ともご覧くださいませ。
目次[非表示]
iframe埋め込みとは?
iframeとは、外部のサイトのWebページを自身のホームページにそのまま埋め込むことを言います。
たとえば、自身で作成したホームページにYoutube や Google Map などの外部リンクを埋め込みたい場合、iframeタグをホームページに埋め込むことで表示させることができます。
formrunにおけるiframeの活用法について
formrunでは、フォーム編集画面で作成したフォームをiframeのスクリプトをコピー&ペーストすることで、ホームページへ埋め込むことができます。
コードを用いてフォームを作成したことのない人でも簡単に設定可能です。

「iframe埋め込みフォーム」をクリックすることで設定画面に遷移します。
formrunのクリエイターフォーム(テンプレート選択で簡単にフォーム作成ができる機能)でフォームを作成した場合、フォームのURLは「https://form.run/@XXXX(任意の文字列)」となり、独立したページとして存在します。
そのため、フォームURLをSNSやメール等でシェアしないと、お客様はフォームにたどり着けません。
ただし、formrunの「iframe埋め込みフォーム」を活用すると、例として「外部のサイト(https://◯◯◯◯◯)」にformrunで作成したフォームを埋め込めるため、「外部サイト(https://◯◯◯◯◯)」のURLをエンドユーザー様にシェアすることで、フォームからの回答を促すことができます。
なお、iframe埋め込みフォームはFREEプランからご利用いただけます。
iframeを用いてフォームを埋め込む方法
1. ホームページを作成する
formrunで作成したフォームをより多くの人に共有する手段として、Webページを作成して、そこにフォームを埋め込み表示する方法があります。
今回、iframeでフォームを埋め込む汎用的な方法と、初めての方でも簡単にWebページを作成できる5つのCMSツールを活用し、formrunで作成したフォームを任意のWebページを作成できる方法を、それぞれ紹介します。
2. iframeで埋め込む

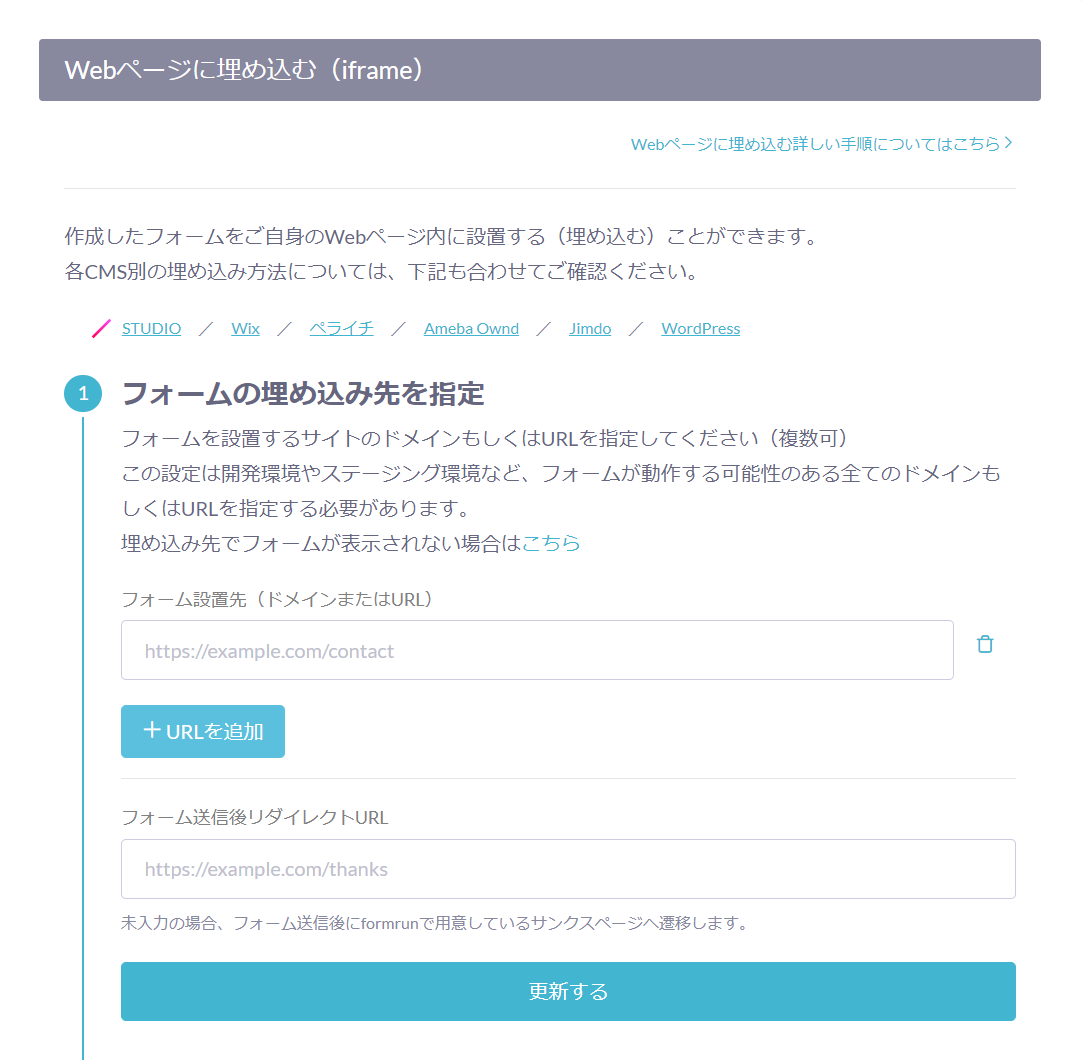
フォーム編集画面でフォームを作成後、設定画面「フォームの設置>フォームの埋め込み(iframe)」をクリックすると、埋め込み用のスクリプト画面に遷移します。
「①フォームの埋め込み先URL」にある「フォーム設置URL」に埋め込み先のページのURLを記載してください。
「フォーム設置URL」が複数ある場合は、「項目を増やす」ボタンをクリックし、全て記載してください。
全て記入していない場合は、作成したホームページにフォームが埋め込まれないので注意しましょう。
また、「フォーム設置URL」、「フォーム埋め込み先URL」にURL以外を設定して「更新する」ボタンを押した場合、「URLを正しく入力してください。」と表示されます。
その場合は、「 https:// 」「 http:// 」が抜けていないかご確認ください。
「フォーム送信後リダイレクトURL」には、フォーム送信後に表示されるページのURLを指定してください。
上記を設定したら、忘れずに「更新する」ボタンをクリックしましょう。

「②埋め込み方法の選択」にて、フォームの設置方法を選択します。
- 「スクリプトの設置」の場合、表示されたスクリプトをコピーして、ホームページ内の表示したい場所に貼り付けます。
- 「フォームURLの記入」の場合、URLをコピーし、ご利用のホームページ作成サービスに設置します。
フォーム埋め込み方法:STUDIO
フォームをWebページ上で表示するためには、まず、formrunのiframe埋め込みの設定画面より、「フォームの埋め込み先URL」の箇所にフォームを埋め込みたいページのURLを入力します。

その次に、STUDIO上のページ編集画面からフォームを埋め込む設定をしていきます。
STUDIOでのフォームの埋め込み方法は以下の通りです。
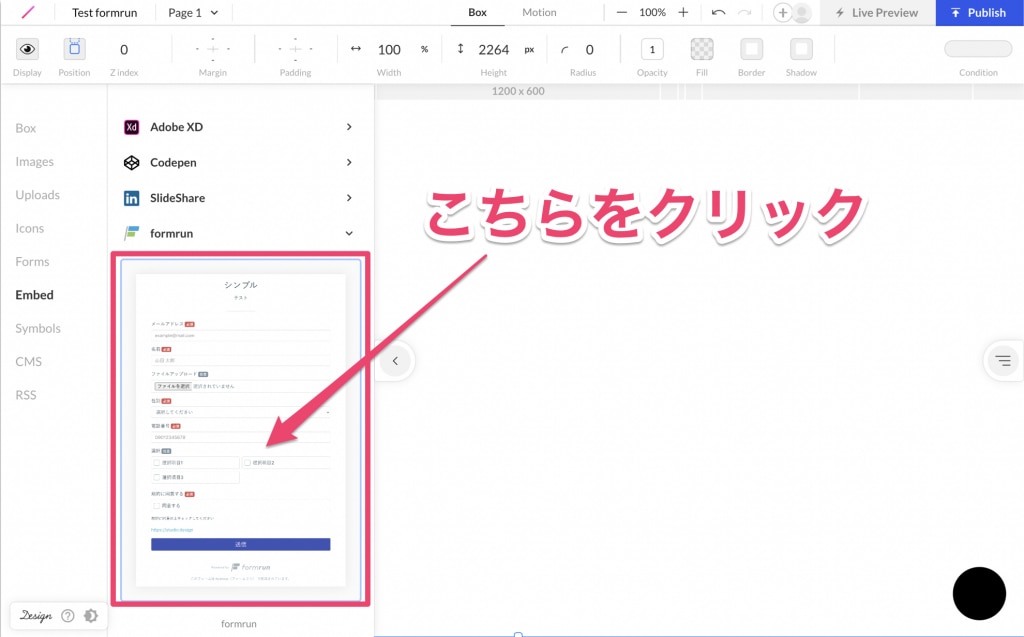
(1)ホームページの編集画面の左側にある「>」ボタンをクリックします。

(2)「Embed」タブの「formrun」を選択します。

(3)「Embed」タブ上のフォームをクリックしてホームページに追加します。

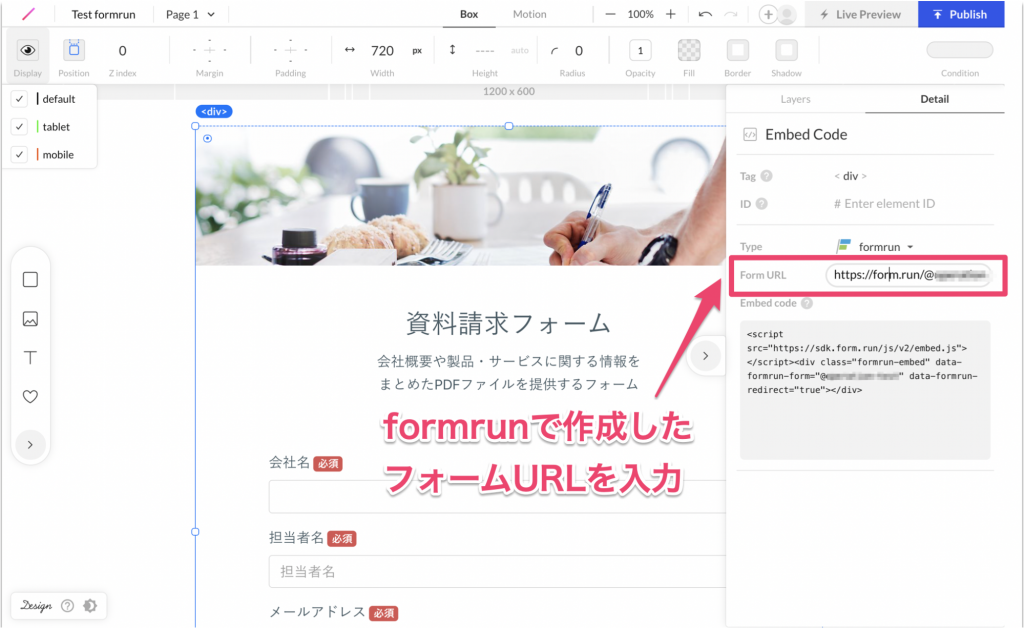
(4)クリックして追加されたフォームをダブルクリック、もしくは、ホームページの編集画面の右側にある「三」をクリックします。

(5)「Embed Code」タブの「Form URL」に埋め込みたいフォームのフォームURLを入力してください。
※formrunの設定画面「開発者向け>iframe埋め込みフォーム」に表示されるURLではなく、フォームURL「 https://form.run/@~~~~ 」をそのままご入力ください。

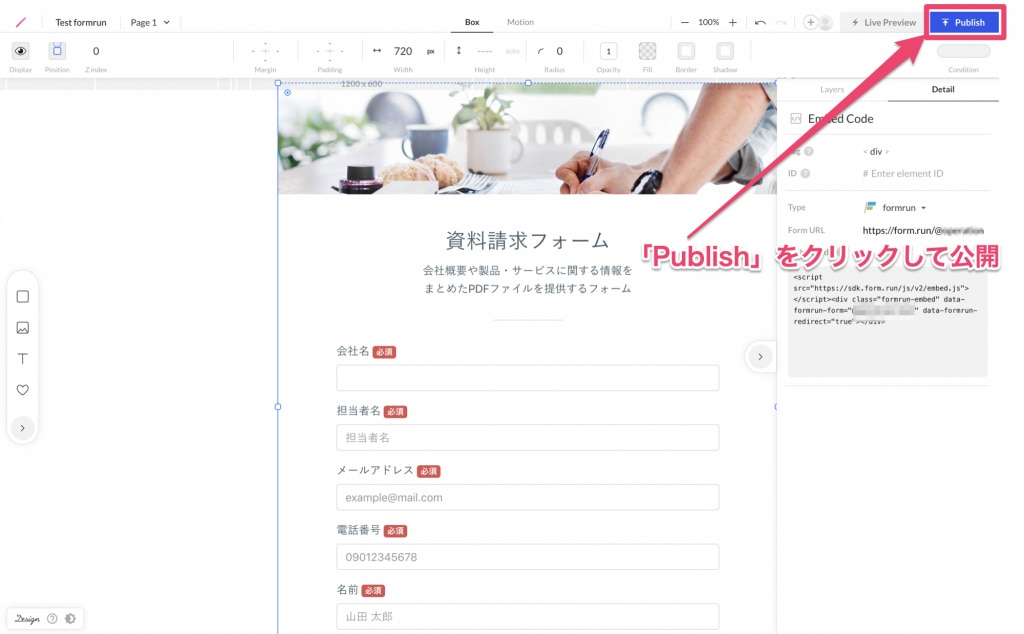
(6)「Publish」ボタンをクリックすることで、formrunで作成したフォームを自身のホームページに表示することができます。

こちらがホームページでのフォームの公開画面になります。

フォーム埋め込み方法:Wix
フォームをWebページ上で表示するためには、まず、formrunのiframe埋め込みの設定画面より、「フォームの埋め込み先URL」の箇所にフォームを埋め込みたいページのURLを入力します。

その次に、Wix上のページ編集画面からフォームを埋め込む設定をしていきます。
Wixでは、以下の2つの方法でホームページを作成することができます。
①【Wix ADI】AIによって、自動で最適なホームページを作成することができます。
Wix ADIの使い方はこちらから
②【Wix エディタ】テンプレートによって自由にホームページを作成することができます。
Wix エディタの使い方はこちらから
【Wix ADI】でのフォーム埋め込み方法
(1)Wixのホームから、フォーム埋め込み先のサイトの「サイト編集」をクリックします。

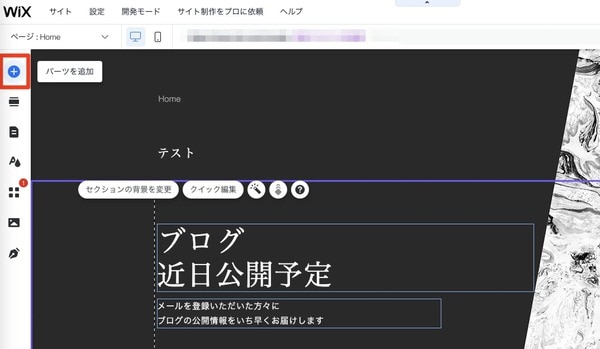
(2)画面左上の+マークをクリックします。

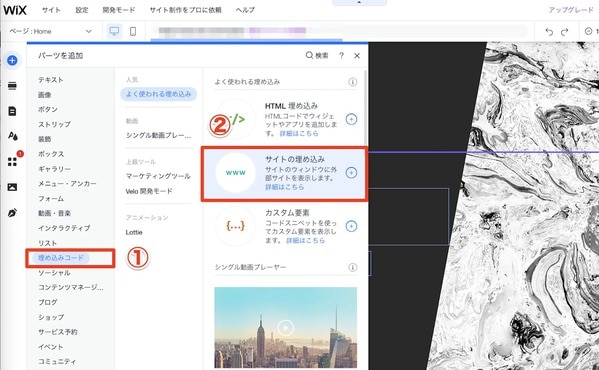
(3)左のサイドバーより「埋め込みコード」を選択し、「サイトの埋め込み」を選択します。

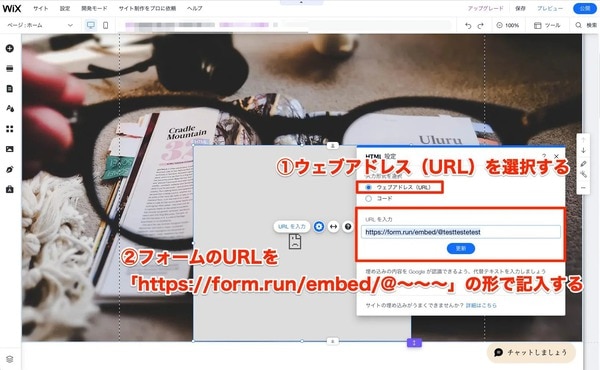
(4)HTML設定から「ウェブアドレス(URL)」を選択し、formrunで作成したフォームの公開画面のURLを記入します。
その際、フォームURLの@前に「embed/」が挿入された、「https://form.run/embed/@〜〜〜」の形で入力する必要があります。

(5)「公開」をクリックします。

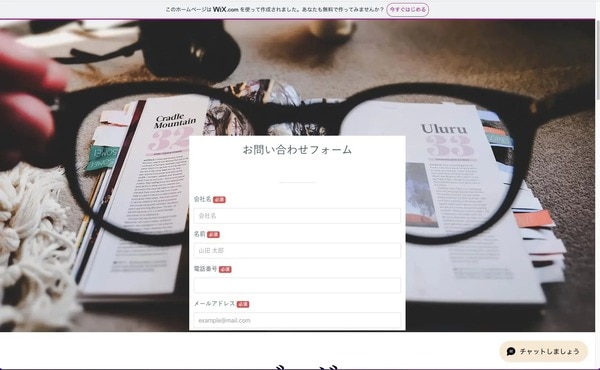
これにより、公開画面にformrunで作成したフォームを自身のホームページに埋め込むことができます。
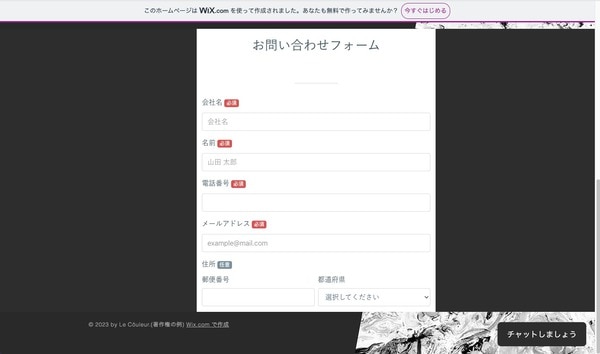
こちらがフォームの公開画面になります。

【Wix エディタ】でのフォーム埋め込み方法
(1)Wixのダッシュボード画面から「サイトを編集」を選択します。

(2)ホームページの編集画面左上の+マークをクリックします。

(3)「埋め込みコード」を選択し、「サイトの埋め込み」をクリックします。

(4)HTML設定から「ウェブアドレス(URL)」を選択し、formrunで作成したフォームの公開画面のURLを記入します。
その際、フォームURLの@前に「embed/」が挿入された、「https://form.run/embed/@〜〜〜」の形で入力する必要があります。

これにより、公開画面にformrunで作成したフォームを自身のホームページに埋め込むことができます。
こちらがホームページから閲覧した際の設置済みフォームの公開画面になります。

フォーム埋め込み方法:ペライチ(有料)
フォームをWebページ上で表示するためには、まず、formrunのiframe埋め込みの設定画面より、「フォームの埋め込み先URL」の箇所に公開されるページのURLを入力します。
ペライチはお客様がはじめて有料プランにお申込みされた場合、最大30日間は有料プランを無料でご利用いただけます。
上記期間中に設定すればお支払いを必要とせず設置可能なので、ぜひお試しください。
ペライチでのフォーム埋め込みの方法は以下の通りです。
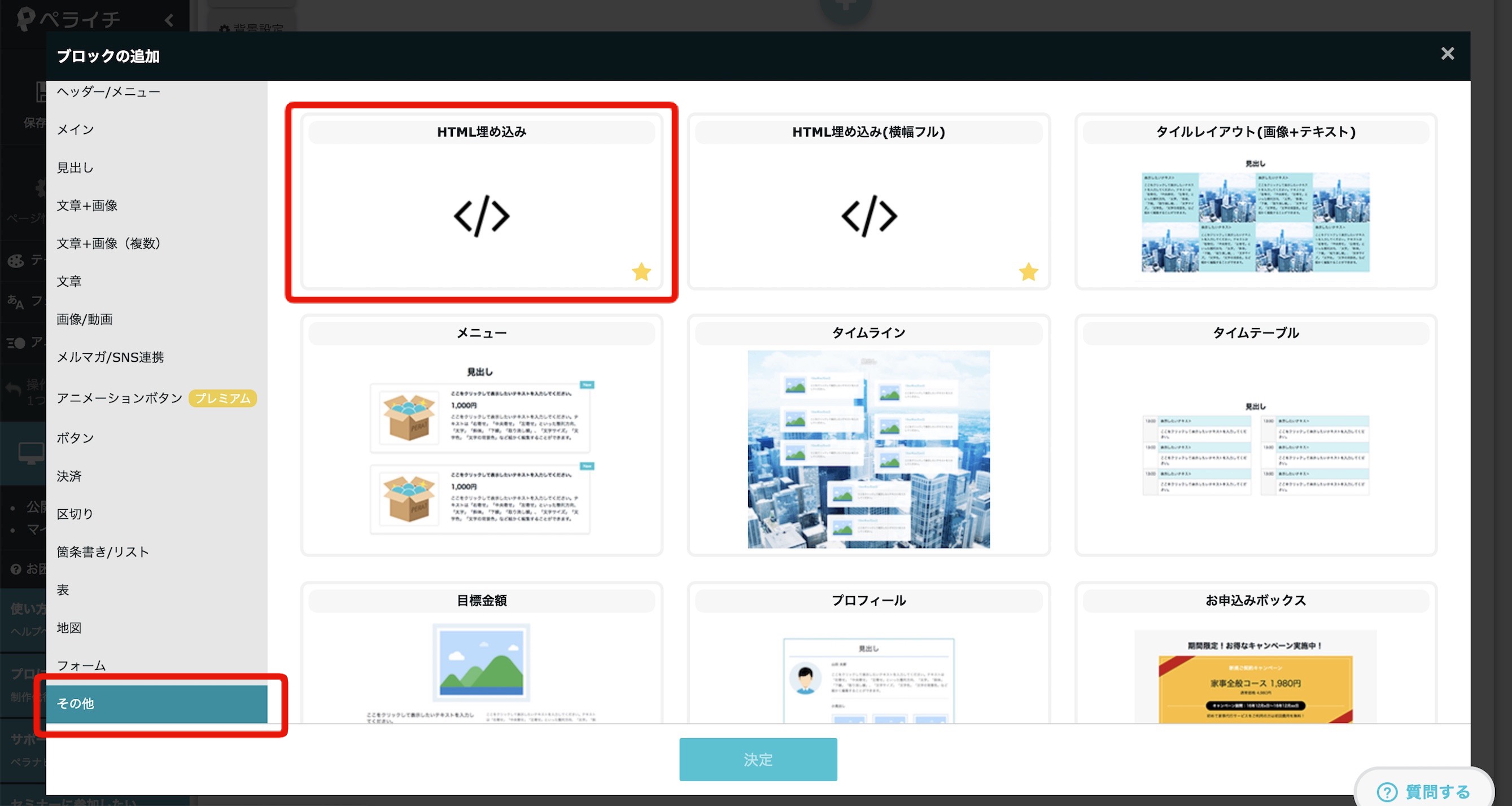
(1)ホームページの編集画面からブロックの挿入をクリックします。

(2)「その他」タブの「HTML埋め込み」ブロックを選択します。

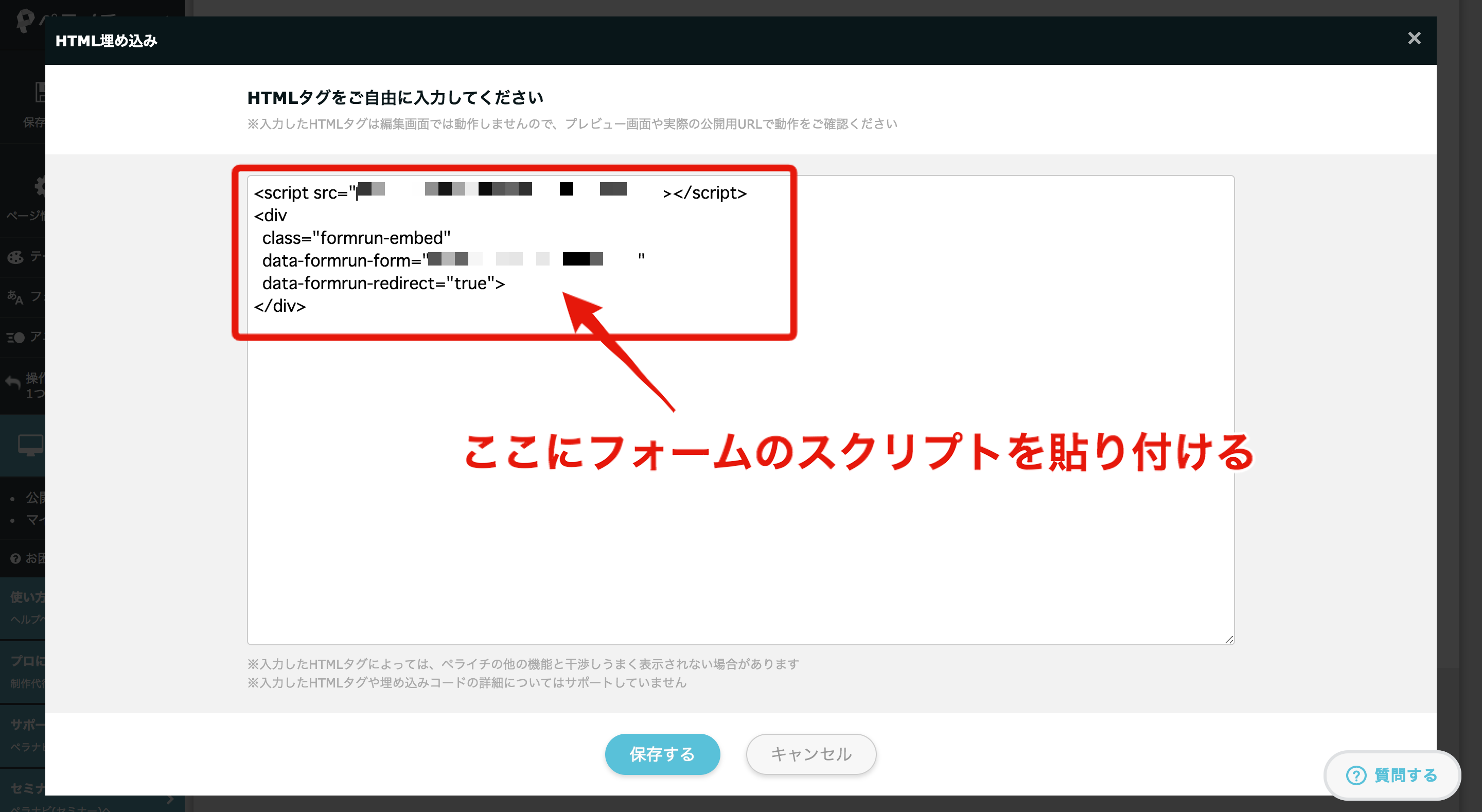
(3)formrunで作成したフォームのスクリプトをコピーし、ペライチの「HTML埋め込み」ブロックの編集画面に貼り付けてください。

(4)「保存する」ボタンをクリックすることで、formrunで作成したフォームを自身のホームページに埋め込み公開画面に表示することができます。

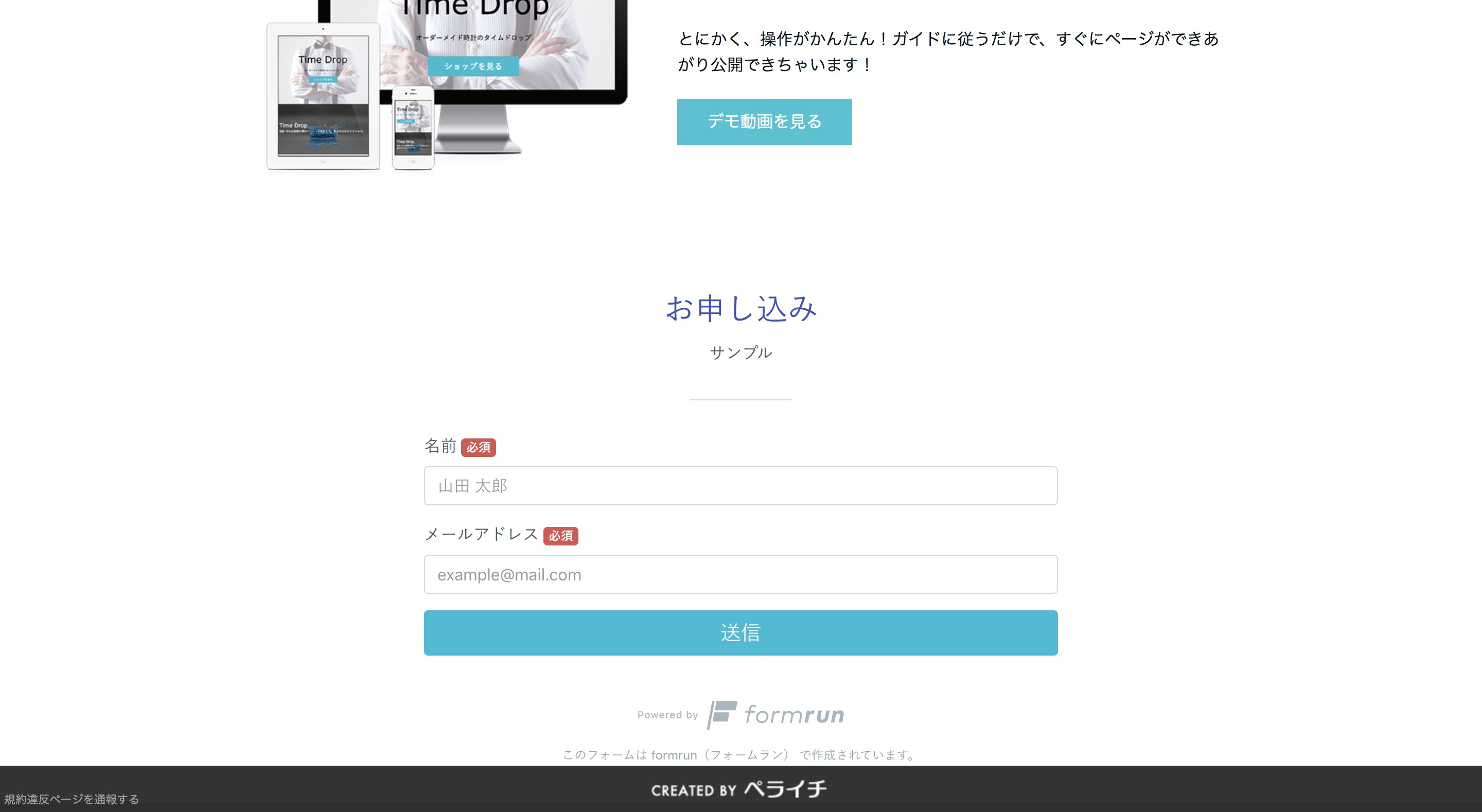
こちらがホームページでのフォームの公開画面になります。
フォーム埋め込み方法:Ameba Ownd
*注意:Ameba Owndで作成されたホームページにフォームを埋め込むとSafariの環境ではフォームが正常に表示されないことがございます。
フォームが表示されない際の対処法としまして、別途お問い合わせできるようにフォームURLを記載しておくことを推奨しております。
フォームをWebページ上で表示するためには、まず、formrunのiframe埋め込みの設定画面より、「フォームの埋め込み先URL」の箇所に公開されるページのURLを入力します。
Ameba Owndでのフォーム埋め込み方法は以下の2つの方法があります。
①フォームのURLを埋め込む
②フォームのスクリプトを埋め込む
フォームのURLを埋め込む方法:Ameba Ownd
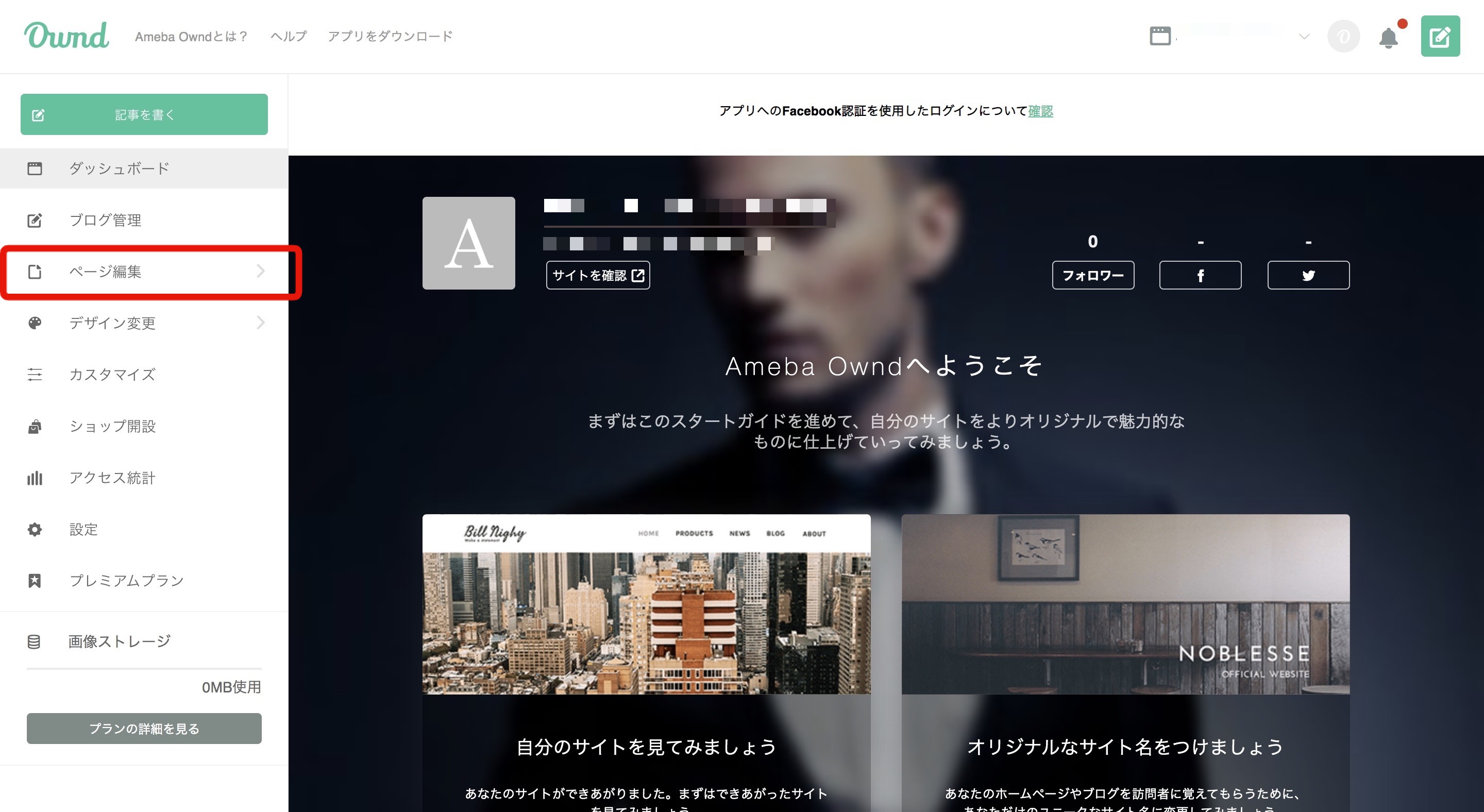
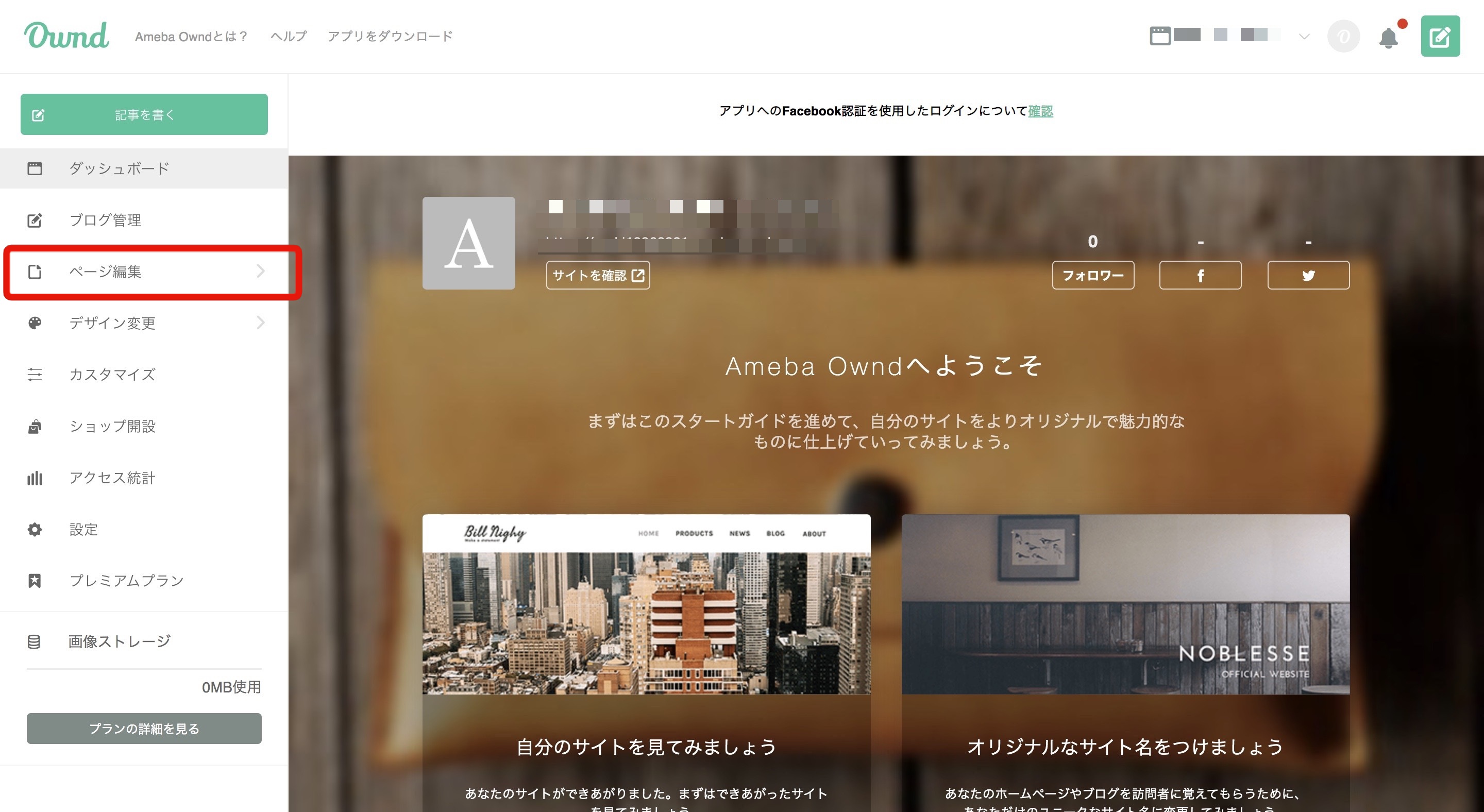
(1)Ameba Owndのダッシュボード画面から「ページ編集」を選択します。
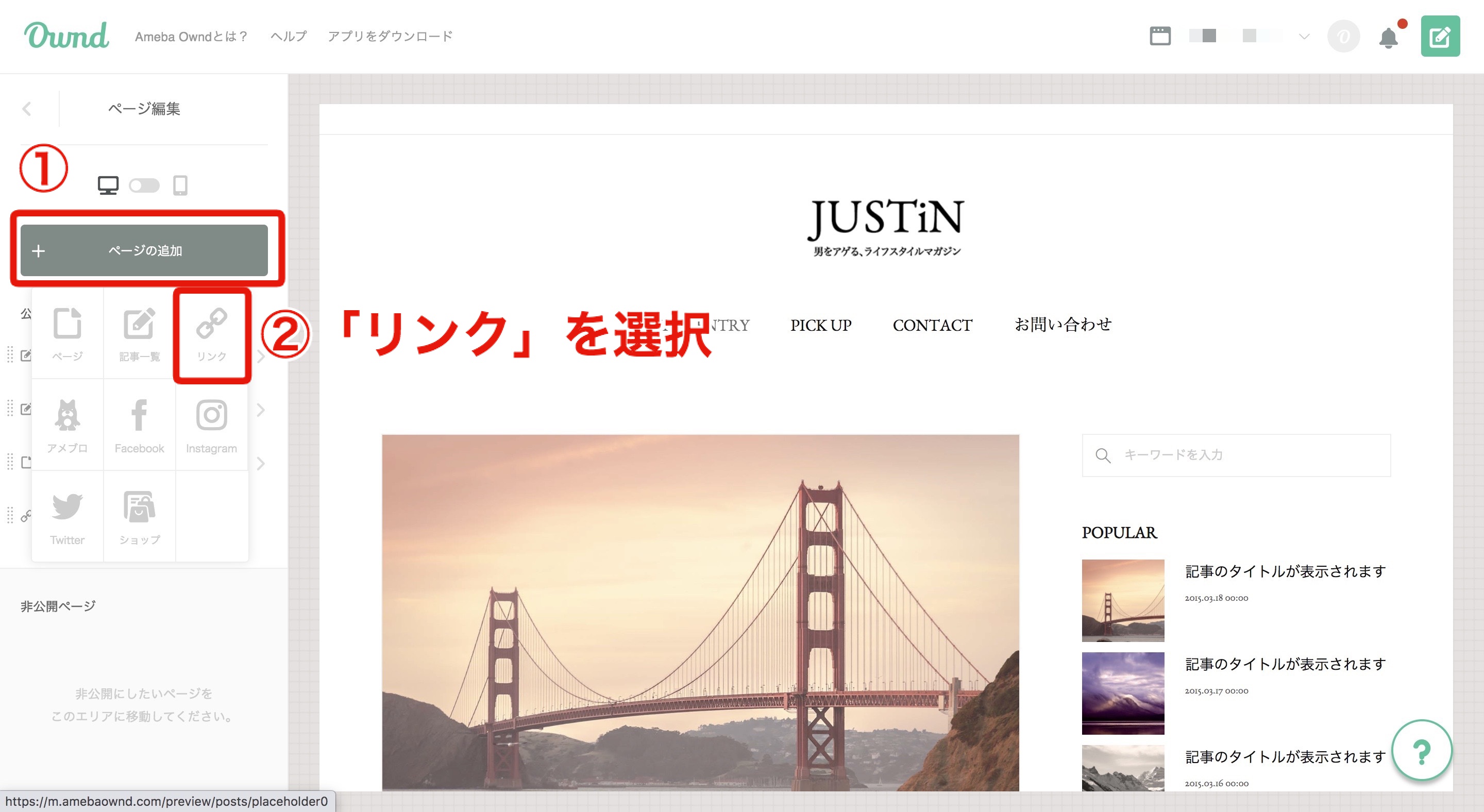
(2)「ページの追加」から「リンク」を選択します。
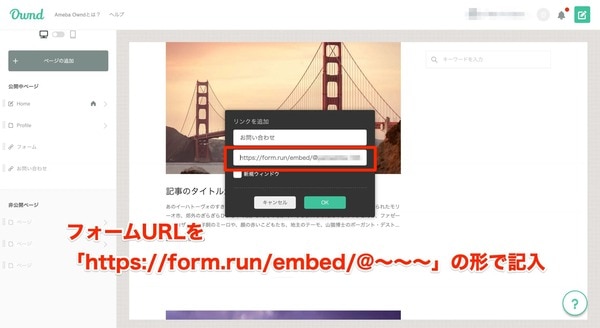
(3)「リンクを追加」でフォームのURLを記入します。その際、フォームURLの@前に「embed/」が挿入された、「https://form.run/embed/@〜〜〜」の形で入力する必要があります。

(4)「OK」ボタンをクリックすることで、formrunで作成したフォームを自身のホームページに埋め込み、公開画面に表示することができます。
こちらがホームページでのフォームの公開画面になります。
フォームのスクリプトを埋め込む方法:Ameba Ownd
※Ameba Owndにスプリクトにてフォームを埋め込みをされると、フォームが表示されないケースがあります。
本事象はformrunではなく、Ameba Owndの仕様に起因するものでございます。
「フォームのスクリプトを埋め込む方法」で表示されない場合、「フォームのURLを埋め込む方法」にて設定すると、表示が安定する場合がございます。
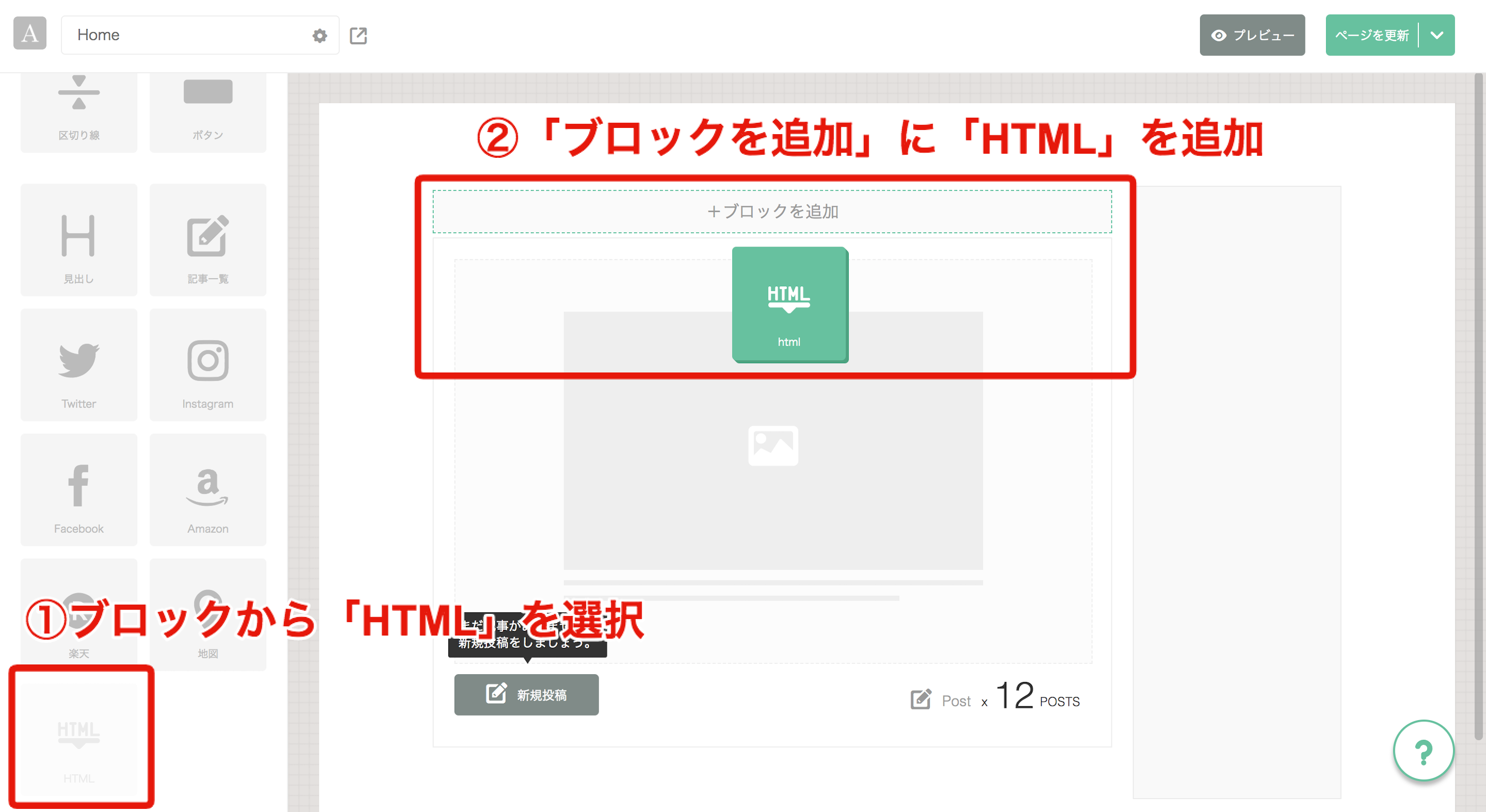
(1)Ameba Owndのダッシュボード画面から「ページ編集」を選択します。
(2)「HTML」のブロックを選択し、「ブロックを追加」に「HTML」を追加します。

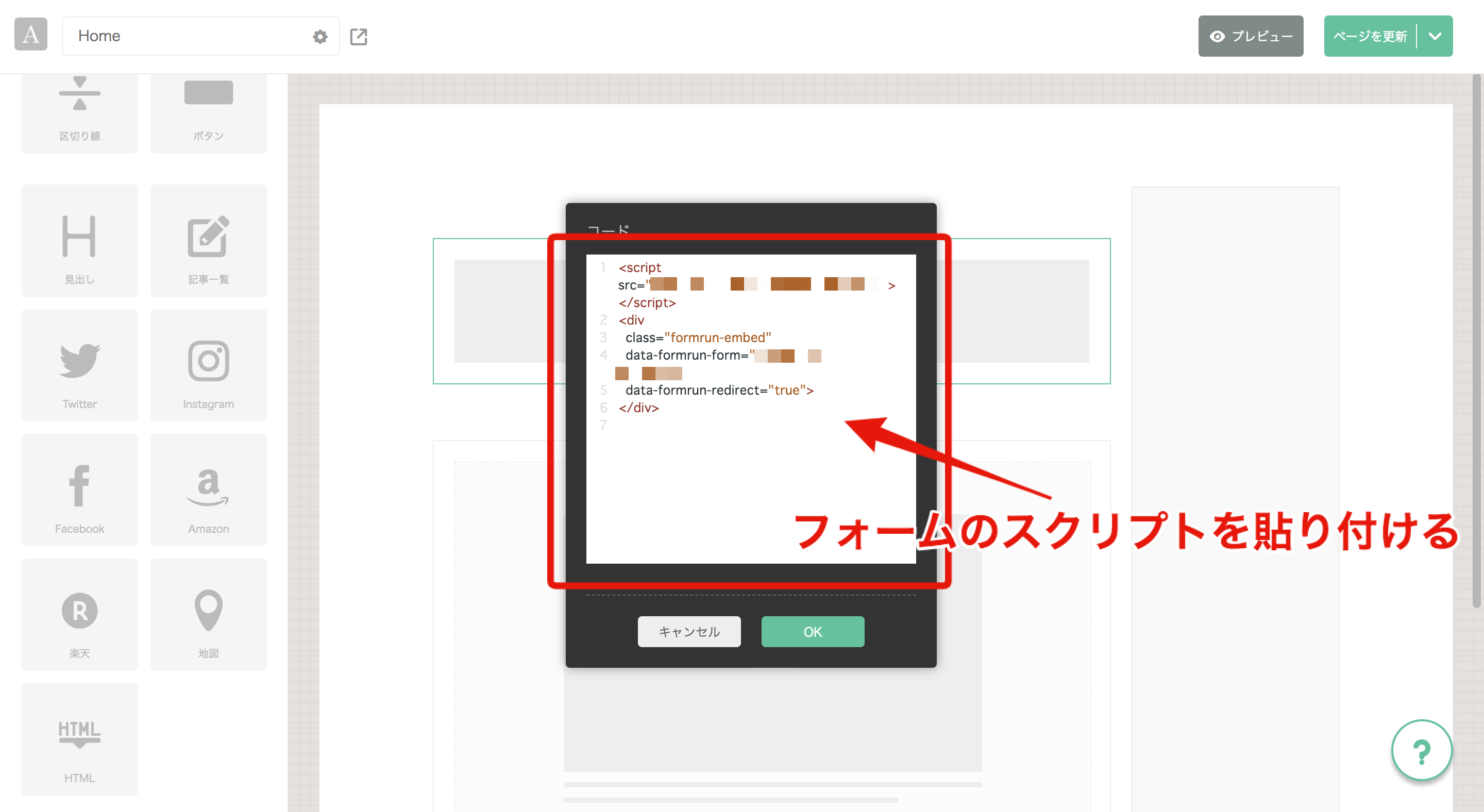
(3)「コード」にformrunで作成したフォームのスクリプトを貼り付けます。
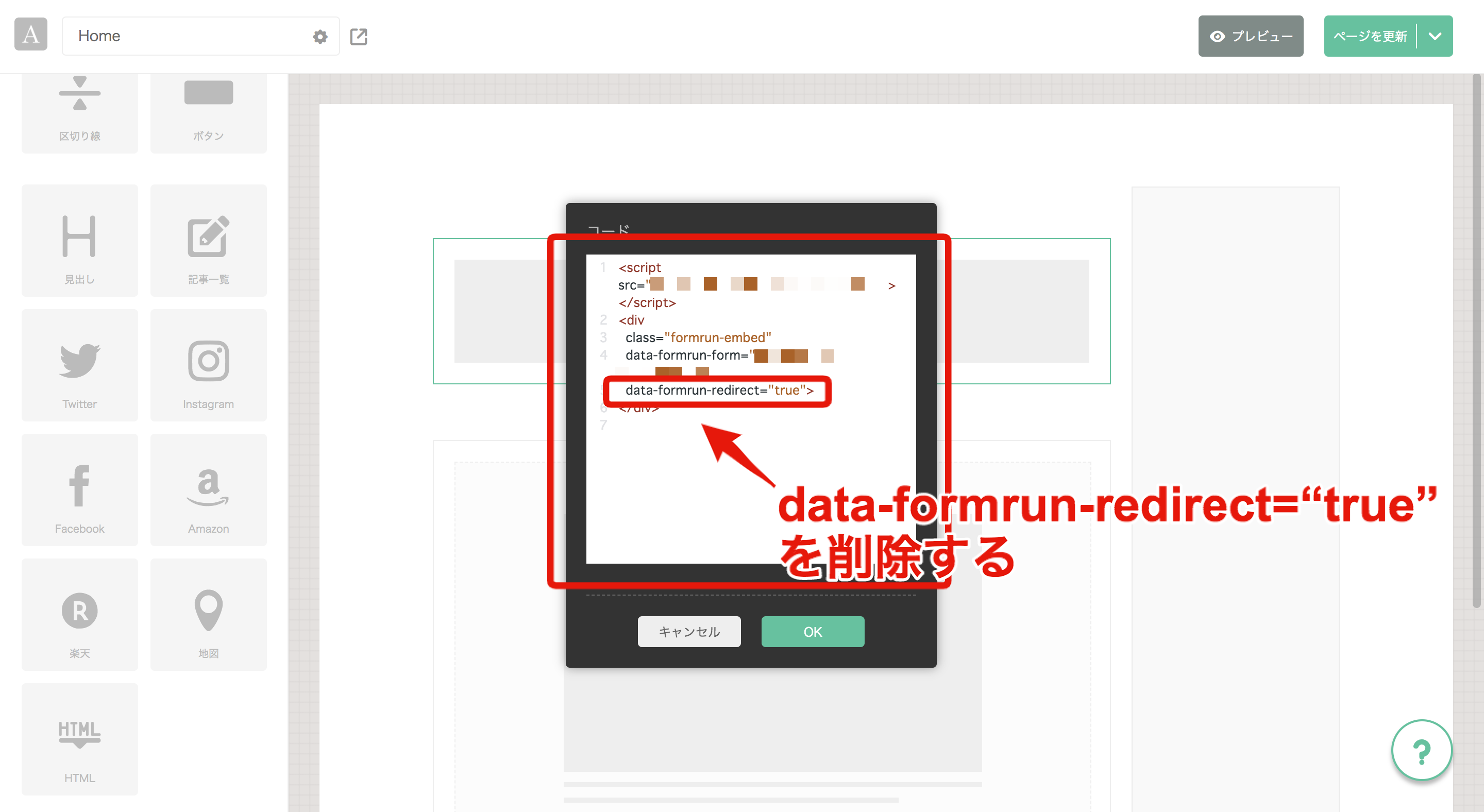
(4)Ameba Owndの埋め込み先のページにscriptタグを設定する際、iframe内に展開されるため、リダレイレクトが失敗してしまうことがございます。そのため、scriptタグに設定されている「data-formrun-redirect=“true”」を削除する必要がございます。

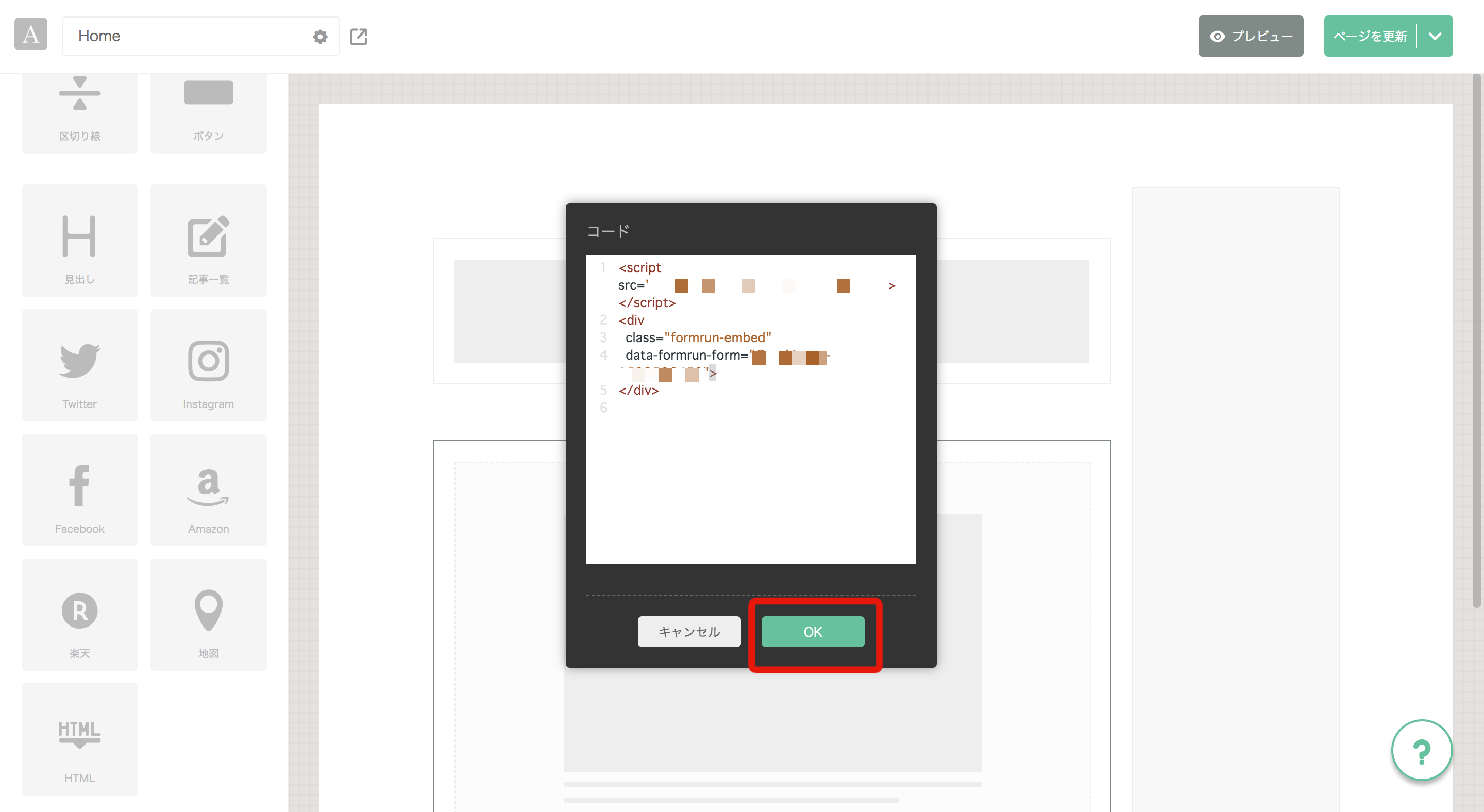
(5)「OK」ボタンをクリックすることで、formrunで作成したフォームを自身のホームページに埋め込み、公開画面に表示することができます。
こちらがホームページでのフォームの公開画面になります。
フォーム埋め込み方法:Jimdo
フォームをWebページ上で表示するためには、まず、formrunのiframe埋め込みの設定画面より、「フォームの埋め込み先URL」の箇所に公開されるページのURLを入力します。
その次に、Jimdo上のページ編集画面からフォームを埋め込む設定をしていきます。
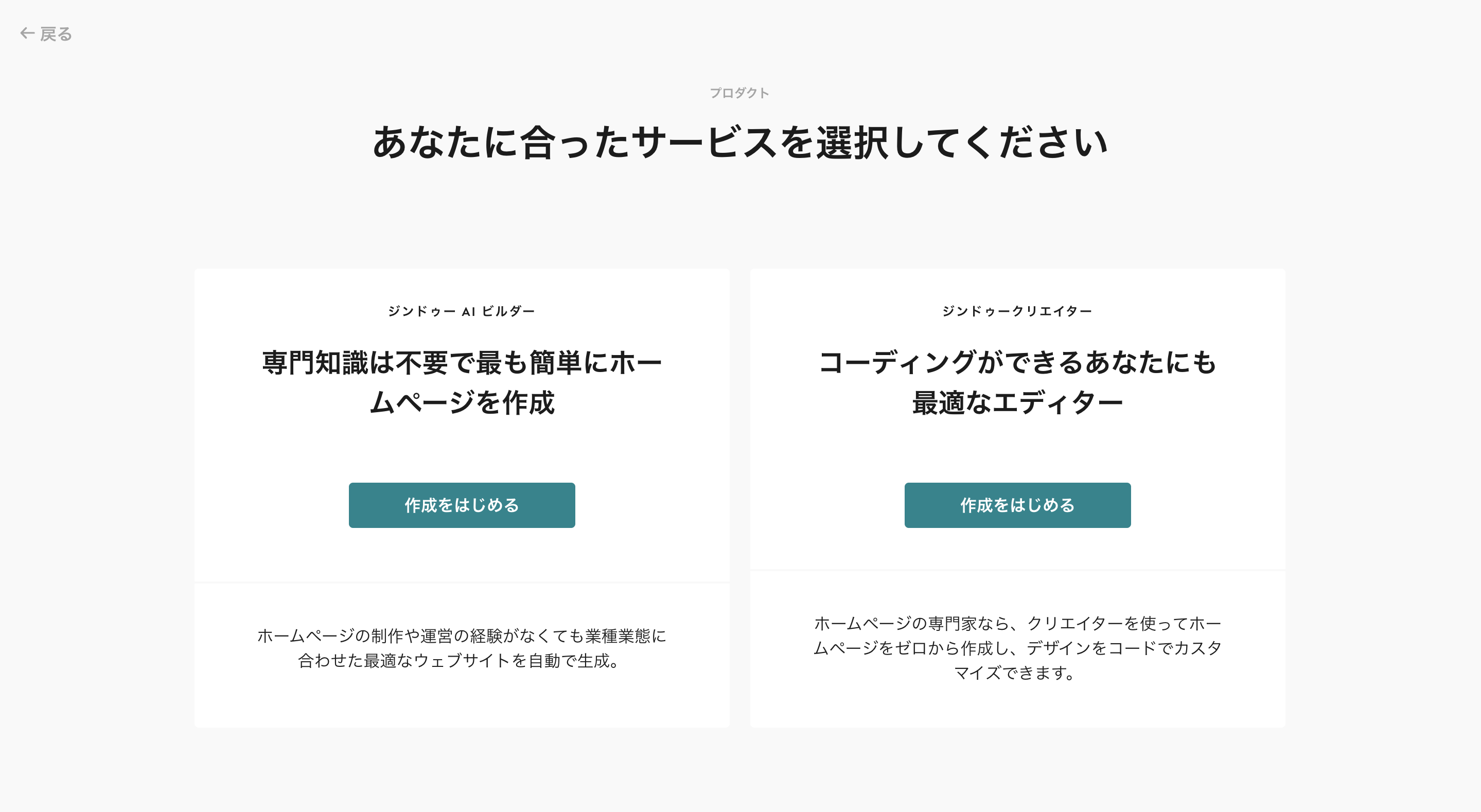
Jimdoでは、以下の2つの方法でホームページを作成することができます。
①【Jimdo AI ビルダー】AIによって、自動で最適なホームページを作成することができます。
②【Jimdo クリエイター】ホームページをゼロから作成し、デザインをコードでカスタマイズできます。
だだし、iframe埋め込み機能は【Jimdo クリエイター】のみ利用可能となっておりますので、今回は【Jimdo クリエイター】での設定方法についてご紹介します。

【Jimdo クリエイター】でのフォーム埋め込み方法
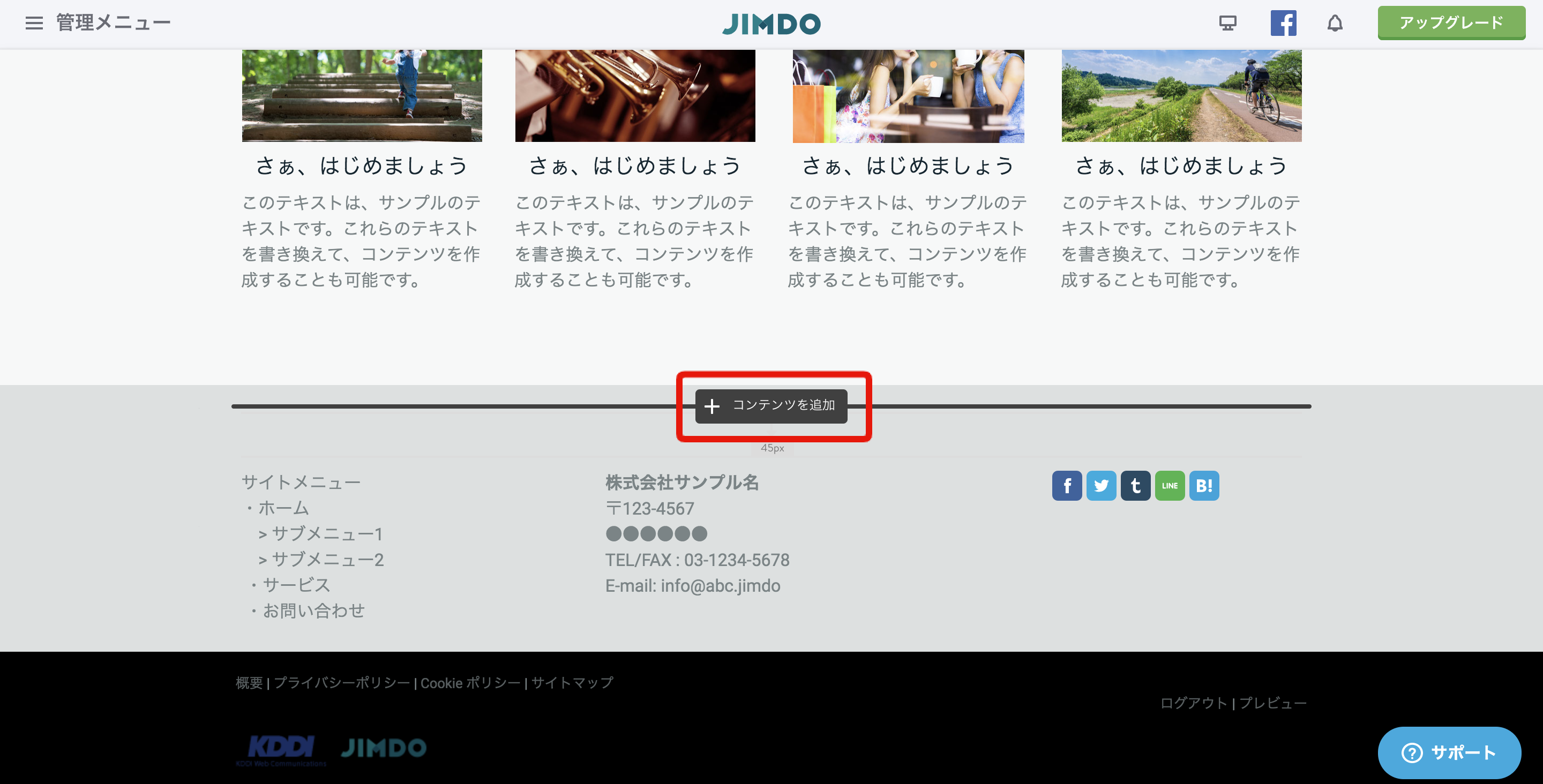
(1)Jimdoのホームページ編集画面から「コンテンツを追加」をクリックします。
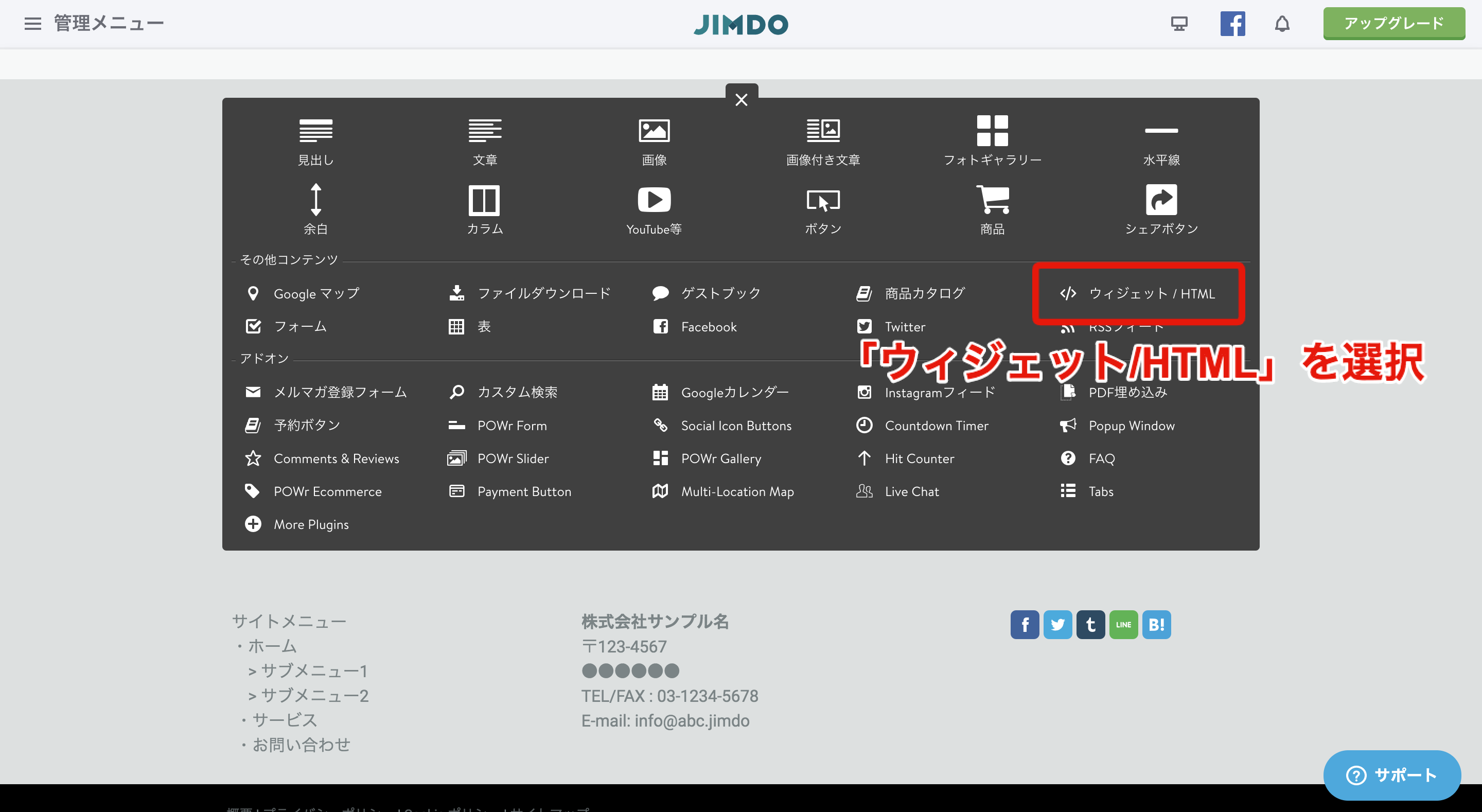
(2)「ウィジェット/HTML」を選択します。
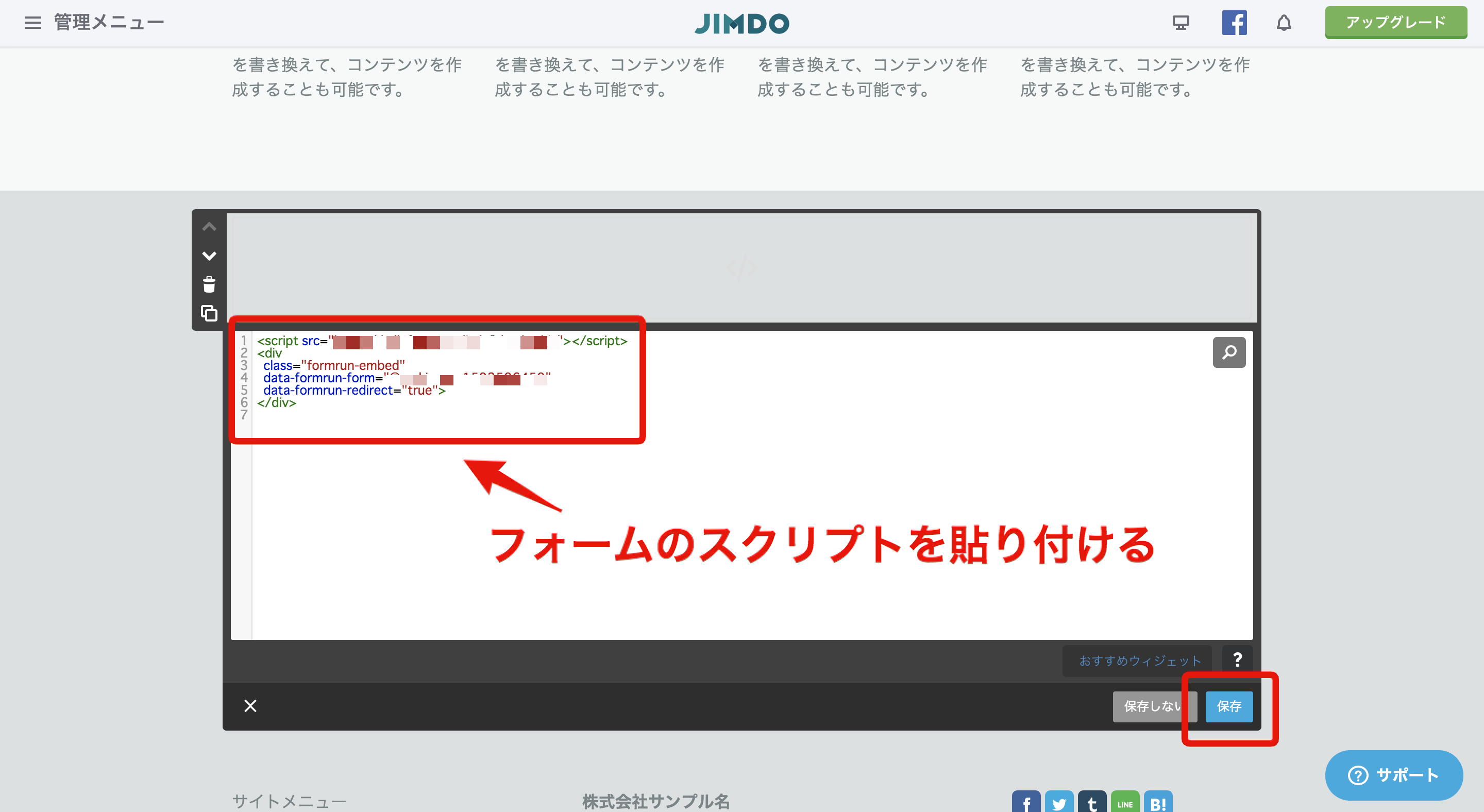
(3)formrunで作成したフォームのスクリプトを貼り付けます。
(5)「保存」をクリックすることで、formrunで作成したフォームを自身のホームページに埋め込み、公開画面に表示することができます。
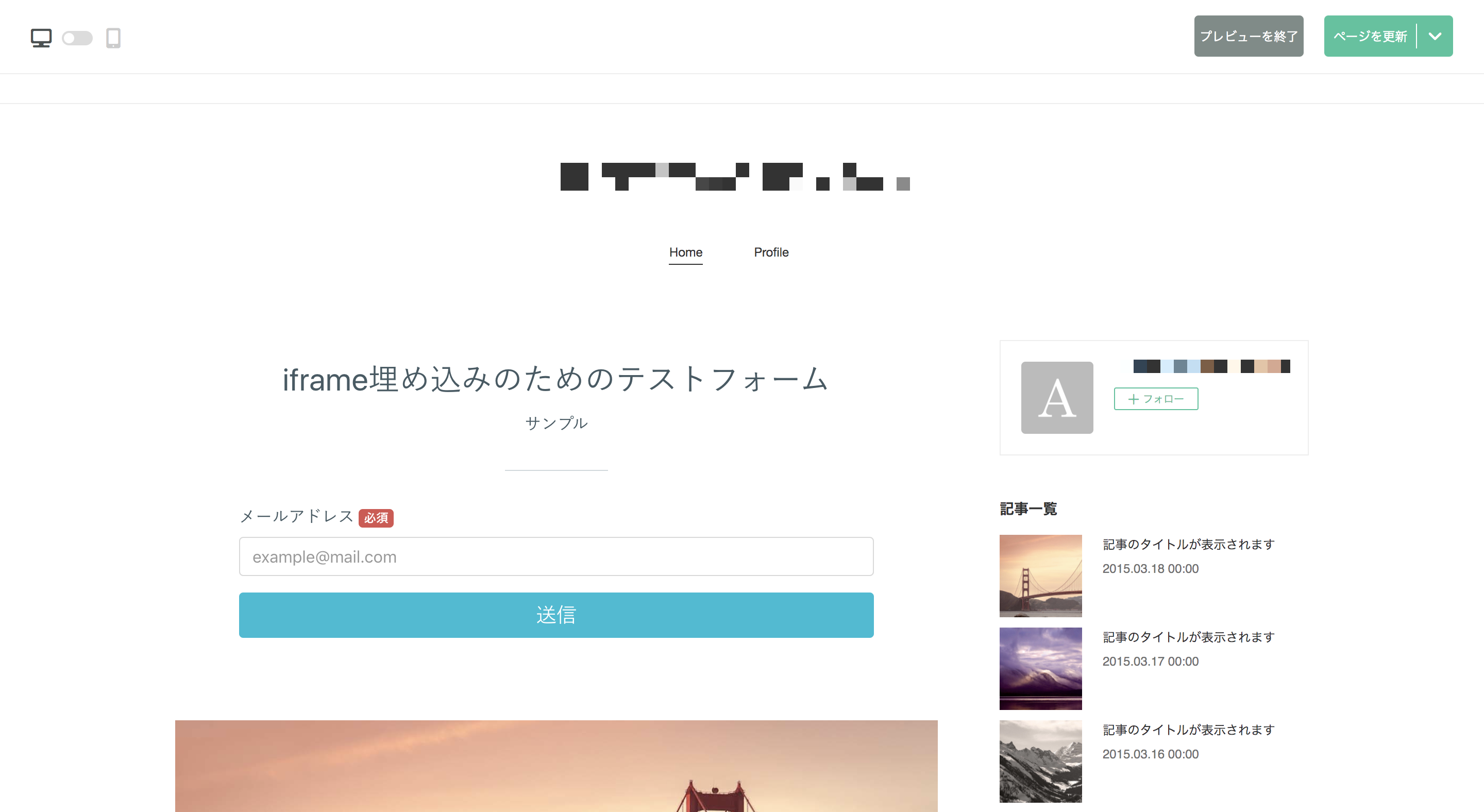
こちらがホームページでのフォームの公開画面になります。
フォーム埋め込み方法:WordPress
フォームをWebページ上で表示するためには、まず、formrunのiframe埋め込みの設定画面より、「フォームの埋め込み先URL」の箇所に公開されるページのURLを入力します。
WordPressでのフォーム埋め込み方法は以下の手順になります。
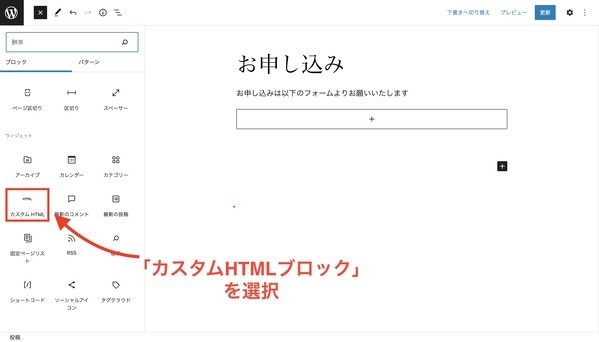
(1)Wordpressのホームページ編集画面で、「カスタムHTMLブロック」を選択し挿入します。

(2)「カスタムHTMLブロック」の入力欄にフォームのスクリプトをコピー&ペーストして貼り付けます。

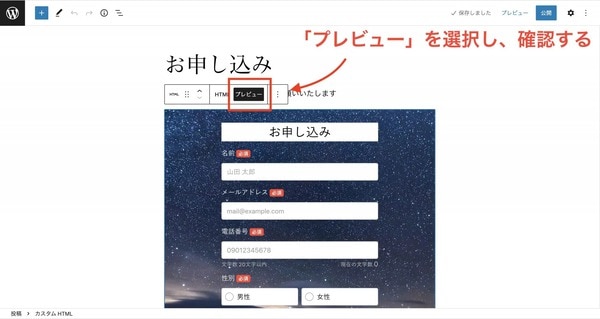
(3)「プレビュー」をクリックして、プレビューを確認します。

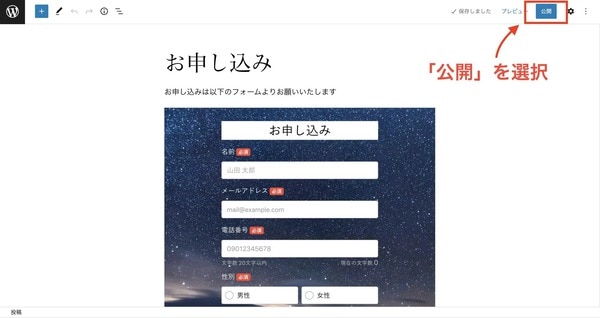
(4)プレビューが問題なければ、「公開」をクリックして投稿を公開しましょう。既に公開されている場合、「公開」ボタンは「更新」と表示されます。

ここまでの流れを解説した動画もございますので、合わせて参考にしてみてください。
このようにして、formrunで作成したフォームを自身のホームページに埋め込み公開画面に表示することができます。
iframe埋め込みについてはこちら
まとめ
今回は、これからホームページを作成して、フォームをシェアしたい方のために、iframeを用いてフォームを別ページに埋め込む方法をご紹介しました。
また、ホームページ作成ツールを活用することでホームページを作成する手間が省けます。
ぜひiframeでフォームを埋め込んでホームページにフォームを公開してみてはいかがでしょうか。







