自社サイトにメールフォームを設置して、問い合わせ件数を増やそうとしている人の中には、
「どうやってメールフォームを埋め込むのか?」
「そもそもメールフォームの作り方がわからない」
など、お悩みの方もいるのではないでしょうか。
そこで今回は、フォーム作成ツールを利用して、自社サイトにメールフォームを埋め込む方法を紹介します。
目次 [非表示]
メールフォームの埋め込みとは?
メールフォームの「埋め込み」とはどういう意味なのでしょうか?
IT用語の埋め込みとは、指定したスペースに他のアプリケーションで作成したものを貼り付けたり、外部の機能を利用できるようにしたりすることです。
したがって、フォーム作成ツールなどのアプリケーションを使って作成したメールフォームを、自社サイトに貼り付けることを意味します。
メールフォームの埋め込み方法は2つ
自社サイトにメールフォームを埋め込む方法は以下の2つです。
・iframe埋め込み
・リンク埋め込み
それぞれについて詳しく説明します。
iframe埋め込み
iframe埋め込みとは、iframe(インラインフレーム)と呼ばれるHTMLタグを使って埋め込む方法です。iframeを使うと、別のWebページをあたかも現在のページの要素であるかのように表示できます。
この方法は、動画の埋め込みにもよく使われます。たとえば、YouTube動画の埋め込みコードをコピーして任意の場所に貼り付けると、そこから動画が視聴できるようになります。
メールフォームの場合は、フォーム作成ツールで問い合わせフォームを作成し、埋め込みコードを発行するのが一般的です。
リンク埋め込み
リンク埋め込みは、iframe埋め込みよりも簡単です。
フォーム作成ツールで作成したメールフォームのリンクをコピーして、任意の場所に貼り付けるだけです。ユーザーが見つけやすいように、ボタンにリンクを貼るとより丁寧です。
iframe埋め込みと違ってページ遷移するので、「商品開発、改善のための効果的なアンケート」「研修用のテスト」など、項目数の多いフォームに適しています。
また、リンクはWebページやブログに貼るだけでなく、メールに添付したり、SNSで拡散することで回答数を増やせます。
簡単にメールフォームを埋め込みたいならツールを活用
自社サイトにメールフォームを埋め込むなら、フォーム作成ツールを活用しましょう。
おすすめする理由は以下の4つです。
・プログラミングの知識を必要としない
・無料で作成できる
・業種や目的に合ったテンプレートが使える
・デザインやレイアウトのカスタマイズ性が高い
それぞれについて詳しく解説します。
プログラミングの知識を必要としない
フォーム作成ツールを使えば、プログラミング言語の知識がなくても、メールフォームを作成できます。
メールフォームを作成する方法は、フォーム作成ツールのほかに、プログラミング言語を使って自作する方法があります。しかし、この方法は人件費と時間がかかります。
フォーム作成ツールにはiframeを自動生成する機能があり、iframeタグのスクリプト(簡単なプログラム)をコピー&ペーストするだけで、自社サイトにメールフォームを埋めこむことができます。
無料で作成できる
ほとんどのフォーム作成ツールには、無料プランがあります。
無料プランは作成できるフォーム数や機能に制限がありますが、基本的な機能はどのツールでも使えるようになっていることが多いです。
自社サイトに問い合わせフォームを設置するだけなら、まずは無料プランから使ってみましょう。
目的や用途に合ったテンプレートが使える
フォーム作成ツールには、業種や目的に応じた数多くのテンプレートが用意されています。
メールフォームを一から作るのは時間がかかります。項目の配置やデザイン、確認画面や完了画面など、複数の要素で構成されているからです。
しかし、テンプレートをカスタマイズすることで、フォームの作成にかかる時間を短縮できます。
デザインやレイアウトのカスタマイズ性が高い
フォーム作成ツールは、メールフォームを自作するのと遜色ないレベルでデザインのカスタマイズが可能です。
クリック操作でフォントやサイズ、背景画像を変更できるので、自社サイトの配色やテイストに簡単に合わせられます。
メールフォームを自作するよりも、時間と労力をかけずに、統一感のあるメールフォームを設置できます。
メールフォーム作成ツールで埋め込みコードを生成する方法
フォーム作成ツールのformrun(フォームラン)を使ってメールフォームを作成し、埋め込みコードを生成するところまで紹介します。
1.formrunで無料アカウントを作成する

フォーム作成ツールのformrun(フォームラン)にアクセスして、画面中央にある「まずは無料で使ってみる」または右上の「無料でスタート」をクリックします。

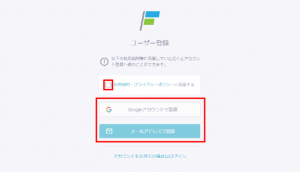
「利用規約・プライバシーポリシーに同意する」をチェックして、Googleアカウントまたはメールアドレスで登録します。これで無料会員登録完了です。
2.新規フォームを作成する

次に、新規フォーム作成の画面が表示されるので、一番左にあるマーケティング・営業管理の「このカテゴリを見る」のボタンをクリックします。

画面左のメニュー一覧から、「製品・サービスの問い合わせ」をクリックしてください。

テンプレートが呼び出されたら、右上にある「簡単編集に進む」をクリックします。
3.問い合わせフォームを編集する

編集ページに遷移するので、画面左のメニューから入力項目、画面中央のタブから完了画面を編集しましょう。
以下は問い合わせフォームの編集例です。

ユーザーの入力のしやすさを優先して、項目の数は必要最低限にしましょう。
選択肢の多い項目は、ボタン(単一・複数)またはドロップダウンを使います。
※メールフォームの作り方のポイントについては、後ほど詳しく紹介します。

編集が終わったら、右上にある「利用開始する」をクリックします。
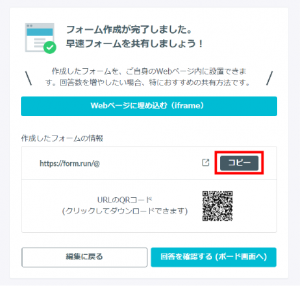
4.埋め込みコードまたはリンクを取得する

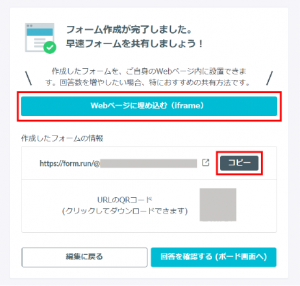
「Webページに埋め込む(iframe)」をクリックすると、埋め込み専用の画面に遷移します。
「コピー」をクリックすると、リンクのコピーができます。QRコードを使いたい場合は、QRコードをクリックするとダウンロードできます。
自社サイトにiframe(HTMLタグ)で埋め込む方法
iframeを自社サイトに埋め込むまでの流れを紹介します。
1.自社サイトがどのCMSで作られているかチェック
formrunは、以下6つのCMSと連携しています。
・WordPress
・STUDIO
・Wix
・ペライチ
・Ameba Ownd
・Jimdo
自社サイトがどのCMSで作られているのかチェックしましょう。
ここでは、WordPressのWebサイトにiframeタグを埋め込む方法を紹介します。
2.WordPressの管理画面から固定ページを追加する

WordPressに問い合わせフォーム用の固定ページを追加します。
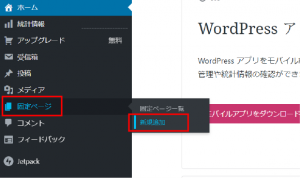
管理画面の左にあるメニューから「固定ページ」→「新規追加」をクリックしてください。

サイトテーマに近いテンプレートがあれば、テンプレートを選択しましょう。
ここでは「空白のページ」を追加します。
3.WordPressのカスタムHTMLブロックを表示する

タイトル部分に「問い合わせフォーム」と入力し、空白のブロックに「/(半角スラッシュ)」を入力してください。

メニューから「カスタムHTML」を選択して、iframeタグを貼り付けられる状態にします。

4.WordPressの固定ページのアドレスをコピーする

次に、問い合わせフォームを設置する固定ページのアドレスをコピーします。
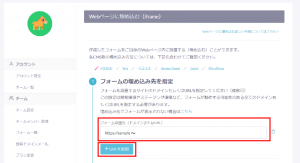
5.formrunに戻って固定ページのアドレスを貼り付ける

formrunの「Webページに埋め込む(iframe)」ページに戻り、先ほどコピーした固定ページのアドレスを「フォーム設置先」に貼り付けて「+URLを追加」をクリックしてください。
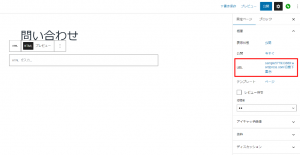
6.iframeタグをコピーしてWordPressに貼り付ける

iframeタグをコピーして、WordPressのカスタムHTMLに貼り付けます。

「プレビュー」をクリックして、プレビューを確認します。

formrunで作成したメールフォームが表示されたら、右上の「公開」をクリックして埋め込み完了です。
実際に動作するか、WordPressの問い合わせページにアクセスしてサンプルテキストを入力してみましょう。
自社サイトにリンクで埋め込む方法
次に、自社サイトにメールフォームをリンクで埋め込む方法を紹介します。
ここで使用しているCMSは、JIMDOです。
1.メールフォームのリンクをコピーする

formrunで作成したリンクをコピーします。メモ帳などに貼り付けておきましょう。
2.自社サイトに問い合わせページを追加する

管理画面から「新規追加」を選択し「お問い合わせ」を追加してください。

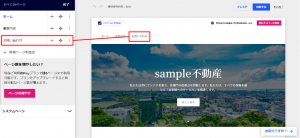
左側にあるメニューから「カバー」を選択し、ボタンのあるデザインを選択します。
ボタンのテキストは「お問い合わせはこちら」などユーザーのアクションに合わせて修正しましょう。

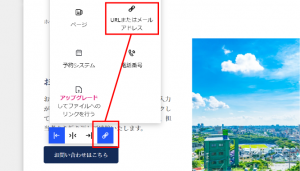
ボタンをクリックして「リンクアイコン」→「URLまたはメールアドレス」を選択します。

formrunのリンクを貼り付けて、右横にあるチェックをクリックします。最後に右上にある「更新」を押して完了です。
お問い合わせページからボタンをクリックすると、formrunで作成したメールフォームに遷移します。
メールフォーム埋め込み前に確認しておきたいポイント
iframe埋め込みもリンクの埋め込みも、それ自体は決して難しい作業ではありません。
しかし、問い合わせフォームそのものが使いにくければ、ユーザーはがっかりしてメールフォームから離脱してしまう可能性があります。
ここでは、メールフォームを埋め込む前にチェックしておきたいポイントを紹介します。
項目数を減らす
メールフォームの項目はできるだけ減らします。項目が多いとユーザーは入力が面倒になり、フォームから離脱してしまいます。気軽に問い合わせしてもらいたいときは5項目程度、商品やサービスに関する問い合わせは10項目程度に抑えるようにしましょう。
テキスト欄は一つにまとめる
テキスト欄は分けずに、一つにまとめます。たとえば、苗字と名前は分けない、メールアドレスの再入力は求めない、電話番号は市外局番と市内局番に分けないなどが挙げられます。
テキスト欄が増えるほど、Tabキーやマウス操作が増えてしまいます。これはユーザーの入力負荷が増えることになるので、項目はなるべく一つにまとめましょう。
入力形式を細かく指定しない
テキスト欄で全角・半角を指定したり、ハイフンの有無などを指定するのは避けましょう。変換作業が面倒になりますし、そもそも変換方法を知らないユーザーも一定数存在します。入力例はあくまで参考程度にしてください。
また、フォーム作成ツールには全角を自動で半角にする「半角自動変換」が搭載されています。このような機能を使うことで、ユーザーの入力負荷を軽減できます。
必須・任意はすべての項目に表示する
すべての項目に必須・または任意のラベルを表示します。
すべての項目が必須であったとしても、ユーザーによっては任意であると判断してしまう場合があります。任意と判断した項目を入力せずに送信ボタンを押してしまうと、エラーになってしまうため、ユーザーが不快に感じてしまうかもしれません。
このような混乱を避けるためにも、なるべく必須項目のみでメールフォームを構成するようにしましょう。
リアルタイムでエラーを表示
入力ミスがあったとき、その場でエラーが表示される「バリデーション機能(リアルタイムアラート)」を利用しましょう。
エラーメッセージは、何が問題なのかを具体的に示すことが重要です。
例)
入力ミスがあります→×
お問い合わせ内容が選択されていないようです。→○
すべて入力し終えて送信ボタンを押してからエラーが表示されると、ユーザーの入力意欲が減退し、そのままフォームから離脱してしまう可能性があります。
その場でエラーを表示することで、ユーザーの入力率を上げられます。
適切な選択形式を使う
項目の選択肢が多いときは、選択肢に合った適切な形式を選びましょう。
メールフォームには以下3つの選択形式があります。
種類 | 概要 | 使用例 |
ドロップダウン | リストの選択肢の中から1つを選ぶ | 都道府県、年代、認知経路 |
ラジオボタン | 複数の選択肢から1つだけを選ぶ | 性別、商品名 |
チェックボックス | 複数の選択肢から1つ以上選べる | 問い合わせ内容、返信方法 |
目安として選択肢の数が4つ以上、かつ内容がすぐ理解できる選択肢であれば、ドロップダウンリストを使用しましょう。
選択肢が少ないときは、ラジオボタンまたはチェックボックスがおすすめです。
スマホ対応で視認性アップ
メールフォームをスマホ対応にすることで、離脱を防ぎ、問い合わせ件数を増やせます。
PC用にデザインされたメールフォームをスマートフォンのブラウザで開くと、項目やテキスト欄がかなり小さく表示されます。ユーザーは何度も拡大・縮小を繰り返さなければならないので面倒です。
スマートフォン、タブレット、PCなど、さまざまな画面サイズにメールフォームを最適化することで、視認性をアップできます。
メールフォームを埋め込むときに活用したい機能
iframeタグ、またはリンクでメールフォームを埋め込むと、すぐにメールフォームの運用が開始されます。
メールフォームをより効率的に運用するために、以下の機能を使いこなしましょう。
自動返信機能
メールフォームに自動返信機能をつけると、一次対応を自動化できます。「問い合わせ担当を配置できない」「担当者が事業所や店舗に常駐していない」といったシーンで役に立ちます。
ほとんどのユーザーは、メールフォームに入力して送信ボタンを押したあと、タイムリーな返信を期待しています。休業日をまたいで数日間連絡できなかったとき、ユーザーは他のサービスを探してしまうかもしれません。
自動返信機能を使うことで、ユーザーに対して即座に対応できるようになり、顧客満足度の向上が期待できます。また、その後のやり取りをスムーズに進められます。
リアルタイム通知
問い合わせがあった場合、SlackやChatworkなどのチャットツール、または複数のメールアドレスにリアルタイムで通知を送信できます
問い合わせの有無を確認するために、日に何度も管理画面にログインするのは大変です。
リアルタイム通知の機能を活用することで、複数名で問い合わせ管理できるようになるので、メールフォームの運用を効率化できます。
条件分岐
条件分岐とは、ユーザーの回答に基づいて、次に表示する項目やページを変更する機能のことです。
たとえば、希望する返信方法の項目で「電話」を選択した人にのみ「電話番号」の入力を求めたり、フォームで選択した商品に合わせて、情報を深堀して質問できたりします。
条件分岐は項目数を減らすだけでなく、商品やサービスがユーザーのニーズに合っているかどうかをチェックするのにも役立ちます。
取得したデータのエクスポート
問い合わせフォームやイベント申し込みフォームで取得したデータは、Excel(エクセル)やGoogleスプレッドシートなど、別の形式に出力できます。
回答数を指定した期限で抽出したり、各属性の統計結果をさまざまな視点で分析したりできます。
これらのデータが蓄積されれば、新商品の開発や、新たなユーザーニーズの発見につながる可能性があります。
他のサービスとの連携
フォーム作成ツールは、CRM(顧客関係管理)ツールや販売管理ツールと連携することで、データ収集や分析を効率化できます。
たとえば、メールフォームで取得したデータを顧客管理ツールに取り込めば、部門を超えた効率的なデータ管理が可能になります。また、Googleアナリティクスと連携させれば、メールフォームからの流入元を把握できるため、Webマーケティングの可能性が広がります。
これらのデータは、マーケティングの意思決定に活用できます。
簡単にメールフォームを埋め込むなら「formrun(フォームラン)」がおすすめ
自社サイトにメールフォームを埋め込みたいとき、フォーム作成ツールを使えば、プログラミングの知識がなくても簡単に問い合わせフォームを追加できます。
ただ、メールフォームは埋め込んで終わりではありません。ユーザーの離脱率を下げて、問い合わせ件数を増やすには、項目やデザインを工夫する必要があります。
ユーザーが入力しやすいメールフォームを作成するなら、formrunがおすすめです。formrunには40種類以上のテンプレートが用意されており、誰でも簡単に高品質なメールフォームが作成できます。
管理画面から問い合わせ内容の進捗管理ができるため、担当者や対応状況を可視化できます。また、自動返信メールを設定したり、顧客情報を自動でデータベースに保管したりできます。
さらに、formrunのセキュリティ対策は万全です。個人情報を安心して扱えるので、メールフォーム作成ツールを使ったことがない方は、ぜひformrunの無料プランをお試しください。
















