formrunのテンプレートを駆使してShopifyストアにフォームを設置しよう!(Tipsあり)
こんにちは。formLab編集部です。
いつも弊社サービスformrunをご利用いただき、誠にありがとうございます
Shopify(ショッピファイ)にフォームを作成することを決めたものの、
『どのような項目やデザインのフォームを作成すればいいのだろう』
『フォームを作成する際の注意点が知りたい』
と悩んでいる方も多いのではないでしょうか。
そこで今回は、ECストアでよく作成されているフォームを種類別に紹介し、フォームに必要な項目例や、フォーム作成に関するTipsをお伝えします。
目次[非表示]
ECストアで作成されているフォームの種類8つ
以下のような8用途でフォームを作成されているEC事業者さまが多いです。
- お問い合わせ
- 返品・交換
- 商品/サービスの相談予約
- 修理相談・受付
- リユース受付
- カタログ・パンフレットのご請求
- 取材・広報関連
- 採用エントリー
それぞれで設置すべき項目や、formrunで活用すべきフォームテンプレートをご紹介します。
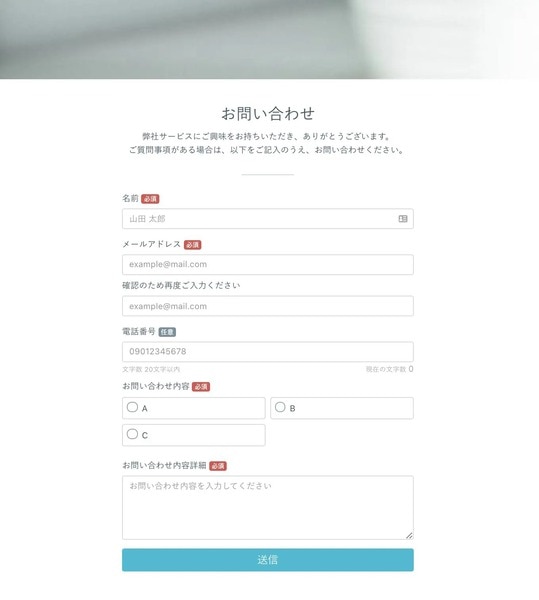
1.お問い合わせフォームの項目例

※ 参考テンプレート『カスタマーサポート>企業からのお問い合わせ(カスタマーサポート)』
- 名前
- メールアドレス
- 電話番号
- お問い合わせ内容
- お問い合わせ内容詳細
2. 返品・交換フォームの項目例

※ 参考テンプレート『カスタマーサポート>消費者・ユーザーからのお問い合わせ』
- 名前
- メールアドレス
- 電話番号
- ご注文番号
-
お問い合わせ内容(以下の項目を「条件分岐」で設置すると良いでしょう)
-
ご返品またはご交換をご希望する理由
-
ご交換希望の方へのご質問
- ご交換希望内容の選択
- 商品名/色名/サイズの記述
-
ご返品希望の方へのご質問
- 全商品または一部商品かの選択
-
ご交換希望の方へのご質問
-
ご返品またはご交換をご希望する理由
- 商品のお写真
- その他、ご要望・ご相談内容
3. 商品/サービスの相談予約フォームの項目例

※ 参考テンプレート『営業管理・顧客管理>来店・来訪予約管理』
- 名前
- メールアドレス
- 電話番号
- ご相談方法
- ご予約内容
- ご来店人数
- ご要望・ご相談内容
- 希望日程
- 商品/サービスを知ったきっかけ
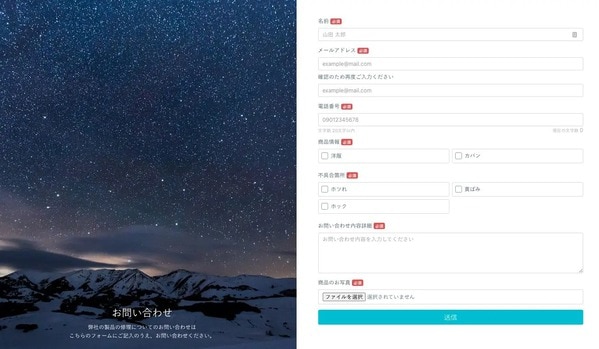
4. 修理相談・受付フォームの項目例

※ 参考テンプレート『カスタマーサポート>消費者・ユーザーからのお問い合わせ』
- 名前
- メールアドレス
- 電話番号
- 商品情報
- 不具合箇所
- お問い合わせ内容詳細
- 商品のお写真
5. リユース受付フォームの項目例

※ 参考テンプレート『カスタマーサポート>消費者・ユーザーからのお問い合わせ』
- 名前
- メールアドレス
- 電話番号
- 会員番号
- 郵送個数
- 商品写真
- 注意事項の確認有無
6. カタログ・パンフレットのご請求フォームの項目例

※ 参考テンプレート『資料請求・ダウンロード>資料等の発送管理』
- 名前
- 住所
- 電話番号
- メールアドレス
- カタログ請求のきっかけ
- 他に検討しているブランド数
7. 取材・広報関連フォームの項目例

- 会社名
- 媒体名前
- 名前
- 電話番号
- メールアドレス
- ご取材/ご相談対象となる商品・サービス
- ご取材/ご相談詳細(ファイル)
- ご取材/ご相談内容
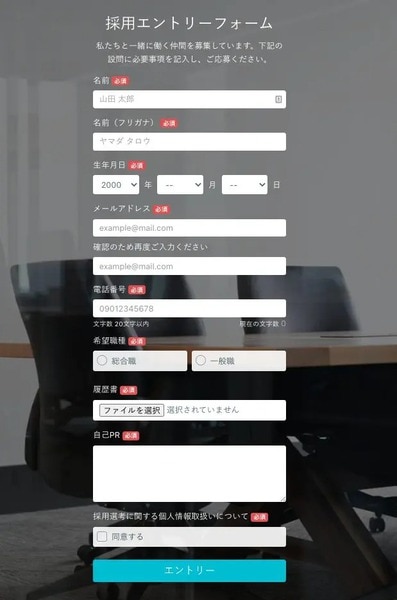
8. 採用エントリーフォームの項目例

- 名前
- 生年月日
- メールアドレス
- 電話番号
- 希望職種
- 履歴書
- 自己PR
- 採用選考に関する個人情報取扱いについて
フォーム作成に関するTips
formrun編集部がフォーム作成に関する Tipsを3つお伝えします。
1. デザイン(フォントやカラーなど)をストアに寄せる
狙いは、ストアに統一感を出すことです。
ECストアの世界観とフォームの世界観があまりにも違うと、お客様の体験が途切れることがあります。例えば、ECストアで「赤色」をメインに使っているのであれば、formrunで作成したフォームの送信ボタンも「赤色」にすることで、統一感がでます。
実際に株式会社マザーハウス様では、「マザーハウスがお客様に提供できるものを遠隔のなかでも豊かに体験していただくこと」をミッションにおいており、カラーやフォントなどに工夫を凝らしています。
▼ 株式会社マザーハウス様の事例記事はこちら
https://form.run/media/cases/mother-house/
2.フォームの用途に応じてお客様に伺う項目を変える
狙いは、貴社のお問い合わせ担当とお客様とのメールの送受信数を少なくすることです。
例えば、返品・交換フォームを利用する場合は、お問い合わせのタイミングで注文番号や商品画像の添付していただくことで、その後のメール送受信数を減り、業務効率化に繋がります。
フォーム作成時には、「最初に何を聞けば、後から追加情報をいただかずに済むか」「共通して必要な項目は何か」を考えましょう。
3.条件分岐を使って、そのお客様に必要な項目だけを表示する
狙いは、フォーム入力に対するハードルを減らすことです。
例えば、返品・交換受付フォームのみで必要な「住所」項目の入力を商品に対するお問い合わせフォームでも入力を求められたら、お客様がフォームを送信する気力を失いかねません。
フォーム送信数が下がると、お客様の声を回収できる数が少なくなり、商品・サービスの改良速度が落ちることにも繋がります。
そのため、用途に応じて最低限必要な項目のみを表示させるようにしましょう。
条件分岐を使う方法もお勧めします。詳細は次の「条件分岐を使ったフォームの作成方法」にて後述します。
条件分岐を使ったフォームの作成方法

フォーム編集画面より「条件分岐選択」をクリックすることで、選択肢に応じて設問を出し分けることが可能です。
条件分岐については、こちらのFAQをご確認ください。
フォームの埋め込み方法
formrunで作成したフォームをShopifyストアに埋め込む場合は、以下の3つの手順を踏む必要があります。
- お問い合わせフォームの作成(最短30秒)
- Shopifyとformrunの連携(1分)
- お問い合わせフォームの設置(5分)
詳細については、こちらの記事をご確認ください。
まとめ
今回はECストアで作成されやすいフォームと、設置すべき項目についてお伝えしました。ぜひShopifyにformrunで作成したフォームを埋め込む際のご参考になれば幸いです。
%20%7C%20formrun%EF%BC%88%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0%E3%83%A9%E3%83%B3%EF%BC%89%7C%20%E7%84%A1%E6%96%99%E3%81%A7%E4%BD%BF%E3%81%88%E3%82%8B%E3%83%A1%E3%83%BC%E3%83%AB%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0%E3%81%A8%E9%A1%A7%E5%AE%A2%E7%AE%A1%E7%90%86&res=1280x720&is_new_uid=false&_tcuid=202505280222144706&_tcsid=202505280222147394)