「お問い合わせボタンの設計をどうすればよいかわからない」
「CTAの訴求力が弱く成果につながらない」
このようなお悩みを抱えているWeb担当者の方も多いのではないでしょうか?
お問い合わせボタン(CTA)は、ユーザーの行動を促す重要な要素であり、その設計や配置次第でコンバージョン率が大きく左右されます。
本記事では、CTAボタンの基本的な役割や成果を上げるための設計ポイント、実際のデザイン例、無料で作成できる方法まで詳しく解説します。
お問い合わせ数を増やしたい方は、ぜひ参考にしてください。
お問い合わせボタンにあったフォームを用意するなら、フォーム作成ツール「formrun(フォームラン)」がおすすめです。
「formrun(フォームラン)」には、以下の特徴があります。
- プログラミング不要
- マウス操作でデザイン設定可能
- EFO(入力補助機能)がつけられる
- 条件分岐項目を付けられることで回答にあった質問に答えてもらえる
- ワンクリックでreCAPTCHA設定可能
- お問い合わせ管理、メール対応も可能
- 自動メールやChatworkなどツール通知までついている
- ここまでできて、基本料金無料
▼無料でフォームを作成したい方はこちらから
お問い合わせボタン(CTA)とは?
 お問い合わせボタン(CTAボタン)とは、Webサイト上でユーザーに特定のアクションを促すために設置される重要な要素です。「お問い合わせ」「無料相談」「資料請求」などの文言が用いられ、ユーザーが簡単にフォームへ遷移できるように設計されています。
お問い合わせボタン(CTAボタン)とは、Webサイト上でユーザーに特定のアクションを促すために設置される重要な要素です。「お問い合わせ」「無料相談」「資料請求」などの文言が用いられ、ユーザーが簡単にフォームへ遷移できるように設計されています。
CTAボタンは、ユーザーがアクションを起こすきっかけとなる導線であり、その目的に応じて設置の位置やデザイン、文言が工夫されます。視認性の高いボタンやクリックを促す言葉を使用することで、ユーザーの離脱を防ぎ、コンバージョン率(CVR)の向上が期待できます。
また、商品購入や会員登録などの具体的な目的を達成するための導線としても機能し、Webマーケティングで欠かせない役割を果たします。
お問い合わせボタンの特徴
お問い合わせボタンには、視覚的な魅力とユーザビリティを両立するデザインが必要です。
具体的には、背景色と文字色のコントラストを強調し、ユーザーが一目で認識できるように設計されます。ボタンのサイズや配置も重要で、小さすぎると認識されず、大きすぎると他のコンテンツとのバランスが崩れてしまうため、対象サイトにあった調整が必要です。
また、「今すぐ無料相談」「30秒で完了」などの行動を喚起する文言や、ボタン周辺のマイクロコピーがクリック率を左右するポイントです。さらに、写真やイラスト、アイコンなどを併用することで、視認性や情報伝達力が向上し、ユーザーの興味を引きつける効果も期待できます。
サイト全体とのデザインの統一感を保ちつつも、適度に目立たせることで、自然にユーザーの視線を誘導する設計が重要です。
お問い合わせボタンが重要になっている背景
お問い合わせボタンは、Webサイトの「コンバージョンポイント」として重要な役割を果たしています。ユーザーの行動(資料請求、商品購入、問い合わせなど)を促進するうえで、ボタンの設置は成果に直結する要素です。
ユーザーが情報を閲覧した後、次のアクションへスムーズに移行できるようなわかりやすい導線が整備されていなければ、せっかく興味を持ったユーザーでも離脱する可能性が高まります。そのため、CTAボタンの設置位置やデザイン、文言の最適化が必要です。
特に、離脱率の高いページでは、CTAボタンの改善がコンバージョン向上につながります。
ホームページ・サイトからのお問い合わせが増加しない7つの原因
 ホームページやWebサイトに問い合わせフォームやCTAボタンを設置しても、なかなかお問い合わせが増加しない悩みを持つ企業は少なくありません。お問い合わせが増えない主な原因は次の7つです。
ホームページやWebサイトに問い合わせフォームやCTAボタンを設置しても、なかなかお問い合わせが増加しない悩みを持つ企業は少なくありません。お問い合わせが増えない主な原因は次の7つです。
- 想定するユーザー(ターゲット)がずれている
- サイトのアクセス数が絶対的に足りていない
- お問い合わせボタン(CTA)の訴求力が弱い
- お問い合わせまでの導線が複雑またはわかりにくい
- お問い合わせフォームの使い勝手が悪く離脱されている
- コンテンツの質や構成に問題がある
- ユーザビリティやレスポンシブデザインに配慮が足りない
それぞれ詳しく解説します。
想定するユーザー(ターゲット)がずれている
ユーザーにあったメッセージが届いていないことは、お問い合わせ数が伸びない大きな原因の一つです。多くの場合、設定しているペルソナと、実際に来訪しているユーザー属性にズレが生じています。
例えば、若年層をターゲットにしたデザインであるにも関わらず、高齢者が多く訪れているケースが該当します。
また、顕在層と潜在層に応じたコンテンツ戦略が整理されておらず、訪問ユーザーに対して最適なコンテンツを提供できていない場合もあります。結果として、ユーザーが当事者意識を持てず、お問い合わせに至りません。
サイトのアクセス数が絶対的に足りていない
どれだけ良質なコンテンツや問い合わせ導線を整えても、サイトへのアクセス数がそもそも足りていない場合、当然ながらお問い合わせは増えません。アクセス数の少なさは、主にSEO対策の不備、SNSや広告などの外部流入チャネルの活用不足に起因します。
また、検索意図とずれているページ構成やコンテンツが原因で、ユーザーがサイトにたどり着けない、またはすぐに離脱してしまうなどの問題も存在します。アクセスを増やすためには、SEO対策の強化、SNSでの情報発信、リスティング広告の活用などがおすすめです。
お問い合わせボタン(CTA)の訴求力が弱い
CTAボタンのデザインや配置、文言は、ユーザーの行動に直接影響を与える重要な要素です。デザインが地味だったり、他のコンテンツに埋もれてしまっていると、ユーザーに気付かれずにスルーされることもあります。
さらに、配置場所がユーザーの視線や動線とずれていたり、「無料相談」「1分で完了」などの安心感を与える文言がない場合、クリック率が低下します。CTAボタンは視認性と訴求力を両立させる必要があり、A/Bテストやヒートマップ分析を通じて最適な形式を導き出すことが重要です。
お問い合わせまでの導線が複雑またはわかりにくい
お問い合わせまでの流れがわかりにくいと、ユーザーは途中で離脱してしまいます。たとえば、CTAボタンがページの最後にしかなく、途中に誘導がない場合は、それ以前で離脱してしまう可能性が高くなります。
また、ストーリー性のある導線設計や、ページ内で複数のタイミングでCTAを提示するなどの工夫も不足しがちです。ランディングページでも、最適化がされていないと離脱率が高くなる傾向にあります。CTAはファーストビューやサイドバーにも配置が必要です。
お問い合わせフォームの使い勝手が悪く離脱されている
ユーザーがせっかくフォームまでたどり着いても、入力項目の多さや操作のしづらさにより離脱してしまいます。特に、スマートフォンでの操作性が悪かったり、エラー表示が不親切だったりすると、フォーム入力を途中でやめてしまうケースが多くなります。
また、「営業されるのでは」、「情報が悪用されるかも」などの不安や心理的なハードルが問い合わせの障壁となっている場合もあります。こうした不安を軽減するためには、「プライバシーの取り扱い方針」や「後日営業は一切ありません」などの補足説明の充実が求められます。
お問い合わせフォームの作り方について詳しく知りたい方はこちらをご覧ください。
>> お問い合わせフォームの作り方を徹底解説!
コンテンツの質や構成に問題がある
ユーザーにとって価値のある情報が提供されていない場合、サイトの信頼性や魅力が損なわれ、お問い合わせにはつながりにくくなります。よくあるのは、自社商品の紹介に終始しており、ユーザーが求める悩みや課題への共感や解決策が提示されていないケースです。
さらに、サイト全体の階層が深すぎると、ユーザーは目的の情報にたどり着く前に離脱してしまいます。オシャレすぎるデザインも、視認性やナビゲーション性を損なう要因になるため、情報の優先順位や見やすさを第一に考えた構成に見直すことが必要です。
ユーザビリティやレスポンシブデザインに配慮が足りない
お問い合わせフォームが使いにくい、特にスマートフォンでの操作に不便さを感じると、ユーザーはすぐに離脱してしまいます。フォームやCTAが途中で画面から見切れていたり、誤タップを誘発する配置になっていたりする場合も注意が必要です。
また、ファーストビューでの情報提示が弱いと、ユーザーは3秒以内に離脱する傾向があるため、直感的でシンプルなデザイン設計が求められます。すべてのデバイスで一貫性のある操作体験を提供できるよう、レスポンシブ対応の強化が必要です。
お問い合わせ増加に必要なボタンを作成する際の5つのポイント
 お問い合わせ増加につながるボタンを作成する際には、次の5つのポイントを確認しましょう。
お問い合わせ増加につながるボタンを作成する際には、次の5つのポイントを確認しましょう。
- 視認性の高いデザインと配置でユーザーの目に留まるようにする
- ボタンのコピー(文言)は「メリット」を明確に伝える
- 導線設計は「ユーザーの行動動線」に合わせて調整する
- 離脱を防ぐフォーム最適化も同時に行う
- ボタン設計はA/Bテストで継続的に改善する
それぞれ詳しく解説します。
視認性の高いデザインと配置でユーザーの目に留まるようにする
CTAボタンの視認性を高めるためには、背景とのコントラストを意識した配色設計が不可欠です。例えば白背景のサイトでは、青やオレンジなどアクセントカラーがおすすめです。
また、ファーストビューやコンテンツ中、ページ最下部など、ユーザーの視線の流れに沿った配置を行いましょう。
形状は四角よりも角丸や円形など、親しみやすさや信頼感を与えるものが好まれます。さらに、スマートフォンやパソコンなど、端末に関わらずボタンが押しやすいようレスポンシブデザインを採用し、あらゆるユーザーにとって使いやすい設計が必要です。
ボタンのコピー(文言)は「メリット」を明確に伝える
CTAボタンに記載する文言は、ユーザーが得られる具体的なメリットを伝えることで、行動を促す効果が高まります。「お問い合わせ」ではなく「30秒で完了」「売上10倍の事例付き資料」などの表現がおすすめです。
ボタン直前には、「今すぐ無料相談」や「登録者1万人の成功事例を掲載中」などのマイクロコピーを加えると、ユーザーの心理的ハードルを下げられます。また、ラベリングには数字やアイコンなどの視覚的要素を取り入れることで、ボタンの目的が直感的に伝わるようになります。
導線設計は「ユーザーの行動動線」に合わせて調整する
お問い合わせにつなげるためには、ユーザーのサイト内での行動に即した導線設計が重要です。ファーストビュー、記事中、ページ下部と複数箇所にCTAを配置し、ユーザーがいつでも行動できる環境を整えます。
さらに、ヒートマップツールを使い、注目されている場所にCTAを設置することで視認性を高められます。ボタンの前に補足の説明文や成功事例を置くことで、自然な文脈からのアクションが促進されます。各ページの内容に応じた個別最適化も忘れずに実施しましょう。
離脱を防ぐフォーム最適化も同時に行う
CTAの先にあるフォームを最適化するために、入力項目は必要最低限に絞り、ユーザーの負担を軽減しましょう。入力例の提示や、エラーメッセージの自動表示などの補助機能も重要です。
また、スマートフォン利用者への配慮として、タップしやすく見やすいUI設計を採用しましょう。入力に不安を感じるユーザーのために、チャットボットなどサポートツールの併用もおすすめです。ステップ形式のフォームには進捗バーを設けると、安心感を提供できます。
ボタン設計はA/Bテストで継続的に改善する
CTAボタンの効果を最大化するには、仮説に基づいたA/Bテストの実施が必要です。色や形状、フォントサイズ、文言、配置のパターンを変えて検証し、どの組み合わせが最も高いコンバージョン率を生むのかデータに基づいて判断します。
結果はページやデバイス別に分析し、それぞれに最適な設計へと改善します。トレンドやユーザー行動の変化にも対応するため、テストは一度きりではなく定期的な振り返りとアップデートが不可欠です。継続的な改善こそが、成果を生むボタン設計に直結します。
お問い合わせボタンを無料で作る方法
 お問い合わせボタンは、無料のツールを使って簡単に作成できます。CanvaやPowerPointなどのデザインツールを活用すれば、高品質なボタン画像を費用をかけずに作成可能です。
お問い合わせボタンは、無料のツールを使って簡単に作成できます。CanvaやPowerPointなどのデザインツールを活用すれば、高品質なボタン画像を費用をかけずに作成可能です。
たとえば、Canvaではテンプレートを利用することで、色やサイズを調整するだけで即時に活用できます。PowerPointでも図形や装飾機能を使えば、視認性の高いボタンを表現できます。
また、生成AIを併用することで、訴求力のある文言や配色の提案を受けられるため、初心者でも魅力的なデザインを目指せます。
完成した画像はWebサイトに設置することで、十分にCTAボタンとしての役割を果たします。デザインと配置を工夫すれば、ユーザーのアクションを促す強力な導線となります。
魅力的なお問い合わせボタンのデザイン例3選
 お問い合わせボタンは、設置するだけではなく、デザインや配置、文言によって効果が大きく左右されます。ここでは、実際の企業サイトから、お問い合わせボタンのデザイン例を3つ紹介します。
お問い合わせボタンは、設置するだけではなく、デザインや配置、文言によって効果が大きく左右されます。ここでは、実際の企業サイトから、お問い合わせボタンのデザイン例を3つ紹介します。
- Zoom
- PROGRIT
- RIZAP
Zoom|固定表示と視認性を両立
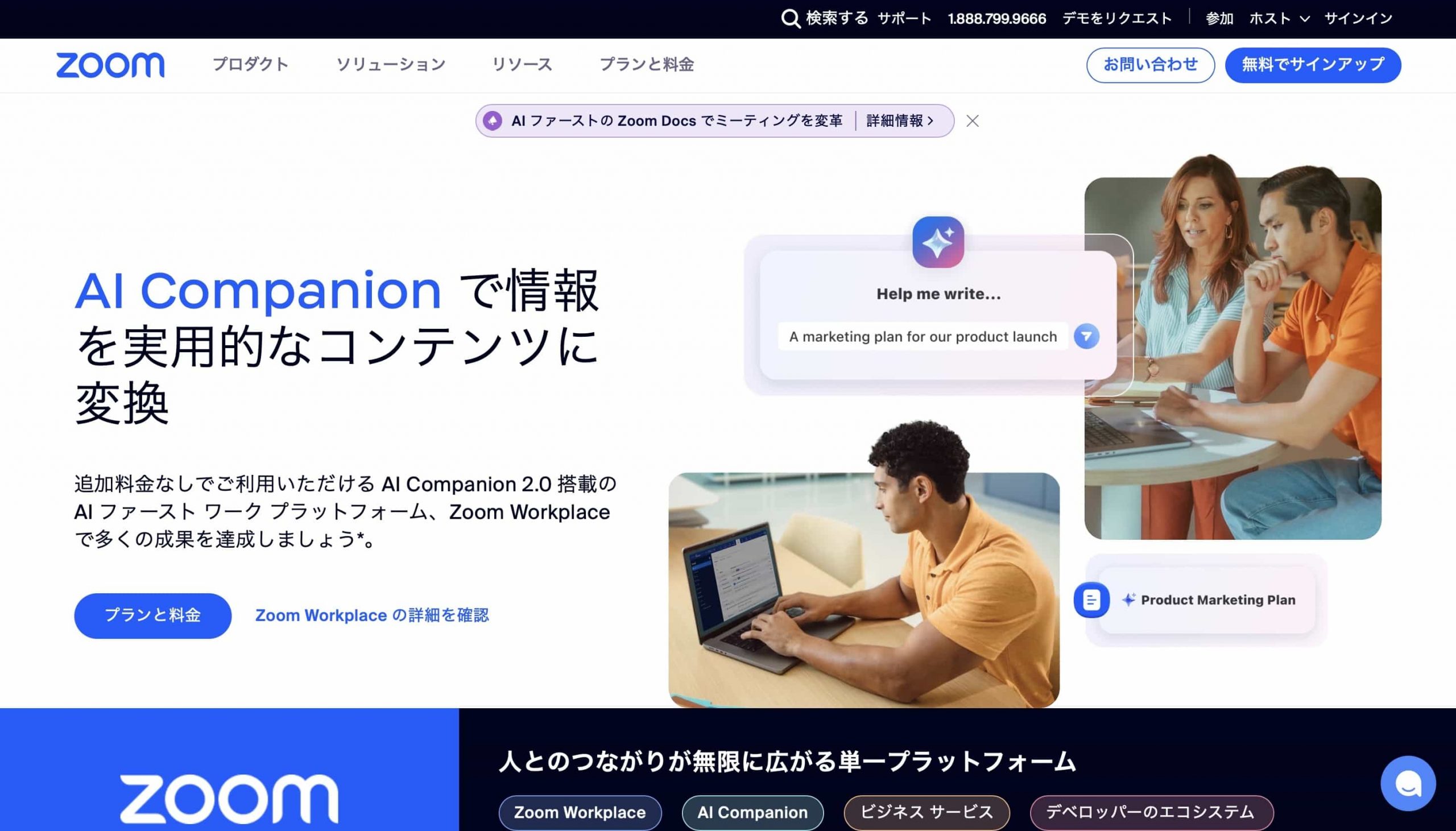
 ZoomのWebサイトでは、画面右上に小さめのお問い合わせボタンを設置し、ユーザーがどのページ位置にいても見えるように固定表示されています。デザインは白背景に馴染むシンプルなものでありながら、ホバー時に色が変化することで視認性を高めています。
ZoomのWebサイトでは、画面右上に小さめのお問い合わせボタンを設置し、ユーザーがどのページ位置にいても見えるように固定表示されています。デザインは白背景に馴染むシンプルなものでありながら、ホバー時に色が変化することで視認性を高めています。
主張しすぎないサイズと色使いによって、ユーザー体験を損なわず、必要なときにすぐアクセスできる工夫が施されています。静かに存在感を放つ設計が特徴です。
PROGRIT|色相で強調しユーザー行動を促すデザイン
 PROGRITのWebサイトでは、全体のオレンジ基調とは対照的に、問い合わせボタンに視認性の高い青色を採用しています。遠くからでもユーザーの目を引き、強い行動喚起を実現しました。
PROGRITのWebサイトでは、全体のオレンジ基調とは対照的に、問い合わせボタンに視認性の高い青色を採用しています。遠くからでもユーザーの目を引き、強い行動喚起を実現しました。
さらにトップページだけで6か所にボタンを設置し、多方面からの導線を確保しています。「無料」や「30秒でカンタン予約」など、手軽さを感じさせる具体的なマイクロコピーもクリック率の向上につながっています。
RIZAP|ブランドの一貫性と高級感を保つ設計
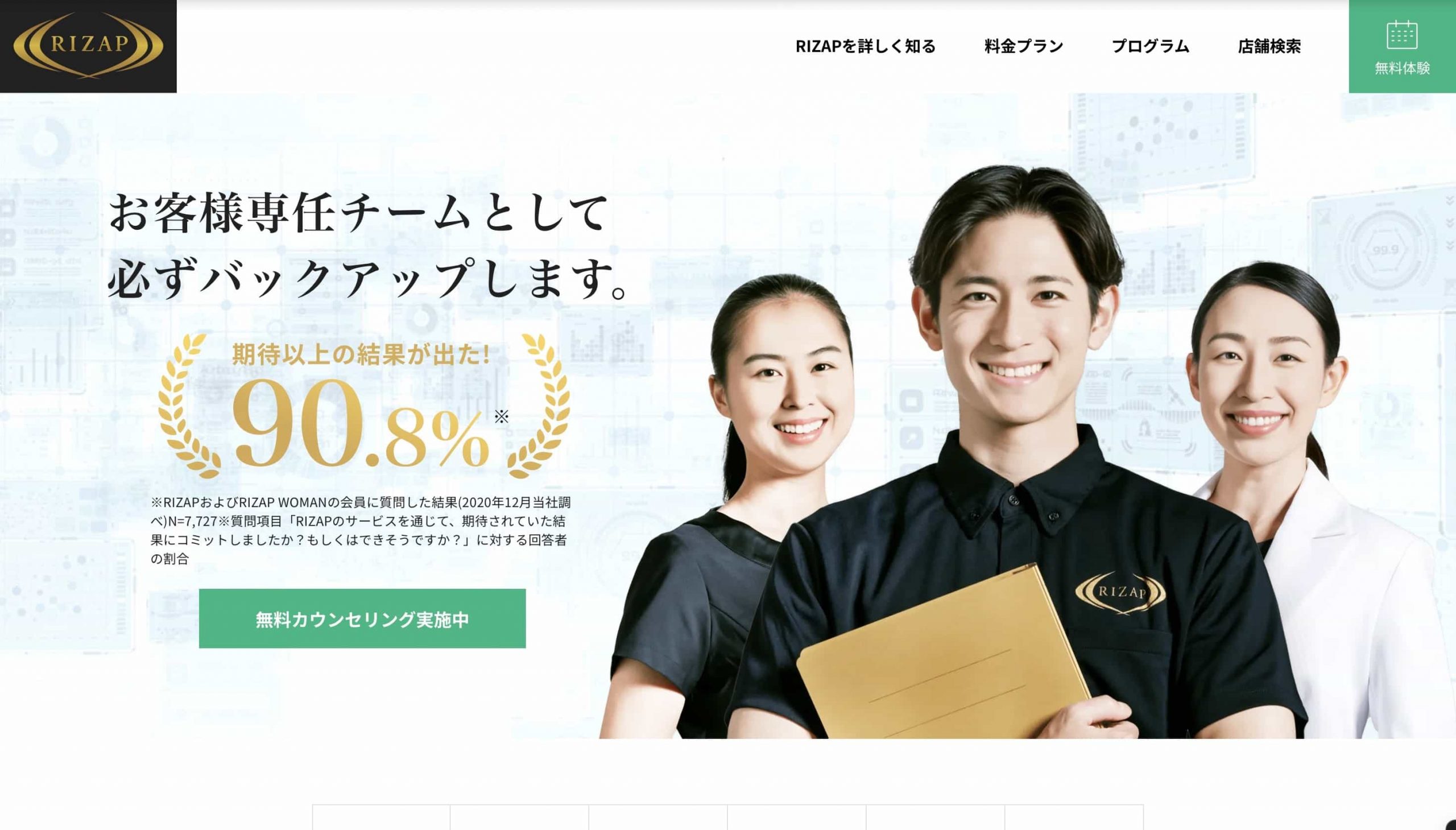
 RIZAPのWebサイトでは、ブランドカラーである緑を基調とし、全体のデザインと統一感を持たせています。ボタンの形状は角丸を避けた四角形とすることで、高級感と信頼性を損なわない印象を与えています。
RIZAPのWebサイトでは、ブランドカラーである緑を基調とし、全体のデザインと統一感を持たせています。ボタンの形状は角丸を避けた四角形とすることで、高級感と信頼性を損なわない印象を与えています。
右上に常時表示されているため、視認性も確保されています。「無料カウンセリング実施中」と具体的な文言でお得感を伝え、訪問者にとって行動しやすい構成になっています。
お問い合わせボタンに最適なおすすめのフォーム作成ツール3選
 お問い合わせ件数の向上には、ユーザーがストレスなく入力できるフォームの存在が欠かせません。主なツールとして、以下3つのツールを紹介します。
お問い合わせ件数の向上には、ユーザーがストレスなく入力できるフォームの存在が欠かせません。主なツールとして、以下3つのツールを紹介します。
- formrun
- Formmailer
- Googleフォーム
それぞれ特徴を解説します。
お問い合わせフォームについて詳しく知りたい方はこちらをご覧ください。
>> 問い合わせフォームとは?設置によって得られる効果や作成方法を解説
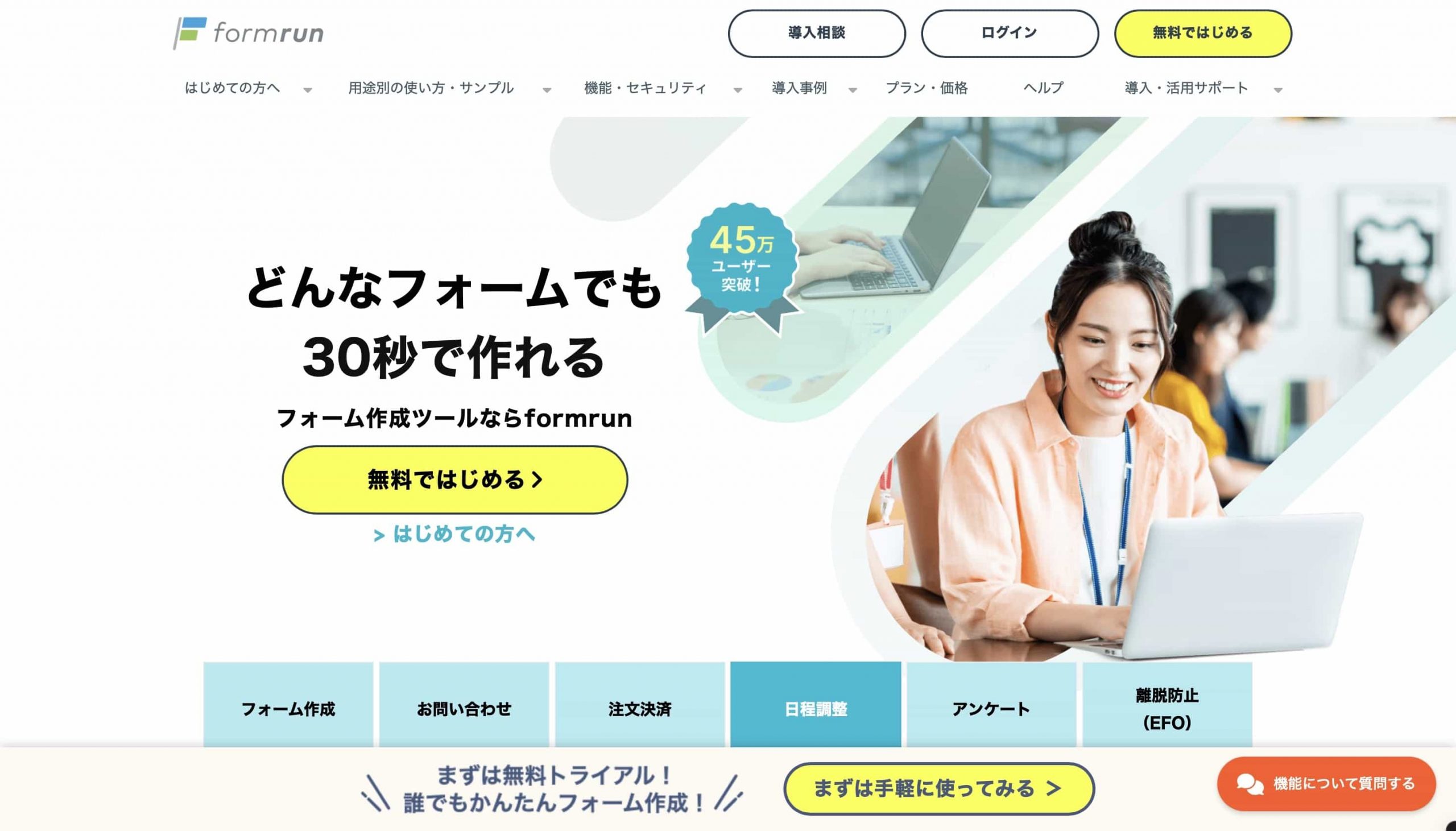
formrun(フォームラン)|最短30秒の簡単操作で作成可能
formrunは、ドラッグ&ドロップで簡単にフォームが作成できる直感的なUIが特徴です。最短30秒で設置可能なスピード感に加え、予約受付や会員登録、アンケートなどにも柔軟に対応しています。
スマートフォンにも最適化されており、ユーザーはどの端末からでもストレスなく入力を進められます。さらに、豊富なデザインテンプレートによりブランドイメージを損なうことなくカスタマイズが可能です。
入力管理やEFO機能も充実しており、CVR向上を目的としたマーケティングにも効果を発揮します。
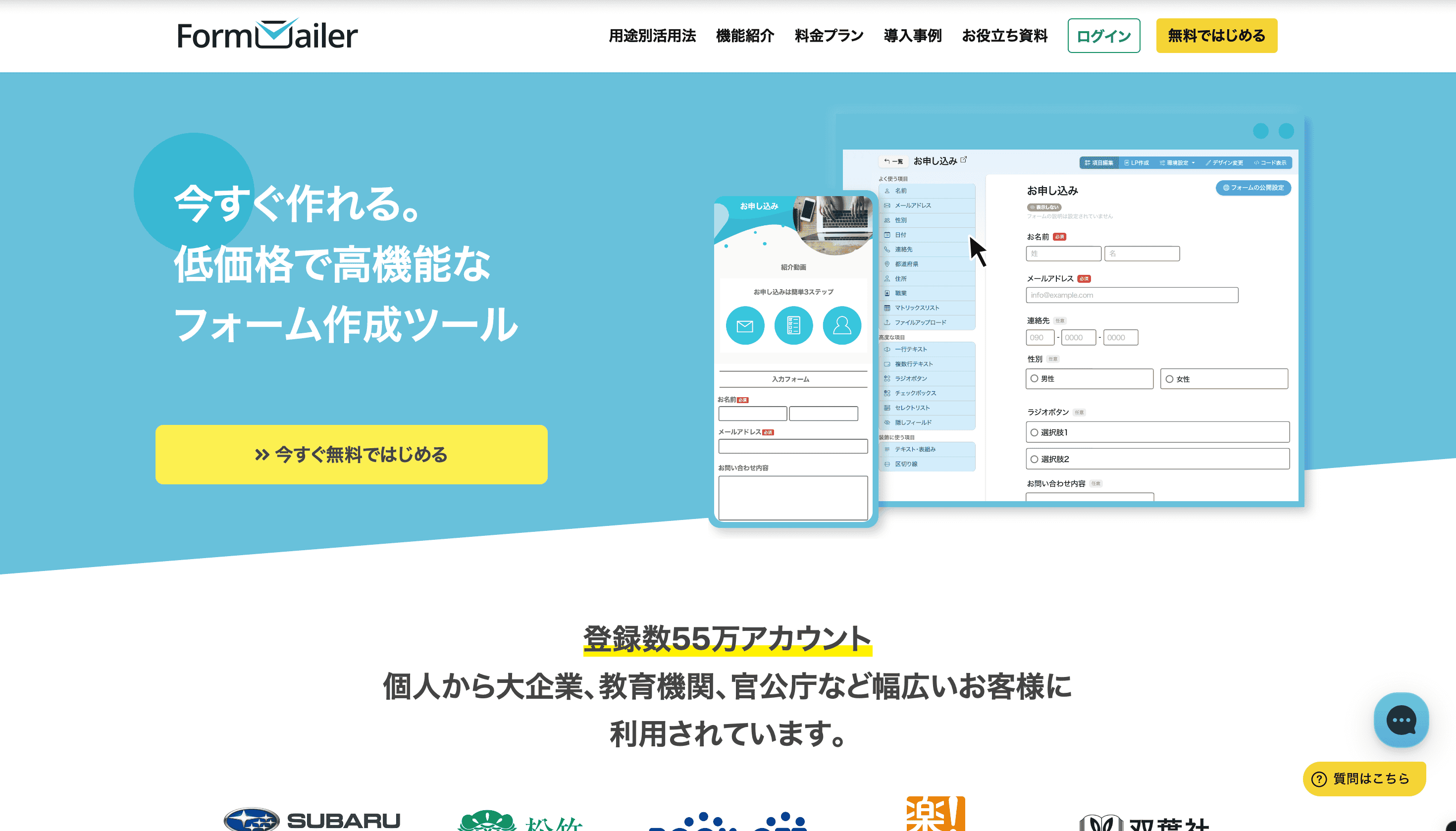
Formmailer(フォームメーラー)|幅広い導入実績が魅力

Formmailerは、官公庁や教育機関、大企業などで多数採用されている実績豊富なフォーム作成ツールです。お問い合わせフォームのほか、アンケート、イベント申込、キャンペーンなど多用途に対応しており、直感的に操作できるため初心者にも扱いやすいのが特徴です。
シンプルな設計により視認性と操作性に優れており、モバイルにも対応しています。無料プランから利用できる点も導入のハードルを下げ、ニーズに応じた有料プランへの移行も可能です。
formmailer(フォームメーラー)について詳しく知りたい方はこちらをご覧ください。
>> formmailer(フォームメーラー)の機能と使い方を解説|無料メールフォーム作成ツール
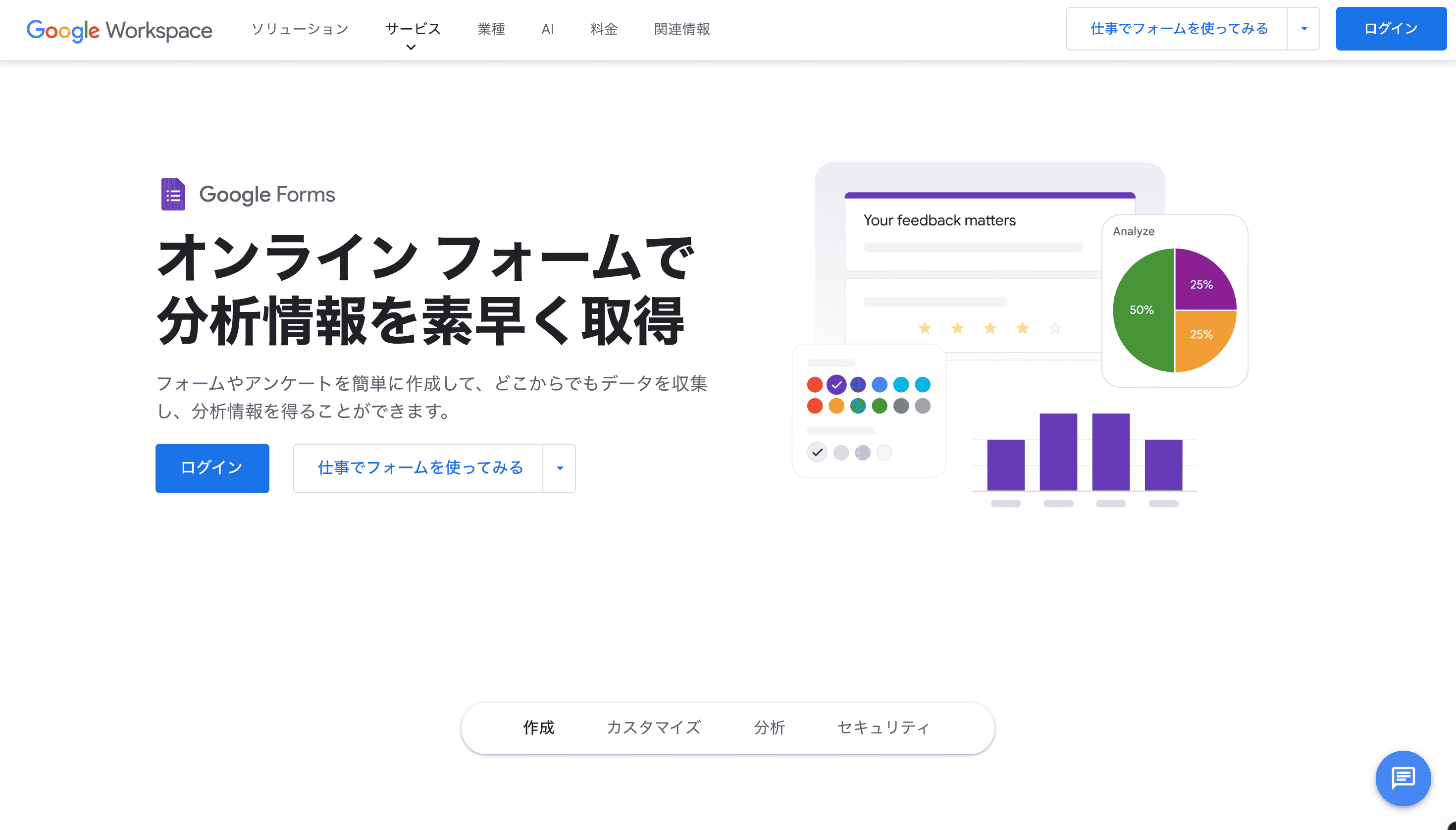
Googleフォーム|誰でも無料で利用可能

Googleフォームは、Googleアカウントがあれば誰でも無料で利用できるシンプルなフォーム作成ツールです。単一選択や記述式、チェックボックスなど、多彩な設問形式が用意されており、入力内容は自動でGoogleスプレッドシートと連携されるため、リアルタイムで集計・分析が可能です。
デザインの自由度は低めですが、必要最小限の機能が揃っており、学校や中小企業、個人利用にも適しています。また、他のGoogleサービスや外部ツールとも連携しやすく、既存の業務フローにも柔軟に対応可能です。
Googleフォームについて詳しく知りたい方はこちらをご覧ください。
>> 【2025年完全版】Googleフォームの使い方を徹底解説|作り方から作成例まで詳しく紹介
お問い合わせボタンに最適なフォームなら「formrun」がおすすめ!
 formrunにはお問い合わせに対応している以下の特徴があります。formrunを利用するメリットは下記の3点です。
formrunにはお問い合わせに対応している以下の特徴があります。formrunを利用するメリットは下記の3点です。
- お問い合わせフォーム作成が簡単にできる
- EFO(フォーム最適化)で回答者の離脱を防げる
- フォーム共有や埋め込みが簡単
お問い合わせフォーム作成が簡単にできる
非エンジニアでもマウスだけの簡単な操作中心でフォームが作成できるため、フォーム利用までに準備期間が短い場合にも役立ちます。
同じフォーム作成ツールのGoogleフォームと比べてもセキュリティ条件が高く、細かい設定まで機能が豊富となっているため、ビジネス利用目的では、formrunのユーザーのうち7割がGoogleフォームから変更しています。
メールアドレスがあれば無料登録可能!無期限で無料プランが利用できるのでformrunでぜひフォームを作成してみてください。
テンプレートはこちらをご覧ください。
>> テンプレート一覧
EFO(フォーム最適化)で回答者の離脱を防げる
送信する際のエラーや、項目数が表示されていない、ブラウザを間違えて閉じてしまうなど、フォームにまつわるよくある上記のようなストレスが原因でフォームから離脱するユーザーは7割を超えると言われています。
それらの離脱を防ぐため、回答者が便利にフォームを利用できる取り組みとして、残項目数表示や、ページ分割機能、入力途中保存、リアルタイムでのエラー表示機能などがあります。
そのためユーザーは、「自分の入力内容に間違いがないか」「あと何分で完了するか」などを常に把握できるため、回答負担が大幅に減ります。
EFO機能を導入するには約30,000円の費用がかかることが一般的ですが、formrunでは、わずか3,000円〜EFO機能を導入できます。
ぜひformrunでEFO機能を導入し、フォームの通過率が上がる経験をしてみてください。
フォーム共有や埋め込みが簡単
formrun(フォームラン)で作成したフォームは簡単に共有・サイトへ埋め込みできます。
フォームランではフォームを作成したあと自動でフォームのQRコードやURLを生成してくれます。発行されたURLの一部はお好きな文字列に書き換えることも可能です。
また、サイト内に設置することも可能なのでコーポレートサイトのお問い合わせページや、ファーストビューにリード獲得用フォームなどを埋め込んでご利用いただけます。
設置方法も簡単で、フォーム作成後に発行できるHTML要素(スクリプト)をサイトにコピー&ペーストで貼り付けるだけで埋め込みできます。
お問い合わせボタンを対策してより多くの問い合わせを獲得しよう!
 本記事では、お問い合わせボタン(CTA)の役割や設置のポイント、デザイン事例、無料で作成できる方法を詳しく紹介しました。
本記事では、お問い合わせボタン(CTA)の役割や設置のポイント、デザイン事例、無料で作成できる方法を詳しく紹介しました。
CTAボタンは、ユーザーの行動を後押しする重要な要素であり、その視認性や文言、導線設計を最適化することで、離脱率の低下やコンバージョン率の向上が期待できます。
自社サイトに合ったCTAボタンと最適なフォームを導入し、ユーザーにとってストレスのない導線を整えることで、問い合わせ数の増加と売上向上を実現しましょう。
お問い合わせボタンにあったフォームを用意するなら、フォーム作成ツール「formrun(フォームラン)」がおすすめです。
「formrun(フォームラン)」には、以下の特徴があります。
- プログラミング不要
- マウス操作でデザイン設定可能
- EFO(入力補助機能)がつけられる
- 条件分岐項目を付けられることで回答にあった質問に答えてもらえる
- ワンクリックでreCAPTCHA設定可能
- お問い合わせ管理、メール対応も可能
- 自動メールやChatworkなどツール通知までついている
- ここまでできて、基本料金無料
▼無料でフォームを作成したい方はこちらから

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。