
スマートフォンで映える!進化したformrunのレイアウト「ステップ」の使い方と特徴を解説
こんにちは!formrun運営事務局です。
いつもformrunをご利用いただき誠にありがとうございます。
この度、レイアウト「ステップ」がより回答しやすいデザインにアップデートされました!
1ページに1項目ずつ表示されるデザインとなり、スマートフォンやタブレット端末での入力がしやすいレイアウトになっています。
今回の記事では、そんな「ステップ」レイアウトによるフォームの作成方法を解説します。
formrunで初めてフォームを作成する方も対象にして、比較的細かく手順を紹介していくつもりです。
これまで利用していたフォームから、デザインをリニューアルしたい、スマホを意識したレイアウトに変えたいという方は、参考にしてみてください。
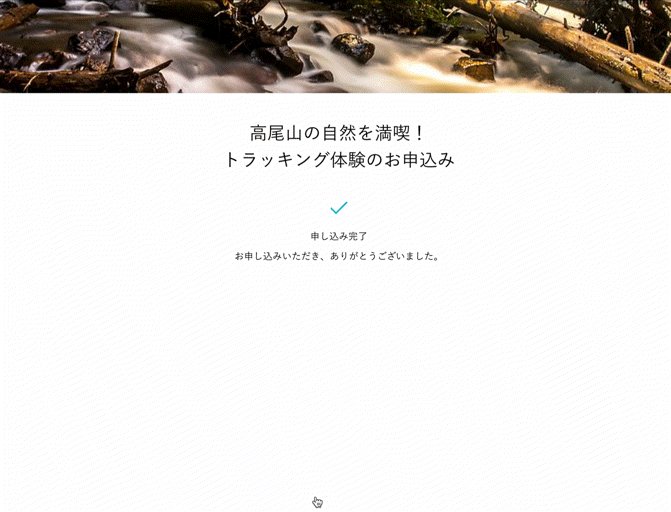
「トレッキング体験」の申し込みフォームを作る想定で説明していきます。
なお、こちらが完成品です。

目次[非表示]
「ステップ」レイアウトを使ったフォーム作成
新規フォームの作成からテンプレートの選択まで

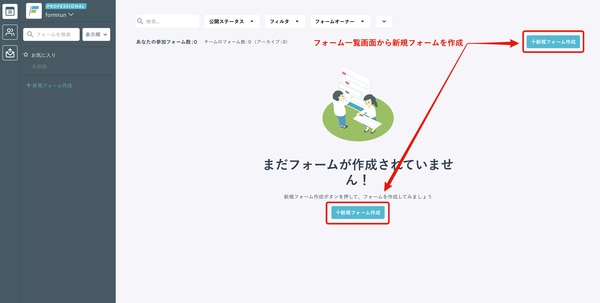
まずはいつものように、フォーム一覧画面から新規フォームの作成を行います。
画面右上か中央の【新規フォーム作成】をクリックしましょう。

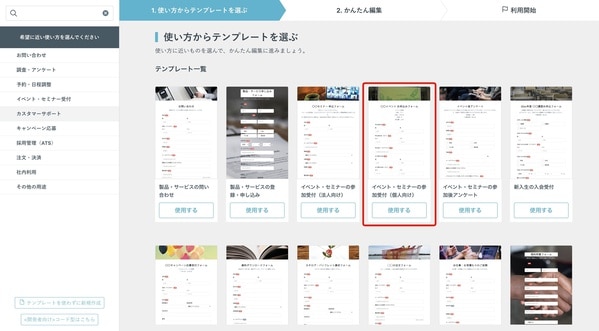
新規フォームの作成画面では、フォームの作成方法を選択します。
今回ははじめてなので、テンプレートを利用してフォーム作成しましょう。
今回は「イベント・セミナーの参加受付(個人向け)」を選ぶことにしました。

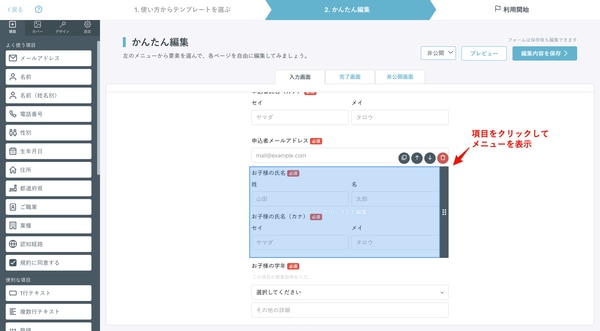
このような編集画面が表示されれば、準備完了です。
フォー厶編集画面での編集
フォームタイトルの編集

まず、フォームタイトルと説明文を編集しましょう。
項目をクリックすれば、該当箇所の編集が可能です。イベント名や、キャッチコピーを記載しました。
フォーム項目の追加や削除
続いて項目の追加・削除を行います。
削除したい場合は、項目をクリックしてメニューを表示させ、赤いゴミ箱のアイコンを押してください。
こちらのメニューから、順番の変更や、項目の複製も可能です。

項目の追加は「よく使う項目」もしくは「便利な項目」から、必要な項目をクリックすることで行えます。
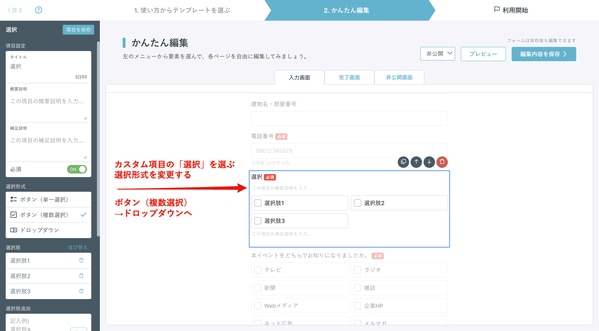
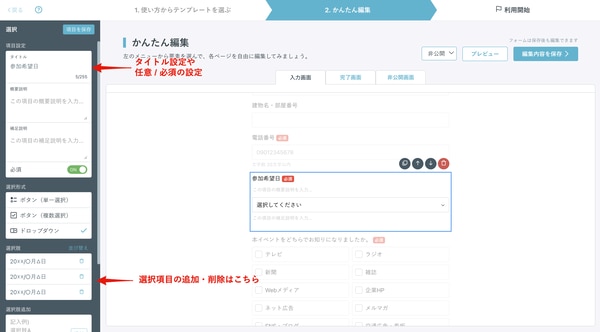
今回は“参加希望日”の項目をドロップダウン形式の設問として作成します。
サイドメニューにある「選択」項目をクリックし、選択形式を変更することでドロップダウン形式の項目が作成可能です。

項目のタイトルや任意 / 必須の設定、選択項目の追加・削除・編集を所定の箇所から行ってください。

フォームのデザイン変更

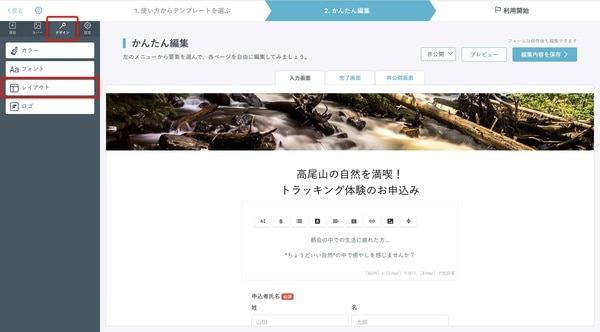
カバーの画像変更を行います。左のサイドメニューの【カバー】をクリックし、背景に設定したい画像を選びましょう。プリセットの画像以外にも、自分で用意した画像を「カスタム」から設定することも可能です。
ここではトラッキングっぽい山の風景をカバーとして使います。

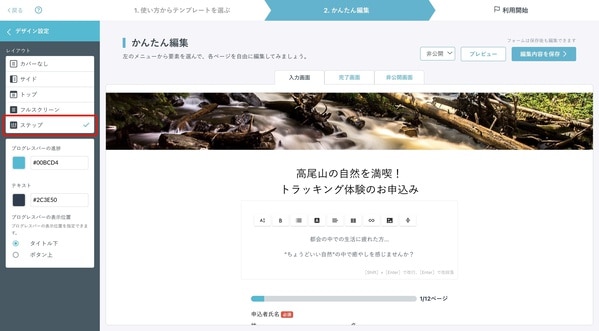
レイアウトを変更します。
左のサイドメニュー【デザイン】の中から「レイアウト」を選択してください。

その中の「ステップ」を選択することで、フォームのレイアウトが切り替わります。

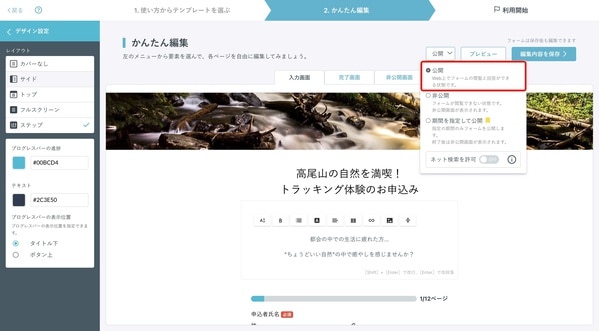
フォームの公開設定
忘れてしまいがちですが、フォームの公開設定を行いましょう。入力支援機能の設定(有料オプション)やフォームURLの変更、送信前の確認画面の設定(BEGINNERプラン以上)、SNSシェアボタン設置の有無など、各種設定をします。
入力画面の編集は以上です。
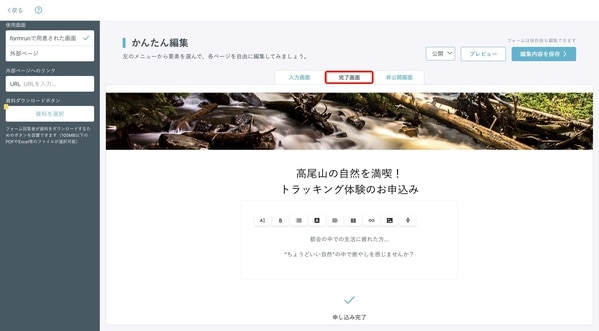
完了画面・非公開画面の設定

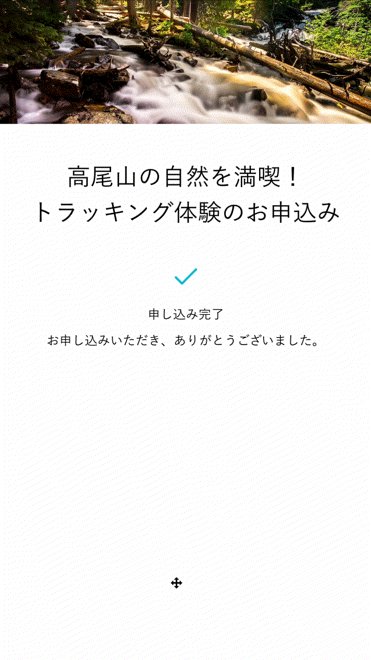
最後に、完了画面・非公開画面の設定を行います。完了画面は、エンドユーザーがフォームを入力した後に表示される“サンクスページ”のこと、非公開画面はフォームの入力期間を設定した際に、期限を過ぎたフォームにアクセスした時に表示される画面のことです。
必要に応じて、画面上方のタブから切り替えを行ない編集を加えてください。
すべての編集を終えたら、右上の【編集内容を保存】をクリックしましょう。
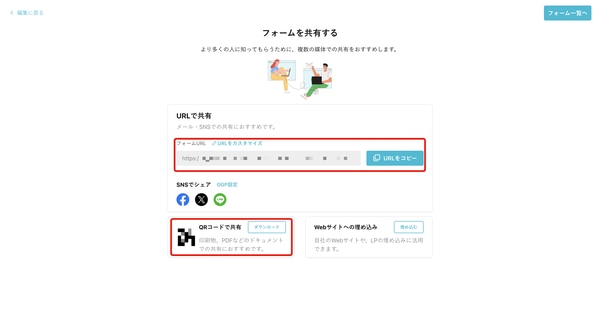
フォームの共有方法の選択
保存完了後、公開されたフォームの共有方法を選択することができます。
共有リンク、QRコード、SNSでのシェアなどを選択しましょう。

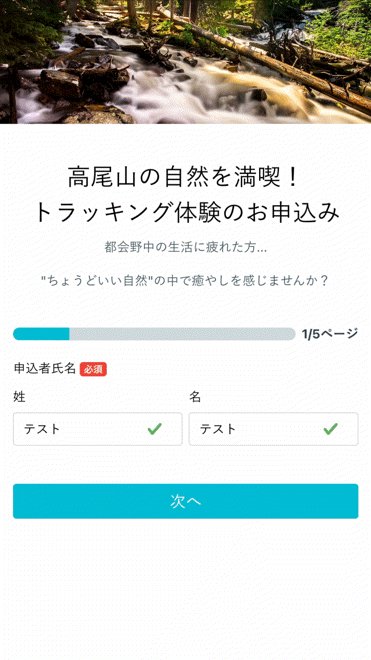
「ステップ」レイアウトをスマートフォンで確認

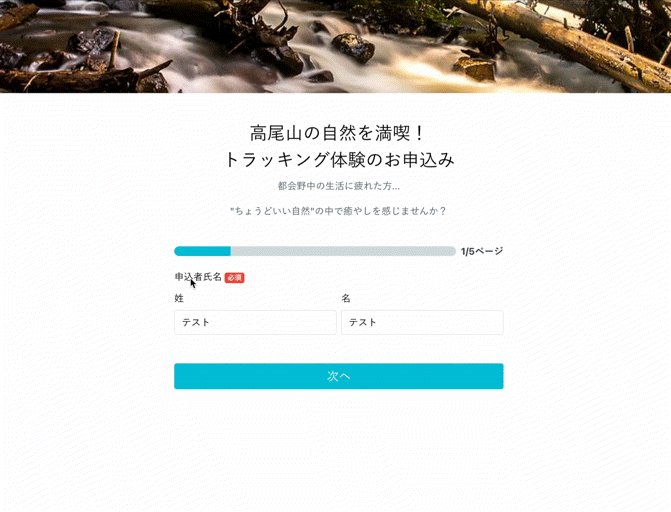
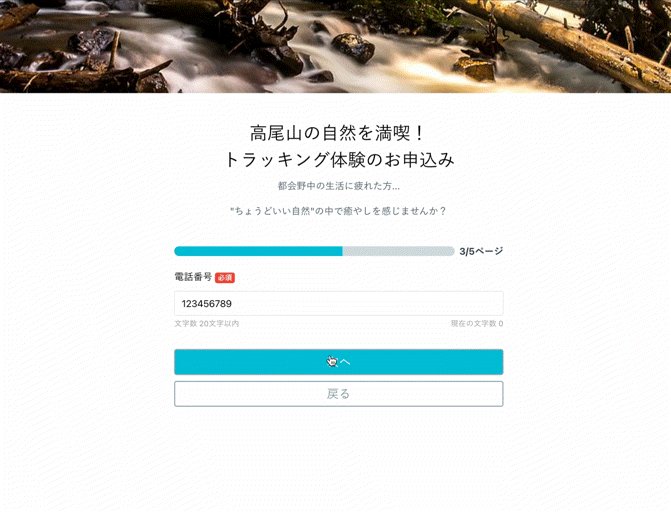
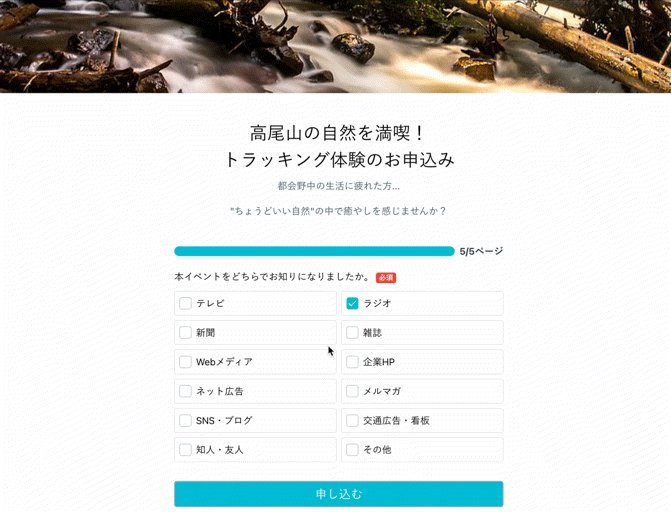
作成したフォームをパソコン・スマートフォンで確認してみましょう。
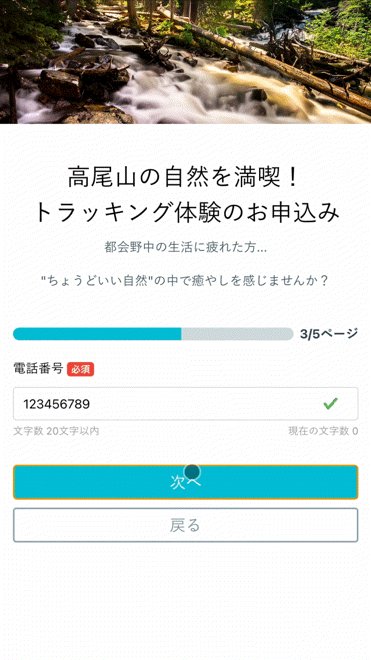
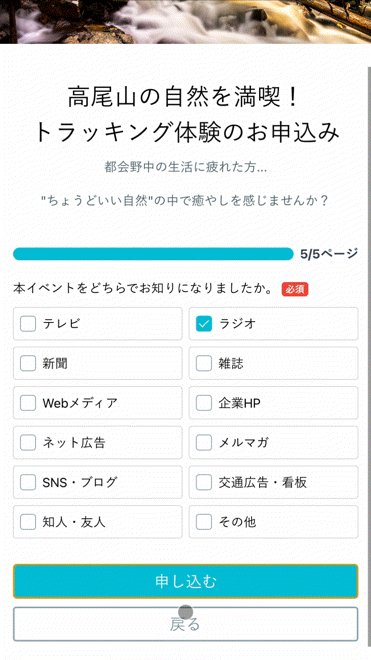
ステップレイアウトのフォームでは、項目をステップとして1つずつ回答を進めることができ、エンドユーザーにスムーズな入力体験を提供することができます。
フォーム上部にあるプログレスバーで進捗の確認ができる点も嬉しいですね。
「ステップ」レイアウトの特徴
改めて「ステップ」レイアウトの良さについてまとめてみました。
・回答して欲しい項目のみが見える状態なので入力に迷わない
・スマートフォンに最適化された表示になっている
・プログレスバーで入力の進捗を都度確認することができる
スマートフォンでの入力がしやすい点が一番の特徴ですので、スマホ・タブレットユーザーを対象にしたフォームに利用するのがおすすめです。
イベント募集やキャンペーン申し込み、アンケートフォームとしてご利用ください。
まとめ:レイアウト「ステップ」はスマホユーザー向け

今回の記事では「ステップ」レイアウトによるフォームの作成手順と、このレイアウトの特徴について解説しました。
1つずつ表示される回答項目を順次入力していくこの仕様は 、表示画面の小さなスマホやタブレットなどの端末を利用する方にピッタリなレイアウトと言えます。
フォームの作り方は他のレイアウトと同様なので、ぜひこの機会に新しくなったレイアウトでフォームを作成してみてください!





