Contact Form 7は、WordPressで作成したWebサイトにフォームを直接追加できるプラグインです。
しかし、Contact Form 7でどうやってフォームを作成すればいいか、分からない方も多くいるでしょう。
本記事では、Contact Form 7の具体的な使い方を図解を交えて紹介します。また、Contact Form 7でフォームを作成する際のポイントも解説します。
WordPressで作成したWebサイトにフォームを埋め込みたい方は、ぜひご参照ください。
▼ ビジネスでのフォーム作成なら「formrun」がおすすめ!
とにかく早く簡単にフォームを用意したいけど、デザイン性や機能、セキュリティが気になる方は弊社の「formrun」がおすすめです。
専門知識は不要で、フォーム作成から問い合わせ管理までワンストップで利用できます。
無料で永久に利用でき、メールアドレス登録だけで30秒後にすぐ始められます。
テンプレートを利用すればすぐにフォームを作成できますのでぜひご利用ください。
>>フォームランのテンプレートを確認する
Contact Form 7との違いを比較したい方は、こちらのページをご覧ください。
>>formrunとContact Form 7の違いは「簡単」にビジネス向けフォームがつくれること!
Contact Form 7とは

Contact Form 7とは、WordPressで作成したホームページに 問い合わせフォームを設置するためのプラグイン(拡張機能)です。
WordPressにフォームを追加する方法はほかにもいくつかありますが、Contact Form 7はプログラミングの知識が少ない方でも導入しやすいと評判です。
世界中で利用されているものの日本語に対応しており、公式サイトのFAQやWordPress内の質問窓口といったサポートも充実しています。
Contact Form 7の使い方で知っておきたいポイント

Contact Form 7でフォームを作成する前に、いくつか知っておくべきポイントを解説します。
用途によっては、使えない機能があったり追加の設定が必要だったりするので、効率よくにContact Form 7を使うためにも事前に把握しておくことをおすすめします。
回答データはメールでのみ確認できる
Contact Form 7で作成したフォームの回答データは、WordPressに登録したメールアドレスに送信されます。
回答データはWordPressの管理画面に記録されず、集まった回答データを一覧で確認することはできません。
問い合わせフォームや申し込みフォームなど、フォーム回答後の対応が重要なフォームでは、少々不便に感じる場合があります。
回答データを一覧で表示させるには、専用の拡張プラグインを導入しなければなりません。
デザインのカスタマイズはCSSでコーディングする
Contact Form 7で作成したフォームのデザインを整えるには、CSSによるスタイル調整が求められます。
Contact Form 7で作成されたフォームは、HTMLで構成されています。フォームを横並びに配置したり、枠線やカラーリングを整えるといった作業は、HTML構造を理解したうえでCSSを追記する必要があります。
そのため、CSSの知識やWordPressの設定方法を理解していないと、デザインのカスタマイズは難しいでしょう。
条件分岐やスパム対策など一部機能が使えない
Contact Form 7では、基本的なフォームが作成できますが、条件分岐やスパム対策、入力内容のバリデーション強化など、一部の機能は備わっていません。
上記の機能を実現するには、追加プラグインの導入やより高度なカスタム設定が必要です。特に、ビジネス用途で重視されるような機能は、Contact Form 7の標準機能にほとんど備わっていません。
プラグインを追加すればほとんど解決できますが、追加したプラグインが多いとWordPressの動作が重くなったり、一部のプラグインが正常に機能しない可能性があります。
そのため、フォームの用途によってはContact Form 7ではなく、専用のフォーム作成ツールを使用するのがおすすめです。
Contact Form 7でフォームを作成する基本的な使い方
実際にContact Form 7を使ってフォームを作成する方法を解説します。
今回は、ホームページに設置する問い合わせフォームを作成します。
1. インストール

まずは自身のWordPressにContact Form 7をインストールします。
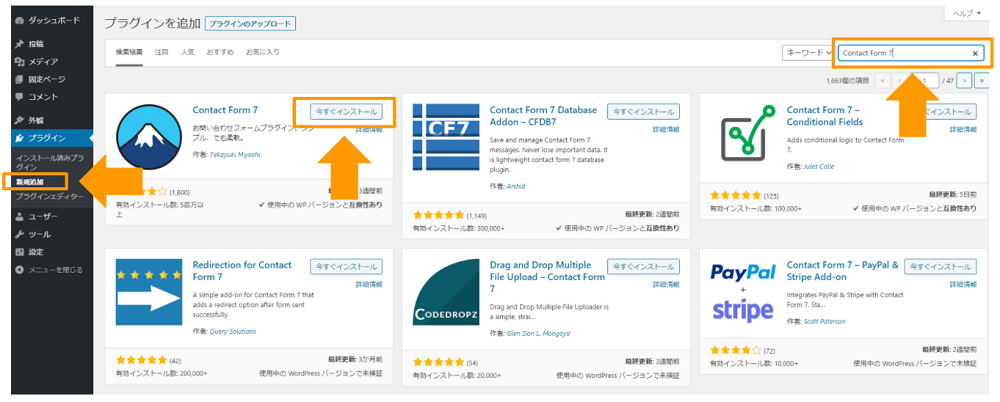
左側のプラグインから【新規追加】を選択して、右上に表示された検索窓に「Contact Form 7」と入力してください。検索で表示されたContact Form 7の【今すぐインストール】ボタンをクリックします。

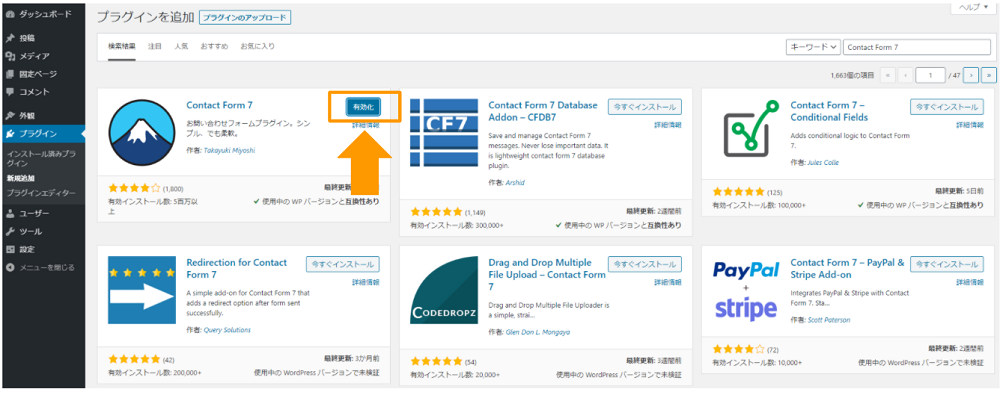
インストールが完了すると【有効化】のボタンが表示されるので、忘れずにクリックしておきましょう。
2. フォームの作成

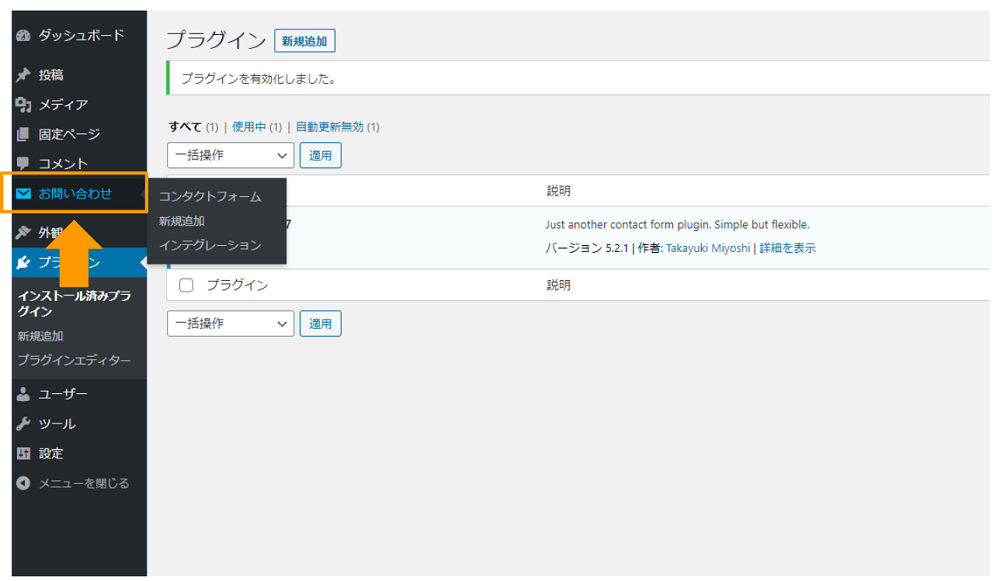
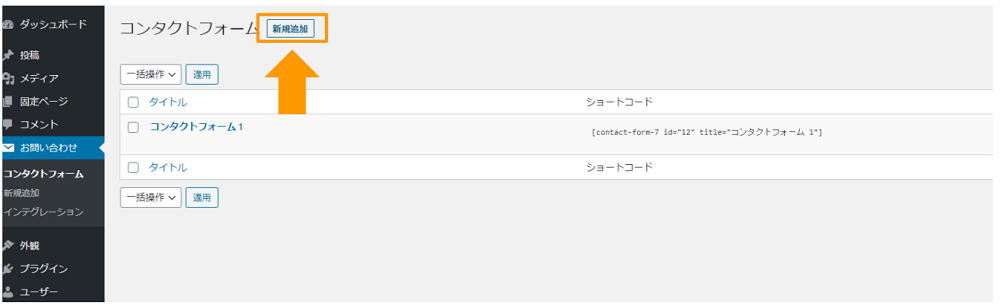
有効化が完了すると、左側に【お問い合わせ】が追加されています。

左側の【お問い合わせ】から【新規追加】を選択すると、新規フォームの編集画面が表示されます。
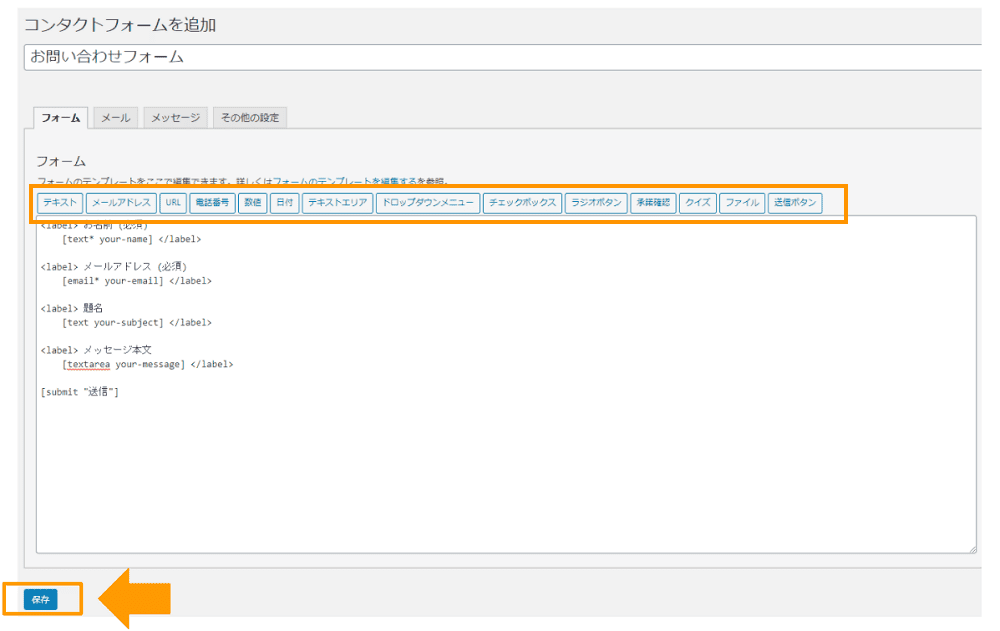
3. 質問事項を追加

フォームを編集する部分には、あらかじめ「名前」「メールアドレス」「題名」「メッセージ本文」の項目が設けられています。
シンプルなお問い合わせフォームであればこのまま左下の【保存】をクリックしても問題ありませんが、質問を追加したい場合は編入画面上部のメニューバーから、クリックするだけで追加可能です。
Contact Form 7には、上記以外にもさまざまな質問項目が用意されています。以下の質問項目は頻繁に使用するので、それぞれ詳しく解説していきます。
- 日付
- チェックボックス
- ラジオボタン
- ドロップダウン
- テキストエリア
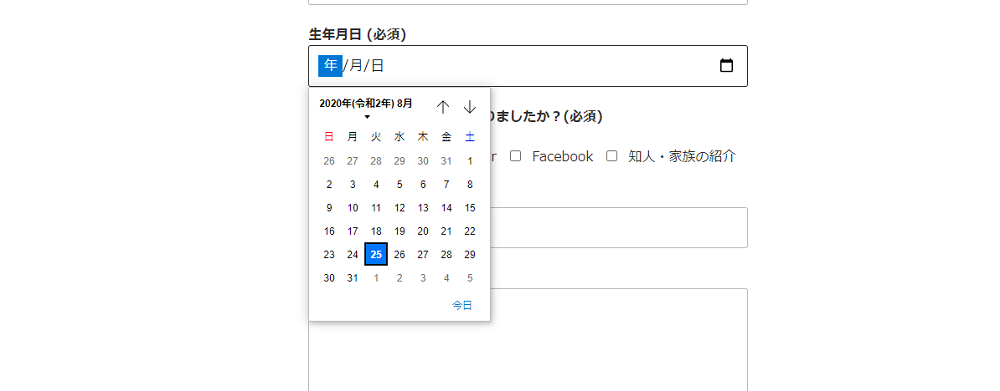
日付

日付では、生年月日を選択してもらったりセミナーの予約日時を入力してもらったりなど、日付を回答して欲しい場合に活用できます。
日付の範囲も決められるので、特定の日時を指定したい方はあらかじめ設定しておくのがおすすめです。
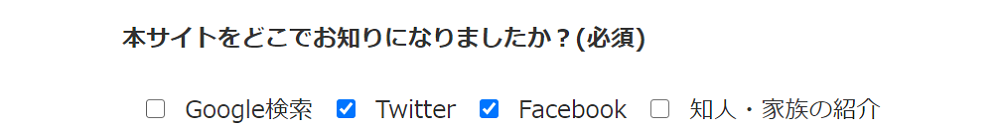
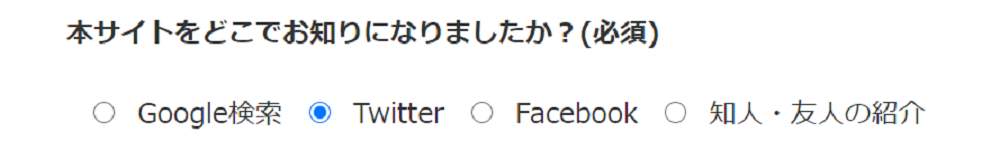
チェックボックス

チェックボックスとは、複数の選択肢から該当する答えを選んでもらう回答方式です。
「本サイトをどこでお知りになりましたか?」「本サイトの閲覧頻度を教えてください」といった質問では、回答方法としてチェックボックスを使えば、入力の手間を軽減できます。
チェックボックスでは複数の回答を選択できます。
もし複数の選択肢から1つだけ選んでほしい場合は、フォーム作成時に「チェックボックスを排他化する」にチェックを入れましょう。
ラジオボタン

ラジオボタンは、複数の回答から1つだけを選んでもらう回答方式です。
チェックボックスと似ていますが、「はい」「いいえ」だけで答えられるシンプルな設問等で利用するのがおすすめです。
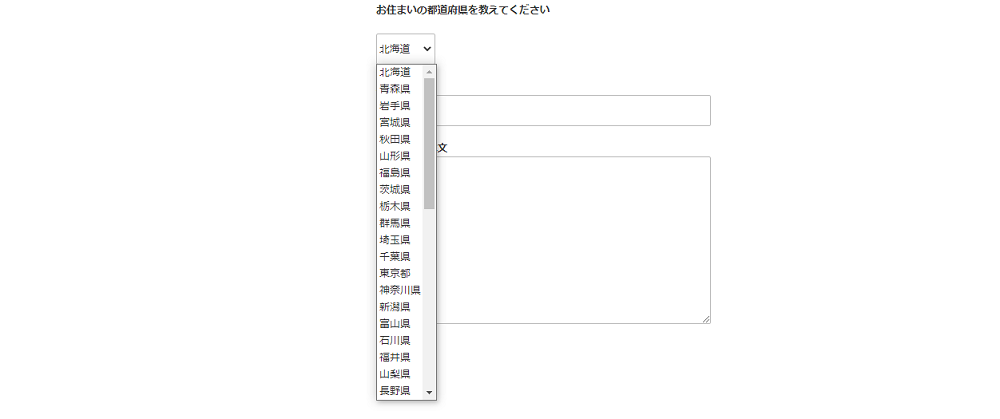
ドロップダウンメニュー

ドロップダウンメニューは、都道府県や職種など、大量の選択肢から選択してもらう回答方式です。
一般的には「プルダウン」と呼ばれますが、Contact Form 7 では「ドロップダウンメニュー」と表現されています。
単一回答という点ではラジオボタンと同じですが、フォームの見栄えを整理したい場合に活用できます。
選択肢が数個程度であればラジオボタン、それ以上の選択肢を用意する場合はドロップダウンと、選択肢の内容に用途に応じて使い分けましょう。
テキストエリア

テキストエリアは、自由記述ができる回答形式です。
イベントの感想や応募動機など、回答者に自由に書いてもらいたい場合に活用できます。
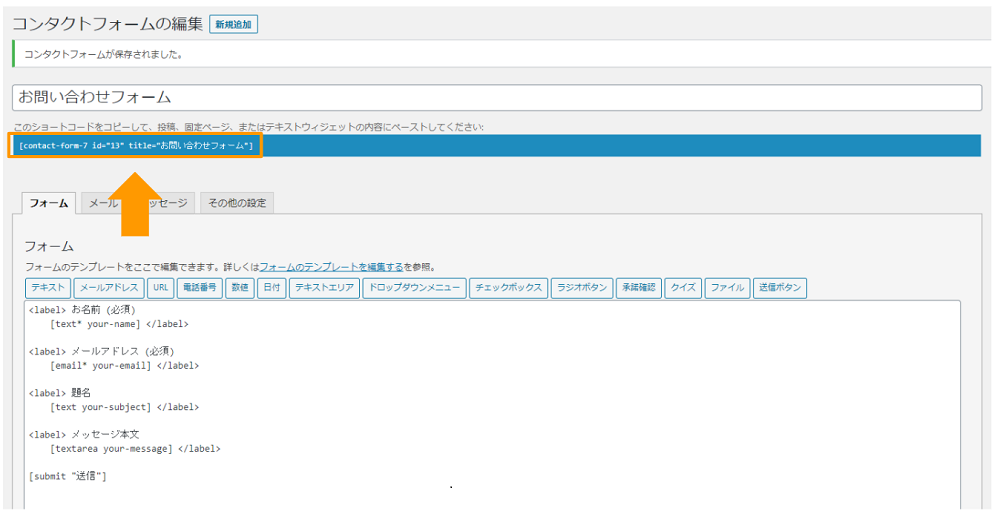
4. フォームをページに設置・公開
 フォームの作成が完了して【保存】をクリックしたら、上部にフォームのコードが表示されます。
フォームの作成が完了して【保存】をクリックしたら、上部にフォームのコードが表示されます。
コードをコピーして、追加したいwebページの編集画面を開いて、設置したい箇所にペーストします。
WordPressのプレビュー画面を開き、実際に問い合わせメールを送信し、挙動に問題がないかチェックしてWebページを更新しましょう。
問題なくフォームが送信できたら、WordPressに登録したメールアドレスに回答データが送信されます。
以上、Contact Form 7を使ったフォームの基本的な作成方法を解説しました。作成したフォームをカスタマイズしたい方は、以下の記事もご覧ください。
>>Contact Form 7のデザインをカスタマイズする方法は?コピペ可のHTML・CSSコードも紹介
▼ 簡単にフォームを作成したいならformrun!
120種類以上あるテンプレート中から目的に合わせて選んで必要な項目を設定するだけ。最短30秒でフォームが完成します。自動返信メールの設定も可能!
メールアドレスがあれば無料登録可能です。無期限で無料プランが利用できるのでformrunでぜひフォームを作成してみてください。
WordPressサイトのフォーム設置なら「formrun」がおすすめ!

Contact Form 7は、シンプルなデザインで誰でも簡単にフォームが作成できますが、ビジネス用途では少々物足りないと感じる方も多いでしょう。
弊社のフォーム作成ツール「formrun(フォームラン)」は、ビジネスで活用できる機能が豊富に備わっています。
今回は、以下の機能を詳しく紹介します。
自社デザインに合わせたフォームが簡単に作成できる!

Contact Form 7は手軽にフォームを作成できる反面、デザインの自由度が限られています。配色やレイアウトの選択肢が限られており、イメージ通りのデザインに調整できません。
回答画面に「Contact Form 7」という記載もあるため、ユーザーにContact Form 7を使っていることをすぐ気づかれてしまいます。
そのため、ビジネス用途でContact Form 7を使用していると、ユーザーに自社やブランドの信頼性に疑問を抱かれ、回答率に影響が出てしまいます。
「formrun(フォームラン)」なら、ブランドカラーはもちろん、背景画像やレイアウトを直感的な操作で調整でき、デザイン性の高いフォームが誰でも簡単に作成可能です。
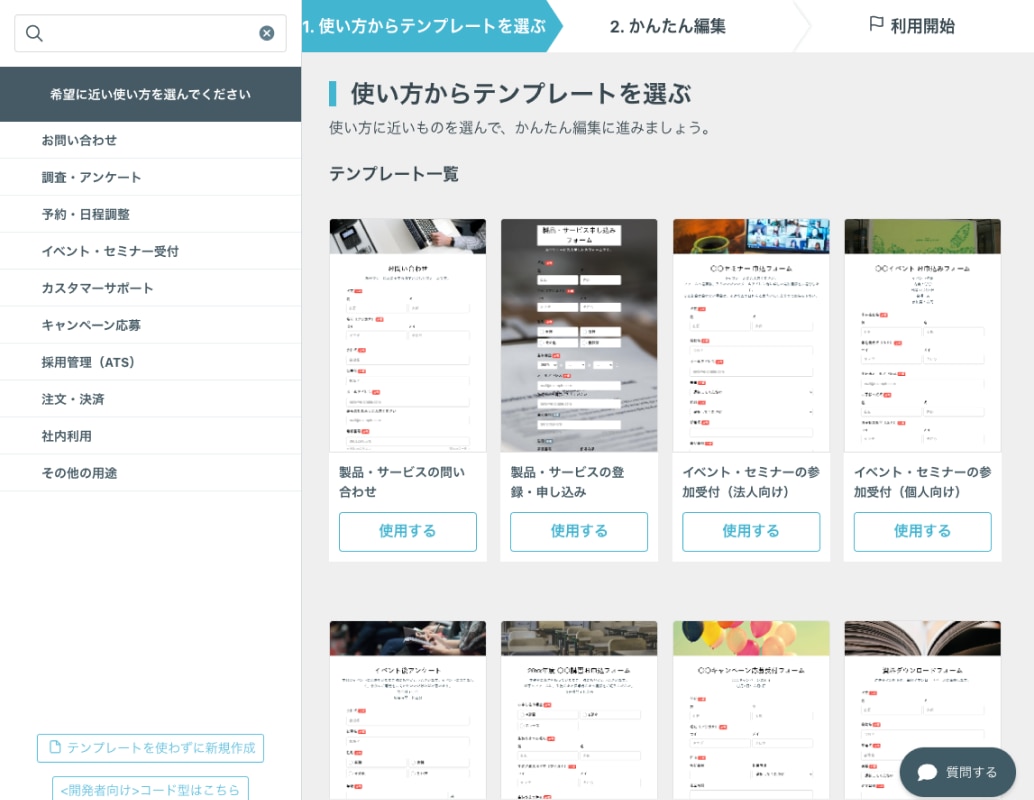
①まずはテンプレートを選択して
フォームのベースは出来上がり

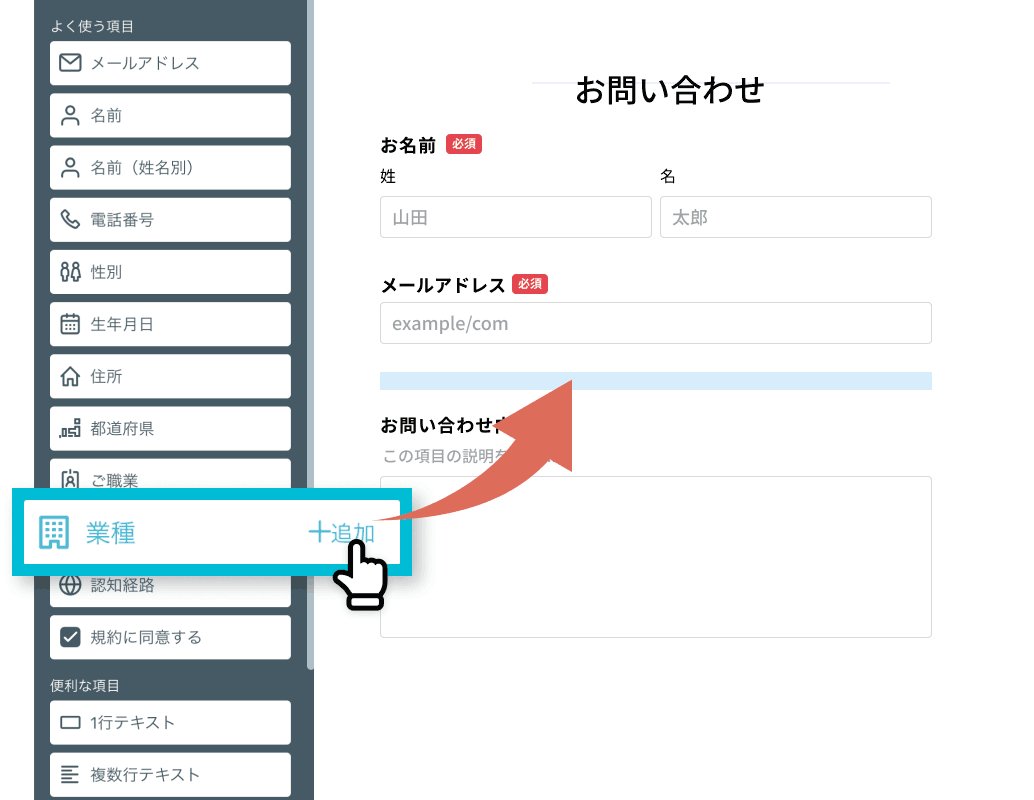
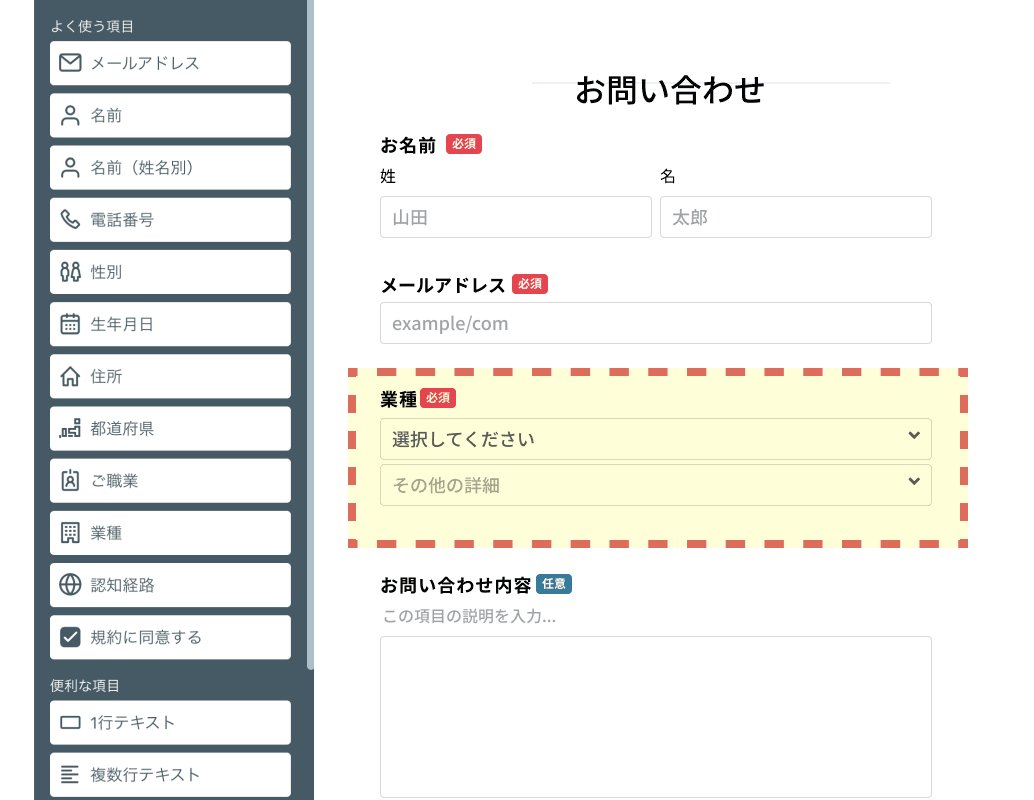
②クリックだけで項目や内容を修正
色やフォントなどデザイン調整も可能

ロゴ画像の設置も対応しており、ビジネス用途として信頼感を損なわないフォーム運用が実現します。
自社のブランドイメージを守りつつ、フォームの回答数を伸ばしたい方は、ぜひformrunでフォームを作成してみてください。
フォームランのフォーム作成機能を詳しく知りたい方は、こちらのページをご覧ください。
>>専門知識は必要なし!ビジネスで使える高機能フォームが作成できる
フォームランのテンプレート詳しく知りたい方は、こちらのページをご覧ください。
>>フォームランのテンプレート一覧
入力しやすく離脱されにくいフォームが簡単に作れる
ビジネスにおけるフォーム運用では、ユーザーの入力負担を極力下げることが重要です。少しでも入力が面倒だと感じさせると、離脱されてしまう可能性があります。
Contact Form 7はシンプルで見やすいフォームが作成できますが、ユーザーの入力負担を下げる機能はほとんどありません。ユーザーの離脱率も確認できず、回答率を向上させる目処も付きません。
formrun(フォームラン)」には、下記のようなユーザーの入力を支援する機能が備わっています(このような機能を「EFO」と呼びます)。
- 郵便番号から住所の自動入力
- 全角から半角の自動変換
- 名前のフリガナ自動入力
- 入力エラーのリアルタイム通知
- 入力成功のサイン表示
- 入力内容の自動保存
また、ページ離脱時のポップアップ表示や質問のページ分割、残り質問数の表示など、途中離脱を防ぐ機能も利用できます。。
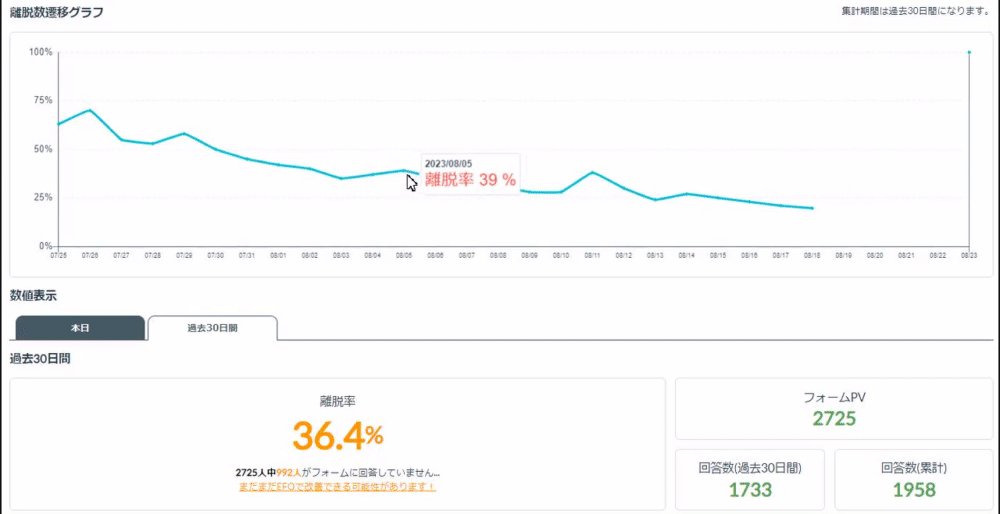
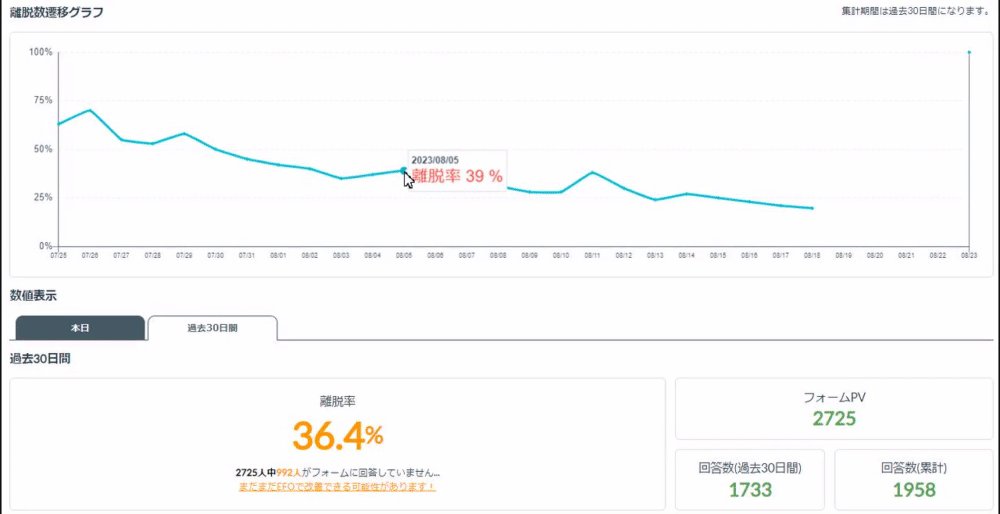
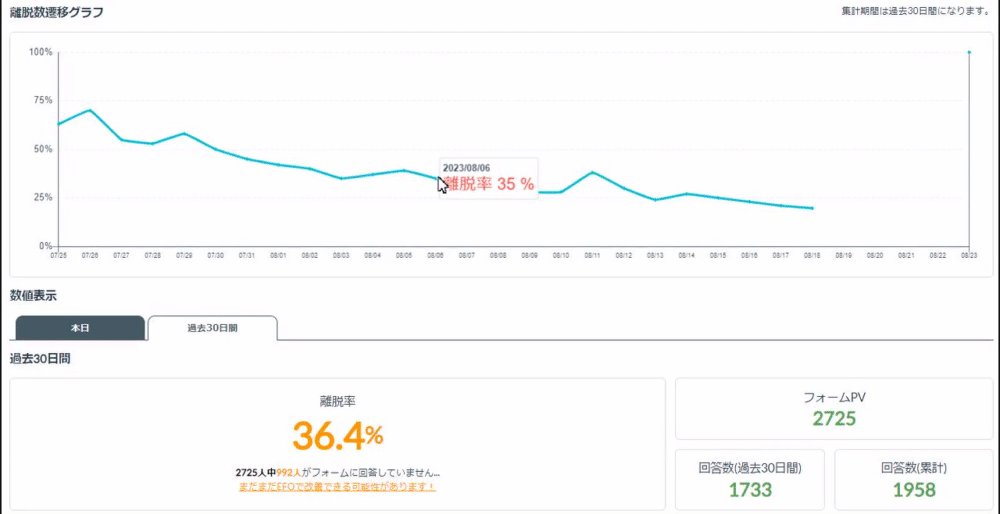
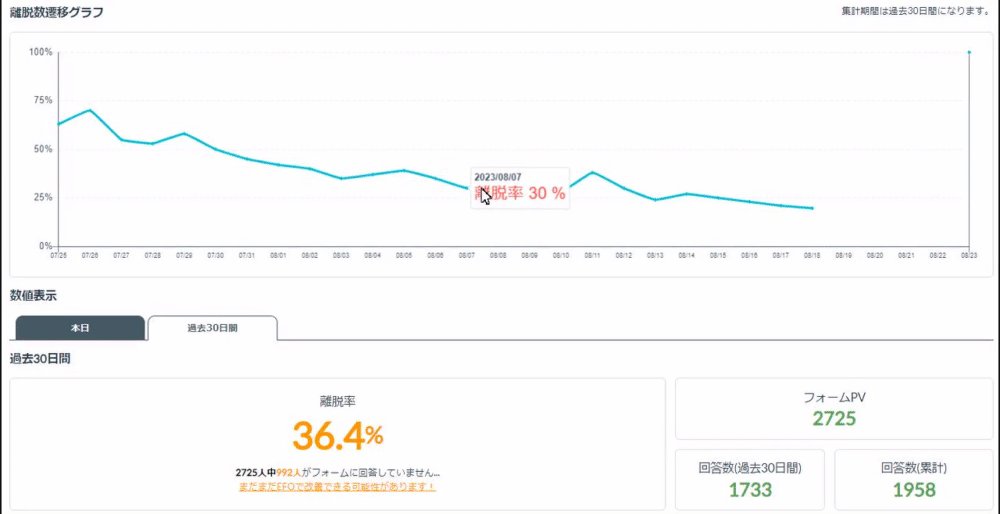
さらに、ユーザーのフォーム離脱率を分析する機能も搭載。質問事項ごとに入力成功率と離脱率をリアルタイムで表示されるため、フォームの離脱要因を特定し具体的な改善策に繋げることに役立てられます。

「問い合わせフォームの回答率を上げたい」「フォームの離脱原因を特定できるようにしたい」と考えている方は、ぜひformrunをお試しください。
Googleアカウントがあれば、 ワンクリックですぐに始められます。。
フォームランの入力支援機能(EFO)を詳しく知りたい方は、こちらのページをご覧ください。
>>フォームランなら入力ミス・フォーム離脱を防げる!
問い合わせ対応を「見える化」できる!
Contact Form 7で問い合わせ対応を行う場合、回答内容をスプレッドシートに出力して管理する必要があります。
この管理方法は属人化しやすく、対応の抜け漏れや記録ミスが発生しやすくなります。
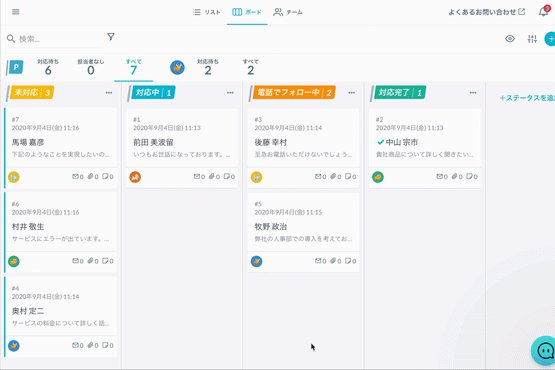
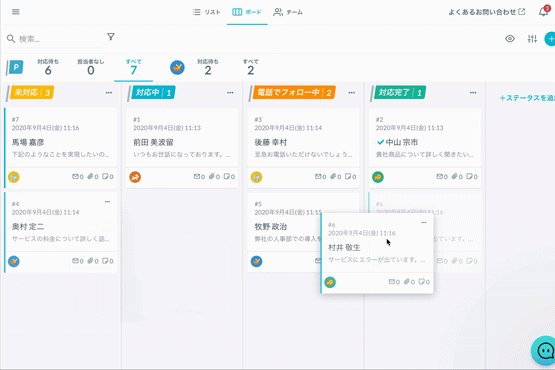
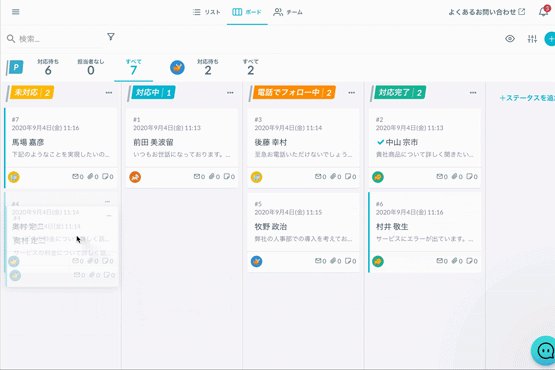
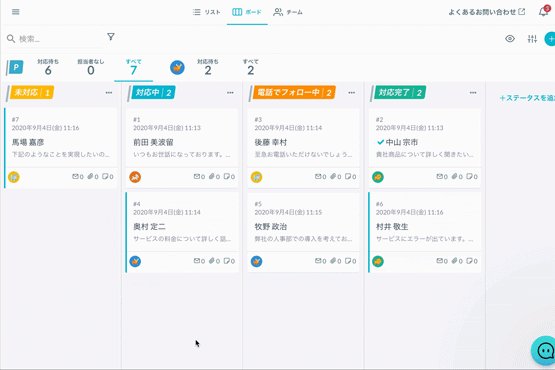
「formrun(フォームラン)」では、フォームからの問い合わせをカンバン形式で一元管理できます。

担当者の割り当てや対応履歴などをチーム内で共有できるため、管理方法の属人化を防ぎつつ、誰が・いつ・どのように対応したか見える化できます。
また、蓄積されたデータはスプレッドシートやExcelに出力することも可能です。業務内容や用途に合わせて、分析・加工も行えます。
フォーム作成から問い合わせ対応までワンストップで行いたい方は、ぜひformrunをご活用ください。
Googleアカウントがあれば、ワンクリックですぐに始められます。
フォームランの顧客管理機能を詳しく知りたい方は、こちらのページをご覧ください。
>>フォームランなら問い合わせ対応を見える化!データ出力も対応
Contact Form 7をさらに便利にするプラグイン
Contact Form 7をより活用したい方は、別のプラグインや機能と組み合わせるのもおすすめです。
3つ のプラグインをご紹介しますので、目的に応じて導入を検討してみましょう。
確認画面を作成できる「add confirm」

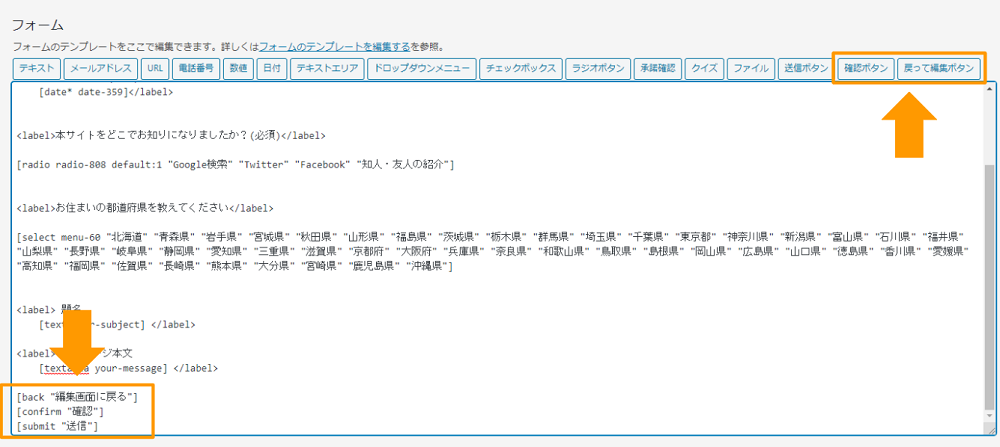
「Contact Form 7 add confirm」は、作成したフォームに確認画面を追加するためのプラグインです。
プラグインをインストールして有効にすることで、フォーム作成用の画面に【確認ボタン】【戻って編集ボタン】が追加されます。
確認画面は問い合わせをする側の記入ミスを防げるパーツです。
自分で作成した文章のプレビューを確認したい方もいるので、設置しておくと親切です。
確認画面のメリットや、更に詳しい設置方法を知りたい方はこちらの記事をご覧ください。
>> Contact Form 7で確認画面を設置するメリットとは? 作成方法や手順も解説
条件分岐ができる「Conditional Fields」

「Conditional Fields」は、Contact Form 7で作成したフォームに条件分岐の機能を追加できるプラグインです。
条件分岐とは、フォーム入力者の回答によって設問を変動させられる仕組み を指します。
たとえば「YES」「NO」の選択肢があった場合、「YESと回答した人にだけ追加の質問を表示させる」対応が可能です。
「Conditional Fields」はプラグインをインストールすると、フォームの編集画面に【Conditional fields】の項目が追加されます。フォームにこだわりたい方はチャレンジしてみてください。
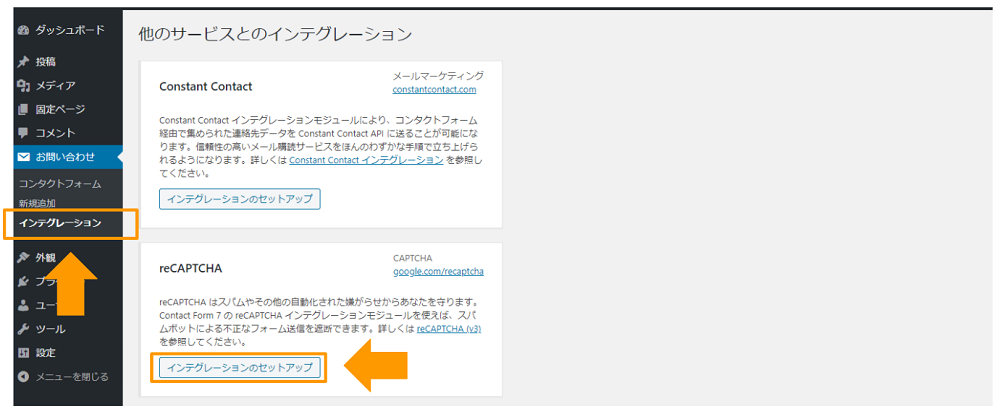
スパムを防止する「Google reCAPTCHA」

プラグインとは異なりますが、お問い合わせフォームからのスパムメールを防ぎたい方は「Google reCAPTCHA」を設定するようにしましょう。
設定するには、まず「Google reCAPTCHA 」のページでサイトの情報を登録します。あとは表示されたサイトキーとシークレットキーを、WordPressのインテグレーションにコピー&ペーストするだけです。
ただし設定するとreCAPTCHAのマークが常に表示された状態となるため、デザイン性を高めたい方は注意が必要。
該当するページ以外でマークを非表示にしたい方は、「Invisible reCaptcha for WordPress」などのプラグインをインストールするのをおすすめします。
更に詳しいスパム対策を知りたい方は以下の記事をご覧ください。
>> Contact Form 7のスパム対策とは?迷惑メールや悪用されない設定方法を紹介
▼ 機能性の高いフォームを作成したいならformrun!
フォームに便利な機能を豊富に搭載。セキュリティ対策も万全なので個人情報を扱うフォームでも安心です。
Contact Form 7の使い方を理解してWordPressに問い合わせフォームを設置しよう

Contact Form 7は、WordPressにフォームを設置できる無料のプラグインです。プログラミングの知識がなくても、簡単にフォームが作成できます。
ただし、Contact Form 7には、
- デザインのカスタマイズHTML・CSSによるコーディングが必要
- スパム対策を中心としたセキュリティ対策に対応していない
- 回答データの集計・分析ができない
- 自動返信メールやファイルアップロード項目など一部機能に制限がある
などのデメリットがあります。フォームを本格的に運用したい場合には、機能が不十分に感じられることもあるでしょう。
- デザイン性の高いフォームにし、回答者が入力しやすいフォームにしたい
- フォームのセキュリティ対策を万全にしたい
- サイトやサービスの世界観にあったフォームにしたい
- 自動返信メール・ファイルアップロード項目など、より充実した機能を使いたい
などありましたら、フォーム作成ツール「 formrun(フォームラン)」の利用がおすすめです。
無料での利用もできますので、ぜひ一度、試してみてはいかがでしょうか。
Sansan、BASE、hey、DMMなど幅広い規模の企業に導入されており、自社に最適なフォームを作ることが可能です。
Contact Form 7に関するよくある質問
自動返信メールはできる?
自動返信メールとは、フォームを使って問い合わせを行った人に対して自動で送られるメールです。
たとえば、問い合わせをした方に対する「お問い合わせありがとうございます」のメッセージや、会員登録をした方に対する「会員登録完了のお知らせ」のメッセージなどです。
自動返信メールを設定しておけば、フォームに入力してくれた人に対して個別に対応する必要がありません。
Contact Form 7の自動返信メールの設定方法は、こちらの記事をご覧ください。
>> Contact Form7で自動返信メールを設定する方法は?手順や設置するメリットを詳しく解説!
回答完了画面(サンクスページ)は作成できる?
Contact form 7は、フォーム送信後に自動的に完了画面(サンクスページ)に移行する機能がありません。
サンクスページを用意したい方はWordPressの固定ページなどで別途作成し、フォーム送信後に遷移させる設定が必要です。
サンクスページの具体的な設定方法は、こちらの記事をご覧ください。
>> Contact form 7でサンクスページ設定する方法とは?

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。
















