企業のホームページやサービスサイトを作成する際には、問い合わせや資料ダウンロード用フォームの設置が欠かせません。
WordPress(ワードプレス)でホームページを作成していれば、プラグインの「MW WP Form」を活用することで、簡単にお問い合わせフォームを設置できます。
本記事では、「MW WP Form」の機能やフォームの作成方法、フォームを公開するまでの流れを解説します。
MW WP Formは2023年に開発終了を発表しています。現在は新規機能追加や新しいバージョンでの動作確認はしていません。新たにMW WP Formを採用することは避けること、別のツールへの移行が推奨されています。
▼ WordPressで使えるフォームならformrun(フォームラン)がおすすめ
簡単にフォームを用意したいけど、デザイン性や機能、セキュリティが気になる方は「formrun」がおすすめです。サーバー監視体制やSSL/TLSの採用など万全なセキュリティが整っており、WordPressへのフォーム設置も簡単です。ぜひ、1度お試しください。
目次
MW WP Formとは

MW WP Formは、簡単な操作でフォームを作成・設置できるWordPressのプラグインです。シンプルなコードを記述するだけでフォームを作成できることや、無料で使える点などから、多くのユーザーに利用されています。
MW WP Formには、次のような機能があります。
<フォーム作成>
- コードをコピペするだけでフォームを作成可能
- 入力画面だけでなく、確認画面・完了画面も作成できる
- HTMLで自由にデザインのカスタマイズが可能
- 入力内容チェック(バリデーション)機能
<回答データの管理>
- データをCSV形式でエクスポート
- データをグラフで表示
<セキュリティ>
- CAPTCHAを設置するプラグインと連携でき、迷惑メールを防止
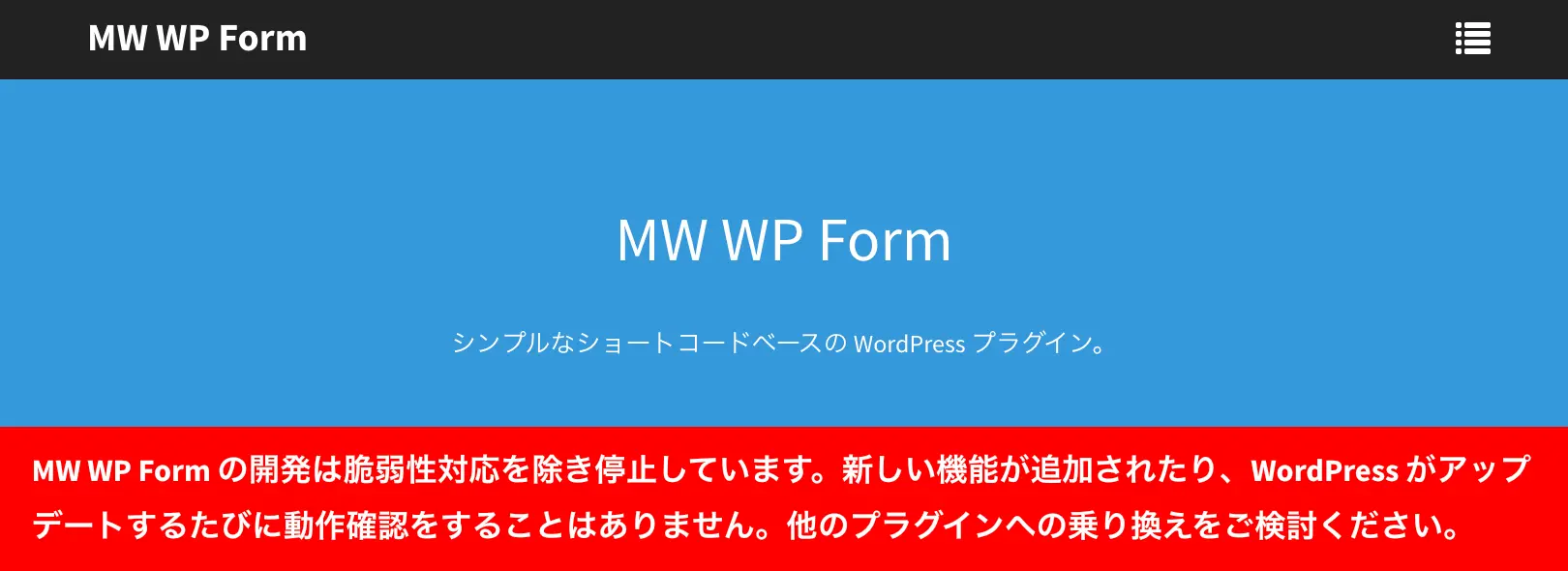
MW WP Formは開発終了を発表

MW WP Formは2023年9月に開発者のキタジマタカシ氏により、今後の開発を終了することが発表されており、現在MW WP Formの保守は株式会社Webの相談所に引き継がれています。
MW WP Formはこれからも使える?
MW WP Formは今後の開発が継続されるわけではなく、基本的には現在使用しているユーザー向けに必要最低限の脆弱性対応・メンテナンスのみ対応する方針だということが発表されています。
「新規受託制作等で、MW WP Form を採用することはお控えいただきますようお願いいたします。」とあるように、これからMW WP Formを新たに採用することは控えること、他のツールに乗り換えることが推奨されています。
株式会社Webの相談所公式
>> お知らせ:弊社でWordPressプラグイン「MW WP Form」 のメンテナンスを引き継ぎます。
フォームはプラグインより外部のツールでリスクヘッジ
WordPressのプラグインは簡単に導入することができることから多くの方が使っているのではないでしょうか。
一方で、今回のMW WP Formのように開発が止まるリスクがあることがデメリットとしてあります。プラグインにはWordPressをアップデートしたら動作しなくなったり、セキュリティ上の脆弱性があるまま使用するリスクがあります。
フォームは問い合わせ窓口や資料請求といった業務に直結する機能として使われることが多く、収集する情報には個人情報が含まれることから「使用できなくなる」「セキュリティ対策されていない」状況になることは避けなければなりません。
WordPressにフォームを設置する方法はプラグイン以外にもフォーム作成ツールを活用する方法があります。個人や小規模で開発されることが多いプラグインと比べ、サービス継続の安定性が高く、機能も充実していることが多いため、ビジネスでフォームを使うならフォーム作成ツールがおすすめです。
▼ フォーム作成ツールなら35万ユーザー突破のformrunがおすすめ
WordPressへの埋め込みも簡単で、デザイン性の高いフォームを簡単に作成したいならformrunをおすすめします。フォーム作成機能が充実しており、顧客管理や問い合わせ対応も可能です。セキュリティ対策も充実していることからビジネスでの利用に最適です。
MW WP Formの使い方
MW WP Formを利用する手順を紹介します。
※新たにMW WP Formを採用することは控えて、他のツールに乗り換えることが推奨されています。
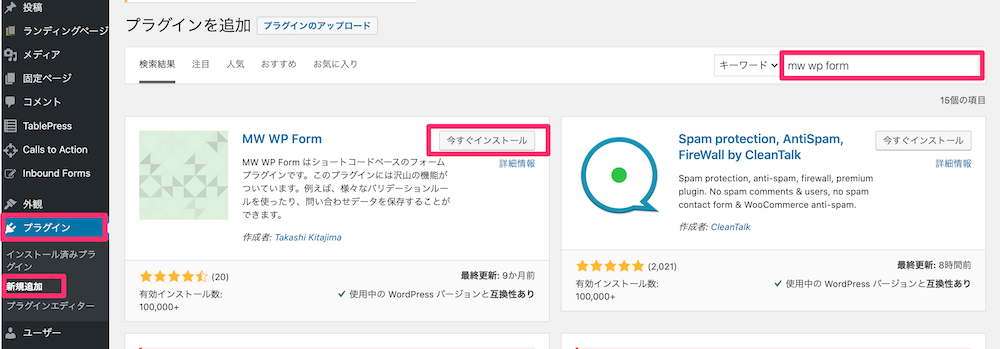
1. インストール

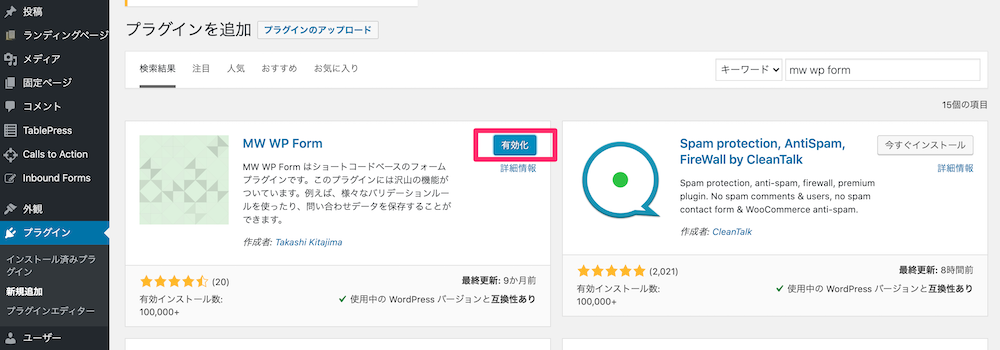
WordPressの管理画面から、「プラグイン」> 「新規追加」をクリックし、検索窓に「MW WP Form」と入力します。MW WP Formが表示されたら、「今すぐインストール」をクリックしましょう。

インストールを行ったあと、「有効化」をクリックします。

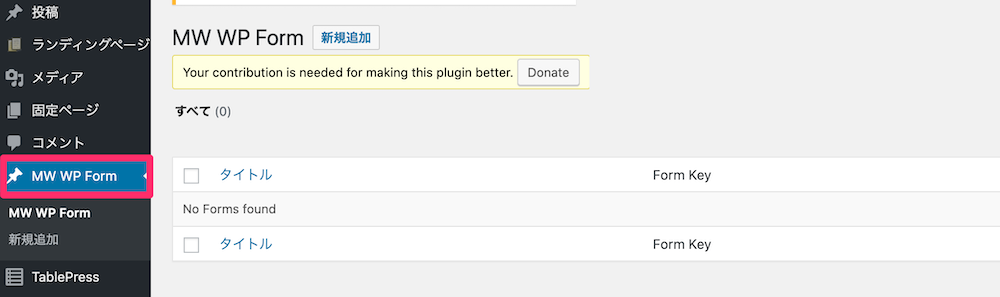
サイドバーに「MW WP Form」が追加されていれば、インストール・有効化は完了です。
2. フォームの作成
MW WP Formでフォームを作成していきましょう。
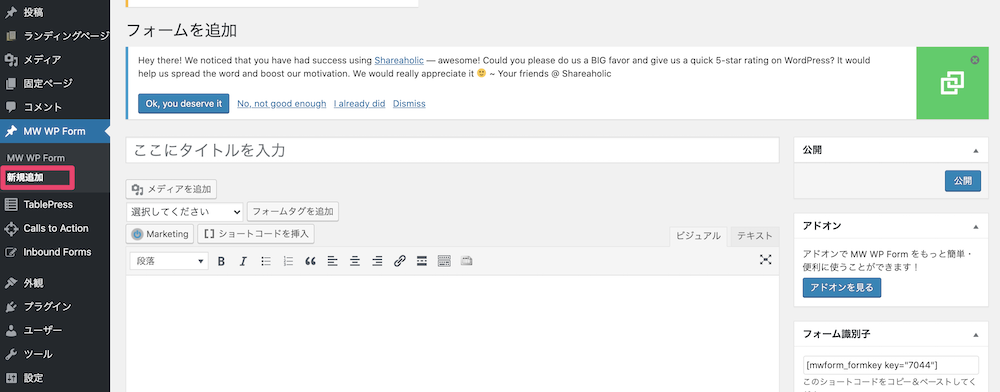
サイドバーから、「MW WP Form」>「新規追加」をクリックします。

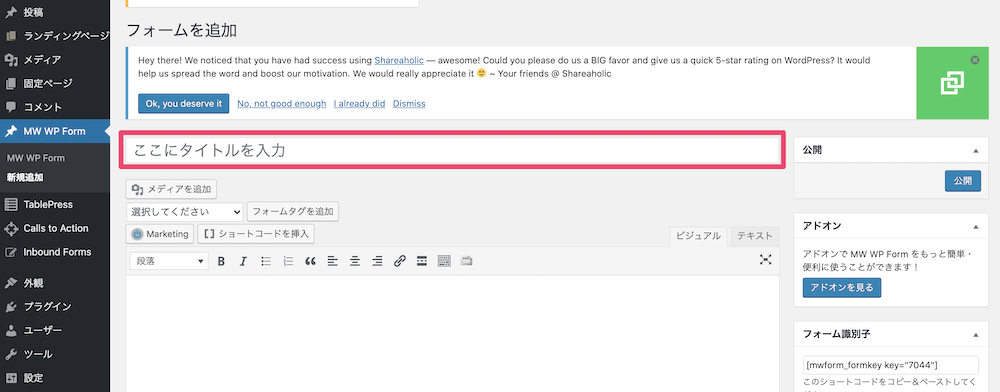
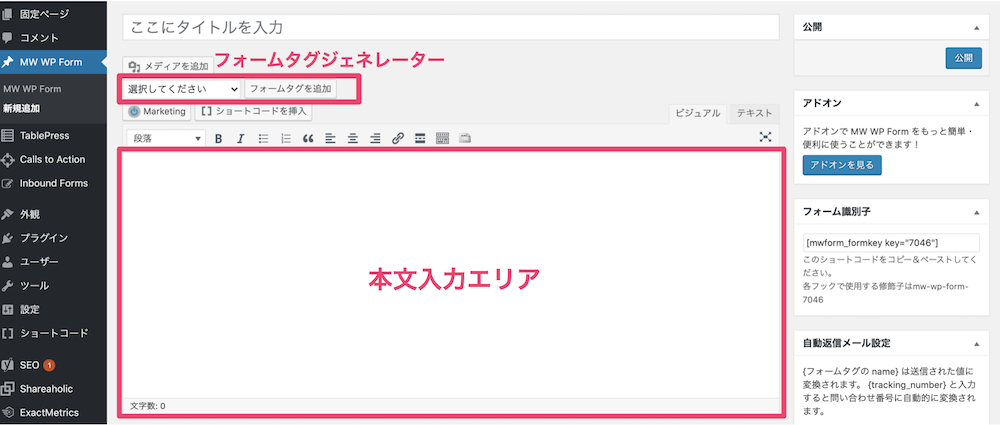
まずはタイトルを入力します。他のフォームと区別がつくような名称をつけましょう。

タイトルの下にある、本文入力エリアにHTMLとショートコードを入力することで、フォームを作成していきます。
直接コードを入力してフォームを作成することもできますが、「フォームタグジェネレーター」という機能の活用がおすすめです。簡単にコードを記述できます。

例として、フォームタグジェネレーターを使ってメールアドレスを入力する項目を作ってみましょう。
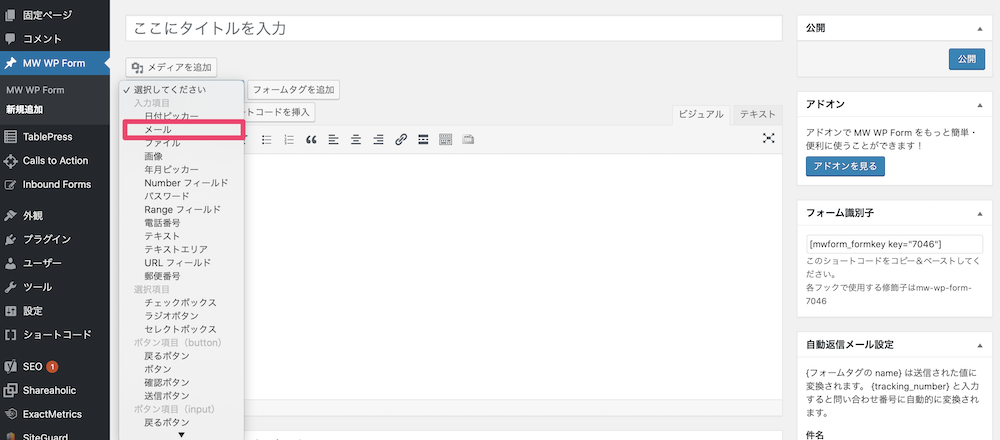
「選択してください」という箇所から「メール」を選択し、「フォームタグを追加」をクリックします。

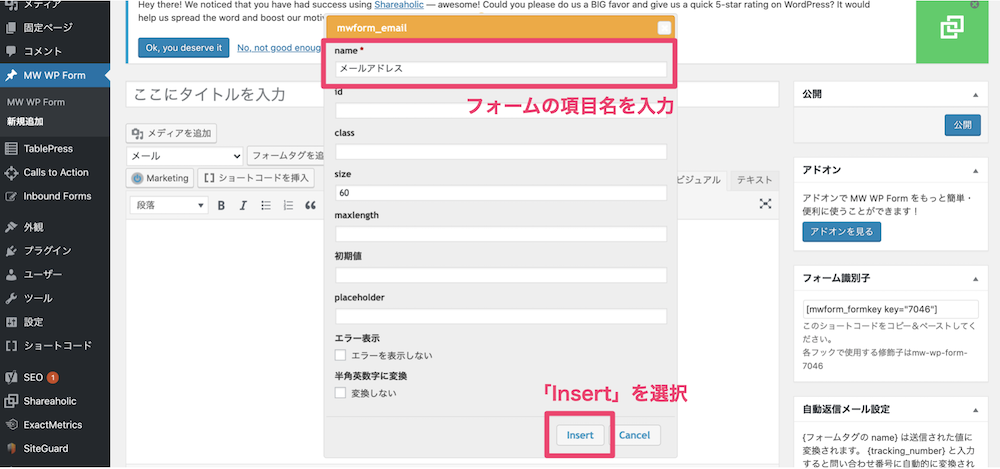
次のような画面が表示されるので、「name」にフォームの項目名を入力し、「Insert」をクリックします。

なお、「name」に設定する項目名は、フォームを閲覧するユーザーには見えません。フォームの管理者にとって使いやすい名前を入力しましょう。
また、「name」以外の項目は、空欄のままでも問題ありません。
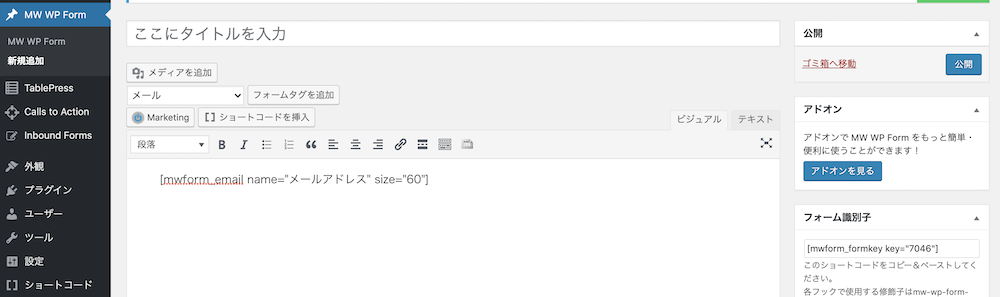
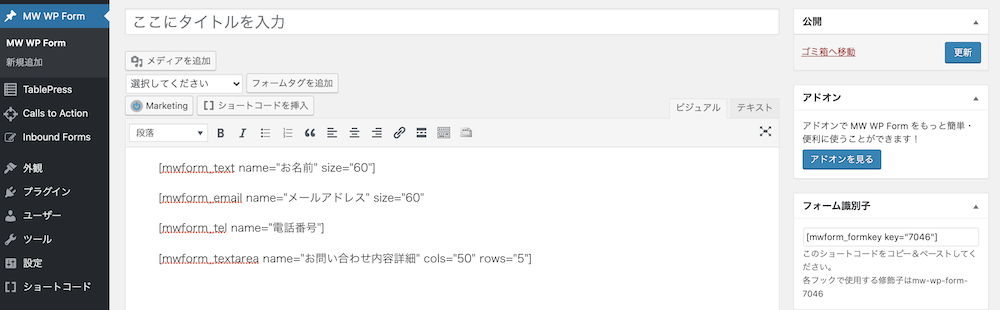
Insertをクリックすると、次のように本文にショートコードが挿入されます。このショートコードがテキストボックスになるので、誤ってコードを変更してしまわないようにしましょう。

同じようにして、必要な項目を追加していきましょう。ここでは、基本的なお問い合わせフォームを作成してみます。

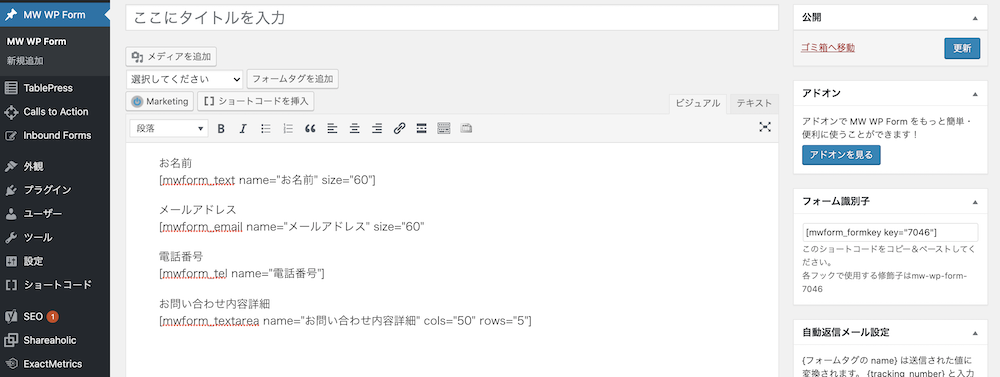
上の画像のように項目を追加しました。フォームタグの種類は以下のものを使っています。
| 項目 | フォームタグの種類 |
| お名前 | テキスト |
| メールアドレス | メール |
| 電話番号 | 電話番号 |
| お問い合わせ内容詳細 | テキストエリア |
また、ショートコードのみでは、入力画面にテキストボックスだけが表示されるので、表示させたいフォームの項目名を入力していきます。

これでフォームの入力画面は完成です。
しかし、このままでは全ての項目が任意回答になっているため、空欄のまま送信されてしまう可能性があります。
必須項目に設定したり、回答の文字数を制限したいなどの場合は、以下で紹介するバリデーションルールを設定しましょう。
3. バリデーションルールの設定
バリデーションルールを設定しておくと、ユーザーの誤入力を防止可能です。
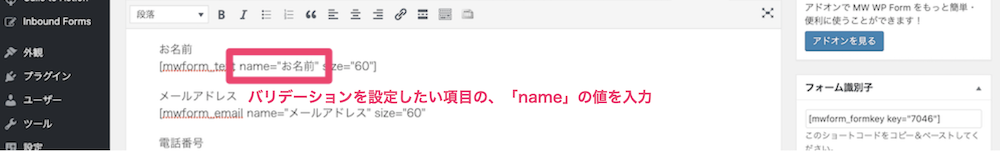
例として、「お名前」の項目を必須入力にしてみます。
バリデーションを設定したい項目の「name」の値を確認します。

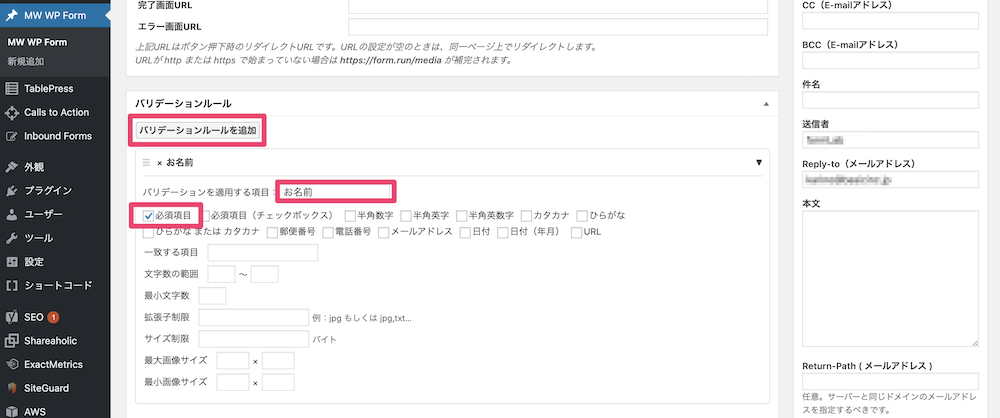
本文入力エリアの下にある「バリデーションルールを追加」を選択すると、バリデーションルールの入力欄が表示されます。「バリデーションを追加する項目」という部分に、先ほど確認した「name」の値を入力しましょう。
「必須項目」にチェックを入れたら設定は完了です。

バリデーションルールの設定では、他にも、メールアドレスの入力エラーを判定したり、アップロードする画像のサイズを制限することも可能です。
設定したバリデーションルールを削除したい場合には、入力欄の左上にある「×」をクリックします。
4. 確認画面の設定
入力内容の確認画面を作成していきます。
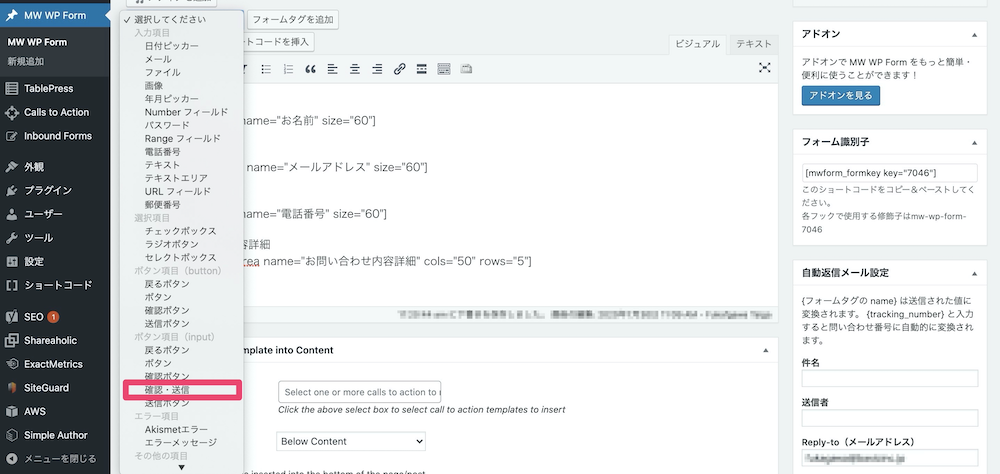
フォームタグジェネレーターの「選択してください」から、「確認・送信」を選択、追加します。

「確認・送信」ボタンを追加すると、自動的に確認画面が作成され、確認ボタン・送信ボタンも自動的に切り替えてくれます。
入力画面・確認画面がどのようになっているか、確認してみましょう。
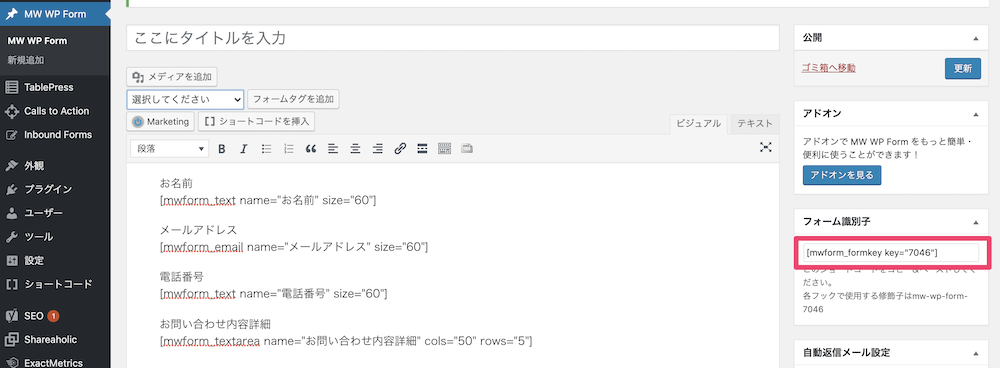
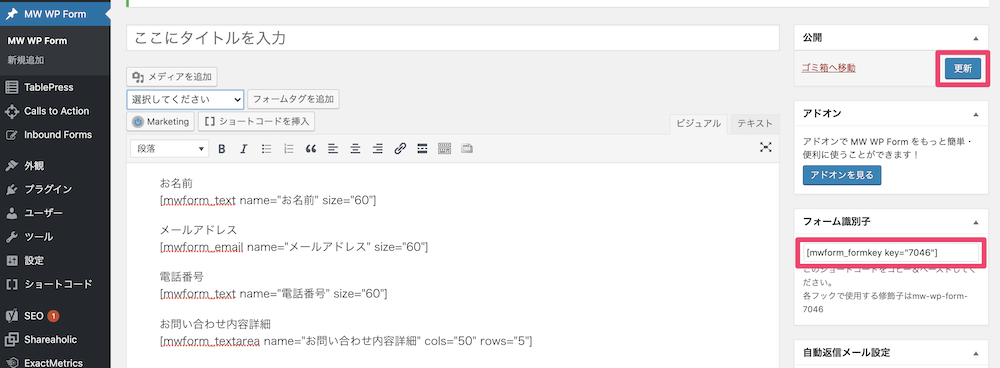
サイドバーの「公開」または「更新」ボタンをクリックして編集内容を保存し、「フォーム識別子」を任意の投稿ページに貼り付けます。

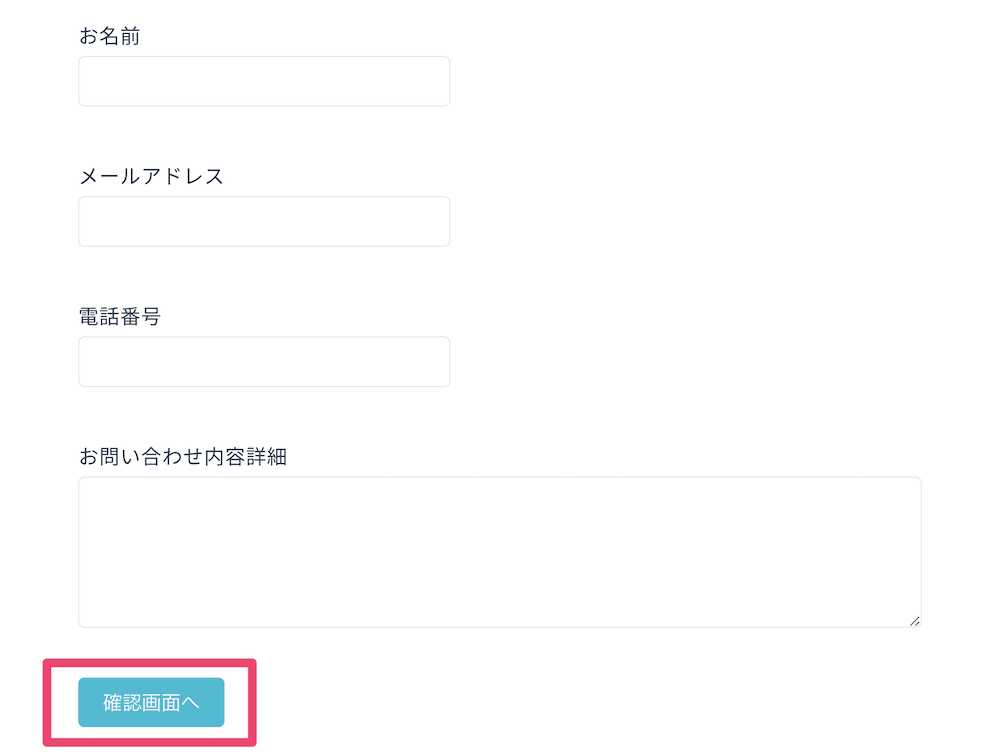
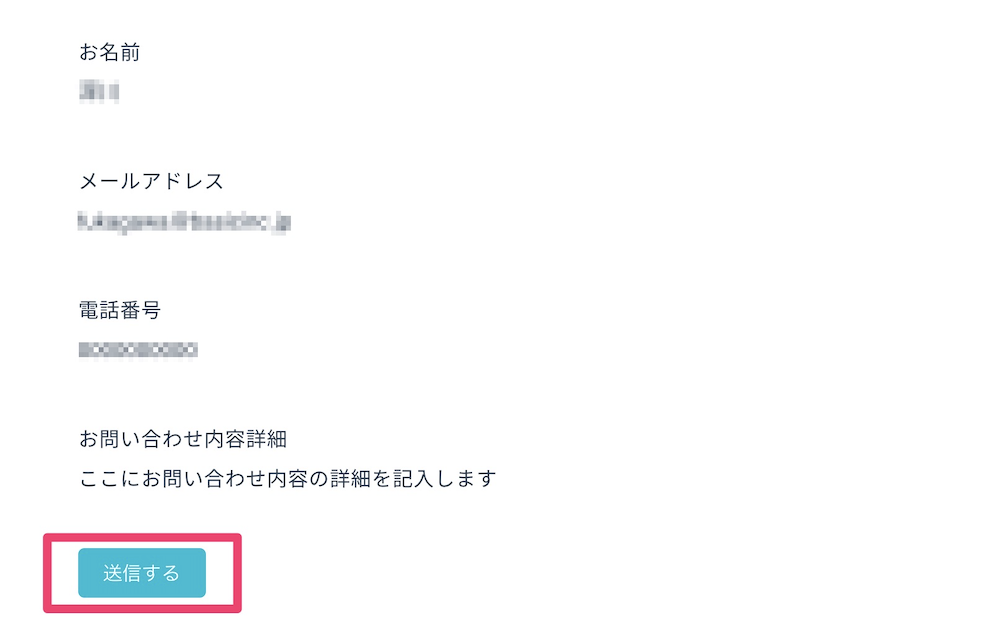
以下のように、入力画面には「確認画面へ」のボタンが、確認画面には「送信する」のボタンが表示されており、画面によって自動的にボタンが切り替わるようになっています。
<入力画面>

<確認画面>

確認画面には、入力内容を修正できるように、戻るボタンを挿入しておくのがおすすめです。
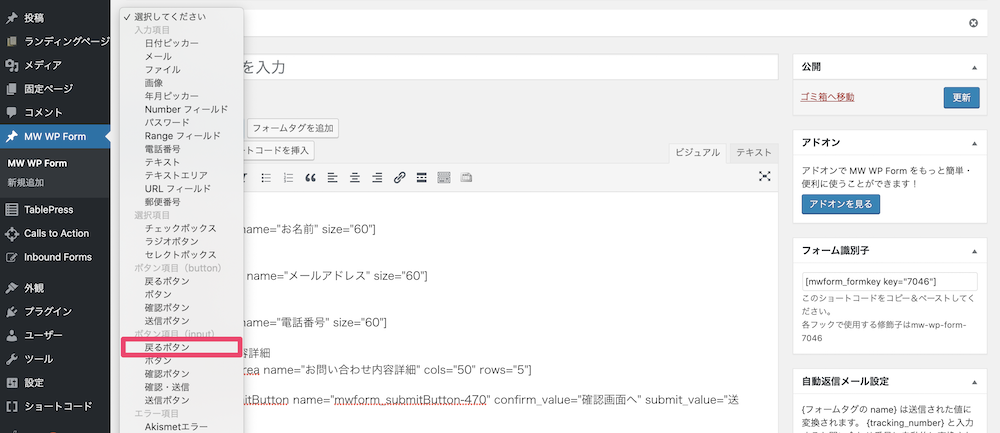
フォームタグジェネレーターより、「戻るボタン」を選択し、追加しましょう。

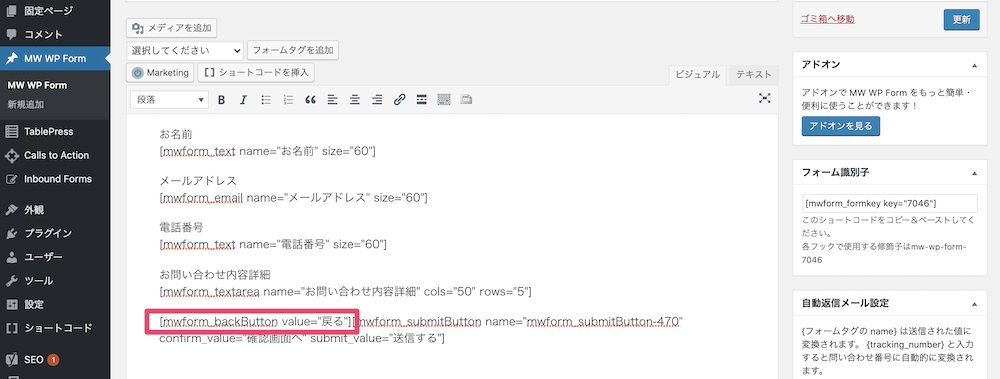
以下のように、「確認画面へ」のボタンの前に挿入します。

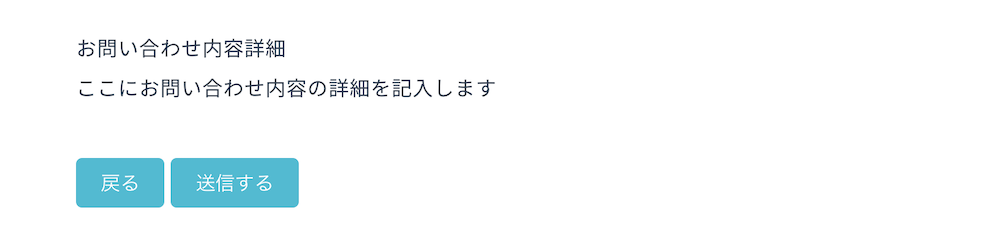
確認画面に「戻るボタン」が追加されていることを確認しましょう。

5. 完了画面(サンクスページ)の設定
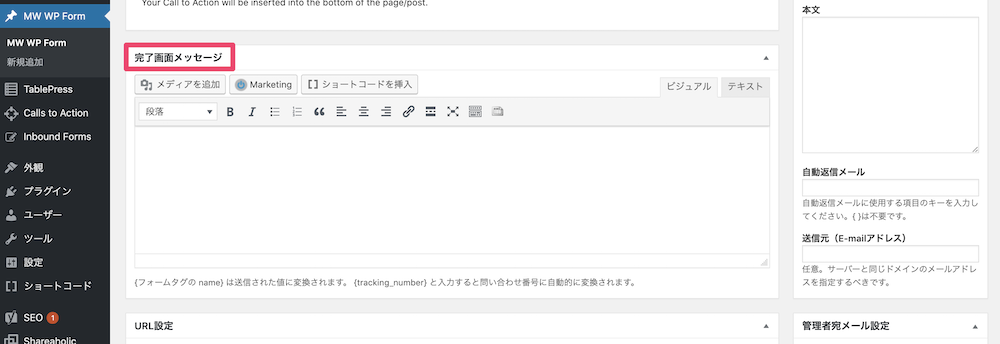
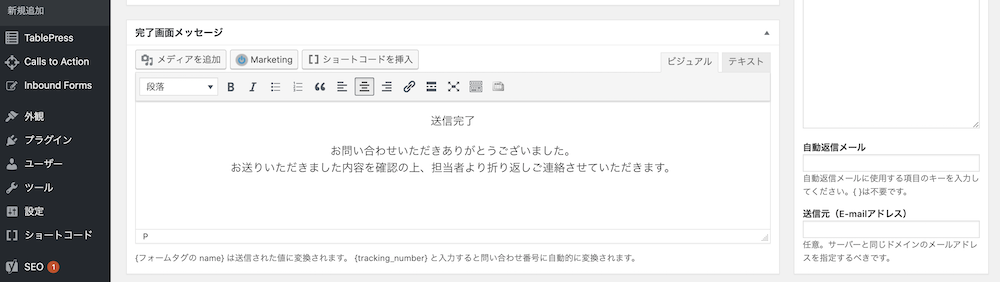
完了画面の設定を行いましょう。本文入力エリアの下にある、「完了画面メッセージ」を編集することで、ユーザーの回答後に表示されるメッセージをカスタマイズできます。

完了画面に表示させたいテキストを入れれば、設定は完了です。

表示させるテキストは、フォームの種類によって変更しましょう。
以下は、各フォームの種類ごとのサンプルテキストです。
<申し込みフォーム>
申し込み完了 お申し込みいただき、ありがとうございました。 ご入力いただいたメールアドレス宛に、お申込み内容についての確認メールを |
<アンケートフォーム>
送信完了 調査へのご協力ありがとうございました。 |
<予約フォーム>
申し込み完了 ご予約の受付を承りました。 キャンセルや入力内容の訂正等のご連絡は、 スタッフが確認し、ご予約が確定いたしましたら再度予約完了メールを |
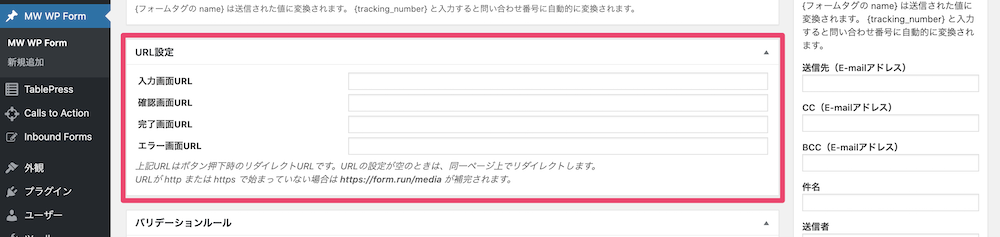
6. URLの設定
入力画面・確認画面・完了画面は、特に設定をしなければ、同じURL内でページが遷移します。
それぞれの画面を別のURLにしたい場合は、URLの設定をしましょう。
本文入力エリアの下にあるURL設定入力欄に、設定したいURLを記入します。
なお、同じURL内でページの遷移を行いたい場合は、空欄のままで構いません。

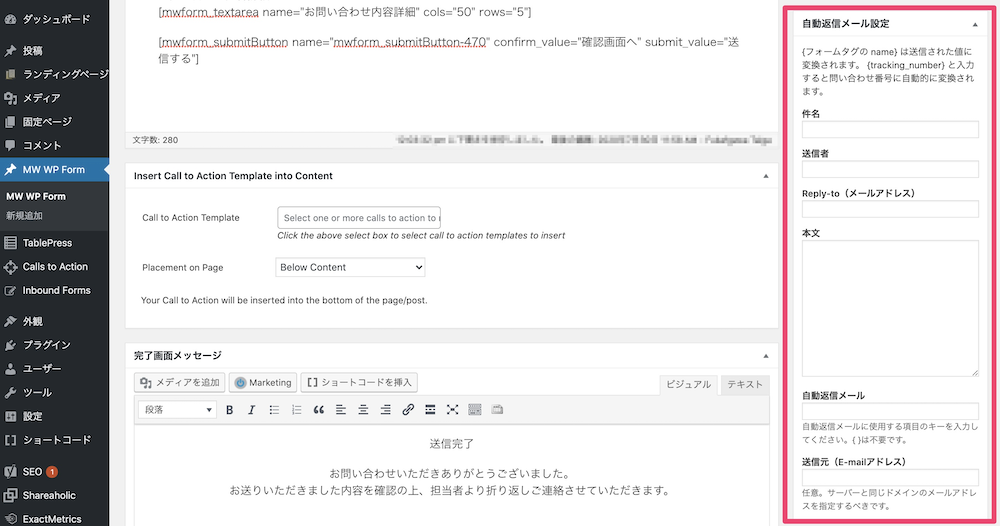
7. 自動返信メール設定
自動返信メールを設定しておくと、問い合わせをしたユーザーに自動でメールを送信できます。個別に対応する必要がなく、業務軽減につながります。
なお、自動返信メール機能を使う場合には、本文入力エリアに「メールアドレス」項目を設けるようにしてください。設定は、画面右側にある「自動返信メール設定」から行います。

入力が必要な項目は以下のとおりです。
| ①件名 | 自動返信メールの件名です。 |
| ②送信者 | 自動返信メールの送信者名です。 |
| ③Reply-to (メールアドレス) | ユーザーが自動返信メールに返信する際の、返信先アドレスです。 自動返信メールは「⑥送信元」のアドレスから送信されますが、他のアドレスで返信を受け付けたい場合に記入します。 |
| ④本文 | 自動返信メールの本文です。 |
| ⑤自動返信メール | 入力画面のメール項目に設定した「name」の値を入力します。 今回は「メールアドレス」と記入します。 |
| ⑥送信元 (E-mailアドレス) | 自動返信メールの送信元アドレスです。 未入力の場合は自動的にシステムのアドレスから送信されるため、空欄のままでも構いません。 |
また、④本文には、「name」で設定した値を入力することで、フォームから送信された情報を自動で挿入することができます。
入力の際には、{name}のように、「name」で設定した値を{}でくくります。
例えば、以下のように自動返信メールを作成してみましょう。
※このメールはシステムからの自動返信です {お名前}様 お世話になっております。 以下の内容でお問い合わせを受け付けいたしました。 ━━━━━━□■□ お問い合わせ内容 □■□━━━━━━ お名前:{お名前}様 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━ |
上記の例では、
- お名前
- メールアドレス
- 電話番号
- お問い合わせ内容詳細
がフォームの入力内容から自動的に反映されます。
また、{tracking_number}を入力しておくことで、自動的に問い合わせ番号が挿入されます。
自動返信メールの文を作成する際には、以下の記事に例文テンプレートがあるので、ぜひ参考にしてみてください。
>>コピペで使える!自動返信メールの例文テンプレートを用途別に紹介
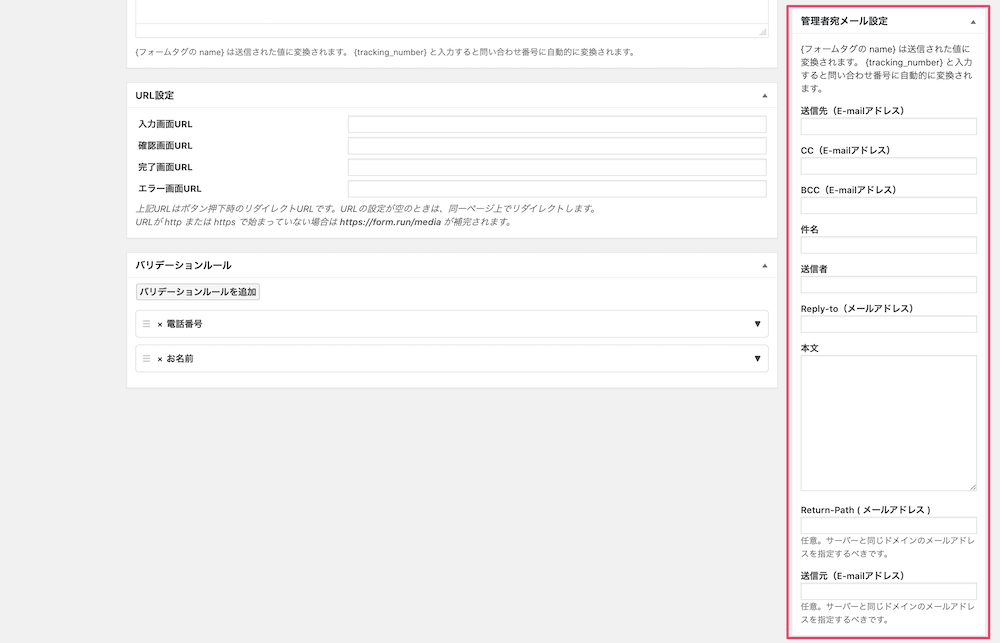
8. フォーム管理者への通知メールの設定
ユーザーが問い合わせをした際に、フォーム管理者に通知されるよう設定できます。
画面右側にある「管理者宛メール設定」から編集しましょう。

入力が必要な項目は以下のとおりです。
| ①送信先 (E-mailアドレス) | 通知メールを受信するアドレスです。 |
| ②CC (E-mailアドレス) | CCのメールアドレスです。 |
| ③BCC (E-mailアドレス) | BCCのメールアドレスです。 |
| ④件名 | 受信通知メールの件名です。 |
| ⑤送信者 | 受信通知メールの送信者名です。 |
| ⑥Reply-to (メールアドレス) | 受信通知メールに返信する際の、返信先アドレスです。 空欄のままでも問題ありません。 |
| ⑦本文 | 受信通知メールの本文です。 |
| ⑧Return-Path (メールアドレス) | メールが正常に送信できなかった場合に、送信するアドレスです。 空欄のままでも問題ありません。 |
| ⑨送信元 (E-mailアドレス) | 受信通知メールの送信元アドレスです。 未入力の場合は自動的にシステムのアドレスから送信されるため、空欄のままでも構いません。 |
⑦本文では、自動返信メールと同様に、「name」で設定した値を入力することでフォームから送信された情報を自動で挿入できます。
入力の際には、{name}のように、「name」で設定した値を{}でくくりましょう。
9. フォームをページに設置・公開
最後に、フォームをページに設置します。
「更新」をクリックして編集内容を保存してから、「フォーム識別子」をコピーします。コピーしたフォーム識別子を表示したいページに貼り付ければ、フォームの公開は完了です。

MW WP Formの機能
MW WP Formの応用的な使い方を知っておくと、さらに多くの場面で機能を活用できます。
確認画面のカスタマイズ
MW WP Formでは、確認画面の内容を編集可能です。
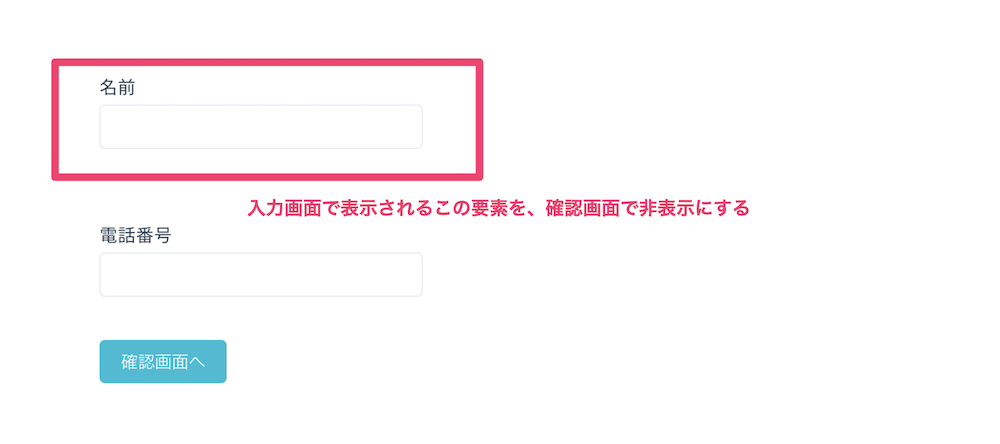
以下より、入力画面では表示する要素を、確認画面では非表示にする方法を紹介します。

MW WP Formの編集画面から、「テキスト」をクリックします。
編集したい要素に、次のように<span>タグとclassを付与しましょう。
ここでは、class=”test_class”としていますが、「test_class」の部分は自由に指定して構いません。
<span class = "test_class">名前 |

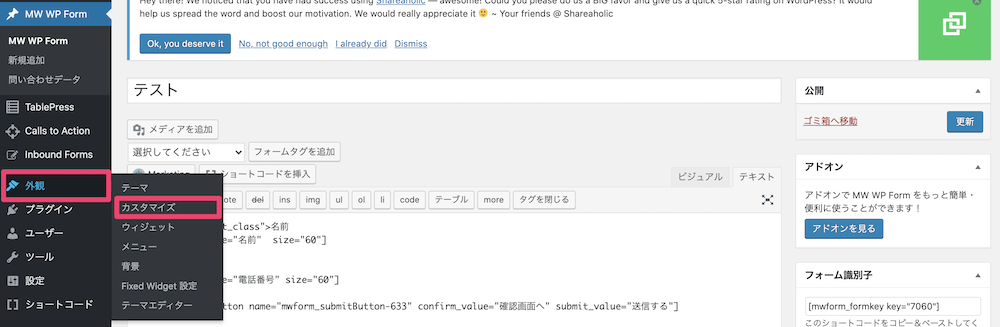
編集内容を保存し、「外観」>「カスタマイズ」をクリックします。

「追加CSS」をクリックし、次のように記述しましょう。
これで入力画面で表示される要素を、確認画面で非表示にできます。
.mw_wp_form_confirm.test_class{ |
なお、確認画面以外で特定の要素を非表示にしたい場合は、mw_wp_form_confirmを以下のように変更してください。
| 入力画面 | mw_wp_form_input |
| 完了画面 | mw_wp_form_complete |
CSVエクスポート機能
フォームに回答されたデータをCSV形式でエクスポートできます。
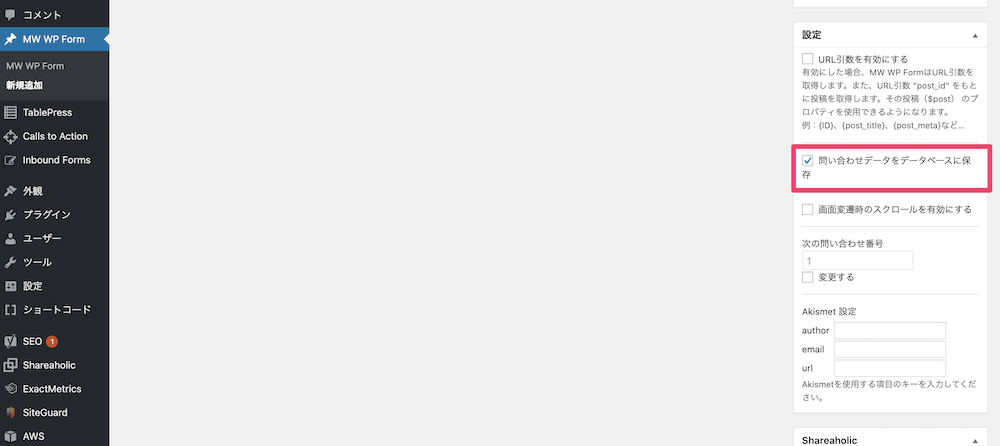
CSVエクスポートを行うためには、事前にデータベースへの保存を有効にしておく必要があります。MW WP Formのフォーム作成画面の右側にある「設定」から、「問い合わせデータをデータベースに保存」にチェックを入れましょう。

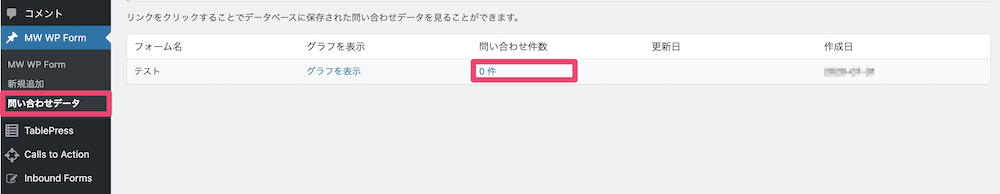
サイドバー に表示される「問い合わせデータ」をクリックし、「問い合わせ件数」にあるリンクをクリックします。
問い合わせ一覧画面下部の「CSVエクスポート」をクリックすればダウンロードが可能です。

MW WP Formをさらに便利にするプラグイン
MW WP Formを他のプラグインと組み合わせて使うことで、より便利な機能を使えるようになります。ここでは、おすすめのプラグインを2つ紹介します。
迷惑メールを防止できる「MW WP Form CAPTCHA」

https://plugins.2inc.org/mw-wp-form/add-on/mw-wp-form-captcha/
「MW WP Form CAPTCHA」は、フォームに画像認証を追加するプラグインです。
フォームにスパムメールが送信されることを防ぎます。
住所を自動入力する「zipaddr-jp」

https://ja.wordpress.org/plugins/zipaddr-jp/
「zipaddr-jp」は、郵便番号を入力した際に、住所が自動で入力されるようにできるプラグインです。
郵便番号を3桁と4桁に分けて入力欄を作ったり、都道府県、市町村別に入力欄を作るなど、細かなカスタマイズができます。
WordPressのサイトにフォームを設置するなら「formrun」がおすすめ

WordPressで作成したサイトにフォームを設置したいならば、formrunがおすすめです。
formrunでは、120種類以上のテンプレートを揃えたノーコードフォーム作成に加え、HTMLやCSSで自由にカスタマイズできるコード型フォーム作成も提供しており、幅広い種類のフォームに対応可能です。
基本的な操作はドラッグ&ドロップのみなので、初心者の方でも安心です。
フォームは入力者に最後まで入力してもらえなければ意味がありません。formrunにはストレスなく入力できるためのEFO機能が充実しています。
formrun最大の特徴は、顧客管理までを一貫して行える点です。フォームの回答や対応状況をカンバン方式で管理するため、対応漏れや二重対応を防止し、顧客満足度の向上に貢献します。
セキュリティ対策も万全でビジネスでも問題なく利用していただけます。
formrunで作成したフォームはWordPressに簡単に設置可能です。下記ではその方法について詳しく解説しているので、具体的な流れを知りたい方は合わせてご確認ください。
>> WordPressで作成したホームページにフォームを埋め込む方法
まとめ
ホームページやサービスサイト、ブログには、問い合わせフォームの設置は必須です。MW WP Formを活用すれば、コードの知識がなくても、簡単にフォームの作成・設置ができます。
ただし、開発が終了し今後の採用は控えるいることが公表されていることから、他のツールでフォームを設置するようにしましょう。
より簡単にフォームを作成・設置したい方は、Webサイトに埋め込めるフォーム作成ツールの導入がおすすめです。
フォーム作成ツールformrunは、最短30秒ほどでデザイン性の高いフォームを作成でき、簡単にWebサイトに埋め込めます。無料から始められるので、ぜひ活用してみてください。
MW WP Formに関するよくある質問
ここではMW WP Formについて、よくある質問を取り上げて解説します。
MW WP Formとは?
MW WP Formは、フォームを作成・設置できるWordPressのプラグインです。シンプルなコードだけでフォームを編集でき、多くのユーザーに利用されています。
MW WP Formにはどんな機能がある?
フォームを作成・編集する機能に加え、フォームのデザインをカスタマイズする機能、保存したデータをグラフで表示する機能があります。また、フォームの入力画面だけでなく、送信前の確認画面や送信完了画面の作成も可能です。
MW WP Formの費用は?
無料で使用できます。