CMS(Contents Management System、コンテンツ マネジメント システム)は、HTML・CSSなどのプログラミング言語を用いずに、Webサイトに表示するコンテンツを管理できる機能です。初心者がブラウザ画面の簡単な操作のみで情報を管理・発信できる仕組みとして、多くのサイト制作ツールに搭載されています。
国内の50万人以上が登録している制作ツールStudioにもCMS機能があり、「Studio CMS」としてリリースされています。専門知識がないユーザーでも、手軽にブログの更新・ホームページの公開に取り組める便利な機能です。その一方、操作がわからず更新作業につまずいてしまうユーザーが一定数います。
うまくいかない原因のひとつが、Studio CMSで使われている独特の用語です。
そして、デザイン編集画面とコンテンツ管理画面でそれぞれできる操作を理解し、適切に操作する必要があります。
Studio CMSを使いこなせるよう、本記事ではStudioでWebサイトを制作・公開するまでの流れを、用語解説と実際の画面を交えて解説します。あわせて、StudioならではのCMS機能の詳細や、使いこなすためのポイントをまとめました。
▼Studioと連携してデザイン&機能にすぐれたフォームが作成できます!
弊社が提供しているフォーム作成サービス「formrun」は、2020年よりStudioと連携をスタートしました。Studioで制作したWebサイトの管理画面上から、簡単操作でお問い合わせやアンケートに使えるフォームを設置できます。
>>formrunがWebサイト作成ツール「STUDIO」との連携を開始しました
多種多様なテンプレートを選択して、必要事項を入力するだけでOK!誰でも簡単に、洗練されたデザイン&高機能なフォームを準備できます。ご興味があればあわせて以下の情報をご確認ください。
▼formrunについて知りたい方はこちら
>> formrun公式ページURL
Studio CMS機能で記事を作る!アカウント登録から公開までの流れ
Studio CMSを利用してサイトを作るには、Studioアカウントに登録の上、記事に載せるコンテンツやデザインを設定する必要があります。実際に記事を作って公開するまでの流れを、Studio画面とともにまとめました。
アカウントを作成する
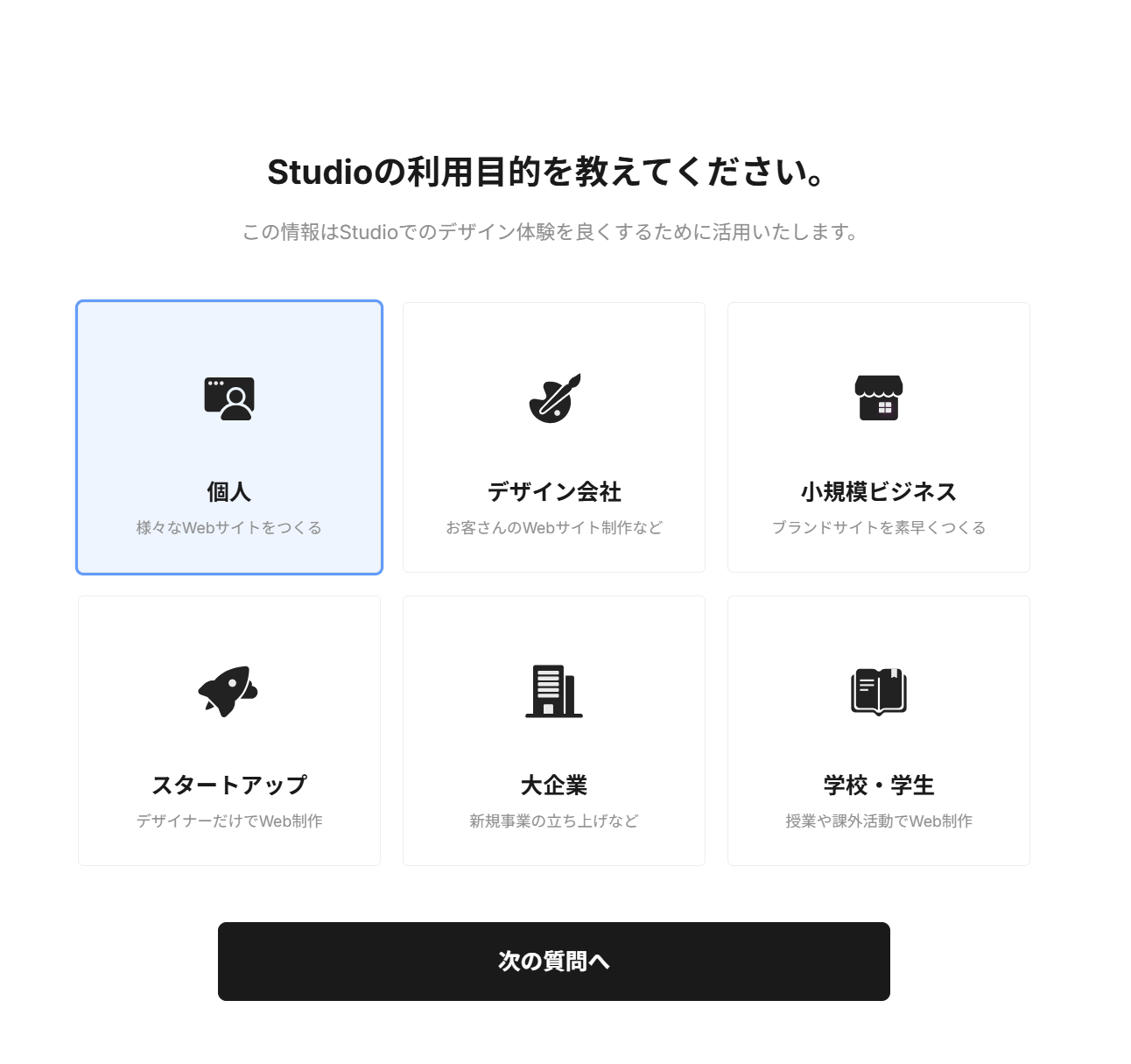
Studioを操作するのが初めてであれば、まずはアカウント登録からはじめましょう。メールアドレス・パスワードを設定するほか、FacebookやGoogleアカウントを使って登録する方法があります。新規登録時は、Studioから利用目的をはじめ簡単なアンケート画面が表示されるため、自身の状況にあわせて回答してください。


Studioでは、サイト制作をはじめる前のチュートリアルが用意されています。「画像を配置する」「テキストのサイズを変更する」などの基本操作を、実際の編集画面に沿って体感できますので、指示通り進めてください。StudioはじめWebサイトの制作ツールは、常にアップデートを繰り返しています。画面の様相はタイミングにより変わるため、最新の編集画面がどのような表示なのかを知るために、指示通りチュートリアルを受けるのがおすすめです。

プロジェクトを作成する
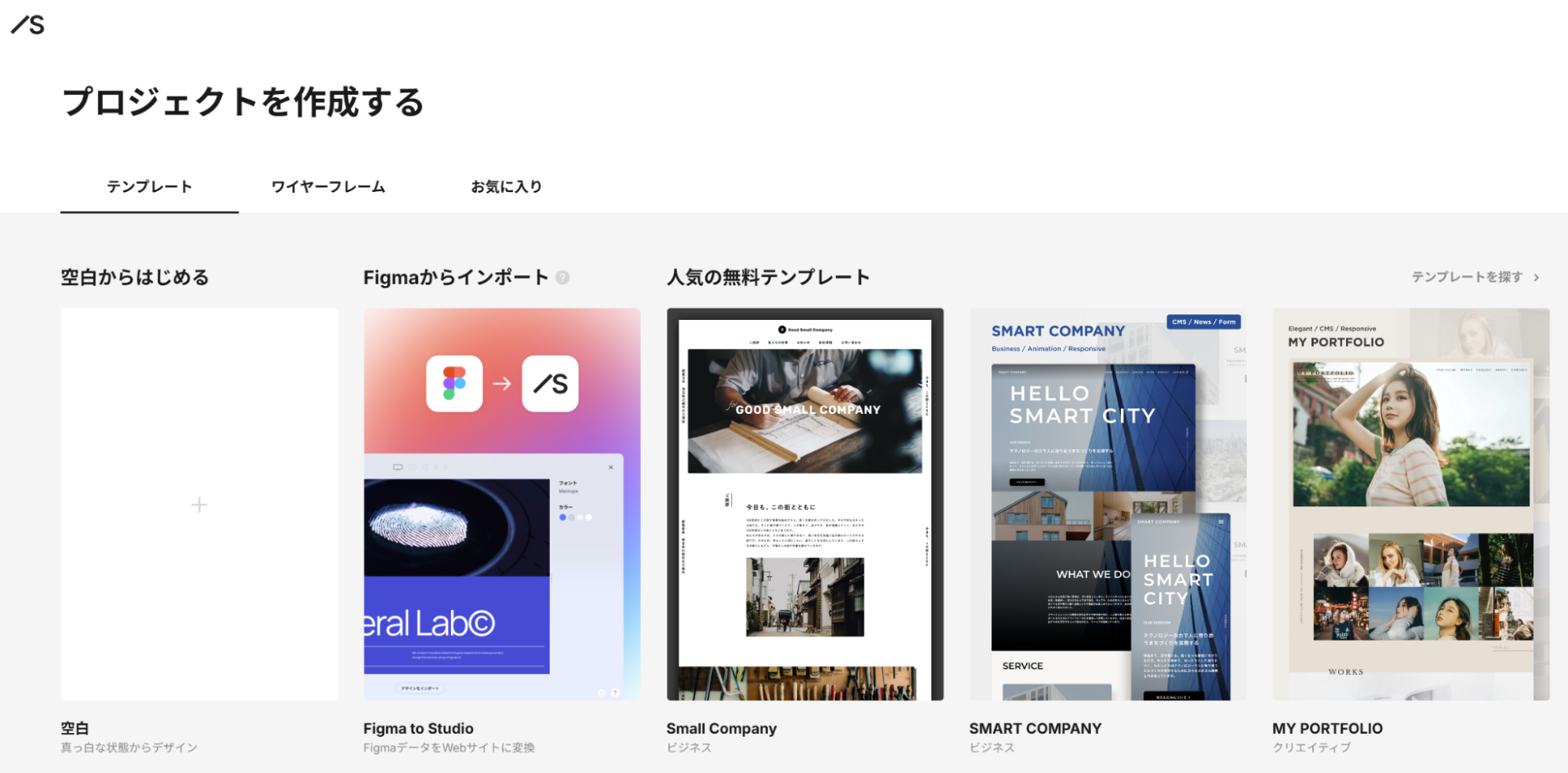
Webサイトを制作するには、はじめに「プロジェクト」を立ち上げる必要があります。
プロジェクトとは、Webサイト単位で設定する名称のことです。Studioでは、デザイン編集やコンテンツ作成といったサイト構築作業を、プロジェクト単位で管理できます。

画面の指示に従って、テンプレートを選んだり名称をつけたりしましょう。
CMSページを作成する
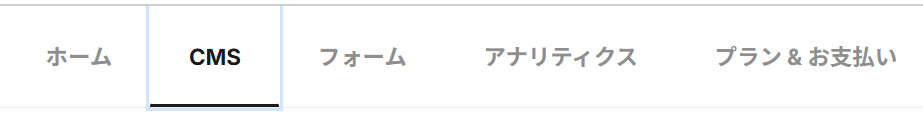
プロジェクト内でCMSを使えるよう、コンテンツやデザインに着手する前に、CMS機能を有効にする必要があります。ダッシュボードの上部にある複数タブの中から、[CMS]と表示されている箇所を選択してください。

開いたページが[CMSダッシュボード]です。ダッシュボードから[CMSをはじめる]を選択すると、CMS機能を有効にできます。一から設定できるだけでなく、記事・投稿者・タグが標準装備されているテンプレートを用いてスタートできますので、初めての場合は利用してください。

プロジェクト作成時に選択するテンプレート次第では、最初からCMS機能を実装している場合があります。その場合は、細かい選択画面は表示されないため、気にせず次のステップに進んでOKです。
コンテンツブロックを追加・編集する
大枠の準備ができたら、いよいよコンテンツの準備です。Studioはコンテンツを作成・管理する画面と、デザインを編集・調整する画面がわかれており、別々に設定する必要があります。コンテンツを追加・編集する際、Studioでは「モデル」と「アイテム」を設定する仕様となっています。この2つの意味を把握することが重要です。
モデルとは、記事や著者といったコンテンツの組み合わせを指すグループのようなもので、アイテムとは、モデルに登録するコンテンツのことです。
記事タイプのモデルに登録した「記事」や、ユーザータイプのモデルに登録した「著者」の情報がアイテムとなります。ひとつのモデルに、複数のアイテム(記事・著者など)が組み込まれているイメージで考えるとよいでしょう。

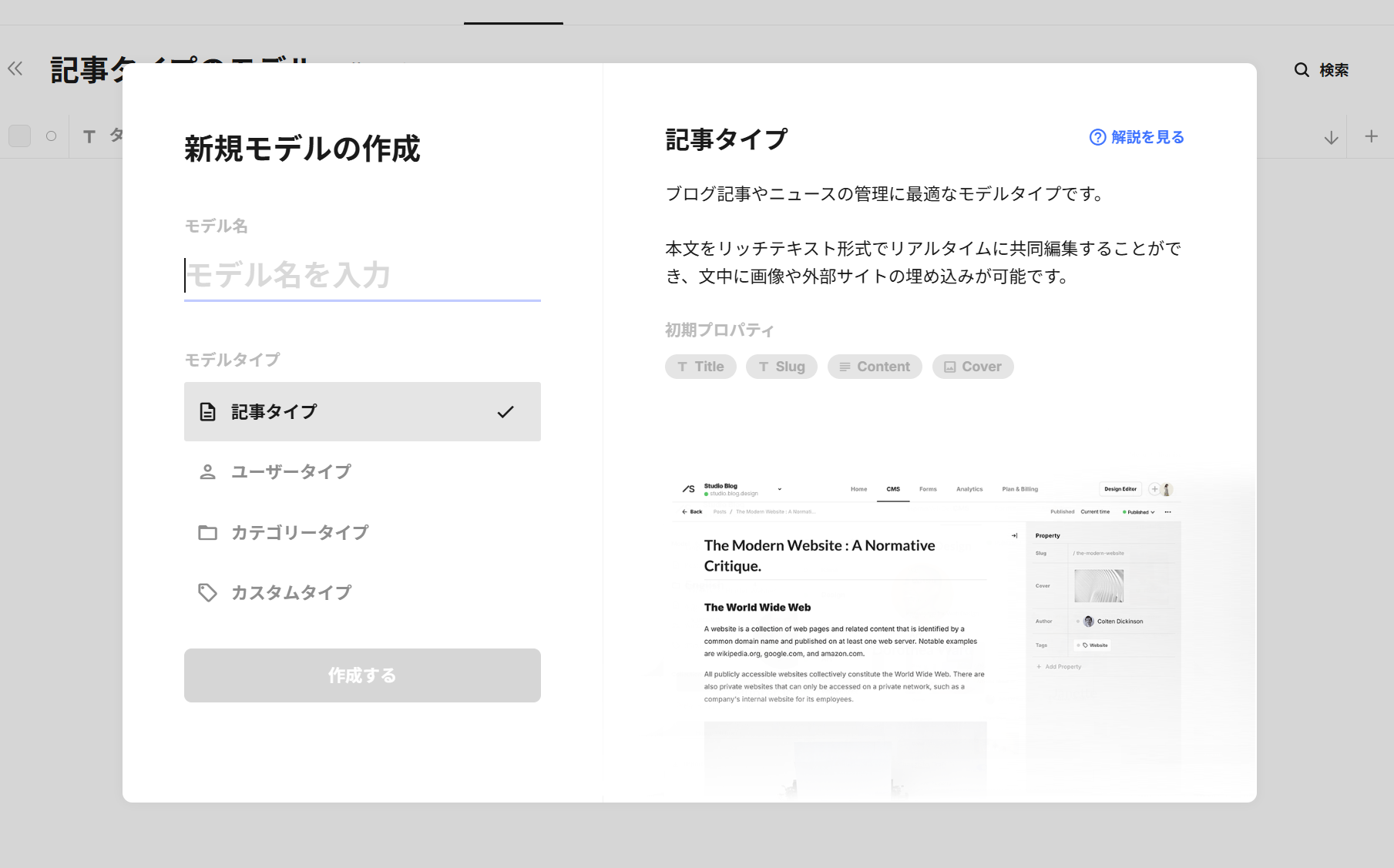
モデルは以下の4種類から選択できます。サイトに掲載するページを想像しながら、コンテンツを整理する型を選んで追加・編集・管理していくイメージです。
モデル名 | 概要 |
記事タイプ | ・記事更新に適したモデル ・ブログ、新着情報管理におすすめ ・タイトル+文章を表示できる ・文中に画像やリンク設定も可能 ・リアルタイムな共同編集が可能 |
ユーザータイプ | ・人物紹介に適したモデル ・メンバー紹介、著者紹介におすすめ ・メンバーごとの詳細ページが作成可能 ・テキスト、画像の設定が可能 |
カテゴリータイプ | ・種類分けして表示するのに適したモデル ・サービス紹介、商品紹介におすすめ ・ほかのモデルにあるアイテムをカテゴリー分けして管理できる ・テキスト、画像の設定が可能 |
カスタムタイプ | ・自由に必要な要素を盛り込めるモデル ・テキスト、画像の設定が可能 |
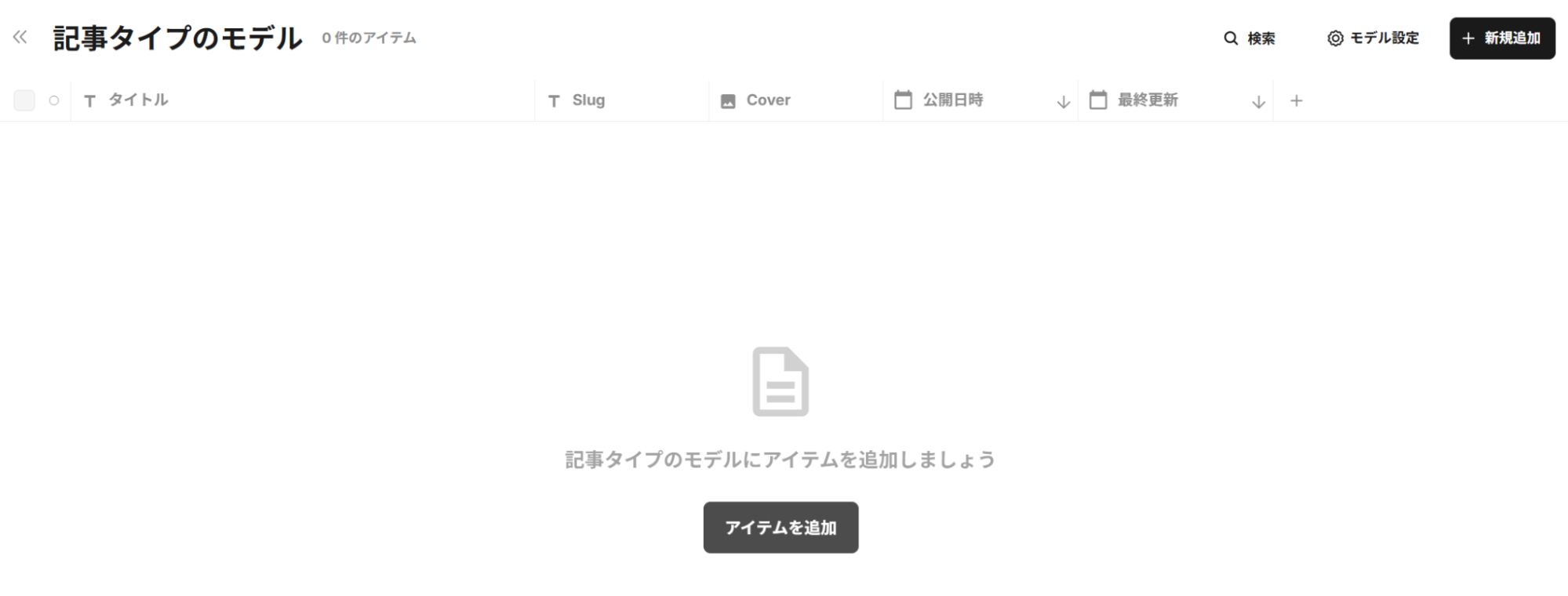
モデルに登録する記事・著者といったコンテンツを、Studioでは「アイテム」と呼びます。

たとえば企業のホームページをStudioで制作する場合、ユーザータイプのモデルに社員の情報をアイテムとして登録すると、公開するサイト上で“顔写真+名前+説明書き”のかたまりが表示できるようになります。また、記事タイプのモデルに自社のサービス紹介文章をアイテムとして登録し、カテゴリータイプのモデル内で種類ごとに整理すれば、複雑な事業の中身をわかりやすく説明可能です。

モデルとアイテムの組み合わせは、発想次第でさまざまな工夫を凝らせます。サイト上の見栄えは別ページのデザインエディターで編集できるので、まずは発信したい情報を整理し、モデル・アイテムに登録していきましょう。
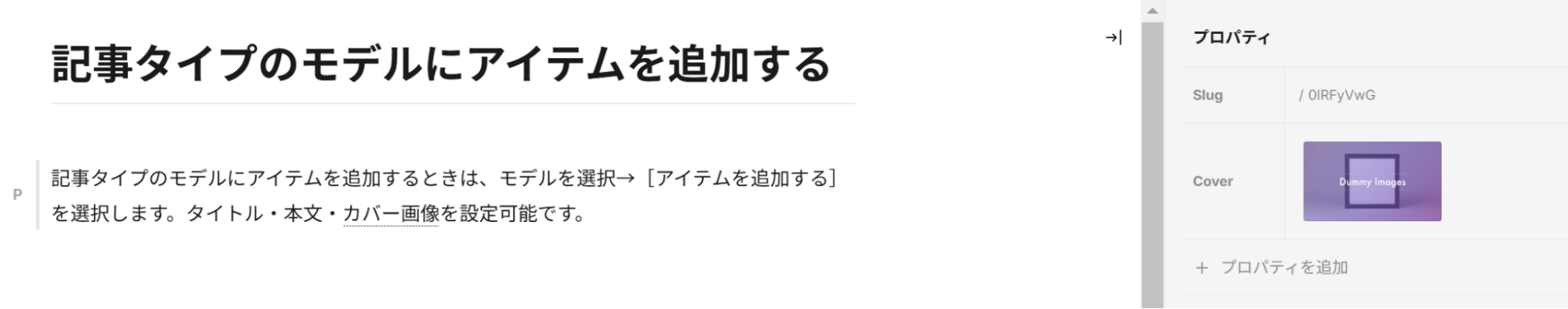
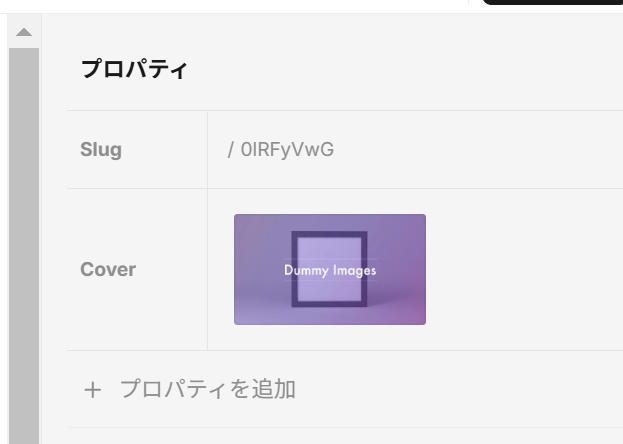
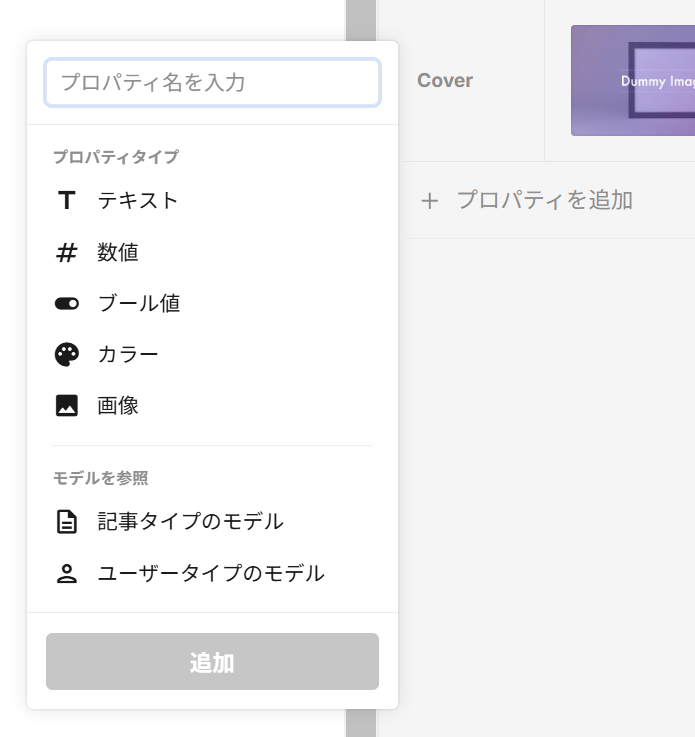
アイテムを作成・登録する際は、「プロパティ」を編集することで、フォントの大きさや色、画像のサイズ変更が可能です。


具体的には以下のプロパティを設定できます。コンテンツの見た目やわかりやすさに影響するため、まずは一通り試してみて、情報にあわせてさまざまなプロパティを設定するのがおすすめです。
モデル名 | 概要 |
テキストプロパティ | ・文字列を設定するプロパティ ・改行あり/なしを選べる ・外部サイトへのリンク設定も可能 |
画像プロパティ | ・画像をアップロードし貼り付けるプロパティ ・カバー写真の設定も可能 |
ブール値プロパティ | ・表示する/しないを選択できるプロパティ ・同じカテゴリーの中で、特定の記事にだけアイテムを表示できる <例>特定の記事に「新着情報」バッチを付ける 等 ・表示する条件を設定できる |
数値プロパティ | ・数値情報を設定できるプロパティ ・テキストで数値を表示できる ・文字サイズや画像サイズの数値情報を紐づけて管理可能 |
カラープロパティ | ・色の情報を設定できるプロパティ ・テキストのや背景の色を変更できる |
参照プロパティ | ・ほかのモデルで登録したアイテムを参照するプロパティ <例>記事タイプのモデルで登録した記事に、ユーザータイプのモデルで登録した著者情報を紐づける 等 |
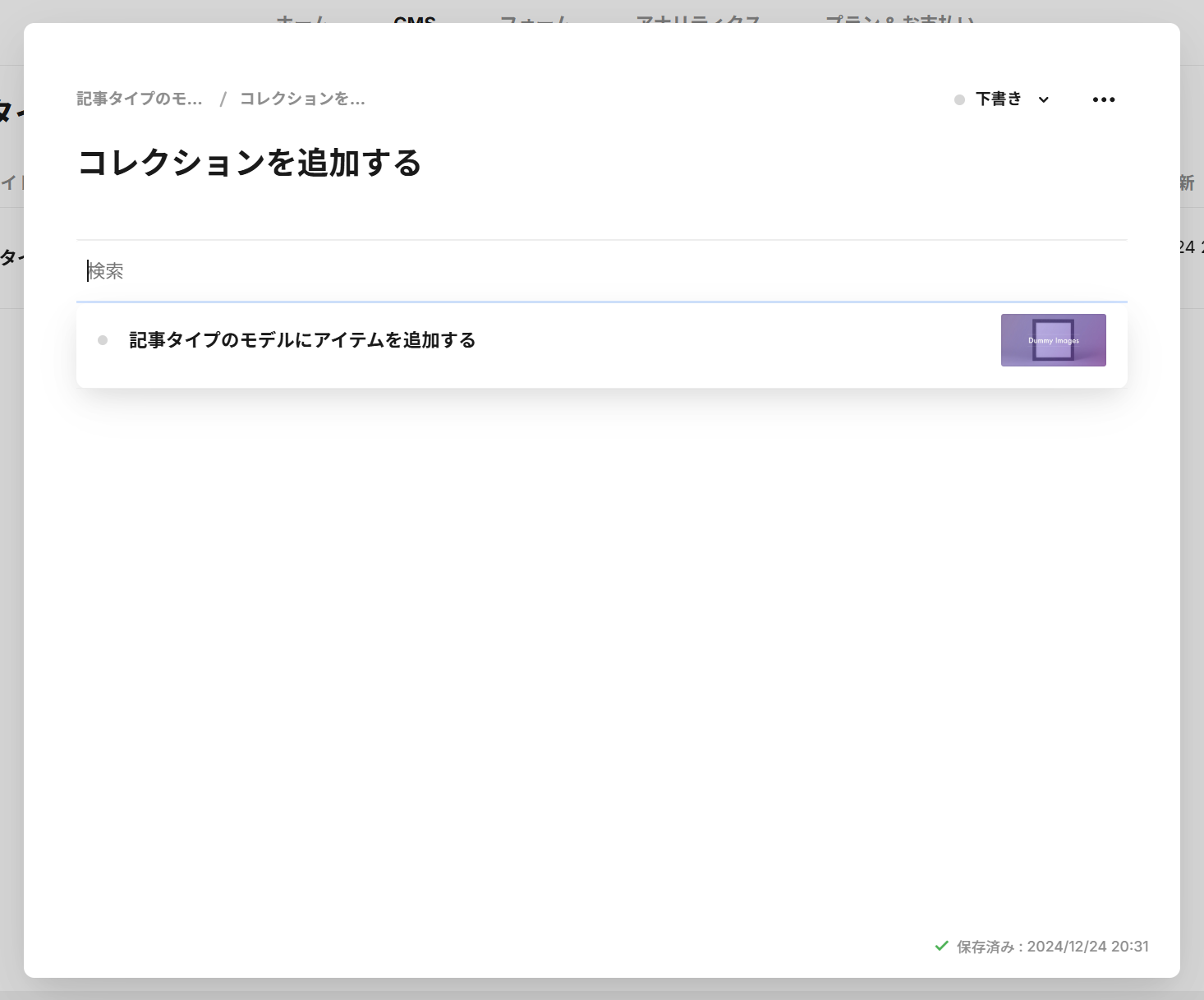
各モデルで登録したアイテムの一部をとりまとめてサイトに使いたい場合は、「コレクション」が便利です。
コレクションとは、モデルに登録したアイテムを任意に組み合わせたセットのことです。ひとまとめで見せたいアイテムを種類分けしたり、日付順に並んだアイテムを見せたい順番に並び替えたりできます。
たとえば、記事タイプのモデルに登録した記事の中からおすすめの記事をピックアップして表示させる場合は、コレクションにおすすめ記事として登録し、ページに紐づけます。


デザインエディターで動的ページを作成する
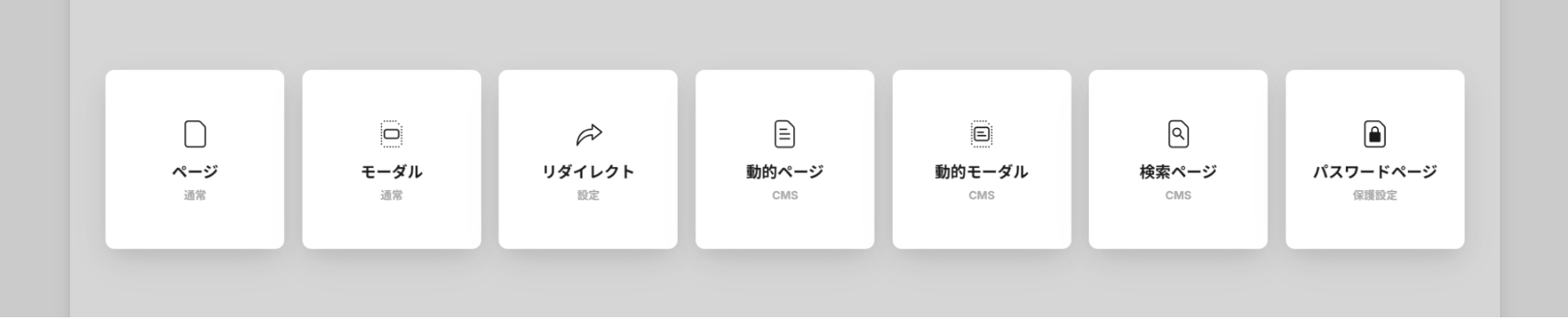
CMSダッシュボードでコンテンツの登録ができたら、公開するWebサイトのデザイン・表示を整えます。Webサイトのページを作成する上での管理画面がデザインエディターです。画面右上に表示される[デザインエディター]ボタンを選択すると、編集画面に遷移します。

デザインエディターでは、CMSを介さない静的ページやポップアップで表示する画面(モーダル)を作成できます。CMSを使って登録したアイテムをページに反映させられるのが[動的ページ]です。

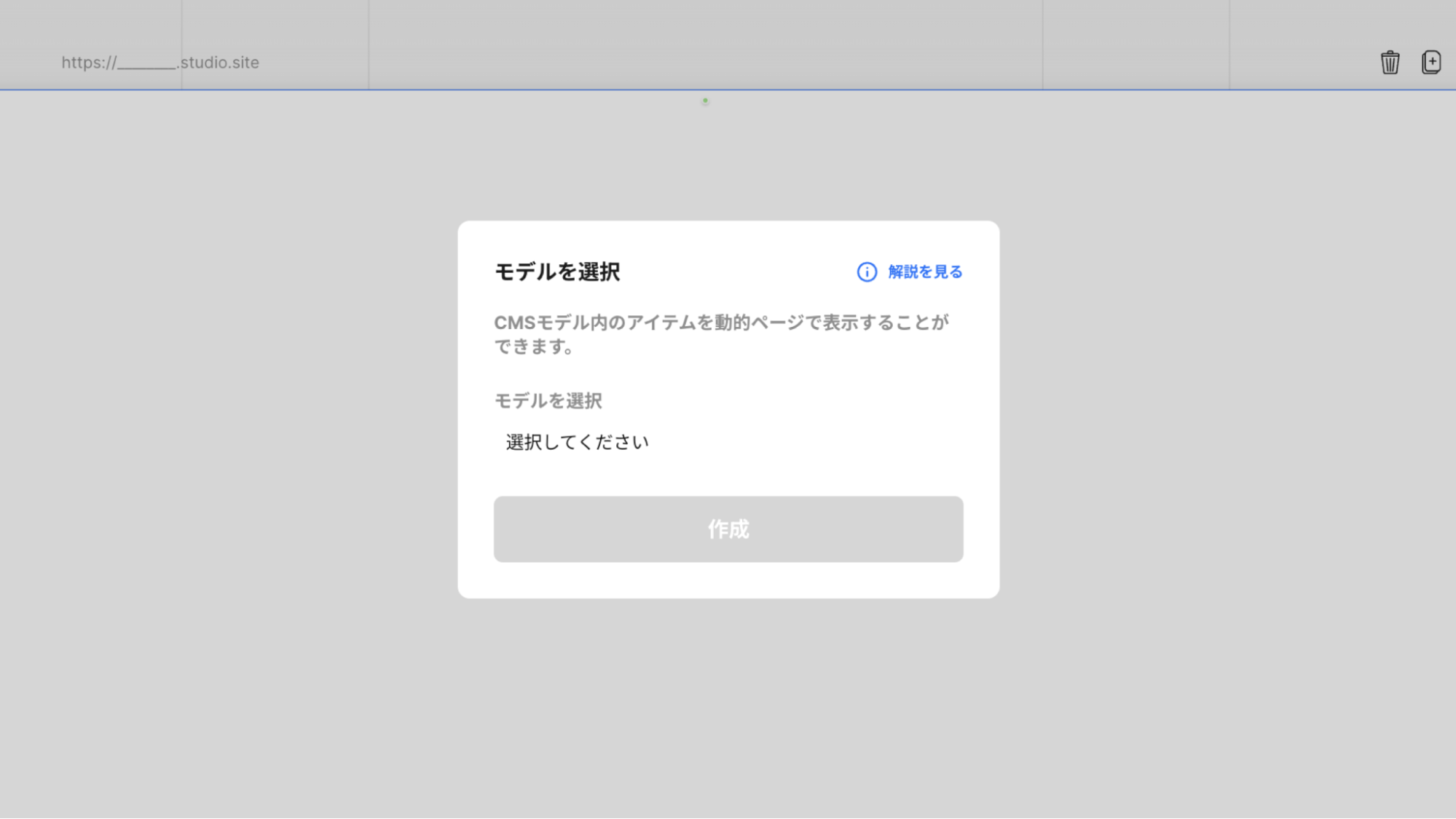
動的ページを新規で作成すると、ページに表示したいモデルを選択する画面が表示されます。登録したモデルを選んで、事前に登録したアイテムのデータを紐付けましょう。
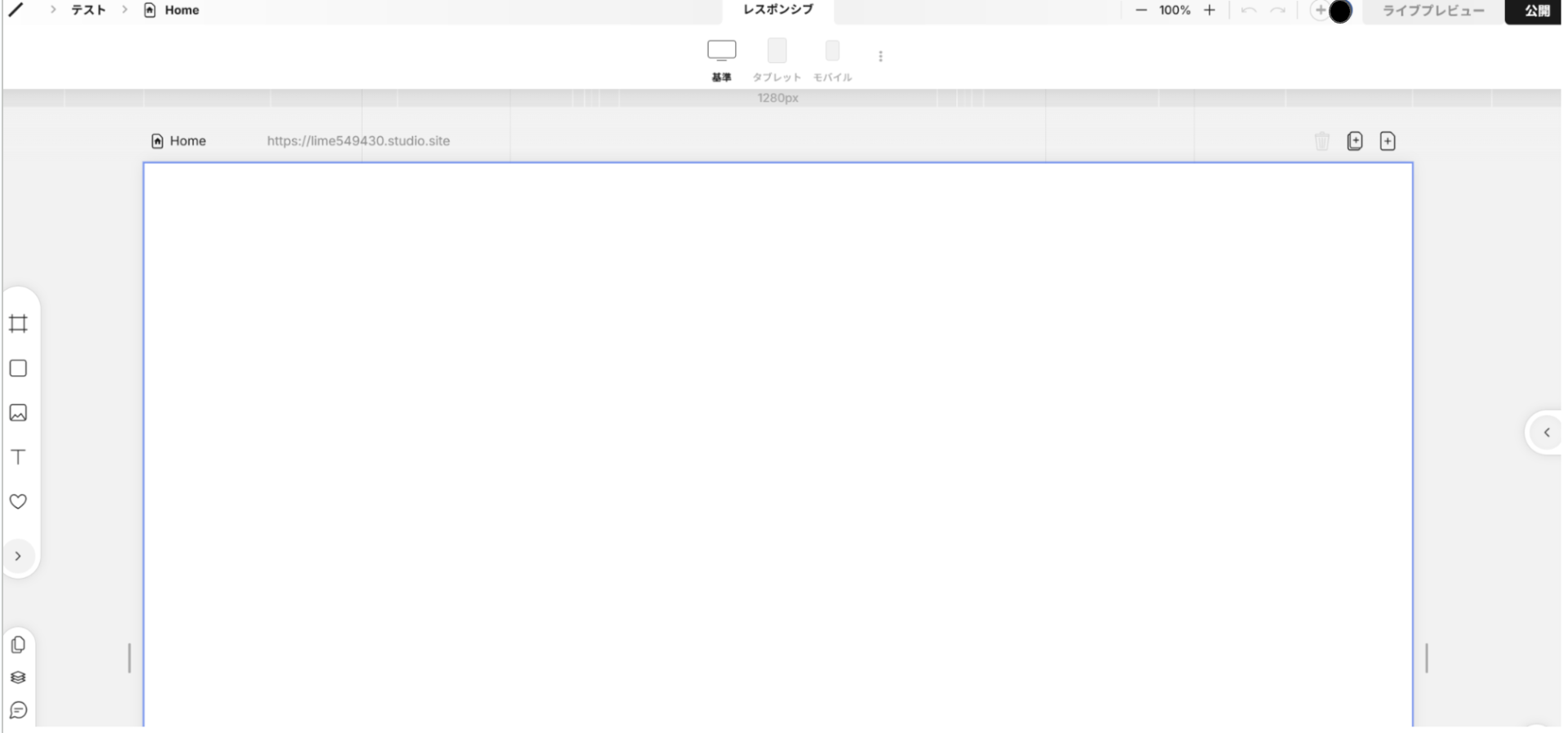
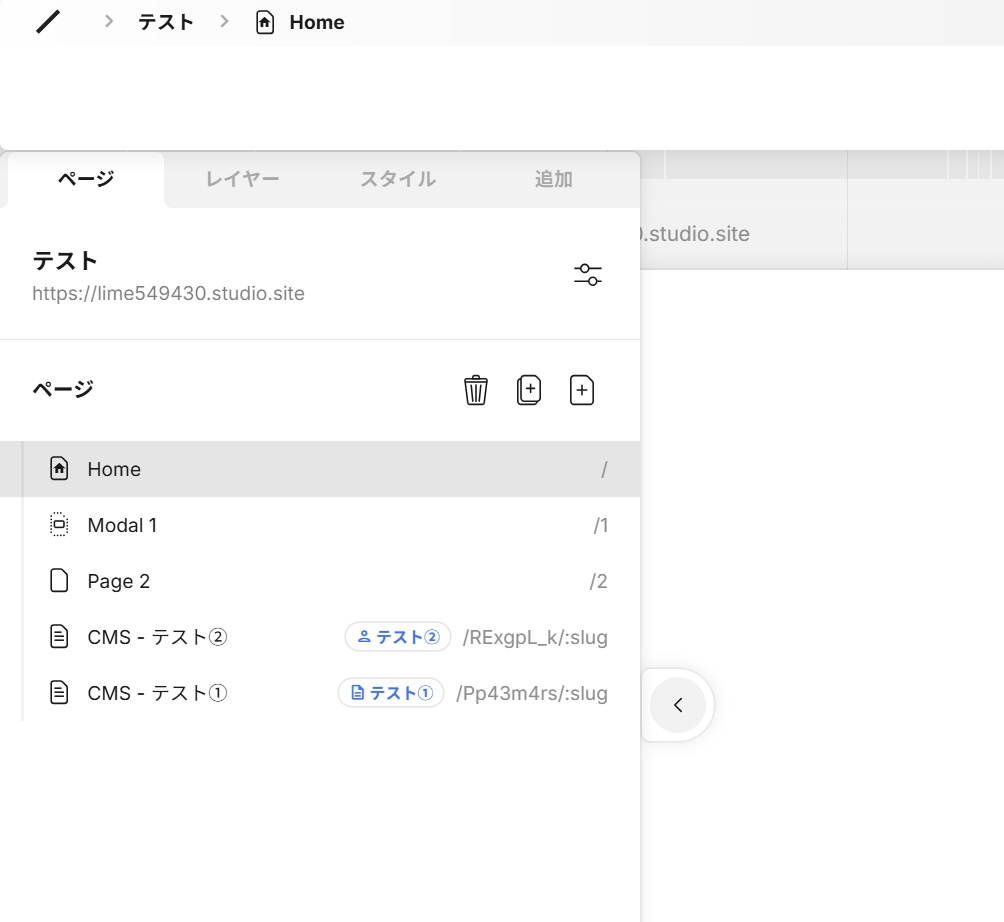
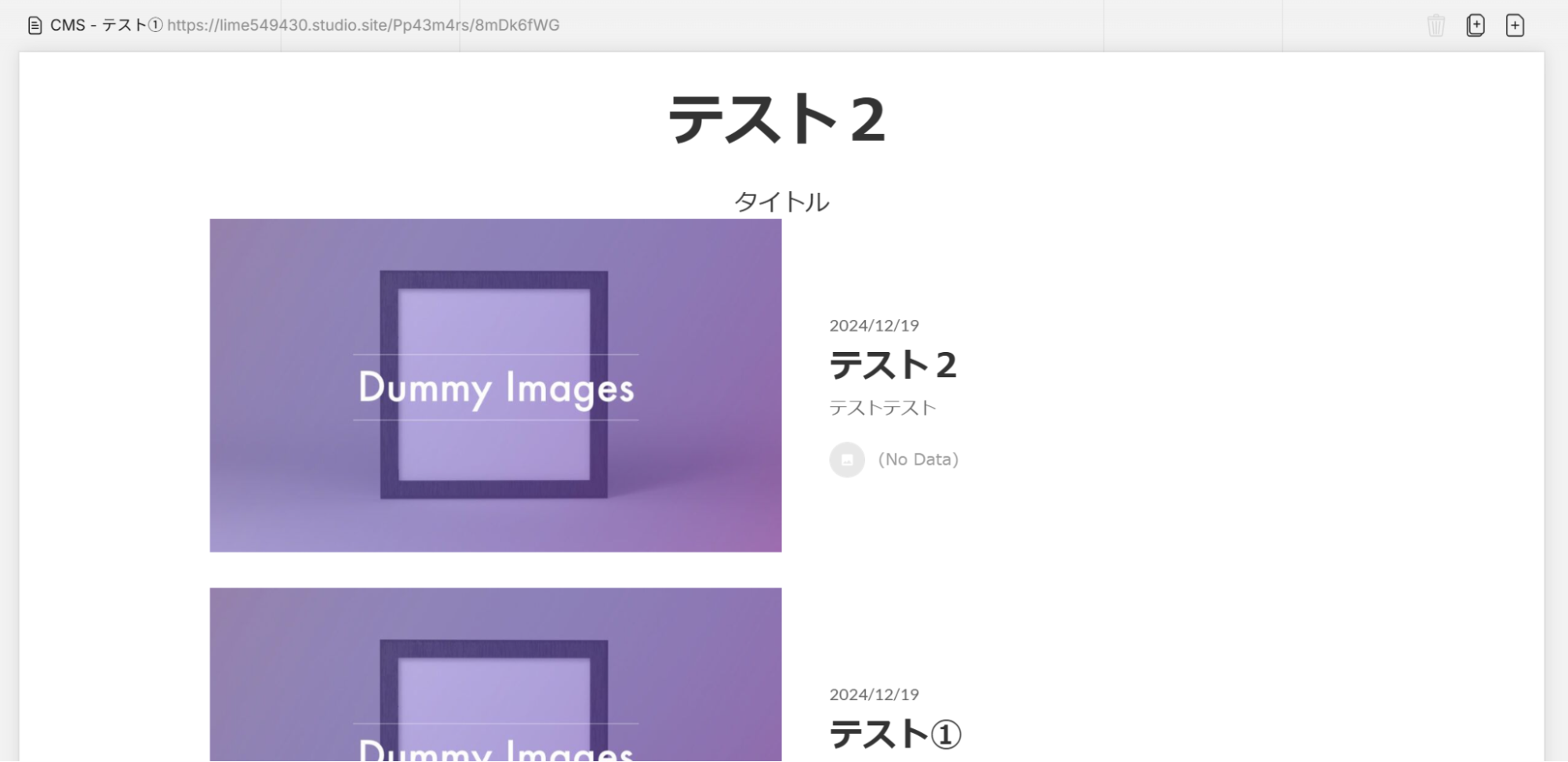
動的ページの制作はこれで完了です。タイトルのみ表示されたデフォルトのページが出てくるので、ダッシュボードで登録したコンテンツを加えて、デザインを整えていきましょう。作成したページは画面左の一覧画面から確認でき、ページごとに修正を加えられます。

デザインを整える
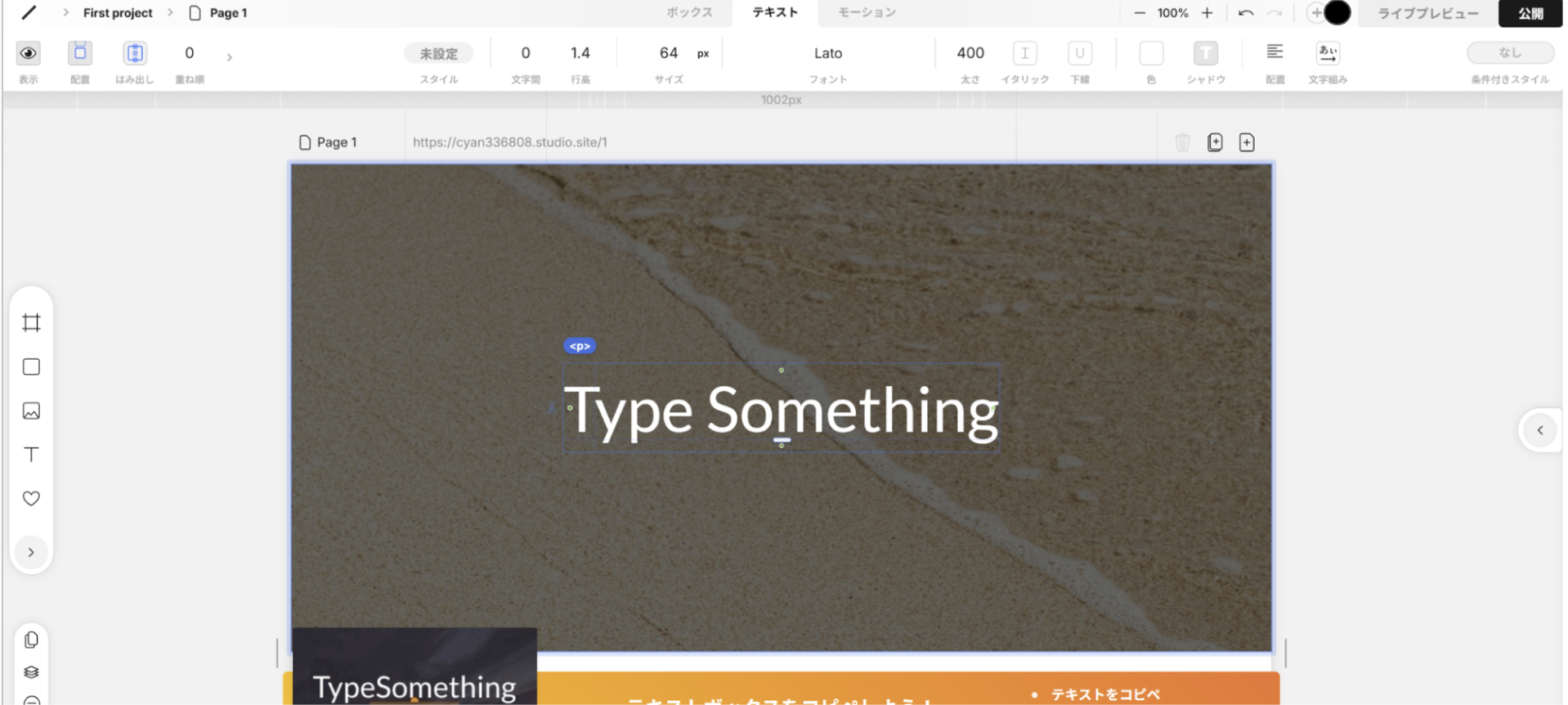
ページの準備ができたら、ページ内にコンテンツを表示し、デザインを調整して見栄えを整える段階です。Studioでは、ページ内に「ボックス」を設置し、色やサイズを調整してデザインを決定します。
ボックスとは、テキストや画像を設置する枠のことです。ページの中にあらかじめボックスを配置し、その中にテキストや画像といったコンテンツを盛り込んでいきます。
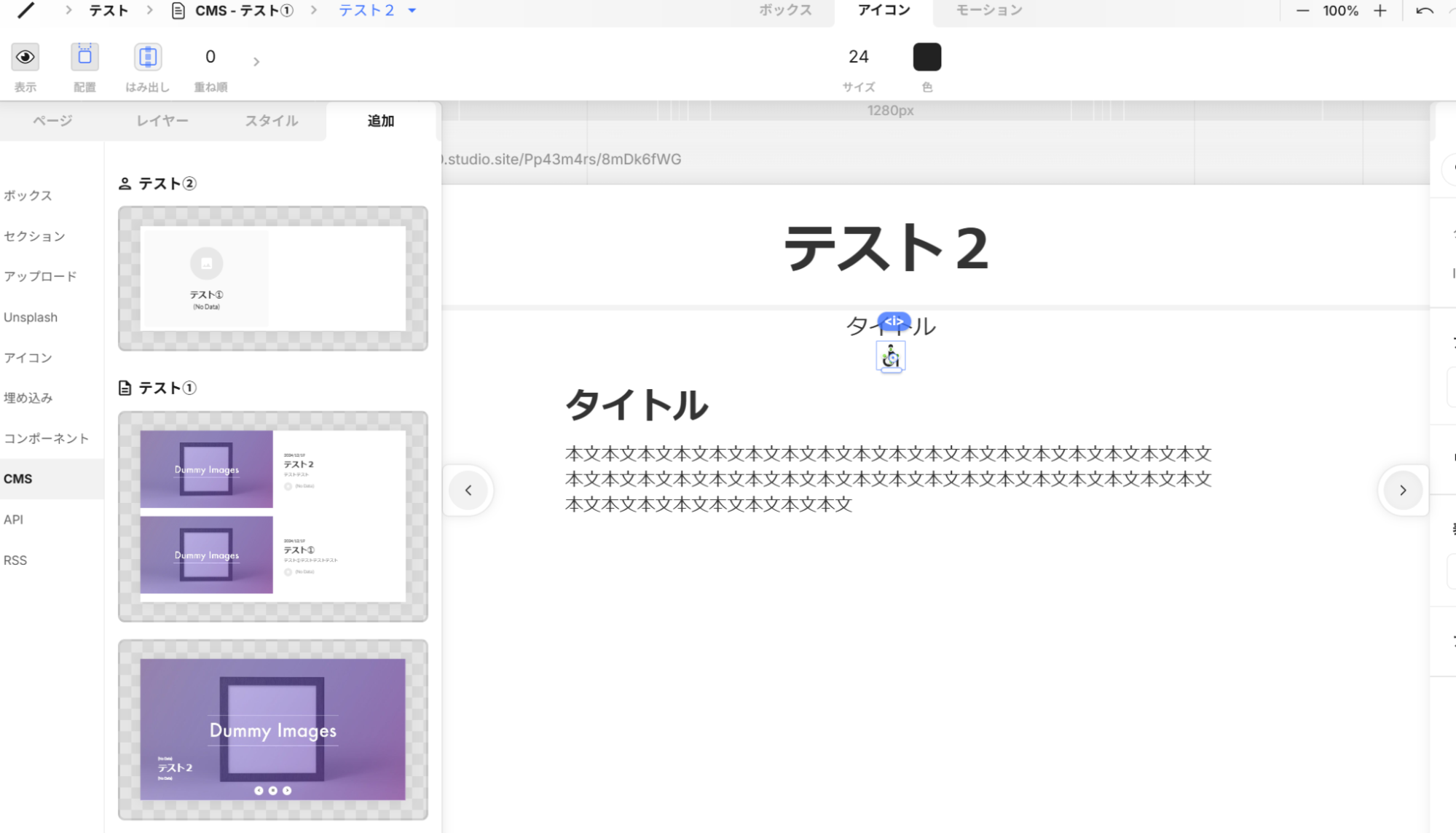
CMSダッシュボードで登録したコンテンツの反映は、画面左の[追加]から、[CMS]の項目を選べばOKです。表示形式がいくつか提案されますので、好きな表示形式を選んでください。コンテンツのタイトル文言や画像を変更したい場合は、CRMダッシュボードに戻って編集し直せば反映されます。


ボックスで載せられるのは、CMSダッシュボードで登録したコンテンツだけではありません。テキストや画像のボックスを設置して、説明文や写真といった要素を追加できます。そのほか、検索窓を設置したり、YouTubeやSNS情報を埋め込んだりと、自由度の高い編集が可能です。想像力をはたらかせて、自由に活用しましょう。
ページを公開する
ページごとにテキストや画像を設置できたら、公開作業を行いましょう。Studioはページ(記事)単位で公開設定をする必要があります。最初は画面右上のステータスが[下書き]になっているので、[公開する]を選択して切り替えてください。


[ライブプレビュー]を選択すると、編集画面で調整したページの出来栄えを確認できます。公開すると世に情報が発信されてしまいますので、公開前に表示内容をチェックしておくのがおすすめです。
サイトを公開する
ページの準備が整ったら、ドメインを取得してサイトを公開しましょう。ドメインはサイトを識別する個別のIDで、一般的にURLの末尾に記載された英数字を指します。Studioを無料プランで利用している場合は、Studioであらかじめ設定されているサブドメイン(任意の英数字+.studio.site)を設定して公開します。
有料プランの場合は独自ドメインを外部で取得し、サイトに適用可能です。独自ドメインについて詳しく知りたい場合は、以下の記事を参照してください。
>>独自ドメインとは?メリット・デメリットや取得方法を徹底解説
サイトの編集・更新をする
Webサイトは公開してからが本番です。作成したWebサイトの閲覧が増えるよう、新しい情報をアップデートしたりコンテンツを増やしていきましょう。
サイトの編集・更新は、CRMダッシュボードとデザインエディターを駆使して進めます。各モデルに登録するアイテムを増やして、随時公開してください。チームで運用する場合は、あらかじめ更新ルールを決めて運用するのがおすすめです。「いつまでに、誰が、何をやるのか」記事としてアップするコンテンツの企画・執筆・公開作業といったタスクを洗い出しましょう。そして、担当者と期日を可視化してチーム内に共有し、更新が途絶えないよう工夫しましょう。
Studio CMSの機能は?
Studioを利用すると、誰でも簡単にWebサイトを制作できます。ただ開設するだけでなく、Studioに搭載されているCMS機能を使って、記事コンテンツの公開や、デザイン調整が容易に可能です。具体的に何ができるのか、Studio CMSに搭載されている便利な機能をご紹介します。
▼そもそもStudio自体がどういうサービスなのかを知りたい場合は、こちらの記事をご覧ください。
>>【事例あり】STUDIOとは?ノーコードでホームページを作成できる機能紹介
コンテンツ管理
記事や画像といったコンテンツの情報を順次追加・管理できるのは、Studio CMSに搭載されている主要な機能のひとつです。Studioでは、コンテンツを管理するCMSダッシュボードと、デザインを編集するデザインエディター、2種類の管理画面でサイトを構築します。CMSダッシュボード上では、コンテンツの形式を決めるモデル・アイテムを設定することで、サイトに公開する情報の追加・管理が可能です。
登録するコンテンツは、タイトル・画像・文章といった情報が項目ごとにわかれ、ダッシュボードに一覧化して表示されます。これまでにどのような情報をサイトで公開したか一目で把握でき、新しいコンテンツを追加・修正するのに便利です。コンテンツを複製して編集をかけたり、フォント・色の要素をそろえたりする作業が画面ひとつで完結し、コンテンツの品質向上に貢献します。
リアルタイムでの共同編集
複数人で編集をする場合は、Studio CMSの共同編集機能が効果的です。リアルタイムで複数人が同時にアクセスし、コンテンツを増やしたりデザインを調整したりできます。記事の執筆・公開作業をチーム内で分担する場合、メンバーが遠方で作業しなければならない場合におすすめです。
記事の公開予約
記事の公開タイミングは、Studio CMSの予約機能により自身で設定してコントロールできます。「指定の時間に公開したいけど、ほかの仕事があって管理画面に入れない…」といった状況にピッタリの機能です。CRMダッシュボードからアイテムの公開設定をする際、カレンダーで公開の日程・時間を入力するだけで、公開の予約が完了します。
SEO対策
Studio CMSに標準搭載されている機能を用いて、SEOの対策に取り組めます。SEO(Search Engine Optimization、検索エンジン最適化)は、Google・Yahoo!といった検索エンジンでキーワード検索した際に、制作したWebサイトをなるべく上位に表示させるための取り組みです。Studio CMSでは、以下のようなSEO対策機能が搭載されています。
・検索結果やSNSシェア時に表示される説明文(description)を設定できる
・SNSシェア時に表示されるカバー画像(OGP画像)を設定できる
・検索エンジンにサイト構造を知らせるHTMLタグを設定できる
・記事に使用する画像を説明するalt属性のテキストを設定できる
ライター権限機能
複数人での執筆を想定しているStudio CMSの注目すべき機能が、ライター権限機能です。ログインするアカウントは、個別に権限設定を付与できます。外部の協力者と協同でサイト運営する際に、執筆に関わるダッシュボードのみ編集可能にするなど、万が一のヒューマンエラーを防ぐのに有効です。ライター側が意図せず誤ってデザインをいじってしまうリスクを防げるので、安心して執筆してもらえます。
WordPressからの移行
ほかのWeb制作ツールを利用しているユーザーがStudioに移行する際、CMS機能でスムーズにリニューアルできます。WordPress上で作成した記事・カテゴリー・タグといった要素は、XMLファイルに変換して、Studioに一括でインポート可能です。
具体的な方法は、Studioのヘルプサイトから調べられるので、必要に応じて参照してください。
>>WordPressエクスポートファイル(.xml)をStudioにインポートする | Studio Help
Studio CMSでできないこと
Webサイト制作の便利な機能が数多く実装されているStudio CMSには、実装されていない機能がいくつかあります。Webサイトづくりでつまずかないために、Studio CMSでできることだけでなく、できないことを理解しておきましょう。
記事をランキングで表示する
閲覧が多く表示されている記事をランキング形式で表示する機能は、Studio CMSに搭載されていません。ランキング形式で表示する場合は、ランキングで表示する記事を自分で選んで、Studio CMSのコレクション機能で“ランキング記事”として登録し、ページに反映させるという手順を踏みます。自動でなく手動での作業となり、更新に手間がかかる点は考慮が必要です。
ページネーション機能の作成
複数のページに分割表示するページネーション機能をうまく活用すると、ページ内のコンテンツ量が調整され、ユーザーが情報を読みやすくなったりページの読み込みが早くなったりするメリットがあります。Studio CMSにはページネーション機能が搭載されていないため、利用したい場合は注意が必要です。Studio CMSでは、膨大なコンテンツをスマートに表示する代替機能として、「もっと見る」ボタンを設置する機能が搭載されています。
複数のタグでの絞り込み
あらかじめ公開する記事にタグを設定しておくと、ユーザーが興味のあるタグで検索し、記事を見つけられます。注意すべきは、Studio CMSではひとつのタグでの検索のみ有効で、複数のタグを選択して検索をかけられない点です。タグの種類が膨大かつ複雑になると、タグがひとつしか選択できないStudioのサイトでは、ユーザーが求める記事までたどりつきにくいリスクがあります。どういうタグを設定するのか、ユーザー目線で設計しましょう。
Studio CMS機能を使いこなすポイント
Studio CMSは、誰でもスムーズに高品質なWebサイトを制作・運用できる機能が盛りだくさんです。さらにサイト構築・運用のレベルを高められるように、この項では、Studio CMSを使いこなすポイントをまとめました。
適切な料金プランを設定する
Studio CMSの仕様・制限は、料金プランにより異なります。Studio自体は無料で使えるサービスですが、CMSで定期的にコンテンツを配信していくのであれば、有料プランにバージョンアップするのがおすすめです。具体的には以下6つのプランがあります。
▼料金プランの詳細
【Free】
金額 | 0円 |
モデル数の上限 | 3 |
アイテム数の上限 | 100 |
ページの上限 | 50 |
月間の閲覧制限 | 2,000 |
独自ドメインの設定 | – |
外部連携 | – |
【Mini】
金額 | 590円 |
モデル数の上限 | 3 |
アイテム数の上限 | 100 |
ページの上限 | 2 +404ページ |
月間の閲覧制限 | 2,000 |
独自ドメインの設定 | あり |
外部連携 | あり |
【Personal】
金額 | 1,190円 |
モデル数の上限 | 5 |
アイテム数の上限 | 1000 |
ページの上限 | 150 |
月間の閲覧制限 | 20,000 |
独自ドメインの設定 | あり |
外部連携 | あり |
【Business】
金額 | 3,980円 |
モデル数の上限 | 10 |
アイテム数の上限 | 5,000 |
ページの上限 | 300 |
月間の閲覧制限 | 400,000 |
独自ドメインの設定 | あり |
外部連携 | あり |
【Business Plus】
金額 | 9,980円 |
モデル数の上限 | 30 |
アイテム数の上限 | 15,000 |
ページの上限 | 300 |
月間の閲覧制限 | 1,000,000 |
独自ドメインの設定 | あり |
外部連携 | あり |
【Enterprise】
金額 | 個別に決定 |
モデル数の上限 | カスタム可能 |
アイテム数の上限 | カスタム可能 |
ページの上限 | カスタム可能 |
月間の閲覧制限 | カスタム可能 |
独自ドメインの設定 | あり |
外部連携 | あり |
金額による差異のひとつが、登録できるモデル・アイテム数の制限です。無料のFreeプランや少額のMiniプランの場合は、登録できるモデルが3つまで、アイテムは100個までとなっています。更新頻度が高く、モデルやアイテム数を増やしたい場合は、Personal以上のプラン設定が必要です。加えて、制作可能なページ数や月間の閲覧ユーザー数に制限があるため、掲載した表で確認してください。
Studioでできない機能は外部連携させる
有料プランを選択すると、Studioと外部アプリ・サービスを連携させて、サイト制作に使える機能を拡張できます。連携できる代表的なアプリは以下の通りです。
・マーケティング機能を有したアプリ(Google Analytics、Googleサーチコンソールなど)
・カスタマーサクセス機能を有したアプリ(チャネルトーク、Intercomなど)
・API連携ができるアプリ(Notion、Airtableなど)
弊社が提供しているフォーム作成ツール「formrun」は、2020年よりStudioとの連携を開始しました。StudioでWebサイトを制作する多くのユーザーの皆さまに「サイトに使いたかったフォームが簡単に実装できた」「サイト上でスムーズに問い合わせを受けられる」とご好評いただいています。
▼Studio連携について詳しく知りたい方はこちらをご覧ください
>>formrunがWebサイト作成ツール「STUDIO」との連携を開始しました
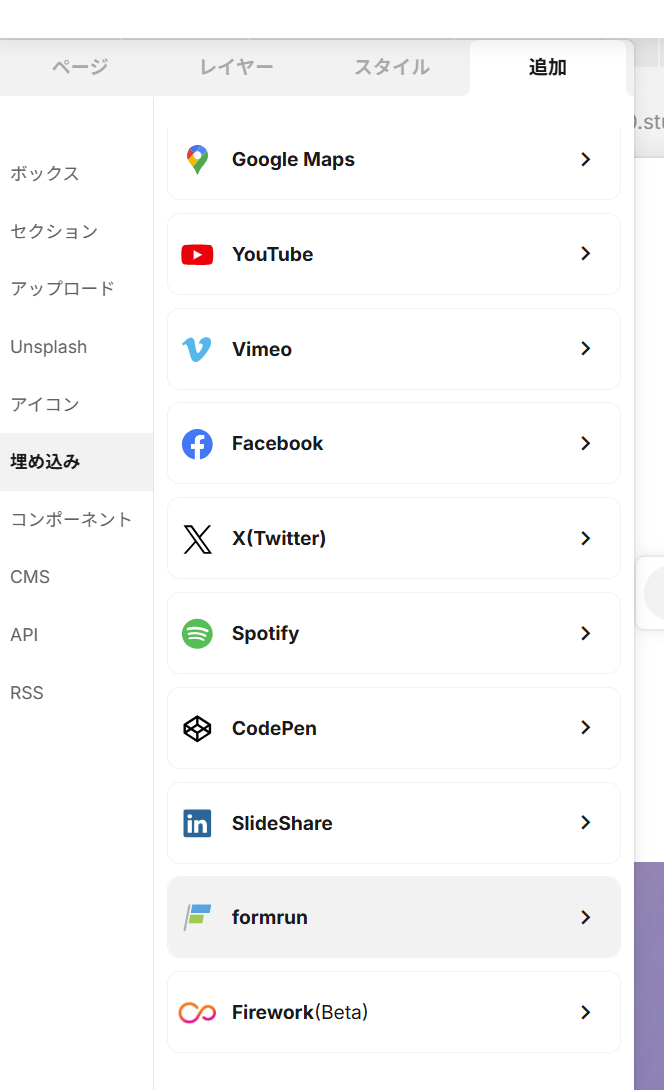
Studio CMSのデザインエディター画面[埋め込み]から、formrunのアイコンを選択し、formrunで取得した埋め込み用のURLを登録すれば完了です。簡単な操作で、品質の高いフォームを挿入できるのが魅力です。フォームへ回答するためにわざわざ別サイトへ遷移させる必要がなくなり、ユーザビリティの高いサイトづくりに貢献しています。

Studio同様、ノーコードで誰でも簡単にフォームが作れるのがformrunの最大の特徴です。デザイン・機能に妥協せず、フォームにまでこだわりたい場合は、以下のページをぜひご参照ください。
▼formrunについて知りたい方はこちら
公式の発信情報・サイトを活用する
Studio CMSに関する情報は、あらゆるところで発信されています。Studioが日本産のツールなので、日本語版のサポートページが数多く存在するため、制作に行き詰った場合に安心です。
Studio CMSを用いてサイトを構築する流れは、Studioの公式YouTubeチャンネルにて動画で解説されています。初心者向けにかみ砕いて説明されているので、まずは一通り視聴するのがおすすめです。
>>STUDIO CMS 2.0 でメディアサイトをゼロから作ってみよう
操作方法・更新の仕方に困ったら、やり方をヘルプサイトで調べられます。Studioは公式からのサポートが手厚く、CMSの使い方や機能についてヘルプサイトで解説されているので、困ったらぜひ活用しましょう。
>>CMS | Studio Help
ヘルプサイトでは解決しない課題は、コミュニティサイトでStudioを利用しているほかのユーザーに質問できます。自分と似た問題にぶつかったユーザーの質問に対する回答が載っていたり、CMSを利用する中での気づきが投稿されていたりと、サイト制作をより充実させるヒントにあふれているのでおすすめです。
>>CMSについて | STUDIO Community
Studio CMS機能を駆使して理想のサイトづくりを実現しよう
独自の用語や画面の操作方法をしっかりと理解することで、Studio CMS機能をフルに活用でき、デザイン性が高く使いやすいWebサイトを制作できます。
弊社が提供するフォーム作成サービス「formrun」は、2020年よりStudioとの連携をスタートしました。
Studioで制作したWebサイトの管理画面上から、簡単操作でお問い合わせやアンケートに使えるフォームを設置できます。
そのため、機能の詳細や使いこなすポイントをおさえて、理想のサイトづくりを実現しましょう。
>>formrunがWebサイト作成ツール「STUDIO」との連携を開始しました















