現在ではスマートフォンを所持しているユーザーが増加し、スマホユーザーへの対応は必須といえます。ネットショッピングなどでもスマ―トフォンで購入する人が増えているので、フォームもスマホ対応しなくてはなりません。
今回は、スマホのフォームを作成する方法やツール、CVRを最大化する方法、質の高いフォームにするためのポイントなどについて紹介しますので、ぜひ参考にしてください。
スマホフォームのCVRを最大化するコツ
フォームの目的は、入力完了して送信してもらうことです。そのためにも、途中で離脱されないように工夫が必要です。スマホのフォームではコンバージョン率(CVR)を上げる方法として、以下の点に注意する必要があります。
- 入力項目を増やし過ぎない
- 文字数を多くしすぎない
- 入力欄を左右配置にしない
- ラジオボタンをたくさん並べない
- ユーザーにハイフン入力をさせない
- タップエリアを小さくしない
- キーボード変換をさせないように
- SNSとの連携を忘れずに
では、これらのポイントについて解説していきます。
1.入力項目を増やし過ぎない

フォーム内の入力項目やスクロール・タップの回数が多いと、ユーザーは面倒に感じてしまいます。
フォームを開いた瞬間に面倒だと感じ、フォームへの入力をやめてしまうのです。だからこそ、フォームの入力項目は増やさないように意識する必要があります。
また、スマホのフォームはPCよりも文字を入力するのに時間がかかります。フォームからの離脱を防ぐためには、可能な限り項目の数を減らし、できるだけ少ない作業で入力が完了するように意識しましょう。
2.文字数を多くしすぎない

スマホフォームの解説文や注意書きなどの文章は、できるだけ少なくするようにしましょう。
スマホの画面はPCと比べて小さいため、文字数が多いとそれだけ見づらいフォームになってしまいます。そして、ユーザーは画面内に文字が多いと読む気が失せて離脱してしまう可能性があるのです。
どうしても掲載しなくてはならない文章はフォームの後ろの方に入れるなど、ユーザーが目にするタイミングなどにも注意するようにしましょう。
3.入力欄を左右配置にしない

意外とやってしまいがちなのが、入力欄を左右配置にしてしまうことです。入力欄の左右配置はPCだとわかりやすいですが、縦のスクロールが基本のスマホの場合だと入力しづらくなってしまいます。
スマホでは画面幅が狭いので、入力欄を横に並べてしまうと、ひとつの欄の幅が狭くなってしまいます。それによって、タップしづらかったり、入力された文字が見えなかったりということが起こるのです。
スマホのフォームでは、入力欄を縦に並べるようにしましょう。
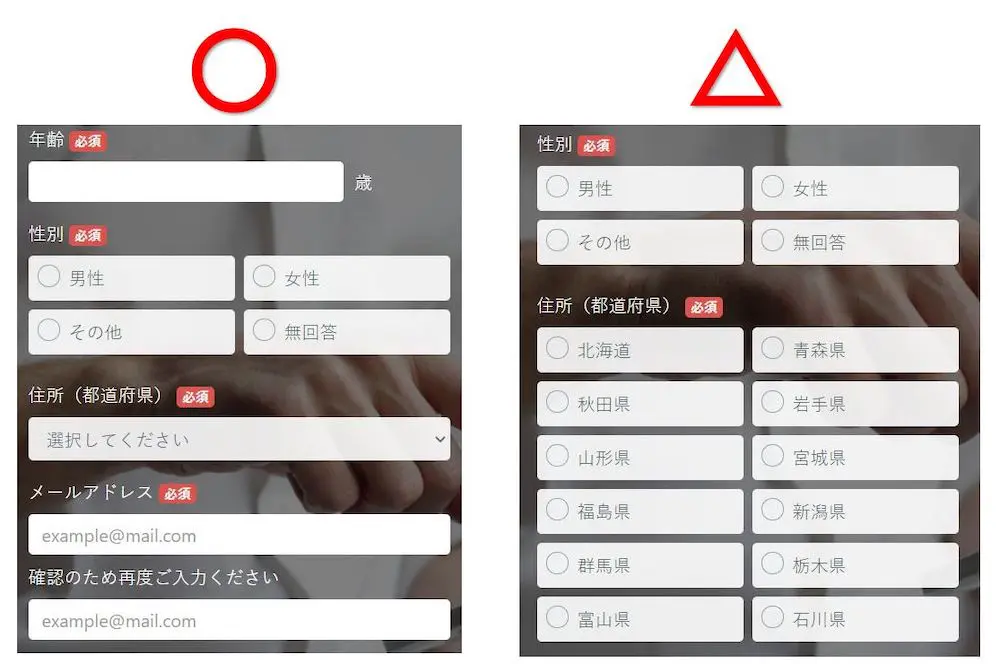
4.ラジオボタンをたくさん並べない

ラジオボタンを並べすぎないというのも大切です。
配置されているラジオボタンが多いと、ユーザーが選ぶ項目が多くなるため離脱の原因となります。選ぶ行程が多いと、それだけでユーザーにストレスがかかってしまうのです。
例えば、選択肢が多い生年月日や都道府県、職業などの項目は、プルダウンでの設定をおすすめします。一方、性別や自社を知ったきっかけなど、ある程度選択肢が限られる場合は、ラジオボタンで設定することで選ぶ手間を減らせるかもしれません。
用途によってラジオボタンやプルダウンを使い分けるのがよいでしょう。
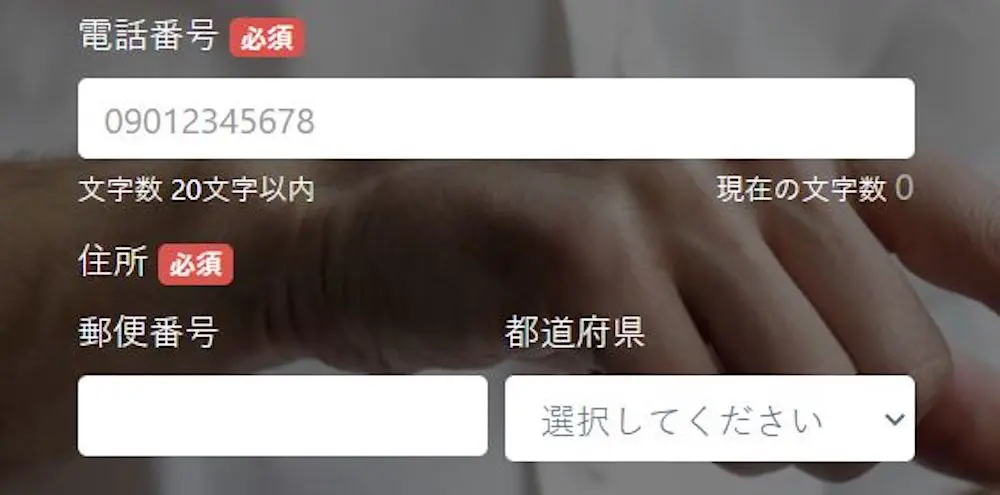
5.ユーザーにハイフン入力をさせない

郵便番号や電話番号など、ハイフンが入る箇所の入力はユーザーにさせないようにしましょう。
PCだとキーボードをタッチするだけですが、スマホの場合は文字の種類を変更しないとハイフン入力ができないため手間がかかります。ハイフンの入る箇所の入力はさせないようにして、ユーザーの手間を少しでも減らしましょう。
6.タップエリアを小さくしない

スマホのフォームは画面を直接タップして項目を入力していくので、タップエリアが小さいと入力がしづらくなります。そのため、フォームにおける入力フィールドの縦幅は、Googleが推奨している48dp以上に設定するとよいです。
タップがしづらいと、ユーザーにとってはストレスになってしまい、離脱してしまうかもしれません。ユーザーが移動中の時間でもスムーズに作業ができるよう、タップエリアが小さくならないよう設定しましょう。
7.キーボード変換をさせないように

それぞれの入力項目では、ユーザーに文字の種類やキーボードの変換をさせないようにしましょう。文字の種類が異なる入力項目をタップするたびに、キーボードを変換する作業が発生すると、ユーザーの負担になり離脱に繋がります。
以下のように、入力内容に適したキーボードを自動的に表示することで、離脱の防止になります。
- 電話番号や郵便番号は数字のキーボード
- メールアドレスはローマ字のキーボード
- 氏名の入力は日本語のキーボード
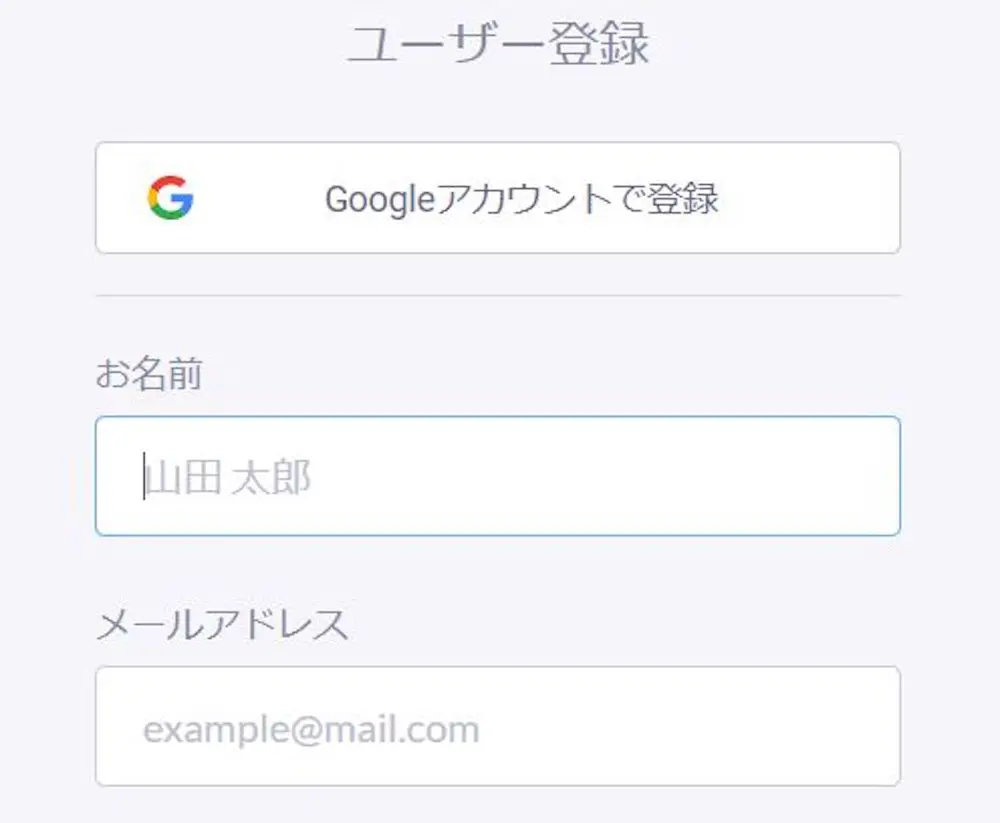
8.SNSとの連携を忘れずに

入力フォームとTwitterやFacebook、Googleアカウントが連携できるようにすることも忘れてはいけません。SNSと連携することで、氏名や生年月日、メールアドレスなどの情報がフォームに自動で入力することができます。
SNSアカウントの情報を手入力する時間が短縮されるため、ユーザーにとっては便利な機能です。ぜひ利用しましょう。
スマホのフォームの作り方
スマホのフォームの作り方には、大きく分けて2つの方法があります。それは無料フォームで作成する方法と有料フォームで作成する方法です。それぞれの方法を解説します。
無料フォームで作成
スマホのフォームを簡単に作成する方法として、無料フォームがあります。
代表的な無料フォームはGoogleフォームです。このような無料フォームでは、無料ながらもある程度機能がついたフォームを簡単に作ることができます。
ただし、無料だからこそデザインを自由に変えられなかったり、機能に制限があったりします。より細かな点にこだわらなくてはならないスマホのフォームだからこそ、無料フォームでは不便なポイントが出てくる可能性があります。
有料フォームで作成
有料フォームとは、各社が独自に開発している、無料フォームよりも機能やデザインが充実しているフォームツールです。
有料フォームでは様々なデザインのテンプレートが用意されていたり、条件分岐や住所補完機能、外部ツールとの連携など、無料フォームにはない機能を利用することができます。
セキュリティの面でも対策が取られていることが多く、企業が利用するフォームとしてふさわしいといえるでしょう。ただし、利用するには費用が発生するので、運用時のコストには注意が必要です。
スマホのフォームを簡単に作成できるツール7選
スマホのフォームを簡単に作成できるツールを紹介していきます。ここでは有料、無料ともに便利なツールをまとめます。
1.formrun(フォームラン)

formrunはマーケティングメディア「ferret」を運営する株式会社ベーシックが運営するフォームツールです。CRMとしても利用できるなど、マーケティングにも活用できるのが魅力です。
スマートフォンに最適化されたテンプレートが用意されていたり、スマホ版プレビューがボタン1つで確認できたりと、スマホのフォームを作るために最適な設計となっています。
リアルタイムバリデーションや住所の自動入力など、スマホで便利な機能も豊富に利用できます。スマホ対応のフォームを、数クリックでサイトに埋め込むことができます。
無料で利用することができるので、まずはお試しで利用するのにもおすすめです。
2.Googleフォーム

Googleフォームは、Googleが運営する無料のフォーム作成ツールです。Googleアカウントを持っていれば無料で利用できるため、ツール導入のコストがかかりません。
画面設計がシンプルでレスポンシブ対応もしているため、スマホフォームを簡単に作成することができます。作成したフォームはクリック操作だけでサイト内に埋め込むことができるため、自社サイト内でスマホ用のフォームを運用したい場合に便利です。
カラーやフォントなどはクリック操作のみで変更できますが、フォーム全体のデザインをスマホ用に細かくカスタマイズするには、HTMLやCSSなどの知識が必要になるため注意が必要です。
3.formcats(フォームキャッツ)

formcatsは、ECサイトコンサルティングなどを行う株式会社エフカフェが提供しているアンケートフォーム作成ツールです。
1画面に1質問というシンプルなフォームを作成できるため、ユーザーが画面をスクロールする手間を軽減できます。
スマホフォームを最適化するための機能も豊富に備わっており、入力ミスをリアルタイムで表示するアラート機能や住所自動入力機能、入力内容に適したキーボードが自動で表示される機能などが魅力です。
4.Tayori(タヨリ)

Tayoriは、株式会社PR TIMESが提供しているクラウド情報整理ツールです。クラウド情報整理ツールではあるものの、スマホ用の問い合わせフォームやアンケートフォームの作成も可能です。
Tayoriの大きな特徴ともいえるのが、スマホからの入力負担を軽減する「トーク形式メールフォーム」です。LINEやチャットツールのように、1対1でのトーク形式で入力項目が表示されるため、回答するためにユーザーがページ内をスクロールする必要がありません。
料金プランには無料・有料のプランが用意されており、有料プランには14日間の無料トライアルがあります。
5.Gyro-n(ジャイロン)

Gyro-nは、株式会社ユニヴァ・ジャイロンが運営するフォーム最適化ツールです。以下のように、スマホでのフォーム入力をサポートするための機能が充実しています。
- GPS位置情報を利用した住所入力
- SNSとの連携・プロフィールの自動入力
- フリガナの自動入力
- リアルタイムでのエラーチェック
- 全角・半角文字の自動変換
Gyro-nの住所自動入力機能を使えば、タップ操作だけで住所入力を完了することもできます。
フォーム入力を支援するための20の機能が用意されているため、ユーザーが使いやすいフォームへ最適化したい場合に便利なツールです。
6.Form Mailer(フォームメーラー)

Form Mailerは、株式会社フューチャースピリッツが運営しているフォーム作成ツールです。問い合わせや注文などの様々なフォームを、最短30分で作成・公開できる点が魅力です。
スマホでの入力を補助する住所自動入力機能や、リアルタイムバリデーション機能が備わっており、フォームに必要な機能が揃っています。
また、PayPal決済や合計⾦額の⾃動計算などの機能も用意されているため、支払いが発生するスマホ用の注文フォームを作成する際にも便利です。
無料版と有料版が用意されており、有料版には14日間の無料お試し期間があります。
7.formzu(フォームズ)

formzuは、フォームズ株式会社が提供しているメールフォーム作成ツールです。スマホフォームの作成も可能で、パソコンやスマホなどユーザーがアクセスした端末に応じて専用フォームに振り分ける機能が備わっています。
住所の自動検索機能や、入力完了までのステップを表示する機能もあるため、ユーザーが操作を迷わないフォームの作成が可能です。無料版で作成できるフォーム数に制限がないため、コストをかけずに多くのスマホフォームを作成したい場合におすすめです。
まとめ:スマホフォームの最適化で成果が変わる
今回はスマホでのフォームの作成方法、最適化について解説してきました。
PCと比べて、全体的な入力時間や入力のしやすさを意識しなくてはいけないのがスマホフォームの特徴です。フォームの出来によって問い合わせや申し込みの数が変わることもあるので、作成に関するポイントや注意点をしっかり把握した上で、適切なツールを選択して作成しましょう。
formrunであればHTMLやCSSの知識がなくても、スマホ表示に対応した入力フォームを簡単に作成できます。無料で利用できますので、スマホでの入力に適したフォームを作りたいならぜひformrunお試しください。
















