HTMLコピペでOK!シンプルかつおしゃれな問い合わせフォームの作り方
問い合わせフォームはお客様と会社をつなぐ重要な要素です。
しかし、問い合わせフォームはコードが複雑なため、後回しになることがあります。
問い合わせコードの作成がホームページの運用開始ギリギリになってしまうと、ホームページのデザインにそぐわないものや、ユーザーの利便性が悪いフォームになってしまいます。
この記事では、シンプルかつおしゃれな問い合わせフォームとhtmlコードを紹介します。紹介したhtmlコードはコピペ可能です。
問い合わせフォームの基本的なhtmlコードやhtml不要で作成するサービスも紹介しますので、ぜひ参考にしてください。
▼ HTMLを利用しないフォーム作成なら「formrun」
120種類以上のテンプレートから選び、クリックだけの簡単操作でお好みの形に修正するだけで早く簡単にフォームを作成することができます。他のフォーム作成ツールと比べて、高い機能性とデザイン性から多くの方に選ばれています。まずは、無料でフォームをつくって試してみてください。
テンプレート一覧はこちらから
>> お問い合わせのフォームテンプレートを利用する
formrunについて知りたい方はこちら
>> formrun公式ページ
目次[非表示]
コピペで作れる!シンプルな問い合わせフォームのHTML
自分で問い合わせフォームをデザインしたい方は、問い合わせフォーム作成に必要なhtmlの基本を抑えておきましょう。
問い合わせフォームのhtmlコードは次の3つの流れで作ります。
- 問い合わせフォームであることを示す「form」タグと「label」タグを作る
- 「form」タグと「label」タグの間に問い合わせフォームに必要な入力欄のタグを作る
- 入力した内容を送信するための「送信ボタン」と「送信先の設定」をする
以下、「form」タグと「label」タグを使用したHTMLコード例です。
See the Pen Demo on CodePen by ebasytin-the-sasster (@ebasytin-the-sasster) on CodePen.
htmlコーディングはどのコードでも「何をさせるか?」をインプットしなくてはなりません。
「from」タグと「label」タグは「何をさせるか?」の「何」の部分を示す命令です。
「from」タグで問い合わせフォーム全体の「枠」を作り、「label」タグで問い合わせフォームに入力する項目を入れます。
「名前」や「連絡先」といった基本的な情報から、「商品・サービスを知ったきっかけ」など、問い合わせフォームで集めたい情報のテキストを「label」タグで作ります。
フォームの送信ボタンは、「送信ボタン」と「送信先の設定」の両方が必要です。
以下はシンプルなお問い合わせフォームのhtml例です。参考にしてください。
See the Pen Demo on CodePen by ebasytin-the-sasster (@ebasytin-the-sasster) on CodePen.
コピペで作れる!おしゃれな問い合わせフォームのhtmlとCSS
コピペで作れるおしゃれな問い合わせフォームのCSSとhtmlコードをご紹介します。
シンプルな問い合わせフォームはどのようなデザインのホームページでも使い勝手がいいため、自社のお問い合わせフォーム作成時に参考にされてください。
シンプル×英語表記の問い合わせフォーム
See the Pen Contact Form by George Arnall (@georgearnall) on CodePen.
シンプルながらも問い合わせ内容を英語テキストで表記した問い合わせフォームです。
テキストを入力する箇所は「label」タグではなく「textarea」タグを使っています。「textarea」タグを使うことで、入力欄を見やすく大きくできます。
黒地がおしゃれな問い合わせフォーム
See the Pen Demo on CodePen by bobbykorec (@bobbykorec) on CodePen.
黒地に白テキストのシンプルな問合わせフォームです。送信ボタンはターコイズブルー×紙飛行機のアイコンにしています。
セレクトショップなどのスタイリッシュなホームページに合いそうな問い合わせフォームです。
視覚効果がおしゃれな問い合わせフォーム
See the Pen Ultra-Clean UI 'Contact Us' Form by Dave Lunny (@hi_mynameisdave) on CodePen.
一見するとシンプルなフォームです。入力部分をクリックすると色が変わる、おしゃれな仕掛けが特長です。
問い合わせフォームは入力時にカーソルがどこにあるか見失ってしまうことがあります。
現在入力している箇所がどこにあるか一目でわかるため、問い合わせをする人にとってわかりやすいフォームです。
「formrun」ならノーコードでデザイン性の高いフォームを作成できる
コードを使用してフォームを作成しても、表示が崩れてしまったり、なんとなくイメージと違ったりする場合があります。
そのような場合はhtmlコードを使わずに問い合わせフォームが作れるサービスがおすすめです。
弊社のフォーム作成サービス「formrun」には次の2つの特長があります。
- 120種類以上あるテンプレートから好みのデザインを選べる
- 問い合わせフォームに反映させたいテキストを入力するだけで誰でも簡単にフォームが作れる
以下より「formrun」について紹介します。
「formrun」とは?
 formrunは、弊社が提供するフォーム作成サービスです。htmlコードの知識などが無くても、だれでも簡単にフォームを作成できます。
formrunは、弊社が提供するフォーム作成サービスです。htmlコードの知識などが無くても、だれでも簡単にフォームを作成できます。
フォームを自作する際に1番悩むポイントはhtmlやCSSといったコードです。
コピペである程度は作れるものの、本格的に制作、運用するためには専門知識が必要になる場合があります。
formrunでは、問合わせフォームのほかに、アンケート集計フォームや顧客管理フォームなどが簡単に制作できます。htmlの知識は一切必要ありません。
formrunはWebhook機能を使うことができるため、業務で使用しているシステムやツールとデータ連携することができます。 フォームへの回答データ・顧客データを自動的に業務システムに連携することで業務効率化されます。
formrunを活用したおしゃれな問い合わせフォーム
弊社の「formrun」は35万社以上のお客様にご利用いただいております。ここでは弊社のサービスをご利用いただいているお客様の問い合わせフォーム事例を紹介します。
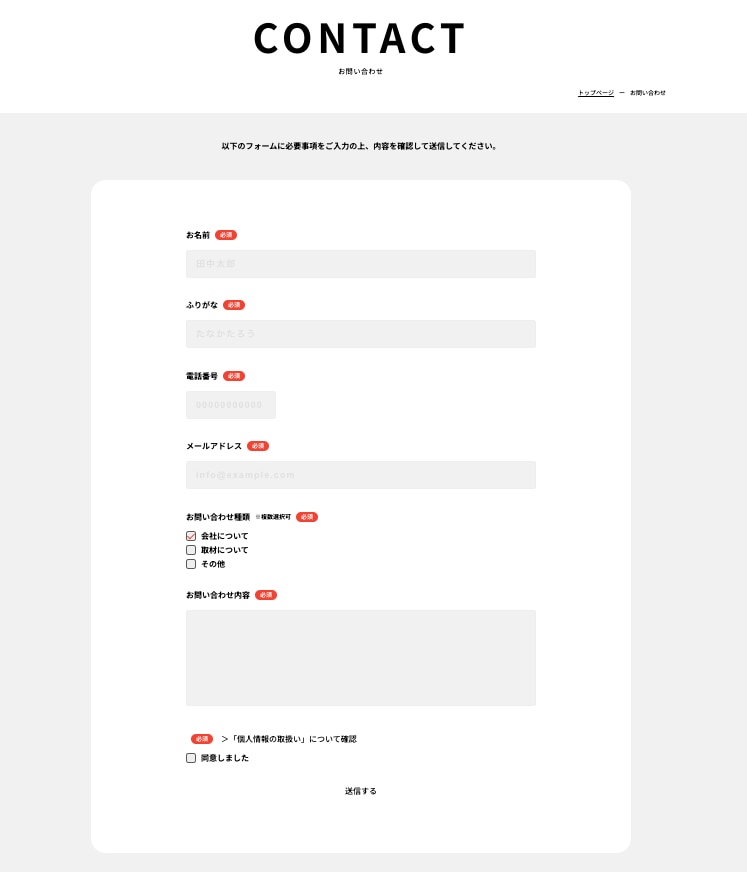
株式会社RITA-STYLE

該当フォーム:https://inc.rita-style.co.jp/contact/
問い合わせフォームを含むホームページ全体が白で統一されています。「必須」を赤字で目立たせているのが特長です。
シンプルながらページ全体に統一感があるため、ブランディングに良い影響を与えるデザインです。
事例: フォーム通過率が2倍に!formrunでユーザーファーストな申込フォーム作成事例 (株式会社RITA-STYLE 様)
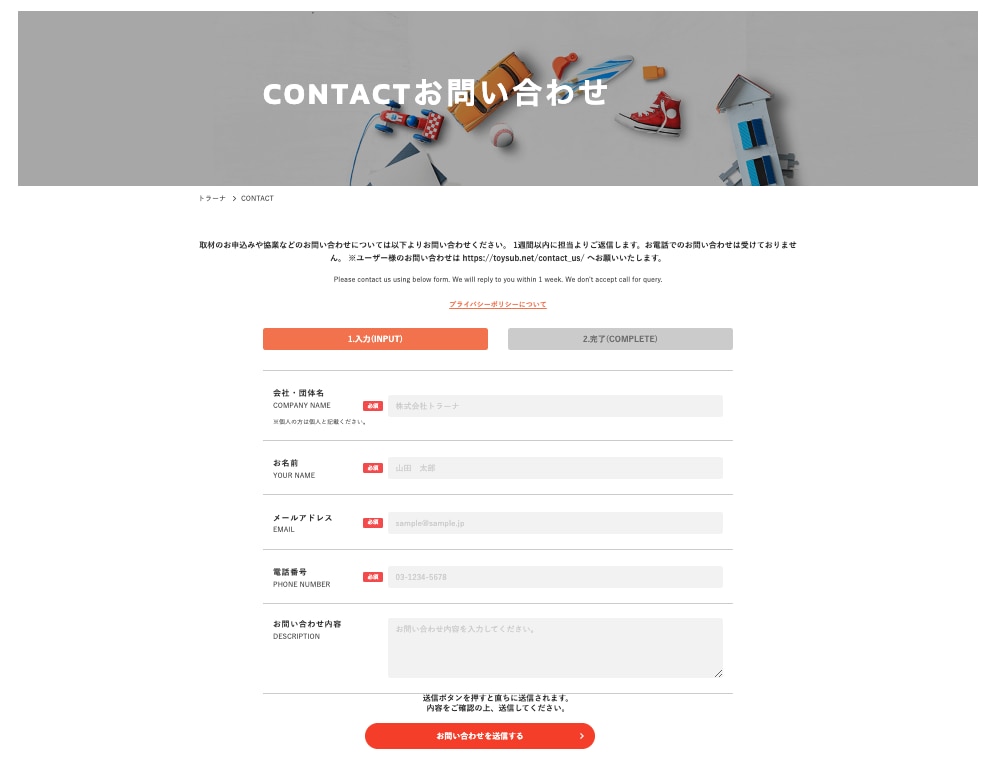
株式会社トラーナ
 該当フォーム:https://torana.co.jp/contact/
該当フォーム:https://torana.co.jp/contact/
画像をバックに「CONTACT」の文字が映える仕様です。入力と完了がわかるようになっており、入力確認が不要な造りになっているのが特長です。
送信ボタンが赤で表示されており、どこを押せば問い合わせが完了するのかがわかりやすく作られています。
事例:多くの個人情報を扱う上で、formrunが選ばれたワケは?(株式会社トラーナ 様)
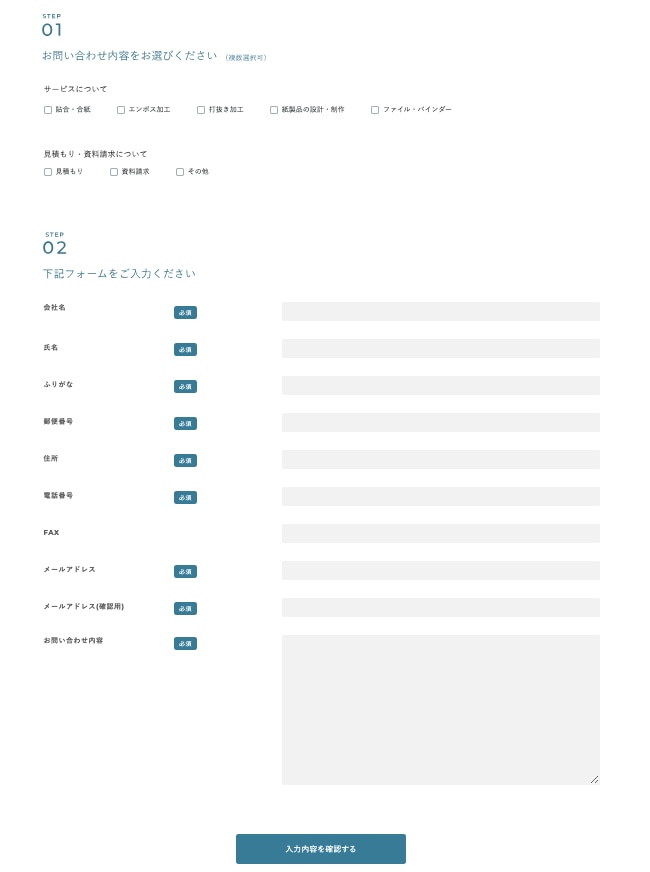
株式会社モリカワ
該当フォーム:https://morikawa-paper.jp/contact/
STEP1とSTEP2で異なる入力方式を使った問い合わせフォームです。
問い合わせ内容(STEP1)ではチェックボックスの選択式になっており、フォーム入力(STEP2)で詳細を入力する仕様です。
事例:見積依頼から注文管理までを1つのフォームですべて対応!ボード画面を活用し、効率的に進捗を管理する方法とは(株式会社丸義モリカワ 様)
利便性の高いお問い合わせフォームを作成しよう
問い合わせフォームは基本となるhtmlコードさえおさえておけば、コピペで作成可能です。
基本となるhtmlタグは次の3種類です。
- 「form」タグ
- 「label」タグ
- 「送信ボタン」タグと「送信先URL」タグ
問い合わせフォームはホームページからの集客や反響の獲得に重要な要素です。ホームページデザインだけではなく、問い合わせをするユーザーの利便性に関しても考慮してコーディングしましょう。
htmlコード探しが難しいようであれば、コードの知識が不要でフォームが作成できるフォーム作成サービスの利用がおすすめです。ぜひ弊社の「formrun」をご利用ください。
テンプレート一覧はこちらから
>> お問い合わせのフォームテンプレートを利用する
formrunについて知りたい方はこちら
>> formrun公式ページ