Googleフォームを自社サイトに埋め込みたいけれど、HTMLにそのまま貼り付ければいいのか?スマホでも崩れず表示できるのか?デザインは自由に変えられるのか? と迷っていませんか。
本記事では、GoogleフォームをHTML・WordPressに埋め込む方法を初心者向けにわかりやすく解説しつつ、さらに一歩進んだ HTML/CSSでのデザインカスタマイズ手順も丁寧に紹介します。
また、埋め込み時に起こりやすい「表示されない」「横幅が固定される」「スマホで崩れる」といったトラブルの原因と解決策もまとめているため、このページだけで埋め込み作業を完結できます。
シンプルな埋め込みから、ブランドに合わせた高度なカスタマイズまで──Web担当者が知っておくべき内容を網羅した“完全ガイド”としてご活用ください。
▼作成したサイトを簡単に埋め込んで、運用~管理を行うならformrunがおすすめ!
Googleフォームでは、デザインの自由度や入力補助、確認画面、ファイルアップロードなどにどうしても限界があります。 「もっと見やすく・使いやすく・ブランドに合ったフォームを作りたい」「問い合わせ管理まで一括で行いたい」──そんな方には formrun(フォームラン)がおすすめです。
formrunなら、120種類以上のテンプレートから即デザインを再現でき、必要な項目をドラッグ&ドロップで追加・削除できます。 さらに、フォームの完成と同時にURL・QRコード・サイト埋め込み用のiframeタグの自動生成が完成されるので、作成~共有までノンストップ・ノーコードで完結します。
無料で始められるので、まずは1つフォームを作って“Googleフォームとの違い”を体感してみてください。
Googleフォームを埋め込む前に知っておきたい基本ポイント
Googleフォームとは?主要な機能とメリット
Googleフォームは、Googleが提供する無料のフォーム作成ツールです。アンケートや問い合わせフォーム、申し込み受付など、幅広い用途に使われています。ドラッグ&ドロップで直感的にフォームを作れるため、専門知識がなくても簡単に運用できる点が大きな特徴です。
また、Googleアカウントさえあれば誰でも利用でき、作成した回答は自動でGoogleスプレッドシートへ保存可能。集計や分析まで一元管理できるため、個人から企業まで幅広く活用されています。
Googleフォームを埋め込むメリット(UX・運用面の利点)
Googleフォームを自社サイト内に埋め込む大きなメリットは、ユーザーの離脱を防げることです。フォームが外部リンクに飛ぶ仕様のままでは、ユーザーが「別ページに移動するのが不安」と感じ、回答率が下がることもあります。
埋め込んでおけば、ページ内で完結するため安心感が増し、入力の心理的ハードルが下がります。また、Googleのサーバーで動作するため、負荷耐性・安定性が高いことも魅力です。
▼フォーム回答者の離脱を防ぐEFO(入力支援)機能について知りたい方はこちらの記事がおすすめです。
>>EFOとは?入力フォーム最適化の重要性や効果的な施策、おすすめツールを詳しく解説
Googleフォームの弱点と事前に知っておくべき制限
一方で、Googleフォームは企業サイトに埋め込む場合、いくつかの制限もあります。
- デザインの自由度が低い(ブランドに合わせづらい)
- 入力補助(住所自動入力・リアルタイムエラー表示)が弱い
- 確認画面を自由に編集できない
- ファイルアップロードなど一部機能はGアカウント要
- 完了画面・遷移先設定の自由度も低い
とくに 「企業の世界観に合わせたデザインにしたい」 という場合には、Googleフォームのままでは限界があります。そのため、本記事では HTMLカスタマイズ や 代替手段(formrun) まで詳しく紹介していきます。
GoogleフォームをHTMLに埋め込む方法は2つ
①Googleフォームの埋め込み用HTMLを使用する
Googleフォームが提供する埋め込み用HTMLコードをそのまま使用する方法です
| 項目 | メリット | デメリット |
|---|---|---|
| 埋め込みの容易さ | 簡単・迅速 埋め込み用HTMLコードをコピーして貼り付けるだけで完了 | カスタマイズの限界: デザインやスタイルの変更が難しい |
| 必要な知識 | 初心者向け: HTMLやCSSの知識がなくても簡単に埋め込み可能 | 統一感の欠如: サイトのデザインに完全にマッチしない場合がある |
| 更新の反映 | 即時反映:変更がすぐにフォームに反映される | 機能制限: 複雑な機能やデザインには対応できない |
②GoogleフォームをHTML/CSSでカスタマイズして埋め込む
HTMLとCSSを使用してカスタマイズし、サイトのデザインに合わせて埋め込む方法です。
| 項目 | メリット | デメリット |
|---|---|---|
| デザインの自由度 | 自由なデザイン: サイトのデザインに合わせてフォームをカスタマイズ可能。 | 技術的なハードル: HTMLやCSSの知識が必要。 |
| 機能性 | 高度な機能: 複雑なデザインやインタラクションも実現可能。 | 時間がかかる: カスタマイズには時間と労力が必要。 |
| ブランド統一性 | ブランド統一: サイト全体のデザインと統一感を持たせることができる。 | メンテナンスが必要: フォームの変更や更新が発生した場合、再度カスタマイズが必要。 |
方法①Googleフォームで埋め込み用HTMLを発行する

Googleフォームの埋め込みに、プログラミング言語の知識は必要ありません。Webサイトへの埋め込みの方法は、管理画面からHTMLコードを取得し、WebサイトのHTMLにペーストするだけだからです。
Googleフォームの埋め込みは、以下3つの簡単なステップで完了します。
- 公開設定を行う
- 埋め込み用のHTMLコードを生成
- WebサイトにHTMLコードを埋め込む
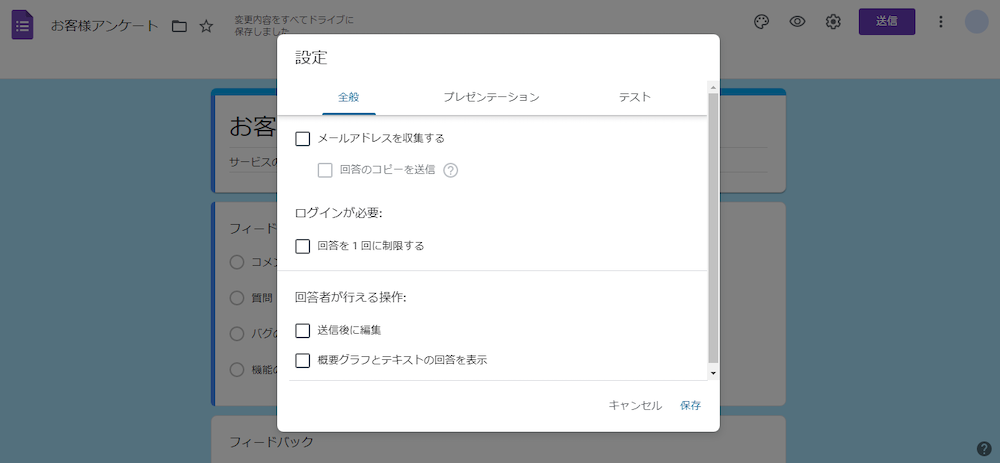
1.設定画面を開いてGoogleフォームの公開設定を確認
Googleフォームの作成手順については下記で詳しく解説しているので、まだフォームを作っていない人はこちらを参考に作ってください。
>> 【2025年完全版】Googleフォームの使い方を徹底解説|作り方から作成例まで詳しく紹介

フォームが出来上がったら、Googleフォームの管理画面右上にある歯車アイコンをクリックします。「設定」のウィンドウが開いたら、「ログインが必要:」の「回答を 1 回に制限する」にチェックが入っていないか確認してください。
デフォルトではチェックは入っていないのですが、万一チェックが入っている状態だと、ユーザーはGoogleアカウントにログインしてからでないと回答できなくなってしまいます。確認後、右下の「保存」をクリックします。
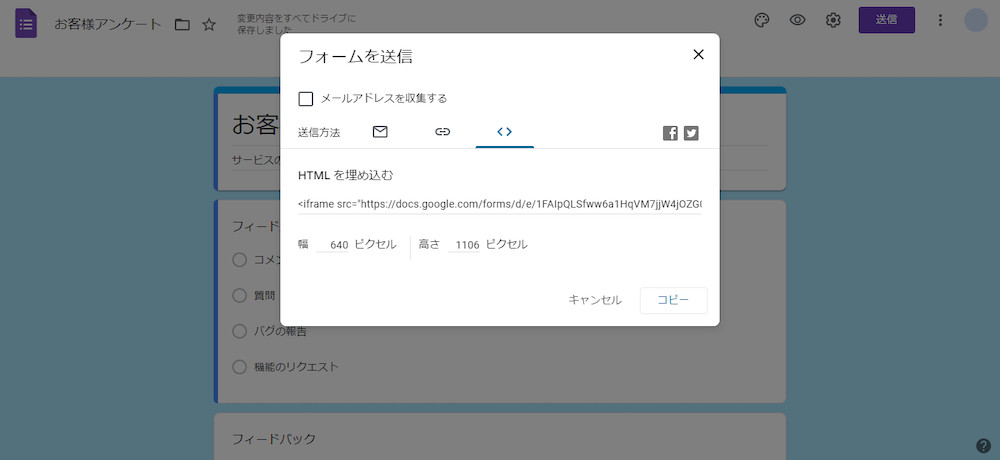
2.埋め込み用のHTMLコードを作成する
次に、作ったGoogleフォーム埋め込み用のHTMLコードを作成します。

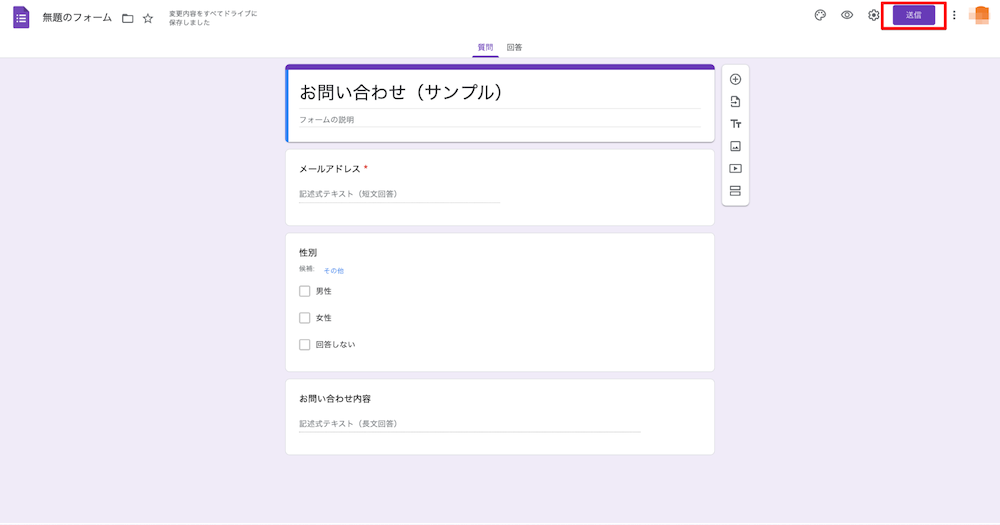
Googleフォームの編集画面右上にある、紫色の「送信」ボタンをクリックすると、「フォームを送信」のウィンドウが開きます。「送信方法」の右にある「< >」を選択してください。
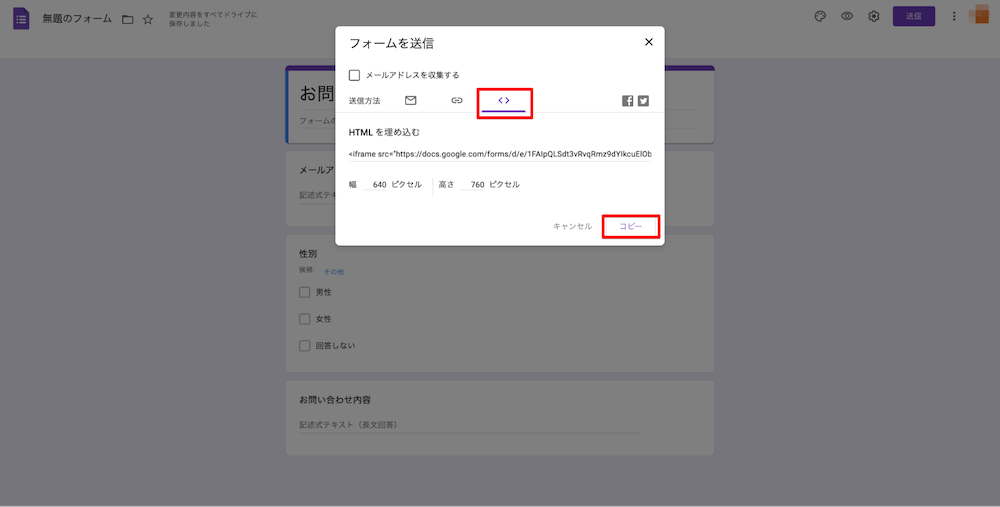
「HTMLコードを埋め込む」にiframeタグが表示されます。右下にある「コピー」をクリックすれば、この HTMLコードがクリップボードにコピーされますので、メモ帳などにペーストして残しておきましょう。
ちなみに、Googleフォームの埋め込み用HTMLコードには、<iframe>というタグが使われています。iframe(アイフレーム)とはHTML文書の中にフレームを設けて、もうひとつ別のHTMLファイルが組み込めるタグのことです。だからこそ、Webサイトを変更することなくタグを貼り付けるだけでフォームの機能を利用できるのです。
「幅」と「高さ」の指定
「フォームを送信」のウィンドウ下部で「幅」と「高さ」が指定できます。Webサイトに埋め込むときにサイズを指定したい場合には、「幅」を入力してから埋め込み用のHTMLコードを作成してください。
「高さ」は指定したとしても、自動で固定の高さに調整されてしまうので意味がありません。
スマートフォンやタブレットなど、どんな端末でも見やすいように自動で幅を変化させるには、コピーしたHTMLコードの「width=”640″」部分を「width:100%」に書き換えます。
<iframe
src="https://docs.google.com/forms/d/e/1FAIpQLSfww6a1HqVM7jj
W4jOZG0y3VBSvEG41R2bOjGpJEC_kLtV1Qw/viewform?embedded=true"
width="100%" height="1106"
<frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>3.WebサイトへのHTMLコードの埋め込み

次に、コピーしたフォームのHTMLタグをWebサイトのなかに埋め込みます。
フォームを埋め込む場合には、HTMLファイルだけでできたWebサイトに埋め込む場合と、CMSでできたWebサイトに埋め込む場合があります。どちらの場合も、HTMLソース内にiframeタグを貼り付けるだけでGoogleフォームが設置できます。
▼とにかく手軽にカスタマイズできるフォームを作成したい場合は、フォーム作成ツール「formrun(フォームラン)」がおすすめです。
フォーム作成はしたいものの、デザイン性や機能面、セキュリティ面が気になる方も多いでしょう。
formrun(フォームラン)なら、フォーム作成から問い合わせ管理まで一括ででき、専門知識がなくてもデザイン性の高いフォームが作成可能です。
また、formrun(フォームラン)で作成したフォームはすべてレスポンシブ対応・万全なセキュリティ基盤を整えています。
簡単さとセキュリティ両方を求める方にピッタリのツールです。
【Tips】レスポンシブ対応(スマホ最適化)させるためのwidth設定
デフォルトでは width="640" となっていますが、スマホで崩れるため以下に書き換えましょう。width=”100%”
これで画面幅に応じて自動調整されます。
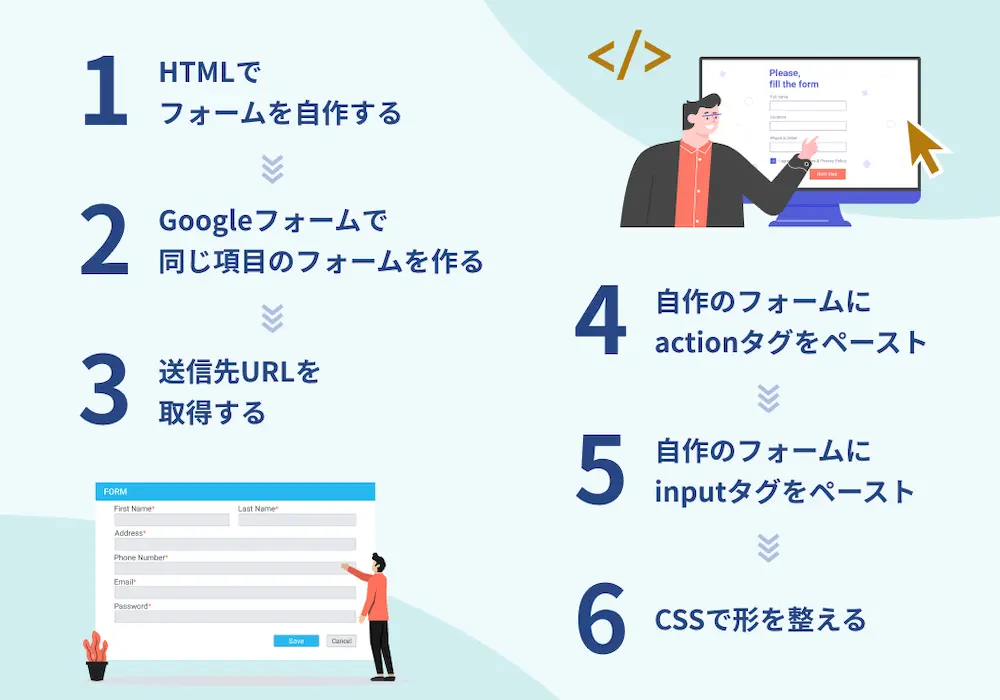
方法②GoogleフォームをHTML/CSSでカスタマイズして埋め込む

自作のフォームとGoogleフォームを連携させれば、自社サイトのデザインに合わせられるので、Googleフォーム感を抑えられます。
ここではあくまでフォームの表面的なデザイン変更方法を紹介します。確認ページや完了ページはGoogleフォームのデザインのままですのでご注意ください。
1.HTMLでフォームを自作する
自作のフォームをGoogleフォームと連携させるには、Googleフォームと同じ項目のフォームをまずHTMLで作成する必要があります。
以下のようなコードをHTMLで書いてみましょう。HTMLファイルを作成するか、CMSのエディターモードでHTMLのフォームを作成してください。
<form>
<label for="email">メールアドレス</label>
<input id="email" type="text" name="name" placeholder="example@mail.co.jp">
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="name" placeholder="お気軽にお問い合わせください。"></textarea>
<button type="submit" name="button" value="送信"></button>
</form>ここでは、「メールアドレス」と「お問い合わせ内容」の入力欄を作っています。
2.Googleフォームで同じ項目のフォームを作る

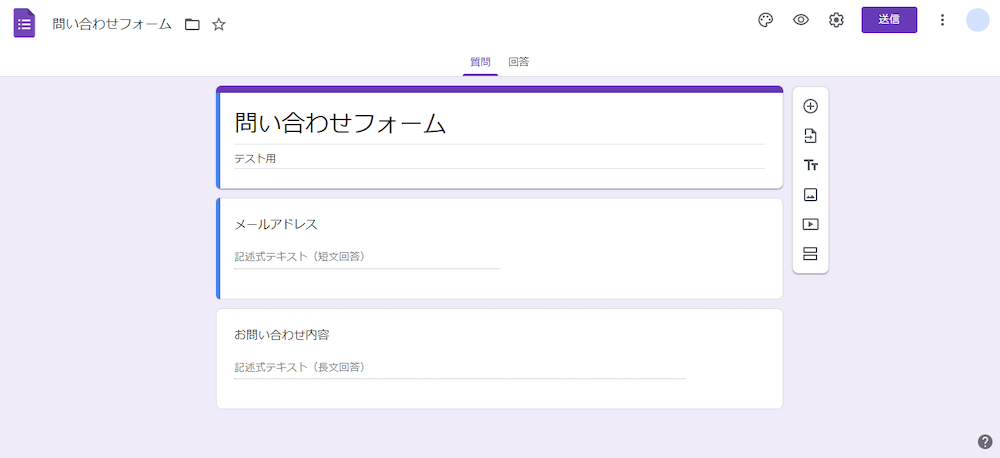
1で作成した自作のフォームと同じ項目「メールアドレス」「お問い合わせ内容」の順に、Googleフォームを作成します。
3.送信先URLを取得する

次に、HTMLで自作したフォームと、Googleフォームを結びつける作業を行っていきます。
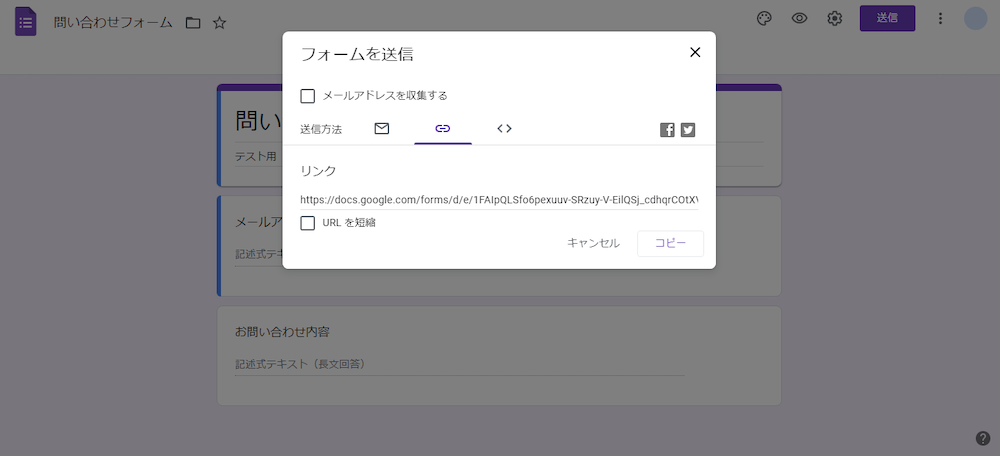
Googleフォームの編集画面右上にある、紫色の「送信」ボタンをクリックして、真ん中にあるチェーンのアイコンからリンクを選択してください。
このリンクに記載されているURLは、Googleフォームで送信を押したときに遷移するページのURLです。2で作成した自作のフォームを送信したときにも、このページに遷移するようにしなくてはなりません。
また、入力した項目をGoogleフォームとも結びつける必要があります。
そこで、送信ボタンのリンクとinputタグのnameを取得し、自作のフォームに貼り付けていきます。
4.自作のフォームにactionタグをペースト

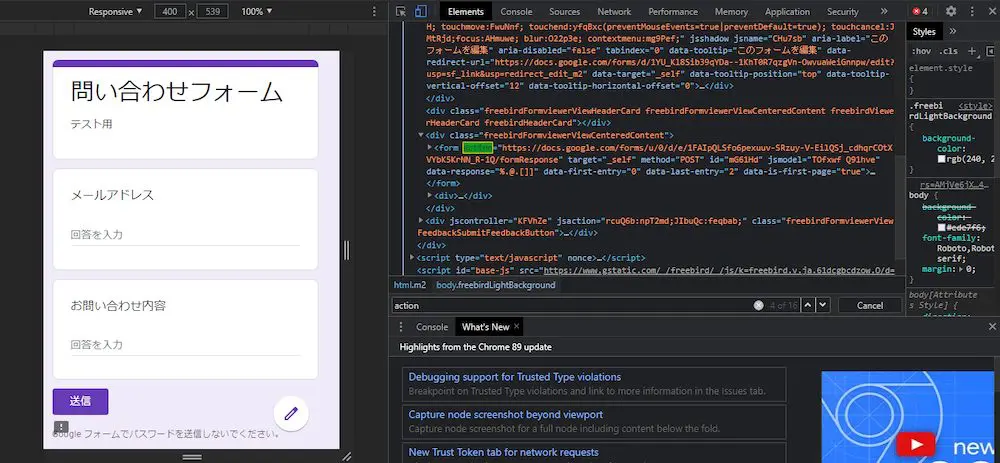
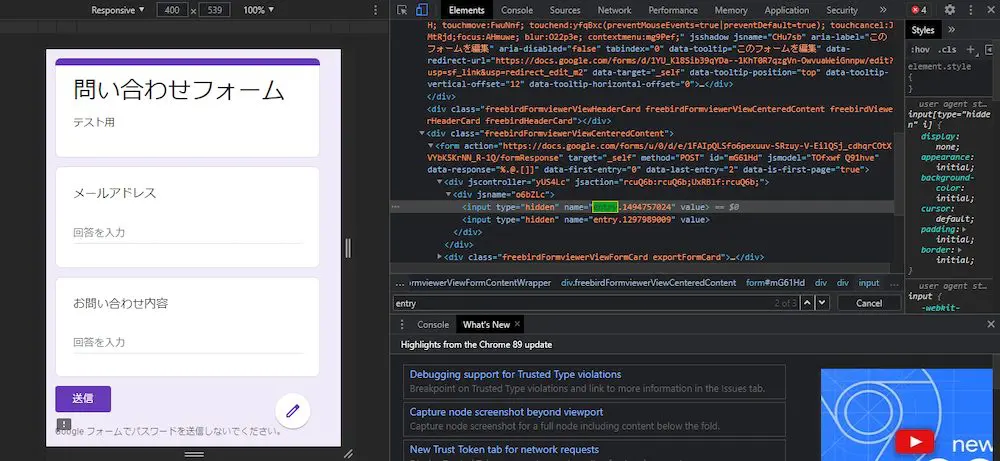
リンク先を開いたら、ブラウザ右上の設定を開き、「その他のツール」→「デベロッパーツール」で、デベロッパーツールを表示させます。デベロッパーツール上でWindowsであれば「Ctrl+Fキー」で検索窓を表示させてください。
検索窓に ”action” と入れて、Elements内にひとつだけある「form action=”XXXX/formResponse“」を探し出します。
“XXXX/formResponse”のURLをコピーして、自作したフォームの中のformタグの中に以下のようにペーストします。
<form
action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSfo6pexuuv-SRzuy-V-EilQSj_cdhqrCOtXVYbK5KrNN_R-1Q/formResponse">
<label for="email">メールアドレス</label>
<input id="email" type="text" name="name" placeholder="example@mail.co.jp">
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="name" placeholder="お気軽にお問い合わせください。"></textarea>
<button type="submit" name="button" value="送信"></button>
</form>5.自作のフォームにinputタグをペースト

次にデベロッパーツールの検索窓に ”entry” と入れて、作成した項目数分の
「name=”entry.XXXX“」を探し出します。
上から順に、以下をコピーしてください。
name=”entry.数字“(メールアドレスに該当する箇所)
name=”entry.数字“(お問い合わせ内容に該当する箇所)
それらの「name」タグの中身を、自作のフォームの「name」のなかにペーストします。
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSfo6pexuuv-SRzuy-V-EilQSj_cdhqrCOtXVYbK5KrNN_R-1Q/formResponse">
<label for="email">メールアドレス</label>
<input id="email" type="text" name="entry.1494757024" placeholder="example@mail.co.jp">
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="entry.1297989009" placeholder="お気軽にお問い合わせください。"></textarea>
<button type="submit" name="button" value="送信"></button>
</form>これでGoogleフォームの機能を自作フォームのデザインで利用できるようになりました。
6.CSSで形を整えたら完成
フォームのデザインは自社サイトに合わせてCSSで変更をします。以下のように、各項目に対してCSSを設定し、色やサイズなどを自由に変更しましょう。
input[type="email"]{
padding: 10px;
width: 65%;
color:#999;
border:1px solid #999;
}
textarea{
padding: 10px;
height: 100px;
color:#999;
font-size: 14px;
width: 65%;
border:1px solid #999;
}
button{
background: #5250e0;
color: white;
font-size:16px;
font-weight:bold;
padding: 10px 20px;
margin: 0 5px;
}ブラウザを開いてからフォームの送信ボタンを押せば、Googleフォームの送信画面に移行し、通常通り回答の集計が閲覧できます。
この方法は、iframe埋め込みに比べればかなり自由にデザインができます。
自由にHTML/CSSをカスタマイズしたいが、重要な情報を蓄積するサーバーはセキュリティ性の高い環境を使いたい場合はformrun(フォームラン)のコード型フォームがおすすめです。
設置したフォームから問い合わせがきたら、問い合わせの進捗をカンバン方式で管理します。案件ごとに担当者の設定も可能です。reCAPTCHA機能やSSL/TLSによるデータ暗号化、サーバーは24時間体制で管理するなどセキュリティ体制も充実しています。大切な顧客データを安心して扱えます。
無料のプランを用意しているので、ぜひ1度フォームを作ってみてください。
GoogleフォームをHTMLでWordPressに埋め込む2ステップ
自社サイトをWordPressで運用している場合は、GoogleフォームをWordPressに埋め込む方法が知りたい方もいらっしゃるでしょう。
WordPressへのGoogleフォーム埋め込みは、2ステップで完了します。実際に、具体的な埋め込み方法を見ていきましょう。
ステップ1:埋め込みコードを取得する
画面右上の「送信」をクリックしてください。

以下の画面から共有方法を選びます。メール、リンク、HTML、Facebook、Twitterの5つのオプションから選択することが可能です。
今回はWordPressに埋め込むため、HTMLを選択します。以下のように「< >」を選択するとコードが表示されるため、そのコードをコピーしましょう。

最後に、このコードをWordPressに埋め込みます。
ステップ2:入手したコードをWordPressに埋め込む
WordPressの記事投稿画面に移動してください。今回はブロックエディタを例に解説します。
使用機能を選択する画面から、「カスタムHTML」を選択してください。

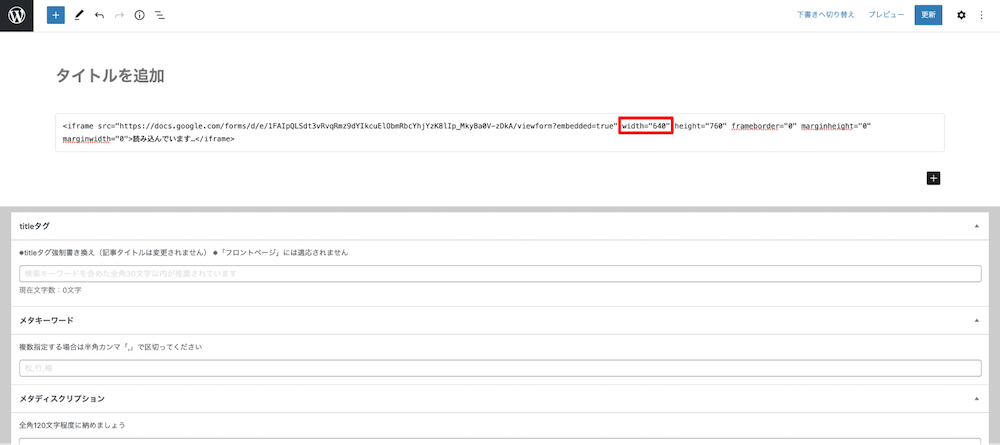
すると、コードを入力するボックスが表示されますので、先ほどコピーした埋め込みコードを貼り付けましょう。
ここで先ほどお話ししたレスポンシブデザインにGoogleフォームを対応させます。この操作がなくてはスマートフォン・PCそれぞれに対応したサイズにフォームが表示されません。
コードを貼り付けると、以下の赤枠部分のように「width=”640”」と記載されています。このコード部分を「width=”100%”」へ書き換えましょう。これにより、フォームの横幅が固定ではなく、画面のサイズによって変動する仕様になります。
コードの書き換え後、画面右上の「公開」をクリックしてください。

これで、サイトにGoogleフォームが公開されました。
公開したページにアクセスして、作成したフォームが表示されているか、実際にお問合せメッセージを送付してフォームが機能しているかの2つをチェックしてみてください。

以上がGoogleフォームをHTMLでWordPressに埋め込む方法となります。
Googleフォームを埋め込む際によくあるトラブルと解決方法
フォームが表示されない原因と確認すべきポイント
Googleフォームを埋め込んだにもかかわらず、ページ上でフォームが表示されない場合は、次のような原因が考えられます。特に初期設定や環境依存の問題によって発生することが多いため、順番にご確認ください。
「回答を1回に制限する」がオンになっている
この設定が有効な場合、閲覧者はGoogleアカウントでログインしないと回答できません。企業サイトなど不特定多数が利用するフォームでは、必ずオフにしてください。利用しているWordPressテーマがJavaScriptを無効化している
特定のテーマでは、セキュリティ対策としてiframe要素やJS読み込みが制限されている場合があります。SSL(https)非対応のページへ埋め込んでいる
埋め込み元と埋め込み先のセキュリティレベルが異なると、ブラウザがコンテンツをブロックしてしまうことがあります。ブラウザまたはWordPress側にキャッシュが残っている
CSSやHTMLが古い情報のまま読み込まれている可能性があります。キャッシュ削除やキャッシュ系プラグインの一時停止をお試しください。
これらを確認し、設定を見直すことで、表示されない問題は多くの場合解決します。
スマホで横スクロールが出る・レイアウトが崩れる場合の対処法
スマートフォンで横スクロールが発生したり、フォームの横幅が画面に収まり切らない場合は、iframeの幅が固定値(640pxなど)になっていることが主な原因です。
この場合は、埋め込みコードの width を下記のように変更してください。
width="100%"
これにより、画面サイズに応じて自動で横幅が調整されるため、スマートフォン・タブレットでも快適に閲覧できるようになります。
iframeの高さが足りず途中で切れてしまう場合の調整方法
Googleフォームは高さが自動調整されないため、「フォームの途中で切れる」「スクロールバーが不自然に出る」といった問題が起こることがあります。
その場合は、埋め込みコード内の height を少し大きめに調整してみてください。
height="1200"
送信後のサンクスページ(完了画面)を変更したい場合の対応
Googleフォームでは、残念ながら送信後の完了画面や遷移先URLを自由に変更することができません。
もしブランドに合わせたサンクスページを使いたい場合は、次のような選択肢があります。
HTML+Googleフォーム連携方式に切り替える
独自のサンクスページを設定できるようになります。formrunを利用する
完了ページの編集や、リダイレクト設定が自由に行えます。自社サーバーでフォームを構築する
完全に自由なフォーム設計ができる反面、管理コストが高くなります。
ブランドイメージを大切にしたい場合や、完了画面で追加案内をしたい場合は、この点も踏まえて実装方法を選ぶと良いでしょう。
Googleフォームのデザインがサイトに馴染まない時の改善方法
Googleフォームの外観がサイトデザインと合わず「少し浮いてしまう」と感じる場合は、次のような改善が効果的です。
iframeの周囲に余白(margin/padding)を加えて整える
コンテンツとの距離が出るだけで、より自然な印象になります。Googleフォーム側のテーマカラーをサイトのブランドカラーに近づける
色味を合わせることで全体の統一感が取れます。HTML自作フォーム+Googleフォーム連携方式に切り替える
企業サイトの完全なデザインルールに沿わせたい場合、もっとも効果的な方法です。
デザインの違和感はユーザー離脱の要因にもなるため、できる範囲で調整してみてください。
見やすく使いやすいフォームにするためのUX改善(EFO対策)
サイトの世界観に合わせた色・フォント・レイアウト調整
| 調整項目 | 具体的な施策 | 期待される効果 |
|---|---|---|
| ボタン色 | ブランドカラーに合わせたCTA色の統一 | 視覚的な一体感が生まれ、クリック率が向上 |
| 余白設計 | margin/paddingを広めに設定し、視線の流れを整える | 視認性が高まり、情報の整理がしやすくなる |
| フォントサイズ | 16px以上に設定し、特にスマホでの可読性を確保 | 入力ミスが減り、離脱率が低下 |
| 配色 | 背景色・テキスト色をサイト全体のトーンに統一 | ユーザーに違和感を与えず、信頼感が向上 |
入力補助(placeholder/住所補完/バリデーション)の重要性
Googleフォームは標準では入力補助機能が限定的です。以下のような機能を追加することで、ユーザー体験が大幅に向上します。
| 機能 | 説明 | 実装可否(Googleフォーム) |
|---|---|---|
| 郵便番号から住所補完 | 郵便番号を入力すると自動で都道府県・市区町村が入力される | ❌ 不可 |
| 入力ミスのリアルタイムチェック | メールアドレスや電話番号の形式を入力中にチェック | △ 一部可能(形式検証のみ) |
| 必須項目の動的制御 | 選択内容に応じて必須項目を切り替える | ❌ 不可 |
| placeholder(入力例表示) | 入力欄に「例:山田太郎」のようなヒントを表示 | △ 説明文でのみ対応可能 |
フォームの離脱を減らすための改善ポイント
| 改善ポイント | 具体的な対策 | 離脱率への影響 |
|---|---|---|
| 項目数の最適化 | 必須項目を5個以内に絞り、任意項目は別ページに分ける | 項目が1つ増えるごとに離脱率が約5%上昇するとされる |
| タップ領域の確保 | ボタン・入力欄の高さを48px以上にし、指で押しやすくする | スマホでの誤タップが減り、ストレスが軽減 |
| 進捗の可視化 | 入力完了した項目にチェックマークやカラー変更で視覚的フィードバック | 達成感が生まれ、最後まで入力する意欲が向上 |
| エラー表示の改善 | エラーメッセージを入力欄の直下に赤字で明示 | 修正箇所がすぐわかり、再入力のストレスが軽減 |
Googleフォームの限界とカスタマイズ上の注意点
| 制限項目 | 詳細 | 代替手段 |
|---|---|---|
| 完了ページ編集不可 | 送信後の画面を自由にカスタマイズできない | formrunや自作フォームに切り替える |
| ボタンテキスト変更不可 | 「送信」ボタンの文言が固定されている | HTML/CSS埋め込み方式でボタンを再現 |
| 入力制御が限定的 | リアルタイムバリデーションや条件分岐が弱い | JavaScriptを併用、またはformrunを利用 |
| デザインの自由度 | テーマ色は変更できるが、細かいレイアウト調整は困難 | iframe外側のCSSで調整、または完全自作フォームに移行 |
企業サイトやブランドイメージを重視する場合、Googleフォームでは機能・デザインともに物足りないケースが多く、専用ツールへの移行を検討する価値があります。
自社デザインにしっかり馴染むフォームを作るなら、formrun(フォームラン)

Googleフォームは手軽な反面、デザインの自由度や入力補助機能に限界があり、「もっと自社サイトに合ったフォームを作りたい」「ユーザーが迷わず入力できるよう改善したい」と感じる方も多いのではないでしょうか。
そんなときに頼れるのが、弊社が提供する formrun(フォームラン) です。ここではおすすめの機能を4つに絞って解説します。
テンプレートが豊富で、すぐに“見栄えの良いフォーム”を公開できる
formrun(フォームラン)には、お問い合わせ・資料請求・申込み・アンケートなど、120種類以上のテンプレートが用意されています。
ゼロからHTMLを書く必要はなく、「用途に合ったテンプレートを選んで、不要な項目を削る・順番を並び替える」だけで、誰でもすぐに整ったフォームを公開できます。
「細かいカスタマイズより、とにかく早くキレイなフォームが欲しい」「デザイナーやエンジニアに都度依頼するのは難しい」といったご担当者さまにとって、心強い仕組みです。
まずはテンプレートをベースに公開し、必要に応じて少しずつ調整していける柔軟さも、formrunが選ばれている理由のひとつです。
共有や埋め込みが簡単で、あらゆる導線にすぐ展開できる
formrunでフォームを作成すると、フォームURL・QRコード・埋め込み用のiframeタグが自動で生成されます。
URLは用途に合わせてわかりやすい文字列に変更でき、QRコードには余計なロゴや装飾が入らないため、チラシや店頭ポップ、社内資料などビジネスシーンでも安心して利用できます。

Webサイトへの設置も、生成された埋め込みタグを貼り付けるだけで完了します。
「特設LPにフォームを入れたい」「イベント案内ページに申し込みフォームを埋め込みたい」といったケースでも、エンジニアに依頼せず、担当者自身の操作だけでスムーズに導線を増やすことができます。
ISMS・Pマーク取得済みの万全なセキュリティで安心して運用できる
formrun(フォームラン)は、ISO27001(ISMS)の認証取得やプライバシーマークの付与認定を受けており、SSL/TLSによる通信の暗号化や24時間365日のサーバー監視など、セキュリティ面にも力を入れています。
名前・住所・メールアドレスなど、大切な個人情報を扱うフォームだからこそ、「無料ツールでは少し不安」という企業のご担当者さまにも安心してお使いいただけます。
実際に、7割以上のユーザーがGoogleフォームなどの無料フォームからformrunへ乗り換えて利用しています。
「セキュリティレベルを上げたい」「社内のセキュリティ基準を満たしたい」といったニーズがある場合は、formrunの環境に切り替えることで、顧客にも社内にも安心して案内できるフォーム運用体制を整えられます。
コード型フォームで、自社サイトに完全に馴染む高度なカスタマイズも可能
「ブランドの世界観をそのままフォームにも反映したい」「Googleフォーム+HTMLカスタマイズより、もっと自由度の高い実装をしたい」という場合には、formrunのコード型フォームが力を発揮します。
セキュリティやデータ管理・通知・入力補助(EFO)といった基盤部分はformrunに任せつつ、見た目の部分はHTML/CSSで自由に調整できるため、自社サイトのデザインに“完全に溶け込むフォームを実現できます。
この記事で紹介した「GoogleフォームをHTML/CSSでカスタマイズする方法」と比べても、コード型フォームなら、
- ブランドカラーやフォント、余白設計まで細かく統一
- アニメーションや微妙なインタラクションにも対応
- 変更・A/Bテストもformrun上でスムーズに管理
といったメリットがあります。
「デザインにも運用にも妥協したくない」というWeb担当者さまは、ぜひ一度コード型フォームの活用も検討してみてください。
GoogleフォームをHTMLに埋め込む方法と最適なフォーム運用の選び方
本記事では、Googleフォームを自社サイトに埋め込む方法や、HTML/CSSでのカスタマイズ方法、WordPressへの設置手順まで詳しく解説しました。
Googleフォームは手軽で便利な一方で、デザインの自由度・入力補助機能・完了画面などに制限があるため、企業サイトやブランドイメージを大切にしたい場合には課題が残ることもあります。
そのため、目的に応じて以下のように使い分けるのがおすすめです。
- とにかく早く埋め込みたい → 埋め込みコード(iframe)が最適
- デザインをサイトに合わせたい → HTML/CSSでのカスタマイズ
- ブランドに完全に馴染むフォームにしたい/機能も強化したい → formrunが最適
特にformrunなら、
テンプレートの豊富さ・入力補助(EFO)・共有のしやすさ・セキュリティの強さ・コード型フォームによる高度なカスタマイズ など、Googleフォームでは難しい部分をまとめて解決できます。
Googleフォームを活用しつつ「もっとデザイン性を高めたい」「完了率を上げたい」「セキュリティも強化したい」と感じたら、一度formrunのフォーム作成を試してみてください。
あなたのサイトにぴったりのフォームが、思った以上に簡単に作れるはずです。
FAQ:Googleフォーム埋め込みでよくある質問
Q1:Googleフォームを最も簡単に埋め込む方法はありますか?
A:もっとも簡単な方法は、Googleフォームが自動生成してくれる「埋め込み用HTMLコード(iframe)」をコピーして、Webページに貼り付ける方法です。
HTMLの知識は必要なく、3つの操作(コード取得 → ペースト → 表示確認)だけで完了します。
はじめて埋め込みに挑戦される方でも、数分で設置できる手軽さが魅力です。
Q2:スマートフォン表示に対応させるにはどうすれば良いですか?
A:スマートフォン対応で最も重要なのは、iframe内の「width」設定を 100% に変更することです。
デフォルトでは640pxなど固定幅になっているため、そのままだとスマホ画面からはみ出したり横スクロールが発生してしまいます。
width="100%" に書き換えることで、画面幅に合わせて自動的にサイズが調整され、どの端末でも見やすいフォームになります。
Q3:WordPressに埋め込んだのに表示されない場合はどうすれば良いですか?
A:表示されない場合、多くは「公開設定」「キャッシュ」「プラグインの干渉」のいずれかが原因です。
まず、Googleフォーム側で「ログイン必須」がオンになっていないか確認してください。続いて、WordPressのキャッシュ系プラグインを一度停止し、ブラウザキャッシュもクリアしてみましょう。
それでも表示されない場合は、セキュリティプラグインの機能がiframe読み込みを妨げている可能性があるため、対象機能をオフにするか例外設定を行うと改善されることがあります。
Q4:HTMLでGoogleフォームのデザインを完全に変えることはできますか?
A:はい、可能です。ただし「HTMLで自作したフォーム」と「Googleフォームの送信先」を紐づける手順が必要です。
この方法では、Googleフォームはバックエンド処理のみに利用し、見た目はすべて自作HTMLとCSSで整えるため、企業サイトのブランドイメージに合わせたデザインを自由に実現できます。
ただし、実装や管理には多少のWeb知識が必要なため、時間に余裕をもって取り組むことをおすすめします。
Q5:Googleフォームではできないことが多い場合、どうすれば良いでしょうか?
A:Googleフォームは手軽な反面、デザインの自由度や入力補助機能、確認画面、ファイルアップロードなどに制限があります。
こうした制限が業務上の課題になっている場合は、フォーム専用ツールを検討されると良いでしょう。とくに formrun であれば、デザインの自由度はもちろん、住所自動入力・入力エラーのリアルタイムチェック・チームでの問い合わせ管理など、Googleフォームだけでは実現が難しい機能をまとめて利用できます。
「運用負荷を減らしたい」「より使いやすいフォームにしたい」といったご要望がある場合は、フォーム専用ツールへの切り替えが大きな効果をもたらします。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。