WordPressは世界中で広く使用されているコンテンツ管理システムで、その多機能性と拡張性の高さから、多くのウェブサイトで採用されています。
中でもCocoonテーマは、そのカスタマイズのしやすさと高いデザイン性で人気を集めています。この記事では、Cocoonテーマを使用してお問い合わせフォームを設置し、カスタマイズする方法を詳しく説明します。
▼ 高いデザイン性をもつフォームを作成したいならformrunがおすすめ!目的別に用意されたテンプレートにクリックで設問項目を追加するだけで、簡単にアンケートを作成することができます。WordPressへのフォーム設置も簡単!
Cocoonテーマとは
お問い合わせフォームの重要性
お問い合わせフォームは、ウェブサイトに訪れたユーザーが運営者と直接コミュニケーションを取るための主要な手段です。
企業や店舗の受付窓口と同じ
問い合わせフォームは、企業や店舗の受付窓口と同じような役割を持ちます。
ユーザーは興味のある商品、行ってみたい店舗、受けてみたいサービスを検討するとき、インターネットを使って情報収集します。より多くの情報を入手しようと問い合わせフォームにアクセスするため、企業との最初の接点になることが多いです。
もし、問い合わせフォームの見栄えが悪かったり、操作しづらかったりすれば、ユーザーは企業に対して良い印象を抱けず離脱してしまう可能性があります。
ビジネスチャンスを逃さないためにも、見栄えが良く、使いやすい問い合わせフォームを作成して設置するべきです。
運用の仕組みづくりも大切
問い合わせフォームは、作成・設置して終わりではありません。ユーザーにメールアドレスや電話で返信する仕組みを整えたり、入力された情報を顧客システムと連携して厳重に管理したりする必要があります。
問い合わせフォームを導入する前に、社内でどのように運用していくのか、全体の流れを考えておくと良いでしょう。
formrunでは、豊富なお問い合わせテンプレートの中から選んで作成するだけでお問い合わせフォームが作成できます。
ぜひ以下からテンプレート一覧をご覧ください。
>> 30秒でお問い合わせフォームを作成するならformrun!
▼ お問い合わせフォーム作成ツールの比較をしたい方へ
お問い合わせフォーム作成ツールを比較検討したい方は以下の記事がおすすめです。ぜひご覧ください。
>> 【無料で使える】お問い合わせフォーム作成ツール11選!注意点も詳しく解説
Contact Form 7とは?

Contact Form 7は、WordPressでウェブサイトに問い合わせフォームを追加するためのプラグインです。このプラグインは、高い柔軟性を持ち、HTMLマークアップのカスタマイズやメール内容の編集、スパム防止策の追加など、さまざまな機能を提供しています。
WordPressには他にもフォームを追加する方法がありますが、Contact Form 7はプログラミングの知識が少なくても導入しやすく、世界中で広く利用されています。
さらに、このプラグインの開発者が日本人であるため、日本語の情報が豊富に揃っています。無料で提供されているにも関わらず、公式サイトにFAQが用意されていたり、WordPress内で質問できる窓口があるなど、充実したサポートが特徴です。
>> Contact Form 7のサポート情報はこちら(公式サイト)
お問い合わせフォームの設置方法
今回は、ホームページにContact Form 7を使ってお問い合わせフォームを設置する方法を解説します
1. インストール

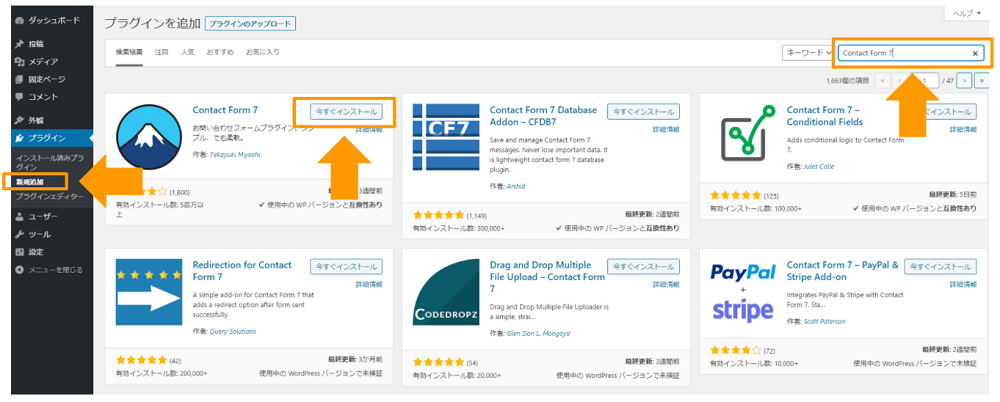
1. WordPressの管理画面にログインし、左側のメニューから「プラグイン」を選択
2. 「新規追加」をクリック
3. 右上の検索バーに「Contact Form 7」と入力し、Enterキーをクリック
4. 検索結果にContact Form 7が表示されるので、「今すぐインストール」ボタンをクリック

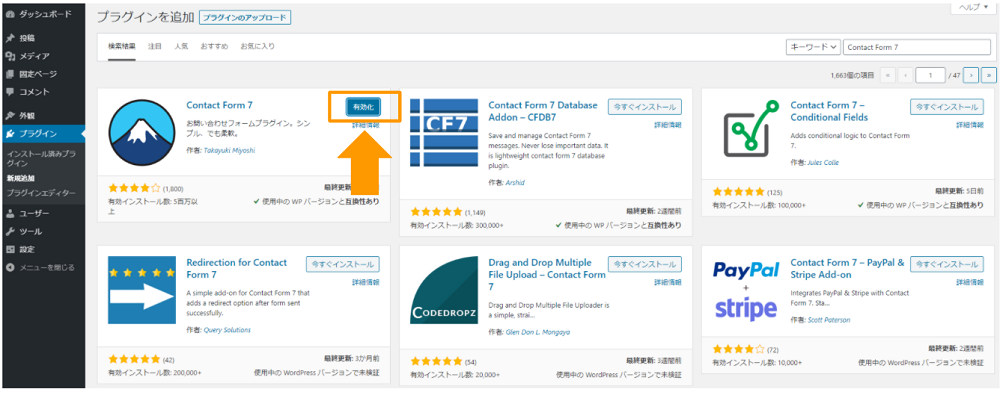
5. インストールが完了したら「有効化」をクリックして、プラグインを有効にする
6. インストールが完了すると「有効化」のボタンが表示されるので、忘れずにクリック
2. フォームの作成

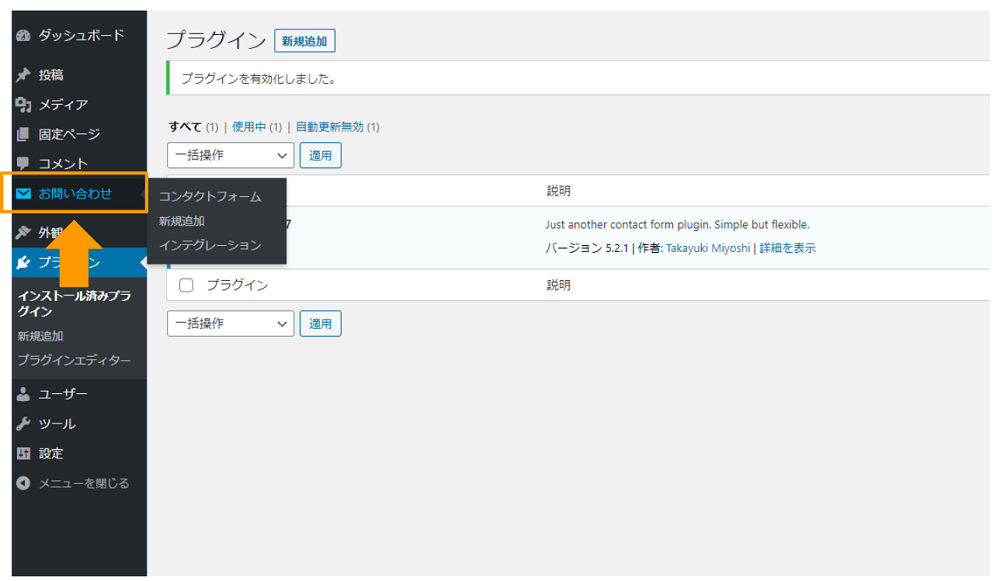
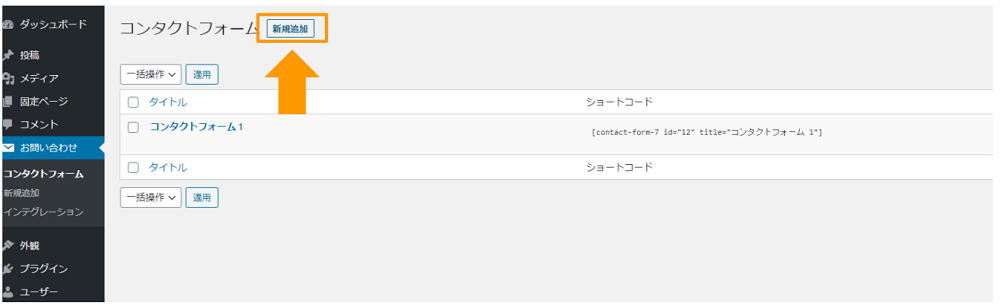
有効化の完了後、左側に「お問い合わせ」が追加されているため、そこから「新規追加」を選択してフォームを作成します

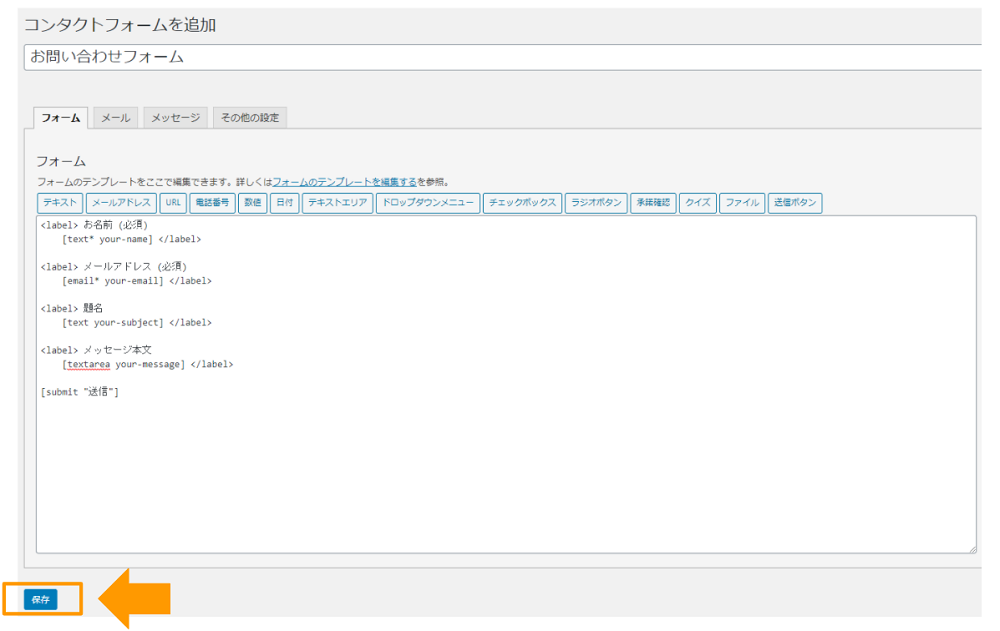
フォームを編集する部分には、既に「名前」「メールアドレス」「題名」「メッセージ本文」の項目が用意されています。もしシンプルなお問い合わせフォームを作成したい場合は、これらの項目をそのまま使用しても構いません。フォームの編集が完了したら、左下にある「保存」ボタンをクリックして変更内容を保存します。
3. 自動返信メールの設定

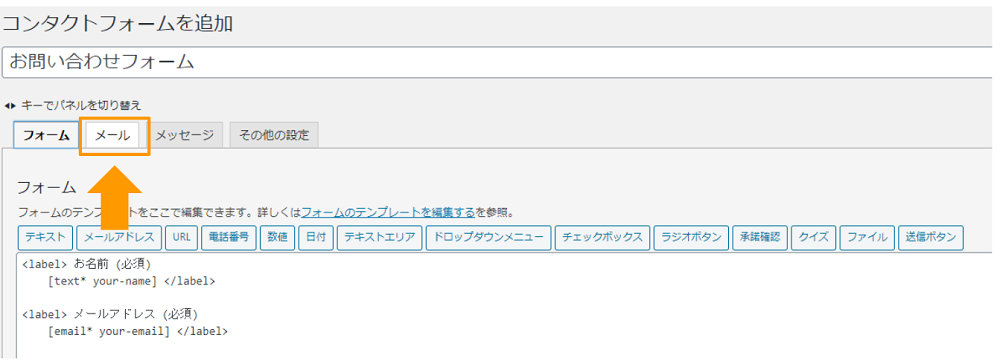
次に、「メール」のタブをクリックして自動返信メールを設定します。自動返信メールは、フォームを使用して問い合わせを行った人に対して自動的に送信されるメールのことです。
例えば、「お問い合わせありがとうございます」というメッセージや、「会員登録完了のお知らせ」といったメッセージが自動返信メールの一例です。
自動返信メールを設定しておけば、フォームに入力された情報に基づいて、個別に対応する必要がなくなります。

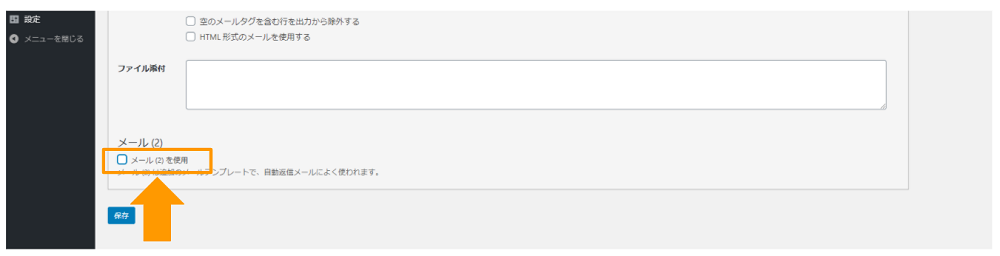
「メール」のタブに移動し、スクロールしてください。その後、「メール (2)」という項目のチェックボックスにチェックを入れてください。
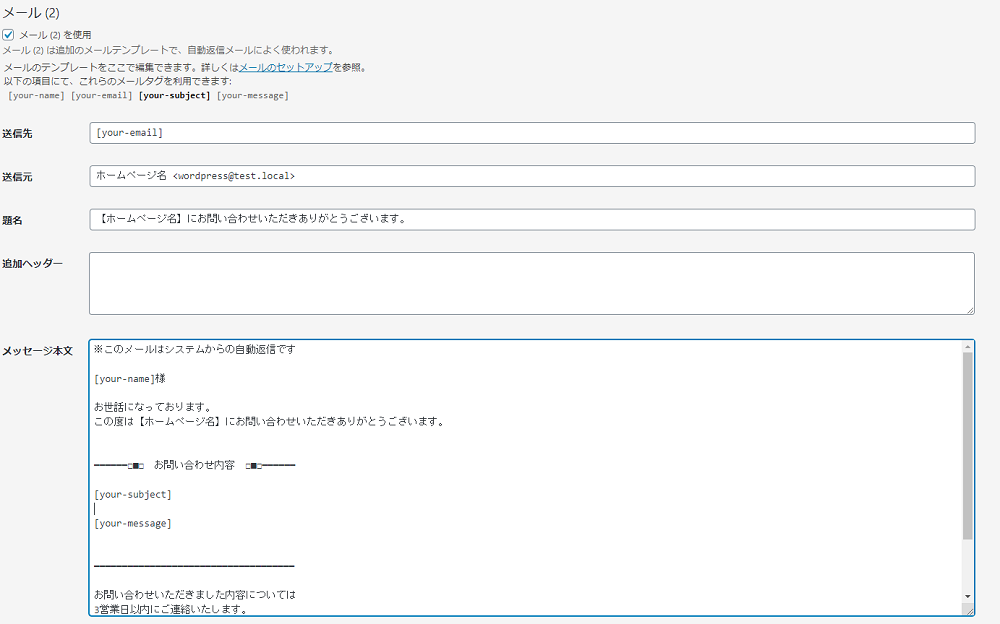
4. 自動返信メールの内容を編集

自動返信メールの内容は初期の設定で、入力された問い合わせ内容がそのまま返信される形となっていますが、これに対する具体的なコメントや返信を完了するまでの所要時間を追記することで、より丁寧な対応が伝わり、好印象を与えることができます。
また、このメールが自動で生成されたものであることをメールの最初に明記すると良いでしょう。
自動返信メールを作成する際の具体的な例文やポイントについては、以下のリンクから詳細をご覧いただけますので、参考にしてください。
>> 「【保存版】コピペで使える自動返信メールの例文まとめ!用途別に8つのテンプレートを紹介」を見る
5. 完了画面(サンクスページ)の作成

Contact Form 7では、フォームを送信した後に自動でサンクスページ(完了画面)への遷移機能は標準で備わっていません。そのため、サンクスページを設定したい場合は、WordPressで別途固定ページを作成し、フォーム送信後にそのページへ遷移するように設定する必要があります。
設定方法は以下の通りです。
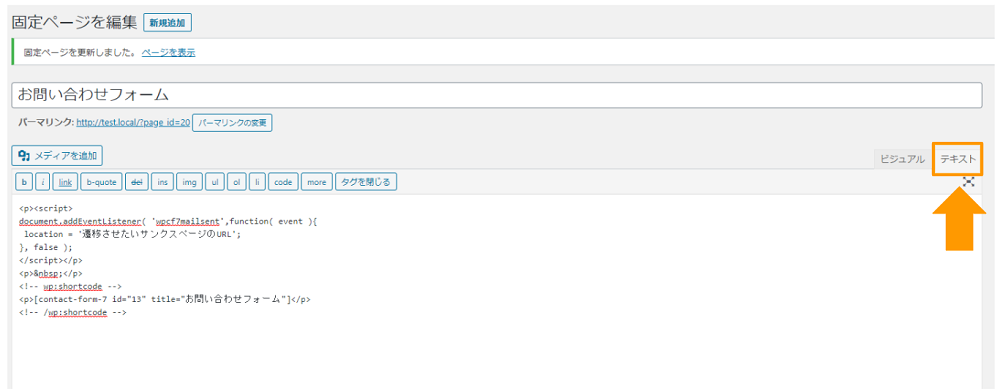
お問い合わせフォームの編集画面にアクセスし、「ビジュアル」モードから「テキスト」モードへ変更します。
その後、以下のコードをテキストエディタの最上部に追加してください。
| <script> document.addEventListener( ‘wpcf7mailsent’,function( event ){ location = ‘遷移させたいサンクスページのURL’; }, false ); </script> |
注意:「遷移させたいサンクスページのURL」も忘れずに書き換えましょう
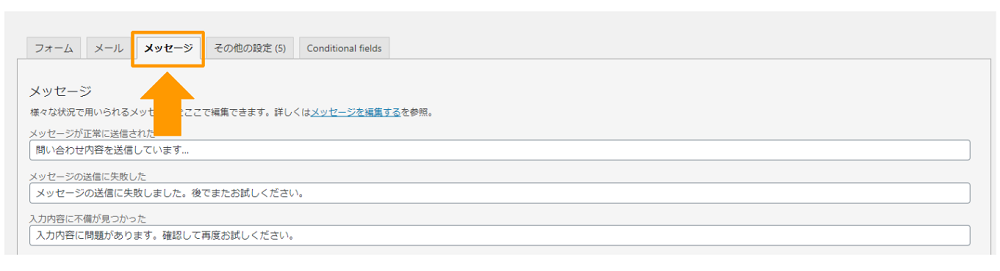
Contact Form 7において、フォームの送信完了後に表示されるデフォルトのメッセージは「ありがとうございます。メッセージは送信されました。」となっています。しかし、サンクスページを設置している場合、このデフォルトのメッセージは少し違和感があるかもしれません。
そのため、より適切なメッセージに変更しましょう。設定を変更するには、お問い合わせフォームの編集画面で「メッセージ」タブに移動し、「問い合わせ内容を送信しています…」などといったメッセージに書き換えます。これにより、ユーザーに対して現在進行形で処理が行われていることが伝わり、自然な流れでサンクスページへ誘導することができます。
6. フォームをページに設置・公開
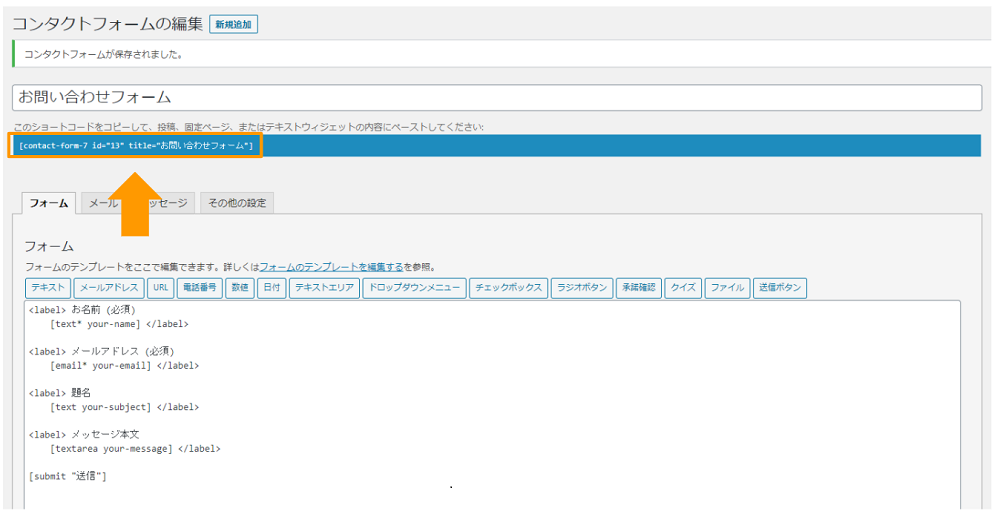
 フォームの編集を終えて「保存」ボタンをクリックした後、表示されるお問い合わせフォームのショートコードをコピーします。このショートコードを、フォームを表示させたいページに貼り付けてください。
フォームの編集を終えて「保存」ボタンをクリックした後、表示されるお問い合わせフォームのショートコードをコピーします。このショートコードを、フォームを表示させたいページに貼り付けてください。
その後、プレビューまたは公開したページでフォームが正しく動作するかテストしてみてください。問い合わせが送信された際の挙動を確認し、設定したメールアドレスに自動返信メールが届くかも確かめましょう。最終的に、メール内容の誤字脱字などもチェックしておくと安心です。
うまく作動しなかった場合
フォームが正しく動作しない場合は、以下のチェックポイントを確認してみてください。
1. Contact Form 7が最新バージョンか:Contact Form 7のプラグインが最新のバージョンに更新されているかを確認します。更新が必要な場合は、最新バージョンにアップデートしてください。
2. WordPressおよび他のプラグインとの互換性:WordPressや他のプラグインとの互換性問題がないかを検証します。特に最近インストールまたは更新したプラグインが原因で問題が起きている場合があります。
3. サーバー設定の確認:サーバーの設定がフォームの要求に適合しているかも見直しましょう。特にメール送信機能に影響を与える設定をチェックします。
これらの基本的なチェックにより問題が解決する場合が多いです。もし問題が依然として解決しない場合は、Contact Form 7のサポートフォーラムや、使用しているテーマ(例えばCocoonテーマ)の公式フォーラムで具体的な問題を投稿し、解決策を求めることがで解決することができるかもしれません。
まとめ
CocoonテーマとContact Form 7を使用して、ウェブサイトにお問い合わせフォームを設置してみましょう。この組み合わせにより、デザイン性、使いやすさ、そして機能性を兼ね備えたフォームを実現することができます。
また、下記ではWordPressにお問い合わせフォームを設置する方法として、Contact Form 7を含む約10種のプラグイン・ツールを紹介しています。
いろんな機能を比較して選びたい方は、ぜひそちらも参考にしてみてください。
>> 「【簡単&無料】WordPressにお問い合わせフォームを設置!厳選プラグイン7選+ツール3選」を見る
中でもformrunは、ISO 27001 (ISMS)」取得やSSL/TLSの採用など、セキュリティ対策が万全なフォーム作成ツールです。無料でも使用でき、40種類以上のテンプレートから目的にあったものを選ぶだけで、デザイン性の高いフォームが作成可能です。また、対応状況をカンバン方式で把握でき、顧客管理までを1つのツールで完結できるのも特徴です。ぜひ無料プランで1度フォームを作成してみてください。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。