住所入力フォームは、通販の注文フォームや資料請求、イベント申込など、幅広い場面で使われています。
ただ、いざ自分で作ろうとすると、
• どの項目を入れればいいのか
• どんな順番で並べればよいのか
• 郵便番号や都道府県の入力はどう設計すべきか
と、細かい判断が多く「正しく作れているのか不安…」と感じる方は多いのではないでしょうか。
住所入力は項目数が多く、少し作り方を間違えるだけでも、ユーザーが迷いやすくなったり、途中で離脱されてしまう原因になりがちです。
そこで本記事では、はじめて住所入力フォームを作る方でも分かりやすいように、基本の作り方(手順)と、押さえておきたい改善ポイントをまとめて解説します。 この記事を読めば、ユーザーが入力しやすく、離脱を防ぐ住所入力フォームを誰でも簡単に設計できるようになります。 ぜひ、あなたのフォーム作成に役立ててください。
▼ 入力しやすい住所フォームを“かんたんに作りたい”ならformrun!
formrunなら、ドラッグ&ドロップで項目を選ぶだけで、住所入力フォームを誰でもかんたんに作成できます。 専門知識がなくても、住所欄の並び順や項目設定が整ったフォームがすぐに完成するため、初心者でも安心して使えます。
さらに、ユーザーが入力しやすくなる 便利な入力支援機能も標準搭載。 • 郵便番号による住所の自動補完 • 全角/半角の自動変換 • 入力ミスをその場で知らせるリアルタイムチェック これらの機能によって、ユーザーの入力負担が大幅に軽減され、離脱率の改善にもつながります。
formrunの無料プランは期限なしで利用可能。 フォーム作成から公開まで、メールアドレス1つで今すぐ始められます。
フォームランの入力支援機能を詳しく知りたい方は、こちらのページをご覧ください。
>>フォームランなら入力ミス・フォーム離脱を防げる!
住所入力フォームの回答率が下がってしまう理由
住所入力フォームは、入力の負担が高く離脱されやすいフォームの1つと言えます。
住所入力フォームの回答率が下がってしまう理由として、下記の間違いが起こりやすいことが考えられます。
- 住所を間違って入力
- 部屋番号の入力が漏れる
- 存在しない郵便番号を入力

このような打ち漏れや間違いに気づかないまま送信ボタンを押してエラーが発生し、ストレスを感じて離脱してしまうユーザーは7割を超えるといわれています。
また、以下のように住所入力フォームが使いづらかったりわかりづらかったりすると、ユーザーは離脱してしまう可能性があります。
- 住所に関する入力欄が多い
- 半角・全角指定でエラーが起こる
- 都道府県のスクロール選択が長い
- 郵便番号や番地にハイフンが必要かわからない
いずれも一見些細なものですが、ユーザーが1つでも上記のストレスを感じてしまうと離脱に直結する可能性があります。
そのため、回答率が上がらないと感じた場合は、住所入力フォームの見直しが必要と言えます。
住所入力フォームが使われる5つのシーン

住所入力フォームは、さまざまな場面で活用されるものの、フォームの用途によってその重要性は変わります。
以下に、住所入力フォームが使われる主なシーンをまとめてみました。
| 活用場面 | 説明 |
|---|---|
| ECサイトでの商品購入フォーム | 購入者の配送先を入力するために必須であり、入力しにくい項目があると購入完了率に直結します |
| 資料請求フォーム | カタログやパンフレットを郵送する際に利用されます。不動産や教育、BtoBの商材を中心に活用されています |
| イベント・セミナーの申込フォーム | オンライン・オフライン問わず、参加証や招待状など郵送物が必要な場面で活用されます |
| キャンペーンやプレゼント応募フォーム | 当選者に賞品を届けるために活用されるのが一般的ですが、その後のマーケティング施策で活用される場合もあります |
| サンプル請求フォーム | 化粧品や食品などの体験用サンプルを発送するために活用され、見込み顧客の獲得に直結します |
| 会員登録フォーム | 定期購入サービスやサブスクリプション型サービスで、請求先や配送先情報を登録する場面で活用されます |
このように住所入力フォームは、業界・業種によって用途は異なりますが、ビジネスの成果に直結する点では共通しています。
そのため、入力しやすい住所入力フォームを設計することが欠かせません。ユーザーの負担を減らす工夫を取り入れることで、ビジネスの成長を後押しします。
▼フォームランには住所入力フォームもすぐ作れるテンプレートが豊富!
formrun(フォームラン) には、EC・資料請求・イベント申込・応募フォームなど、120種類以上の業種・用途別テンプレートが用意されています。
住所入力が必要なフォームも、用途に合ったテンプレートを選ぶだけで、必要な項目が揃ったフォームがそのまま完成。ゼロから構成を考える手間はありません。
さらに、フォームが完成した瞬間にURL・QRコード・サイト埋め込みタグが自動で発行されるため、共有も非常に簡単です。
フォーム作成は無料で始められ、メールアドレス1つで今すぐ利用できます。
テンプレートを使ってフォームを作成したい方は、こちらの無料登録ページへお進みください。
住所入力フォームの基本的な作り方(手順)
住所入力フォームを作成する際は、いきなり項目を並べるのではなく、次の手順で設計していくと、ユーザーにとって入力しやすいフォームに仕上がります。
手順1. フォームの目的と必要な住所情報を整理する
まずは、フォームの目的から「本当に必要な住所情報は何か」を整理します。
- 商品発送に必要な情報
- 郵便番号
- 住所(都道府県・市区町村・番地)
- 建物名・部屋番号
- 請求書送付に必要な情報
- 会社名・部署名
- 担当者名
この段階で「なくても成立する項目」は極力なくし、必須項目と任意項目を明確に分けることで、ユーザーの入力負担を減らせます。
手順2. 入力項目の並び順を決める
次に、住所入力欄の並び順を決めます。おすすめは以下の順番です。
- 郵便番号
- 都道府県
- 市区町村・番地
- 建物名・部屋番号
ユーザーが迷わず上から順に入力できるよう、「日常的に書いている順番」と「画面上の並び」ができるだけ一致するように設計しましょう。
手順3. 各項目のラベルとプレースホルダーを設計する
項目ごとに、ユーザーがひと目で内容を理解できる**ラベル(項目名)**を設定します。
- ラベル例
- 「郵便番号(ハイフンなし7桁)」
- 「市区町村」
- 「番地」
- 「建物名・部屋番号」
プレースホルダーには、具体的な入力例を入れます。
- プレースホルダー例
- 「例)1234567」
- 「例)千代田区丸の内1-1-1」
- 「例)フォームランビル 101号室」
このとき、プレースホルダーをラベル代わりに使わず、ラベルとプレースホルダーの両方を設定するのがポイントです。
手順4. 郵便番号からの自動入力有無を決める
住所入力の負担を減らすうえで重要なのが、「郵便番号からの自動入力」を利用するかどうかです。
- 郵便番号入力後に、都道府県・市区町村を自動入力する
- 場合によっては町名まで自動補完する
通販や資料請求フォームなど、住所入力が必須となるフォームでは、自動入力機能を前提に設計することで、入力時間とミスの両方を減らせます。
手順5. 都道府県の選択方法を決める
都道府県の入力は、次のいずれかの方法から選びます。
- プルダウン(セレクトボックス)で選択
- テキスト入力+候補表示
- ラジオボタン形式(項目数が多いため非推奨なケースも多い)
一般的にはプルダウンがよく使われますが、その際も以下のような工夫が効果的です。
- 「北海道〜沖縄」を単に並べるのではなく、地方ごとにグルーピングする
- よく選ばれる都道府県(東京・大阪など)を上部に配置する
ユーザーが素早く選択できるUIを意識しましょう。
手順6. 全角/半角や入力ルールの方針を決める
住所入力では、全角・半角やハイフンの有無など、入力ルールが複雑になるほどエラーが増えます。
- 郵便番号:ハイフンの有無はどちらも許容する
- 数字:全角・半角どちらも入力可にする
- 形式の統一は、入力後に自動変換で対応する
ユーザーに「半角にしてください」「ハイフンを入れてください」と強く求めるのではなく、システム側で吸収する前提で設計するのがおすすめです。
手順7. スマートフォンでの入力を前提にレイアウトを整える
近年は、住所入力の多くがスマートフォンから行われます。PCだけでなく、スマホで入力しやすいようにレイアウトを調整します。
- 1行あたりの項目は1つにし、縦方向に並べる
- 入力欄やボタンを十分な大きさにする
- タップミスを防ぐために、項目同士の余白を広めに取る
「スマホでの入力体験」を基準にレイアウトを組むことで、フォーム全体の離脱率を下げられます。
手順8. エラー表示と動作テストを行う
最後に、実際の入力を想定したテストを行い、エラー表示の挙動を確認します。
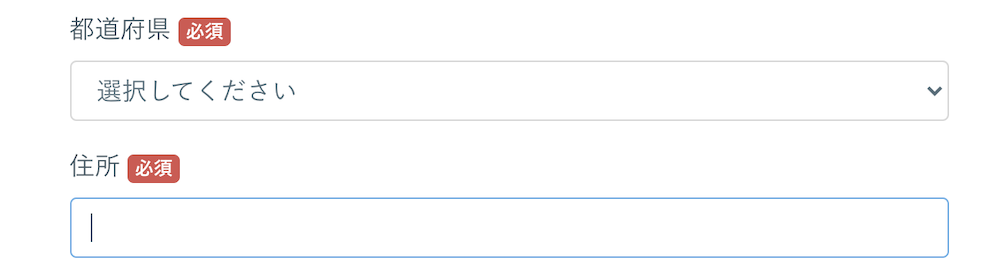
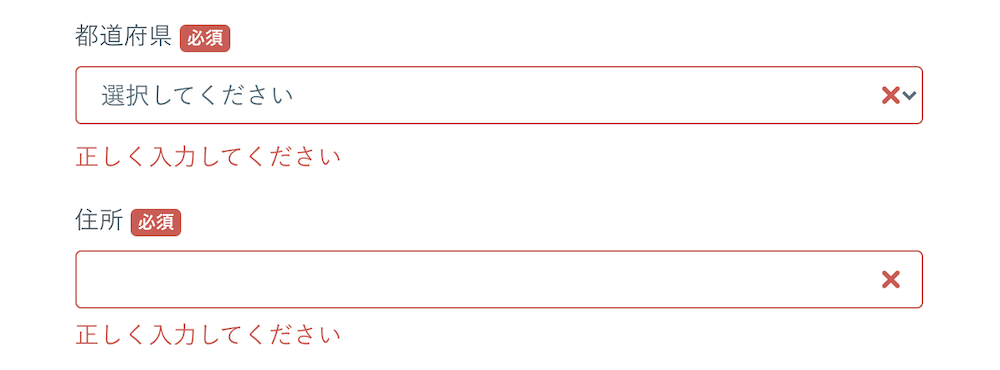
- 必須項目が未入力のときに、どのようなメッセージが出るか
- 郵便番号の桁数が足りない場合に、ユーザーが理解しやすい文言になっているか
- エラー箇所の入力欄が目立つように色や枠線が変わるか
テストは、PC・スマホの両方で複数パターンの入力を試すのがおすすめです。
この時点で洗い出した改善点は、後述の「住所入力欄の改善ポイント」と合わせて見直していくと、より完成度の高いフォームに仕上がります。
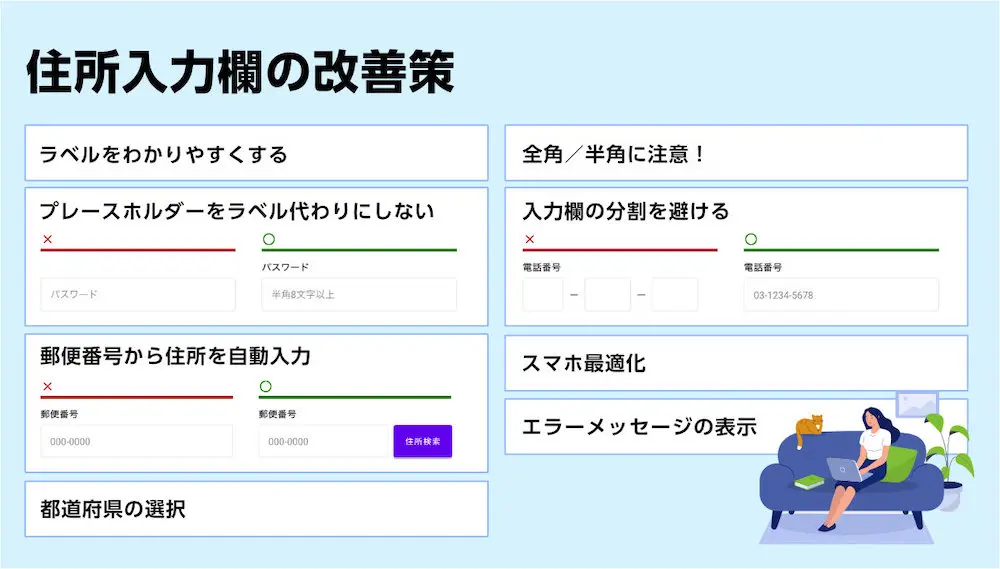
回答率を上げる!フォームの住所入力欄の改善する8つのポイント

ここからは、フォームの住所入力をしやすくするための改善策を8つ紹介します。
ユーザーが不便に感じたり、面倒だと思う入力方法を改善すれば、フォームへの入力がスムーズになり、打ち間違えや離脱を減らすことができます。
改善策1.入力欄にラベルを記載する

ラベルとは、フォームの入力欄の脇に置き、どのような情報を入力すべきかをユーザーに伝えるものです。
ユーザーが入力中にいつでも確認できるラベルを、入力フォームのすぐそばに置いておくことが重要です。
入力欄1つ1つに対し、「郵便番号」「都道府県」「市区町村」など、具体的なラベルを表示すると、ユーザーはひと目で何を入力すべきか把握できます。
また、郵便番号では「000-0000」や「0000000」のように、ハイフンの有無をラベルに表示するのもよいです。
改善策2.プレースホルダーをラベル代わりに使わない

プレースホルダーとは、入力欄の中に表示されているテキストのことです。具体的な入力例を入力欄に表示します。入力欄が入力されると、それまで表示されていたプレースホルダーは消えます。
プレースホルダーをラベル代わりに使ってしまうと、ユーザーは入力時に正しい情報を入力しているか確認できません。
送信後にエラーが出てしまった場合にも、修正箇所がわかりにくくなるので、かならずラベルとプレースホルダーを使い分けるようにしましょう。
改善策3.郵便番号から住所が自動入力されるようにする

住所の自動入力とは、ユーザーが入力した郵便番号から都道府県・市区町村を割り出し、住所入力欄に自動で挿入する機能です。
この機能があれば、ユーザーは住所の入力箇所が減らせるだけでなく、住所の入力形式に迷う必要がありません。
また、郵便番号を入力すると番地の候補をリストで表示できる機能もあれば、ユーザーの入力箇所を最小限に抑えることも可能です。
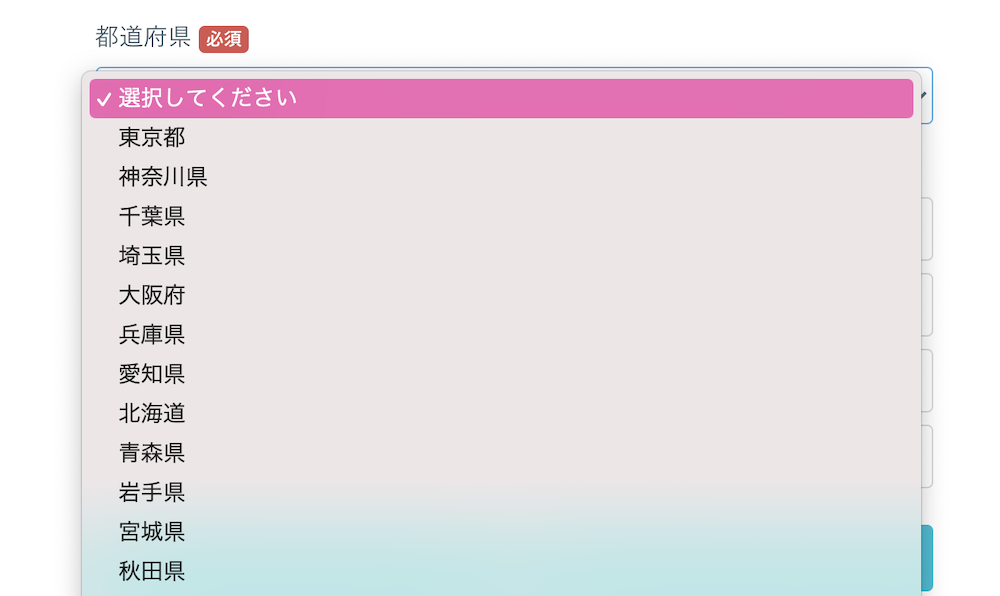
改善策4.都道府県の選択肢を選びやすくする

「都道府県名」の入力でよく使われるのはスクロールによる選択形式です。
多くのフォームでは、北海道から沖縄まで一様に並べられており、西側の県名であるほどスクロール回数が増えて、探す手間が増えてしまいます。
例えば、東京や大阪など人口が多い県名は上に設置する、地方名の見出しを入れるなど、見つけやすくするなどの工夫をするのもよいでしょう。
改善策5.全角/半角を指定しない
住所入力フォームのエラーで気をつけたいのは、全角/半角の違いによる入力エラーです。住所は全角指定に対して、数字は半角に指定すると、エラーの発生率は格段に上がります。
全角/半角指定は、管理側の効率化につながりますが、ユーザーにとってはストレスを感じやすい部分だけです。特に、スマートフォンでの入力だと半角や全角のキーボード変換が必要なので、入力操作が面倒に感じて離脱される可能性が高まります。
そのため、住所入力では全角/半角どちらにも対応できるようにしましょう。入力形式を統一化させたいなら、全角/半角が指定した形式に自動変換される機能を活用するのがおすすめです。
改善策6.入力欄を分割し過ぎない

フォームの住所入力欄を作る際には、入力欄を細かく分割しないように気をつけましょう。住所入力欄が細かく分かれていると、データ管理はしやすくなりますが、ユーザビリティの観点ではマイナスとなる可能性があります。
入力欄の数が多いと、その数だけカーソルを当てる、またはタップするという操作回数が増えてしまいます。
また、「こんなにたくさんの項目を入力しないといけないのか」と、フォームの第一印象で離脱される可能性もあります。
入力欄を具体的に明示したいがために、必要以上に入力欄を増やさないようにご注意ください。
改善策7.フォームデザインをスマートフォンに最適化させる
フォームの内容によっては、スマートフォンからの入力割合が多いケースがあります。住所入力フォーム用途によっては、スマートフォンへの最適化が重要な改善ポイントとなります。
スマートフォンは画面やキーボードが小さいため、パソコンよりも入力ミスが生じやすくなっています。以下のように、住所入力フォームのスマホ最適化を進めましょう。
- 入力欄や入力ボタンを大きくする
- 文字数を極力少なくする
- 不要な補足説明などは閉じておく
- ラベル・入力欄を縦方向に配置する
- 選択項目が多い場合はプルダウンにする
- 余白を取ってタップミスを起こさないようにする
近年では、端末やユーザーが使用しているブラウザに住所を記録し、フォームに住所を自動入力させる方法があります。このような機能に合わせて、住所入力の形式を調整すれば、ユーザーの入力負担を軽減させることが可能です。
改善策8.エラーメッセージは具体的に表示する


もし入力にミスがあった場合は、その箇所にエラーメッセージを表示させましょう。
エラーメッセージは、ページの一番上と該当箇所の両方に表示させるのがおすすめです。また、入力欄の枠の色を変えるなど、エラー箇所が視覚的にわかる工夫を行うと、修正時のストレスを軽減させられます。
また、入力時にエラーがないかリアルタイムで通知する方法もあります。フォーム送信時にエラー通知すると、間違えている箇所を確認する手間が増え、最後まで入力したのに離脱されるという勿体無い結果を招いてしまいます。

入力支援機能(EFO)があればフォーム全体の入力負担を減らせる

住所入力欄を改善するだけでは、フォームの回答率を十分に高めることはできません。
特にビジネスでは、フォーム全体で入力負担を軽減することが重要であり、そのために役立つのが入力支援機能(EFO)です。
EFOとは、ユーザーがフォームに入力する際の手間やミスを最小限に抑え、最後までスムーズに回答を完了できるようにする仕組みを指します。
入力支援機能があるフォームを活用すれば、住所入力欄に限らずフォーム全体の入力体験が向上し、ユーザーの心理的な負担が減り、回答率を最大化させることが可能です。
具体的な入力支援機能の例としては、下記のようなものが挙げられます。
- 郵便番号を入力すると住所が自動で補完される
- メールアドレスや電話番号の形式を自動でチェックする
- 全角/半角やカタカナを自動で統一する
- 未入力や形式の誤りをその場で知らせるリアルタイムエラーチェック
EFO機能について詳しく知りたい方はコチラの記事がおすすめです。
>>EFO対策とは?入力フォームの離脱を改善する施策7選とツール比較
郵便番号から住所を自動入力できる
郵便番号を入力するだけで、市区町村や町名が自動的に反映されれば、ユーザーは番地や建物名といった最小限の入力で済みます。
通販の注文フォームや資料請求フォームでは入力時間が短縮され、利用者はスムーズに次の入力に進めることが可能です。
メールアドレスや電話番号の入力補助
電話番号やメールアドレスの入力形式は、フォームによって異なるため、もっとも入力ミスしやすい箇所です。
「@」を入れ忘れたメールアドレスや桁数の足りない電話番号をその場で修正できれば、送信時の修正を促す必要がなくなります。
また、運営側も正しいデータを効率的に収集できるのもメリットです。
全角/半角やカタカナの自動変換
名前やフリガナを入力する際、全角と半角、ひらがなとカタカナが混在することはよくあります。
自動変換の仕組みがあれば、ユーザーは入力形式を意識する必要がなくなり、入力負担を軽減させることが可能です。
また、データの入力形式が統一され、フォーム送信後の管理作業も効率化させられます。
リアルタイムエラーチェック
必須項目の未入力や形式の誤りを入力の途中で知らせる機能があれば、最後にまとめてエラーが表示される不満を避けられます。
「エラーばかりでやり直しが面倒」と感じる離脱要因を取り除き、1回の入力作業でフォーム送信完了まで進めさせることが可能です。
このように、入力支援機能を備えることで、ユーザーの負担を減らして回答率を最大化させられます。
特にビジネスでフォームを利用する場合は、入力支援機能を標準で備えたフォーム作成ツールを選ぶことで、回答率と業務効率の両方を高めることが可能です。
住所入力フォームの離脱を防ぐなら formrun(フォームラン)がおすすめ!
住所入力欄は入力項目が多く、ユーザーが「面倒だな…」と感じた瞬間に離脱してしまいがちです。
そのため、ビジネスでフォームを運用するうえではいかに入力負担を減らせるかが非常に重要です。
ここでは、住所入力が必要な際におすすめのformrunの機能を3つ紹介します。
EFO(入力支援機能)で回答者の離脱を防げる
送信時のエラーや、入力項目数がわからない、うっかりブラウザを閉じて入力内容が消えてしまうなど、フォームにまつわるストレスが原因でフォームから離脱するユーザーは7割を超えると言われています。
こうした課題を防ぐために、formrunでは 残項目数の表示・ページ分割・入力途中保存・リアルタイムエラー表示 など、スムーズにフォーム入力ができる機能を用意しています。
回答者は「自分の入力に誤りがないか」「あと何分で終わるか」を把握できるため、ストレスなく最後まで入力でき、結果として離脱率を大幅に抑えられます。
さらに、EFO機能は一般的に導入に約30,000円かかることが多いのに対し、formrunなら初期費用ゼロで、月額3,000円〜利用可能。
ぜひformrunでEFO機能を導入し、フォーム通過率アップを実感してください。
フォーム作成が30秒で簡単にできる
fomrunなら、フォームの設問に必要な項目をクリックやドラッグ&ドロップで配置するだけなので、非エンジニアでも迷わず作業できます。
デザインも簡単に調整できるため、デザイナーやエンジニアに依頼せずに、短時間で見栄えの良いフォームを公開可能です。
メールアドレスがあれば無料登録可能!
無期限で無料プランが利用できるので、今すぐformrunでフォームを作成してみてください。
formrunはテンプレートも豊富!
選ぶだけで誰でもデザイン性高いフォーム作成が可能です。
>>テンプレート一覧
ISMS・Pマーク取得済みの万全のセキュリティ
名前・住所など大切な情報を扱う住所入力フォームだからこそ、セキュリティは必須。
formrun(フォームラン)の大きな魅力のひとつが、安心できるセキュリティ対策です。
「ISO 27001 (ISMS)」の認証取得やプライバシーマークの付与認定、SSL/TLSによる暗号化通信、24時間365日のサーバー監視体制など、多層的な対策がとられています。
実際、近年は大手プラットフォームや無料サービスにおいても情報漏洩や不正アクセスのニュースが後を絶ちません。
無料ツールでは不安を感じる個人情報の取り扱いも、formrunなら安心して運用可能です。
安全なフォーム運用は顧客からの信頼に直結します。
セキュリティを重視する方にこそ、formrunの利用がおすすめです。
入力しやすい住所入力フォームを設計して回答率を高めよう

住所入力フォームは、ECや資料請求、イベント申込など幅広い場面で活用されます。入力形式がフォームごとに異なることから離脱が多く、入力しやすい工夫を行うことが重要です。
また、回答率の高いフォームを作成するには、住所欄にとどまらずフォーム全体の入力体験を重視した設計が欠かせません。入力支援機能(EFO)を取り入れれば、ユーザーがストレスを感じにくいフォームに仕上げることが可能です。
住所入力フォームをもっとラクにし、離脱を確実に減らしたいならformrunがおすすめです。
郵便番号の自動入力、全角/半角の自動変換、リアルタイムエラー通知など、入力しやすさを徹底的に追求したフォームを誰でも簡単に作成できます。
さらに、どの項目で離脱しているかが一目でわかる分析機能つき。
作成も無料・利用も無料プランから始められるため、今すぐフォームを作成に着手できます。
FAQ
Q1. 住所入力フォームにはどんな項目を入れるべきですか?
住所入力フォームでは「郵便番号」「都道府県」「市区町村」「番地」「建物名・部屋番号」が基本項目です。
必要に応じて会社名や部署名などを追加し、フォームの目的に合った項目だけを配置することが大切です。
Q2. 郵便番号からの自動住所入力は必須ですか?
必須ではありませんが、入力の手間を大幅に減らせるため導入をおすすめします。
スマートフォン利用者が多い場合は特に、手入力の負担を減らすことで離脱を防ぎやすくなります。
Q3. 都道府県は入力式と選択式どちらが使いやすいですか?
一般的には選択式(プルダウン)が使いやすく、誤入力も起こりにくいためおすすめです。
ただし選びづらい場合は地方ごとに分類するなど、探しやすい工夫を取り入れるとさらに改善できます。
Q4. 住所の入力欄は細かく分けたほうが良いのでしょうか?
細かく分けすぎると入力作業が煩雑になり、ユーザーに負担を感じさせてしまう可能性があります。
最低限必要な区切りだけに絞り、無駄に項目を増やさないほうが完了率は高くなります。
Q5. スマートフォン向けに最適化するときのポイントは何ですか?
スマホは画面やキーボードが小さいため、入力欄やボタンを大きく配置することが重要です。
余白を十分に取り、項目は縦方向に並べ、タップしやすいデザインを意識すると入力ミスを防げます。
Q6. エラーメッセージはどのように表示するのが良いですか?
誤りがある項目の近くに、具体的で理解しやすい文章を表示するのが最も効果的です。
画面上部だけに表示すると気づきにくいため、枠線の色変更など視覚的に分かる工夫も取り入れましょう。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。