Googleフォームの魅力は、Googleアカウントさえあれば誰でも無料で利用できることです。
誰でも簡単に利用できるようシンプルなデザインが採用されている反面、 「デザインが似たり寄ったりになるから気になる…」という悩みを抱えていませんか。
本記事ではGoogleフォームのデザインをカスタマイズする3つの方法と、回答率を高めるコツについて解説します。
▼ フォーム作成ツールformrunなら120種類のテンプレートを用意しているので見栄えの良いフォームが簡単に作成できます。
さらにGoogleアカウントがある方は登録がワンクリック行えますので、Googleフォームのデザインにお悩みの方はformrunでフォームを作成してみてください。
Googleフォームとformrunの違いについて知りたい方はこちら
>> formrunとGoogleフォームの違い
formrunのテンプレートはこちら
>> テンプレート一覧
目次 [非表示]
Googleフォームのデザインのカスタマイズは3つの方法がある
Googleフォームのデザインをカスタマイズする方法には、以下3つが挙げられます。
- Googleの標準機能を使う
- アドオン機能を追加する
- HTMLやCSSで編集する
Googleフォームの標準機能とアドオン機能の追加は、専門知識がなくても簡単にデザインをカスタマイズできるため、フォーム作成初心者の方にもおすすめです。
一方で、HTMLやCSSを使ったカスタマイズ方法は、デザインの自由度が高い反面、専門的な知識が必要になります。そのため、「時間や手間をかけてでも理想のデザインを反映させたい」という方は、HTML・CSSを活用しましょう。
Googleフォームの標準機能でデザインをカスタマイズする方法
Googleフォームのデザインを管理画面上からカスタマイズする方法には、以下の7つがあります。
- ヘッダー画像を追加・変更する
- テーマ色や背景色を変更する
- フォントを変更する
- 質問と選択肢に画像や動画を追加・変更する
- 進行状況を表示する
- 回答に応じて条件分岐させる
- Googleフォームを自社サイトに埋め込む
1つずつカスタマイズの手順を解説します。
ヘッダー画像を追加・変更する
Googleフォームの回答ページ最上部に画像を挿入すると、どのようなフォームかユーザーがわかりやすくなります。
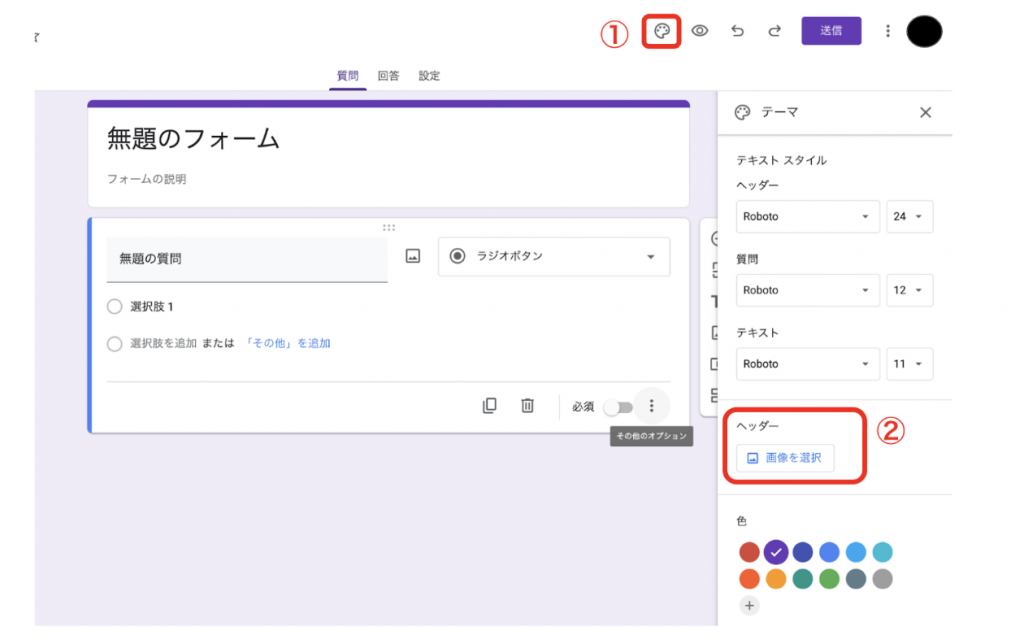
右上のパレットアイコンをクリックします。画面右側に【テーマ】の編集画面が表示されるので、【ヘッダー】の【画像を選択】をクリックしましょう。

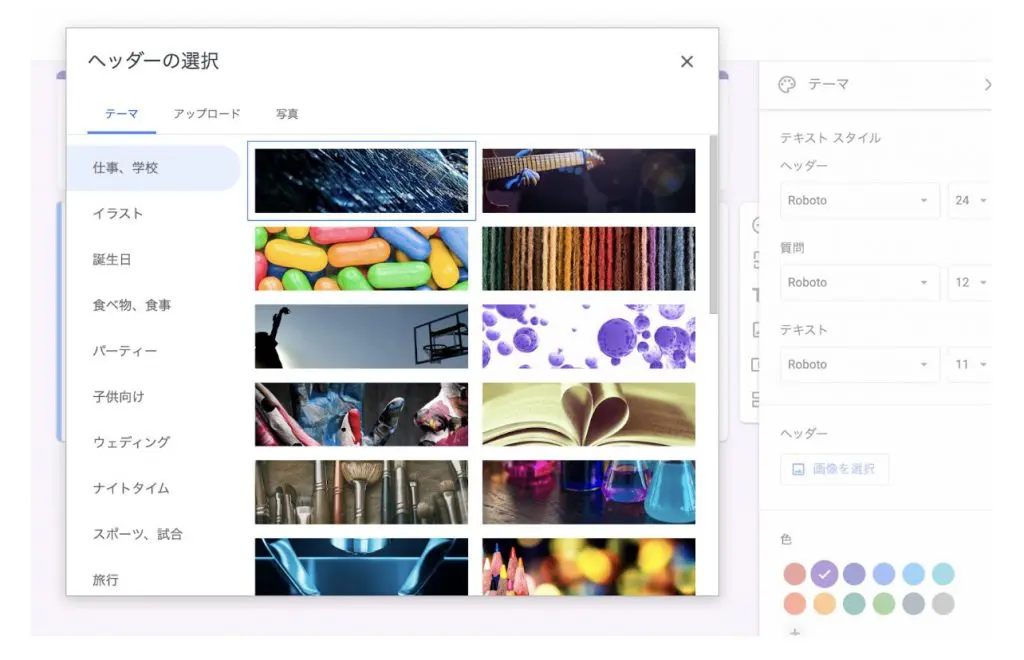
【ヘッダーの選択】という画面が現れたら、Googleから提供されているテーマから好きなデザインを選んだり、使用デバイスに保存している写真や画像をアップロードしたりすることで、ヘッダー画像の追加・変更が可能です。

ヘッダーのサイズ等について詳しく知りたい方はこちらの記事をご覧ください。
>> Googleフォームのヘッダーサイズは?画像などデザインをカスタマイズする3つの方法
テーマ色や背景色を変更する
フォームのテーマ色と背景色を変更することで、フォームに対する印象を変更することが可能です。
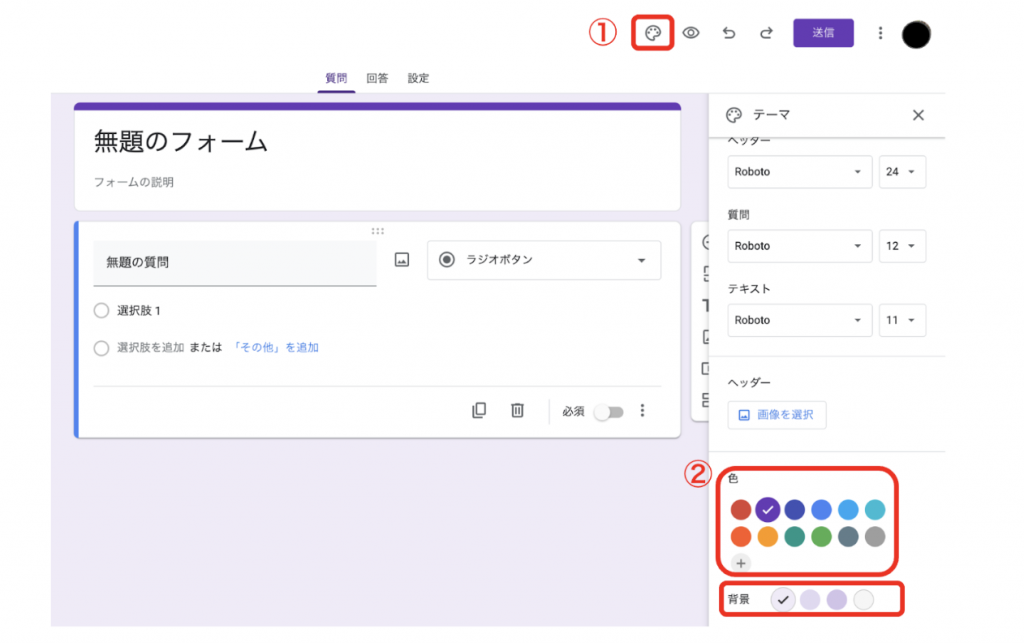
右上のパレットアイコンをクリックすると画面右側に表示される「テーマ」の編集画面から色や背景を変更できます。

「色」「背景」のそれぞれの項目から、フォームに採用したい色を選択しましょう。色自体をカスタマイズしたい場合は、「+」をクリックするとカスタム色を追加できます。
ただし、背景色は「色」で選択した色に近い、4色しか表示されない点にご注意ください。
フォントを変更する
フォームのフォントを変更することで、読みやすさやフォームの内容に合わせたテキストに変更可能です。
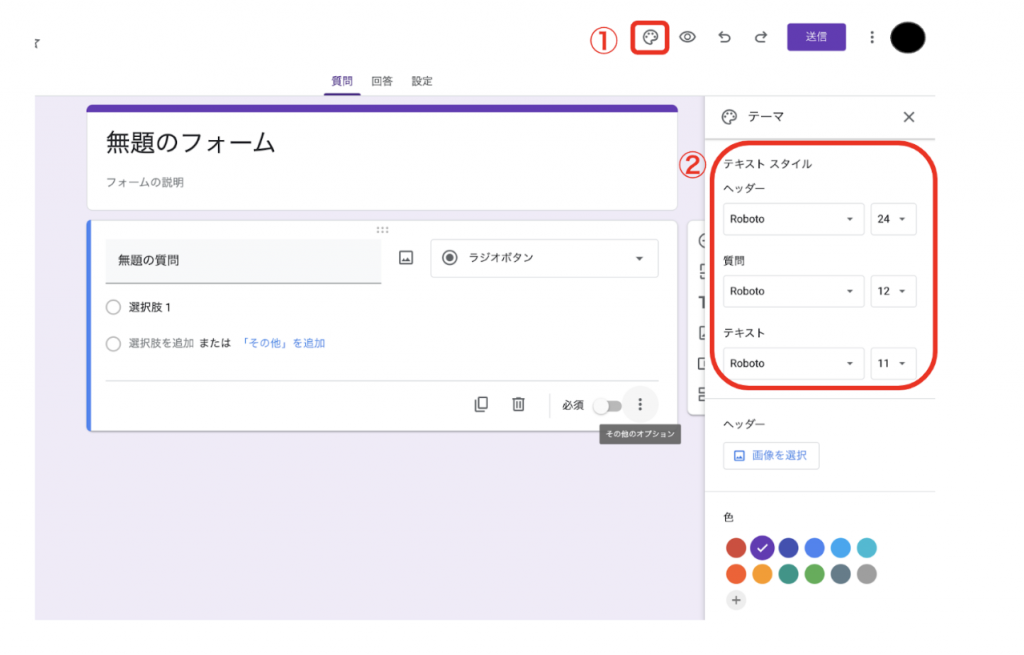
画面右上にあるパレットアイコンをクリックします。「テーマ」編集画面の「テキスト スタイル」という項目から、フォントをカスタマイズします。

フォントは、ヘッダー・質問・テキスト、それぞれ個別で変更可能です。必要に応じて、テキストのフォントを使い分けてもいいでしょう。
質問と選択肢に画像や動画を追加・変更する
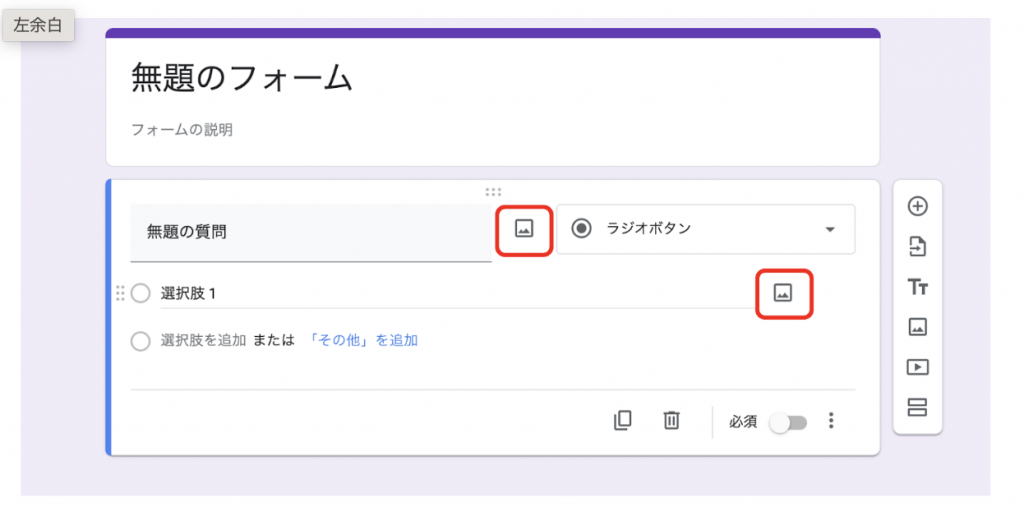
質問項目や選択肢に画像や動画を追加することで、回答者に質問の意図をより詳しく伝えることが可能です。
質問項目の右横にある写真アイコンをクリックすると、「画像を挿入」という編集画面が現れます。選択肢に写真を追加する場合は、各選択肢の右側にカーソルを合わせると、挿入アイコンが表示されます。

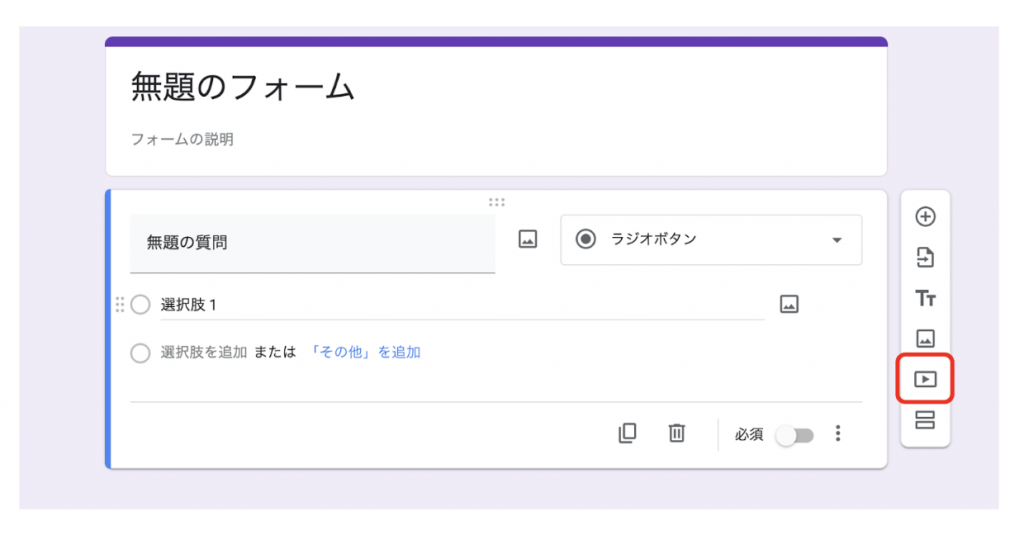
質問項目に動画を追加したい場合は、メニューバーの「動画を追加」をクリックします。ただし、Googleフォームに挿入できる動画は、YouTube動画に限定されている点に注意してください。

進行状況を表示する
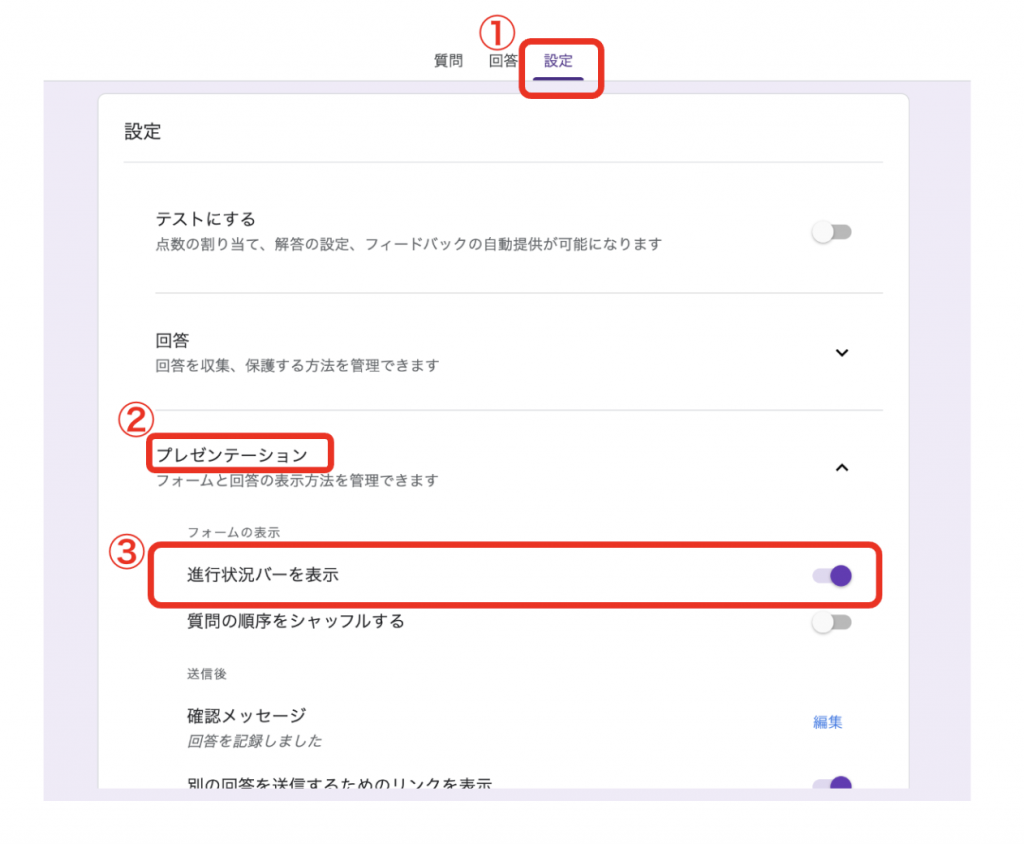
ユーザーが回答する際に、あとどの程度で回答が完了するかという進行状況の確認ができるバーを表示できます。
画面上部中央にある「設定」から「プレゼンテーション」の順にクリックしてください。【進行状況バーを表示】という項目をオンにすると、フォームに回答の進行状況が表示されます。

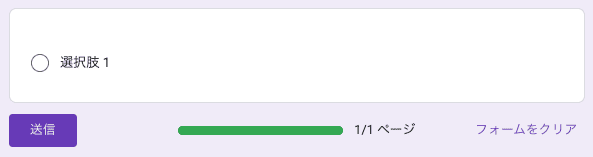
ただし、進行状況バーはセクションを追加してフォームが複数ページにまたがる場合のみ有効です。フォームが1ページしかない場合は、進行状況が100%と表示されます。

回答に応じて条件分岐させる
ユーザーの回答内容に応じて、異なる質問を表示させたい場合は「条件分岐」を活用しましょう。
条件分岐の設定手順は以下の通りです。
- 条件分岐させるラジオボタンの質問を追加する
- 選択肢の数に合わせてセクションを追加する
- 各選択とセクションを紐づける
- 条件分岐を終了した際の表示ページを設定する
Googleフォームで条件分岐を活用したフォームの作成方法は、以下の記事で詳しく解説しているので、合わせてご覧ください。
>>Googleフォームで条件分岐を設定する手順を解説|活用するメリットも紹介
Googleフォームを自社サイトに埋め込む
作成したGoogleフォームは、自社サイトへ埋め込みにも対応しています。フォームの回答URLをわざわざ共有する必要なく、自社サイトのWebページからユーザーにフォームを入力させることが可能です。
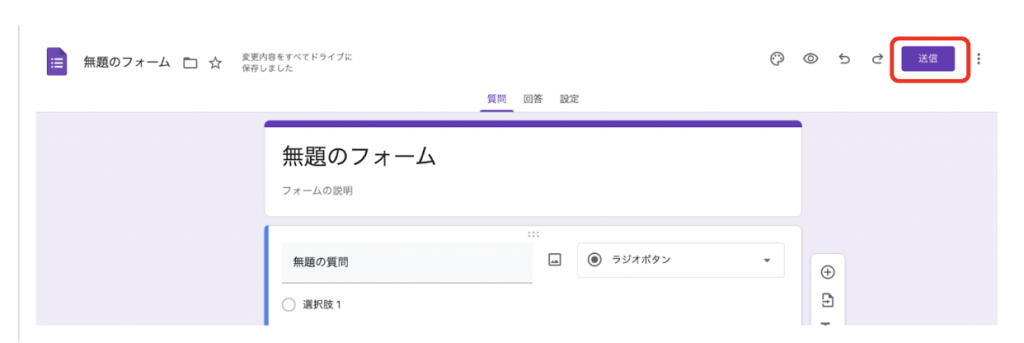
フォーム編集画面の右上にある【送信】をクリックします。

「フォームを送信」の画面から「<>」マークをクリックすると、埋め込み用のコードが表示されます。
右下の「コピー」をクリックするとコードがコピーされるので、そのまま自社サイトのHTML内に貼り付ければ、自社サイトにGoogleフォームが埋め込まれます。

また、自社サイトで表示するGoogleフォームのサイズを変更したい場合は、コードをコピーする際に表示される「ピクセル変更」で最適なサイズに変更しましょう。
▼formrunなら面倒なデザイン調整なしで理想のフォームが作成可能!
formrunでは、120種類以上の豊富なテンプレートを用意しており、テンプレートを選ぶだけでデザイン性の高いフォームが使用できます。
Googleアカウントがあれば、わずか1クリックで登録してすぐに使い始められます。
「時間をかけずに、おしゃれなフォームを作りたい」という方は、formrunを試してみてください。
簡単にフォームを作成したい方はこちら
>> 無料でフォームを作成する [/btn]
Googleフォームとの違いを詳しく知りたい方はこちら
>> テンプレート一覧
Googleフォームをアドオン機能でカスタマイズする方法5選
アドオン機能とは、Googleフォームに自由に追加できる拡張機能のことです。
アドオン機能を活用することで、Googleフォームの標準機能では編集できない機能・デザインを反映させられます。
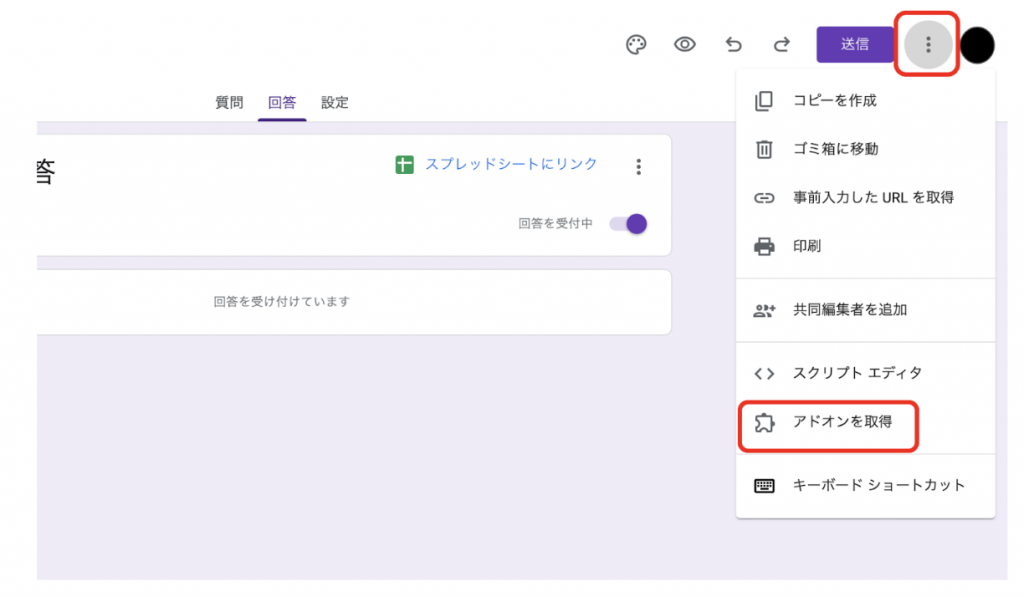
アドオン機能の追加は、まず編集画面右上にある「︙」をクリックしてください。
次に「アドオンを取得」を選択すると、追加できるさまざまなアドオンが表示されます。その中から追加したいアドオンをインストールしましょう。

Googleフォームには、多種多様のアドオンが公開されていますが、デザインのカスタマイズでは以下のアドオンがおすすめです。
- フォームチョイスリミッター
- Formfacade
- Form Ranger
- Timer for Google Forms
- Form Notification
制限に達した選択肢を削除「フォームチョイスリミッター」
フォームチョイスリミッターは、選択肢の回答数に制限を設け、制限に達した選択肢のみを自動で削除するアドオンです。
例えば、サービスの申込フォームで「プランA」は限定10人、「プランB」と「プランC」はそれぞれ50人ずつ条件を設けたい場合に有効です。
フォームチョイスリミッターを活用すると、プランAが制限に達した場合、「プランB」と「プランC」のみ選択可能です。
選択肢に回答制限をかけたい場合は、フォームチョイスリミッターを活用しましょう。
フォームをWebサイトのデザインに合わせて埋め込む「Formfacade」
Formfacadeは、自社サイトのデザインにあわせてGoogleフォームを埋め込めるアドオンです。
Formfacadeを活用することで、フォームを埋め込むWebサイトのデザインにあわせて、フォームのデザインを変換してくれます。
HTMLやCSSなどでプログラミングする必要はなく、簡単に自社サイトのデザインに合わせたGoogleフォームが使いたい方におすすめです。
ただし、アドオンの設定方法が英語で表記されている点にご注意ください。
▼Googleフォームのデザインでお悩みなら、formrunという選択肢も
Googleフォームを拡張するアドオンは便利ですが、導入や設定の手間がかかることもあります。
「もっと簡単に、おしゃれで高機能なフォームを作りたい」と感じた方は、テンプレートから選んですぐに使えるformrunを試してみませんか?
コーディング不要で自社サイトのデザインにも自然になじむフォームが、最短30秒で作成できます。
Googleスプレッドシートのデータを自動取得「Form Ranger」
Form Rangerは、Googleスプレッドシートのデータを自動で取得できるアドオンです。
選択肢の質問を追加する際、選択肢が大量にあると入力するのに大きな手間がかかります。Form Rangerを追加すれば、スプレッドシートに記載したデータを自動で選択肢に追加することが可能です。
例えば、スプレッドシートに記載した自社の商品データをフォームの選択肢に追加したい場合、Form Rangerを使えば、すべての商品データを自動で選択肢に反映させられます。
スプレッドシートの内容が変更されると、フォームの選択肢も自動で更新されるため、選択肢が頻繁に変動するケースなどにおすすめです。
カウントダウンタイマーを設置「Timer for Google Forms」
Timer for Google Formsは、Googleフォームの回答中にカウントダウンタイマーを設置できるアドオンです。
Webテストといった回答時間に制限をかけたいフォームに活用できます。
基本は無料で使用できますが有料プランに加入すると、フォーム入力中のユーザーをWebカメラで監視する機能が追加されます。Webテストで不正を防止したいときに役立ちます。
回答者にメールの自動返信を行う「Form Notification」
Form Notificationは、回答が完了したユーザーにメールで自動返信ができるアドオンです。
Googleフォームの標準機能でも、回答者に自動返信メールを送信できます。しかし、あくまで回答完了を知らせるだけで、メール本文の編集に対応していません。
Form Notificationを追加すれば、自由な文章を自動返信メールに記載することが可能です。そのため、お問合せフォームや申し込みフォームなど、回答後の対応が重要なフォームで役立ちます。
ただし、Form Notificationは1日20件までしか自動返信メールが送れません。それ以上の送信数を確保したい場合は、Google Workspaceの有料プランに加入する必要があります。
GoogleフォームをHTMLやCSSでカスタマイズする方法

HTMLやCSSを使ってGoogleフォームを自由にデザインする場合は、以下の手順で行います。
- Googleフォームで作成した質問・回答と同じ内容のフォームをHTMLで作成する
- Googleフォームの回答ページをデベロッパーツールで開き、必要な情報を抜き出す
- 作成したHTMLフォームに抜き出した情報を記載する
- CSSでHTMLフォームのデザインを調整する
このように、HTMLやCSSを使ったGoogleフォームのカスタマイズは、コードの知識や工数が必要で、更新やメンテナンスの負担があります。
もっと手軽に、デザイン性の高いフォームを作りたい場合は、フォーム作成ツール「formrun(フォームラン)」の利用がおすすめです。
formrunなら、120種類以上のテンプレートからデザインを選び、テキストを入力するだけで、最短30秒でフォーム作成が完了します。
レスポンシブ対応や入力補助機能も標準搭載されているため、ユーザーにとっても使いやすいフォームが簡単に実現できます。
Googleフォームとの違いを知りたい方はこちら
>>
デザインのカスタマイズ以外に重要なこと
フォームを作成する際は、フォームのデザインをカスタマイズする以外にも、以下の3つを意識する必要があります。
- Webサイトとフォームのデザインを合わせる
- EFO(入力フォーム最適化)を行う
- スパム対策を行う
Webサイトとフォームのデザインを合わせる
フォームを自社のWebサイトに埋め込む場合は、フォームのデザインをWebサイトのデザインに合わせることが大切です。
フォームのデザインがWebサイトのデザインが合っていないと、ユーザーは別サイトのフォームに誘導されたのではないかと不信感を抱きかねません。
その結果、離脱されてしまって回答率が下がったり、Webサイトに対する信用を失う原因になってしまいます。
例えば、Webサイトのメインカラーが青であれば、フォームのテーマカラーも同じ青にするなど、デザインに統一感を持たせましょう。
ただし、Googleフォームはある程度デザインをカスタマイズできますが、Webサイトのデザインを完全に合わせることは困難です。
Webサイトに合わせたフォームを作成したいなら、デザイン性の高いフォーム作成ツールを使用するのがおすすめです。
EFO(入力フォーム最適化)を行う
EFOとは、入力フォーム最適化のことで、回答率の向上を目的として行う施策を指します。施策の具体的な内容としては以下が挙げられます。
- 入力フォームを最適な大きさで表示させる
- 入力項目を最小限に抑える
- ページ数を少なくする
- リンクやバナーを表示させない
- エラーをリアルタイムで指摘する
上記のような対策を行うことで、ユーザーの入力負担が大きく軽減され、途中離脱を防止することが可能です。
EFO対策は、顧客獲得を目的としたビジネスでは特に重要です。ただ、Googleフォームには、このようなEFO対策につながる機能はほとんど付いていません。
本格的なEFO対策を行いたい場合は、専用のフォーム作成ツールの利用がおすすめです。
スパム対策を行う
フォームを公開する場合、自動でフォームに入力されたスパム回答が届く場合があります。フォームを作成して終わりではなく、不要な入力を防ぐスパム対策の実施しましょう。
Googleフォームで簡易的に行えるスパム対策としては、reCAPTCHA画像の活用があります。reCAPTCHA画像とは、botによる不正アクセスを防ぐためのものです。
ただし、この方法はGoogleから推奨されている方法ではありません。適切なスパム対策を行いたいなら、スパム対策機能が付いたフォーム作成ツールを利用するのがおすすめです。
フォームを手軽にカスタマイズするなら「formrun」
Googleフォームのデザイン調整には限界があります。
「もっと自社サイトに合ったフォームを作りたい」「テンプレートを選ぶだけで完成するようなツールが欲しい」という方には、formrunがおすすめです。
formrunなら、120種類以上のテンプレートから選ぶだけ。色・フォント・画像も直感的に編集でき、コーディング不要でプロ品質のデザインが手に入ります。
また、Googleアカウントがあれば1クリックで無料登録可能。HTMLやCSSの知識がなくても、誰でもすぐにデザイン性の高いフォームを作成できます。
「デザインがうまくいかない…」「理想通りにならない…」と悩む前に、ぜひ一度formrunを試してみませんか?まずは、最短30秒でフォームを作ってみてください。
Googleフォームを効果的なデザインにカスタマイズしよう
Googleフォームのカスタマイズ方法には、以下3つの方法が挙げられます。
- 管理画面上からカスタマイズ
- アドオン機能を活用してカスタマイズ
- HTMLやCSSでカスタマイズ
管理画面上からのカスタマイズやアドオン機能を活用したカスタマイズであれば、専門知識が必要ないため、初心者の方でも簡単にデザインを変更できます。
HTML・CSSを活用すれば、自由にデザインをカスタマイズできますが、専門的な知識が必要だったり運用負担が上がったりするデメリットがあります。
フォームの利用目的に応じて適切なカスタマイズ方法を選択肢、ユーザーが回答しやすい効果的なフォームを作成しましょう。
「もっと簡単かつ自由にデザインをカスタマイズしたい」という方は、テンプレートから選ぶだけでデザイン性の高いフォームが作れる formrunがおすすめです。
プログラミング不要で直感的に操作でき、120種類以上のテンプレートから自社のイメージに合うデザインをすぐに選べます。
Googleアカウントがあれば登録はワンクリックで完了。無料プランもあるので、まずは気軽に試してみてください。
















