Googleフォームで作成したフォームは、自社サイトやブランドサイトに埋め込むことが可能です。フォームのURLを共有する手間が省け、ユーザーにフォームを回答してもらう機会を増やせます。
しかし、作成したフォームの埋め込み方法がわからず困っている方も多いのではないでしょうか。
Googleフォームでは、HTMLの埋め込みコードを自動生成してくれるため、コピペするだけで簡単にWebサイトにフォームを掲載できます。
本記事では、Googleフォームの具体的な埋め込み手順と注意点を解説します。作成したGoogleフォームをWebサイトに埋め込みたい方は、ぜひご参照ください。
▼ サイトに “自然になじむ埋め込みフォーム” を作るなら formrun が最適!
弊社のフォーム作成ツール 「formrun(フォームラン)」 なら、自社サイトのデザインに合わせたフォームをノーコードで自由に作成できます。
さらに、埋め込み用のiframeタグを自動生成。作成したフォームは、表示されたコードをコピペするだけでサイトに設置できます。HTML・CSSの知識がなくても、数クリックで埋め込みまで完了。
また、QRコード・URL発行・SNS共有にも対応しているため、 埋め込み以外の用途にも柔軟に活用可能です。 Googleアカウントがあればワンクリックで始められ、無料で永久に利用できます。 ビジネス用途では、formrun利用者の約7割がGoogleフォームから乗り換えています。
Googleフォームとの違いを比較したい方は、こちらのページをご覧ください。
>> フォームランとGoogleフォームの違いは「便利で豊富な機能」があること
Googleフォームを自社サイトに埋め込む前に知るべきポイント

Googleフォームを自社サイトに埋め込む方法には、以下の2つの方法が挙げられます。
- Googleフォームが生成した埋め込みコードをコピペする
- 自作したHTMLフォームとGoogleフォームを連携する
Googleフォームの埋め込みコードを使用すれば、初心者でも簡単に自社サイトにフォームを埋め込めます。
ただし、Googleフォームをそのままま載せるので、自社サイトのデザインと合わず、「Googleフォームを載せている」と気づかれる可能性があります。特にビジネス用途では、ユーザーの信用度に影響するかもしれません。
一方で、自作したHTMLフォームとGoogleフォームを連携すれば、フォームのデザインを自社サイトに合わせつつ、回答情報をGoogleフォームで集計することが可能です。
フォームの見た目を自由にカスタマイズできるものの、Webデザインや送信処理、セキュリティ対策などを自力で構築しないといけません。
いずれの方法もメリット・デメリットがあるため、自社の目的や用途に合わせてGoogleフォームを埋め込む方法を選びましょう
埋め込み方法① Googleフォームが生成したコードをWebサイトにコピペする

Googleフォームの埋め込みコードを使えば、プログラミング不要で自社サイトにGoogleフォームを埋め込めます。
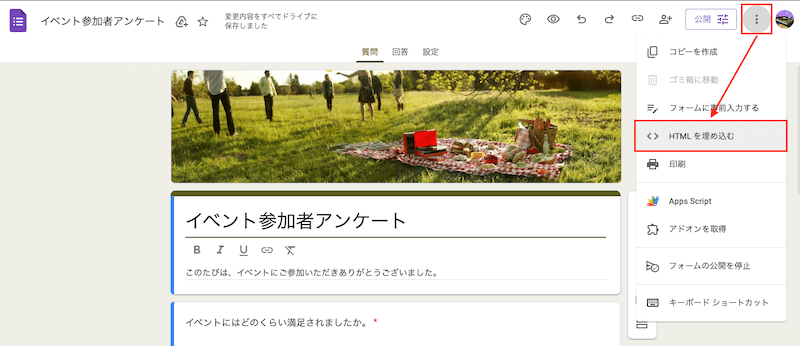
作成したGoogleフォームの編集画面右上にある三点マークから、「HTMLを埋め込む」をクリックします。

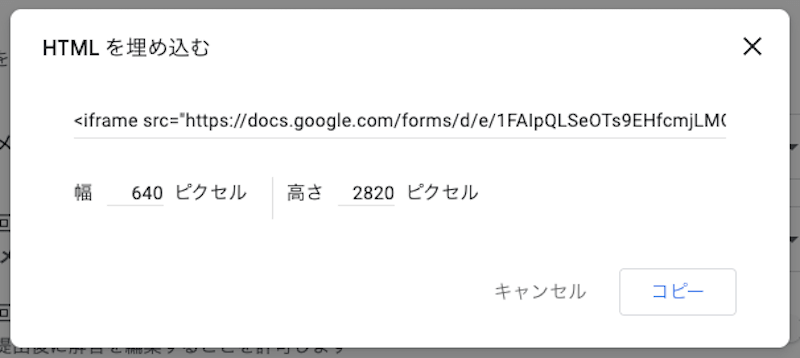
埋め込み用のHTMLコードが出力されるので、フォームを埋め込む幅と高さを調整してHTMLコードをコピーします。

WebサイトにGoogleフォームを埋め込むには、HTMLソース内にコピーしたHTMLコードを貼り付けるだけで、Googleフォームが設置できます。
WordPressなどようなCMSでできたサイトの場合は、HTMLを編集できるエディタを開き、設置したい箇所にGoogleフォームのコードを貼り付けます。

以上が、Googleフォームを自社サイトに埋め込む手順となります。
▼ formrunなら自社サイトに合ったフォームが埋め込める!
Googleフォームと気が付かれたくない方やデザインを重視したい方は、直感的に使える「formrun」がおすすめです。
Googleアカウントがある方はワンクリックで登録が可能です。ぜひformrunに登録してフォームを作成してみてください。
埋め込み方法② フォームを自作してGoogleフォームと連携させる

自作のフォームとGoogleフォームを連携させれば、自社サイトのデザインに合わせられるので、Googleフォーム感を抑えられます。
ここではあくまでフォームの表面的なデザイン変更方法を紹介します。確認ページや完了ページはGoogleフォームのデザインのままですのでご注意ください。
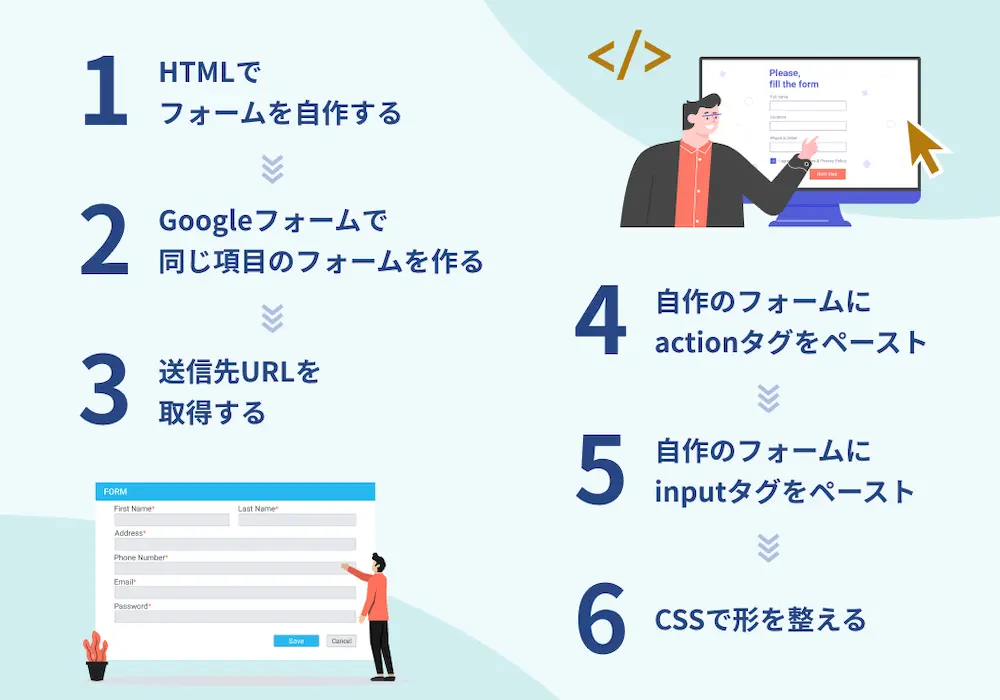
1.HTMLでフォームを自作する
自作のフォームをGoogleフォームと連携させるには、Googleフォームと同じ項目のフォームをまずHTMLで作成する必要があります。
以下のようなコードをHTMLで書いてみましょう。HTMLファイルを作成するか、CMSのエディターモードでHTMLのフォームを作成してください。
<form>
<label for="email">メールアドレス</label>
<input id="email" type="email" name="email" placeholder="example@mail.co.jp" required>
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="message" placeholder="お気軽にお問い合わせください。" required></textarea>
<button type="submit">送信</button>
</form>
ここでは、「メールアドレス」と「お問い合わせ内容」の入力欄を作っています。
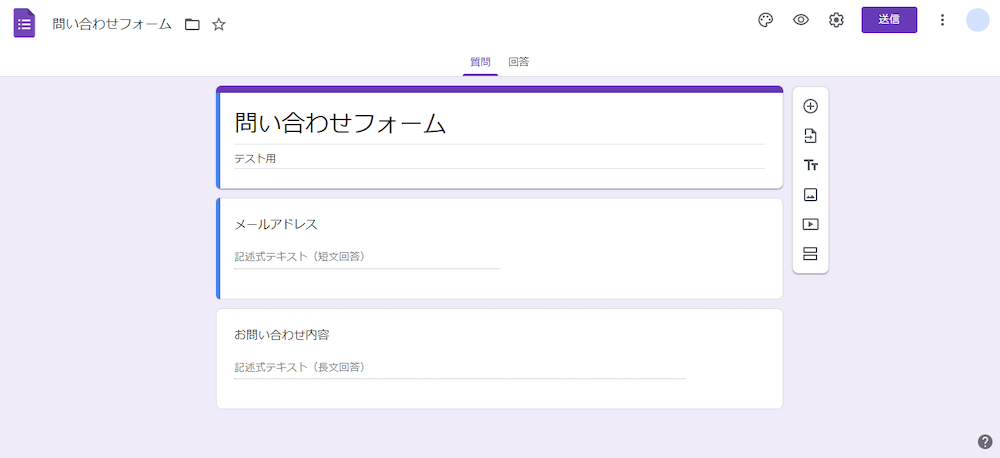
2.Googleフォームで同じ項目のフォームを作る

1で作成した自作のフォームと同じ項目「メールアドレス」「お問い合わせ内容」の順に、Googleフォームを作成します。
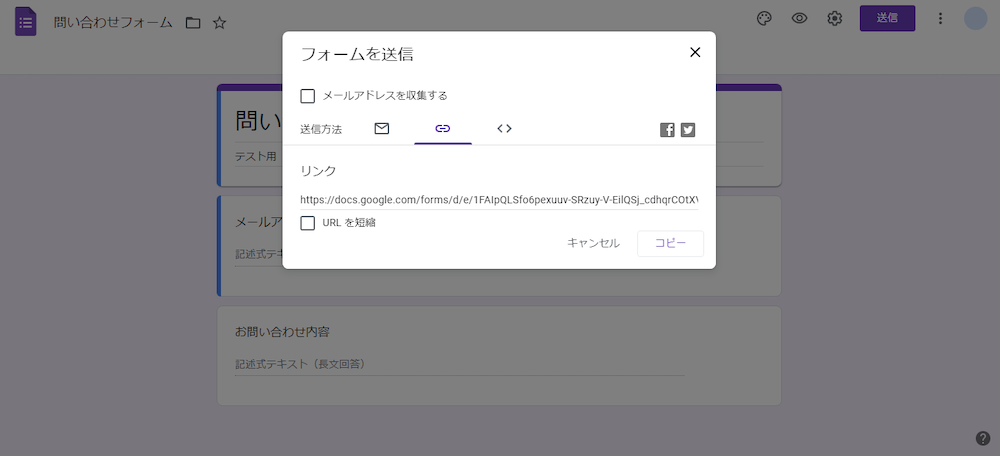
3.送信先URLを取得する

次に、HTMLで自作したフォームと、Googleフォームを結びつける作業を行っていきます。
Googleフォームの編集画面右上にある、紫色の「送信」ボタンをクリックして、真ん中にあるチェーンのアイコンからリンクを選択してください。
このリンクに記載されているURLは、Googleフォームで送信を押したときに遷移するページのURLです。2で作成した自作のフォームを送信したときにも、このページに遷移するようにしなくてはなりません。
また、入力した項目をGoogleフォームとも結びつける必要があります。
そこで、送信ボタンのリンクとinputタグのnameを取得し、自作のフォームに貼り付けていきます。
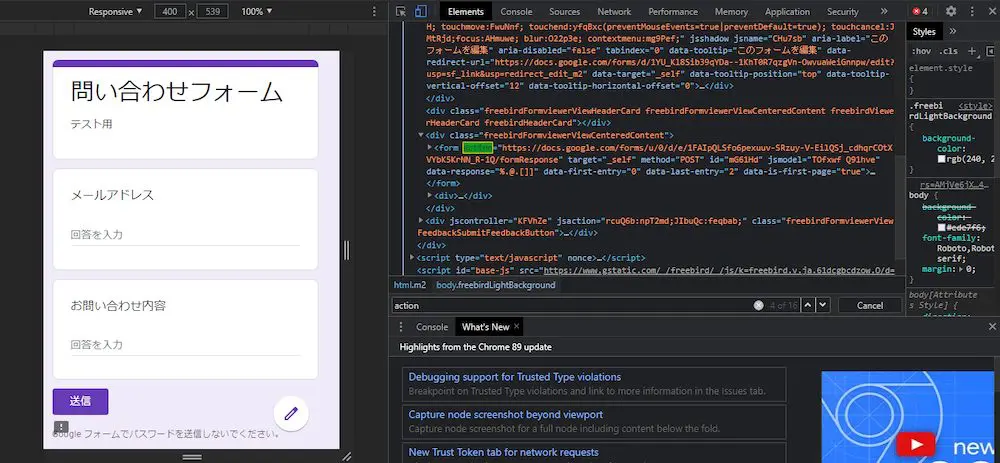
4.自作のフォームにactionタグをペースト

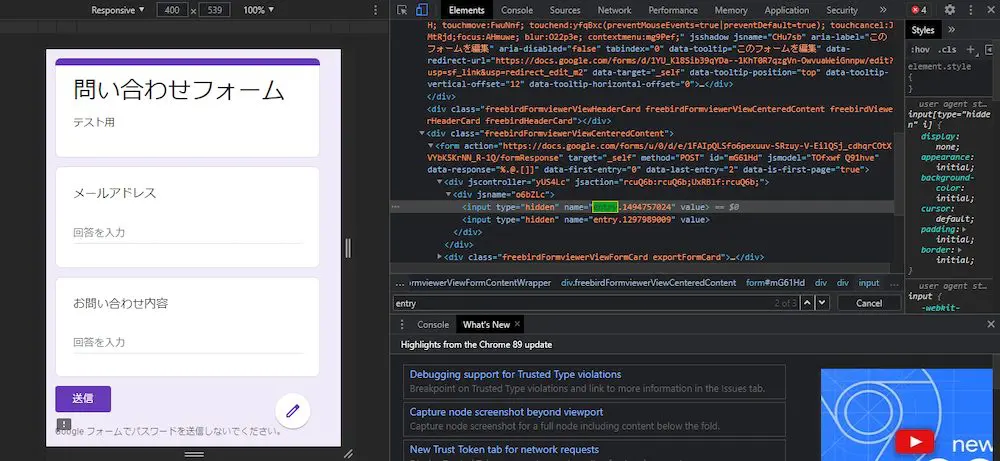
リンク先を開いたら、ブラウザ右上の設定を開き、「その他のツール」→「デベロッパーツール」で、デベロッパーツールを表示させます。デベロッパーツール上でWindowsであれば「Ctrl+Fキー」で検索窓を表示させてください。
検索窓に ”action” と入れて、Elements内にひとつだけある「form action=”XXXX/formResponse”」を探し出します。
“XXXX/formResponse”のURLをコピーして、自作したフォームの中のformタグの中に以下のようにペーストします。
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSfo6pexuuv-SRzuy-V-EilQSj_cdhqrCOtXVYbK5KrNN_R-1Q/formResponse">
<label for="email">メールアドレス</label>
<input id="email" type="text" name="name" placeholder="example@mail.co.jp">
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="name" placeholder="お気軽にお問い合わせください。"></textarea>
<button type="submit" name="button" value="送信"></button>
</form>5.自作のフォームにinputタグをペースト

次にデベロッパーツールの検索窓に ”entry” と入れて、作成した項目数分の
「name=”entry.XXXX”」を探し出します。
上から順に、以下をコピーしてください。
name=”entry.数字”(メールアドレスに該当する箇所)
name=”entry.数字”(お問い合わせ内容に該当する箇所)
それらの「name」タグの中身を、自作のフォームの「name」のなかにペーストします。
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSfo6pexuuv-SRzuy-V-EilQSj_cdhqrCOtXVYbK5KrNN_R-1Q/formResponse" method="post">
<label for="email">メールアドレス</label>
<input id="email" type="email" name="entry.1494757024" placeholder="example@mail.co.jp" required>
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="entry.1297989009" placeholder="お気軽にお問い合わせください。" required></textarea>
<button type="submit">送信</button>
</form>これでGoogleフォームの機能を自作フォームのデザインで利用できるようになりました。
▼ 「HTMLの編集は難しい」と感じている方はformrunがおすすめ!
formrunはクリックだけでカラーやレイアウトの変更はもちろん、背景に画像を追加することができるのでデザイン性の高いフォームを簡単に作成することが可能です。
Googleアカウントがある方はワンクリックで登録が可能 で、無料プランは永久に利用できるのでぜひformrunでフォームを作成してみてください。
6.CSSで形を整えたら完成
フォームのデザインは自社サイトに合わせてCSSで変更をします。以下のように、各項目に対してCSSを設定し、色やサイズなどを自由に変更しましょう。
input[type="email"]{
padding: 10px;
width: 65%;
color:#999;
border:1px solid #999;
}
textarea{
padding: 10px;
height: 100px;
color:#999;
font-size: 14px;
width: 65%;
border:1px solid #999;
}
button{
background: #5250e0;
color: white;
font-size:16px;
font-weight:bold;
padding: 10px 20px;
margin: 0 5px;
}
ブラウザを開いてからフォームの送信ボタンを押せば、Googleフォームの送信画面に移行し、通常通り回答の集計が閲覧できます。
この方法は、iframe埋め込みに比べればかなり自由にデザインができます。
formrunなら、サイトに“そのまま馴染む”埋め込みフォームがすぐ完成!
Googleフォームでは、専用のコードで自社サイトにフォームを埋め込めますが、デザインがページと合わなかったり、スマホでの表示が見づらかったりと、実務では不便を感じることも少なくありません。
特にビジネス用途では、Googleのフォームデザインがサイトの雰囲気に馴染まず、ユーザー体験やブランドイメージを損なってしまう可能性があります。
弊社のフォーム作成ツール「formrun(フォームラン)」は、自社サイトやブランドサイトのデザインに合わせたフォームを埋め込むことが可能です。
URL・QRコード・埋め込み(iframe)が自動生成。
ノーコードでそのまま共有・設置できる
formrunでは、フォーム作成後に URL・QRコード・埋め込み(iframe)タグが自動生成 されます。
- URL → メールやSNSにそのまま貼り付け
- QRコード → チラシ・資料・ポスターに活用
- iframeタグ → 自社サイトへコピペだけで埋め込み
共有方法が最初から揃っているため、 Googleフォームより手間なく、用途に合わせて柔軟に使えるフォーム運用が実現できます。 コードを書く必要もなく、非エンジニアでもスムーズに活用可能です。
最短30秒でフォーム作成。テンプレ120種類以上で誰でもキレイに作れる
formrunのフォーム作成は、クリックやドラッグ&ドロップだけの直感操作。
非エンジニアでも迷わない UI で、必要な項目を選ぶだけでフォームが完成します。
さらに、120種類以上のテンプレートを標準搭載。
お問い合わせ、申込み、エントリー、アンケートなど、 用途に合わせて“出来上がった状態”のフォームをすぐ利用できます。
レイアウト・背景・配色もノーコードで調整でき、 デザイナーやエンジニアに依頼せず、短時間で見栄えの良いフォームを公開可能。
Googleフォームよりデザイン自由度が高く、ブランドサイトにも自然に馴染みます。
ISMS・Pマーク取得済みの万全のセキュリティ
formrunは、
- ISMS(ISO 27001)認証取得
- プライバシーマーク付与認定
- SSL/TLS暗号化
- 24時間365日の監視体制
など、企業利用に求められる高いセキュリティ基準をクリアしています。
個人情報を扱うお問い合わせ、採用エントリー、申込みフォームなど、 Googleフォームでは不安な場面でも安心して運用できる点が、多くのビジネスユーザーに選ばれている理由です。
Googleアカウントさえあれば、登録もフォーム作成もすぐに始められます。
無料プランは期限なく使えるので、まずは実際の操作感をお試しください。
あなたのサイトに自然になじむ埋め込みフォームを、formrunで作成しましょう。
Googleフォームの埋め込み方法を理解して自社サイトでフォームを設置しよう

GoogleフォームをWebサイトに埋め込む方法は、生成されたHTMLコードをサイトのHMTLにコピペするだけで完了します。
ただし、企業やブランドとしての信頼性やデザイン性を重視するなら、Googleフォームは最適ではない場合があります。
自作のフォームを作成し、Googleフォームと連携する方法もありますが、専門的な知識や作業工数が必要になるため、継続的な運用には不向きです。
▼「もっと柔軟に、サイトのデザインに合ったフォームを埋め込みたい」と感じている方には、ノーコードで使える「formrun(フォームラン)」がおすすめです。
formrunなら、作成したフォームの埋め込み(iframe)コードが自動生成され、コピペだけでサイトに設置可能。
もちろんレスポンシブ対応なので、PCでもスマホでも美しく表示されます。
配色・背景・レイアウト・ロゴ画像などのデザイン調整もすべてノーコードで自由自在。
Googleフォームでは難しい「サイトになじむフォームデザイン」を、formrunなら誰でも簡単に実現できます。
さらに、URL共有・メール送信・QRコード発行など共有方法も豊富で、イベント・資料請求・お問い合わせなど、用途に応じた柔軟な運用が可能です。
Googleアカウントがあればワンクリックで登録でき、無料プランは無期限で利用可能。
フォーム作成にかかる手間やデザインの悩みを解消したい方は、ぜひ一度 formrun をお試しください。
\ サイトにぴったり馴染むフォームを、今すぐノーコードで作成 /

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。