
スマートフォンで映える!formrunの新レイアウト「ステップ」の使い方と特徴を解説
こんにちは!formrun運営事務局です。
いつもformrunをご利用いただき誠にありがとうございます。
このたびの機能アップデートにより、従来の「カバーなし」「サイド」「トップ」「フルスクリーン」に加え、「ステップ」というレイアウトを選択できるようになりました。
普段皆さんが目にするフォームのデザインに比べると一風変わった、オシャレかつタブレット端末での入力がしやすいレイアウトになっています。
今回の記事では、そんな「ステップ」レイアウトによるフォームの作成方法を解説します。
formrunで初めてフォームを作成する方も対象にして、比較的細かく手順を紹介していくつもりです。
これまで利用していたフォームから、デザインをリニューアルしたい、スマホを意識したレイアウトに変えたいという方は、参考にしてみてください。
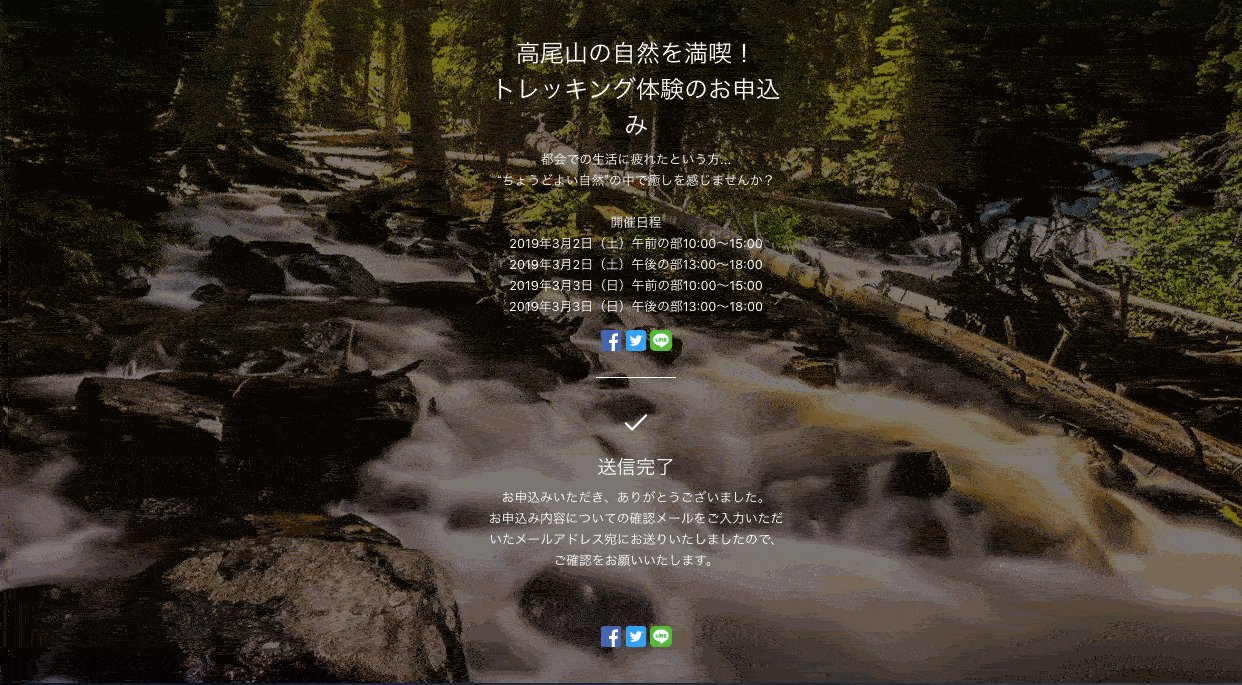
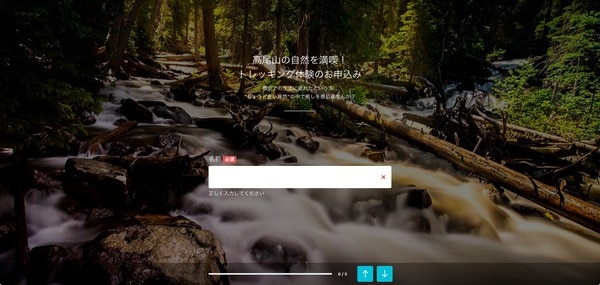
「トレッキング体験」の申し込みフォームを作る想定で説明していきます。
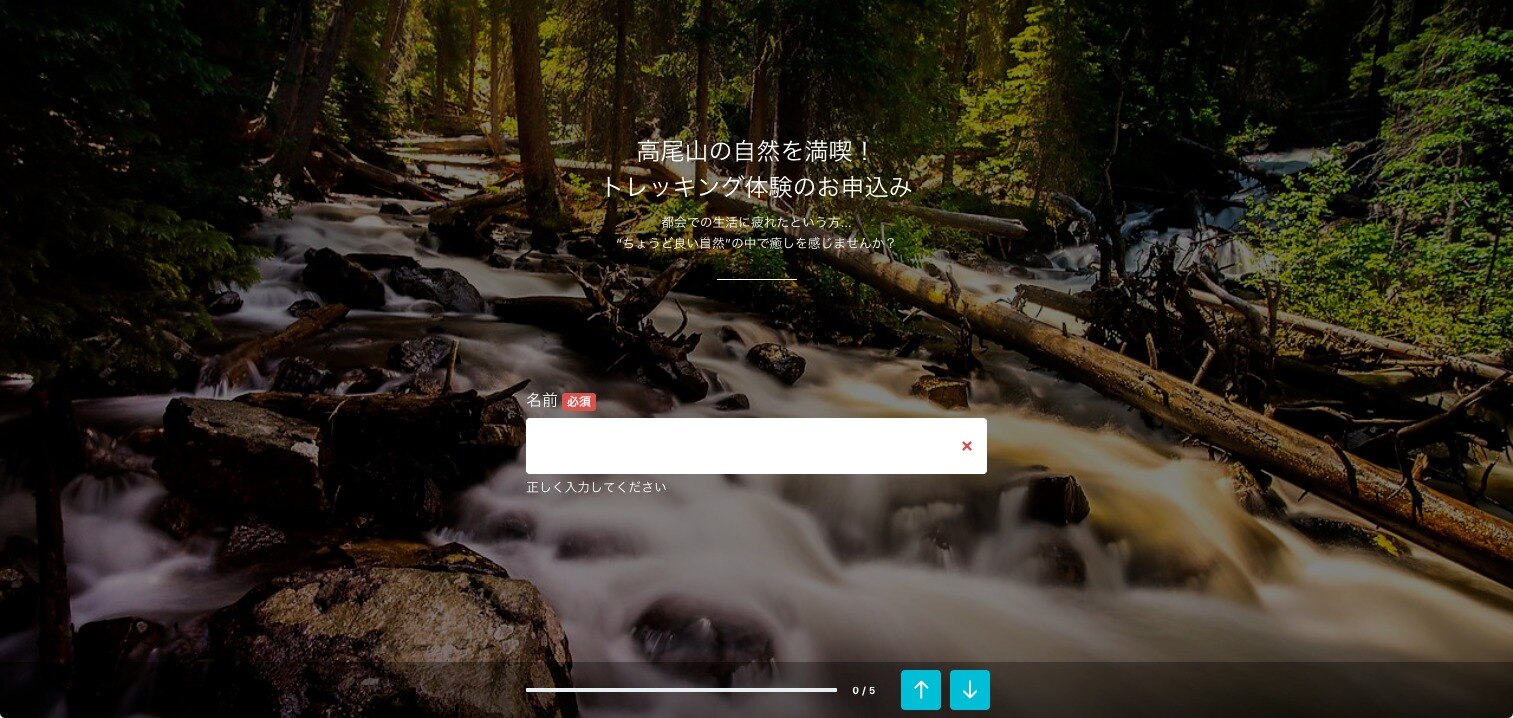
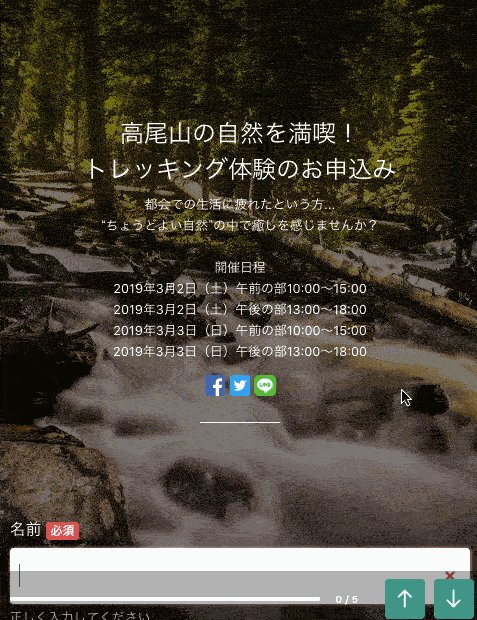
なお、こちらが完成品です。

目次[非表示]
- 1.「ステップ」レイアウトを使ったフォーム作成
- 1.1.新規フォームの作成からテンプレートの選択まで
- 1.2.フォーム入力画面の編集
- 1.2.1.フォームタイトルの編集
- 1.2.2.フォーム項目の追加や削除
- 1.2.3.フォームのデザイン変更
- 1.2.4.その他の設定を忘れずに行う
- 1.2.4.1.フォームの公開設定
- 1.2.4.2.完了画面・非公開画面の設定
- 1.3.フォームの共有方法の選択
- 1.4.「ステップ」レイアウトをスマートフォンで確認
- 2.「ステップ」レイアウトの特徴
- 3.まとめ:新レイアウト「ステップ」はスマホユーザー向け
「ステップ」レイアウトを使ったフォーム作成
新規フォームの作成からテンプレートの選択まで

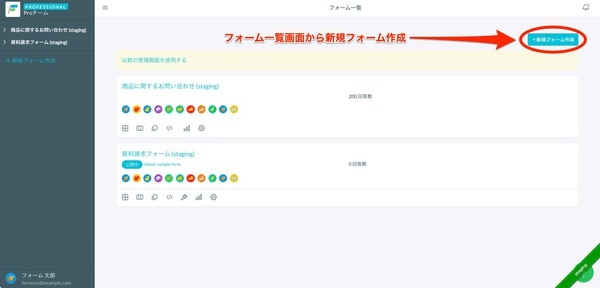
まずはいつものように、フォーム一覧画面から新規フォームの作成を行います。
画面右上の【新規フォーム作成】をクリックしましょう。

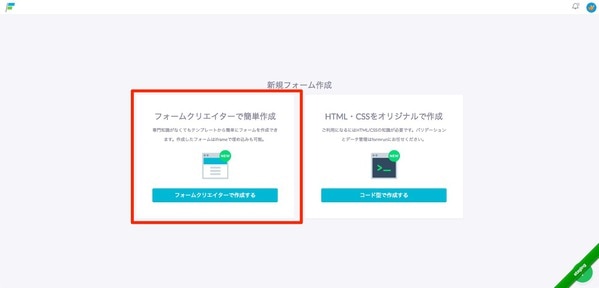
新規フォームの作成画面では、フォームの作成方法を選択します。
専門的な知識を使わずにフォームを作成したい場合は左の「フォームクリエイター」、HTMLやCSSを使ってカスタマイズする場合は右の「コード型」を選んでください。
今回ははじめてなので、左のフォームクリエイタークリックしました。

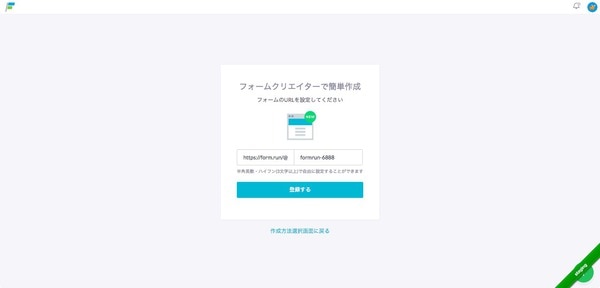
フォームのURLを任意で設定したら【作成する】を押しましょう。

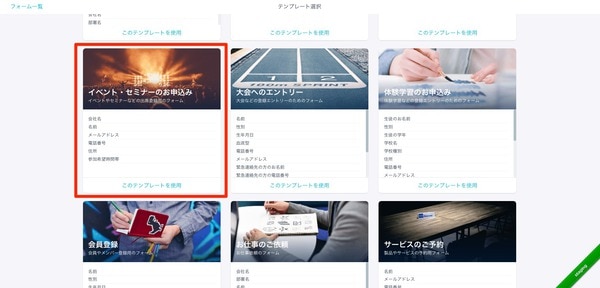
「製品・サービスに関するお問い合わせ」「大会へのエントリー」「会員登録」「お見積もり依頼」など、用途別に用意されたテンプレートが並んでいます。テンプレートにプリセットされた項目を参考に、目的に合ったテンプレートを選択しましょう。
今回は「イベント・セミナーのお申し込み」を選ぶことにしました。

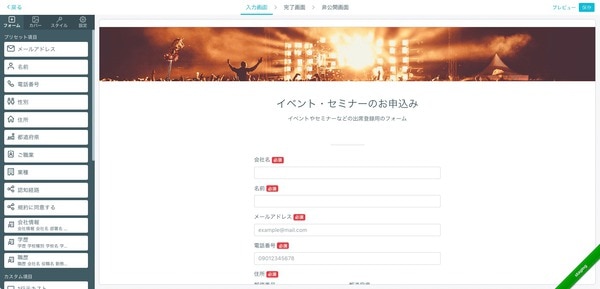
このような編集画面が表示されれば、準備完了です。
フォーム入力画面の編集
フォームタイトルの編集
まず、フォームタイトルと説明文を編集しましょう。
項目をクリックすれば、該当箇所の編集が可能です。イベント名と開催日時の案内を記載しました。
なおこちらから、タイトルカラーの変更も可能です。

フォーム項目の追加や削除
続いて項目の追加・削除を行います。
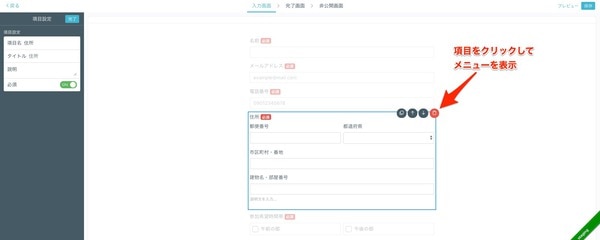
削除したい場合は、項目をクリックしてメニューを表示させ、赤いゴミ箱のアイコンを押してください。
こちらのメニューから、順番の変更や、項目の複製も可能です。

項目の追加は「プリセット項目」もしくは「カスタム項目」から、必要な項目をクリックすることで行えます。
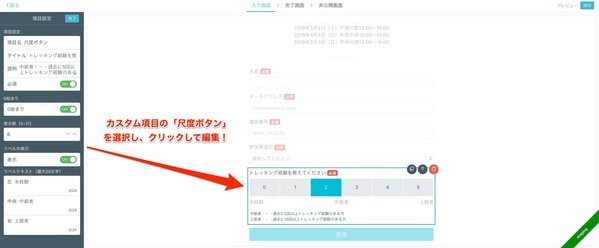
最近リリースされた新しいパーツ「評価ボタン」を追加してみましょう。
トレッキング経験の有無から、参加者のレベルを把握できるように6段階で評価をしてもらうような設問項目を作ります。
項目を追加すれば、メニューが開き、その項目に関する各種設定が可能です。

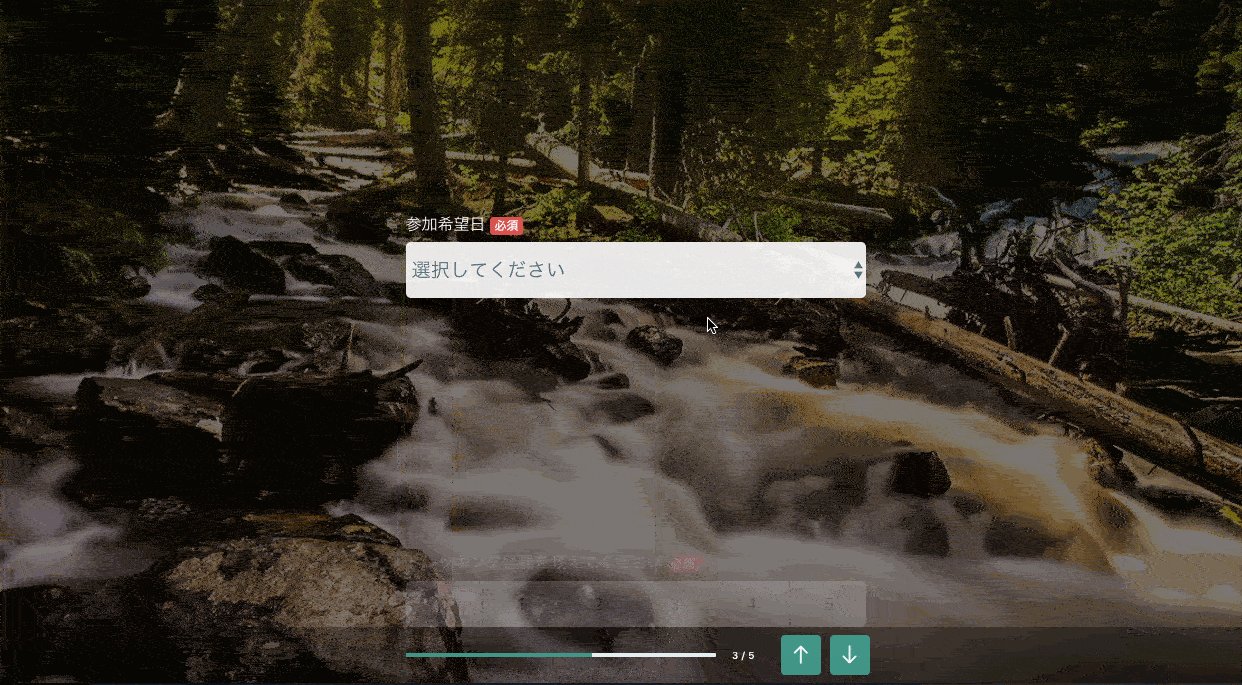
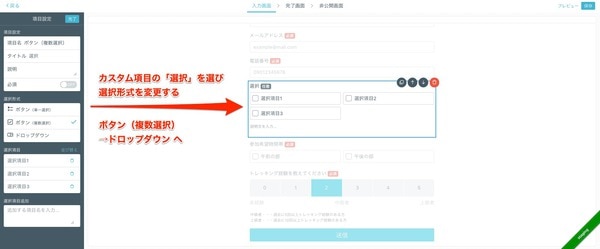
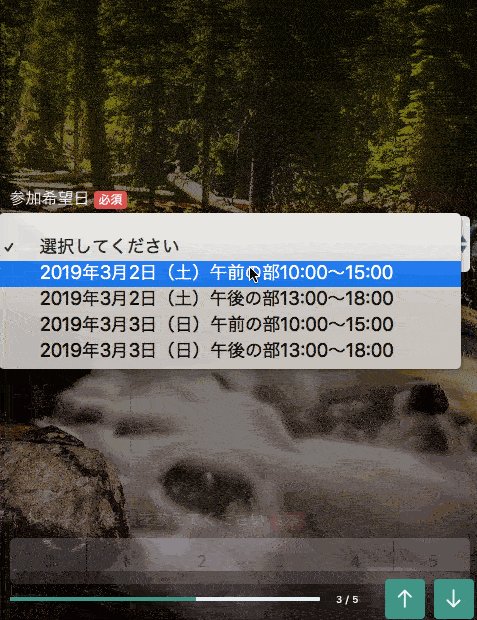
さらに“参加希望日”の項目をドロップダウン形式の設問として作成します。
「ドロップダウン」という項目はありませんが、カスタム項目の「選択」をカスタマイズすることで、ドロップダウン形式の項目を作成可能です。

項目のタイトルや任意 / 必須の設定、選択項目の追加・削除・編集を所定の箇所から行なってください。

フォームのデザイン変更

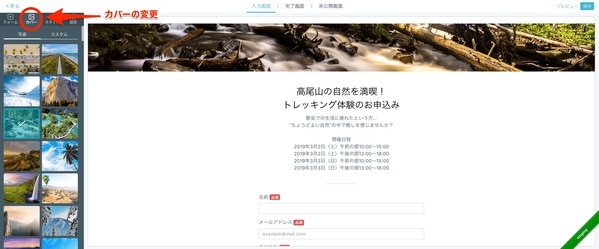
カバーの画像変更を行います。左のサイドメニューの【カバー】をクリックし、背景に設定したい画像を選びましょう。プリセットの画像以外にも、自分で用意した画像を「カスタム」から設定することも可能です。
ここではトレッキングっぽい山の風景をカバーとして使います。

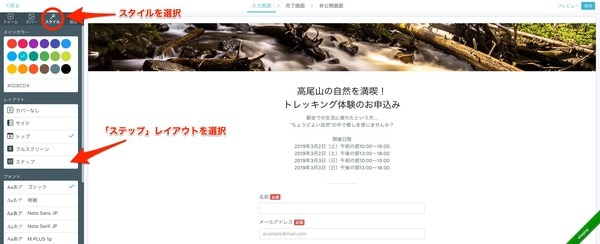
レイアウトを変更します。左サイドメニュー【スタイル】のレイアウトから「ステップ」を選択してください。
フォームのレイアウトが切り替わりました。アウトドアスポーツらしいデザインになりましたね。
その他の設定を忘れずに行う

フォームの公開設定
忘れてしまいがちですが、フォームの公開設定を行いましょう。
公開期間の設定(BEGINNERプラン以上)やGoogleアナリティクスのトラッキングID設定(STARTERプラン以上)、自動メール返信、SNSシェアボタン設置の有無、通知設定など、各種設定をします。
入力画面の編集は以上です。
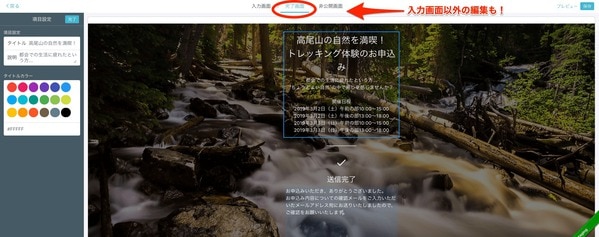
完了画面・非公開画面の設定

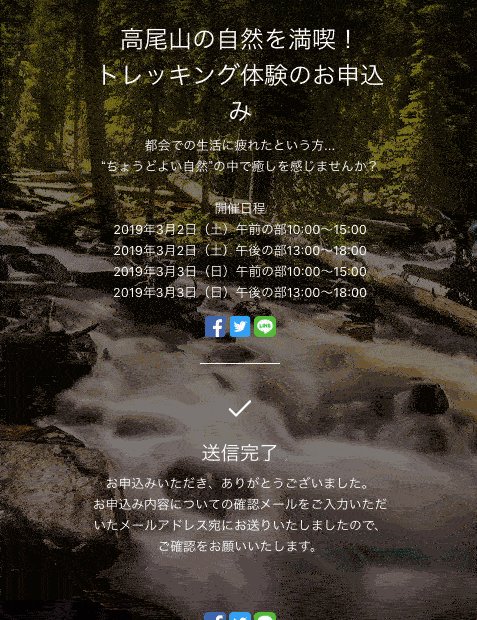
最後に、完了画面・非公開画面の設定を行います。完了画面は、エンドユーザーがフォームを入力した後に表示される“サンクスページ”のこと、非公開画面はフォームの入力期間を設定した際に、期限を過ぎたフォームにアクセスした時に表示される画面のことです。
必要に応じて、画面上方のタブから切り替えを行ない編集を加えてください。
すべての編集を終えたら、右上の【保存】をクリックしましょう。
フォームの共有方法の選択
保存完了後、公開されたフォームの共有方法を選択することができます。
共有リンク、QRコード、SNSでのシェアなどを選択しましょう。
※ステップレイアウトをご利用いただいた場合、iframe埋め込みフォームはご利用いただけませんので、ご留意ください。
「ステップ」レイアウトをスマートフォンで確認

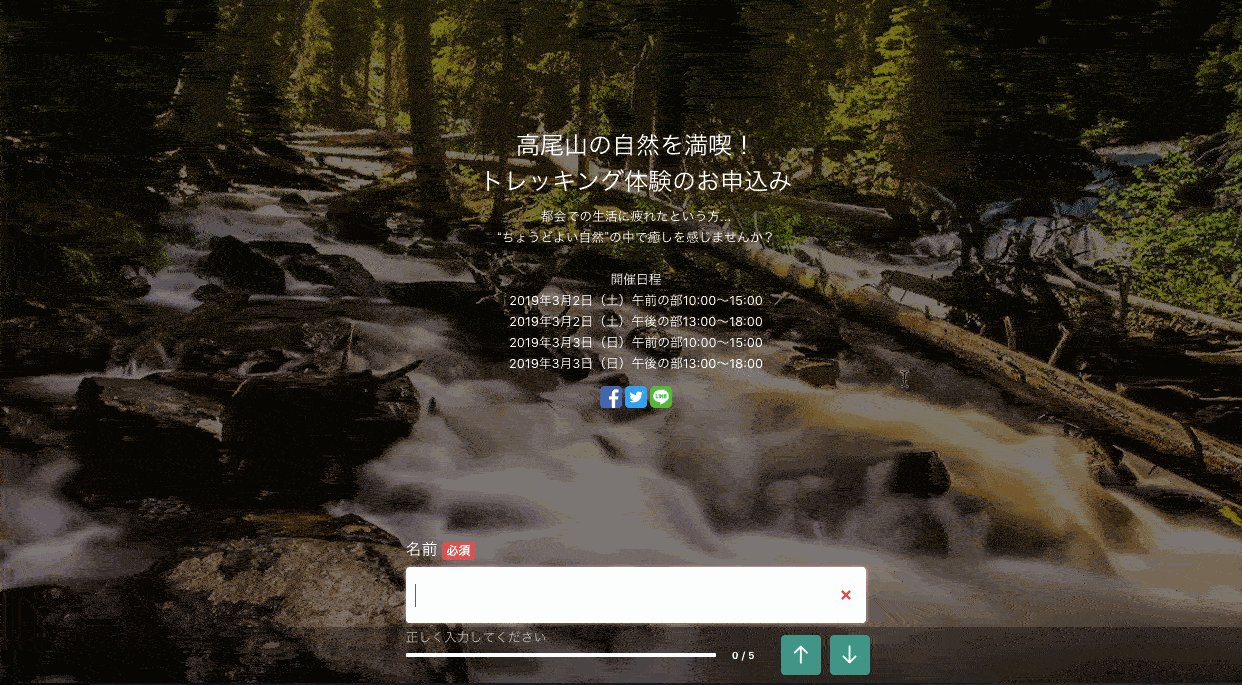
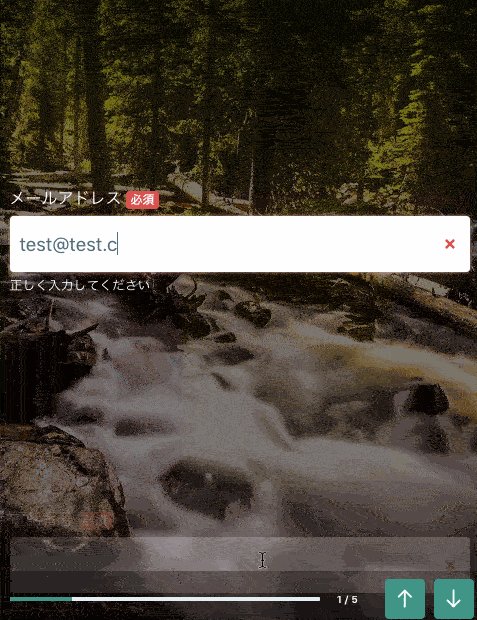
作成したフォームをパソコン・スマートフォンで確認してみましょう。
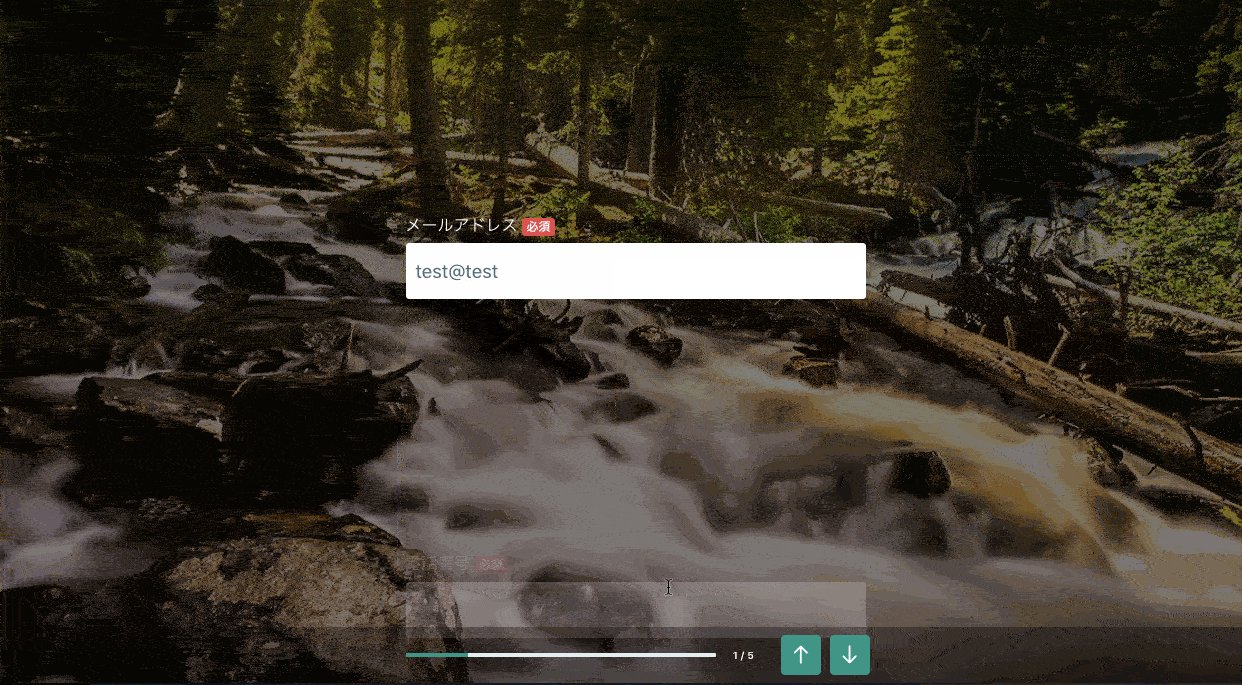
ステップレイアウトのフォームでは、項目をステップとして1つずつ回答を進めることができ、エンドユーザーにスムーズな入力体験を提供することができます。
フォーム下部にあるプログレスバーで進捗の確認ができる点も嬉しいですね。
「ステップ」レイアウトの特徴
改めて「ステップ」レイアウトの良さについてまとめてみました。
・背景カバーによりオシャレなデザインが実現できる
・回答して欲しい項目のみが見える状態なので入力に迷わない
・スマートフォンに最適化された表示になっている
・プログレスバーで入力の進捗を都度確認することができる
スマートフォンでの入力がしやすい点が一番の特徴ですので、スマホ・タブレットユーザーを対象にした問い合わせフォームに利用するのがおすすめです。
イベント募集やキャンペーン申し込み、アンケートフォームとしてご利用ください。
まとめ:新レイアウト「ステップ」はスマホユーザー向け

今回の記事では「ステップ」レイアウトによるフォームの作成手順と、このレイアウトの特徴について解説しました。
1つずつ表示される回答項目を順次入力していくというこの新しい仕様は、表示画面の小さなスマホやタブレットなどの端末を利用する方にピッタリなレイアウトと言えます。
フォームの作り方は他のレイアウトを利用する場合と違わないので、ぜひこの機会に新しいレイアウトでフォームを作成してみてください!







