
こんな活用方法も!formrunでランディングページを作成してみた
こんにちは。formLab編集部です。
いつも弊社サービスをご利用くださいまして、誠にありがとうございます。
編集部ではユーザーの皆さんの業務に役立つ情報を定期的にお届けして参ります。
今回はformrun運営チームで実際に作成したページをもとに、formrunをランディングページとして利用するという応用技について紹介します。
作成したフォーム経由の問い合わせ数を増やしたい方、よりデザインにこだわった問い合わせフォームを作りたい方は、ぜひ参考にしてみてください!
目次[非表示]
ランディングページとは

ランディングページ(Landing Page:LPとも呼ばれる)には2種類の意味があります。
広義には、ユーザーが検索エンジンや広告などから最初にアクセスするページのことを指すため、formrunを単体で利用する場合はそのページがランディングページです。
ただしWebマーケティングにおいては狭義で使われることが多く、その場合は商品を売るために作られた1枚で完結するWebページを指します。
興味をひくキャッチコピーや説得力を持たせるグラフや表などを配置して、ユーザーに資料請求や問い合わせなどのアクションを起こしてもらうのが狭義のランディングページです。
formrunをこうしたランディングページに埋め込んで利用されている方も少なくありません。
本記事では、formrunをランディングページに埋め込むのではなく、狭義のランディングページとしてそのまま利用する方法を解説します。
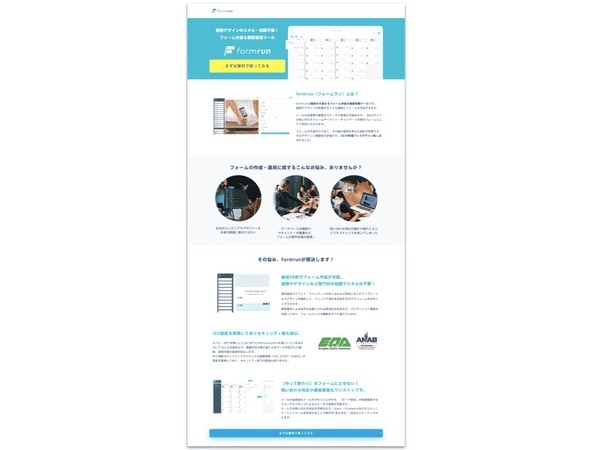
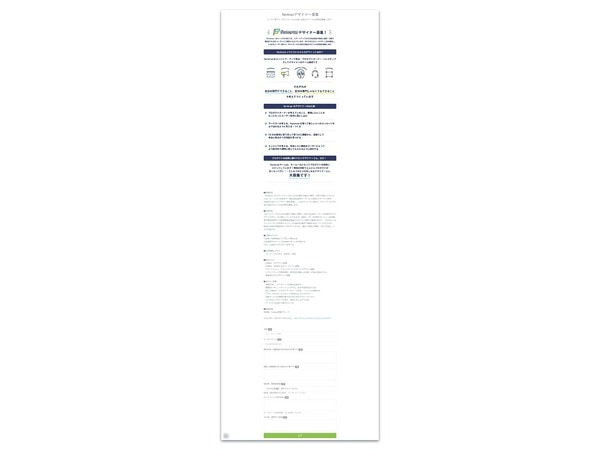
formrunで作成したランディングページ
現在formrunでは、一緒にサービスを創っていただけるデザイナーさんを募集しています。
今回作成したランディングページはその募集用ページです。
次のようなページを作成することができました。

フォームクリエイターで作成した通常のフォームと比べると、ゴージャスな印象を受けませんか?
※画像では分かりにくいため実際のページをご覧ください
画像やイラストなどの視覚に訴えかける要素を配置することで、ユーザーにとってわかりやすく魅力的なフォームを作成することができます。
ランディングページの作成方法

このページの作成方法はいたってシンプルです。作成したフォームに別途用意した画像やイラストを挿入するだけです。
今回はAdobeのIllustratorで作成しましたが、InkscapeやPaint.NETなどの画像編集ツール、PowerPointやKeynoteなどのプレゼンツールで作成しても構いません。
あらかじめ「ワイヤーフレーム」と呼ばれるランディングページの設計図を作成し、作成したレイアウト通りに画像を挿入してページを仕上げます。
フォームクリエイターに画像を挿入するだけなのでページの作成自体は難しいものではありません。
そのため、ランディングページの構成が重要です。
ランディングページ作成の5つのポイント
成果の出るランディングページを作成するために、ワイヤーフレーム・ページ作成時には以下の点に配慮しましょう。
- ファーストビューに力を入れる
- 情報を詰め込みすぎない
- ユーザーの態度変容を意識する
- 疑問を解消するコンテンツを用意する
- フォームを最適化する
1.ファーストビューに力を入れる

ファーストビューはWebページに訪れたユーザーが最初に目にする範囲のことです。
バナーやリンクをクリックしたユーザーの期待する情報がページに存在していることを、画像やキャッチコピーで訴えかけます。
今回作成したランディングページでは、あえてプロダクトオーナーのイラストを中心に置くことでページを訪れたユーザーに興味を持ってもらえるように工夫しました。
2. 情報を詰め込みすぎない

商品やサービスに自信がある場合、その特徴や強み・根拠となるデータを盛り込みすぎてしまうことがあります。
こうした情報を多く載せすぎてしまうと、ユーザーはかえってウンザリしてしまうものです。必要な情報を厳選して、端的に伝えることが大切です。箇条書きや、グラフや表などの視覚情報でわかりやすく伝えられるようにしましょう。
3. ユーザーの態度変容を意識する
伝えたい情報を散りばめるだけではなく、ユーザーの態度変容を意識した構成にしましょう。
商品やサービスを購入することによるメリット(利点)・ベネフィット(商品によってもたらされる体験や変化など)、商品を購入しなかった場合にどのようなリスク、ユーザーの感情を動かすこれらの要素を、ストーリーを作るイメージで構成に盛り込みます。
ユーザー視点でランディングページ全体を見直すのがオススメです。
4. 疑問を解消するコンテンツを用意する

アクションを起こそうとしているユーザーの背中を押すために、疑問を解消するコンテンツを用意しましょう。
商品を購入してもらうためのランディングページであれば、支払い方法や商品配送フロー、返品時の手順など、ユーザーが不安に思うであろう点をフォローします。
よくある質問(FAQ)として箇条書きで掲載するとよりわかりやすく、ユーザーに安心感を与えることができるでしょう。
5. フォームを最適化する

ランディングページが最後まで見てもらえても、フォーム入力時に離脱されてしまってはもったいないですね。
・バリデーション(入力判定)をリアルタイムで行う
・郵便番号で住所の自動入力ができるようにする
・ページ離脱時にアラートを表示する
・必須 / 任意を明記する
formrunには上記のようなEFO(エントリーフォーム最適化)の機能が備わっていますが、ランディングページの作成者側で工夫できる点は他にもあります。
入力項目の数を極力少なくしたり、回答しやすい文言にしたりと、ユーザーにとって使いやすいフォームとなるように見直してみましょう。
まとめ:formrunで作成したフォームをランディングページとして使ってみよう!
今回紹介したフォームを作成したformrunのデザイナーは次のようにコメントしています。
・デザイナーとしてはテキストだけではない訴求(イラスト)を自由に簡単に入れられるので助かりました!
・通常のランディングページ作成より簡単に、だけど伝えたい想いなどは自作の画像で充分に伝えられて、とても良い使い方だなと手前味噌ながら思いました!
デザイナーさんに限らず、誰でも簡単にできるformrunによるランディングページ作成。
ぜひ皆さんもチャレンジしてみてください!
また記事の内容の通り、現在formrunではデザイナーさんを募集しております。
ご興味がある方は以下のフォームからお気軽にお問い合わせください!







