企業のホームページやサービスサイトを作成する際には、問い合わせや資料ダウンロード用フォームの設置が欠かせません。
WordPress(ワードプレス)でホームページを作成していれば、プラグインの「MW WP Form」を活用することで、簡単にお問い合わせフォームを設置できます。
本記事では、「MW WP Form」の機能やフォームの作成方法、フォームを公開するまでの流れを解説します。
MW WP Formは2023年に開発終了を発表しています。
現在は新規機能追加や新しいバージョンでの動作確認はしていません。
新たにMW WP Formを採用することは避けること、別のツールへの移行が推奨されています。
▼ WordPressに埋め込むフォームの作成は「formrun」がおすすめ!
弊社のフォーム作成ツールformrunなら、WordPressサイトのデザインに合わせた、埋め込みフォームがノーコードで作成できます。
QRコード・URL発行・SNS共有にも対応しているため、埋め込み以外の用途にも柔軟に活用可能。
formrunは、無料で永久に利用可能です。メールアドレスがあれば、30秒ですぐに始められます。
さらに今なら、クレジットカード登録不要で有料プランが14日間無料でお試しできます。
MW WP Formとは(2026年の最新状況)

MW WP Formは、簡単な操作でフォームを作成・設置できるWordPressのプラグインです。シンプルなコードを記述するだけでフォームを作成できることや、無料で使える点などから、多くのユーザーに利用されています。
MW WP Formには、次のような機能があります。
<フォーム作成>
- コードをコピペするだけでフォームを作成可能
- 入力画面だけでなく、確認画面・完了画面も作成できる
- HTMLで自由にデザインのカスタマイズが可能
- 入力内容チェック(バリデーション)機能
<回答データの管理>
- データをCSV形式でエクスポート
- データをグラフで表示
<セキュリティ>
- CAPTCHAを設置するプラグインと連携でき、迷惑メールを防止
MW WP Formは開発終了を発表

MW WP Formは2023年9月に開発者のキタジマタカシ氏により、今後の開発を終了することが発表されており、現在MW WP Formの保守は 株式会社Webの相談所 に引き継がれています。
MW WP Formはこれからも使える?
MW WP Formは今後の開発が継続されるわけではなく、基本的には現在使用しているユーザー向けに必要最低限の脆弱性対応・メンテナンスのみ対応する方針だということが発表されています。
「新規受託制作等で、MW WP Form を採用することはお控えいただきますようお願いいたします。」とあるように、 これからMW WP Formを新たに採用することは控えること、他のツールに乗り換えることが推奨 されています。
株式会社Webの相談所公式
>> お知らせ:弊社でWordPressプラグイン「MW WP Form」 のメンテナンスを引き継ぎます。
MW WP Formが開発終了した今起こり得るリスク
MW WP Formは2023年9月、開発者であるキタジマタカシ氏より「開発終了」が公式に発表されました。
今後は既存ユーザー向けの最低限の脆弱性対応のみが行われる方針で、新機能追加・仕様改善・最新環境への最適化は行われません。
表面的には「まだ使える」状態のように見えますが、実際には次のような深刻なリスクが潜在しています。
特にWordPressやPHPの大規模アップデートが行われた場合、フォームが突然停止する可能性すらあり、ビジネス利用では注意が必要です。
WordPressアップデートで動作しなくなる可能性
WordPressは毎年大型アップデートが行われ、PHPのサポートも 「古いバージョンが段階的に廃止される」 流れが続いています。
しかし、MW WP Formは現在のWordPressやPHPの新バージョンに合わせた調整が行われていないため、次のリスクがあります。
- WordPress更新後にフォームの送信ボタンが動作しなくなる
- 確認画面に遷移しなくなる
- ログの保存が正常に行われない
- テーマ側のアップデートでフォームのレイアウトが崩れる
- jQuery周りの仕様変更でバリデーションが無効化される
特にWordPress 6.x 以降は、フォーム関連の動きに影響するJSまわりの変更が多く、古いプラグインが置いていかれる傾向が顕著です。
開発が継続されているプラグインなら、最新仕様に合わせて随時調整されますが、MW WP Formではその保証がありません。
脆弱性のリスクが高まる
問い合わせフォームは、WordPressの中でも特に攻撃されやすい領域です。 開発が終了したプラグインは、以下の脆弱性が放置されやすくなります。
- スパム送信の踏み台にされる
- 入力値の検証不足によるXSS(クロスサイトスクリプティング)
- CSV出力時のパラメータ改ざん
- 古いライブラリのまま放置され、不正アクセスの入口になる
さらに、MW WP Formはユーザーが自由にHTMLやショートコードを書けるため、入力制御が甘いフォームになりやすい構造でもあります。
問い合わせフォームは個人情報を扱うため、脆弱性から情報漏えいにつながるリスクも無視できません。
不具合が発生してもサポートが受けられない
MW WP Formは開発終了に伴い、
- 問い合わせ窓口なし
- 機能改善の予定なし
- 構文エラーやバグ修正の見込みなし
- GitHubなどでユーザー同士が助け合う形が中心
という状況になりました。
プラグイン依存のままでは業務の継続性が確保しづらい
経営的な観点で見ると、開発停止プラグインへの依存は「技術的負債」そのものです。
- 担当者が代わると設定内容がわからない
- カスタムコードの管理が属人化する
- プラグイン依存でサイト改修が制限される
長期的には、外部サービスでフォームを生成し、WordPressに埋め込む方式の方が安定性・継続性が高いです。
▼ フォーム作成ツールなら50万ユーザー突破のformrunがおすすめ
WordPressへの埋め込みも簡単で、デザイン性の高いフォームを簡単に作成したいならformrunをおすすめします。フォーム作成機能が充実しており、顧客管理や問い合わせ対応も可能です。セキュリティ対策も充実していることからビジネスでの利用に最適です。
MW WP Formの使い方
MW WP Formを利用する手順を紹介します。
※新たにMW WP Formを採用することは控えて、他のツールに乗り換えることが推奨されています。
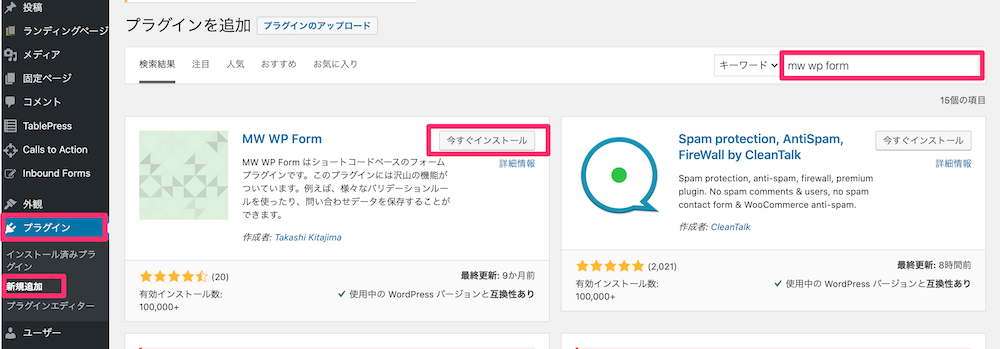
1. インストール

WordPressの管理画面から、「プラグイン」> 「新規追加」をクリックし、検索窓に「MW WP Form」と入力します。MW WP Formが表示されたら、「今すぐインストール」をクリックしましょう。

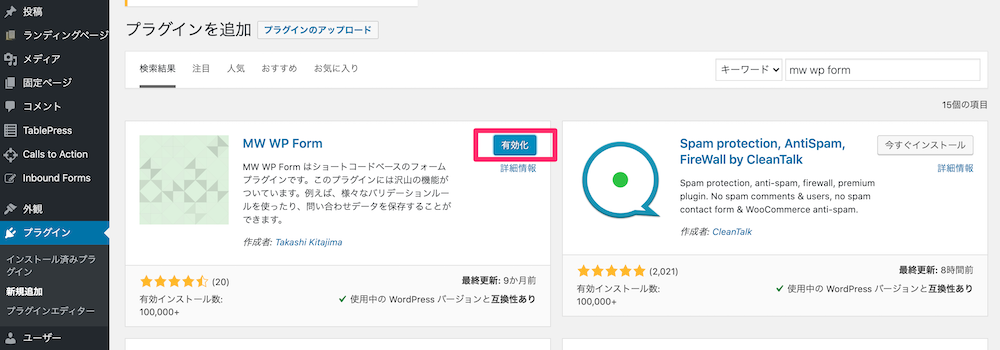
インストールを行ったあと、「有効化」をクリックします。

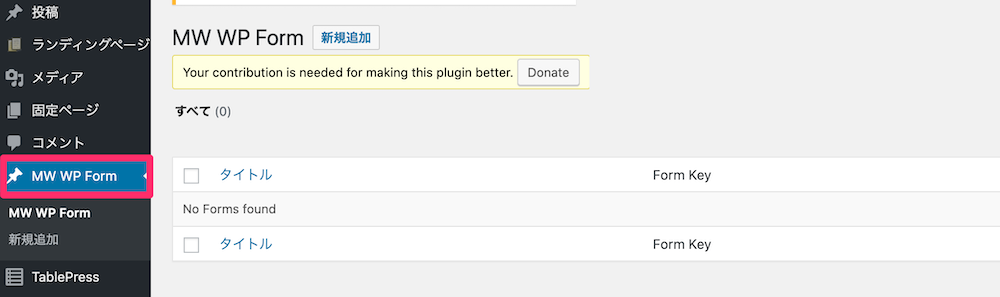
サイドバーに「MW WP Form」が追加されていれば、インストール・有効化は完了です。
2. フォームの作成
MW WP Formでフォームを作成していきましょう。
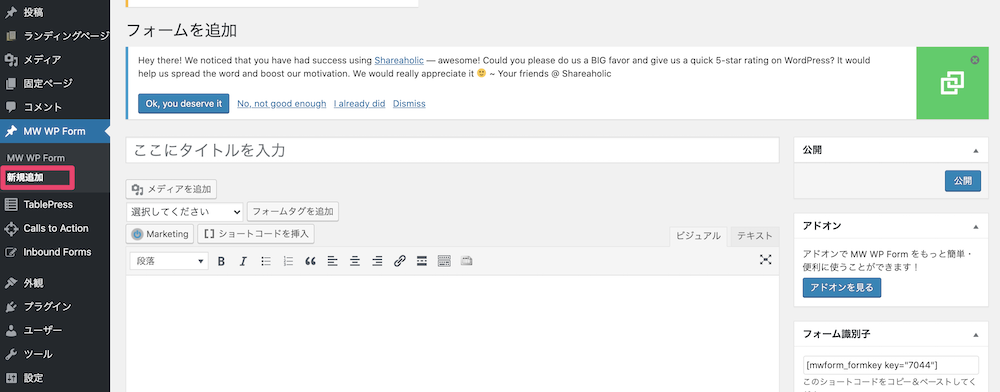
サイドバーから、「MW WP Form」>「新規追加」をクリックします。

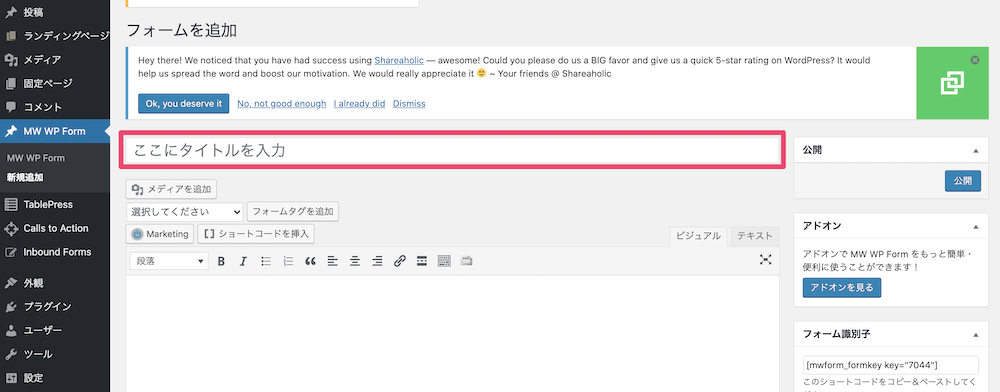
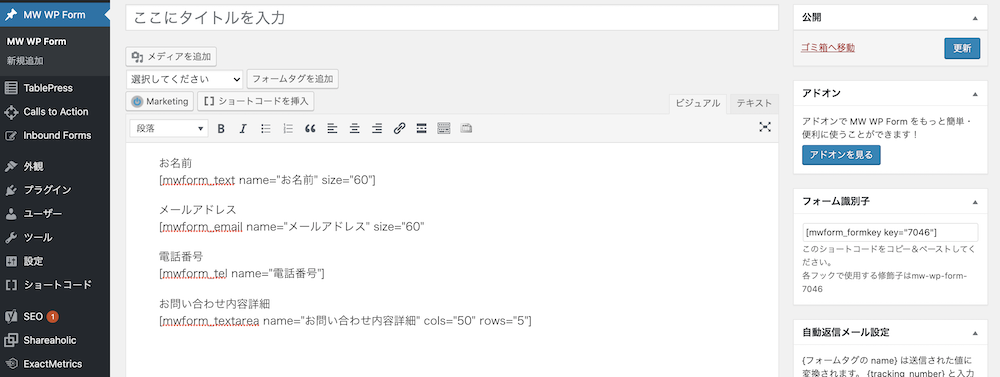
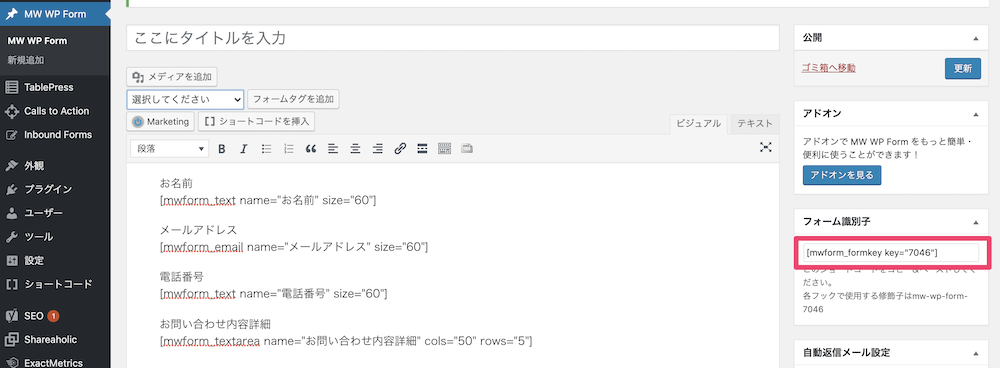
まずはタイトルを入力します。他のフォームと区別がつくような名称をつけましょう。

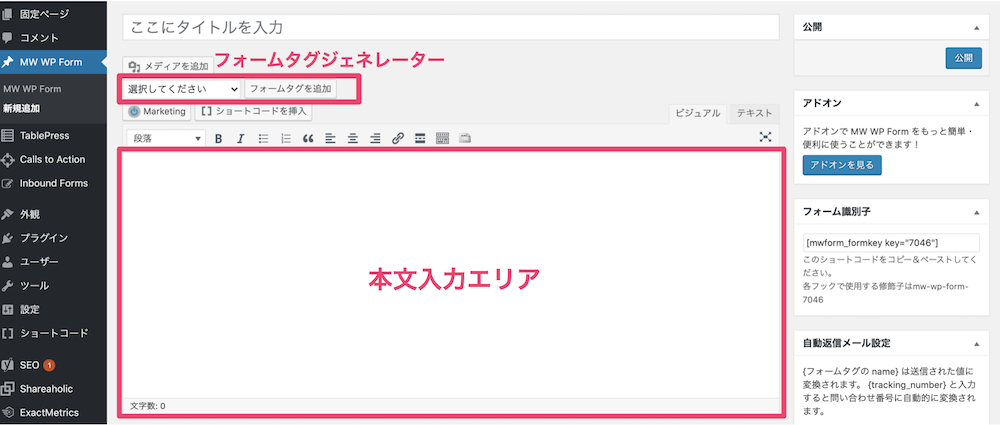
タイトルの下にある、本文入力エリアにHTMLとショートコードを入力することで、フォームを作成していきます。
直接コードを入力してフォームを作成することもできますが、「フォームタグジェネレーター」という機能の活用がおすすめです。簡単にコードを記述できます。

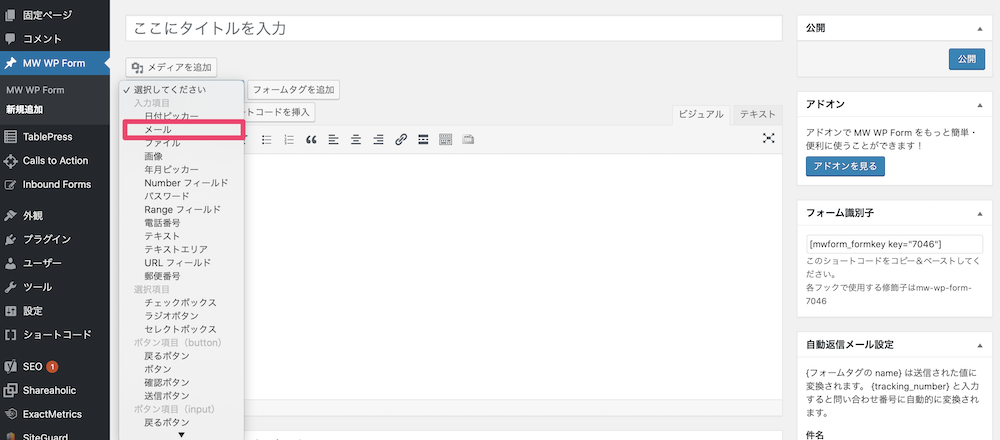
例として、フォームタグジェネレーターを使ってメールアドレスを入力する項目を作ってみましょう。
「選択してください」という箇所から「メール」を選択し、「フォームタグを追加」をクリックします。

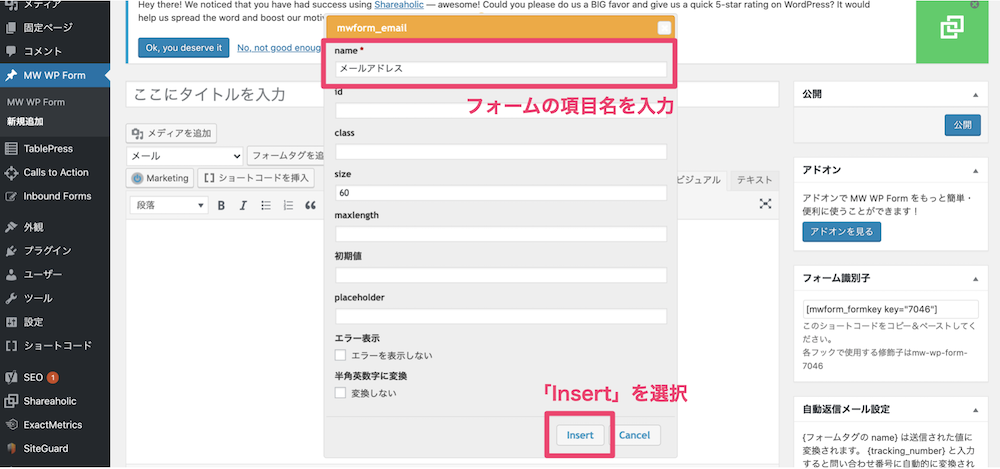
次のような画面が表示されるので、「name」にフォームの項目名を入力し、「Insert」をクリックします。

なお、「name」に設定する項目名は、フォームを閲覧するユーザーには見えません。フォームの管理者にとって使いやすい名前を入力しましょう。
また、「name」以外の項目は、空欄のままでも問題ありません。
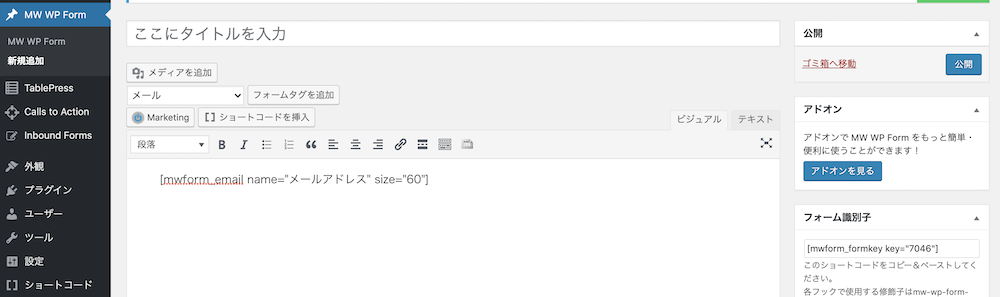
Insertをクリックすると、次のように本文にショートコードが挿入されます。このショートコードがテキストボックスになるので、誤ってコードを変更してしまわないようにしましょう。

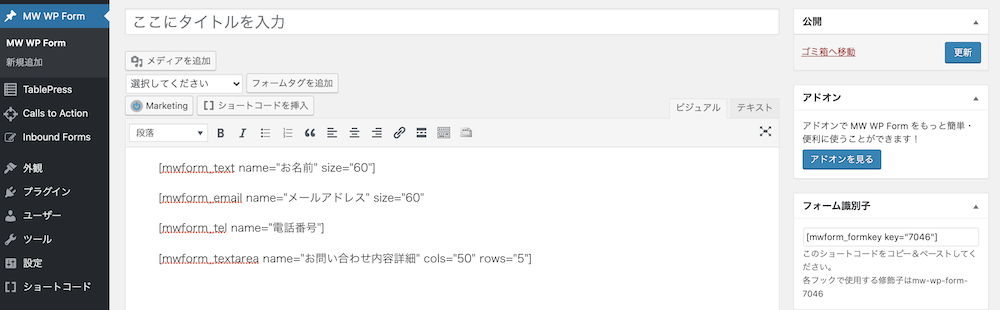
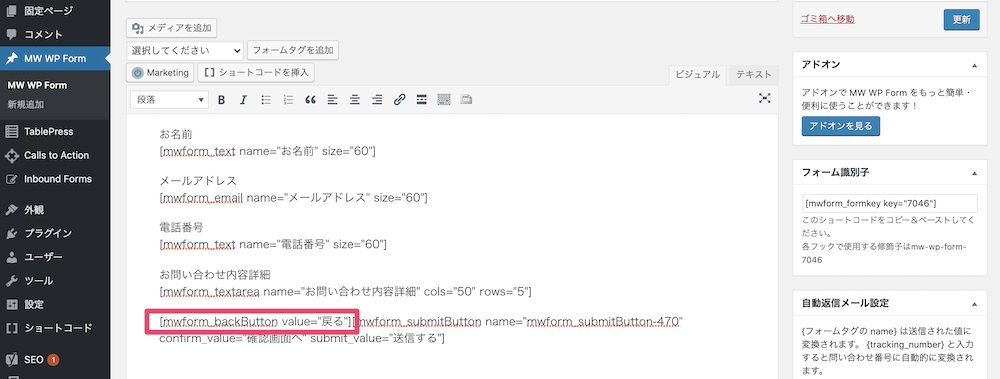
同じようにして、必要な項目を追加していきましょう。ここでは、基本的なお問い合わせフォームを作成してみます。

上の画像のように項目を追加しました。フォームタグの種類は以下のものを使っています。
| 項目 | フォームタグの種類 |
| お名前 | テキスト |
| メールアドレス | メール |
| 電話番号 | 電話番号 |
| お問い合わせ内容詳細 | テキストエリア |
また、ショートコードのみでは、入力画面にテキストボックスだけが表示されるので、表示させたいフォームの項目名を入力していきます。

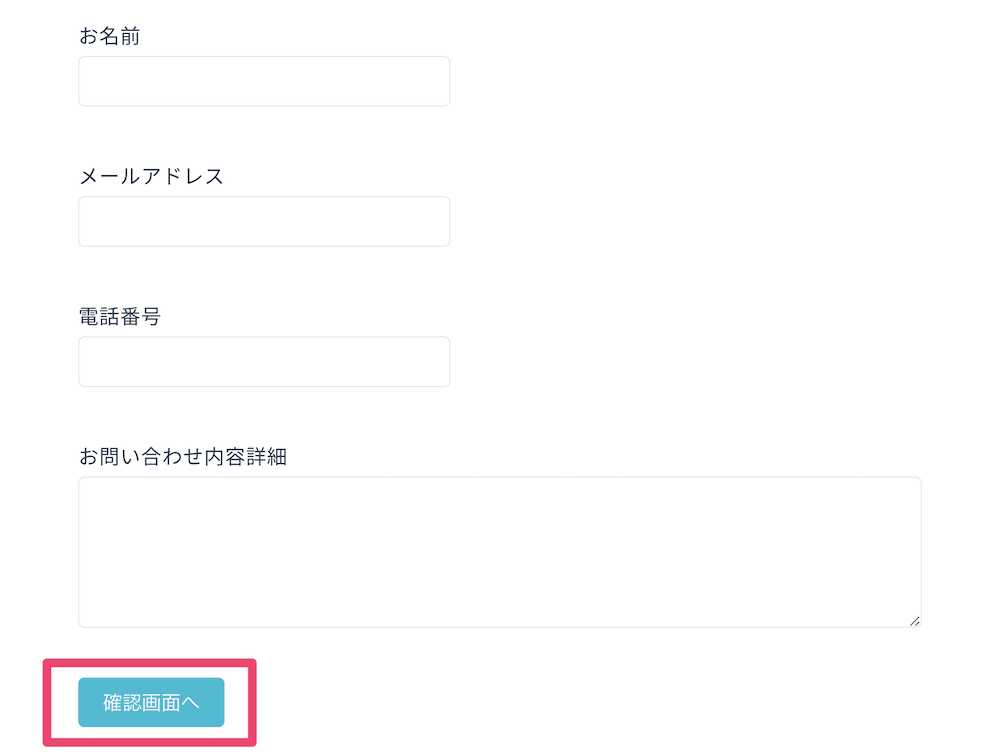
これでフォームの入力画面は完成です。
しかし、このままでは全ての項目が任意回答になっているため、空欄のまま送信されてしまう可能性があります。
必須項目に設定したり、回答の文字数を制限したいなどの場合は、以下で紹介するバリデーションルールを設定しましょう。
3. バリデーションルールの設定
バリデーションルールを設定しておくと、ユーザーの誤入力を防止可能です。
例として、「お名前」の項目を必須入力にしてみます。
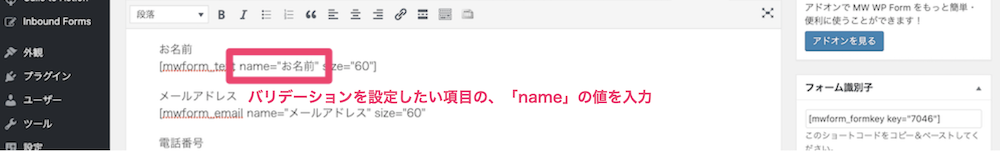
バリデーションを設定したい項目の「name」の値を確認します。

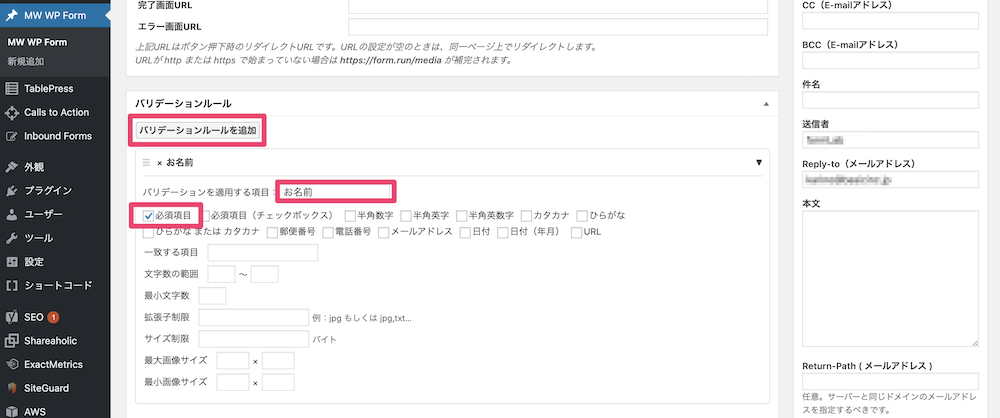
本文入力エリアの下にある「バリデーションルールを追加」を選択すると、バリデーションルールの入力欄が表示されます。「バリデーションを追加する項目」という部分に、先ほど確認した「name」の値を入力しましょう。
「必須項目」にチェックを入れたら設定は完了です。

バリデーションルールの設定では、他にも、メールアドレスの入力エラーを判定したり、アップロードする画像のサイズを制限することも可能です。
設定したバリデーションルールを削除したい場合には、入力欄の左上にある「×」をクリックします。
4. 確認画面の設定
入力内容の確認画面を作成していきます。
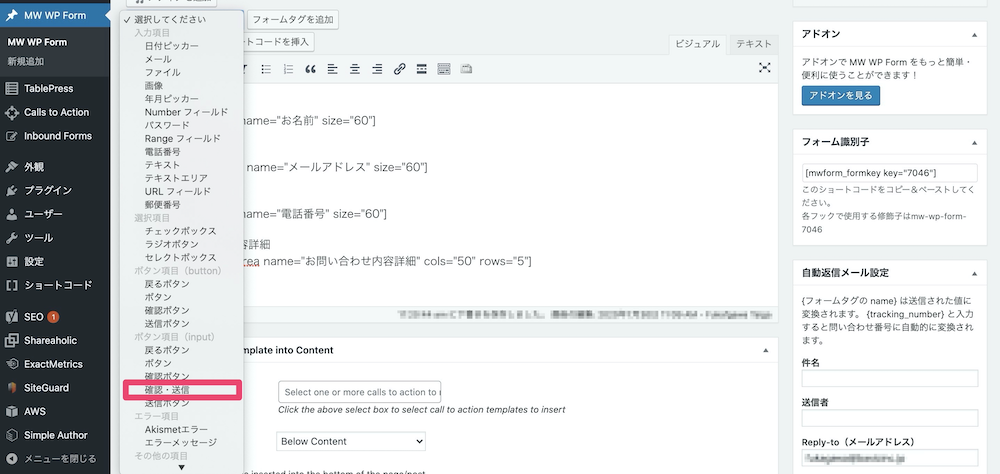
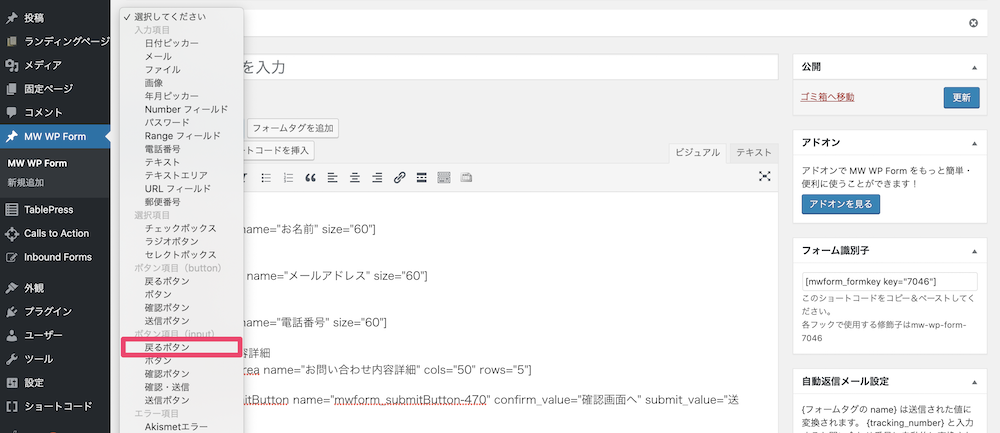
フォームタグジェネレーターの「選択してください」から、「確認・送信」を選択、追加します。

「確認・送信」ボタンを追加すると、自動的に確認画面が作成され、確認ボタン・送信ボタンも自動的に切り替えてくれます。
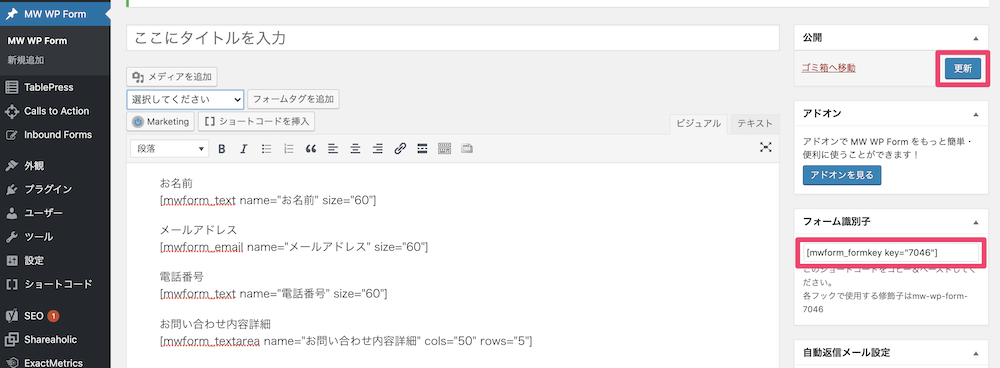
入力画面・確認画面がどのようになっているか、確認してみましょう。
サイドバーの「公開」または「更新」ボタンをクリックして編集内容を保存し、「フォーム識別子」を任意の投稿ページに貼り付けます。

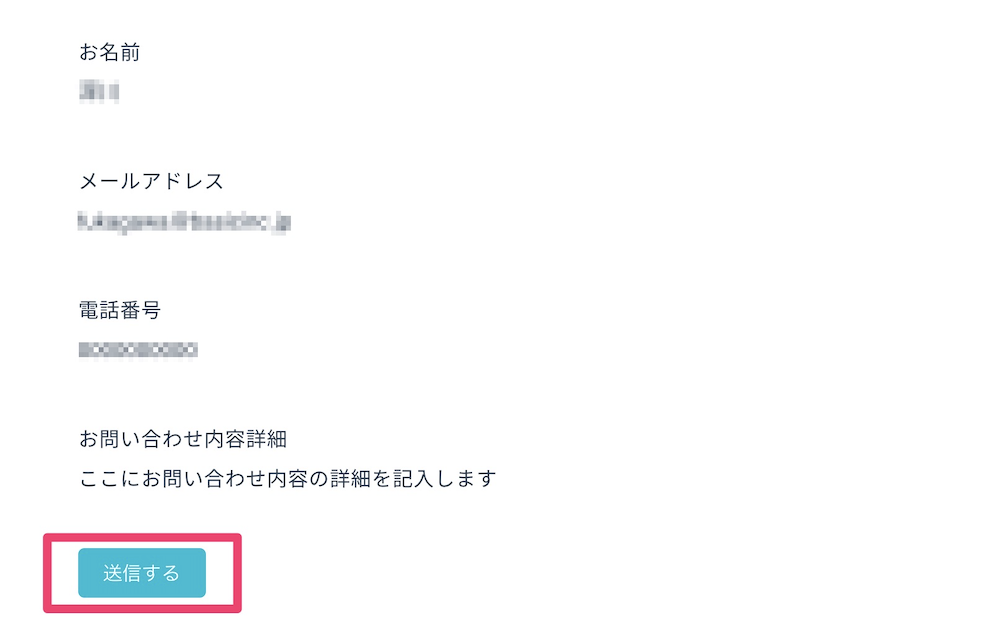
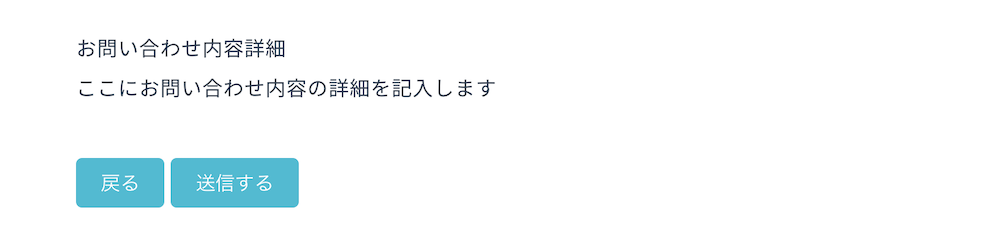
以下のように、入力画面には「確認画面へ」のボタンが、確認画面には「送信する」のボタンが表示されており、画面によって自動的にボタンが切り替わるようになっています。
<入力画面>

<確認画面>

確認画面には、入力内容を修正できるように、戻るボタンを挿入しておくのがおすすめです。
フォームタグジェネレーターより、「戻るボタン」を選択し、追加しましょう。

以下のように、「確認画面へ」のボタンの前に挿入します。

確認画面に「戻るボタン」が追加されていることを確認しましょう。

5. 完了画面(サンクスページ)の設定
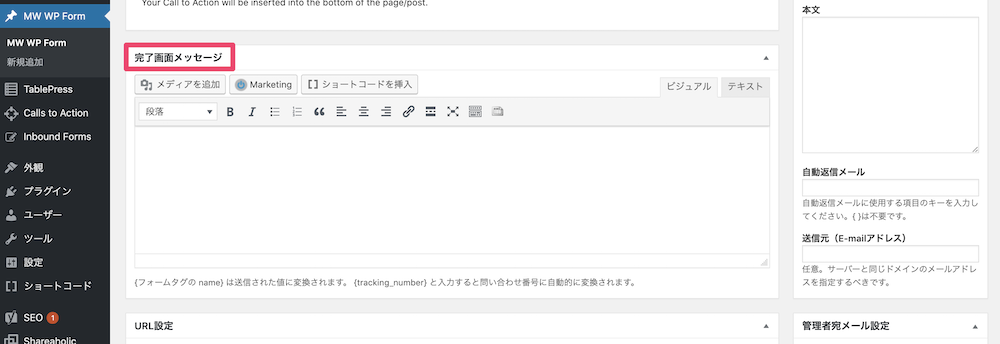
完了画面の設定を行いましょう。本文入力エリアの下にある、「完了画面メッセージ」を編集することで、ユーザーの回答後に表示されるメッセージをカスタマイズできます。

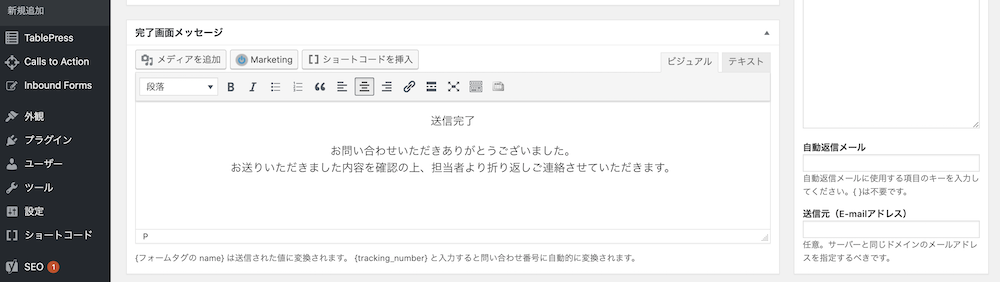
完了画面に表示させたいテキストを入れれば、設定は完了です。

表示させるテキストは、フォームの種類によって変更 しましょう 。
以下は、各フォームの種類ごとのサンプルテキストです。
<申し込みフォーム>
申し込み完了 お申し込みいただき、ありがとうございました。 ご入力いただいたメールアドレス宛に、お申込み内容についての確認メールを |
<アンケートフォーム>
送信完了 調査へのご協力ありがとうございました。 |
<予約フォーム>
申し込み完了 ご予約の受付を承りました。 キャンセルや入力内容の訂正等のご連絡は、 スタッフが確認し、ご予約が確定いたしましたら再度予約完了メールを |
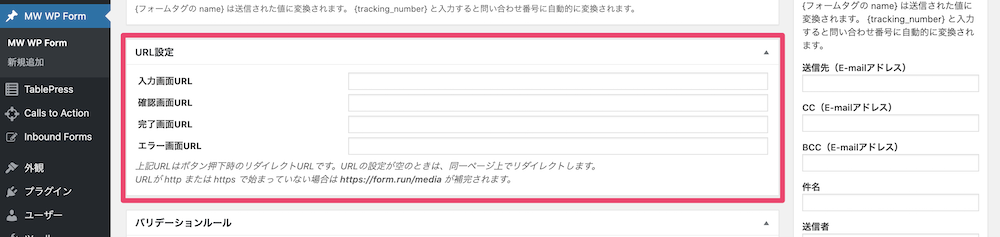
6. URLの設定
入力画面・確認画面・完了画面は、特に設定をしなければ、同じURL内でページが遷移します。
それぞれの画面を別のURLにしたい場合は、URLの設定をしましょう。
本文入力エリアの下にあるURL設定入力欄に、設定したいURLを記入します。
なお、同じURL内でページの遷移を行いたい場合は、空欄のままで構いません。

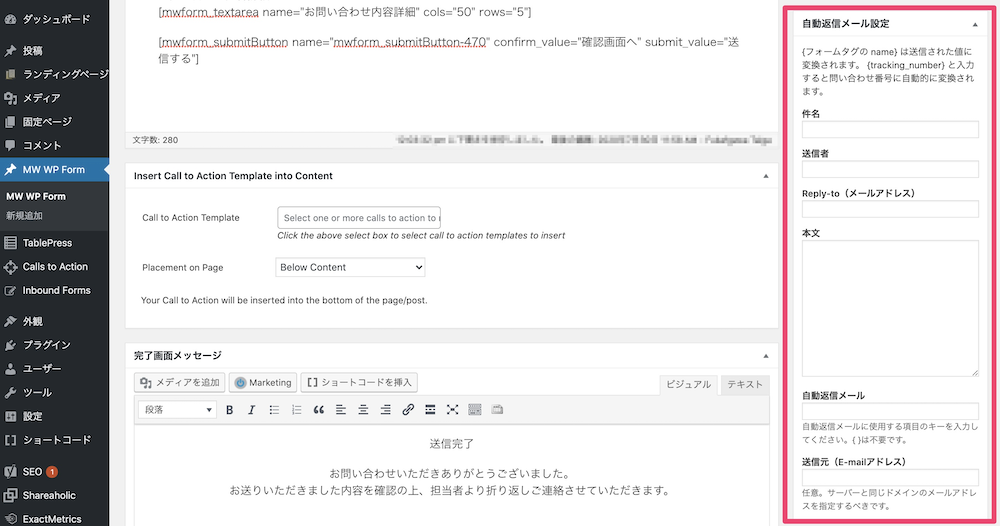
7. 自動返信メール設定
自動返信メールを設定しておくと、問い合わせをしたユーザーに自動でメールを送信できます。個別に対応する必要がなく、業務軽減につながります。
なお、自動返信メール機能を使う場合には、本文入力エリアに「メールアドレス」項目を設けるようにしてください。設定は、画面右側にある「自動返信メール設定」から行います。

入力が必要な項目は以下のとおりです。
| ①件名 | 自動返信メールの件名です。 |
| ②送信者 | 自動返信メールの送信者名です。 |
| ③Reply-to (メールアドレス) | ユーザーが自動返信メールに返信する際の、返信先アドレスです。 自動返信メールは「⑥送信元」のアドレスから送信されますが、他のアドレスで返信を受け付けたい場合に記入します。 |
| ④本文 | 自動返信メールの本文です。 |
| ⑤自動返信メール | 入力画面のメール項目に設定した「name」の値を入力します。 今回は「メールアドレス」と記入します。 |
| ⑥送信元 (E-mailアドレス) | 自動返信メールの送信元アドレスです。 未入力の場合は自動的にシステムのアドレスから送信されるため、空欄のままでも構いません。 |
また、④本文には、「name」で設定した値を入力することで、フォームから送信された情報を自動で挿入することができます。
入力の際には、{name}のように、「name」で設定した値を{}でくくります。
例えば、以下のように自動返信メールを作成してみましょう。
※このメールはシステムからの自動返信です {お名前}様 お世話になっております。 以下の内容でお問い合わせを受け付けいたしました。 ━━━━━━□■□ お問い合わせ内容 □■□━━━━━━ お名前:{お名前}様 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━ |
上記の例では、
- お名前
- メールアドレス
- 電話番号
- お問い合わせ内容詳細
がフォームの入力内容から自動的に反映されます。
また、{tracking_number}を入力しておくことで、自動的に問い合わせ番号が挿入されます。
自動返信メールの文を作成する際には、以下の記事に例文テンプレートがあるので、ぜひ参考にしてみてください。
>>コピペで使える!自動返信メールの例文テンプレートを用途別に紹介
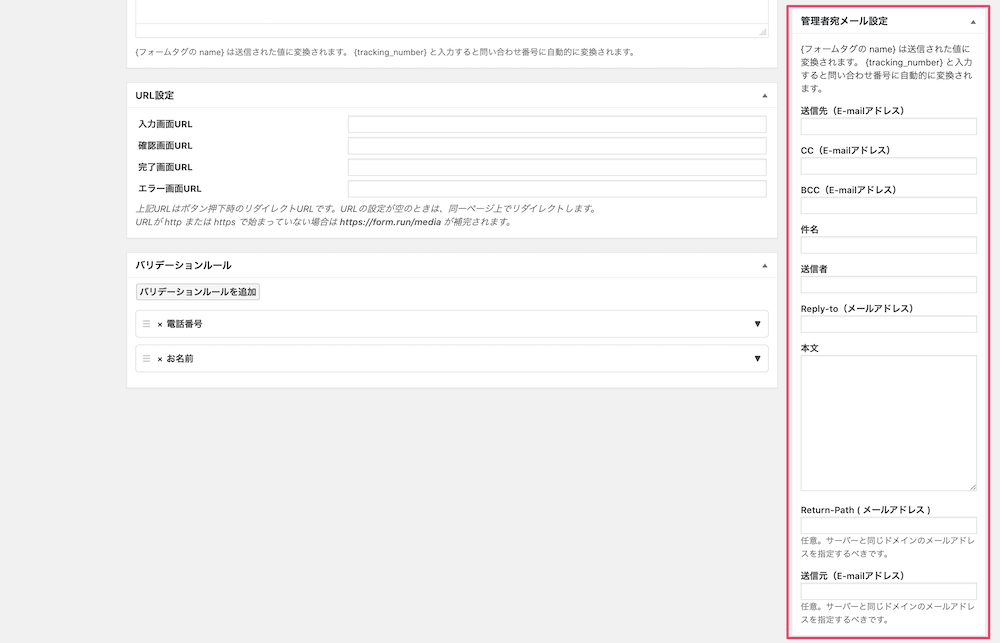
8. フォーム管理者への通知メールの設定
ユーザーが問い合わせをした際に、フォーム管理者に通知されるよう設定できます。
画面右側にある「管理者宛メール設定」から編集しましょう。

入力が必要な項目は以下のとおりです。
| ①送信先 (E-mailアドレス) | 通知メールを受信するアドレスです。 |
| ②CC (E-mailアドレス) | CCのメールアドレスです。 |
| ③BCC (E-mailアドレス) | BCCのメールアドレスです。 |
| ④件名 | 受信通知メールの件名です。 |
| ⑤送信者 | 受信通知メールの送信者名です。 |
| ⑥Reply-to (メールアドレス) | 受信通知メールに返信する際の、返信先アドレスです。 空欄のままでも問題ありません。 |
| ⑦本文 | 受信通知メールの本文です。 |
| ⑧Return-Path (メールアドレス) | メールが正常に送信できなかった場合に、送信するアドレスです。 空欄のままでも問題ありません。 |
| ⑨送信元 ( E-mailアドレス) | 受信通知メールの送信元アドレスです。 未入力の場合は自動的にシステムのアドレスから送信されるため、空欄のままでも構いません。 |
⑦本文では、自動返信メールと同様に、「name」で設定した値を入力することでフォームから送信された情報を自動で挿入できます。
入力の際には、{name}のように、「name」で設定した値を{}でくくりましょう。
9. フォームをページに設置・公開
最後に、フォームをページに設置します。
「更新」をクリックして編集内容を保存してから、「フォーム識別子」をコピーし ます。 コピーしたフォーム識別子を表示したいページに貼り付ければ、 フォームの公開は完了です。

MW WP Formの機能
MW WP Formの応用的な使い方を知っておくと、さらに多くの場面で機能を活用できます。
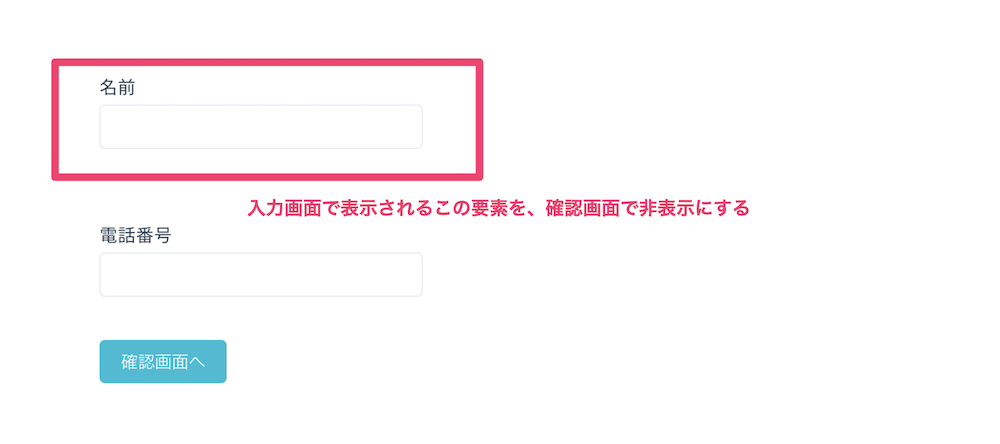
確認画面のカスタマイズ
MW WP Formでは、確認画面の内容を編集可能です。
以下より、入力画面では表示する要素を、確認画面では非表示にする方法を紹介します。

MW WP Formの編集画面から、「テキスト」をクリックします。
編集したい要素に、次のように<span>タグとclassを付与しましょう。
ここでは、class=”test_class”としていますが、「test_class」の部分は自由に指定して構いません。
<span class = "test_class">名前 |

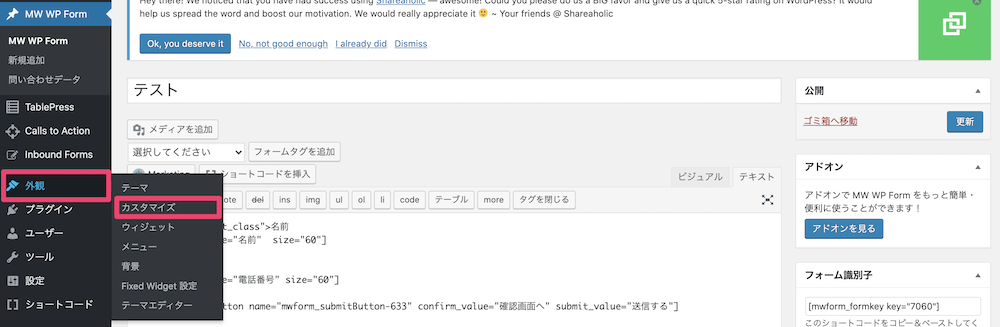
編集内容を保存し、「外観」>「カスタマイズ」をクリックします。

「追加CSS」をクリックし、次のように記述しましょう。
これで入力画面で表示される要素を、確認画面で非表示にできます。
.mw_wp_form_confirm.test_class{ |
なお、確認画面以外で特定の要素を非表示にしたい場合は、mw_wp_form_confirmを以下のように変更してください。
| 入力画面 | mw_wp_form_input |
| 完了画面 | mw_wp_form_complete |
CSVエクスポート機能
フォームに回答されたデータをCSV形式でエクスポートできます。
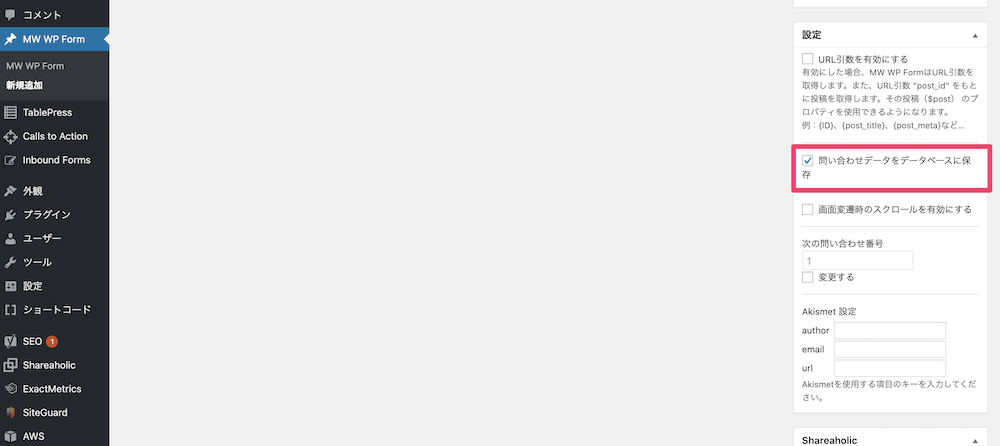
CSVエクスポートを行うためには、事前にデータベースへの保存を有効にしておく必要があります。MW WP Formのフォーム作成画面の右側にある「設定」から、「問い合わせデータをデータベースに保存」にチェックを入れましょう。

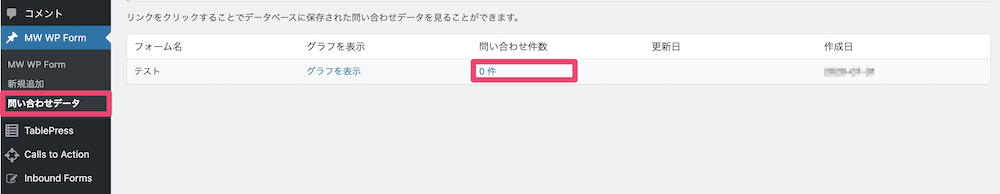
サイドバー に表示される「問い合わせデータ」をクリックし、「問い合わせ件数」にあるリンクをクリックします。
問い合わせ一覧画面下部の「CSVエクスポート」をクリックすればダウンロードが可能です。

MW WP Formをさらに便利にするプラグイン
MW WP Formを他のプラグインと組み合わせて使うことで、より便利な機能を使えるようになります。ここでは、おすすめのプラグインを2つ紹介します。
迷惑メールを防止できる「MW WP Form CAPTCHA」

https://plugins.2inc.org/mw-wp-form/add-on/mw-wp-form-captcha/
「MW WP Form CAPTCHA」は、フォームに画像認証を追加するプラグインです。
フォームにスパムメールが送信されることを防ぎます。
住所を自動入力する「zipaddr-jp」

https://ja.wordpress.org/plugins/zipaddr-jp/
「zipaddr-jp」は、郵便番号を入力した際に、住所が自動で入力されるようにできるプラグインです。
郵便番号を3桁と4桁に分けて入力欄を作ったり、都道府県、市町村別に入力欄を作るなど、細かなカスタマイズができます。
MW WP Formの代替ツール比較|最適な移行先は?
MW WP Formは開発終了が発表されており、今後はWordPress・PHPのアップデートによってフォームの動作が不安定になる可能性があります。 そのため、長期的に安定してフォーム運用を行うためには、代替ツールへの移行が必須です。
ここでは、代表的なフォームツール・プラグインを「安定性」「デザイン」「機能性」「ビジネス適正」の観点から公平に比較します。 それぞれの特徴を理解したうえで、あなたの利用目的に合った最適な移行先を選びましょう。
主要フォームツール・プラグインの比較表
まずは、MW WP Formの代わりに利用できる代表的なツールを一覧で比較します。
| ツール名 | 特徴 | セキュリティ | デザイン性 | 埋め込み | CRM | 料金 |
|---|---|---|---|---|---|---|
| formrun | ビジネス向け | ◎ | ◎ | ◎ | ◎ | 無料〜 |
| Contact Form 7 | カスタマイズ自由 | △ | △ | ○ | × | 無料 |
| WPForms | UIが良い | ○ | ○ | ○ | △ | 有料 |
| Snow Monkey Forms | 国産 | ○ | ○ | ○ | × | 無料〜 |
| Googleフォーム | 手軽 | ○ | × | 埋め込み可 | × | 無料 |
formrun

formrunは50万ユーザーが利用する国産フォーム作成ツールです。 WordPressへの埋め込みも自動生成されるタグを埋め込むだけで簡単に美しいフォームが作れます。
- プラン:無料プランあり、有料は月額3,880円(税込)〜
- 埋め込み:自動生成されるタグをコピー&ペーストで反映
- セキュリティ:ISO27001取得、スパム対策標準搭載、reCAPTCHAはクリック操作で実装可能
- 特徴:CRM・メール対応・チーム共有・レスポンシブ最適化
メリット・デメリット・向いているケース
| 項目 | 内容 |
|---|---|
| メリット | デザインが美しい、レスポンシブ完全対応、スパム対策が強い、CRM(顧客管理)機能が標準装備、共有方法が多い(URL/QR/埋め込み) |
| デメリット | 高度な自動化は有料、WordPress管理画面内で直接編集は不可 |
| 向いているケース | 企業の問い合わせ窓口、資料請求、採用応募、イベント受付、デザイン統一が必要なWebサイト |
フォームランのサイト埋め込みについて詳しく知りたい方は、こちらのページをご覧ください。
>>フォームランならWordPressサイトの埋め込みコードを自動発行できる!
Contact Form 7

WordPressで最も利用されている老舗フォームプラグイン。 無料で柔軟にカスタマイズできますが、HTML・CSS・スクリプト編集が必要です。
- プラグイン:完全無料
- デザイン:基本はCSSで調整
- セキュリティ:CAPTCHA など追加設定が必要
メリット・デメリット・向いているケース
| 項目 | 内容 |
|---|---|
| メリット | 無料、情報が多い、シンプルで軽量、拡張アドオンが豊富 |
| デメリット | デザイン調整が難しい、メール不達トラブルが多い、初心者には難易度が高い |
| 向いているケース | 開発者が社内にいる企業、小規模サイト、無料で済ませたい場合 |
WPForms

ドラッグ&ドロップ操作でフォームが作れる人気プラグイン。 ただし、多くの機能は有料プラン限定です。
- プラグイン:無料版あり
- 有料:年間99ドル〜
- 特徴:条件分岐・支払い連携・アンケートなど高機能
メリット・デメリット・向いているケース
| 項目 | 内容 |
|---|---|
| メリット | UIが分かりやすい、条件分岐や支払い機能が強力、フォームテンプレート多数 |
| デメリット | 有料機能が多い、日本語ドキュメントが少ない |
| 向いているケース | 海外向けサイト、支払い連携したい、複雑なフォームを作りたい場合 |
Snow Monkey Forms

国産で、シンプルなUIが魅力。
Snow Monkeyテーマと相性が良く、初心者でも扱いやすいプラグインです。
- プラグイン:無料
- 特徴:軽量・国産テーマと相性抜群
- カスタム:簡単だが高度な設定はやや弱め
メリット・デメリット・向いているケース
| 項目 | 内容 |
|---|---|
| メリット | 国産、シンプルで使いやすい、基本的なフォームはこれ1つでOK |
| デメリット | 高度なカスタマイズには不向き、CRMなし |
| 向いているケース | コーポレートサイト、MW WP Formの代わりに簡単なフォーム設置だけしたいケース |
Googleフォーム

誰でも無料で使えるGoogle公式ツール。
埋め込み・共有が簡単で、回答データはスプレッドシートに自動反映されます。
- 料金:無料
- 特徴:アンケート向き、URL共有が簡単
- デザイン:変更できる範囲は狭い
メリット・デメリット・向いているケース
| 項目 | 内容 |
|---|---|
| メリット | 無料、スプレッドシート連携、URL共有が手軽、安定性が高い |
| デメリット | デザインがサイトに馴染まない、企業サイトの問い合わせには不向き |
| 向いているケース | アンケート、社内調査、イベント申込などURL共有メイン用途 |
結局どれを選べばいい?目的別のおすすめ
選ぶべきツールは、「何を重視するか」 によって明確に分かれます。
以下の表では、それぞれの目的に対して最適なツールを一目で判断できるようまとめました。
\目的からツールを選ぶ!BESTな選択早見表/
| 目的・お悩み | 最適なツール | 理由(ひと言で) |
|---|---|---|
| ビジネス利用で安定性を最優先 | formrun | セキュリティ・管理・デザインすべて最強 |
| WordPressだけで無料運用したい | Contact Form 7 / Snow Monkey Forms | シンプルで軽く無料で完結 |
| 複雑なフォームをドラッグ&ドロップで作りたい | WPForms | 条件分岐・支払いなど高機能 |
| アンケート・社内調査を無料で作りたい | Googleフォーム | スプレッドシート連携が強い |
| MW WP Formに近い“最低限のフォーム”でOK | Snow Monkey Forms | 国産&シンプルで扱いやすい |
| 問い合わせの管理(CRM)が必要 | formrun | 顧客管理まで一元化できる |
| デザインの統一感を重視したい | formrun | ノーコードでブランドに合わせられる |
MW WP Formは開発中止されているため利用する際は注意しよう
ホームページやサービスサイト、ブログには、問い合わせフォームの設置は必須です。MW WP Formを活用すれば、コードの知識がなくても、簡単にフォームの作成・設置ができます。
ただし、開発が終了し今後の採用は控えるいることが公表されていることから、他のツールでフォームを設置するようにしましょう。
より簡単にフォームを作成・設置したい方は、Webサイトに埋め込 めるフォーム作成ツールの導入がおすすめです。
「もっと柔軟に、WordPressサイトのデザインに合ったフォームを埋め込みたい」と感じた方には、ノーコードで使える「formrun(フォームラン)」がおすすめです。
formrunなら、iframeコードをコピーするだけでレスポンシブ対応のフォームがすぐに埋め込み可能。配色や背景、レイアウト、ロゴ画像まで自由にカスタマイズでき、自社サイトに違和感なくなじむデザインを実現できます。
さらに、埋め込み以外にもURL共有・メール送信・QRコード発行など、多様な共有方法に対応しており、用途に応じた柔軟な運用が可能です。
Googleアカウントがあればワンクリックで始められ、無料で永久に利用可能。サイトの見た目や使いやすさを重視する方は、ぜひformrunをお試しください。
FAQ(よくある質問)
Q1. MW WP Formは開発終了後も使い続けられますか?
利用自体は可能ですが、WordPressやPHPのアップデートによってフォームが突然動かなくなるリスクがあります。脆弱性対策も最低限のため、長期運用には向きません。
Q2. MW WP Formは安全に使えますか?
最低限の脆弱性対応のみのため、情報漏えいやスパム攻撃のリスクが高まります。個人情報を扱うフォームとしては、安全性が十分とは言えません。
Q3. MW WP Formでフォームが送信できない原因は何ですか?
メール項目のname設定ミス、プラグイン競合、PHPバージョン不一致、サーバー側のメール設定などが主な原因です。WordPress更新後に突然送信できなくなるケースもあります。
Q4. 自動返信メールが届かないときの対処法は?
送信元アドレスの設定、Reply-toの設定、SMTPプラグインの導入を確認してください。迷惑メール判定に入るケースも多いため、テスト送信で動作を確認することが重要です。
Q5. 住所の自動入力(zipaddr-jp)が動作しない理由は?
テーマ側のJavaScript最適化、コード記述ミス、zipaddrの読み込みエラーが原因です。テーマのJS最適化をオフにするか、zipaddrの読み込み方法を見直すことで改善できます。
Q6. MW WP Formはスマホ(レスポンシブ)対応していますか?
標準では完全対応しておらず、テーマやCSS調整が必要です。スマホで崩れるケースが多いため、レスポンシブ対応を重視する場合は外部フォームツールが推奨されます。
Q7. MW WP Formの代替としてどのツールがおすすめですか?
無料重視ならContact Form 7とSnow Monkey Forms、ドラッグ&ドロップ重視ならWPForms、URL共有ならGoogleフォーム、ビジネス利用ならformrunが最適です。
Q8. MW WP FormのデータはCSVでエクスポートできますか?
「問い合わせデータをデータベースに保存」をオンにしていれば、管理画面からCSV出力が可能です。保存設定がオフの場合はエクスポートできません。
Q9. MW WP Formからformrunへ移行できますか?
はい。既存フォームの項目をformrunのフォームに再設定し、埋め込みコードをWordPressに貼るだけで移行できます。WordPress更新の影響も受けにくく安全です。
Q10. WordPress更新後にフォームが表示崩れ・送信エラーになるのはなぜですか?
MW WP Formが最新のWordPress仕様に対応できていないためです。プラグインの開発停止プラグインでは互換性問題が起こりやすく、外部フォームツールへの切り替えが最も確実です。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。
















