「スマートフォンだとフォームの幅が合わなくて見にくい」
「Googleフォームをレスポンシブ対応にするにはどうしたらいいの?」
フォームをスマートフォンから見にくいまま放置しておくと、ユーザーがページから離脱する危険性が向上してしまいます。
貴重な顧客との接点を逃さないためにも、フォームをレスポンシブ対応にしておくことは必須です。
本記事では、簡単にGoogleフォームをレスポンシブ対応する方法を解説します。
▶︎自社サイトに合わせたフォーム作成はformrun(フォームラン)がおすすめ!
「Googleフォームをカスタマイズするのが難しそう…」そう感じた方は、formrunの利用もおすすめです。
formrunなら、レスポンシブ対応はもちろん、デザインや機能も充実したフォームを誰でもかんたんに作成できます。
Googleアカウントをお持ちであれば、すぐに無料で始められるので、まずは試してみてください。
▼ 合わせて読みたい記事
【2022年完全版】Googleフォームの使い方を徹底解説|作り方から作成例まで詳しく紹介
レスポンシブ対応とは
レスポンシブ対応とは、ユーザーが使用する端末の画面サイズに合わせて、デザインを変更することです。PCの利用者にはPC向けの、スマートフォン利用者にはスマートフォン向けのデザインを表示します。
レスポンシブ対応したサイトは、画面の大きさに合った表示がされることはもちろん、ボタンやリンクをタップしやすくなっていたりと様々な工夫が施されています。
このように、顧客体験に大きな影響を及ぼすレスポンシブ対応は、Webサイト運営における重要項目のひとつです。
フォームにおけるレスポンシブ対応の重要性
スマートフォンを利用してサイトを訪れるユーザーの数が増加する一方で、PCからのアクセスも根強いのが現状です。PC・スマートフォンどちらにも対応したデザイン表示をしなくてはどちらかのユーザーを逃しかねません。
フォームにおいても同様で、すべての画面から見やすく、利用しやすいデザインを表示できなければ、「見にくい」「分かりにくい」「使いにくい」といった理由で、ユーザーがフォームを離脱する機会損失を招きかねません。そのため、フォーム運用において、レスポンシブデザインに対応していることは必須です。
Googleフォームをレスポンシブ対応させて埋め込む3ステップ
レスポンシブ対応したGoogleフォームの埋め込みは、3ステップで完了します。
ステップ①:フォームを作成する
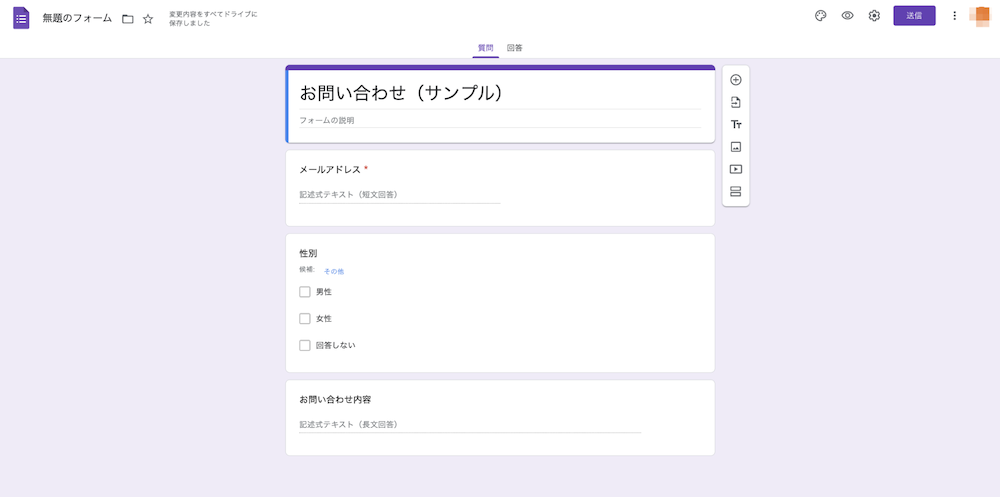
まずは通常通り、Googleフォームを活用して、フォームを作成しましょう。
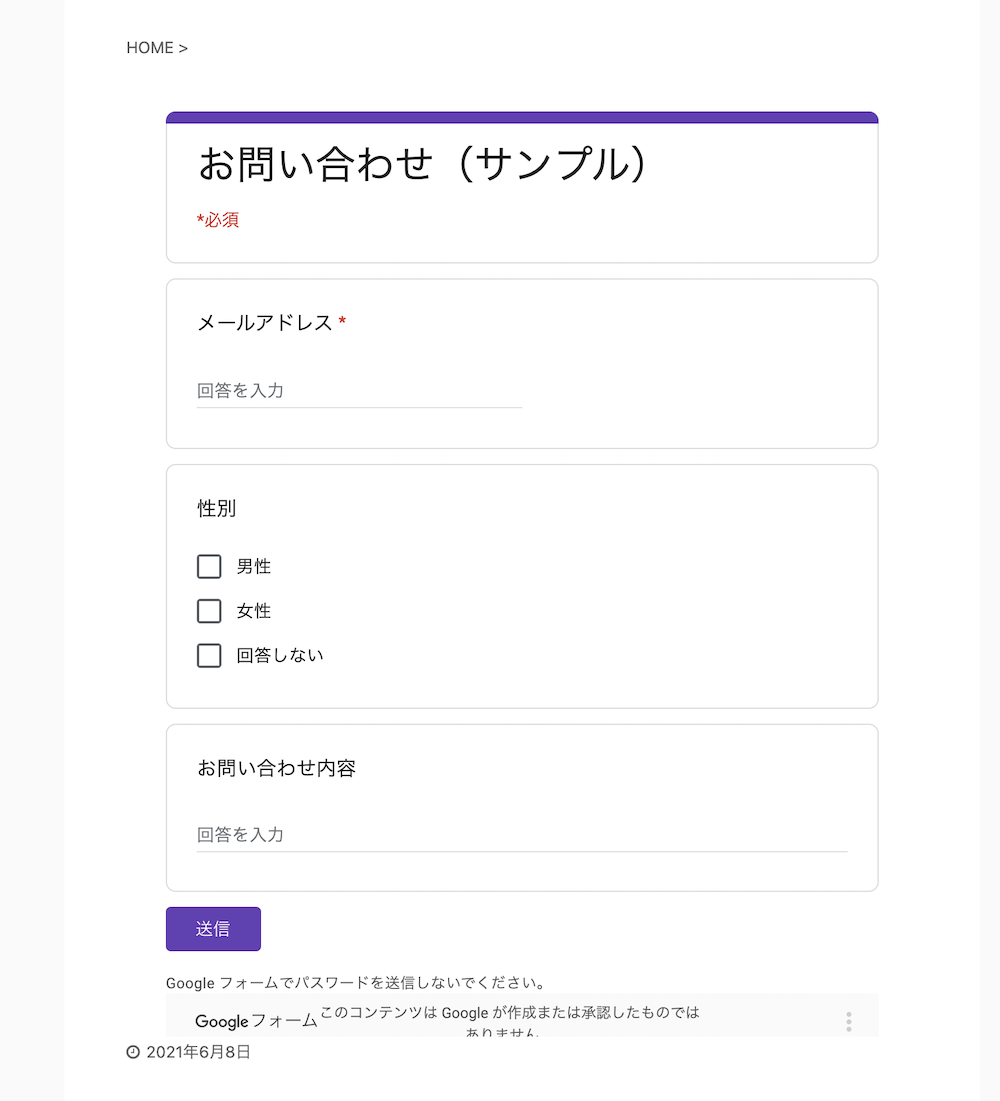
今回は、サンプルとして以下のお問い合わせフォームを 元に解説します。

フォーム作成について、詳しくは以下の記事で解説しているため、参考にしてください。
>> 【2024年完全版】Googleフォームの使い方を徹底解説|作り方から作成例まで詳しく紹介
ステップ②:埋め込みコードを取得する
作成したフォームを埋め込むためのHTMLコードを取得します。
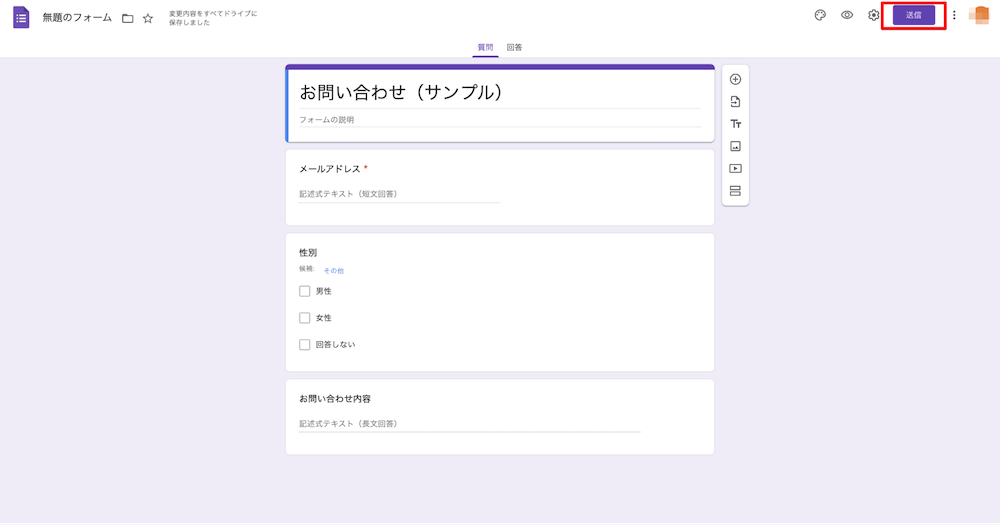
画面右上の「送信」ボタンをクリックしてください。

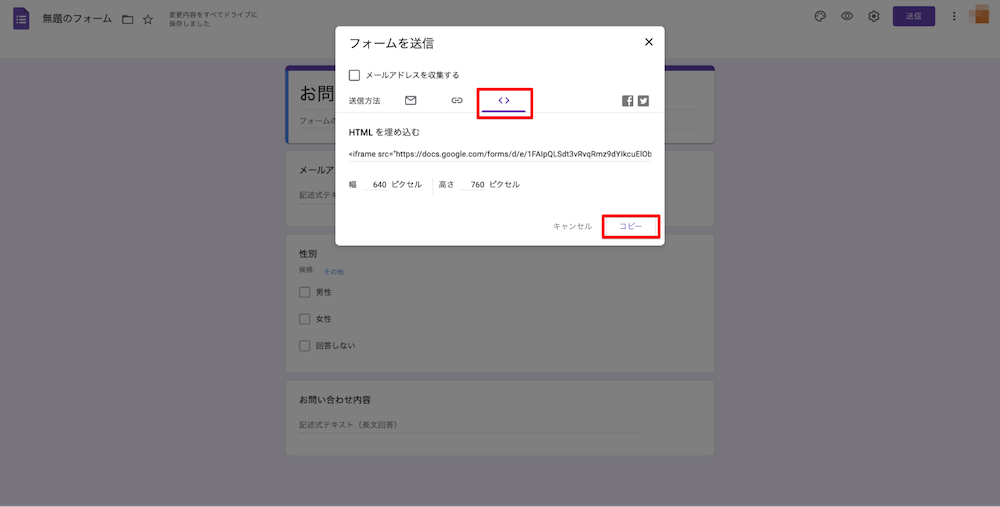
次に、「<>」のアイコンを選択してHTMLコードを表示し、「コピー」ボタンをクリックしましょう。

これで、HTMLコードの取得は完了です。
ステップ③:HTMLコードの書き換え&埋め込みをする
ステップ③で、Googleフォームをレスポンシブ対応させます。今回はWordPressを例に解説します。
他のCMS(コンテンツ管理システム)に埋め込む際も同様のやり方で対応できるため、参考にしてください。
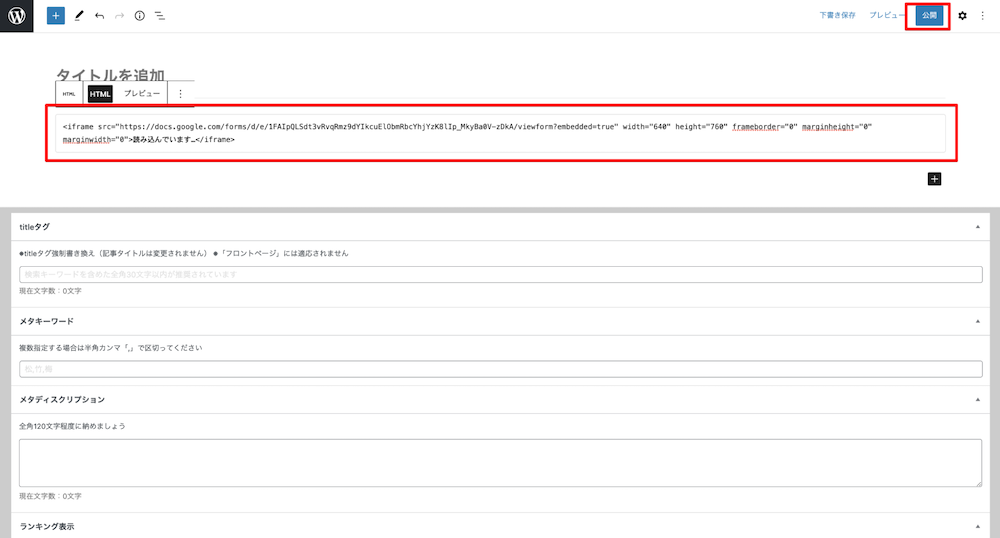
WordPress投稿画面で「カスタムHTML」をクリックしてください。

ボックスが表示されますので、先ほどコピーしたHTMLコードを貼り付けましょう。

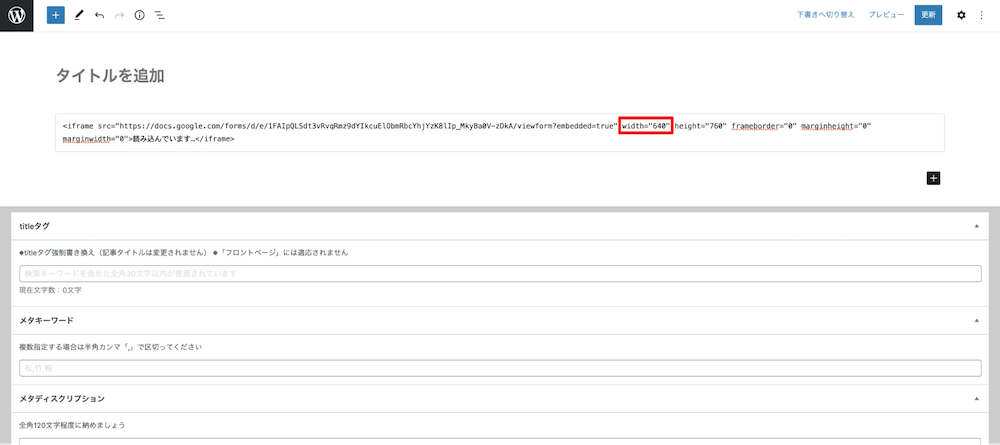
貼り付けたコードの中から、「width=”640”」と記載されている箇所に注目してください。(下記参照)
これは、フォームの横幅を指定するコードとなるため、このままではレスポンシブ対応されません。そのため、このコード を「width=”640”」→「width=”100%”」へ書き換えてください。

フォームの横幅が固定されず、画面のサイズに合わせて変動する仕様になります。
その後、画面右上の「公開」ボタンをクリックすると、フォームが公開されます。

以上がGoogleフォームをレスポンシブ対応させて埋め込む方法です。実際にPCやスマートフォンから確認して、レスポンシブ対応しているかチェックしましょう。
▼formrunならレスポンシブ対応のフォームを簡単に作成可能!
HTMLの修正は少しハードルが高い…と感じた方もいるかもしれません。
そんなときは、formrunを活用することで、コード編集なしでスマホ対応済みのフォームを作ることが可能です。
初めての方でも安心して使えるので、ぜひご覧になってみてください。
formrunとGoogleフォームの違いを知りたい方はこちら
>> formrunとGoogleフォームの違いとは
Googleフォームをカスタマイズする方法
Googleフォームは、フォーム作成画面にて以下のカスタマイズできます。
- フォントの変更
- テーマ画像の変更
- フォーム全体のカラー変更
- 質問・回答への画像や動画挿入
- フォームの進捗状況表示
- 質問内容の条件分岐
- Googleスプレッドシートとの連携
- フォーム回答の際のメール通知
詳しいカスタマイズ方法については、以下の記事を参考にしてください。
>> コーディング不要!Googleフォームのデザインをカスタマイズする方法
Googleフォームはレスポンシブ対応だけではなくデザインにも注意
Googleフォームをレスポンシブ対応してフォームに埋め込めれば、ユーザーがスムーズに問い合わせや申し込みができるようになります。
しかし、 Googleフォームは、カスタマイズの幅が狭く、一目見ればGoogleフォームと分かってしまう特徴的なデザインにしかなりません。
特に企業サイトの場合、信頼は何よりも重要です。無料のフォームを利用していることが企業の信頼を損ねる恐れもあるため、Googleフォームを利用していることは極力分からないデザインを構築する必要があります。
フォームの入力完了率を向上させ、効果を最大限に発揮するには、レスポンシブ対応だけでなく、自社サイトに馴染む、違和感のないデザインにカスタマイズしましょう。
▼formrunならデザイン性の優れたレスポンシブ対応のフォームが簡単に作れる!
フォームのデザインや操作性にこだわりたい場合、Googleフォームではデザインの自由度に限界を感じることがあります。
formrunなら、テンプレートを選ぶだけで理想的なフォームを作成可能です。
コーディング不要で、誰でも簡単にプロ品質のフォームが完成するので、自社デザインに合ったフォームを作成したいなら、ぜひformrunを試してみてください。
今すぐフォームを作成したい方はこちら
>> formrunとGoogleフォームの違いとは
Googleフォームで理想のデザインを実現する方法
Googleフォームで理想的なデザインを実現する方法は2つあります。
自社内でHTMLやCSSを編集する【簡単】Googleフォームをレスポンシブ対応させて埋め込む方法は?
HTMLやCSSを編集する【簡単】Googleフォームをレスポンシブ対応させて埋め込む方法は?ことで、自作フォームとGoogleフォームを連携可能です。自社サイトに合ったデザインのフォームが 完成します。
やり方は大きく分けて5ステップです。
- HTMLを編集して【簡単】Googleフォームをレスポンシブ対応させて埋め込む方法は?フォームを自作する
- Googleフォームで同じ項目のフォームを作成する
- 送信先URLを取得する
- 自作フォームにactionタグやinputタグを貼り付ける
- CSSで形やデザインを整える
もちろんレスポンシブ対応させることも可能です。しかし、HTMLやCSSの知識が不可欠であるため、社内にスキルを持った人材がいない場合 には向いていません。
自作フォームとGoogleフォームを連携させる方法は以下の記事で詳しく解説しています。まずは自社内でチャレンジしてみてください。
>> Googleフォームの埋め込み方法2つ!サンプルも紹介
プログラミングスキルを持つ人へ外注する
社内にプログラミングスキルを持つ人材が存在せず、自社内で理想的なデザインのGoogleフォームを実現できない場合は、外注するのも選択肢の1つです。
クラウドワークスやランサーズ、ココナラなど、スキルを売りたい人と買いたい人がマッチングできるサービスを利用することで、約5,000円からフォーム編集を依【簡単】Googleフォームをレスポンシブ対応させて埋め込む方法は?頼できます。
しかし、外注するためにはコストがかかります。もし、外注する予算の余裕があるのなら、他のフォーム作成ツールを検討するのも1つの手です。
「formrun(フォームラン)」なら理想的なフォームデザインを作成できる

Googleフォームをレスポンシブ対応させる方法をご紹介してきましたが、「コードの修正が難しい」「デザインに満足できない」と感じた方もいらっしゃるかもしれません。
そのようなときは、コーディング不要でスマホ・PC両対応のフォームが簡単に作成できる「formrun(フォームラン)」の活用をおすすめします。
スマートフォンからのアクセスでも、スムーズに回答・送信できるUXが整っているため、フォーム入力の完了率向上も期待できます。
また、120種類以上のテンプレートから選ぶだけで、自社サイトに馴染むデザイン性の高いフォームをすぐに作成できます。
住所の自動入力や入力エラーのリアルタイム表示など、ユーザーの離脱を防ぐ補助機能が豊富に搭載されています。
さらに、フォームの作成〜顧客管理・対応状況の把握までを、1つの画面で完結できるのも特長です。
無料プランでも多くの機能を利用できるため、まずは実際に使ってみて、操作感を確かめていただくのがおすすめです。
formrunとGoogleフォームの違いについて知りたい方はこちら
>>formrunとGoogleフォームの違いとは
まとめ:フォーム作成の際はデザインにこだわろう
Googleフォームは、以下の3ステップで、フォームをレスポンシブ対応にできます。
ステップ①フォームを作成する
ステップ②埋め込みコードを取得する
ステップ③HTMLコードの書き換え&埋め込みをする
レスポンシブ対応されていないフォームや、自社サイトに合わないデザインのフォームは顧客にストレスを与え、機会損失を招く可能性があります。
だからこそ、フォームデザインには徹底的にこだわることが大切です。Googleフォームは確かに簡単にフォームを作成できる便利なツールですが、本気でフォーム運用に力を入れるのであれば、他のフォーム作成ツールも検討してみましょう。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。