フォームにおけるプルダウンとは、複数の選択肢から1つの選択肢だけ表示させる入力項目です。
フォームでプルダウンを活用すると、フォームの表示内容が減るため、ユーザーの回答負担を下げる効果があります。
しかし、HTMLでオリジナルのフォームを作成する場合、どうやってWebページにプルダウンを埋め込めかわからない方もいるでしょう。
本記事では、HTMLタグでフォームにプルダウンメニューを設定する方法を解説します。選択しやすいプルダウンのポイントも解説するので、ユーザーがストレスなく入力できるフォームを作成しましょう。
▼ 高機能でデザイン自由なフォーム作成なら「formrun」!
弊社のフォーム作成ツール「formrun(フォームラン)」は、ノーコードでデザイン性の高いフォームが誰でも作成でき、ビジネスに役立つ多彩な機能がそろっています。
- 配色・背景画像・フォントなどフォームのデザインを自由に設定できる
- 用途に応じた120種類以上のテンプレートが自由に使える
- 住所やフリガナの自動補完など入力を支援する機能が使える
- QRコードを自動発行&すぐにダウンロードできる
- 自社サイトのデザインに合わせたフォームが埋め込める
formrunは、無料で永久に利用可能です。メールアドレスがあれば、30秒ですぐに始められます。
さらに今なら、クレジットカード登録不要で有料プランが14日間無料でお試しできます。
フォームのプルダウンとは

フォームに設置するプルダウンとは、 複数の選択肢から1つの回答を選ぶ入力項目です。ボタンをクリックすると選択肢が表示され、回答を選べるようになります。
プルダウンの一例
プルダウンを設置するメリットは以下の通りです。
- 入力の手間が省ける
- 選択肢を絞れる
- 入力漏れを防げる
- 誤入力を防げる
- データ管理しやすい
- レイアウトの調整が簡単
フォームでプルダウンを利用するメリットを詳しく知りたい方は、以下の記事をご参照ください。
>>フォームのプルダウンとは?他選択項目との違いや活用時の3つのポイントを解説
HTML:selectタグでフォームのプルダウンを作成する

HTMLでプルダウンを作成するには、selectタグを入力します。selectタグはプルダウンを作成するコードであり、以下の属性を入力すれば詳細の設定が可能です。
- name
- size
- required
- multiple
name:選択肢の名前を決める
name属性は、選択肢に名前をつけて参照できるようにする役割があります。
プルダウンを作成した際は、名前がないとデータを参照できないため、name属性の入力は必須です。選択肢全体を示すようなわかりやすい名前をつけましょう。
<select name="job">
<option value="自営業">自営業</option>
<option value="会社員">会社員</option>
<option value="パート">パート</option>
</select>
size:表示できる数を決める
size属性を使用すると、画面に一度に表示させる選択肢の行数を設定できます。
初期値は1になっており、数値を設定しないと選択肢が1つしか表示されず、使いにくいプルダウンメニューになります。
sizeタグを使用する際は1以上の数値を入力しましょう。
<select name="job" size="3">
<option value="">選択してください</option>
<option>自営業</option>
<option>会社員</option>
<option>パート</option>
<option>アルバイト</option>
<option>学生</option>
</select>
【表示例】
required:必須項目に設定する
required属性では、選択されていないとエラーが表示されるように設定できます。
エラーの表示は使用しているブラウザによって変わります。
また、空白の表示項目を用意しておかないと、初めに表示されている選択肢をそのまま選択してしまう恐れがあります。optionタグで空白の表示項目を作成しましょう。
<select name="job" required>
<option value="">選択してください</option>
<option value="自営業">自営業</option>
<option value="会社員">会社員</option>
<option value="パート">パート</option>
</select>multiple:複数選択に設定する
プルダウンでは、選択肢の中から複数の回答を選択することはできません。
選択肢からユーザーが複数選択できるようしたい場合には、「multiple属性」を使用します。ただし、プルダウンメニューではなくなるため、一覧で表示されるようになります。項目が多いほど表示数も増えてユーザーの視認性を悪くする可能性が高くなるため、注意が必要です。
<select name="job" multiple size="2">
<option>自営業</option>
<option>会社員</option>
<option>パート</option>
</select>【表示例】
複数選択をユーザーにさせたい場合は、sizeタグを使って表示させる選択肢を絞るか、multipleよりもcheckboxの使用を検討しましょう。
チェックボックスについてさらに知りたい方はこちらをご覧ください。
>> フォームにおけるチェックボックスの作り方|HTMLやフォーム作成ツールを紹介
HTML:optionでフォームのプルダウンの詳細を設定する

プルダウンが出力されるように設定したら、optionタグで表示項目を入力し、以下のタグ・属性で選択肢の詳細を設定可能です。
- value
- selected
- optgroup
value:表示項目を設定する
optionタグにvalue属性を入力すると、選択肢として表示するテキストを設定できます。
選択肢が増えればそのぶんだけvalueタグも必要になるため、設定する要素は増えていきます。
初期値を空白にして「選択してください」などのテキストを設定すれば、ユーザーにプルダウンによる選択の必要を知らせられるため、入力ミスを防止できます。
<option value="自営業">自営業</option>selected:あらかじめ選択された状態にする
optionタグにslected属性を入力すると、ページが表示された時点でプルダウン内に選択されている選択肢を設定できます。
selected属性を使用すれば、記載順関係なしに選択された状態を表示可能です。
<option value="自営業" selected>自営業</option>表示例
optgroup:選択肢をグループ分けする
optionタグにoptgroupタグを入力すると、選択肢をグループ分けできます。選択肢の視認性を高められるため、選択肢が多い時に活用しましょう。
<optgroup label="関東地方">
<option value="東京都">東京都</option>
<option value="埼玉県">埼玉県</option>
<option value="神奈川県">神奈川県</option>
</optgroup>選択しやすいフォームのプルダウンをHTMLで作成するポイント

プルダウンメニューを作成する際には、ユーザーフレンドリーになっているかどうかが重要です。
そのためには、以下のポイントを意識しましょう。
- プルダウンメニューを見つけやすい
- 選びたい選択肢が含まれている
- 選択肢が膨大でない
- 選択肢を選びやすい
- 入力漏れしにくい
プルダウンを選んでもらうには、ユーザーがプルダウンが設置されていることに気づいてもらう必要があります。CSSで文字の大きさや色などを変更し、Webページ内での視認性を上げましょう。
また、プルダウンに表示させる選択肢の量が膨大だと、ユーザーが自身に該当する選択肢を探すのに手間がかかり、入力の負担をかけてしまいます。選択肢の量を検討するとともに、sizeタグやselectedタグなども活用して、ユーザーが選びやすくなるよう工夫することが重要です。
ビジネスのフォーム作成なら「formrun」がおすすめ!

ビジネスにおいて、用途に合わせたフォームを作成したいなら、弊社のフォーム作成ツール「formrun(フォームラン)」がおすすめです。 formrunには、ビジネスで活用できる機能が豊富に備わっています。
今回は、以下の機能を詳しく紹介します。
用途に合わせたフォームが簡単に作成できる!
一般的な無料のフォーム作成ツールはカスタマイズに制約があり、用途に合わせてフォームのデザインやレイアウトを自由に変えられないデメリットがあります。
「formrun(フォームラン)」なら、ブランドカラーはもちろん、背景画像やレイアウトを直感的な操作で調整でき、デザイン性の高いフォームが誰でも簡単に作成可能です。
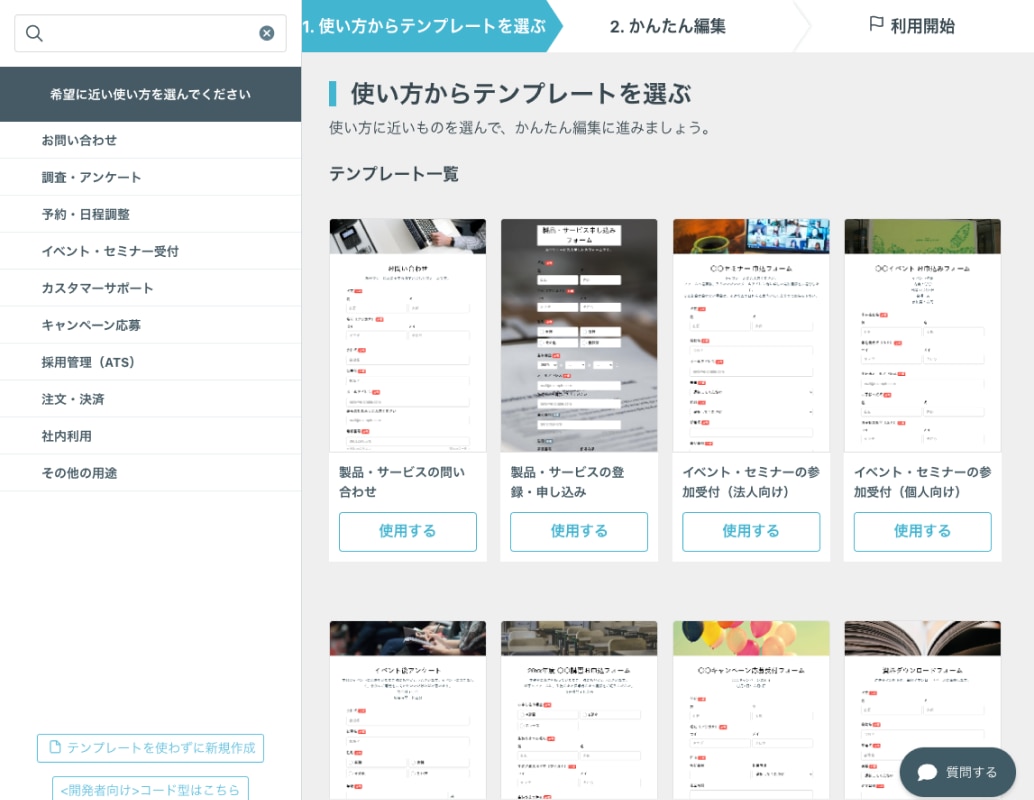
①まずはテンプレートを選択して
フォームのベースは出来上がり

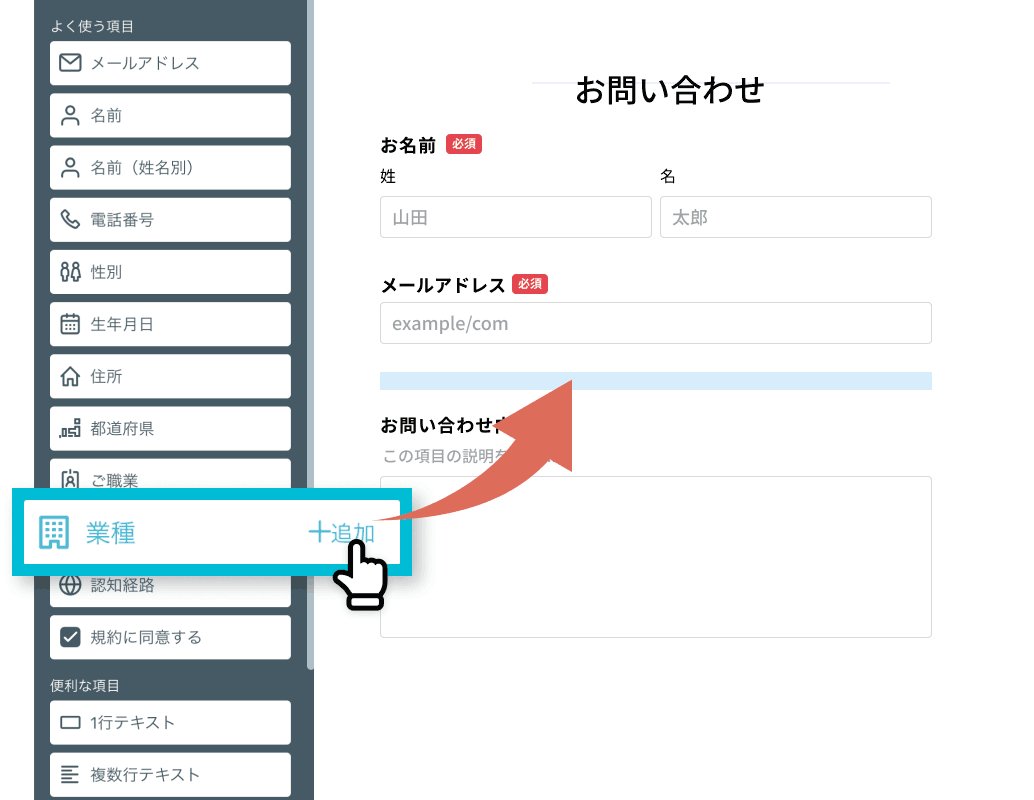
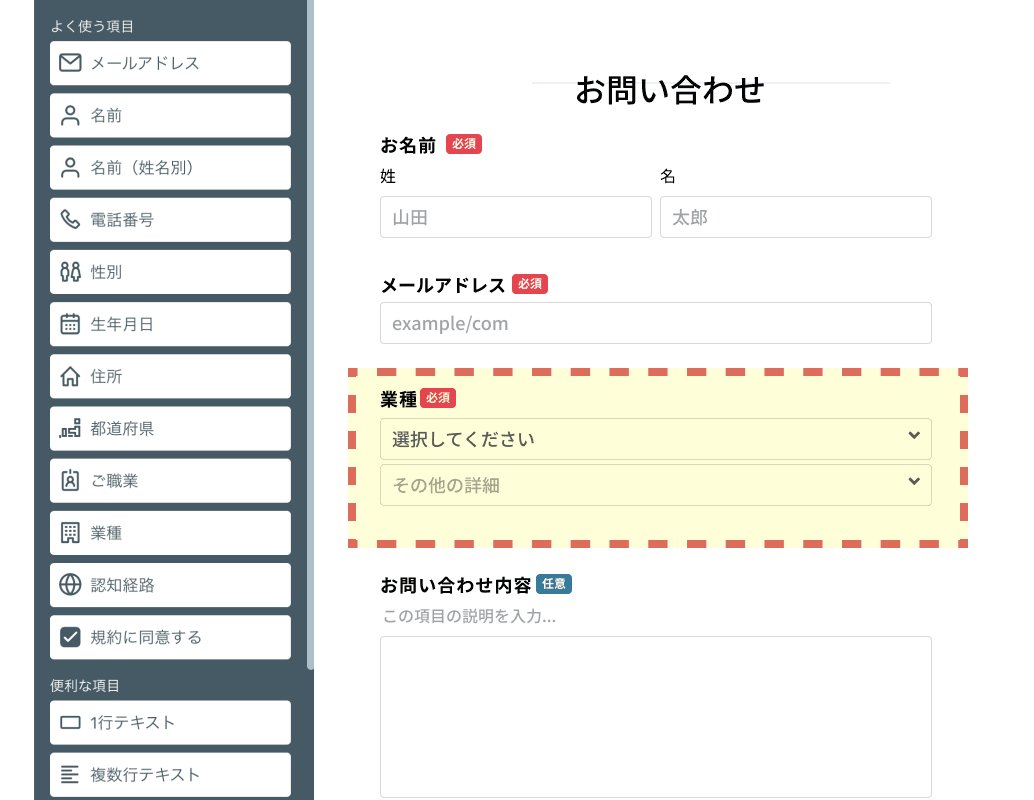
②クリックだけで項目や内容を修正
色やフォントなどデザイン調整も可能

HTMLによるカスタマイズにも対応しているので、細かいデザイン調整も可能です。
そのため、ビジネス用途として信頼感を損なわないフォーム運用が実現します。
自社のブランドイメージを守りつつ、フォームの回答数を伸ばしたい方は、ぜひformrunでフォームを作成してみてください。
フォームランのフォーム作成機能を詳しく知りたい方は、こちらのページをご覧ください。
>>専門知識は必要なし!ビジネスで使える高機能フォームが作成できる
豊富なテンプレートから高機能なフォームがすぐに作れる!
いざフォームを作成したくても、追加するべき質問内容や順番がわからず、フォームの作成方法に迷ってしまう方は少ないくないでしょう。
「formrun(フォームラン)」では、120種類以上の業種・目的別テンプレートを用意しています。
テンプレートを選ぶだけで、必要な入力項目が揃ったフォームをすぐに作成できます。
その上で、必要な質問を追加したり配色・ロゴ・背景画像を変更したりするだけで、理想のフォームがすぐに完成できます。
「豊富なテンプレートからフォームをすぐに完成させたい」「入力項目もデザインも柔軟に編集したい」と感じた方は、ぜひformrunをお試しください。
フォームランのテンプレートを詳しく知りたい方は、こちらのページをご覧ください。
>>フォームランのテンプレート一覧
入力しやすく離脱されにくいフォームが簡単に作れる
ビジネスにおけるフォーム運用では、ユーザーの入力負担を極力下げることが重要です。少しでも入力が面倒だと感じさせると、離脱されてしまう可能性があります。
formrun(フォームラン)」には、下記のようなユーザーの入力を支援する機能を豊富に備えています(このような機能を「EFO」と呼びます)。
- 郵便番号から住所の自動入力
- 全角から半角の自動変換
- 名前のフリガナ自動入力
- 入力エラーのリアルタイム通知
- 入力成功のサイン表示
- 入力内容の自動保存
また、ページ離脱時のポップアップ表示や質問のページ分割、残り質問数の表示など、途中離脱を防ぐ機能も利用できます。。
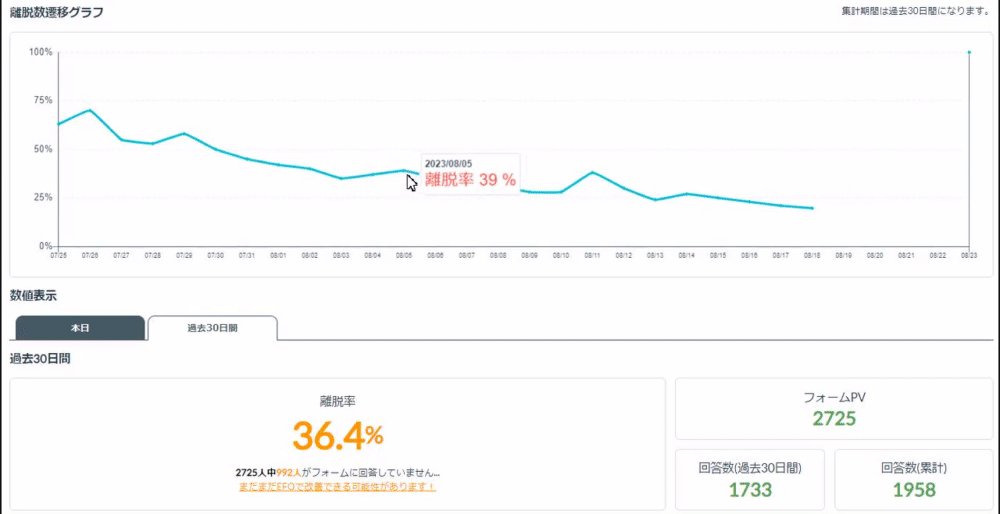
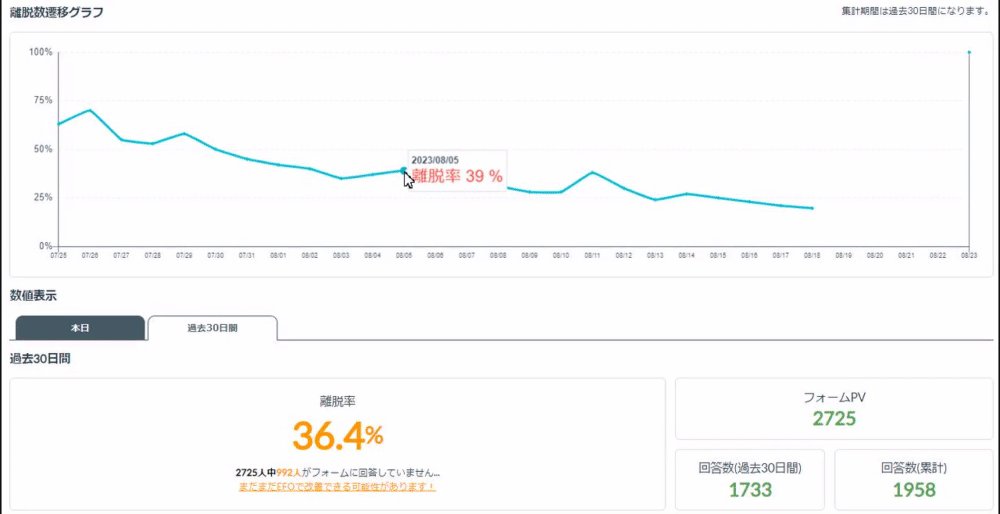
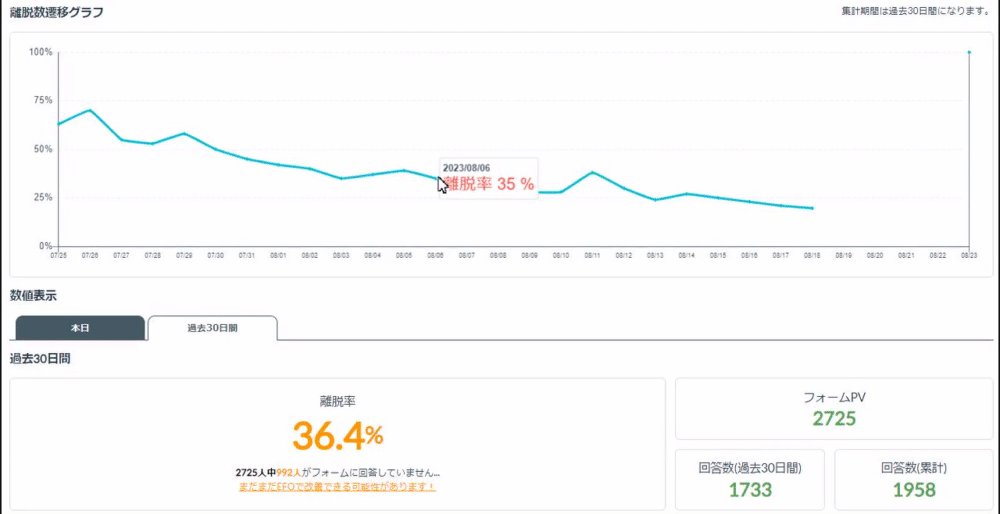
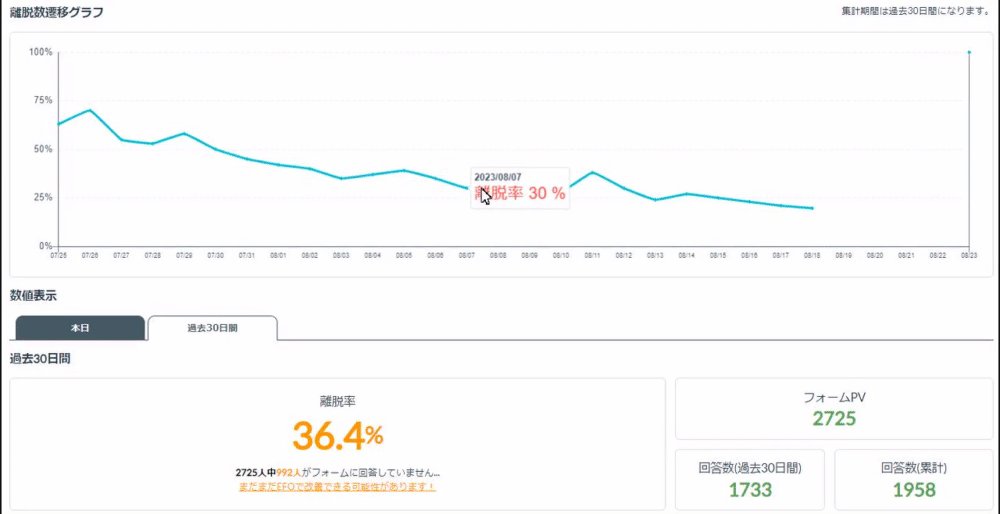
さらに、ユーザーのフォーム離脱率を分析する機能も搭載。質問事項ごとに入力成功率と離脱率をリアルタイムで表示されるため、フォームの離脱要因を特定し具体的な改善策に繋げることに役立てられます。

「問い合わせフォームの回答率を上げたい」「フォームの離脱原因を特定できるようにしたい」と考えている方は、ぜひformrunをお試しください。
フォームランの入力支援機能(EFO)を詳しく知りたい方は、こちらのページをご覧ください。
>>フォームランなら入力ミス・フォーム離脱を防げる!
ポイントを押さえてHTMLでプルダウンのフォームを完成させよう

本記事では、HTMLでプルダウンのフォームを作成する方法を解説しました。
HTMLでフォームのプルダウンを設定するには、必要なHTMLタグを追加することが重要です。
しかし、HTMLでフォームを作成するには専用的な知識が必要だけでなく、環境構築やセキュリティ対策など、フォーム作成以外の部分にも配慮しないといけません。
「フォームをもう少し柔軟に作成・運用できたら」と感じている方には、ノーコードで高機能なフォーム作成ツール「formrun(フォームラン)」がおすすめです。
formrunなら、デザイン性の高いフォームがノーコードで作成可能で、ビジネスに役立つ機能を豊富に取り揃えています。
- 配色・背景画像・フォントなどフォームのデザインを自由に設定できる
- 用途に応じた120種類以上のテンプレートが自由に使える
- 住所やフリガナの自動補完など入力を支援する機能が使える
- プライバシーマークやISO 27001 (ISMS)など万全なセキュリティ対策
- 自社サイトのデザインに合わせたフォームが埋め込める
formrunは、無料で永久に利用可能です。メールアドレスがあれば、30秒ですぐに始められます。
さらに今なら、クレジットカード登録不要で有料プランが14日間無料でお試しできます。
フォーム運用をもっと快適にしたい方は、ぜひ一度formrunをお試しください。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。