資料請求や新規会員登録、イベントへの参加申し込みなど、ホームページ上でユーザーが最終アクション(CV:コンバージョンと言います)を完了させる接点となるのが「入力フォーム」です。
しかし、入力フォームをただ設置すれば問い合わせが増えるわけではありません。
せっかくユーザーが入力画面まで到達しても、フォームの入力を完了させずにページを離脱してしまうことは多々あります。だからこそ、フォームにおいてデザインは重要です。
では、ユーザーに最終アクションを完了してもらう入力フォームは、どのように作ればよいのでしょう。
本記事では入力フォームのデザインを考える際に覚えておきたいことや、フォーム作成の参考になる記事を紹介します。フォームからの問い合わせ数を増やしたい、フォームのデザインを見直したい、という方はぜひ本記事を参考にしてみてください。
▼無料でデザイン性が高いフォームが作りたい方にはformrunがおすすめ!最短30秒でフォームが作成できます!
デザインが悪いフォームはユーザー離脱の原因の1つに繋がります。formrunであれば、デザインの知識がなくても、テンプレートを選ぶだけでデザイン性の高いフォームが完成します。また、入力フォーム内にはreCAPTCHAを簡単に設置でき、SSL化やサーバー監視などのセキュリティ対策も万全です。
無料でフォーム作成ができますので、気軽にさわってみてください。
デザイン性が高いformrunのテンプレートを見てみたい方はこちら
>> formrunテンプレート一覧
目次
なぜ入力フォームにおいてデザインが重要なのか

なぜ入力フォームにおいてデザインが重要なのでしょうか?それは、入力完了のコンバージョン率に影響が出るからです。
フォームが入力しにくい場合、ユーザーがストレスを感じ、途中離脱してしまう可能性があります。そして、フォームに入力されなければ、資料請求や新規会員登録などのCVを逃し、ユーザー獲得の機会が失われます。
WebサイトやECサイトのコンテンツをどんなに充実させても、最終的にユーザーが入力を完了させなければ結果に結びつきません。そのためユーザーライクな入力フォームのデザインが重要なのです。
入力フォームのデザインで重要なポイント20選
「デザイン」と言っても、見た目の綺麗さだけにこだわってはいけません。
ユーザー視点での入力のしやすさ、心地よさといった“体験”を含めてデザインをする必要があります。
ユーザーへのこまめな配慮が、フォーム入力の完了率の向上につながります。ぜひ下記の点に留意して、ユーザーにとって使いやすい入力フォームを作ってみてください。
1.設問項目の順序

入力フォームの設問の順序が、論理的に一貫しているか確認しましょう。
論理性に欠けた会話が理解しにくいのと同じように、入力フォームにおいても、論理性や一貫性のない設問は頭に入りにくいためです。
設問内容がスムーズに理解できないと、ユーザーが入力を途中で諦めてしまう可能性があります。
- 不必要なことまで尋ねて、質問数が多くなっていないか
- 最初に名前やメールアドレスなどの基本情報を尋ねるべきなのに、いきなり他の質問内容を挿入していないか
- 関連性のある質問内容ごとにグループをまとめているか
入力フォームの設問項目の作り方については、以下の記事で詳しく解説しています。合わせてご覧ください。
>> CVRを高める問い合わせフォームの項目を解説!作り方のポイント7つも紹介
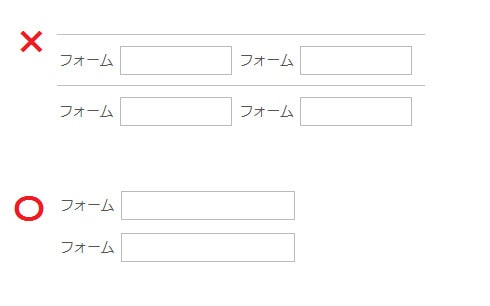
2.入力欄の配置

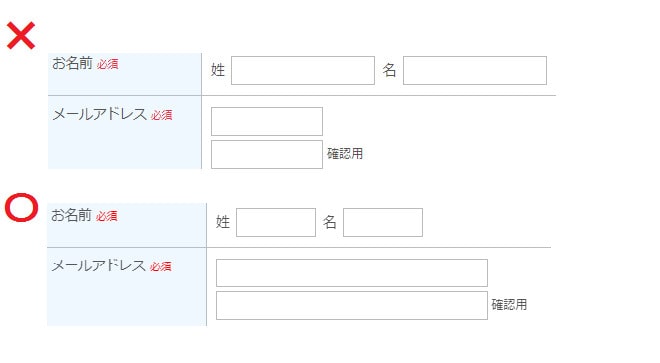
入力欄の配置には注意が必要です。フォームに必ず設置される入力欄は、垂直方向(縦並び)に配置するとユーザーは理解しやすくなります。
横に複数の入力欄が配置されるデザインだと、視線の移動が増えてしまう上、質問の理解に時間もかかります。また、スマートフォンサイトなどでは画面幅が狭いので、横並びにするとタップがしにくくなりますし、ユーザーにストレスを与えてしまいます。
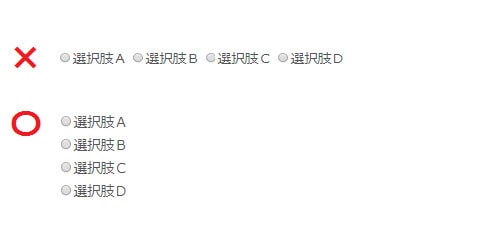
3.チェックボックス / ラジオボタンの配置

入力欄同様、チェックボックスやラジオボタンも縦に配置することで、見やすく、入力もしやすくなります。垂直方向に配置することでカーソル操作も最小限で済みます。
入力フォームのデザインにおいては、文字サイズやクリックエリアにも注意が必要です。特にスマートフォンではチェックボックスやラジオボタンが小さいと、ユーザーが間違った選択肢を選ぶ可能性が高くなります。そのため、文字サイズやタップ可能エリアは大きく設定しましょう。
4.項目名の配置

項目名(ラベル)は、入力欄の上に設置しましょう。
入力欄を縦並びに合わせるほうが自然であり、項目名がフォームの上に配置されていると、入力の完了が早くなるというデータも出ています。特にスマートフォンでは縦スクロールでページを操作するので、縦並びのデザインの方が見やすいです。
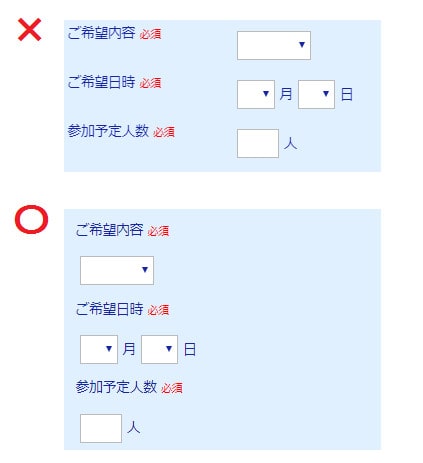
5.項目名と入力欄のグループ化

入力フォームのレイアウトは、項目名と入力欄をグループだとわかるようにまとめましょう。グループ化することで、どの項目名と入力欄に関連性があるのかはっきりするため、ユーザーが設問を理解しやすくなります。
グループ化した入力項目同士は一定間隔で空けておくと、入力フォームが見やすくなります。
項目名と入力欄は、セットでグループ化しましょう。
また、グループ化した入力項目同士を一定間隔で空けておくと、フォームが見やすくなります。
6.大小文字の表記

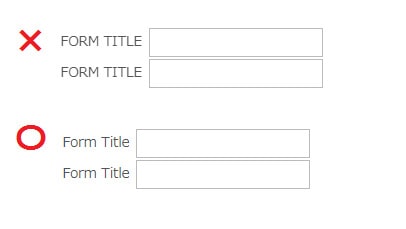
項目名などの英語表記は、大文字と小文字を分けて使いましょう。すべてが大文字の英語表記になっていると、ユーザーが読みづらく感じます。
また、英語表記は意味を考えるのに少し時間がかかるので、デザイン上英語表記にしなくてはいけない場合以外は、なるべく日本語表記を利用したほうがよいでしょう。例えば、「Name」は「氏名」、「Tel」は「電話番号」などのように、日本語を利用するのがおすすめです。
7.ドロップダウンの使用

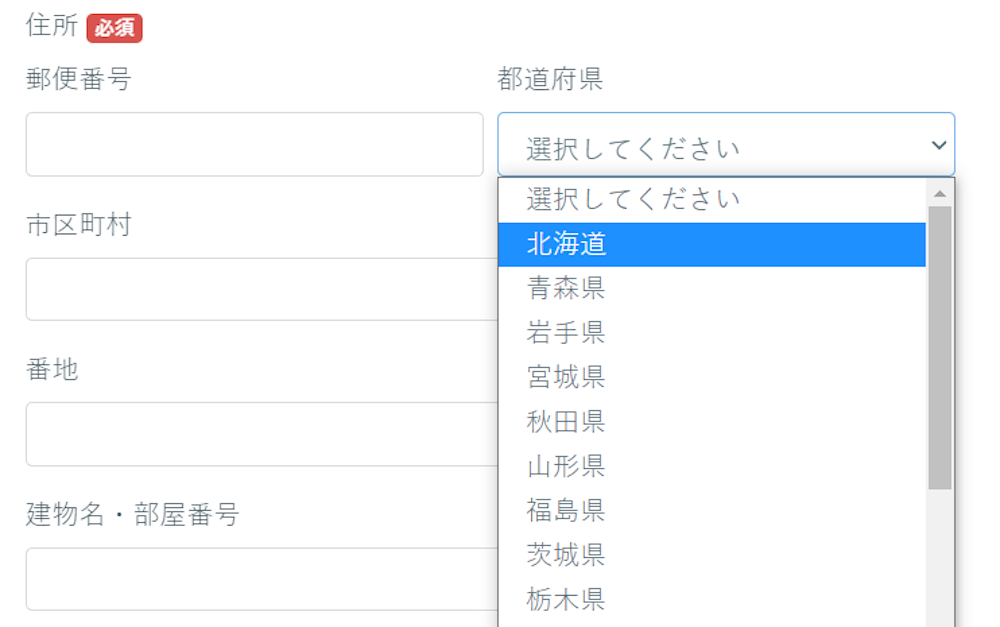
ドロップダウンとは、クリックすることで複数の選択肢をリスト形式で表示させる機能です。住所の入力など、選択肢が多いときはドロップダウンを使用するとよいでしょう。
ただし、リストを展開する操作の手間が増えるため、選択肢が少ないのに利用すると使いにくい入力フォームとなってしまいます。選択肢が6つ以下のときは、ラジオボタンやチェックボックスなどを使用して、すべての選択肢を画面上に表示させましょう。
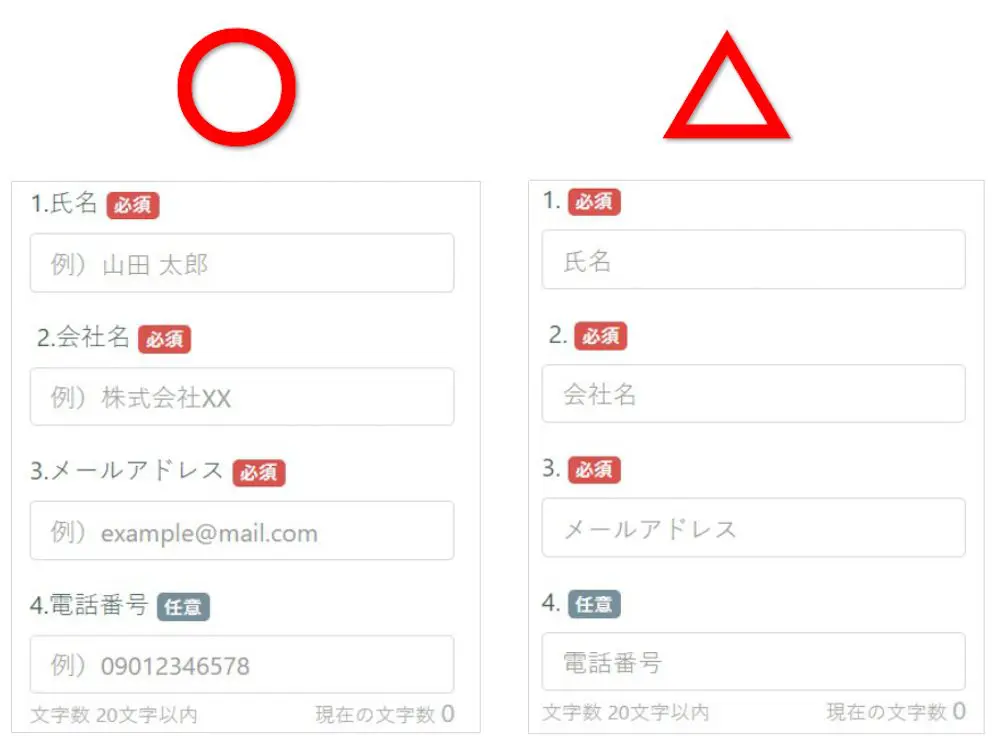
8.プレースホルダーの使いどころ

プレースホルダーとは、項目名を入力欄内に表示させる機能です。プレースホルダーを使うことで例文を表示する必要がなく、入力フォームの余分なスペースを減らすことができますが、以下のような問題もあります。
- 入力欄が羅列していることで見づらさを与える
- 「何を入力すべきだったか」が分からなくなり不便
ユーザーが入力欄にカーソルを合わせると、プレースホルダーの内容が消えてしまいます。そのためプレースホルダーには、項目名ではなく入力例や補足となる内容を設定しておきましょう。
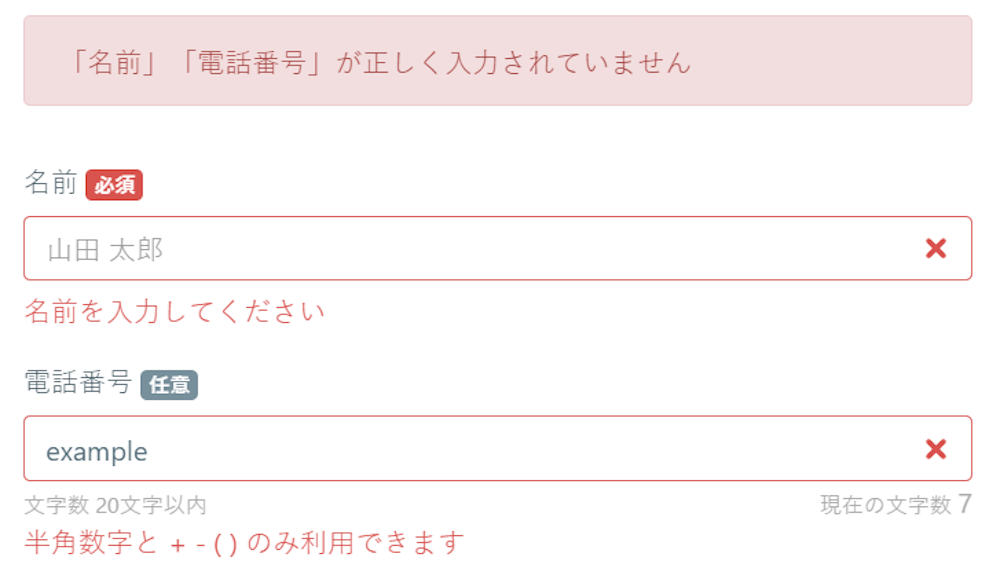
9.エラー表示

入力エラーが発生した場合、どの入力項目でエラーが発生したか分かりやすく示しましょう。エラーの発生箇所が明確でないと、ユーザーはどこを修正すべきかわからないため、ストレスを感じてしまいます。
また、入力エラーがあった場合にリアルタイムで通知すると、エラー箇所を探すユーザーの負担を減らすことができます。
10.フィールドフォーカス機能

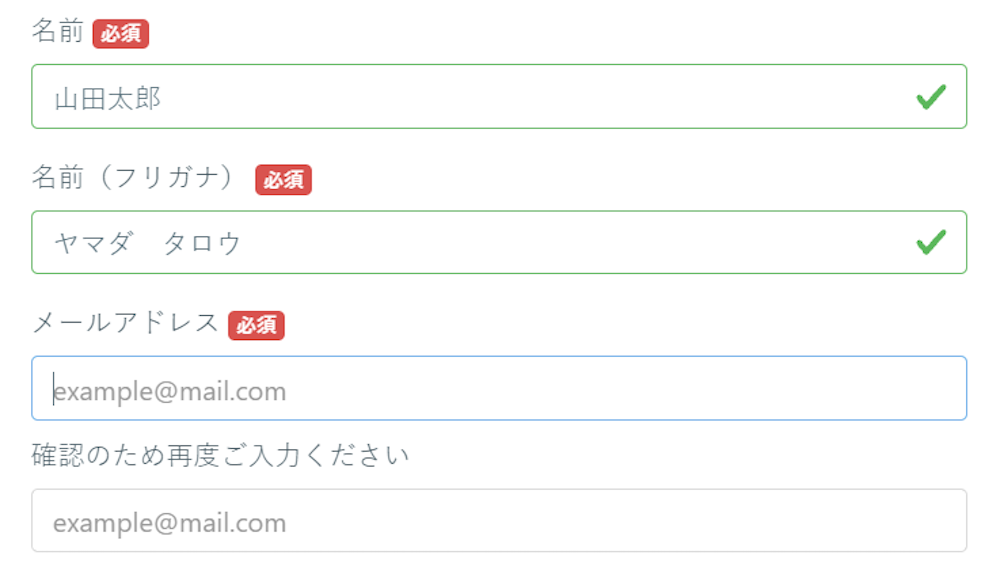
フィールドフォーカスとは、編集中の入力欄に色をつけたり枠で囲ったりと強調し、視認しやすくする機能です。入力中の項目が分かりやすくなるため、入力箇所を見失ったり、どこまで入力したかを考えたりする事態がなくなります。
また、フォームに訪れたユーザーがスムーズに入力できるよう、先頭の入力欄を自動でフォーカス(選択)してくれる機能も利用するとよいでしょう。
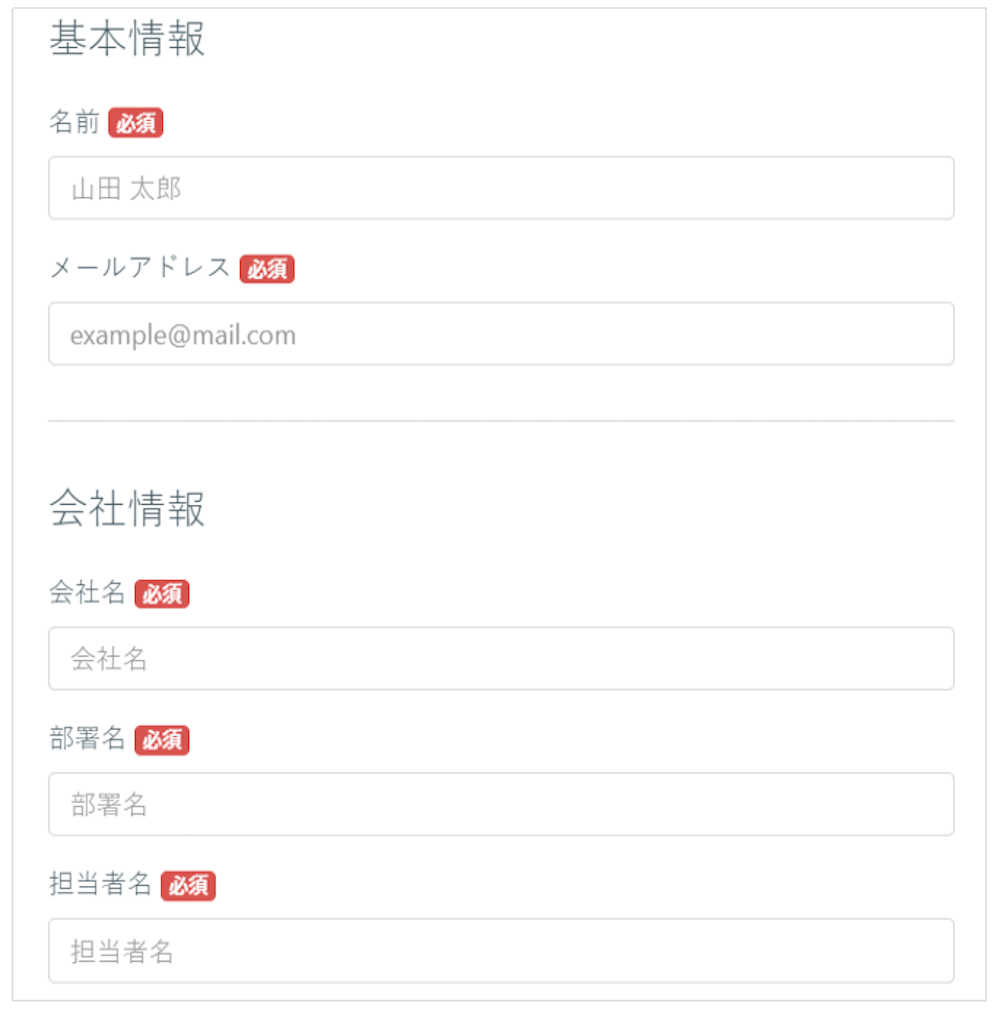
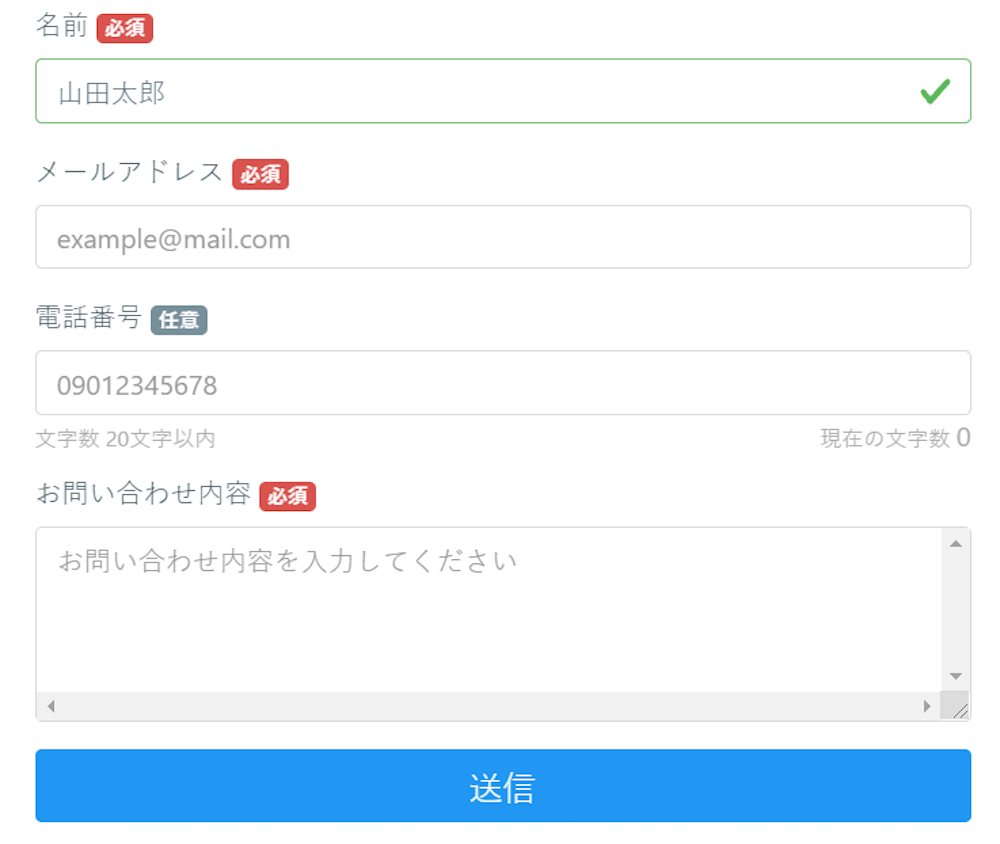
11.必須項目と任意項目

どの入力欄が必須項目なのか任意項目なのかを、分かりやすく表示しておきましょう。必須項目と任意項目の違いが明確でないと、ユーザーが必須項目を未入力のまま送信してしまいます。その結果エラーが表示されてしまい、離脱につながる可能性があります。
必須項目のデザインとしては「*」などの表示だけでは分かりづらく、ユーザーが見落とす可能性もあります。そのため、項目名の隣に赤字などで【必須】や【任意】と明示しておく方法がおすすめです。
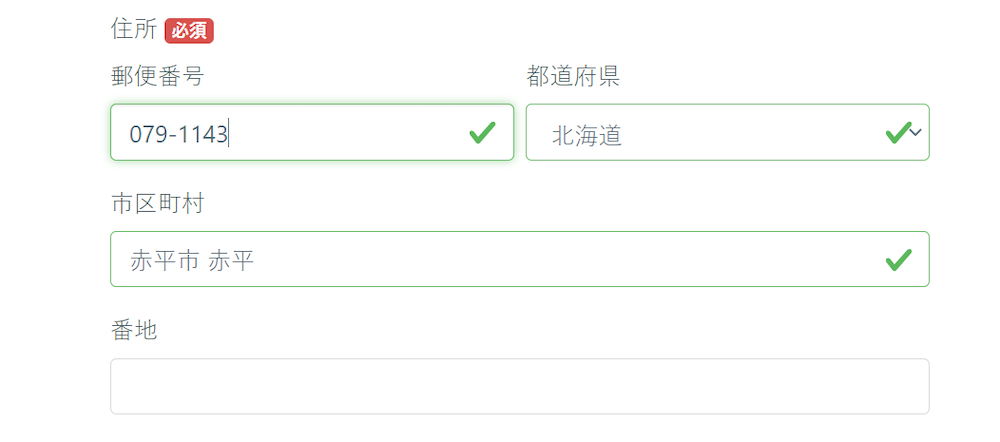
12.オートコンプリート機能

オートコンプリート(自動補完)は、途中入力の段階で、入力内容を予測し表示させる機能です。オートコンプリート機能を利用することで、ユーザーが手入力する負担を軽減し、離脱を防止できます。
例えば住所の入力項目では、郵便番号を入力するだけで都道府県などの住所が自動で入力される機能があるとよいです。入力に手間や時間がかかるような項目では、オートコンプリート機能を利用できるようにしましょう。
13.入力欄の幅

入力欄の幅は、入力内容に合わせたサイズに設定することが望ましいです。入力欄の幅が狭いと、文字数が多い場合にひと目で入力内容を確認できません。逆に、入力文字数に対して入力欄が広すぎると、ユーザーに違和感を与えてしまいます。
そのため、メールアドレスや住所など、入力すべき内容が多い項目は幅を長めに、郵便番号や電話番号など入力文字数が少ない項目は短い幅のデザインにするとよいです。
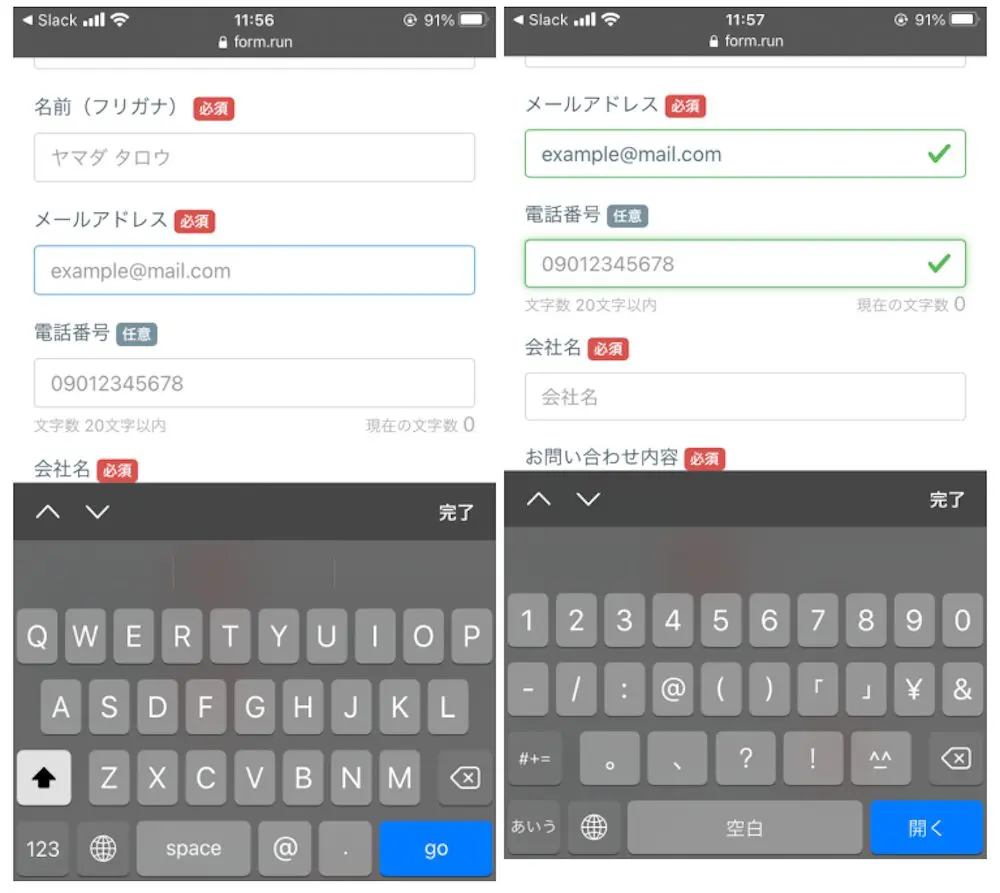
14.モバイル最適化

モバイル入力に最適化することも重要です。モバイル端末からの入力では、文字か数値かどちらを入力するかでキーボードの種類が変わります。数字やアルファベットを入力するためにキーボードを切り替える作業は、ユーザーにとって手間になってしまいます
入力するテキストの種類に応じて、キーボードが自動で切り替わるよう設定しておきましょう。
15.カラー設定

入力フォームにデザインをするときには、色をつけましょう。必ずしも必要ではありませんが、色合いがまったくないフォームよりも、ポイントごとに色を使ったり背景に色を与えたりするだけで入力フォームの印象が変わります。
入力フォームのテーマカラーは、ユーザーに違和感を感じさせないようにフォームのあるサイトに適した色を選びましょう。
テーマカラー以外にも、文字色やチェックボックス、ボタンなどにカラーを設定するのもおすすめです。特にボタンは「登録」や「次に」、「戻る」などの役割に応じてカラーを変えれば、ユーザーに各ボタンの違いが伝わりやすくなります。
また、エラー通知の文字色を赤色にすることで、ユーザーがエラー箇所が探しやすくなるため、エラーメッセージの色も忘れず設定しておきましょう。
16.写真の挿入

参考:フォーム作成ツールformrun(フォームラン)の画像選択パーツ
設問内容が「図や写真があると回答しやすい」という場合、画像を入れ込むとユーザーに親切です。
たとえば「●●という場所を知っていますか?」という質問に対して、地域名だけ書くよりも写真が添えられているほうが、設問内容のイメージが湧きやすくなります。
ただし、画像を入れすぎると1ページが長くなってしまい、スクロールする手間がかかるため注意しましょう。
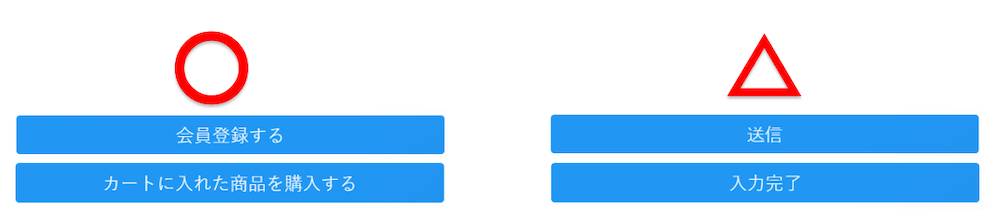
17.CTAの文言
 入力フォームに設置するCTAの文言も工夫しましょう。CTAとは、ユーザーに行動を起こしてもらうためのテキストやボタンのことです。
入力フォームに設置するCTAの文言も工夫しましょう。CTAとは、ユーザーに行動を起こしてもらうためのテキストやボタンのことです。
CTAの文言が「送信」や「入力完了」といった内容だと、ユーザーはフォームを送信することでどうなるのかがわからず、送信をためらうかもしれません。
入力完了率を上げるためにも「会員登録する」や「確認画面へ遷移する」「カートに入れた商品を購入する」など、クリック後に何が起こるのかを具体的に示すような文言にするとよいでしょう。
18.他ページへのリンク
 入力フォームには、他のページや外部へのリンクは設置しないようにしましょう。
入力フォームには、他のページや外部へのリンクは設置しないようにしましょう。
ユーザーがリンクをクリック・タップした場合、フォームに戻らずそのまま離脱してしまう可能性があります。外部サイトへのリンクだけでなく、グローバルメニューを設置している場合も別ページへ遷移して戻ってこない可能性があるので注意が必要です。
利用規約や項目の入力方法など、どうしても他ページで説明したい場合は、ページの遷移ではなくポップアップ画面などで対応するとよいです。
19.セキュリティ対応

入力フォーム内には、セキュリティ対応を行っていることを明示しましょう。セキュリティに関する記載がないと、ユーザーは「個人情報が漏えいするのではないか」と不安に感じ、離脱してしまうかもしれません。
登録の際に取得する個人情報の利用方法や、プライバシーポリシーを記載するとともに、SSLやPマーク、ISO認証のロゴなども表示するとよいでしょう。
20.スマートフォン対応

近年はスマートフォンから入力するユーザーが増えているため、スマートフォン入力に適したデザインにすることが重要です。スマートフォンはPCよりも画面サイズが小さく操作性も異なるため、入力しやすくするためには以下のような工夫が必要です。
- 縦並びのデザインにする
- 項目名(ラベル)は標準より大きめに設定する
- 入力欄や登録ボタンをタップしやすいサイズにする
- ユーザーにハイフン入力をさせない
- SNS連携による自動入力機能を利用する
それぞれの具体的な対応方法は、以下の記事で解説しています。合わせてご覧ください。
>> スマホサイトのフォームのCVRを最大化するコツとは?便利なツールも紹介!
上記のようなユーザーが入力しやすいフォームをデザインするには、カスタマイズしやすいツールを利用するのがよいでしょう。
▼ 弊社が提供するフォーム作成ツール「formrun」では、これらすべてを考慮したフォームをクリックだけの簡単操作で誰でも作成することができます。エンジニアではなくてもフォームを作成・編集することができるため、専門知識は必要ありません。
デザイン性が高いformrunのテンプレートを見てみたい方はこちら
>> formrunテンプレート一覧
入力フォームのデザインで利用できる要素
最後に、入力フォームのデザインで利用できる要素を6つ紹介します。
設問
設問は入力フォームにおける最も基本的な要素であり、設問に利用できる要素は以下のように様々なものがあります。
- テキストボックス:文章の入力が可能
- チェックボックス:複数の回答を選択可能
- ラジオボタン:複数の中からひとつだけを選択可能(画面上に全ての選択肢が表示されている
- ドロップダウンリスト:複数の選択肢の中からひとつだけを選択可能(リストを展開するまでは、画面上に選択肢が表示されない)
メールアドレスや電話番号など、ユーザーによって回答内容が異なる場合はテキストボックス、自社で用意した選択肢の中から回答してもらいたい場合はラジオボタンなど、回答内容に適した設問を用意しましょう。
ラベル
ラベルとは、設問における項目名のことです。ユーザーはラベルの内容をもとに、何を入力すればいいかを判断します。
ラベルを設定する際は「内容」と「配置」の2つに注意しましょう。ラベルが「備考」といったように抽象的な内容だと、ユーザーは何を入力すればいいかわかりません。「サービスについての問い合わせ内容」など、具体的な内容のラベルにしましょう。
ただし、ラベルが長くなりすぎるとユーザーにストレスを与えてしまうため、ラベルは要点を簡潔にまとめることが重要です。
また、ラベルを左揃えにする、関連性のあるラベルを同じグループでまとめる、ラベルの配置を入力欄の上にして距離を近づけるなどデザインに工夫することにより、ユーザーが視認しやすくなり離脱の防止につながります。
画像
入力フォームの設問箇所やヘッダーなどに画像を入れることも可能です。
テキストだけで質問や選択肢の意図を伝えるのが難しい場合、設問に画像を入れることでユーザーが回答しやすくなります。複数の商品の中から好みのものを選んでもらいたい場合などに役立ちます。
また、入力フォーム全体の印象を変更したい場合は、自社のイメージやサイトデザインに適した画像をフォームの上部などに設定しましょう。
テキスト
入力フォームには、フォームの説明や入力時の注意点など様々なテキストを設定できます。
入力フォーム内のテキストは、できる限り文字数を少なくしましょう。文字数が多いとユーザーは読むことを面倒だと感じ、離脱してしまうかもしれません。
また、テキストの内容は誰が読んでもわかりやすいよう記載する必要があります。電話番号や郵便番号にはハイフンを入力すべきなのかを明示する、パスワード入力欄には文字数や記号の制限を明記するなどして、ユーザーが入力しやすくなるテキストにしましょう。
ボタン
入力フォームには、入力内容を送信するアクションボタンや、前のページに戻るボタンがあります。
入力完了率を高めるには、アクションボタンの文言やデザインを工夫しましょう。具体的には「無料でサービスを体験する」「30日間無料体験に登録する」といったようにユーザーが得られるメリットを記載する、ボタンを目立ちやすいカラー・形状にするなどです。
また、「戻る」ボタンはユーザーが間違って押してしまうと離脱の原因となるため、入力エリアから離れた位置に設置する、サイズを小さくするなどの対策を行いましょう。
reCAPTCHA
reCAPTCHAとは、Googleが提供している無料のセキュリティ対策サービスのことです。入力フォーム内に設置することで、スパムメールや外部からの不正アクセスを防いでくれます。
仕組みとしては、フォーム内に設置しているチェックボックスがチェックされたかどうか、条件に合った画像を正しく選択できているかをもとに、回答者がスパムbotかどうかを判断します。
reCAPTCHAを設置しない場合、スパムによって顧客の個人情報が流出する恐れがあるため、セキュリティ対策の一環として設置しておきましょう。
フォームのデザインを考える際に参考にしたい記事
最後に、入力フォームを実際に作成するにあたり参考にしたい記事をピックアップしました。
「HTMLやCSSで作成するには?」「スマホ向けのデザインを作るには?」など目的別にまとめているので、あわせてご活用ください。
お問い合わせフォームをデザインする際の参考記事
効果的なフォームをデザインするヒント – 要素の配置、ラベル、入力フィールド、アクションボタンの使い方 | アドビUX道場 #UXDojoーAdobe Blog
アドビシステムズが運営するAdobe Blog内の記事です。
入力フォームを「構造」「ラベル」「入力欄(フィールド)」「アクションボタン」「フィードバック」の5つの要素に分け、各要素の中でもさらに複数の項目を設けてフォーム作成における注意点を挙げています。
フォームの画像付きで丁寧に説明されているので、フォーム作成初心者でも分かりやすくなっています。
「ユーザーがいかに簡単なプロセスで入力を素早く完了できるか」を重点目的として、入力フォームをデザインするためのヒントがまとめられています。
入力フォームをデザインする時に気をつけること8つ
株式会社LIGが運営するブログ内の記事です。フォーム作成時に気をつけたい8つのポイントが、コンテンツ制作会社のデザイナー視点でまとめられています。
項目を厳選してシンプルに書かれている記事なので、フォーム作成における最重要ポイントをすぐに把握することができます。
良いフォームと悪いフォームの例を、比較画像付きで分かりやすく紹介しています。
HTMLやCSSで作成する際のフォームデザイン参考記事
コピペで実装!すぐに使えるCSSサンプルコードまとめ
Webデザインにおいて使用頻度が高いCSSコードを紹介しているページをまとめています。
CSSのサンプルコードをまとめたページを、「ボタン」「見出し」「メニュー」「フォーム」などWebデザインでよく使われる10個のパーツ別に紹介しています。
多彩なデザインの種類や、豊富なサンプルコードが紹介されています。「デザインにこだわったフォームを作成したい」「CSSコードをたくさん知りたい」という方にとって、参考になる情報がたくさんあります。
▼HTML・CSSで作成したフォームで回答管理を行う場合、formrunの利用がおすすめです。POST先を指定するだけで、回答データの管理やメール送信などのバックエンド機能がすぐに利用できます。
デザイン性が高いformrunのテンプレートを見てみたい方はこちら
>> formrunテンプレート一覧
利用する際の参考記事
初心者におすすめ!簡単にアンケート作成ができるGoogleフォームの使い方
フォーム作成管理サービス「formrun(フォームラン)」が運営する当情報サイト「formLab(フォームラボ)」内に掲載されている記事です。
Googleフォーム利用のメリット・デメリットから、具体的な操作手順、応用的な使い方までGoogleフォームにまつわる幅広い情報をお届けしています。
操作手順は、実際の操作画面の画像付きで説明しているので、Googleフォームを初めて利用する方に読んでいただきたい記事です。
スマホ向けのフォームデザインを作成する際の参考記事
【保存版】スマホサイトの入力フォームで成果を出す10のテクニック
株式会社アイスリーデザインが運営するブログ内のページです。
スマートフォンサイトのデザインを手がけるデザイナーが、フォームをデザインするときに気をつけておきたい10のポイントが挙げられています。
ユーザーが「どうすれば登録してくれるのか」「どうすれば入力しやすいのか」という視点で考えられた、フォーム作成時の注意点が分かりやすく紹介されています。
実際のスマートフォン画面の画像付きで解説しているので、「実際にこんなフォームだったらどうだろうか」というイメージが湧きやすいです。
スマホサイトの入力フォームで注意すべき7つのチェックポイント!
株式会社ユニヴァ・ペイキャストが提供するサイト改善・運営サポートツール「Gyro-n(ジャイロン)」のコラム記事です。
EFOツールも提供するGyro-nが、スマートフォンフォーム最適化のためにチェックすべきポイントを7つに厳選しまとめています。
「スマホユーザーがフォーム入力を行う際、どのようなことが煩わしく感じるのか」を指摘した上で、どのような改善を行うべきかを解説しています。
サイト改善を手がける会社側から見た注意点を参考にすることができます。
入力しやすいフォームの作成ならformrunがおすすめ!
 フォーム作成ツール「formrun(フォームラン)」では、クリックだけの簡単操作でデザイン性の高いフォームを作成することができます。サイトやブランドイメージにあったフォームを作成できるだけでなく、導入が難しいEFO(フォーム最適化)機能や決済機能付きのフォームも誰でも簡単に作成することができます。
フォーム作成ツール「formrun(フォームラン)」では、クリックだけの簡単操作でデザイン性の高いフォームを作成することができます。サイトやブランドイメージにあったフォームを作成できるだけでなく、導入が難しいEFO(フォーム最適化)機能や決済機能付きのフォームも誰でも簡単に作成することができます。
EFO(フォーム最適化)機能を導入することで、入力途中の離脱原因を無くしフォーム完了率を改善することができ、ビジネスの最大化に貢献します。
また、ISO 27001やプライバシーマークの取得、SSLによる暗号化などセキュリティ対策も万全です。これからフォームを作成しようと考えている方は、この機会にぜひformrunをお試しください。
デザイン性が高いformrunのテンプレートを見てみたい方はこちら
>> formrunテンプレート一覧
EFO機能に関しては、下記の記事で詳しく記載しているため合わせてご覧ください。
>> EFOツールの主な機能とは?使用事例と導入のメリット
まとめ:ユーザーが使いやすい入力フォームをデザインしよう!
入力フォームは、WebサイトやECサイトなどのコンテンツと比べると対策が手薄になりがちですが、ユーザーからの問い合わせや新規登録を獲得するために必要不可欠な存在でもあります。
ユーザーが問い合わせや登録の直前までたどり着いても、「フォーム入力が手間だ」という理由で離脱してしまうと、売り上げやCV獲得のチャンスを逃すことになります。
ビジネスを最大化させるチャンスを逃さないためにも、ユーザーが入力しやすいデザインを意識したフォーム作成を心がけしましょう。
▼ フォーム作成ツールならデザイン性が高いフォームを簡単につくれるformrunをお試しください。
















