入力フォームは、お問い合わせやイベント申し込みなど、Web上で顧客を獲得するための重要な要素です。
しかし、「入力フォームを設置したものの、なかなかコンバージョン(CV)が増えない」と困っている方もいるでしょう。
入力フォームのCVを増やすには、見栄えはもちろん、ユーザーの入力負担を極力減らす工夫が重要です。
本記事では、入力フォームのデザイン・UXを改善する20のコツを紹介します。入力フォームのCV数に悩んでいる方は、ぜひご参照ください。
▼ デザイン性の高いフォーム作成なら「formrun」がおすすめ!
Googleフォームのデザインに物足りなさを感じている方は、弊社のformrun(フォームラン)がおすすめです。
配色・レイアウト・ロゴ画像などが自由に設定でき、自社デザインに合わせたフォームがノーコードで簡単に作成できます。
formrunは、無料で永久に利用可能です。メールアドレスがあれば、30秒ですぐに始められます。
さらに今なら、クレジットカード登録不要で有料プランが14日間無料でお試しできます。
フォームランのフォーム作成機能を詳しく知りたい方は、こちらのページをご覧ください。
>>専門知識は必要なし!ビジネスで使える高機能フォームが作成できる
デザイン性が高いformrunのテンプレートを確認したい方は、こちらのページをご覧ください。
>> フォームランのテンプレート一覧
なぜ入力フォームにおいてデザイン・UXが重要なのか

入力フォームのデザイン・UXは、ユーザーがフォームを最後まで入力する確率に大きく影響します。
見栄えが悪く入力しにくい入力フォームだと、ユーザーが入力にストレスを感じ、途中離脱してしまう可能性があります。
Webサイト・ECサイトのコンテンツを充実させて、ユーザーが入力フォームまで到達しても、入力フォームのデザイン・UXが悪いと貴重な顧客を逃してしまいます。
そのため、入力フォームのデザイン・UXは、顧客獲得において非常に重要な要素なのです。
デザイン・UXを改善すべき入力フォームの要素

入力フォームのデザイン・UXを改善するには、入力フォームの構成要素を理解しておく必要があります。
入力フォームは、主に以下の要素で構成されています。
- 設問
- ラベル
- テキスト
- ボタン
設問
設問は、入力フォームでユーザーが質問に回答する要素です。
入力フォームでは、ユーザーから収集したい情報に応じて、さまざまな設問を使い分ける必要があります。
- テキストボックス:文章や数字を入力する
- ラジオボタン:選択肢から1つだけ選択する
- チェックボックス:選択肢から任意の数を選択する
- ドロップダウン:多数の選択肢から1つ選択する
メールアドレスや電話番号など、ユーザーによって回答内容が異なる場合はテキストボックス、用意した選択肢の中から回答してもらいたい場合はラジオボタンなど、収集したい情報に適した設問を用意しましょう。
ラベル
ラベルとは、設問における項目名のことです。ユーザーはラベルの内容をもとに、何を入力すればいいか判断します。
ラベルが長くなりすぎるとユーザーにストレスを与えてしまうため、要点を簡潔にまとめることが重要です。
また、ラベルを設定する際は回答欄との配置にも注意しましょう。ラベルに対する回答をどこに入力すべきか、ユーザーがひと目でわかるように位置関係を工夫しましょう。
テキスト
入力フォームには、フォームの説明や入力時の注意点など様々なテキストを設定できます。
入力フォーム内のテキストは、できる限り文字数を少なくしましょう。文字数が多いとユーザーは読むことを面倒だと感じ、フォームが正しく入力されなかったり離脱につながるかもしれません。
また、テキストで設問の回答方法を指定する場合は、誰が読んでもわかりやすいよう記載する必要があります。電話番号や郵便番号など、入力方法に制限がある場合は、なるべく短いテキストで説明できるようにしましょう。
ボタン
入力フォームのボタンには、入力内容を送信するユーザーの最終的なアクションです。
入力完了率を高めるには、アクションボタンの文言やデザインを工夫しましょう。具体的には「無料でサービスを体験する」「30日間無料体験に登録する」といったユーザーが得られるメリットを明記し、目立ちやすい色や形状でボタンを設置します。
また、前ページに戻るボタンやトップページに移動するボタンなど送信ボタンとは異なるボタンは、入力エリアから離れた位置に設置したりサイズを小さくしたりなど、途中離脱されないような対策を行いましょう。
入力フォームのデザイン・UXを改善するコツ20選
それでは、入力フォームのデザイン・UXを改善するコツを20つ紹介します。
ユーザーへのこまめな配慮が、フォーム入力の完了率の向上につながります。作成したフォームと照らし合わせて、ユーザーにとって使いやすい入力フォームを完成させてください。
1.設問項目の順序

入力フォームの設問の順序が、論理的に一貫しているか確認しましょう。
論理性に欠けた会話が理解しにくいのと同じように、入力フォームにおいても、論理性や一貫性のない設問は頭に入りにくいためです。
設問内容がスムーズに理解できないと、ユーザーが入力を途中で諦めてしまう可能性があります。
- 不必要なことまで尋ねて、質問数が多くなっていないか
- 最初に名前やメールアドレスなどの基本情報を尋ねるべきなのに、いきなり他の質問内容を挿入していないか
- 関連性のある質問内容ごとにグループをまとめているか
入力フォームの設問項目の作り方については、以下の記事で詳しく解説しています。合わせてご覧ください。
>> CVRを高める問い合わせフォームの項目を解説!作り方のポイント7つも紹介
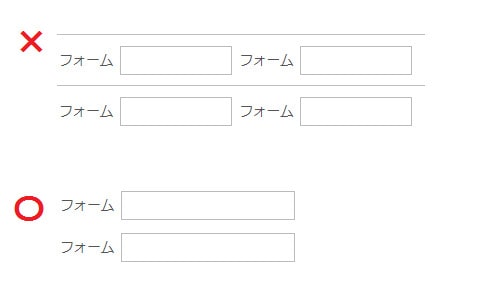
2.入力欄の配置

入力欄の配置には注意が必要です。フォームに必ず設置される入力欄は、垂直方向(縦並び)に配置するとユーザーは理解しやすくなります。
横に複数の入力欄が配置されるデザインだと、視線の移動が増えてしまう上、質問の理解に時間もかかります。また、スマートフォンサイトなどでは画面幅が狭いので、横並びにするとタップがしにくくなりますし、ユーザーにストレスを与えてしまいます。
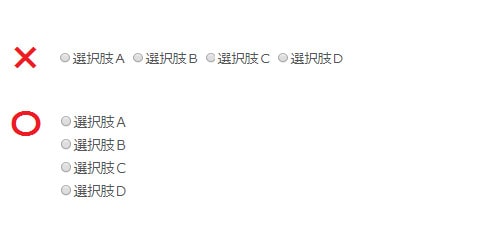
3.チェックボックス / ラジオボタンの配置

入力欄同様、チェックボックスやラジオボタンも縦に配置することで、見やすく、入力もしやすくなります。垂直方向に配置することでカーソル操作も最小限で済みます。
入力フォームのデザインにおいては、文字サイズやクリックエリアにも注意が必要です。特にスマートフォンではチェックボックスやラジオボタンが小さいと、ユーザーが間違った選択肢を選ぶ可能性が高くなります。そのため、文字サイズやタップ可能エリアは大きく設定しましょう。
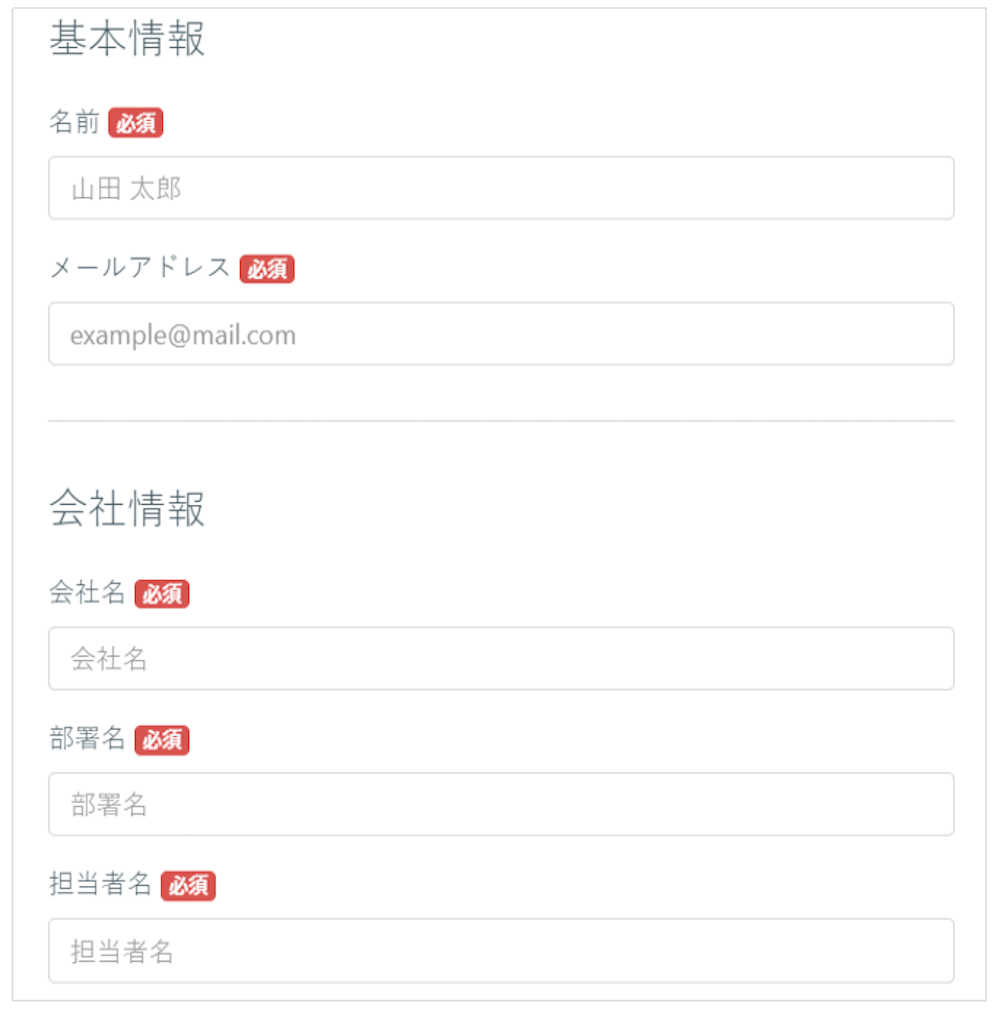
4.項目名の配置

項目名(ラベル)は、入力欄の上に設置しましょう。
入力欄を縦並びに合わせるほうが自然であり、項目名がフォームの上に配置されていると、入力の完了が早くなるというデータも出ています。特にスマートフォンでは縦スクロールでページを操作するので、縦並びのデザインの方が見やすいです。
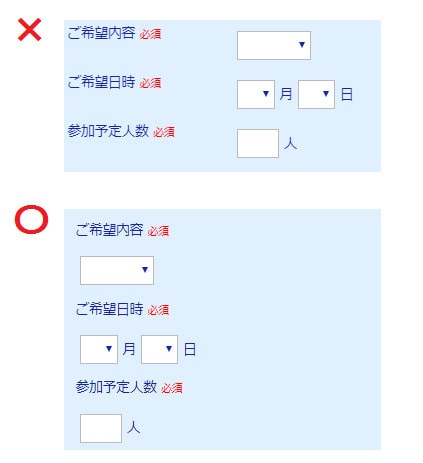
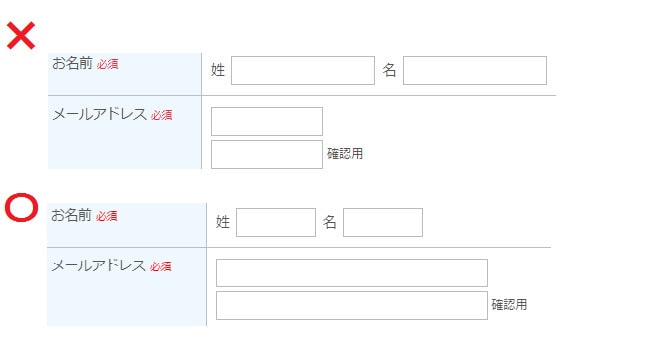
5.項目名と入力欄のグループ化

入力フォームのレイアウトは、項目名と入力欄をグループだとわかるようにまとめましょう。グループ化することで、どの項目名と入力欄に関連性があるのかはっきりするため、ユーザーが設問を理解しやすくなります。
グループ化した入力項目同士は一定間隔で空けておくと、入力フォームが見やすくなります。
項目名と入力欄は、セットでグループ化しましょう。
また、グループ化した入力項目同士を一定間隔で空けておくと、フォームが見やすくなります。
6.大小文字の表記

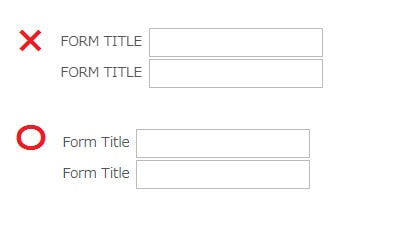
項目名などの英語表記は、大文字と小文字を分けて使いましょう。すべてが大文字の英語表記になっていると、ユーザーが読みづらく感じます。
また、英語表記は意味を考えるのに少し時間がかかるので、デザイン上英語表記にしなくてはいけない場合以外は、なるべく日本語表記を利用したほうがよいでしょう。例えば、「Name」は「氏名」、「Tel」は「電話番号」などのように、日本語を利用するのがおすすめです。
7.ドロップダウンの使用

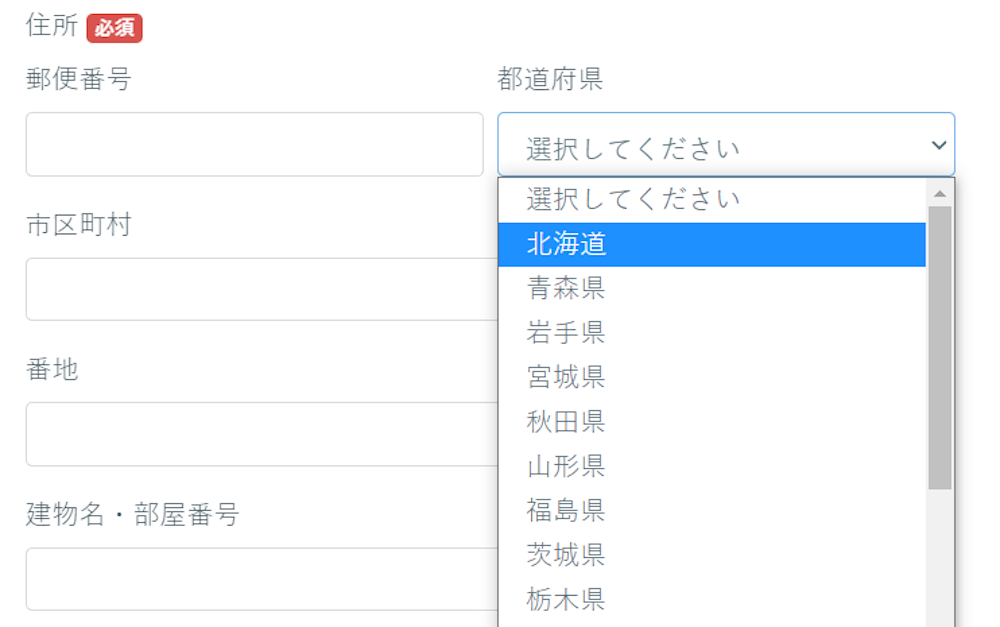
ドロップダウンとは、クリックすることで複数の選択肢をリスト形式で表示させる機能です。住所の入力など、選択肢が多いときはドロップダウンを使用するとよいでしょう。
ただし、リストを展開する操作の手間が増えるため、選択肢が少ないのに利用すると使いにくい入力フォームとなってしまいます。選択肢が6つ以下のときは、ラジオボタンやチェックボックスなどを使用して、すべての選択肢を画面上に表示させましょう。
8.プレースホルダーの使いどころ

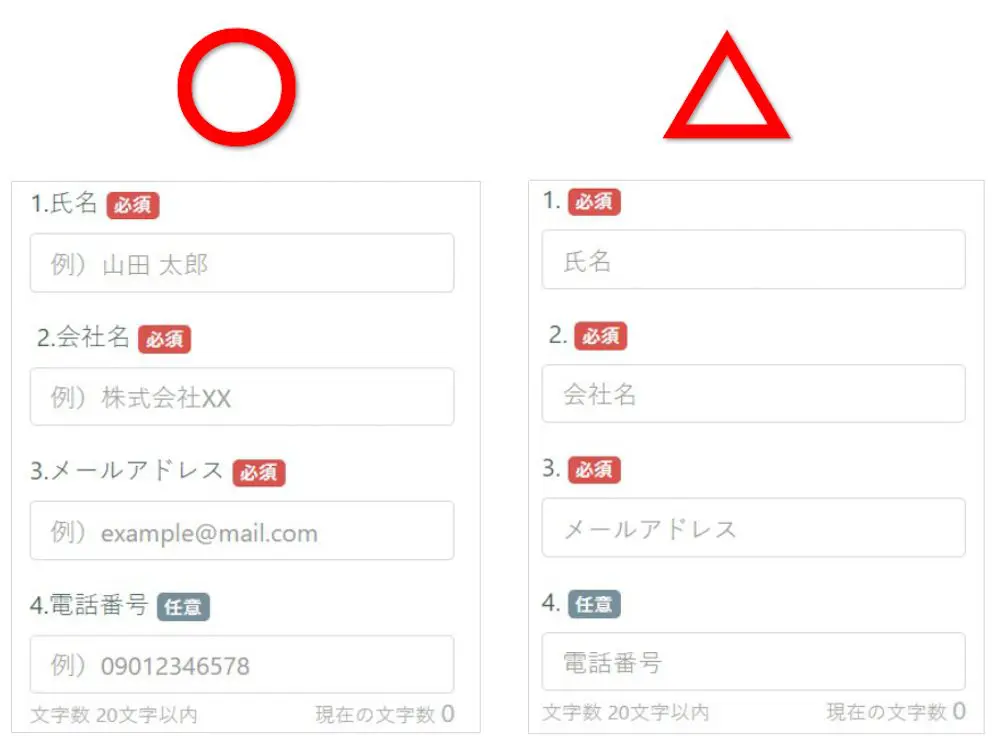
プレースホルダーとは、項目名を入力欄内に表示させる機能です。プレースホルダーを使うことで例文を表示する必要がなく、入力フォームの余分なスペースを減らすことができますが、以下のような問題もあります。
- 入力欄が羅列していることで見づらさを与える
- 「何を入力すべきだったか」が分からなくなり不便
ユーザーが入力欄にカーソルを合わせると、プレースホルダーの内容が消えてしまいます。そのためプレースホルダーには、項目名ではなく入力例や補足となる内容を設定しておきましょう。
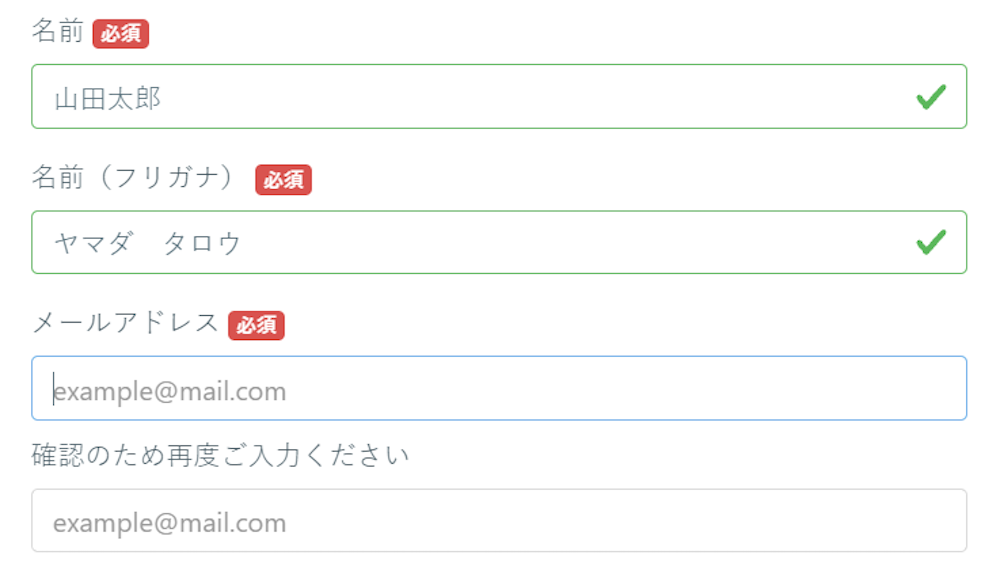
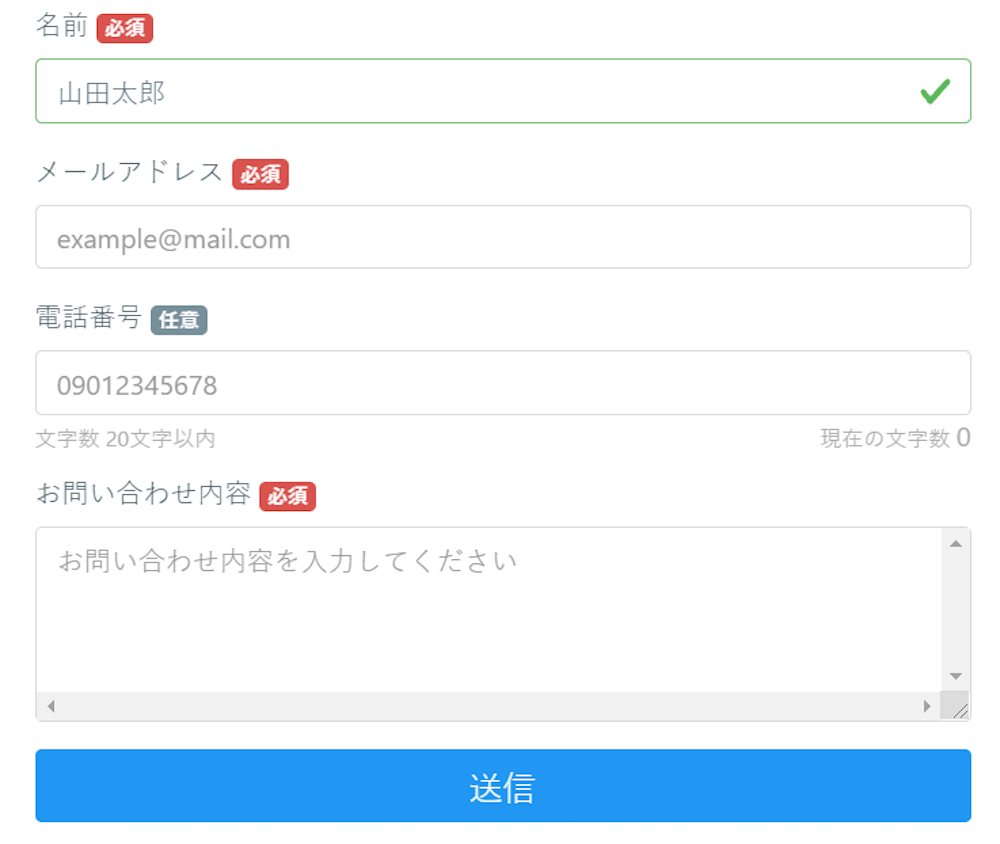
9.エラー表示

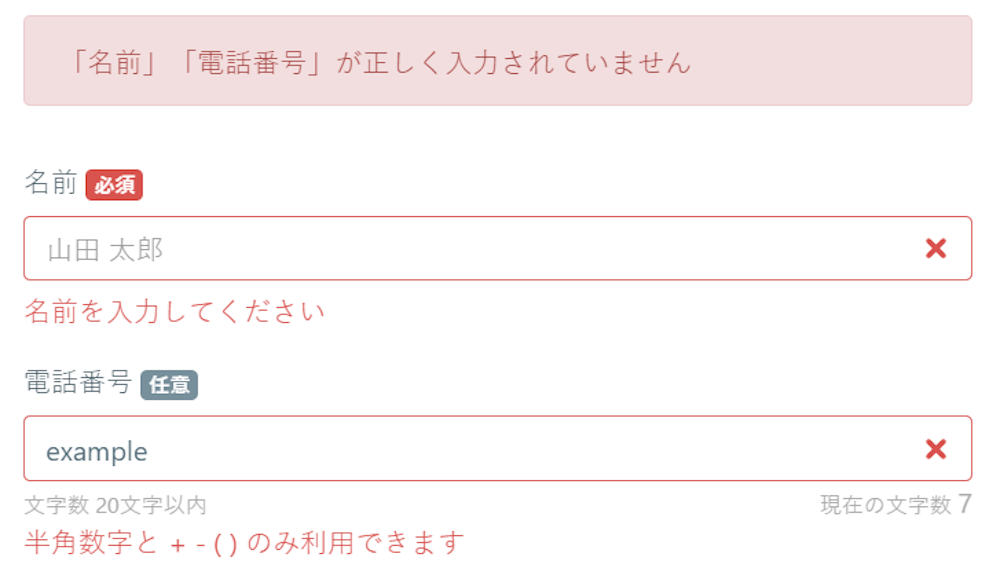
入力エラーが発生した場合、どの入力項目でエラーが発生したか分かりやすく示しましょう。エラーの発生箇所が明確でないと、ユーザーはどこを修正すべきかわからないため、ストレスを感じてしまいます。
また、入力エラーがあった場合にリアルタイムで通知すると、エラー箇所を探すユーザーの負担を減らすことができます。
10.フィールドフォーカス機能

フィールドフォーカスとは、編集中の入力欄に色をつけたり枠で囲ったりと強調し、視認しやすくする機能です。入力中の項目が分かりやすくなるため、入力箇所を見失ったり、どこまで入力したかを考えたりする事態がなくなります。
また、フォームに訪れたユーザーがスムーズに入力できるよう、先頭の入力欄を自動でフォーカス(選択)してくれる機能も利用するとよいでしょう。
11.必須項目と任意項目

どの入力欄が必須項目なのか任意項目なのかを、分かりやすく表示しておきましょう。必須項目と任意項目の違いが明確でないと、ユーザーが必須項目を未入力のまま送信してしまいます。その結果エラーが表示されてしまい、離脱につながる可能性があります。
必須項目のデザインとしては「*」などの表示だけでは分かりづらく、ユーザーが見落とす可能性もあります。そのため、項目名の隣に赤字などで【必須】や【任意】と明示しておく方法がおすすめです。
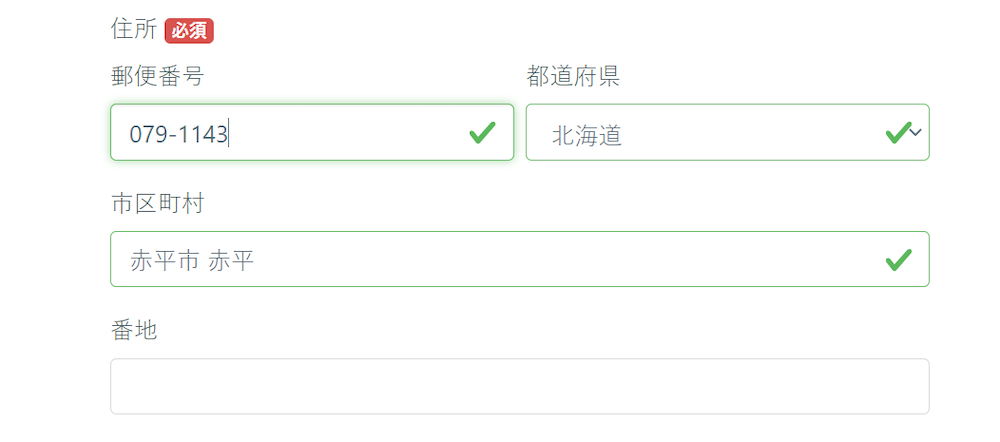
12.オートコンプリート機能

オートコンプリート(自動補完)は、途中入力の段階で、入力内容を予測し表示させる機能です。オートコンプリート機能を利用することで、ユーザーが手入力する負担を軽減し、離脱を防止できます。
例えば住所の入力項目では、郵便番号を入力するだけで都道府県などの住所が自動で入力される機能があるとよいです。入力に手間や時間がかかるような項目では、オートコンプリート機能を利用できるようにしましょう。
13.入力欄の幅

入力欄の幅は、入力内容に合わせたサイズに設定することが望ましいです。入力欄の幅が狭いと、文字数が多い場合にひと目で入力内容を確認できません。逆に、入力文字数に対して入力欄が広すぎると、ユーザーに違和感を与えてしまいます。
そのため、メールアドレスや住所など、入力すべき内容が多い項目は幅を長めに、郵便番号や電話番号など入力文字数が少ない項目は短い幅のデザインにするとよいです。
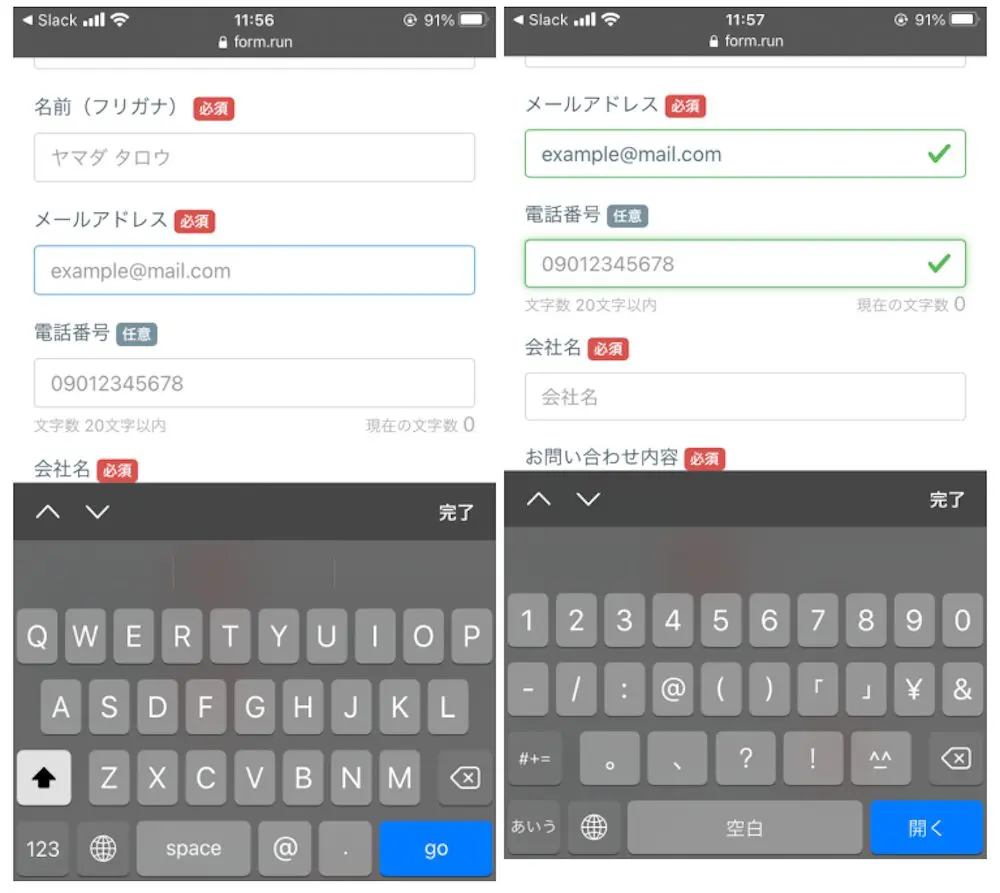
14.モバイル最適化

モバイル入力に最適化することも重要です。モバイル端末からの入力では、文字か数値かどちらを入力するかでキーボードの種類が変わります。数字やアルファベットを入力するためにキーボードを切り替える作業は、ユーザーにとって手間になってしまいます
入力するテキストの種類に応じて、キーボードが自動で切り替わるよう設定しておきましょう。
15.カラー設定

入力フォームにデザインをするときには、色をつけましょう。必ずしも必要ではありませんが、色合いがまったくないフォームよりも、ポイントごとに色を使ったり背景に色を与えたりするだけで入力フォームの印象が変わります。
入力フォームのテーマカラーは、ユーザーに違和感を感じさせないようにフォームのあるサイトに適した色を選びましょう。
テーマカラー以外にも、文字色やチェックボックス、ボタンなどにカラーを設定するのもおすすめです。特にボタンは「登録」や「次に」、「戻る」などの役割に応じてカラーを変えれば、ユーザーに各ボタンの違いが伝わりやすくなります。
また、エラー通知の文字色を赤色にすることで、ユーザーがエラー箇所が探しやすくなるため、エラーメッセージの色も忘れず設定しておきましょう。
16.写真の挿入

参考:フォーム作成ツールformrun(フォームラン)の画像選択パーツ
設問内容が「図や写真があると回答しやすい」という場合、画像を入れ込むとユーザーに親切です。
たとえば「●●という場所を知っていますか?」という質問に対して、地域名だけ書くよりも写真が添えられているほうが、設問内容のイメージが湧きやすくなります。
ただし、画像を入れすぎると1ページが長くなってしまい、スクロールする手間がかかるため注意しましょう。
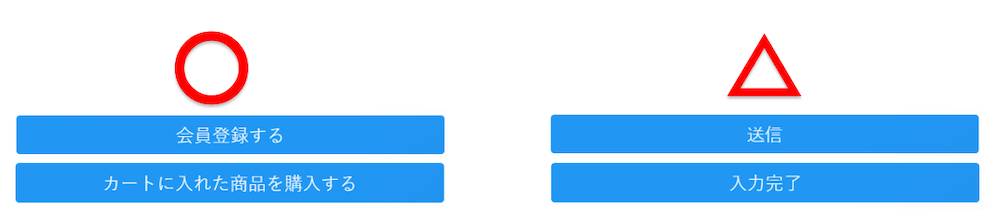
17.CTAの文言
 入力フォームに設置するCTAの文言も工夫しましょう。CTAとは、ユーザーに行動を起こしてもらうためのテキストやボタンのことです。
入力フォームに設置するCTAの文言も工夫しましょう。CTAとは、ユーザーに行動を起こしてもらうためのテキストやボタンのことです。
CTAの文言が「送信」や「入力完了」といった内容だと、ユーザーはフォームを送信することでどうなるのかがわからず、送信をためらうかもしれません。
入力完了率を上げるためにも「会員登録する」や「確認画面へ遷移する」「カートに入れた商品を購入する」など、クリック後に何が起こるのかを具体的に示すような文言にするとよいでしょう。
18.他ページへのリンク
 入力フォームには、他のページや外部へのリンクは設置しないようにしましょう。
入力フォームには、他のページや外部へのリンクは設置しないようにしましょう。
ユーザーがリンクをクリック・タップした場合、フォームに戻らずそのまま離脱してしまう可能性があります。外部サイトへのリンクだけでなく、グローバルメニューを設置している場合も別ページへ遷移して戻ってこない可能性があるので注意が必要です。
利用規約や項目の入力方法など、どうしても他ページで説明したい場合は、ページの遷移ではなくポップアップ画面などで対応するとよいです。
19.セキュリティ対応

入力フォーム内には、セキュリティ対応を行っていることを明示しましょう。セキュリティに関する記載がないと、ユーザーは「個人情報が漏えいするのではないか」と不安に感じ、離脱してしまうかもしれません。
登録の際に取得する個人情報の利用方法や、プライバシーポリシーを記載するとともに、SSLやPマーク、ISO認証のロゴなども表示するとよいでしょう。
20.スマートフォン対応

近年はスマートフォンから入力するユーザーが増えているため、スマートフォン入力に適したデザインにすることが重要です。スマートフォンはPCよりも画面サイズが小さく操作性も異なるため、入力しやすくするためには以下のような工夫が必要です。
- 縦並びのデザインにする
- 項目名(ラベル)は標準より大きめに設定する
- 入力欄や登録ボタンをタップしやすいサイズにする
- ユーザーにハイフン入力をさせない
- SNS連携による自動入力機能を利用する
それぞれの具体的な対応方法は、以下の記事で解説しています。合わせてご覧ください。
>> スマホサイトのフォームのCVRを最大化するコツとは?便利なツールも紹介!
上記のようなユーザーが入力しやすいフォームをデザインするには、カスタマイズしやすいツールを利用するのがよいでしょう。
formrunなら自社デザインに合わせたフォームが簡単に作成できる!
一般的な無料のフォーム作成ツールはカスタマイズに制約があり、用途に合わせてフォームのデザインやレイアウトを自由に変えられないデメリットがあります。
弊社のフォーム作成ツール「formrun(フォームラン)」なら、ブランドカラーはもちろん、背景画像やレイアウトを直感的な操作で調整でき、UI・UX対策が万全なデザイン性の高いフォームが簡単に作成可能です。
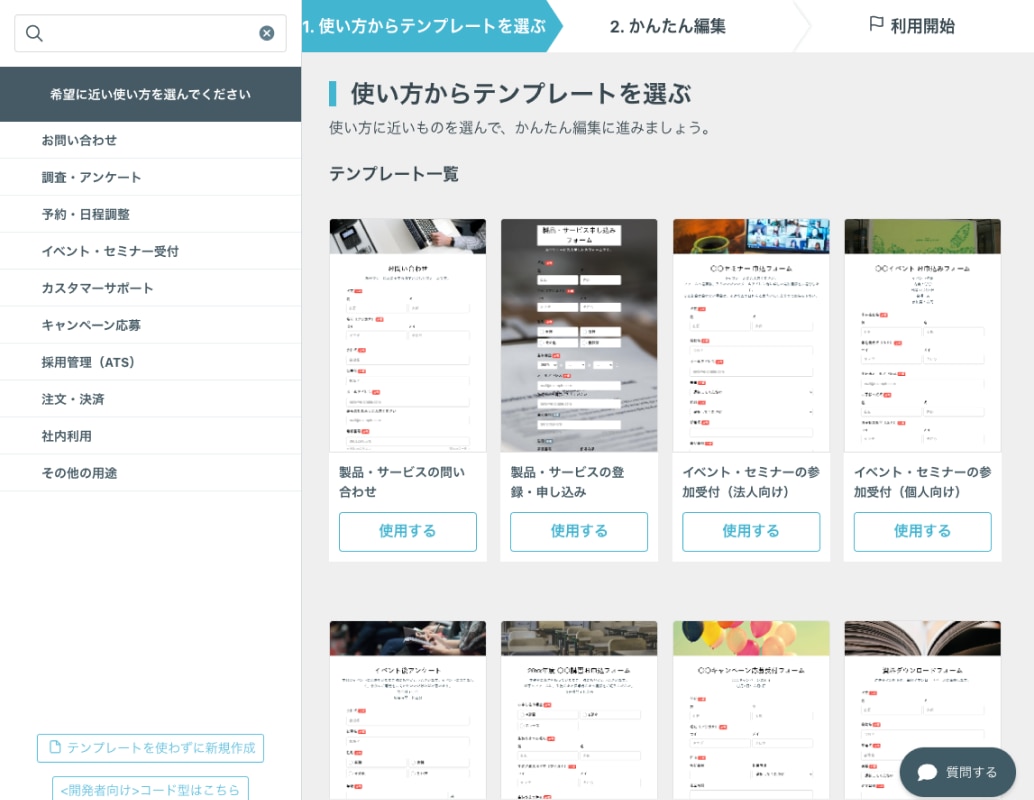
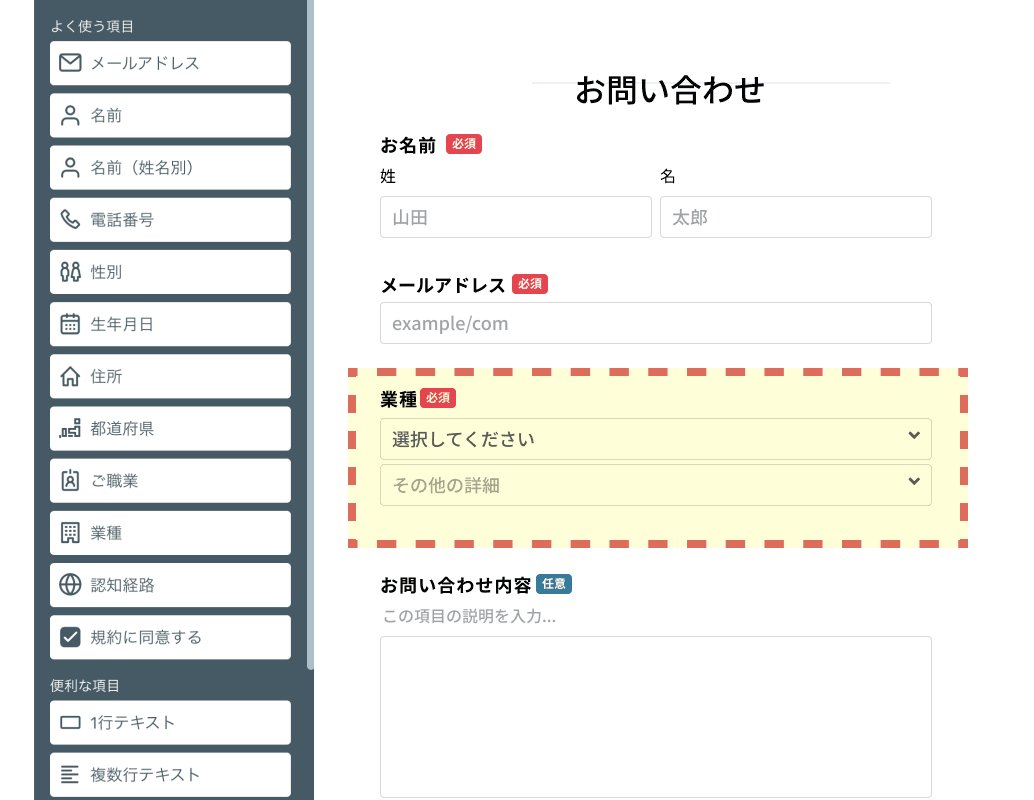
①まずはテンプレートを選択して
フォームのベースは出来上がり

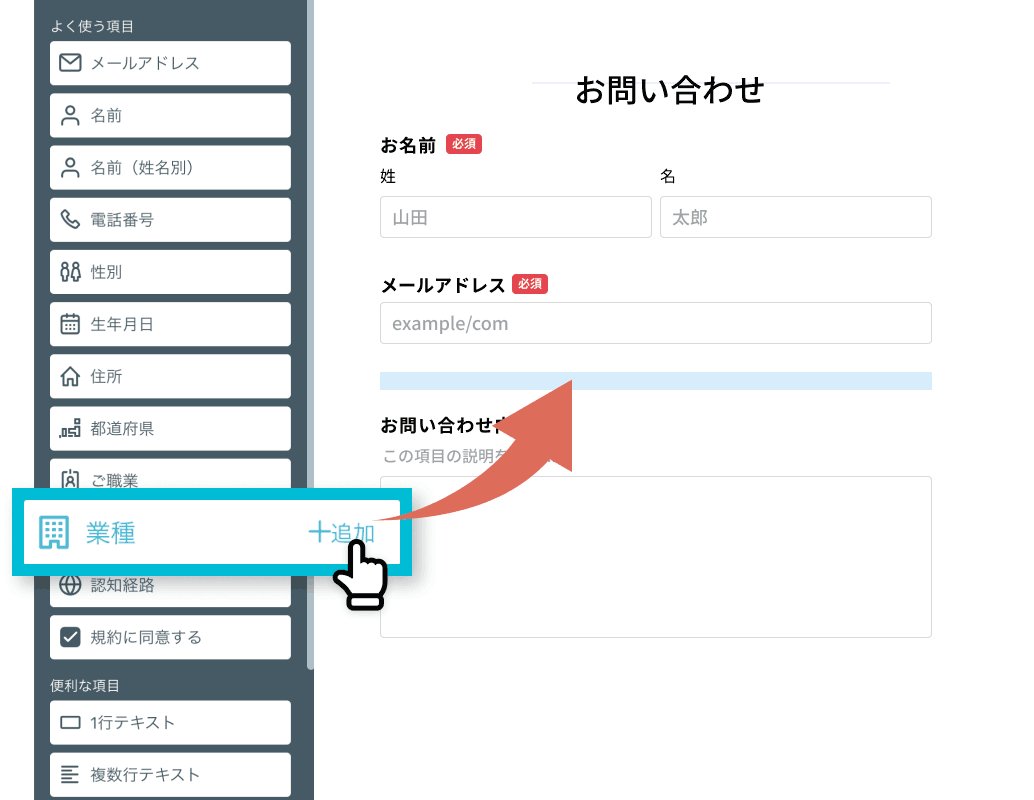
②クリックだけで項目や内容を修正
色やフォントなどデザイン調整も可能

ロゴ画像の設置も対応しており、ビジネス用途として信頼感を損なわないフォーム運用が実現します。
自社のブランドイメージを守りつつ、フォームの回答数を伸ばしたい方は、ぜひformrunをお試しください。
フォームランのフォーム作成機能を詳しく知りたい方は、こちらのページをご覧ください。
>>専門知識は必要なし!ビジネスで使える高機能フォームが作成できる
フォームランのテンプレートを確認したい方は、こちらのページをご覧ください。
>> formrunのテンプレート一覧
ユーザーが使いやすい入力フォームを作成してビジネスを加速させよう

入力フォームは、WebサイトやECサイトなどのコンテンツと比べると対策が手薄になりがちですが、ユーザーからの問い合わせや新規登録を獲得するために必要不可欠な存在でもあります。
ユーザーが問い合わせや登録の直前までたどり着いても、「フォーム入力が手間だ」という理由で離脱してしまうと、売り上げやCV獲得のチャンスを逃すことになります。
ビジネスを最大化させるチャンスを逃さないためにも、ユーザーが入力しやすいデザインを意識したフォーム作成を心がけしましょう。
もっと簡単に、自社ブランドに合ったデザイン性の高いフォームを作成したい方には、ノーコードで使える「formrun(フォームラン)」がおすすめです。
formrunなら、配色・背景画像・ロゴの設定まで自由に設定でき、コードなしでUI・UX対策が万全なデザイン性の高いフォームを簡単に仕上げられます。
ユーザーにとって、見た目が良く入力しやすいフォームを作成したいなら、この機会にformrunをお試しください。
無料で永久に利用でき、メールアドレス登録で30秒ですぐ始められます。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。

















