「Googleフォームを自分のWebサイトに埋め込みたいがどうすればいいのか分からない」
「カスタマイズして自分のサイトに合うデザインにしたい」そんなお困りはありませんか。
この記事では、GoogleフォームをHTMLに埋め込む方法と、そのカスタマイズ方法について詳しく解説します。また、WordPressでの埋め込み手順や、注意点、さらに便利なフォーム作成ツールの紹介も行います。
▼自社サイトに合わせたフォーム作成なら「formrun」がおすすめ!
とにかく早く簡単にフォームを作成したいが、デザイン性や機能、セキュリティが気になる方は「formrun」がおすすめです。サイトへの埋め込みも専用の
HTMLコードをコピーするだけ。HTMLやCSSを自由にカスタマイズできるコード型フォームもご用意してます。まずは、無料でフォームをつくって試してみてください。
目次 [非表示]
GoogleフォームをHTMLに埋め込む方法は2つ
①Googleフォームの埋め込み用HTMLを使用する
Googleフォームが提供する埋め込み用HTMLコードをそのまま使用する方法です
メリット
- 簡単・迅速:
埋め込み用HTMLコードをコピーして貼り付けるだけで完了。 - 初心者向け:
HTMLやCSSの知識がなくても簡単に埋め込み可能。 - 即時反映: 変更がすぐにフォームに反映される。
デメリット
- カスタマイズの限界:
デザインやスタイルの変更が難しい。 - 統一感の欠如:
サイトのデザインに完全にマッチしない場合がある。 - 機能制限: 複雑な機能やデザインには対応できない。
②GoogleフォームをHTML/CSSでカスタマイズして埋め込む
HTMLとCSSを使用してカスタマイズし、サイトのデザインに合わせて埋め込む方法です。
メリット
- 自由なデザイン:
サイトのデザインに合わせてフォームをカスタマイズ可能。 - 高度な機能:
複雑なデザインやインタラクションも実現可能。 - ブランド統一:
サイト全体のデザインと統一感を持たせることができる。
デメリット
- 技術的なハードル: HTMLやCSSの知識が必要。
- 時間がかかる: カスタマイズには時間と労力が必要。
メンテナンスが必要: フォームの変更や更新が発生した場合、再度カスタマイズが必要。
方法①Googleフォームで埋め込み用HTMLを発行する

Googleフォームの埋め込みに、プログラミング言語の知識は必要ありません。Webサイトへの埋め込みの方法は、管理画面からHTMLコードを取得し、WebサイトのHTMLにペーストするだけだからです。
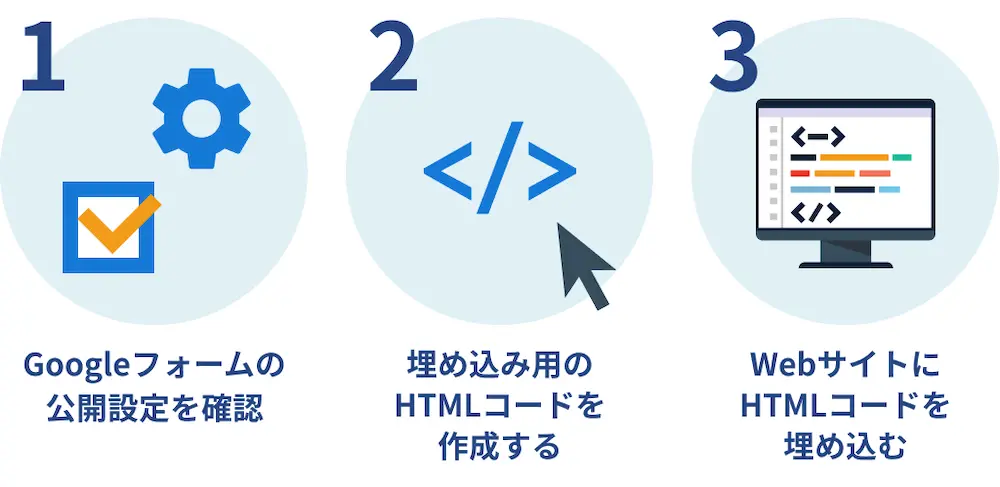
Googleフォームの埋め込みは、以下3つの簡単なステップで完了します。
- 公開設定を行う
- 埋め込み用のHTMLコードを生成
- WebサイトにHTMLコードを埋め込む
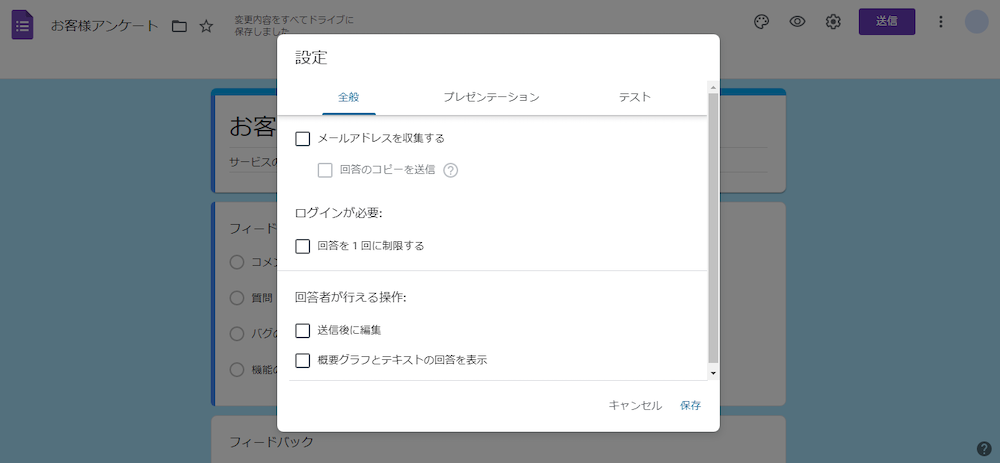
1.設定画面を開いてGoogleフォームの公開設定を確認
Googleフォームの作成手順については下記で詳しく解説しているので、まだフォームを作っていない人はこちらを参考に作ってください。
>>
【2024年完全版】Googleフォームの使い方を徹底解説|作り方から作成例まで詳しく紹介

フォームが出来上がったら、Googleフォームの管理画面右上にある歯車アイコンをクリックします。「設定」のウィンドウが開いたら、「ログインが必要:」の「回答を 1
回に制限する」にチェックが入っていないか確認してください。
デフォルトではチェックは入っていないのですが、万一チェックが入っている状態だと、ユーザーはGoogleアカウントにログインしてからでないと回答できなくなってしまいます。確認後、右下の「保存」をクリックします。
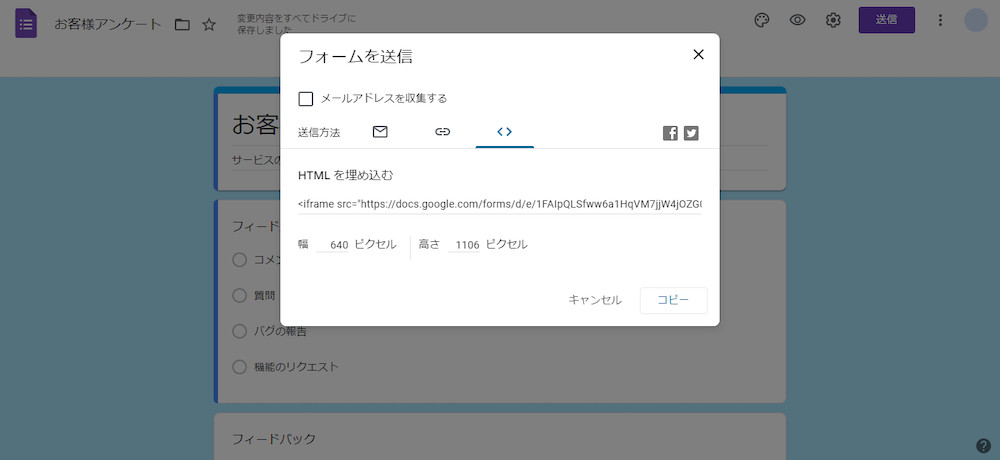
2.埋め込み用のHTMLコードを作成する
次に、作ったGoogleフォーム埋め込み用のHTMLコードを作成します。

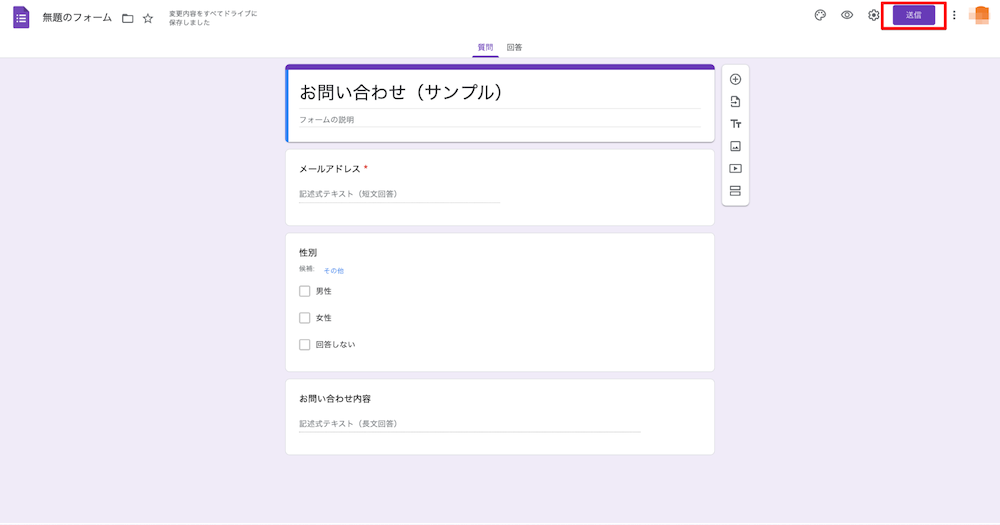
Googleフォームの編集画面右上にある、紫色の「送信」ボタンをクリックすると、「フォームを送信」のウィンドウが開きます。「送信方法」の右にある「<
>」を選択してください。
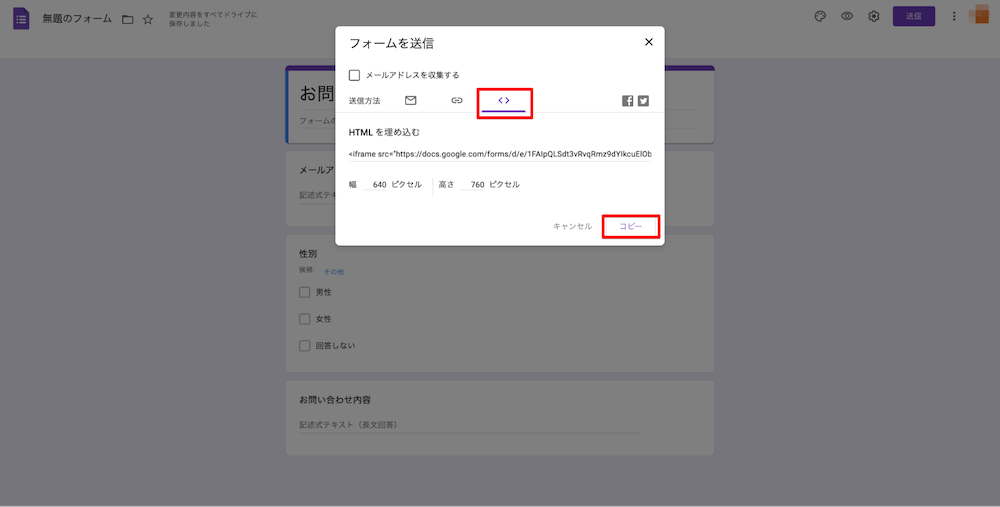
「HTMLコードを埋め込む」にiframeタグが表示されます。右下にある「コピー」をクリックすれば、この
HTMLコードがクリップボードにコピーされますので、メモ帳などにペーストして残しておきましょう。
ちなみに、Googleフォームの埋め込み用HTMLコードには、<iframe>というタグが使われています。iframe(アイフレーム)とはHTML文書の中にフレームを設けて、もうひとつ別のHTMLファイルが組み込めるタグのことです。だからこそ、Webサイトを変更することなくタグを貼り付けるだけでフォームの機能を利用できるのです。
「幅」と「高さ」の指定
「フォームを送信」のウィンドウ下部で「幅」と「高さ」が指定できます。Webサイトに埋め込むときにサイズを指定したい場合には、「幅」を入力してから埋め込み用のHTMLコードを作成してください。
「高さ」は指定したとしても、自動で固定の高さに調整されてしまうので意味がありません。
スマートフォンやタブレットなど、どんな端末でも見やすいように自動で幅を変化させるには、コピーしたHTMLコードの「width=”640″」部分を「width:100%」に書き換えます。
<iframe
src="https://docs.google.com/forms/d/e/1FAIpQLSfww6a1HqVM7jj
W4jOZG0y3VBSvEG41R2bOjGpJEC_kLtV1Qw/viewform?embedded=true"
width="100%" height="1106"
<frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>3.WebサイトへのHTMLコードの埋め込み

次に、コピーしたフォームのHTMLタグをWebサイトのなかに埋め込みます。
フォームを埋め込む場合には、HTMLファイルだけでできたWebサイトに埋め込む場合と、CMSでできたWebサイトに埋め込む場合があります。どちらの場合も、HTMLソース内にiframeタグを貼り付けるだけでGoogleフォームが設置できます。
▼とにかく手軽にカスタマイズできるフォームを作成したい場合は、フォーム作成ツール「formrun(フォームラン)」がおすすめです。
フォーム作成はしたいものの、デザイン性や機能面、セキュリティ面が気になる方も多いでしょう。
formrun(フォームラン)なら、フォーム作成から問い合わせ管理まで一括ででき、専門知識がなくてもデザイン性の高いフォームが作成可能です。
また、formrun(フォームラン)は、信頼性や顧客満足度の向上を目指す幅広い企業の皆様にご活用いただいています。
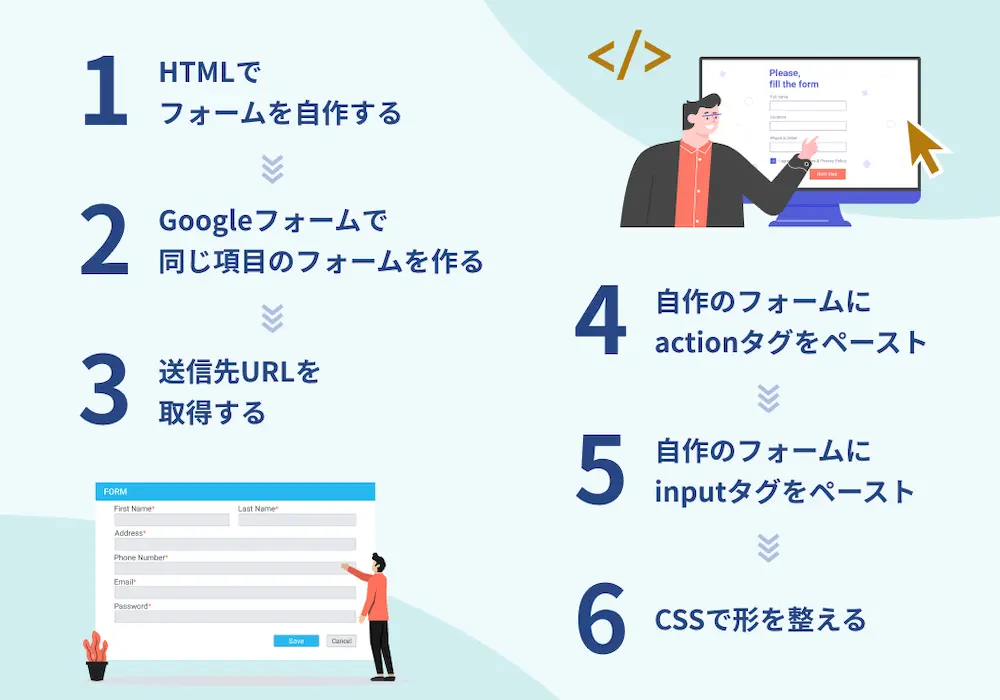
方法②GoogleフォームをHTML/CSSでカスタマイズして埋め込む

自作のフォームとGoogleフォームを連携させれば、自社サイトのデザインに合わせられるので、Googleフォーム感を抑えられます。
ここではあくまでフォームの表面的なデザイン変更方法を紹介します。確認ページや完了ページはGoogleフォームのデザインのままですのでご注意ください。
1.HTMLでフォームを自作する
自作のフォームをGoogleフォームと連携させるには、Googleフォームと同じ項目のフォームをまずHTMLで作成する必要があります。
以下のようなコードをHTMLで書いてみましょう。HTMLファイルを作成するか、CMSのエディターモードでHTMLのフォームを作成してください。
<form>
<label for="email">メールアドレス</label>
<input id="email" type="text" name="name" placeholder="example@mail.co.jp">
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="name" placeholder="お気軽にお問い合わせください。"></textarea>
<button type="submit" name="button" value="送信"></button>
</form>ここでは、「メールアドレス」と「お問い合わせ内容」の入力欄を作っています。
2.Googleフォームで同じ項目のフォームを作る

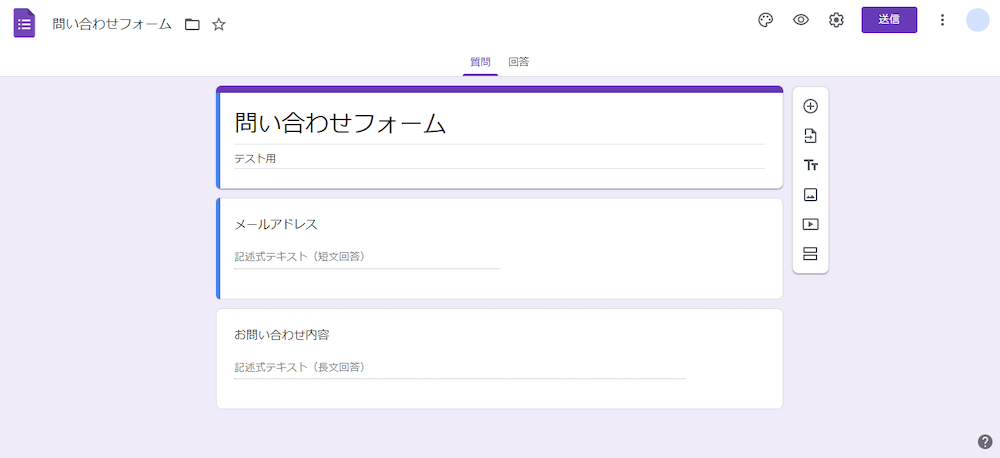
1で作成した自作のフォームと同じ項目「メールアドレス」「お問い合わせ内容」の順に、Googleフォームを作成します。
3.送信先URLを取得する

次に、HTMLで自作したフォームと、Googleフォームを結びつける作業を行っていきます。
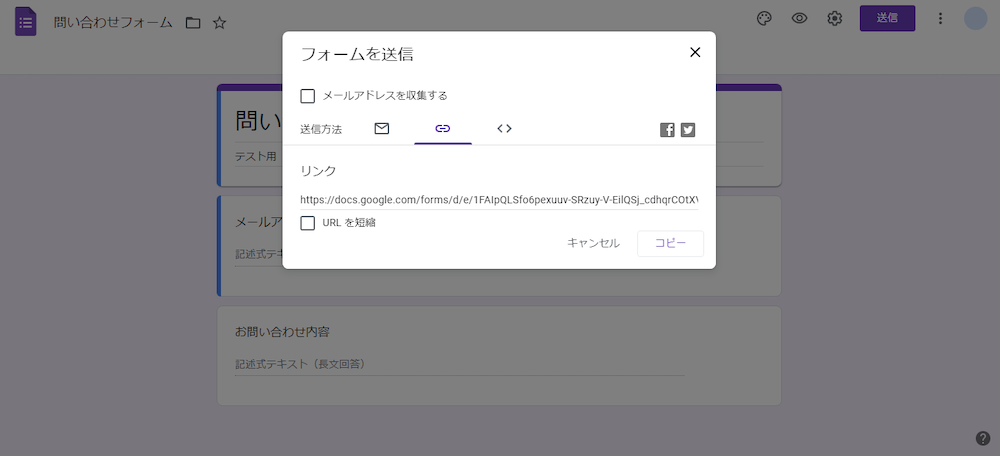
Googleフォームの編集画面右上にある、紫色の「送信」ボタンをクリックして、真ん中にあるチェーンのアイコンからリンクを選択してください。
このリンクに記載されているURLは、Googleフォームで送信を押したときに遷移するページのURLです。2で作成した自作のフォームを送信したときにも、このページに遷移するようにしなくてはなりません。
また、入力した項目をGoogleフォームとも結びつける必要があります。
そこで、送信ボタンのリンクとinputタグのnameを取得し、自作のフォームに貼り付けていきます。
4.自作のフォームにactionタグをペースト

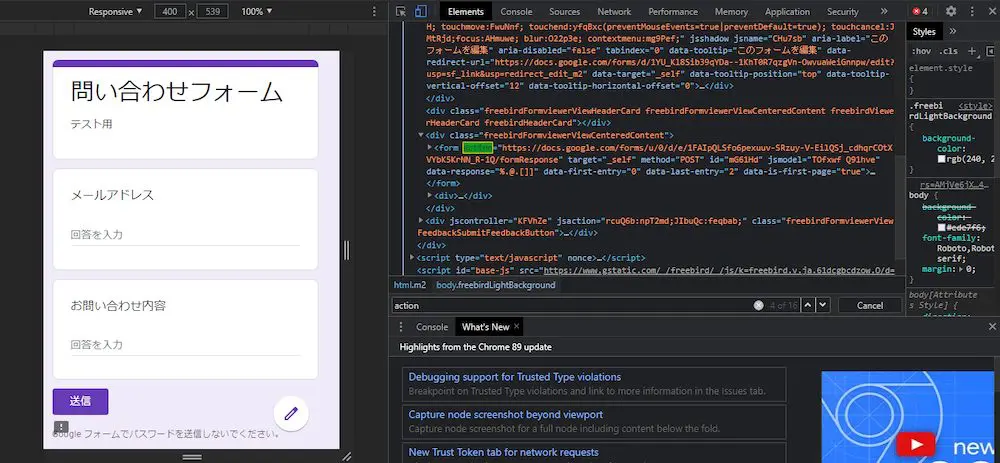
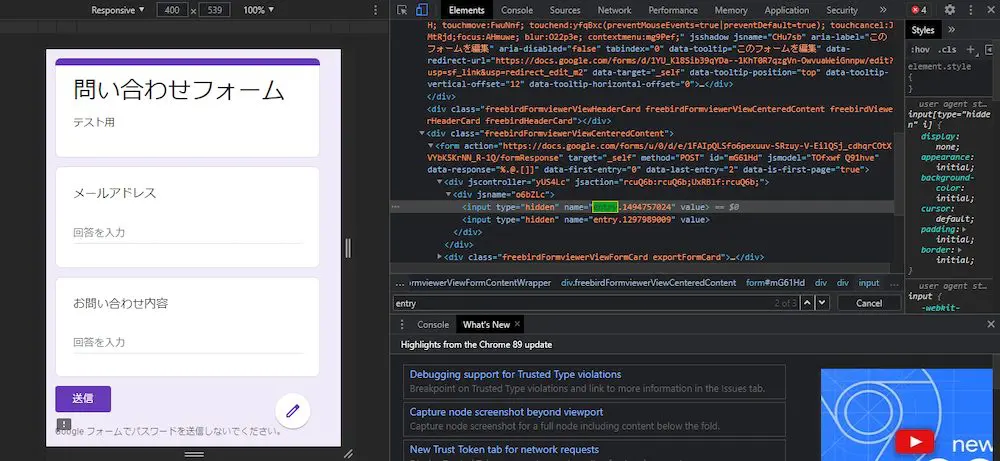
リンク先を開いたら、ブラウザ右上の設定を開き、「その他のツール」→「デベロッパーツール」で、デベロッパーツールを表示させます。デベロッパーツール上でWindowsであれば「Ctrl+Fキー」で検索窓を表示させてください。
検索窓に ”action” と入れて、Elements内にひとつだけある「form action=”XXXX/formResponse“」を探し出します。
“XXXX/formResponse”のURLをコピーして、自作したフォームの中のformタグの中に以下のようにペーストします。
<form
action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSfo6pexuuv-SRzuy-V-EilQSj_cdhqrCOtXVYbK5KrNN_R-1Q/formResponse">
<label for="email">メールアドレス</label>
<input id="email" type="text" name="name" placeholder="example@mail.co.jp">
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="name" placeholder="お気軽にお問い合わせください。"></textarea>
<button type="submit" name="button" value="送信"></button>
</form>5.自作のフォームにinputタグをペースト

次にデベロッパーツールの検索窓に ”entry” と入れて、作成した項目数分の
「name=”entry.XXXX“」を探し出します。
上から順に、以下をコピーしてください。
name=”entry.数字“(メールアドレスに該当する箇所)
name=”entry.数字“(お問い合わせ内容に該当する箇所)
それらの「name」タグの中身を、自作のフォームの「name」のなかにペーストします。
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSfo6pexuuv-SRzuy-V-EilQSj_cdhqrCOtXVYbK5KrNN_R-1Q/formResponse">
<label for="email">メールアドレス</label>
<input id="email" type="text" name="entry.1494757024" placeholder="example@mail.co.jp">
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="entry.1297989009" placeholder="お気軽にお問い合わせください。"></textarea>
<button type="submit" name="button" value="送信"></button>
</form>これでGoogleフォームの機能を自作フォームのデザインで利用できるようになりました。
6.CSSで形を整えたら完成
フォームのデザインは自社サイトに合わせてCSSで変更をします。以下のように、各項目に対してCSSを設定し、色やサイズなどを自由に変更しましょう。
input[type="email"]{
padding: 10px;
width: 65%;
color:#999;
border:1px solid #999;
}
textarea{
padding: 10px;
height: 100px;
color:#999;
font-size: 14px;
width: 65%;
border:1px solid #999;
}
button{
background: #5250e0;
color: white;
font-size:16px;
font-weight:bold;
padding: 10px 20px;
margin: 0 5px;
}ブラウザを開いてからフォームの送信ボタンを押せば、Googleフォームの送信画面に移行し、通常通り回答の集計が閲覧できます。
この方法は、iframe埋め込みに比べればかなり自由にデザインができます。
自由にHTML/CSSをカスタマイズしたいが、重要な情報を蓄積するサーバーはセキュリティ性の高い環境を使いたい場合はformrun(フォームラン)のコード型フォームがおすすめです。
設置したフォームから問い合わせがきたら、問い合わせの進捗をカンバン方式で管理します。案件ごとに担当者の設定も可能です。reCAPTCHA機能やSSL/TLSによるデータ暗号化、サーバーは24時間体制で管理するなどセキュリティ体制も充実しています。大切な顧客データを安心して扱えます。
無料のプランを用意しているので、ぜひ1度フォームを作ってみてください。
GoogleフォームをHTMLでWordPressに埋め込む2ステップ
自社サイトをWordPressで運用している場合は、GoogleフォームをWordPressに埋め込む方法が知りたい方もいらっしゃるでしょう。
WordPressへのGoogleフォーム埋め込みは、2ステップで完了します。実際に、具体的な埋め込み方法を見ていきましょう。
ステップ1:埋め込みコードを取得する
画面右上の「送信」をクリックしてください。

以下の画面から共有方法を選びます。メール、リンク、HTML、Facebook、Twitterの5つのオプションから選択することが可能です。
今回はWordPressに埋め込むため、HTMLを選択します。以下のように「< >」を選択するとコードが表示されるため、そのコードをコピーしましょう。

最後に、このコードをWordPressに埋め込みます。
ステップ2:入手したコードをWordPressに埋め込む
WordPressの記事投稿画面に移動してください。今回はブロックエディタを例に解説します。
使用機能を選択する画面から、「カスタムHTML」を選択してください。

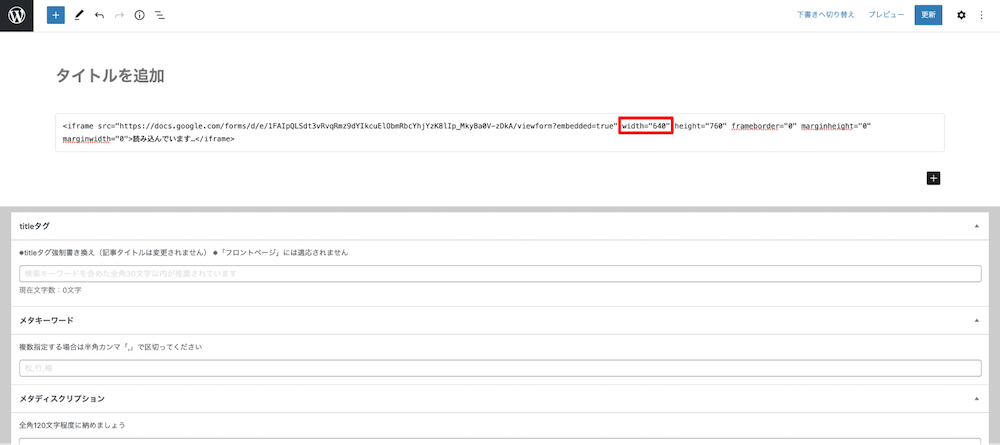
すると、コードを入力するボックスが表示されますので、先ほどコピーした埋め込みコードを貼り付けましょう。
ここで先ほどお話ししたレスポンシブデザインにGoogleフォームを対応させます。この操作がなくてはスマートフォン・PCそれぞれに対応したサイズにフォームが表示されません。
コードを貼り付けると、以下の赤枠部分のように「width=”640”」と記載されています。このコード部分を「width=”100%”」へ書き換えましょう。これにより、フォームの横幅が固定ではなく、画面のサイズによって変動する仕様になります。
コードの書き換え後、画面右上の「公開」をクリックしてください。

これで、サイトにGoogleフォームが公開されました。
公開したページにアクセスして、作成したフォームが表示されているか、実際にお問合せメッセージを送付してフォームが機能しているかの2つをチェックしてみてください。

以上がGoogleフォームをHTMLでWordPressに埋め込む方法となります。
フォームを作成する際の注意点
googleフォームを埋め込む場合は、自社サイトのデザインに合わせて、視認性・操作性の高いフォームを作成することが重要です。
フォームを設置する際は、ユーザーにとって視認性・操作性の高いフォームを作成することが重要です。多くのユーザーがフォームにアクセスしてくれたとしても、すぐに離脱してしまうようなフォームでは成果をあげることはできません。
そのため、Googleフォーム作成時には以下3つを重点的にカスタマイズしてみてください。プログラミング等の知識がなくても、Googleフォーム作成画面から簡単にカスタマイズすることができます。
- テーマ画像の変更
- Googleフォーム全体のカラー変更
- 設問への動画・画像挿入
上記をカスタマイズすることで、ユーザーにとって見やすく、使いやすいフォームを作成することができます。詳しいカスタマイズ方法については以下の記事をご覧ください。
>> コーディング不要!Googleフォームのデザインをカスタマイズする方法
また、この他にもユーザビリティを向上させるフォームの機能としては以下の2つが挙げられます。
- フォーム全体をサイトデザインに合わせる
- 住所の自動入力などのユーザー補助機能を導入する
これによって、ユーザーは更にストレスを感じることなくフォームに回答することが可能です。残念ながら、上記の機能はGoogleフォームには搭載されていないため、「もっとユーザビリティを向上させてフォームへの回答率を上げたい」と考えている方は、別のツールを検討してもいいかもしれません。
今回はその一例として、弊社の提供する「formrun」をご紹介します。
自社デザインに合わせたフォームの埋め込みならformrun(フォームラン)
formrunは、弊社が提供するフォーム作成ツールです。
120種類以上のテンプレートが用意されており、プログラミングの知識がなくても簡単に、フォームの色やレイアウトなどを柔軟にカスタマイズすることが可能です。
HTMLやCSSを使った編集にも対応しており、WordPressサイトのデザインに合わせたフォームの埋め込みにも適しています。
また、住所の自動入力や入力ミスの防止をサポートする補助機能も搭載しており、ユーザーの入力負荷を軽減しながら、フォームの完了率向上を図れます。
まずは無料でフォームを作成し、Googleフォームとの違いをぜひお確かめください。
まとめ:GoogleフォームをHTMLに埋め込む方法
GoogleフォームをHTMLに埋め込む方法とカスタマイズ方法について詳しく解説しました。埋め込み用HTMLをそのまま使う方法から、HTML/CSSを用いたカスタマイズ、WordPressへの埋め込み手順、さらにはformrunのような便利なツールの紹介まで、多岐にわたる情報を提供しました。これらの方法を駆使して、あなたのWebサイトに最適なフォームを作成してみてください。
- デザイン性の高いフォームにし、回答者が入力しやすいフォームにしたい
- サイトやサービスの世界観にあったフォームにしたい
- 自動返信メール・ファイルアップロード項目など、より充実した機能を使いたい
などありましたら、フォーム作成ツール「formrun」を検討してみるのもおすすめです。無料での利用もできますので、ぜひ一度、試してみてはいかがでしょうか。