
【初心者向け】入力フォームとは?作り方・用語をやさしく解説!
「お問い合わせ」や「資料請求」など、Webサイト上でユーザーに行動してもらうために欠かせないのが入力フォームです。 ですが、こんなお悩みはありませんか?
「そもそも入力フォームって何を指すの?」
「作りたいけど、何から始めたらいいのか分からない」
「 自作・ツール・外注…結局どれが良いの?」
この記事では、入力フォームの基本構造・作り方・注意点まで、初心者の方にもわかりやすく解説します。フォーム作成に必要な用語や、よくある失敗事例、フォームの離脱率を下げる方法までご紹介するので、「最初の1つ」を作りたい方にもぴったりです。
▼ 無料で高品質なフォームを作成するならformrunがおすすめ
formrunは、ノーコードでデザイン性の高いフォームを作成できるツールです。豊富なテンプレートから用途に応じたものを選び、テキストを入力するだけで簡単にフォームを編集・設置できます。無料で利用できるためまずはお試しください。
目次[非表示]
入力フォームとは
-1.gif)
入力フォームとは、Webサイト上でユーザーが情報を入力・送信するための仕組みです。
たとえば:
- お問い合わせフォーム
- 会員登録フォーム
- アンケートフォーム
- 資料請求・申込みフォーム
などが代表例です。
企業が使用するフォームは、ユーザーと最初に接点を持つ入り口であり、見込み顧客の情報を得る重要なツールの1つです。
つまり、入力フォームは「ただ設置すればよい」ものではなく、使いやすさ・伝えやすさ・安心感が問われると同時に、ユーザーに行動を起こしてもらう最後のステップでもあります。
ページがどれだけ魅力的でも、フォームでつまずけば問い合わせは発生しません。
次章では、そんな重要な入力フォームをどのように作るのか3つの方法をわかりやすく解説します。
入力フォームを作る3つの方法
入力フォームを作るには、自作・ツールの利用・外注の3つの方法があります。ここでは、入力フォームを作る3つの方法をそれぞれ詳しく見ていきましょう。
PHPやHTMLを使って自分で作成する
1つ目の方法はPHP・HTML・CSSなどを使ってコーディングを行い、自作をする方法です。自作をするためにはコーディングに関する知識と技術が必要になります。コーディングとはプログラムを書くことを指す言葉で、画像や文字などのデータを専用のコードを使って符号化します。
例えば、Webページにテキストと写真を設置するのにも、このコーディング作業が必要です。テキストなら文字サイズや色、太字などをコードを使って設定していきます。
メリット
- デザインの自由度が高く、ブランドカラーやサイトデザインに完全に合わせて構築できます。
- 機能を好きなだけ拡張できる フォームの入力項目や入力後の対応など、業務やニーズに合わせて柔軟にカスタマイズ可能です。
- UX(ユーザー体験)を最適化できる ユーザーの入力補助やエラー表示のタイミング、動きの滑らかさなども細かく確認と修正ができます。
デメリット
- デザイン、開発、テストが必要で時間がかかります。
- 入力フォームの自作はなかなか難しく、初心者では上手く作ることができません。
- 新しいブラウザのバージョンや新技術の登場に対応するためには、継続的な開発が求められます。
- PHPやHTMLの知識だけでなく、CSS、JavaScript、データベース管理など、他の技術にも精通している必要があり、これらのスキルがない場合、学習するための追加的な時間が必要になります。
もともとプログラミングやコーディングの技術がない場合は、避けた方が良いでしょう。
HTMLで作成する方法に関しては、以下の記事に記載しています。合わせてご覧ください。
>>【初心者向け】HTMLフォーム(form)での申し込みフォームの作り方とは?サンプルも紹介
フォーム作成ツールを利用する
2つ目は、フォーム作成ツールを利用して入力フォームを作成する方法です。フォーム作成ツールとは入力フォームを作成するサポートをしてくれるもので、自作するときのような専門知識や技術は必要ありません。
メリット
- ツールの中にコードが組み込まれているので、テンプレートなどを使用するだけで簡単に作成できます。
- フォームの編集も専門知識なしで誰でも可能なため、属人化を防ぐことができます。
- ほとんどのフォーム作成ツールでは、メールマーケティングツール、CRMシステム、データベースとの統合が簡単にできるように設計されているため、バックエンド開発が不要になります。
デメリット
- ツールによって機能が異なるため、自社に合ったツール選びが必要です。
- ほとんどのフォーム作成ツールはサブスクリプションベースで提供されており、継続的なコストがかかります。
ツールを使ってオリジナリティのある入力フォームを作成したいときには、カスタマイズ性に優れたものを選ぶのがおすすめです。人気のフォーム作成ツールの中には、色やデザインを細かく設定できる便利なものもあります。また、それぞれの企業イメージに合うテイストのツールを選ぶようにしましょう。
▼ デザイン性の高いフォーム作成ツールならformrunがおすすめ
formrun(フォームラン)は、信頼性や顧客満足度の向上を目指す幅広い企業の皆様にご活用いただいています。実際にビジネス利用において、formrunユーザーの”7割”がGoogleフォームから変更しています。無料からご利用いただけるため、ぜひお試しください。
外注する
3つ目は、別の会社に外注する方法です。フォーム作成やWebサイト制作を専門とする企業が作成してくれるので、それぞれの企業イメージに合ったものに仕上がります。
自社で作る時間がない場合や、プロに任せて高品質な入力フォームを作成したい場合におすすめです。
メリット
- 細かな注文も受けて貰えるので、こだわりを持ったフォームの作成が可能です。
- 自社の時間と労力に余裕ができます。
デメリット
- 作成の相場は30,000円前後とそれほど高いわけではありませんが、外注をする場合には費用がかかってしまいます。
- 改善をする度に修正依頼を行わなければならず、完成までに時間がかかってしまいます。
- コミュニケーションが不十分だと期待した通りの製品が得られない可能性があります。
自社で作る時間がない場合や、プロに任せて高品質な入力フォームを作成したい場合におすすめです。
入力フォーム作成の流れ
入力フォームの作成方法を問わず、制作は以下の4ステップで行われます。
- 目的を明確にする
- 入力フォームを作成する
- 確認画面や終了画面を設置する
- 運用と改善を行う
それぞれのステップを詳しく見ていきましょう。
目的を明確にする
まずは、入力フォームを設置する目的を明確にしましょう。入力フォームにはさまざまな種類があり、目的によって設定する項目やデザインが異なります。入力フォームの主な種類は以下の通りです。
- お問い合わせフォーム
- メールフォーム
- 会員登録フォーム
- 予約登録フォーム
- メルマガ登録フォーム
- アンケート入力フォーム
- ログインフォーム
- イベント参加申請フォーム
- キャンペーン応募フォーム
- ECサイト商品購入フォーム
例えばお問い合わせフォームなら企業への意見を集めることが目的なので、詳しい個人情報よりも意見を入力する部分を大きく設ける必要があります。会員登録フォームではどのようなユーザーが登録してくれているのか知るためにも、性別・年齢・住んでいる地域など必要な属性が分かる項目を設置するのがおすすめです。
キャンペーンの応募・イベント参加・ECサイトの購入情報の入力に使用するフォームなら、詳しい個人情報を入力できるようにしておきましょう。このように、まずは入力フォームを何に使うのか、その目的や作成するフォームの種類などを決めておく必要があります。
▼ formrunのテンプレートを使ってフォームを作成する
formrunでは、120種類以上のテンプレートからお好みのものを選ぶだけでフォームを作成することができます。
入力フォームを作成する
目的と作成するフォームの種類が決まったら、次は実際に入力フォームを作成します。入力フォームの作成ではユーザーが情報を入力する部分を作るので、個人情報を安心して入力できる工夫をしましょう。特に最近では、SSL暗号化と呼ばれるセキュリティ対策が重要視されてきています。
また、ユーザーが入力しやすくなるように項目数は最小限で設定し、それぞれの企業イメージに合うデザインを意識して作るのがおすすめです。せっかく入力フォームを作成しても、ユーザーが送信まで到達しなければ意味がありません。
入力フォームを見たユーザーができるだけ多く情報を入力して送信してくれるよう、細かい部分にも気を配って作成しましょう。作成中はどうしても企業目線になってしまうので、完成したら一度ユーザー目線で見直してみると改善点が分かりやすくなります。
確認画面や終了画面を設置する
入力フォームを作成したら、次は確認画面や終了画面の設置に移ります。確認画面はユーザーが入力した内容を確認するページで、「この内容で送信してよろしいですか?」などといったメッセージが表示される部分です。
ユーザーはこの画面を見ながら、入力した情報を本当に送信するかどうか、間違いがないかどうかなどを確認します。確認画面がないと、急に情報が送信される形になるためユーザーが不安になってしまいます。
また、確認画面のさらにあとに表示されるのが終了画面です。手続きが終了したことを伝えるための画面で、終了画面がないと本当に手続きが進んだか分からず不安になります。確認画面や終了画面はなくても成り立ちはしますが、ユーザーの不安を取り除くためにも設置しておくのがおすすめです。
確認画面のメリットや作成方法については以下の記事をご覧ください。
>>お問い合わせフォームに確認画面を設置する重要性とは?3つの作成方法を徹底解説
運用と改善を行う
入力フォーム・確認画面・終了画面がそれぞれ作成できたら、いよいよフォームの運用がスタートします。実際にWebページ内に作成した入力フォームを設置し、ユーザーから情報が送信されるかどうかチェックしましょう。入力フォームは運用をスタートしたら終わりではなく、そこから何度も改善と運用を繰り返していく必要があります。
せっかく運用をしても効果が出なければ意味がないので、定期的に情報が送信されているユーザーの人数や割合を確認しながら改善をしてください。入力されないフォームは、どこかに必ず問題点があります。情報を分析しながら、問題点を改善してよりよい入力フォームを目指しましょう。
入力フォーム作成をするなら覚えておきたい用語集
ここでは、入力フォームを作成する際に覚えておきたい用語を紹介します。EFOやCVRなど、入力フォームを使ったマーケティングには欠かせない用語もあるので、ぜひチェックしてください。
EFO(エントリーフォーム最適化)
EFOは「Entry Form Optimization」の略で、エントリーフォームの最適化を意味します。入力フォームは作成したら終わりではなく、定期的にEFOを行いながら改善していかなければなりません。EFOでは入力項目の見直しやデザインの変更、分かりにくい部分の修正などを行います。運用した初期状態のまま放置してしまうと、情報を送信してくれるユーザーが減ってしまう可能性があるので注意しましょう。
EFOについて下記の記事で詳しく説明しているので、合わせてご覧ください。
>>EFOとは?入力フォーム最適化の重要性や効果的な施策、おすすめツールを詳しく解説
CVR(コンバージョンレート)
CVRは「Conversion Rate」の略で、コンバージョン率を意味します。コンバージョン率はWebページを閲覧してくれたユーザーのうち、企業側が設定した行動をしたユーザーの割合のことです。例えば入力フォーム設置の場合では、100人がページを閲覧して30人が情報を送信してくれたらCVRは30%となります。
ただし、CV(CVR)の定義はサービスや企業によっても異なります。ページビュー数やセッション数、ユーザー数が分母、問い合わせ完了数が分子となるケースが多くなっています。目的に応じて定義を変えて構いません。
CVRはマーケティングにおいて重要な指標の1つなので、入力フォームを運用するなら必ず測定しておきましょう。
CTA(行動喚起)

CTAは「Call To Action」の略で行動喚起、つまりはユーザーに取って貰いたい行動に誘導することを指します。資料請求や会員登録、資料のダウンロードなどを促すために設置しているボタンリンクなどがCTAです。CTAを設置することでユーザーの意欲をかき立て、行動へと移して貰える可能性が高くなります。
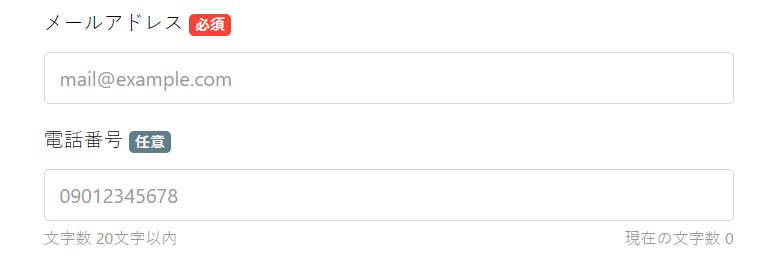
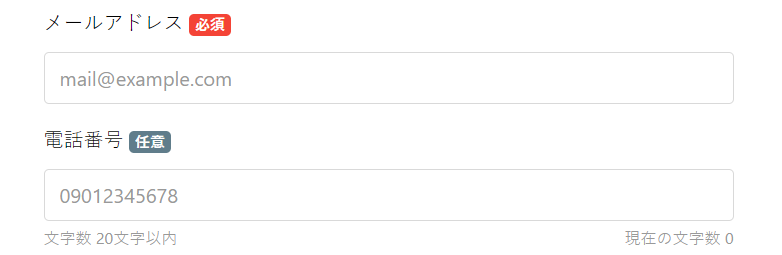
テキストボックス


テキストボックスは、ユーザーが情報を入力する場所です。四角い箱型のものが多いため、テキストボックスと呼ばれています。名前・住所・電話番号など、それぞれの入力項目に対してテキストボックスを設置します。1行のみの入力と複数行の入力ができるテキストボックスがあるので、入力項目によって使い分けましょう。
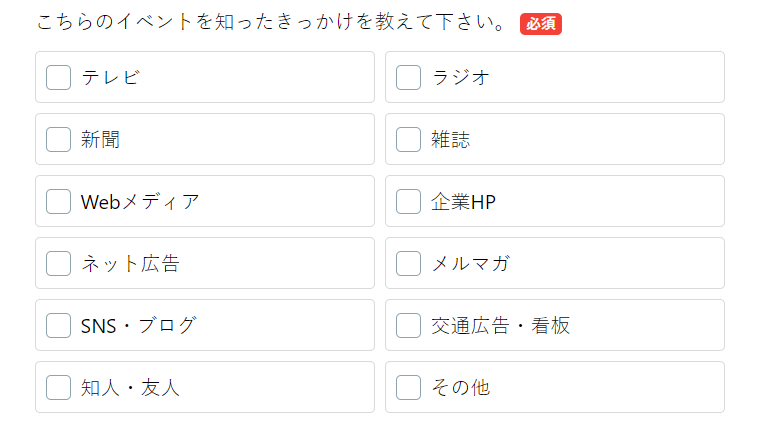
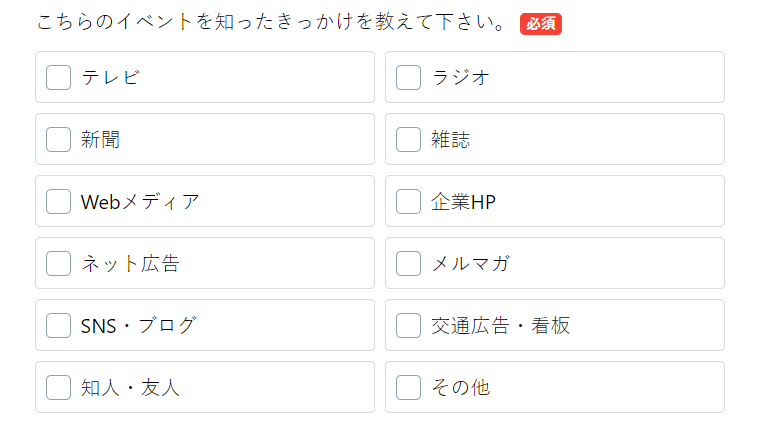
チェックボックス


チェックボックスは、複数の選択肢の中から複数個を選んで貰うときに使用するアイテムです。よくある「複数回答可」などと記載されている質問項目の多くが、このチェックボックスを使って作られています。
選択肢の横に四角が記載されており、選択するとチェックマークがつきます。一目で自分が選んだ答えが分かるので、あとで見直したいユーザーにとっても便利です。
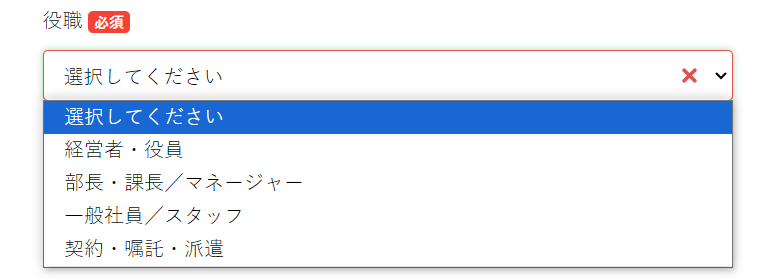
プルダウン

プルダウンは、タップやクリックで下に選択肢が表示されるアイテムです。選択肢が多い設問に向いているアイテムで、複数の選択肢の中から1つもしくは複数を選んで貰いたいときに使用します。
回答時以外は選択肢が隠れている状態なので、ほかの項目を回答する際にも邪魔になりません。また、プルダウンを使用すると入力フォーム全体がスッキリとした印象になり、ユーザーからの評価もアップしやすくなるでしょう。
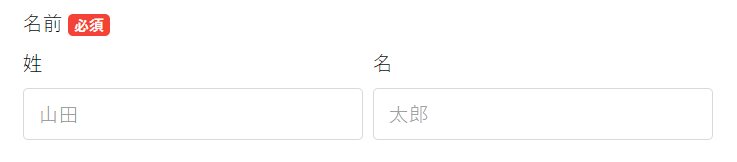
プレースホルダテキスト


プレースホルダテキストは、テキストボックス内に最初から記載されているテキストです。例えば、氏名のところに「山田太郎」などと記載されているのがプレースホルダテキストで、ユーザーが何を入力するか迷わないように設置します。
入力例のような形で使われていることが多く、プレースホルダテキストがあるだけでユーザーはスムーズに情報を入力できるようになります。
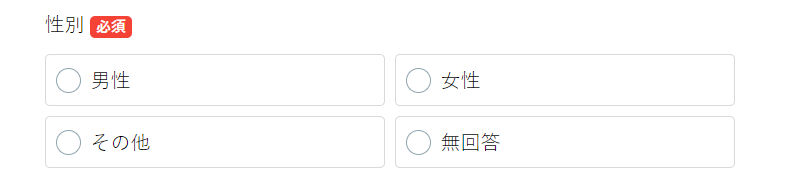
ラジオボタン


ラジオボタンは、複数の選択肢の中から1つのみを選んで貰いたいときに使用するアイテムです。未選択の状態では白い丸が表示されており、選択した項目には白い丸の中に黒い丸が入ります。チェックリストは複数個選択、ラジオボタンは1つだけ選択して欲しいときに使いましょう。
レスポンシブ
レスポンシブはPC・タブレット・スマホなど、ページを閲覧している端末のサイズによって表示形式を切り替えることです。
最近ではスマホでWebページを閲覧するユーザーが多くいるので、レスポンシブ対応の入力フォームにすることは必須条件とも言えます。スマホでPCの表示を見ると非常に見づらく、フォームへの入力もしにくくなってしまうので注意しましょう。
フォーム離脱率
フォーム離脱率とは入力フォームのあるページには到達したものの、入力や送信をせずにページを離れてしまったユーザーの割合を指します。100人がページを閲覧し、そのうち70人が入力せずページを離れた場合のフォーム離脱率は70%です。
平均値は40~50%とされているので、それより高い場合には見直しが必要になります。フォーム離脱率の高い入力フォームは何かしら問題がある場合が多く、その際はEFOを行ってフォームの改善をしましょう。
埋め込み型フォーム
埋め込み型フォームは、Webページの途中に埋め込まれた入力フォームを指します。入力フォームは別ページが設けられていることも多いですが、埋め込み型フォームの場合には同じページ内に設置されているので移動をする手間がありません。使い方によってはCVRを大きく伸ばせる可能性もあります。
▼ 埋め込み型フォームを簡単に作成したいならformrunがおすすめ
formrunで作成したフォームはフォーム作成後に発行できるHTML要素(スクリプト)をサイトにコピー&ペーストで貼り付けるだけで埋め込むことができます。詳しくは以下のページをご覧ください。
>>フォームの共有設定・サイト埋め込み|formrun(フォームラン)
入力フォーム作成のポイント
入力フォームを効率よく活用するには、いくつかのポイントを押さえる必要があります。ここでは、より効果を出すための作成ポイントを5つ紹介します。
入力項目は最小限に抑える
入力項目は最小限に抑え、ユーザーにとってストレスのないようにしましょう。本当に欲しい情報をメインにしつつ、ほかの項目は任意入力にするのもおすすめです。入力項目が多いと、途中で嫌になって離脱されてしまう可能性があります。
デザインを重視する
目的に合うデザイン、会社の雰囲気に合うデザインにすることも大切です。デザインは作るのが難しいと思われがちですが、ツールを使えばテンプレートである程度の雰囲気は決められます。あとは微調整するだけでも、十分おしゃれなフォームが作成できます。
エラー表示を付ける
間違った形式で入力しているとき、ユーザーがすぐ分かるようにエラー表示が出ると親切です。どこの項目がエラーなのかハッキリ分かるようにし、エラー表示自体も見やすくしておきましょう。何が間違っているのか表示できると、よりユーザーが入力しやすくなります。
セキュリティ面を考える
セキュリティ面に関しては、SSL暗号化の導入が重要視されてきています。入力フォームには個人情報を入力するので、セキュリティ対策はしっかりしておきましょう。ユーザーにとっても、セキュリティ面がしっかりしていると安心して入力できるのでアクセス数などのアップに繋げられます。
フォームのセキュリティリスクや対策法については以下記事に紹介を行っていますので、気になる方はコチラをご覧ください。
>>問い合わせフォームのセキュリティリスクとは?プロが選ぶ重要な対策5選
スマホの入力に対応させる
入力フォームはスマホから利用するユーザーが多いため、必ずスマホ入力にも対応させましょう。ツールを使えば使用している端末ごとに自動で変更してくれるので、ユーザーが快適に入力できます。
スマホのフォーム入力完了率はPCに比べ低くなる傾向にあります。以下記事では、スマホでの入力率を上げる対策方法について解説をしています。スマホにフォームを共有する予定のある方はぜひご覧ください。
>>スマートフォンEFO(スマホEFO)の重要性を解説!7つの対策・施策方法も紹介
運用後の改善ポイント
入力フォームは運用して終わりではなく、その後に改善を重ねてよりよくしていく必要があります。ここでは、運用後の改善ポイントを2つ見ていきましょう。
データを収集して分析
運用後のフォーム離脱率やCVRなどをチェックしながら、どの程度フォームが機能しているのか分析しましょう。マーケティングにおいては分析がとても重要になるため、数値化できるデータは収集しておくのがおすすめです。離脱率が高い場合にはフォームの内容を改善、CVRが低い場合には導線を見直します。
アンケートの集計をExcelで行いたいと考えている方は、以下の記事もおすすめです。
>>Excel(エクセル)でアンケート結果をクロス集計するやり方は?グラフ化方法も解説
離脱率を下げるEFO(入力フォーム最適化)を行う
運用後には離脱率を避けるため、EFOを行う必要があります。以下のような項目をチェックしながら、フォームの見直しと最適化を行ってください。
- 入力項目数が多くないか
- エラーや警告は分かりやすいか
- 自動入力が設定されているか
- 入力完了までのステップが表示されているか
- 分かりやすい入力例があるか
- 入力場所が分かりやすいか
EFOツールのおすすめについて下記の記事で詳しく説明しています。合わせてご覧ください。
>> EFO施策でCVRを改善するには?成功事例とおすすめツール
フォームを作成するなら「formrun(フォームラン)」がおすすめ!
formrun(フォームラン)は、ノーコードでのフォーム作成から顧客対応、セキュリティまで、あらゆる面で効率的なフォーム運用を支援できるフォーム作成ツールです。
以下のような特徴があり、初めての方から運用に課題を感じている方まで、幅広く選ばれています。
- ノーコードでデザイン性の高いフォームがすぐに作れる
- 顧客管理やメール対応がこれひとつで完結
- 安心のセキュリティ体制と24時間監視
ノーコードでデザイン性の高いフォームがすぐに作れる
非エンジニアでもマウスだけの簡単な操作中心でフォームが作成できるため、フォーム利用までに準備期間が短い場合にも役立ちます。
同じフォーム作成ツールのGoogleフォームと比べてもセキュリティ条件が高く、細かい設定まで機能が豊富となっているため、ビジネス利用目的では、formrunのユーザーのうち7割がGoogleフォームから変更しています。
メールアドレスがあれば無料登録可能!無期限で無料プランが利用できるのでformrunでぜひフォームを作成してみてください。
テンプレートはこちらをご覧ください。
>> テンプレート一覧
顧客管理・対応を効率化できる
formrun(フォームラン)を活用すれば、フォームで集めた顧客の対応管理まで利用できます。
フォーム作成はもちろん、フォームに回答された顧客データ情報をformrun上で一覧管理が可能です。
一覧で確認できるだけではなく、対応ステータス別に分けて表示したり、対応する担当者別にフィルタして確認できたりします。
未対応・対応中・対応完了・商品発送済みなど、ステータスは自社が管理しやすいように編集・並び替えできます。
蓄積された回答データはExcelやGoogleスプレッドシート形式で出力もできるため、手元で分析も可能です。
さらに、Salesforceやkintoneなど外部連携ツールと連携可能なので普段お使いのツールでも集計・管理ができます。
万全のセキュリティー
セキュリティが高いのもformrun(フォームラン)の魅力のポイントです。「ISO 27001 (ISMS)」の認証取得やプライバシーマークの付与認定、SSL/ TLSによる暗号化通信、24時間365日のサーバー監視体制など様々な対策がとられています。
フォームは、名前や住所、メールアドレスなど重要な個人情報を取り扱います。ユーザーに安心してフォームを利用してもらうためにも、フォームのセキュリティはとても重要です。
安全なフォーム運用や個人情報の取り扱いは、顧客からの信用に大きく影響するため、セキュリティーを重視している方にはformrunの利用がおすすめです。
入力フォーム作成は目的に合った手段を選ぼう
入力フォームは、顧客と企業をつなぐ大切なツールの一つです。会員登録・アンケート・問い合わせなど、目的に応じて設計や入力項目を変える必要があります。
本記事で紹介したように、作成方法は主に以下の3つ。
- コーディングによる自作:自由度は高いが専門知識が必要
- フォーム作成ツールの利用:誰でもかんたんに運用できる
- 外注:品質を重視したい人向け
その中でも、手軽かつ効果的に運用したい方にはフォーム作成ツールの活用がおすすめです。
▼フォーム作成に迷ったら、まずは「formrun」!
formrun(フォームラン)なら、以下のようなニーズにもすぐ応えられます。
- ノーコードでデザイン性の高いフォームが作れる
- 自動返信メール・ファイル添付・顧客対応の可視化など豊富な機能が標準搭載
- SSL暗号化やreCAPTCHAなど、安心のセキュリティ体制も完備
テンプレートからすぐにフォームを作成できるうえ、14日間の全プランを試せる無料トライアルも用意しているので、安心して自社の運用に合っているかお試しいただけます。






