「Studio(スタジオ)」は、誰でも簡単にWebサイトを構築できる人気の国産ノーコードツールです。国内の公開サイト数は10万以上、登録ユーザー数は50万人を超えます。
「ホームページをつくりたいんだけど、Studioって実際どうなの?」
「Studioでどのようなサイトがつくれるのか知りたい!」
「デザインなんてやったことがないけど、うまくつくれるのかな…」
StudioでのWebサイト制作に不安があるなら、実際にStudioでつくられたWebサイトを見てみるのが一番です。
本記事では、Studioの公式ギャラリーサイトで紹介されている事例の中から、厳選した15サイトを紹介します。Webサイトづくりに便利なテンプレートや、Studioを活用するコツも解説しているので、事例を参考にしながらStudioでサイトを作成してみましょう。
▼Studioとの組み合わせがおすすめ!フォーム作成ツール「formrun」
Webサイトに欠かせないフォーム機能を実装する場合、HTMLやCSSを駆使する必要があり、時間・労力がかかります。弊社が提供している「formrun」は、専門的なコードの知識なく、誰でも簡単にフォーム作成できるサービスです。Studioと機能連携できますので、あわせて検討してみてください!
formrunについて知りたい方はこちら
>> formrun公式ページURL
formrunでフォームを作成したい方はこちら
>> フォームを無料で作成する
Studioで作成したサイトの事例

Studoで作成したサイトの事例は、「Studio Showcase(スタジオ ショーケース)」で確認できます。
Studio Showcaseは、Studioに登録したユーザーにより制作されたあらゆるジャンルのWebサイトが掲載されているギャラリーサイトです。企業のホームページからショッピングサイト、ポートフォリオに至るまで、ありとあらゆる種類のWebサイトが網羅されています。詳しくは以下をご覧ください。
Studioで作成されたWebサイト事例集「Studio Showcase」
掲載されている事例の中から、特に魅力的で参考になるWebサイトを、ジャンルごとにピックアップしました。
イベントサイト|催し物やプロジェクトの魅力を視覚的に伝えられる
開催するイベントやプロジェクトについて、情報を魅力的かつわかりやすく伝える必要があるイベントサイト。整理して情報を伝える構成・写真や動画の配置がサイトの品質を大きく左右します。
メッセージ性重視なデザイン&フォーム機能も完備|IVS2024 KYOTO

経営者・投資家・研究者といったあらゆるビジネスパーソンが対象となる、国際的なビジネス交流イベント「IVS」の事例です。
黒背景に白フォントというシンプルでスタイリッシュなトップページには、コンセプトメッセージの下部に過去のIVSの様子を動画で見せることで、ユーザーがよりイベントに惹かれるよう工夫されています。
来年の開催に向け、「残り○日」と本番までの日数をカウントさせる遊び心がポイントです。イベントの概要ページのほかに、イベント参加の事前予約やスポンサー企業とコミュニケーションをとるお問い合わせフォームを設置し、動的なページとして機能しています。
参考:IVS2024 KYOTO | 日本最大級のスタートアップカンファレンス
巻物風のWebサイト、デザインだけでなく機能性も◎|小茂田浜神社例大祭

長崎県対馬市にある小茂田浜神社にて、2024年11月に開催された「元寇750年祭」というイベントの紹介サイトです。
ページ1枚で必要な情報を完結させているシンプルなつくりながら、スクロールすると、絵巻物の中身を読んでいるような仕掛けが施されているのが印象的です。メニューがヘッダーに固定され、“お品書き”と表示されているところも、世界観が統一されています。
クラウドファンディングページへ誘導するボタンがオンマウスで動いたり、プログラムの日程をタップするとアンカーリンクで該当箇所へ推移したり、ユーザー目線でわかりやすさに工夫されている点が魅力的です。
参考:小茂田浜神社例大祭 公式サイト
背景とイラスト&写真をバランスよく配置し、イベントのワクワク感を伝える|こすぎるまちフェス

「こすぎるまちフェス」は、神奈川県川崎市のまちづくり局が主催となって2024年11月に開催された、ワークショップ・街歩きを楽しむイベントです。
“こすぎる”というネーミングの通り、ロゴをモチーフにしたカラフルな背景を生かしたコンテンツ配置となっており、イベントのワクワク感が伝わってきます。イラストと写真をうまく使い分け、どのようなイベントなのか直感的に伝わるWebサイトです。
リロードすると、ロゴのショートアニメーションが再生され、印象に残ります。
参考:ここすき、こすぎ! あつまれ㋙、こすぎるまちフェス | 川崎100周年
ブログ・メディア|定期的に情報を発信できる
記事を更新し、ファンを増やしていくためのブログ・メディアは、何度もサイトを訪問したくなる工夫が必要です。
CMS機能を搭載し、誰もが手軽にコンテンツを配信できるStudioは、ブログ媒体として利用しているWebサイトが数多く存在します。
ブログ構成の王道!シンプルで読みやすいデザインは読み物メディアにピッタリ|snaq.me magazine

snaq.me(スナックミー)は、自然派素材にこだわった健康おやつを、食べ切れる量だけ定期配送してくれるサービスです。公式サイトとは別にWebマガジンを運用しています。
Webサイトの構成はシンプルなつくりで、トップページに注目記事のアイキャッチ画像がスライドしながら表示され、その下に最新記事とタイトル文言がズラリと並びます。
サイト全体を通じて白背景+紺色のテキストが一環されており、掲載写真がひときわ映えるのが特徴的です。サイト内でユーザーを迷わせることなく、純粋に読み物としてのコンテンツを楽しむことができます。
参考:snaq.me magazine (スナックミーマガジン)|おやつ好きに贈るウェブメディア
クリエイティブなこだわりが随所に光るオウンドメディア|京橋クリエイティブ大学

「京橋クリエイティブ大学」は、大阪府京橋付近で活動しているクリエイター集団です。
モノトーンな色調の中にクリエイティブな工夫が満載のWebサイトは、クリエイティブ大学の名前にふさわしい、面白いブログ・メディアの事例です。各記事のテーマやコンテンツタイトルが写真からはみ出すようにデザインされていたり、記事を読み込むボタンをテキストリンクでなく矢印マークの画像にしたりと、細部のこだわりを見つけるのが楽しくなります。
参考:京橋クリエイティブ大学
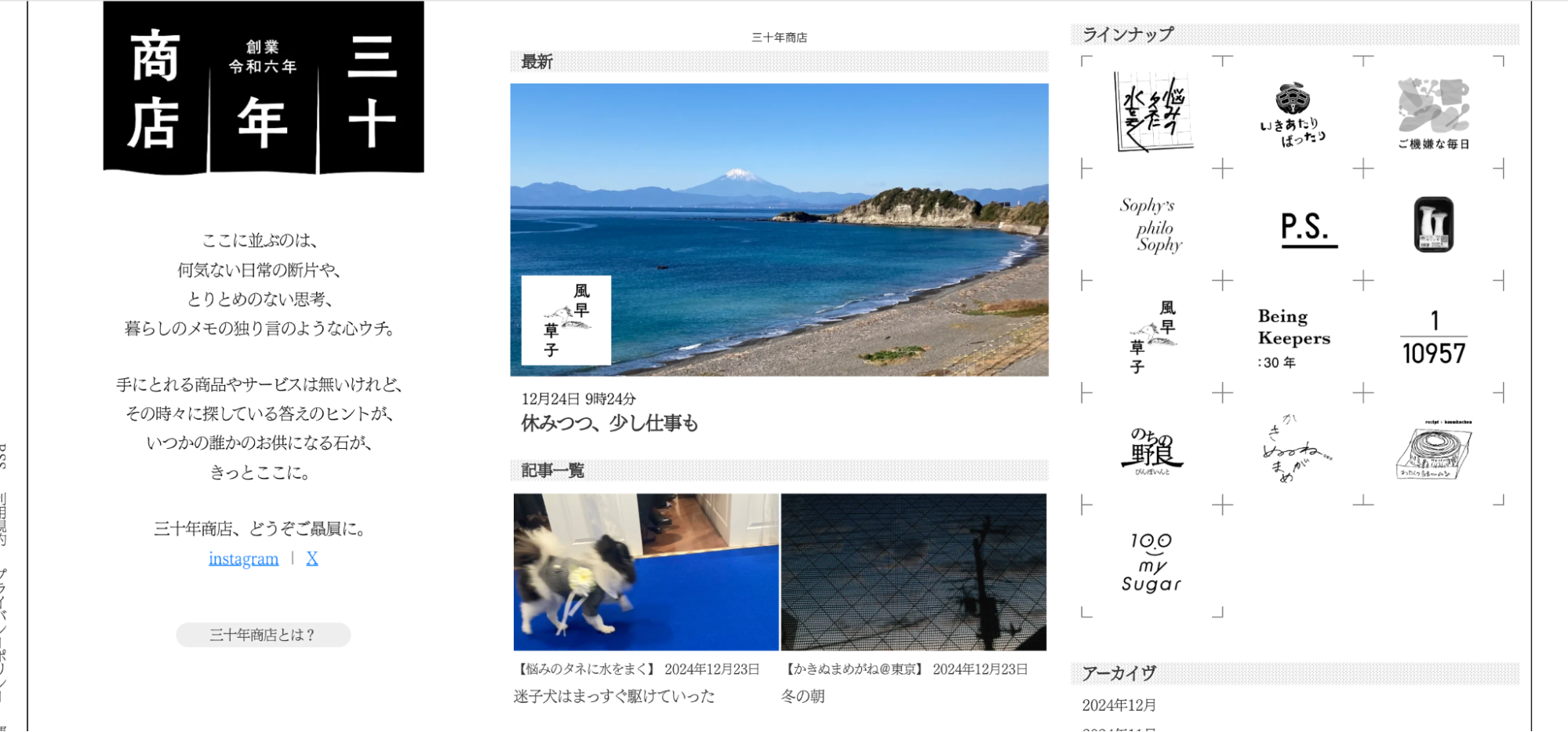
たくさんの記事をアーカイブや検索タグで整理して表示|三十年商店

何気ない日常の風景や暮らしの中で考えたことを、ブログ形式で綴っているWebメディア「三十年商店」。
商店を想起させるのれんイメージのトップページが印象的です。ライターごとにモチーフとなるロゴが設定されており、記事ごとに誰が書いたのかわかるよう表示されています。
アーカイブで時系列ごとに検索できるほか、設定されたキーワードタグから読みたい記事を検索でき、たくさんのコンテンツをジャンル分けして表示する参考におすすめなブログ媒体です。
参考:三十年商店|いつかの誰かのお供になる石が、 きっとここに。
ポートフォリオ|ビジュアルにこだわって作品を紹介できる
自身が手がけたアート作品や写真を掲載するポートフォリオは、作品をいかに魅力的に見せるかが最大のポイントです。Studioを利用することで、ビジュアルにこだわったサイトを構築し、自身の作品を紹介できます。
ギャラリーにプラスして、サイト内で自身のイラストをフル活用|サンコダ ポートフォリオサイト

大阪で活動しているイラストレーター「サンコダ」氏のポートフォリオサイトです。
ギャラリーで作品を並べて紹介しているほか、トップページのイラストが自動で移り変わるよう設定されており、サンコダ氏のイラストのテイストがWebサイトの随所で感じられます。
作品コンセプトである“太陽”をメニューのアイコンにして、シンプルな構成の中にオリジナリティを演出しているのが特徴です。作品紹介のほか、案件の相談を受けられるよう問い合わせフォームを設置しています。
参考:サンコダ ポートフォリオサイト
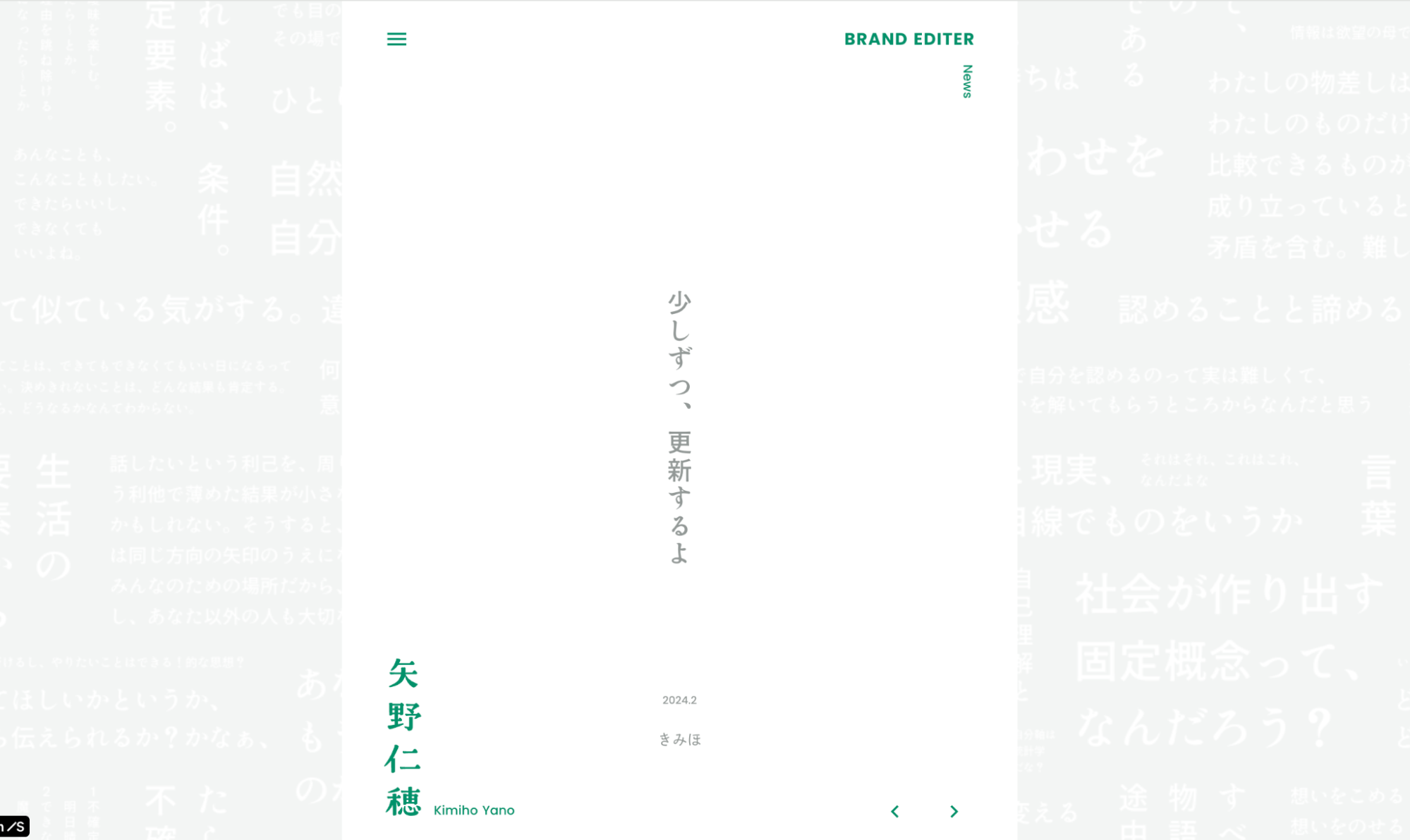
文章作品のポートフォリオは縦書きデザインでより趣深く|矢野 仁穂(Kimiho Yano)

熊本在住のライターである矢野仁穂氏のポートフォリオは、縦書きの短冊形で、2列ずつ並んだデザインになっています。
気になるテーマを選択すると、言葉を生み出すに至った背景や思いがブログ記事形式でまとめられています。執筆業のポートフォリオはどうしても文字主体となり、ビジュアルよく配置するのが難しいため、サイト構成の参考としておすすめです。
テーマカラーのグリーンが印象に残るよう、色使いに工夫がされています。
参考:矢野 仁穂(Kimiho Yano)ポートフォリオサイト
莫大なコンテンツをデザイン&構成で整理して紹介|モテアマス三軒茶屋

東京都世田谷区の三軒茶屋で生活する巨大シェアハウス「モテアマス三軒茶屋」のポートフォリオです。
個性あふれる住人たちをイメージするかのように、画面いっぱいに住人たちのアニメーションが散りばめられたデザインは圧巻です。開催イベント・オリジナルグッズコンテンツ量が莫大にあるため、テーマごとに背景の色を変えたりコンテンツごとに枠で囲んだりするなど、表示に工夫が凝らされています。
Webサイト自体は1枚もののシンプルなつくりで、X・notoといった他媒体へリンクさせるやり方は、情報発信の形式として参考にできるやり方です。
参考:魔観光作法|モテアマス三軒茶屋デジタルアーカイブ
コーポレート・サービス|企業や事業の情報をわかりやすく伝えられる
コーポレートサイトは企業の公式情報メディアとして、情報のわかりやすさが肝要です。加えて、サイト全体の印象が企業やプロジェクトの信頼性に直結するため、デザインの真価が問われます。
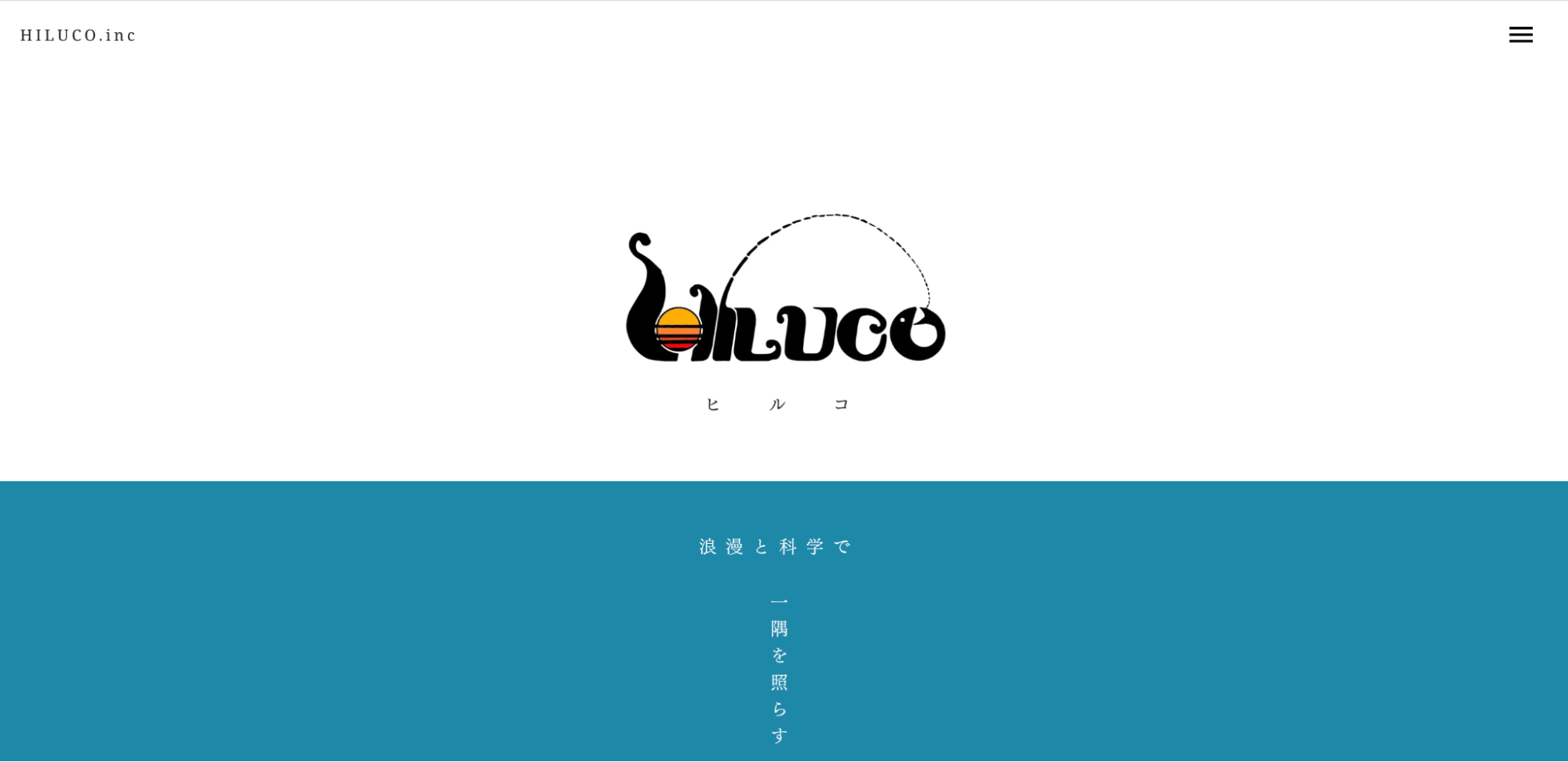
画像・テキストの配置にこだわり、コンテンツをわかりやすく丁寧に発信|HILUCO(ヒルコ)

HILUCOは、福祉・介護・医療の領域にある社会的課題に対し、人々のよりよい暮らし方に貢献できるような提案を続ける会社です。
会社紹介・ビジネスモデル・実績といったコンテンツを用意し、画像や写真を用いて丁寧に説明しています。テキストは要所ごとに縦書きを取り入れ、シンプルながら洗練されたデザインに仕上がっているのが特徴です。
トップページから階層が深くなるごとに、テーマカラーの青がどんどん濃くなっていく演出がなされています。
参考:HILUCO コーポレートサイト
たくさんの写真を印象的に配置し、ほっこりする雰囲気に|夢田ファーム

茨城県つくば市でお米の生産をしている有限会社夢田ファーム。ホームページには、生産しているお米づくりのこだわりや、農家のスタッフの写真をたくさん掲載しています。人柄がにじみ出ているあたたかい雰囲気のWebサイトです。
全体的に写真が多く掲載されており、農業の風景や生産者の表情がイキイキと感じられます。ただ単調に並べるのではなく、米粒のかたちにくり抜いたデザインだったり、コンテンツによってサイズ感を変えたりして、印象に残るよう配置されているのがポイントです。
毎日口にするものだからこそ、どこでどのような人がつくったお米なのかが伝わり、製品の安心感につながります。
参考:夢田ファーム 公式サイト
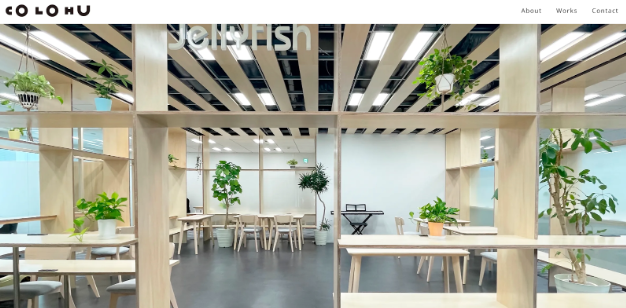
ミニマルながら洗練された印象を演出するシンプルなWebサイト|COLOHU

COLOHUは、建築やインテリアの企画設計から町づくりイベントの運営まで、地域に根差した事業を展開する企業です。サイト上では、これまでCOLOHUが手掛けてきた住宅インテリアやオフィス内装の詳細を知れます。
Webサイトは非常にシンプルです。過去に設計した建物の外観やオフィスの内装が共通のサイズの写真できれいに並べられています。
WORKS・ABOUT・CONTACTといった3つの要素で構成され、無駄のないミニマルな印象です。あまり情報量を増やさず、シンプルなサイトづくりをしたい場合の参考にしましょう。
参考:COLOHU コーポレートサイト
店舗・商品|情報発信だけでなく販売促進にもつなげられる
店舗の内装や取り扱う商品を発信する上で、わかりやすく魅力的な情報掲載に加え、販売促進する観点が必要です。サイト内で購入できるようシステム設計するか、別に構築されたショッピングサイトへ誘導するかの2パターンがあります。
シンプルなサイト構成で、手作り感あふれるあたたかい印象に|浅草 ツルヤコーヒー

浅草ツルヤコーヒーは、東京都台東区に店を構えるコーヒー豆の販売店です。
1枚もののWebサイトで構造上はシンプルながら、フォントや背景の色使いからあたたかみを感じて、やさしい印象です。コーヒー豆の商品紹介やコーヒー教室の案内は、写真とテキスト情報の配置に工夫が凝らされています。
ギミックに執着せず、手作り感があるつくりだからこそ醸し出せる味があります。
参考:浅草 ツルヤコーヒー
効果的なアニメーション&動画で魅力を最大限引き出す|しまなみブルワリー

広島県尾道市にあるクラフトビール醸造所「しまなみブルワリー」の事例です。
トップページはビール缶がコミカルに動きながらスライドしていくアニメーションが施され、遊び心満載!商品紹介のコンテンツには、ビールを注いだときの泡立ちや醸造機に麦芽を投入するシーンが動画で差し込まれ、商品の魅力が効果的にアピールされています。
サイト内は卸向けのサイトと一般向けのオンラインショップの導線をわけて、ユーザーが迷わないようになっている点がポイントです。
参考:しまなみブルワリー公式ブランドサイト
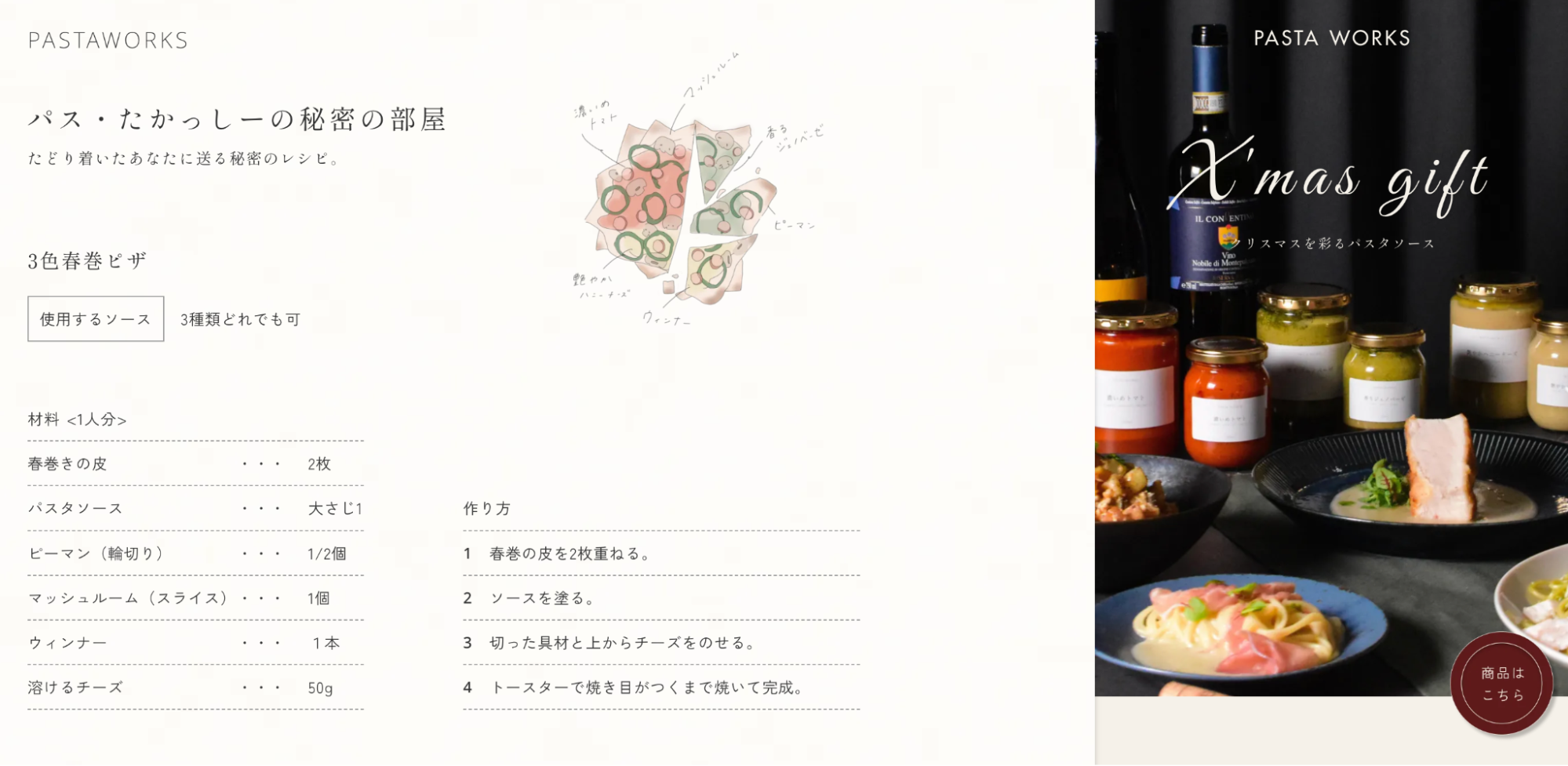
商品の美味しさ&季節のワクワク感を伝えるアニメーションとデザイン|PASTAWORKS

PASTWORKSは、和えるだけで完成する無添加パスタソースブランドです。
美味しそうなパスタ料理が自動的にスライド表示され、お皿を選択するとオンラインショップにリンクする仕掛けです。
写真の使い方はもちろん、スクロールすると画像・テキストにアニメーションが施され、飽きのこないつくりになっています。季節によりメインビジュアルやメッセージを変えている更新性が、手間ひまをかけて商品づくりをする企業姿勢とマッチしています。
なお、PC版のサイトでは、トップページの左側にパスタソースを活用した秘密のレシピが左側に表示されるという、小粋な演出が楽しめます。
参考:「四季を味わうギフト」を届けるパスタソースブランドPASTAWORKS
Studioで使えるサイトのテンプレート
Studioでは、事例サイトのような素敵なデザインのWebサイト制作を手助けする、300種類以上ものテンプレートが存在します。
専門のクリエイターがつくったサイトをそのままテンプレ化して提供しているケースがあり、自分がつくりたいWebサイトに近いものを見つけて、同じ構成でサイトを構築可能です。
Webサイトの種類ごとに代表的なテンプレートをピックアップしてご紹介します。
参考:Studioで使えるテンプレート すべての種類はこちら
ビジネス|採用サイトから営業ツールまで幅広い活用が可能
採用活動に使えるオウンドメディアや、営業向けの情報を展開するサービスサイトなど、ビジネス目的でWebサイトを公開する上で、Studioは便利なテンプレートが数多く存在します。
CMS機能を搭載して更新性を高めたり、資料ダウンロードを手軽に設定できるテンプレートが多いので、用途にあわせてデザイン・機能がマッチするテンプレートを選びましょう。
参考:ビジネスカテゴリのランキングはこちら

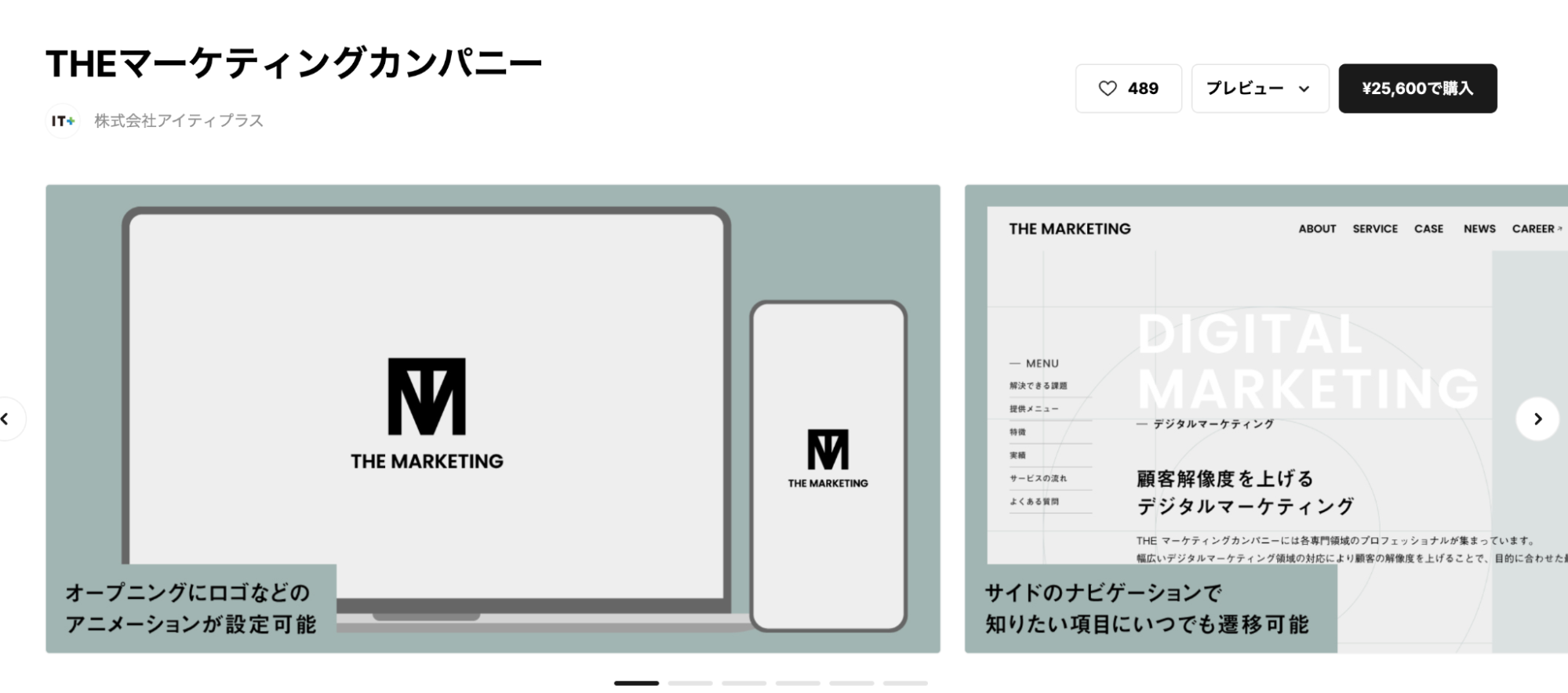
一番人気のテンプレートは、モノトーンの配色を基調にしたものです。サービスページの情報量が多くなってもごちゃつかず、魅力たっぷりに情報を伝えられます。
参考:THEマーケティングカンパニー(¥25,600)

無料版でも、仕事内容の紹介から新着情報の更新まで、十分な構成・機能を実装したテンプレートが多く存在します。フリーランスやスタートアップ企業で、できるだけコストをかけずにサイト構築を進めたい場合におすすめです。
参考:Small Company(無料)
ウェルネス&ビューティー|美容健康イメージをビジュアルでちから強く訴求できる
健康・美容意識が高いユーザーにアプローチするなら、Webサイトでのビジュアル訴求が重要です。
未来の自分がイメージできるような画像・写真を効果的に配置しつつ、問い合わせまでの導線を明確に示すサイト構築が欠かせません。
参考:ウェルネス&ビューティーのカテゴリはこちら

テンプレートは、写真とともに説明文を整理して配置することで、サービスの特徴や強みをしっかり訴求できる構成が実装されているものが多く見受けられます。
トレーナーや施術者を著者として、ブログ機能で定期的に情報発信し、人物としての魅力付けをするのも手です。
参考:パーソナルジム・スタジオ(7980円)

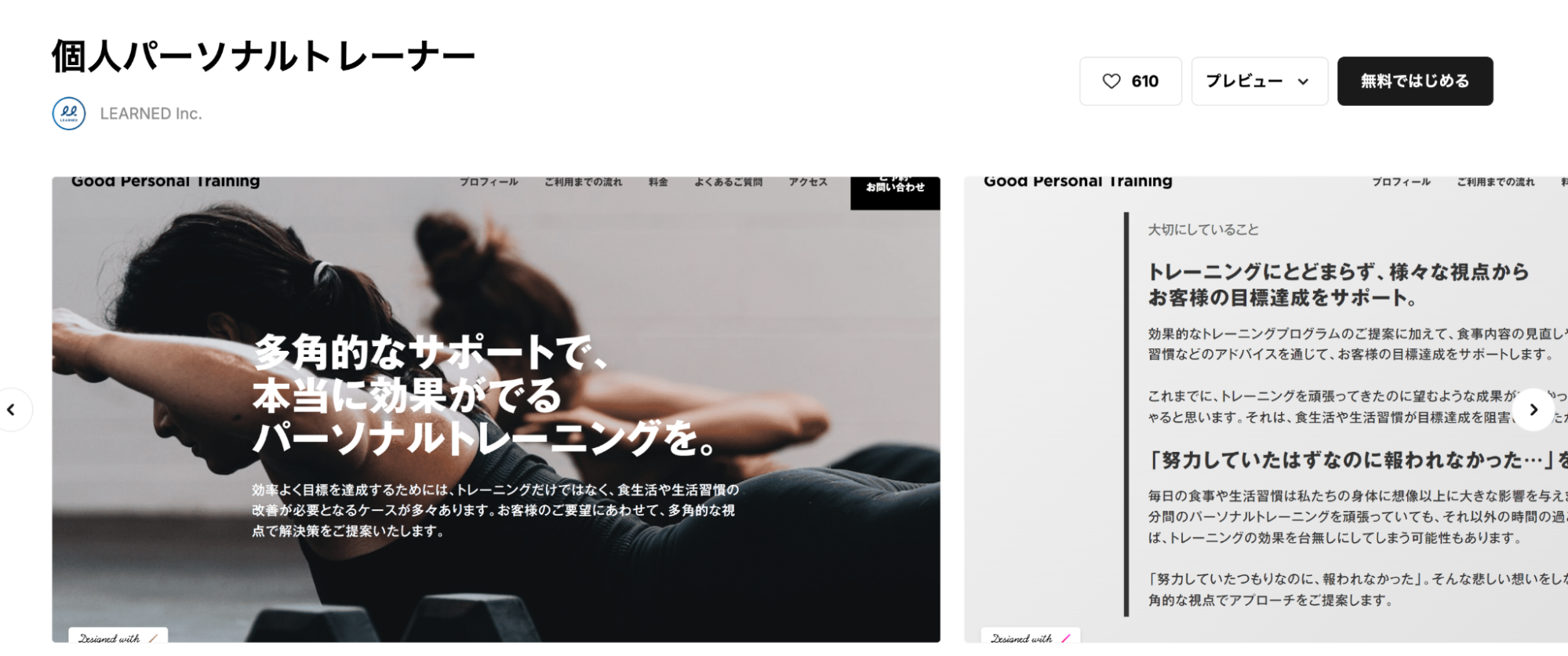
無料で使えるテンプレートでも、利用の流れからアクセスマップまで、店舗のホームページに必要な要素が搭載されています。
参考:個人パーソナルトレーナー(無料)
医療|清潔感あるデザインで信頼できるサイトに
Studioを使えば、医療や福祉の業界向けのWebサイトが構築可能です。
通いたくなる清潔感・お客さまを安心させる信頼感を伝えるために、シンプルで見やすいサイトデザインを選び、コンテンツをわかりやすく整理する必要があります。
医療のカテゴリはこちら

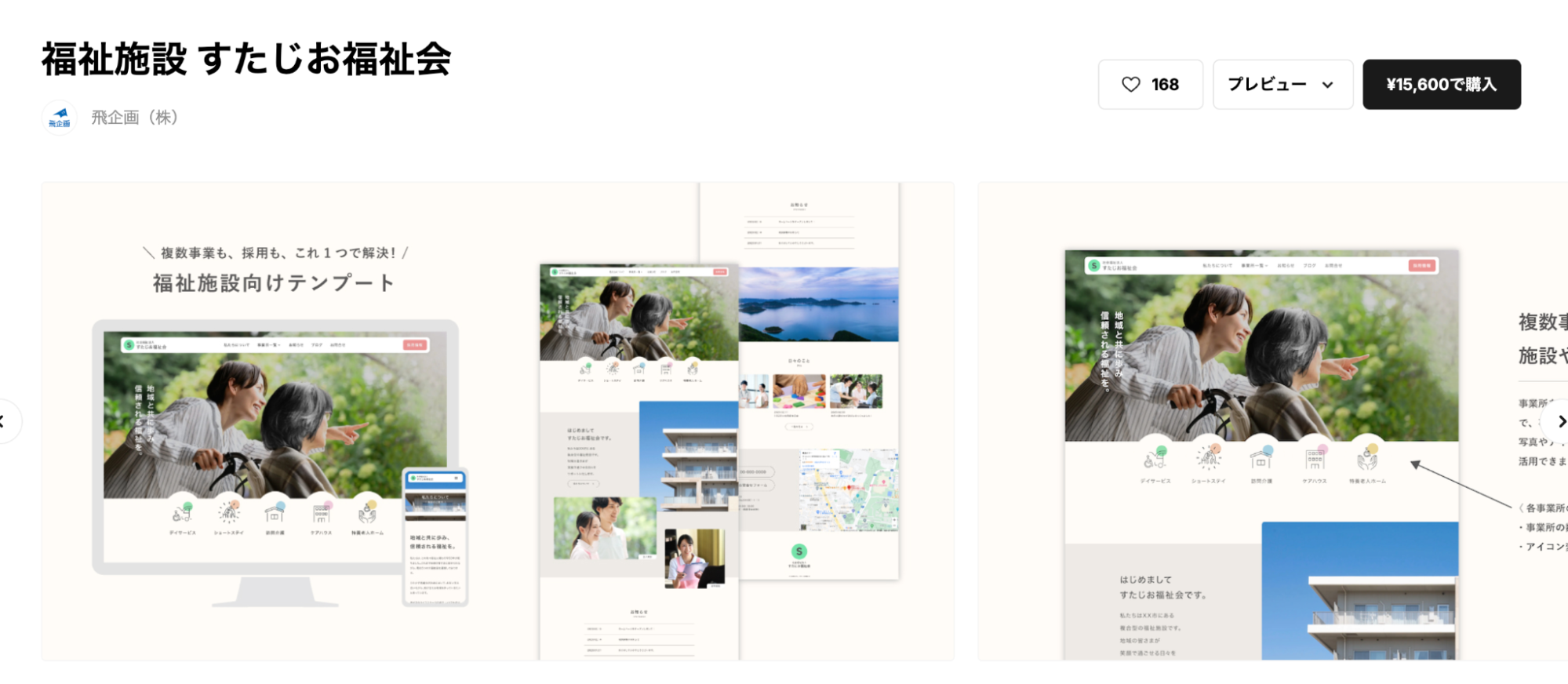
医療や福祉は複数事業を展開したり、専門分野が複数わかれているケースが多くあります。ひとつのサイトで複数のサービスページを作成でき、メニューやサイトの導線で欲しい情報にたどりつきやすいテンプレートを選ぶのがおすすめです。
参考:福祉施設 すたじお福祉会(15600円)

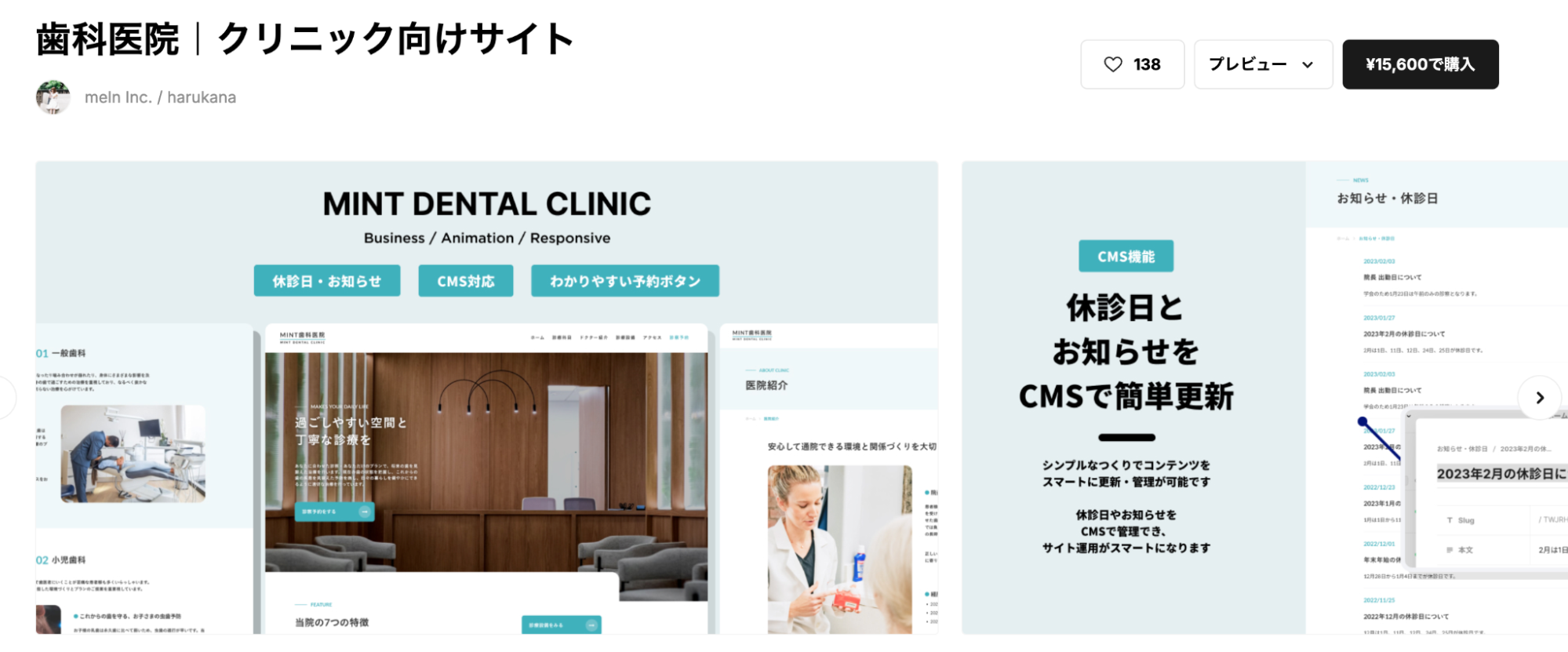
テンプレートの中には、ユーザーの視線の動きにあわせたアニメーションが実装されていたり、わかりやすい予約機能が搭載されていたりするものがあります。デザインとしてクリーンな印象を与えつつ、ユーザーがノンストレスで予約・問い合わせの操作ができる、優良なテンプレートです。
参考:歯科医院|クリニック向けサイト(15600円)
クリエイティブ|魅力たっぷりなポートフォリオがつくれる
個人で活動するアーティストやデザイナーは、自身の作品を展示するポートフォリオの出来栄えが仕事に直結します。作品の魅力を最大限引き出せるよう、自身の世界観が伝わりかつ作品の良さを堪能できるテンプレートを選びましょう。
クリエイティブのテンプレートはこちら

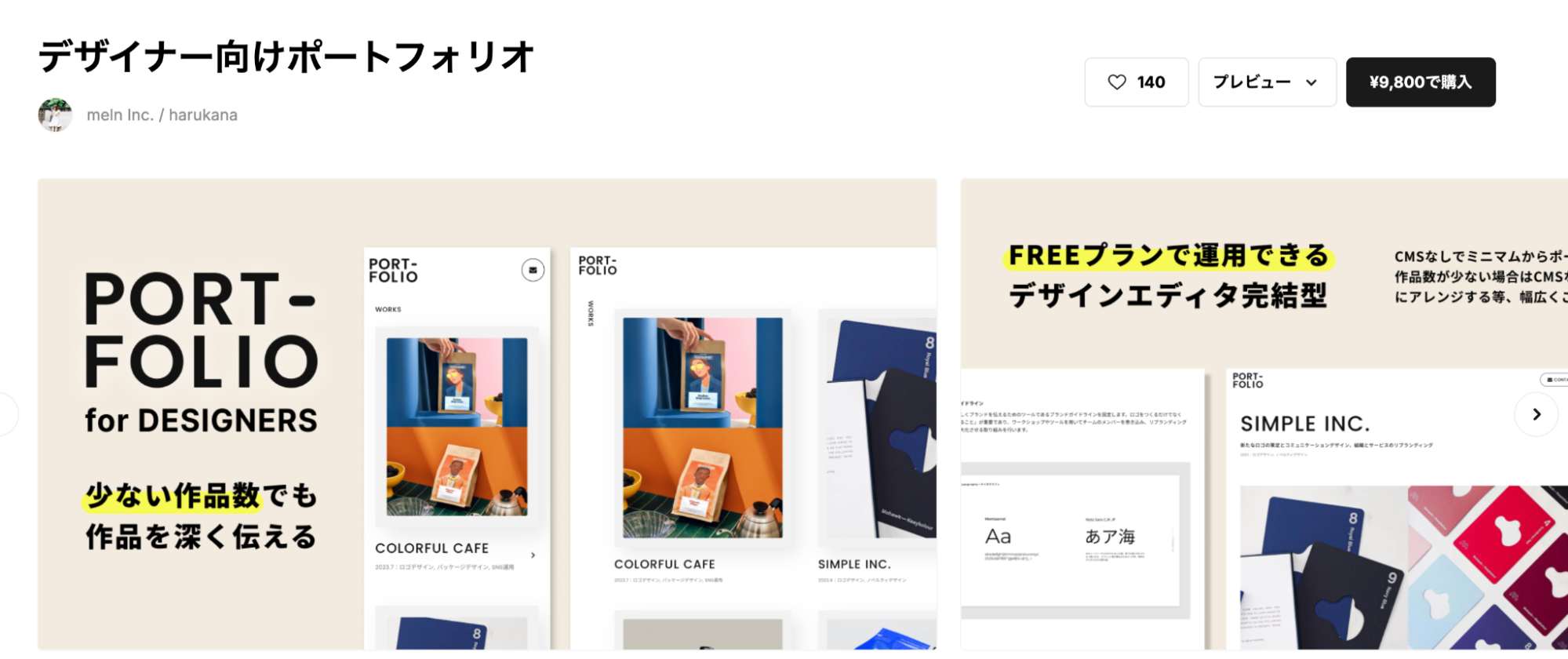
Stusioのテンプレートが優れているのは、編集エディタで調整しやすいよう、最初から機能設定されている点です。ギャラリーページでの作品の配置場所やサイズ感、全体の色調をボタンひとつでアレンジできます。
参考:デザイナー向けポートフォリオ(9800円)

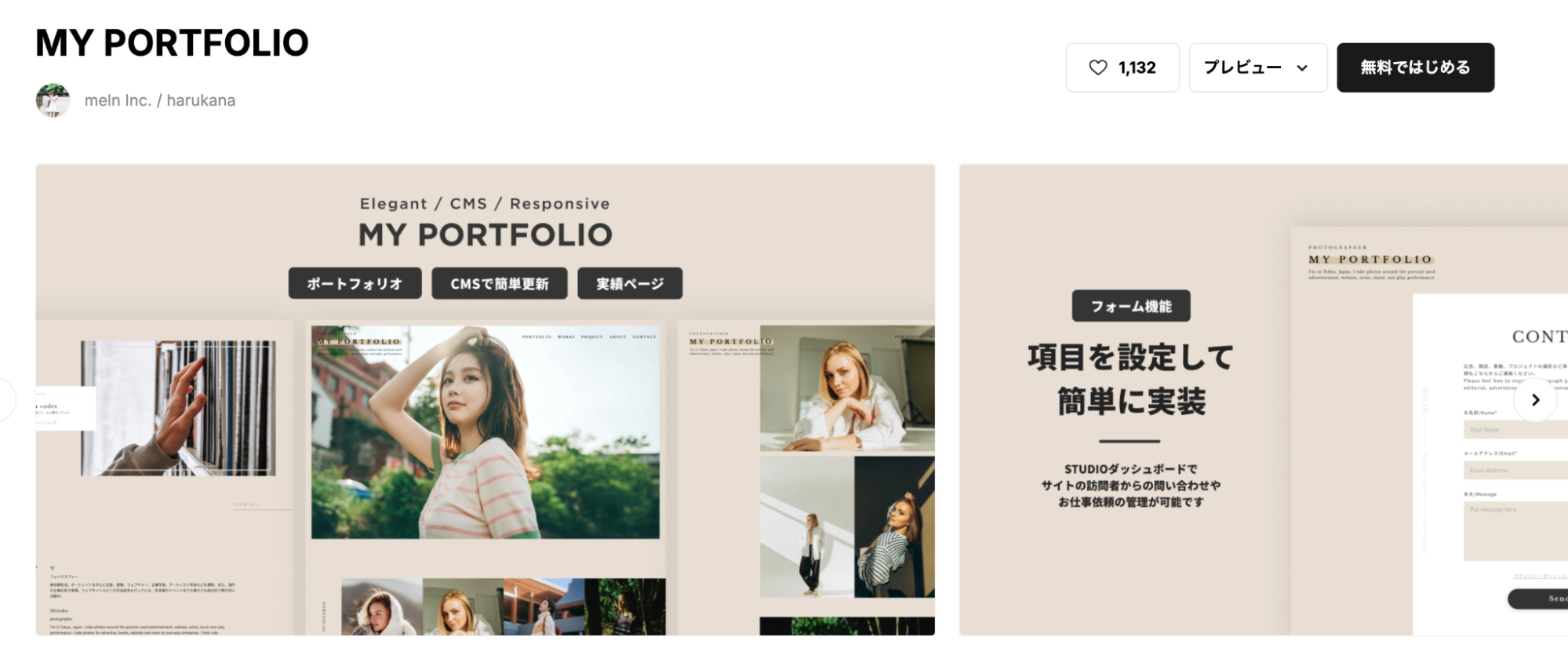
ほかのカテゴリと比べて、クリエイティブのカテゴリで提供されているテンプレートは、無料版が数多くリリースされているのがうれしいポイント。問い合わせフォーム機能が実装されているテンプレートを選べば、自身のホームページとしてすぐに運用可能です。
参考:MY PORTFOLIO(無料)
ブログ&メディア|洗練されたデザインでひと味違うブログに
個人でもチームでも、定期的に情報発信するブログやWebマガジンといったメディア媒体は、よく使われるWebサイトのひとつです。ただ情報を発信するだけでなく、サイト全体のデザイン・構成にこだわり、ほかのブログ・メディアとひと味違うWebサイトをつくれます。
ブログ&メディアのカテゴリはこちら

有料プランのテンプレートには、SNSでのシェア機能や検索機能があらかじめ内臓されたものがあります。記事やコンテンツに比例して読者が増えていくのに併せて、よりSNSで拡散させたり、欲しいコンテンツまでの導線をつくったりできるのでおすすめです。
参考:ブログ|LIFESTYLE(19800円)

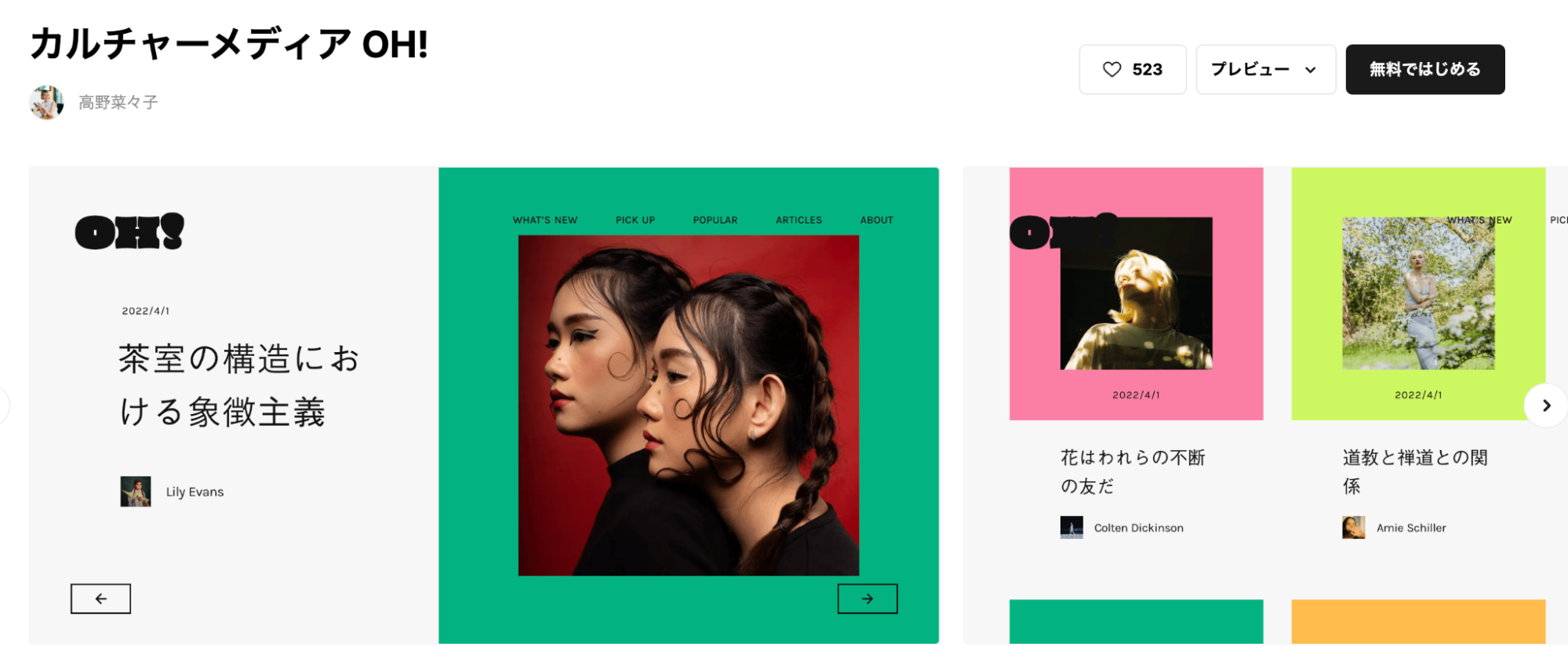
無料版でも、洗練されたデザインのテンプレートがたくさん見つかります。コンテンツごとに背景に異なる色をしいて視認性をあげるなど、ブログ・メディアならではの構成の工夫が凝らされていますので、調べてみてください。
参考:カルチャーメディア OH!
フード&ドリンク|食べ物のおいしさが一層引き立つサイトに
飲食店や食べ物の配送サービスは、提供する商品の見栄えで強烈なインパクトを残さなければなりません。目移りしてしまうような写真の構成・商品のビジュアルを邪魔しないデザインの色みは、テンプレートを参考にしてサイト構築するのがおすすめです。
フード&ドリンクのカテゴリはこちら

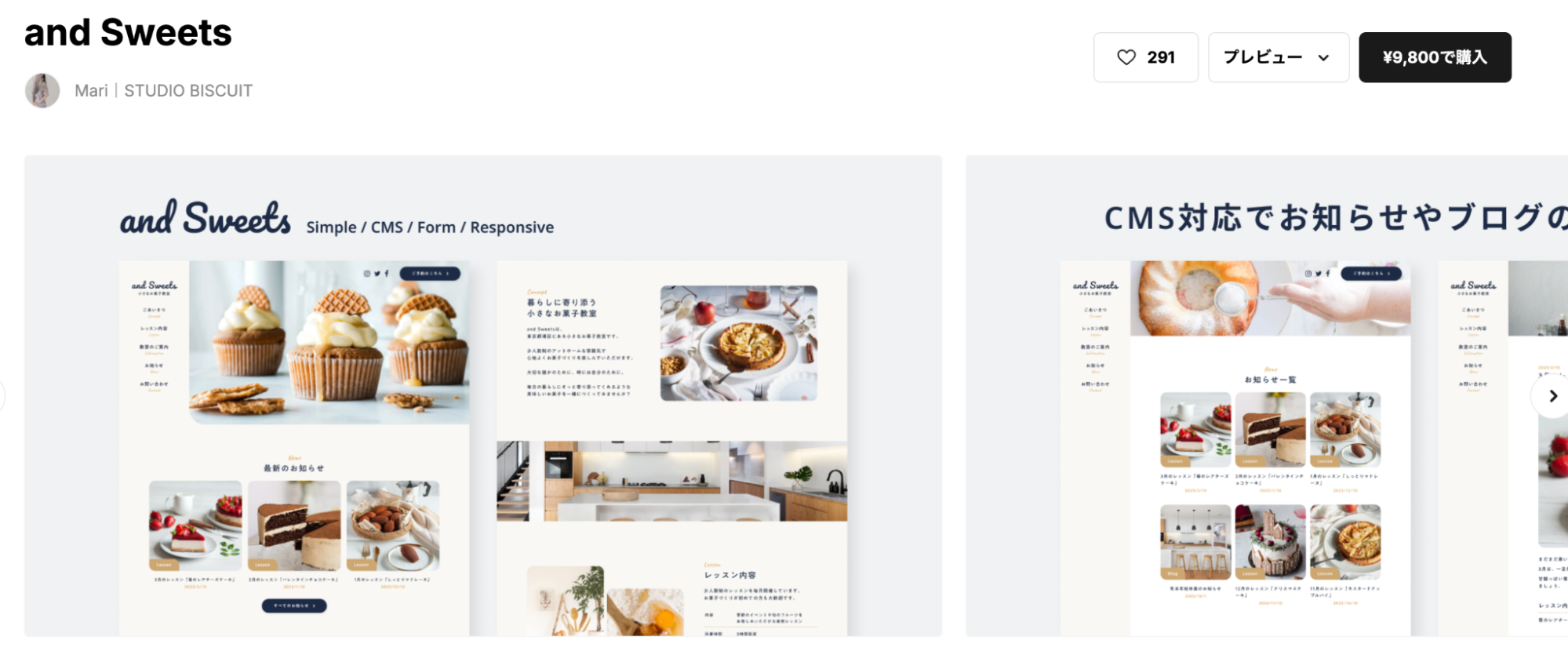
写真そのものの品質が重要なのは前提として、サイトトップや詳細ページでのテキストと写真のバランスは、テンプレートを見るとイメージしやすくなります。有料のテンプレートの中には、ブログ機能やお問い合わせフォーム機能が最初から実装されており、使い勝手がよく便利です。
参考:and Sweets(9800円)

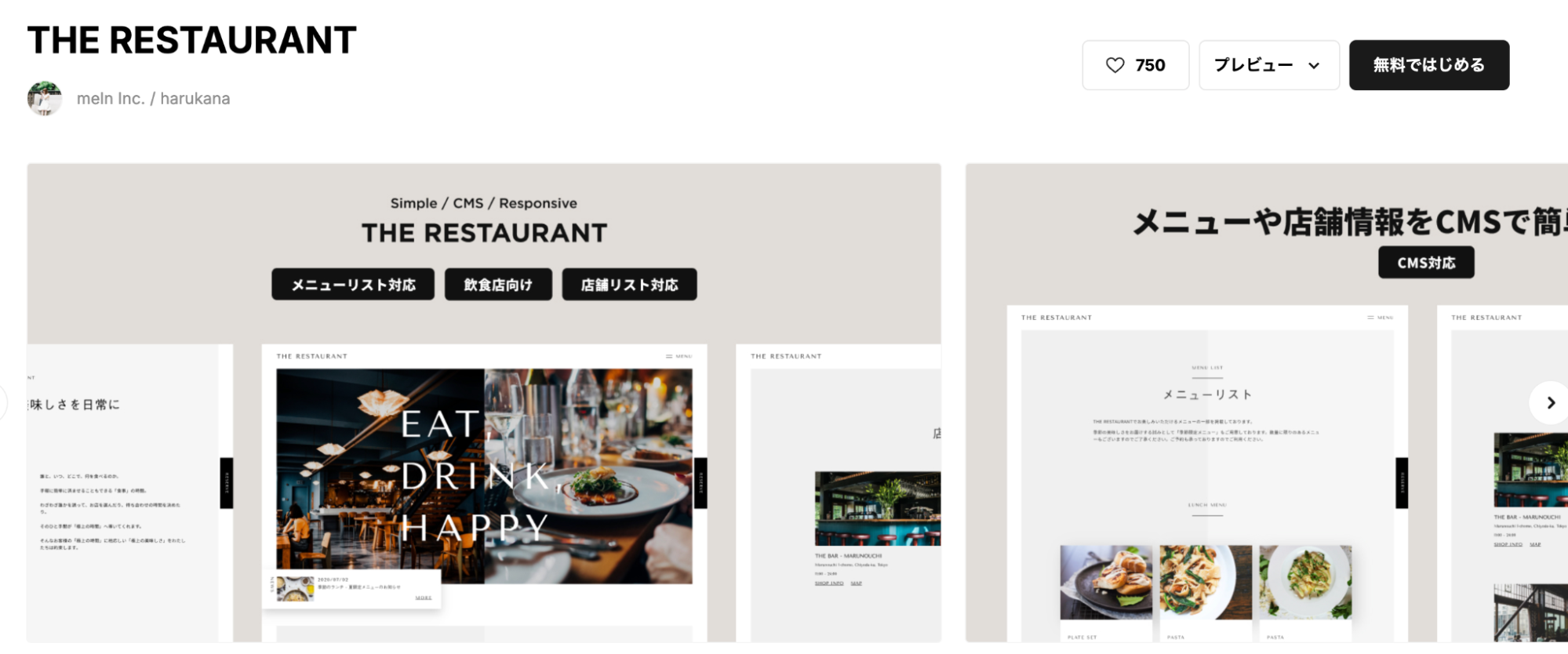
飲食店のホームページ用に、メニューリストがフードの写真とともに紹介できたり、店舗ごとに詳細を分けて表示したりできるテンプレートがあります。CMS機能により更新性が高く、季節限定メニューなど定期的に提供する商品の情報をアップデートしたい場合におすすめです。
参考:THE RESTAURANT(無料)
教育|カリキュラムやサービス制度をわかりやすく整理できる
子ども向けのスポーツ教室や学習塾向けにWebサイトをつくる場合、カリキュラムやサービス制度の概要をいかにわかりやすく説明するかが重要です。写真・テキスト量のバランスを決めるサイト構成次第で、ユーザーが感じる情報のわかりやすさが大きく左右されます。
教育のカテゴリはこちら

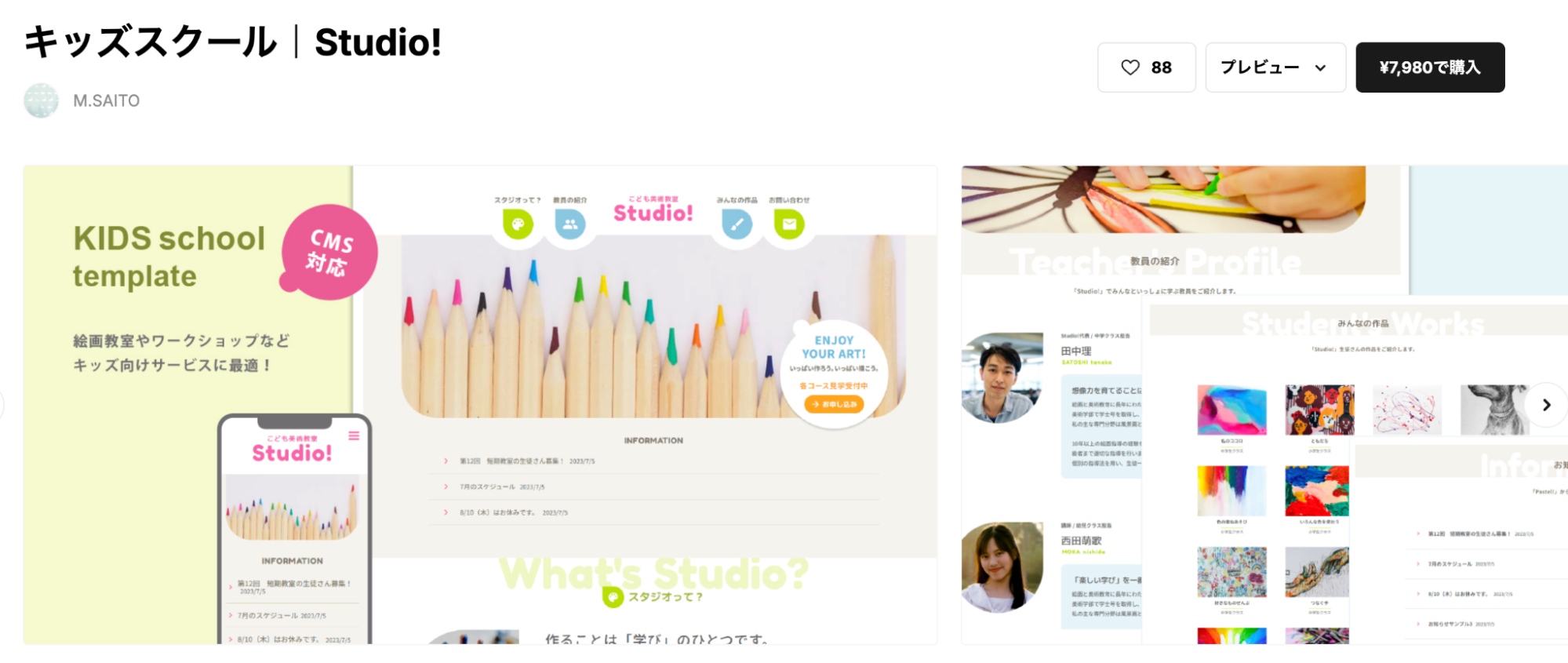
教育カテゴリのテンプレートは、子どもたちのワクワクする喜びや、明るい未来を想起させるデザインが多いのが特徴です。コンセプトやサービス内容、料金体系を項目にわけ、写真・画像とともに説明できるような構成になっています。
参考:キッズスクール|Studio!(7800円)

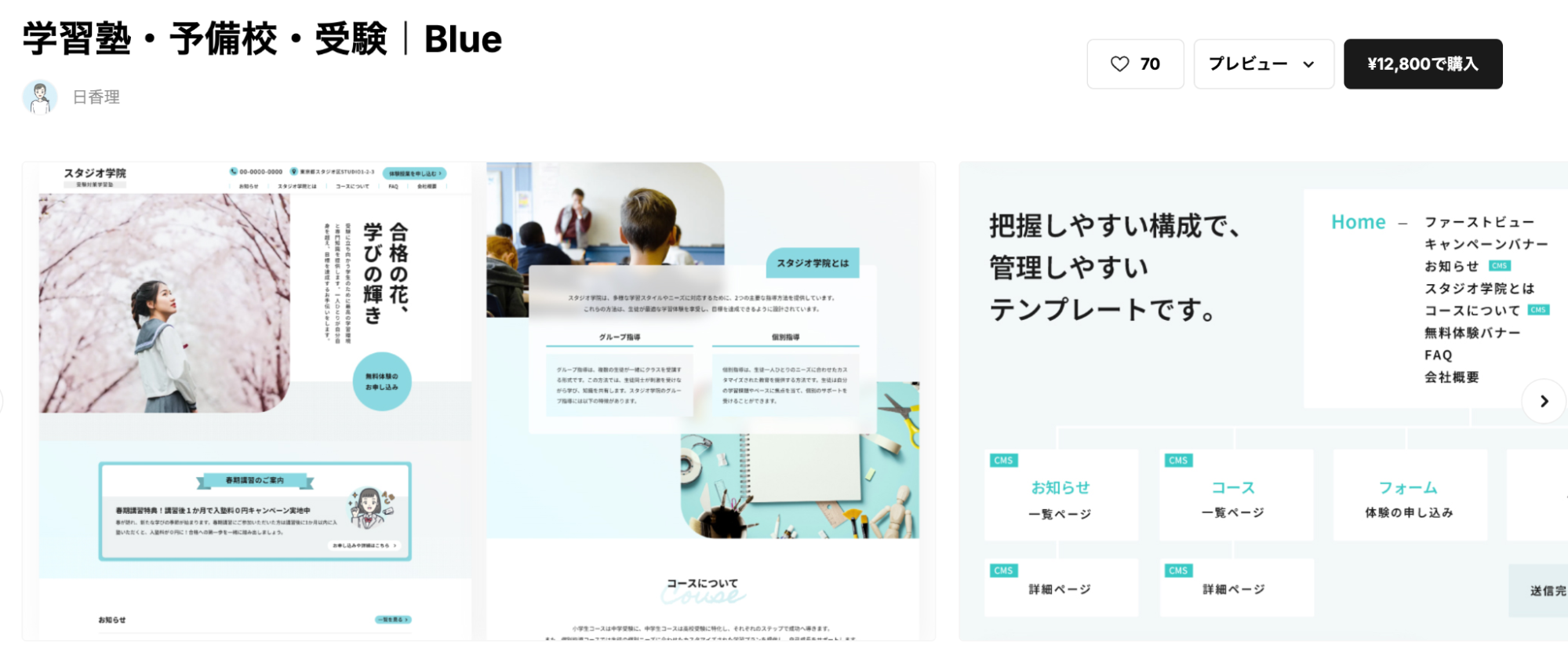
情報が煩雑になりがちであるため、サイトの見栄えでわかりやすく表現するのはもちろん、管理する上でも整理しやすいテンプレートが望まれます。テンプレートを選ぶ際は、見た目のデザインとあわせて、管理画面上でどのように操作・編集が可能かを調べておきましょう。
参考:学習塾・予備校・受験|Blue(12800円)
高度な検索でさまざまなテンプレートを選択可能
Studioでは、紹介したカテゴリ以外にも以下のような、さまざまなテンプレートが提供されています。
・トラベル
・ソフトウェア
・エンターテイメント
・スポーツ
また、カテゴリだけでなく、利用用途や特徴からテンプレートを検索・選択可能です。具体的には、以下の要素から検索がかけられます。
・スタイル(サイトデザインのイメージ)
ミニマル/ナチュラル/クール/レトロ/キュート/ダーク
・ユースケース(Webサイトの使用用途)
コーポレートサイト/採用サイト/シングルページ/ポートフォリオ
・利用する機能
CMS/フォーム/API/パスワード保護
・詳細情報
個人/スタートアップ/病院/ヘルスケア/リラクゼーション/フィットネス/製造/美容院/理容室/ファッション/デザイナー/バー/カフェ/フード/レストラン/オウンドメディア/ニュース/テクノロジー
詳細なキーワードで検索できるので、つくりたいWebサイトのイメージにピッタリのテンプレートを見つけてみましょう。
Studioでサイトをつくる5つのメリット

Studioを利用すれば、さまざまな用途で使える魅力的なWebサイトがつくれます。具体的にどのようなメリットがあるのか、5つのポイントにまとめました。
ノーコードで初心者でも使いやすい
コードを書く必要がないStudioは、初心者が扱いやすいサイト構築サービスのひとつです。デザインとコンテンツを分けて管理するのが特徴で、共通のデザインから複数の異なるコンテンツ・ページを手軽に制作できます。
レイアウトを作成するデザインエディタ画面では、ドラッグ&ドロップでテキストや画像のサイズ感・配置を変更可能です。レイアウトの設定ができれば、あとはCMSダッシュボードに登録したコンテンツを流し込むだけ。直感的な簡単操作でWebサイトが構築できるのがStudioの強みです。
コンテンツ・レイアウトの一部を繰り返し使用したい場合は、ボタンひとつで再利用可能なパーツとして登録できます。効率的にデザイン制作を進めるのにおすすめです。
洗練されたデザインを実装できる
ノーコードで簡単に扱えるのが売りのStudioは、操作性だけでなく、デザイン面で満足度が高いサービスです。サイトのカスタマイズが容易なCMS機能を組み込んだ、300種類以上ものデザインテンプレートが用意されています。デザイナーでなくても、まるでプロがつくったかのような、洗練されたデザインの実装が可能です。
Studioで使えるデザインテンプレートの数々はこちら
もちろんPCでの閲覧だけでなく、スマートフォンやタブレットといったモバイルデバイスに対応できるよう、自動的にデザインを最適化します。サイトの機能・デザインにこだわりたい場合は、HTML・CSS・JavaScriptコードを直接埋め込めるカスタムCSSがおすすめです。
チームで運用できる
Studioは会社・チームといった複数人での運用に向いています。リアルタイム共同編集機能を搭載しており、複数人で同時に編集したり、制作中のコンテンツをタイムリーに共有したり、組織単位の効率的な作業が可能です。編集履歴はログが残って管理できるため、過去の編集をさかのぼって確認したり、必要に応じてもとのバージョンに戻したりできます。
ほかにもメンバー全員で仕事をしやすくする工夫が満載です。ユーザーごとに編集できる項目を制限したり、エディタ画面に直接フィードバックのコメントを表示させたり、柔軟な使い方ができます。
困ったときのサポートが手厚い
サービスの使い方がわからずに困ったときは、Studioから発信されているさまざまなサポートコンテンツを活用してください。サポートサイトからYouTube動画まで、ヘルプガイドが充実しています。日本でリリースされたサービスであるため、日本語でわかりやすく説明されているのが嬉しいポイントです。
困ったときに便利なWebページ・サイトを以下にまとめました。
困ったらまずはココ!あらゆる質問を想定したヘルプガイド|Studio Help
Studioの公式ヘルプガイドとして公開されている「Studio Help」には、あらゆる質問に対する回答が記事形式でわかりやすくまとめられています。専門的な用語が少なく、丁寧に説明されているのが特徴です。デザインエディタやCMSなど、Studioに搭載されている各機能の使い方はもちろん、アカウント管理やプラン選択といった質問への回答も掲載されています。
Studio Help
実際の画面の動きを追いながら、動画でサイトづくりをサポート|Studio公式YouTube
Studioが運営・発信している公式YouTubeチャンネルです。実際の操作画面をみながら説明が聞けるため、初心者が安心してStudioでのサイト構築に挑戦できます。チュートリアルとして参考になるほか、有名なクリエイターがどのようにStudioを活用しているのかを紹介するインタビュー動画をはじめ、興味深い動画が満載です。
Studio 公式YouTubeチャンネル
個別の相談からアップデート情報まで、サイト運用に使える最新情報満載|Studio Community Japan
Studio Community Japanは、Studioに登録したユーザーを対象にしているコミュニティサイトです。QAのコーナーに質問や相談を書き込むと、登録しているほかのユーザーが詳しく回答してくれます。ほかにも、Studioで使える裏技・編集のコツをシェアしたり、Studioの開発チームから発表された最新情報をいち早く手に入れたりすることが可能です。ヘルプガイドや動画で疑問が解決しない場合は、コミュニティサイトを活用しましょう。
Studio Community Japan
セキュリティが強い
Studioはセキュリティ面に強いサイト構築サービスです。クラウド運用されており、常に最新のセキュリティ対策を実装しています。情報セキュリティマネジメントシステムの国際規格「ISO/IEC 27001:2022」を認証され、公的に情報管理が万全なサービスとして評価されているため安心です。
ほかにも以下のセキュリティ対策を搭載し、常にアップデートしています。
・SSL/TLSによる暗号化で機密情報を保護
・不正アクセスを常時モニタリングし検知
・同一IPアドレスからの不特定多数アクセスをブロック
・SQLインジェクションをはじめとする脆弱性診断
・データやコンテンツを他テナントと区分けして安全に管理
Studioでのサイトづくりをレベルアップさせる方法

わかりやすく魅力的なWebサイト構築を実現できるStudio。使い方ひとつで、Webサイトの品質がグッと上がったり、作業が効率化できたりします。Webサイトづくりを手助けする3つの方法を参考に、サイト構築をさらにレベルアップさせましょう。
情報発信の流れを仕組化する
自社・個人で運用しているブログやコーポレートサイトは、常に情報を更新し続けられるよう、運用方法を仕組化することが重要です。Webサイトの更新がとまると、閲覧しているユーザーに活動が止まった印象を与え、ひいてはサイトの運用者・会社の信頼に影響します。ほかの業務が忙しくなると、更新がおろそかになりがちなので、事前にルールを決めて運用するのがおすすめです。
内容を企画し制作、更新するまでの流れを書き出して、誰がいつまでに何をするのか、明確に決めましょう。担当者・期日・タスクを可視化し、チーム内で共有することで、進捗が一目で把握でき、スムーズなメディア発信が可能です。
適切な料金プランに設定する
無料で利用できるStudioは、有料プランでより便利に使えるサイト構築サービスです。メディアの運用状況にあわせて、適切な料金プランを設定しましょう。
現在6つのプランが用意されており、2024年12月に改定されたばかりです。有料プランにすることで、Webサイトに独自ドメインを付与できたり、作成可能なページ数上限を増やしたりできます。また、ユーザーが1ヶ月間に閲覧できるページ数には料金プランにより制限があり、閲覧数が増えすぎると一定期間で公開を停止させられるリスクがあるため注意しましょう。
▼料金プランの詳細
プラン名 | Free | Mini | Personal | Business | Business Plus | Enterprise |
金額 | 0円 | 590円 | 1,190円 | 3,980円 | 9,980円 | 個別に決定 |
個人/法人向け | 個人向け | 個人向け | 個人向け | 法人向け | 法人向け | 法人向け |
独自ドメインの設定 | – | あり | あり | あり | あり | あり |
ページ制限数 | 50 | 2 +404ページ | 150 | 300 | 300 | カスタム可能 |
月間の閲覧制限 | 2,000 | 2,000 | 20,000 | 400,000 | 1,000,000 | カスタム可能 |
外部サービスの連携を活用する
外部で提供しているアプリやサービスを、Studioと連携させることが可能です。Googleをはじめとする各種マーケティング・カスタマーサクセスサービスアプリと連携させることで、アクセス解析やCRM機能を強化したWebサイトにバージョンアップできます。Studioで発表されている連携可能なサービスは以下の通りです。
・Googleタグマネージャー
・Google Analytics
・Googleサーチコンソール
・Google reCAPTCHA v3
・Facebookピクセル
・Notion
・MicroCMS
・チャネルトーク
弊社が提供しているフォーム作成サービス「formrun」も、外部連携できるサービスのひとつです。2020年より機能連携をスタートし、Studioで作成したWebサイトに直接フォームを埋め込めるようになりました。
埋め込み用のiframeタグをコピー&ペーストして、Studioの編集エディタに書き込むだけでOK!簡単な操作でお問い合わせ用のフォームを設置できます。アンケート・カスタマーサポート・求人募集など、ありとあらゆるフォームのテンプレートから適したフォームが選択可能です。データの暗号化通信や脆弱性の診断など、セキュリティ面を万全に整えているため、安心してご利用いただけます。
▼studio連携について詳しく知りたい方はこちらをご覧ください
>>formrunがWebサイト作成ツール「STUDIO」との連携を開始しました
▼formrunについて詳しく知りたい方はこちらをご覧ください
Studioの制作事例を参考に、魅力的でわかりやすいサイトをつくろう
Studioは誰もが洗練されたデザインのWebサイトを制作できる便利なツールです。使いやすさに加えて、参考になるサイト事例やすぐに利用可能なテンプレートが豊富にあるため、自分の理想とするサイトづくりを進められます。
サイトの運用方法や料金プランを見直し、「formrun」をはじめとする外部サービス連携を取り入れながら、魅力的でわかりやすいサイトを構築しましょう。
formrunについて詳しく知りたい方はこちら
>>formrun公式サイト

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。















