WordPressのプラグイン「Contact Form 7」は、シンプルな設定でお問い合わせフォームを導入できるのが特徴です。
ただ、フォームは作成できたものの、入力ルールやデザインをカスタイズする方法が分からなくて困っている方も多くいるでしょう。
本記事では、Contact Form 7で出来るカスタマイズ方法を図解を交えて紹介します。
Contact Form 7のカスタマイズ方法を理解して、フォームの回答率を向上させましょう。
▼ WordPressの埋め込みフォームの作成は「formrun」がおすすめ!
弊社のフォーム作成ツールformrunなら、WordPressサイトのデザインに合わせた埋め込みフォームがノーコードで作成できます。
QRコード・URL発行・SNS共有にも対応しているため、埋め込み以外の用途にも柔軟に活用可能です。
無料で永久に利用でき、メールアドレスがあれば30秒ですぐに始められます。
フォームランのサイト埋め込みについて詳しく知りたい方は、こちらのページをご覧ください。
>>フォームランならWordPressサイトの埋め込みコードを自動発行できる!
WordPressサイトに埋め込めるテンプレートを知りたい方は、こちらのページをご覧ください。
>>フォームランのテンプレート一覧
Contact Form 7のカスタマイズする前に知っておきたいポイント

Contact Form 7で作成したフォームをカスタマイズする際には、あらかじめ理解しておくべき仕様や制限があります。
事前にContact Form 7の特徴を把握しておくと、どこまでカスタマイズできるか理解でき、よりスムーズにContact Form 7のカスタマイズが行えます。
ここでは、Contact Form 7をカスタマイズする際に注意すべき代表的な4つのポイントを解説します。
デザインのカスタマイズはCSSを活用する
Contact Form 7のフォームはHTML構造で記載されており、デザインの調整にはCSSでのスタイル指定を行います。
レイアウトや色味などを変更するには、HTMLタグにクラス名を付け、フォーム編集画面とは別のスタイルシートで調整する必要があります。
そのため、デザインをカスタマイズするには、適切なセレクタとCSSプロパティを理解して記述しなければなりません。
手軽にデザインを整えたい場合でも、ある程度のコーディング知識が求められる点に注意が必要です。
確認画面・サンクスページは作成できない
フォーム運用では、ユーザーが正しくフォームを記入・送信出来たことが確認できるよう、確認画面とサンクスページの設置するのが一般的です。
しかし、Contact Form 7には、確認画面とサンクスページを設置する機能が備わっていません。
そのため、Contact Form 7だけでフォームを運用する場合、ユーザーがフォームを正しく入力・送信できたか確認できず、回答率に影響を及ぼす可能性があります。
Contact Form 7に確認画面やサンクスページを設置するには、リダイレクト設定か別途プラグインの導入が必要です。
条件分岐に対応していない
フォームを運用する目的によっては、選択肢に応じて表示する質問を変える「条件分岐」を設定したい方もいるでしょう。
しかし、Contact Form 7の標準機能では、条件分岐を使ったフォームが作成できません。
ビジネスでのフォーム運用では、ユーザーの入力負担を最小限に抑えるために、条件分岐を活用するケースが少なくありません。
こちらもプラグインを導入すれば条件分岐に対応できますが、HTMLベースで設定するため複雑化しやすくなっています。
セキュリティ対策が十分でない
スパム対策や不正アクセス防止といったセキュリティ面は、Contact Form 7単体では十分ではありません。
Contact Form 7のセキュリティ対策では、一般的に「reCAPTCHA」や「Akismet」が導入できる外部プラグインを組み合わせて対処します。
ただ、そもそもセキュリティ対策は専門知識が求められるため、特にビジネス用途ではプラグインの導入だけで十分だとは言い切れません。
フォームの安全性を保つためには、第三者期間の認証が付いている専用のフォーム作成ツールの利用がおすすめです。
Contact Form 7の標準機能で入力項目をカスタマイズする方法

ここでは、Contact Form 7の標準機能で、名前やメールアドレス、選択肢など各入力事項の設定をカスタマイズする方法を解説します。
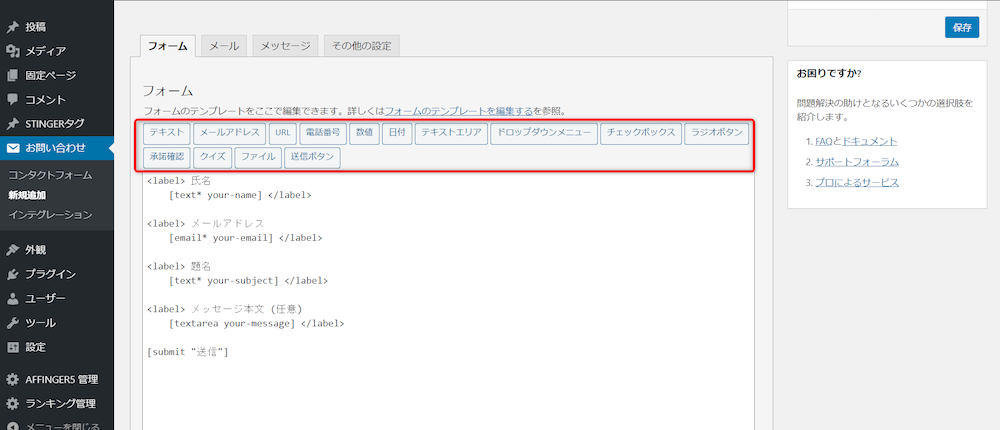
入力項目の設定をカスタマイズは、Contact Form 7のフォーム作成画面の上部にある各入力項目をクリックして追加する際に行います。

ここでは特に利用頻度の多い以下7種類の入力項目のカスタマイズ方法を解説します。
- テキスト・メールアドレス・URL・電話番号
- スケジュール調整等の日付入力
- ドロップダウンメニュー
- チェックボックス・ラジオボタン
- プライバシーポリシー等の承諾確認
- ファイルアップロード
- 送信ボタン
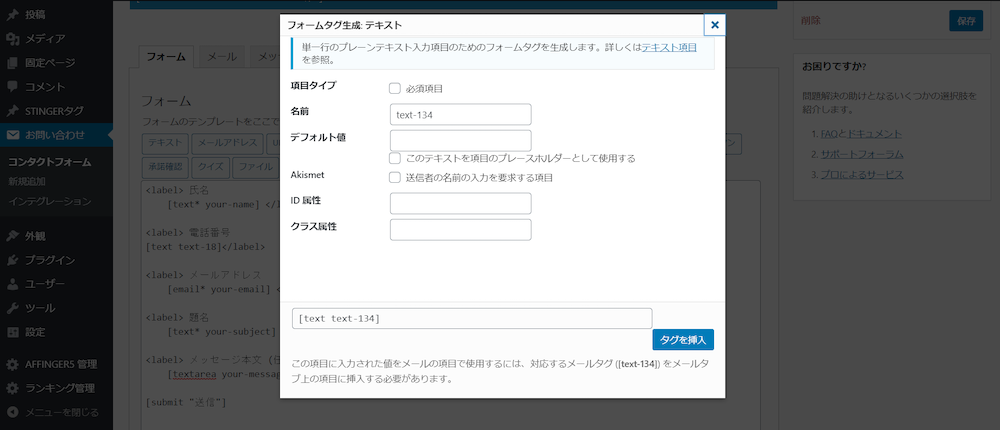
カスタマイズ設定①テキスト・メールアドレス・URL・電話番号
「テキスト」「メールアドレス」「URL」「電話番号」では、以下のような設定画面が表示されます。

- 項目タイプ
「必須項目」にチェックをつけることで、入力必須の項目に変更できます。 - デフォルト値
入力例を表示することができます。この設定を行うことで、ユーザーに具体的な入力方法を提示できます。 - Akismet
スパム対策のプラグイン「Akismet」を導入・設定している場合には、この項目をチェックすることでスパム対策が行えます。
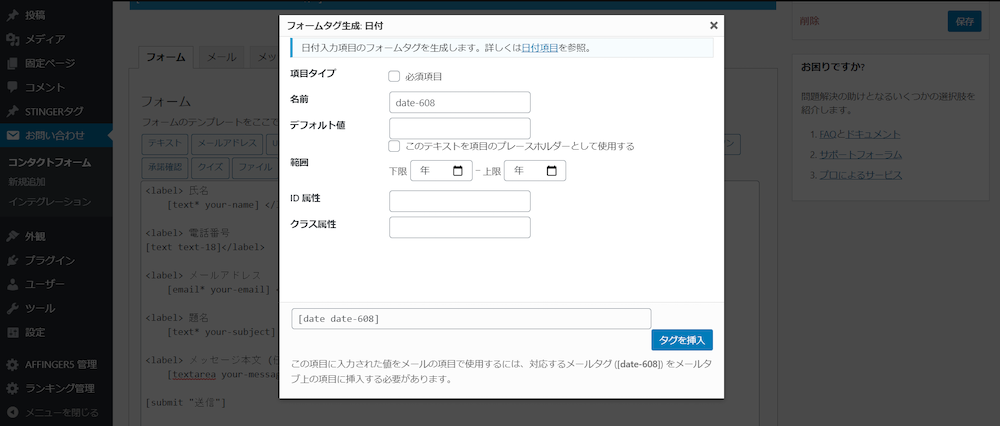
カスタマイズ設定②スケジュール調整等の日付入力
スケジュール調整等で使う日付入力の項目は、以下の設定がカスタマイズ可能です。

- 項目タイプ
「必須項目」にチェックをつけることで、入力必須の項目に変更できます。 - デフォルト値
入力例を表示することができます。 - 範囲
入力できる年月日の範囲を指定できます。
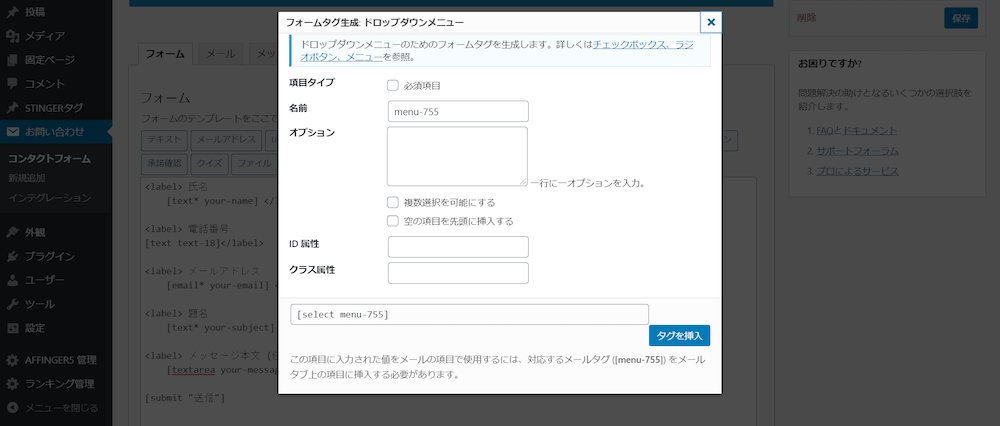
カスタマイズ設定③ドロップダウンメニュー
ドロップダウンメニューは、出身地や職種など多数の選択肢から1つを回答してもらう際に活用します。

ドロップダウンメニューでは、以下の設定変更が可能です。
- 項目タイプ
「必須項目」にチェックをつけることで、入力必須の項目に変更できます。 - オプション
ドロップダウンメニューの選択肢を1行に1つずつ入力します。 - 複数選択を可能にする
複数選択を可能にしたい場合はチェックを入れましょう。 - 空の項目を先頭に挿入する
該当する項目がない場合に選べる「空の項目」を設定できます。
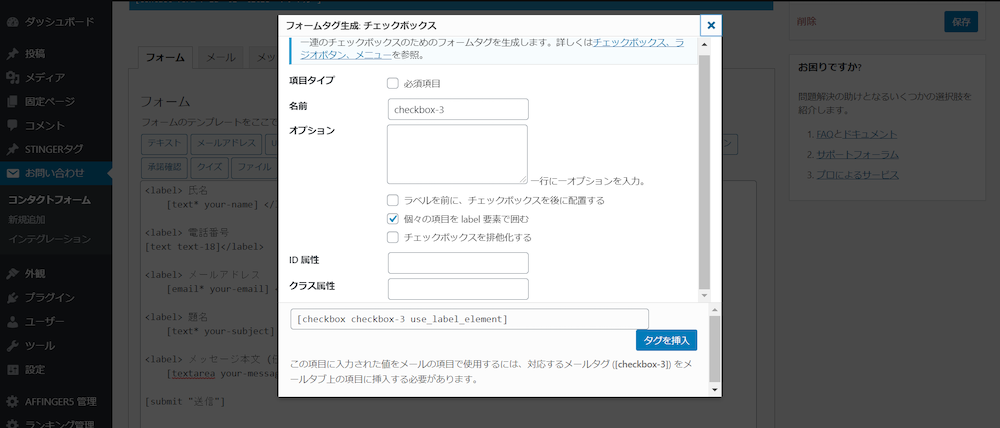
カスタマイズ設定④チェックボックス・ラジオボタン
チェックボックス・ラジオボタンは、ドロップダウンメニューと違い少ない選択肢から回答してもらう質問に活用します。

チェックボックス・ラジオボタンでは、以下の項目が設定変更できます。
- 項目タイプ
「必須項目」にチェックをつけることで、入力必須の項目に変更できます。 - オプション
選択肢を1行に1つずつ追加できます。 - ラベルを前に、チェックボックスを後に配置する 文字の右側にチェックボックスを配置できます。チェックを入れない場合は、左側にチェックボックスが配置されます。
- 個々の項目を label 要素で囲む
選択肢のテキストをクリック・タップしてもチェックが入るようにする。画面が小さく操作がしにくいスマートフォン向けの設定。 - チェックボックスを排他化する
複数選択ではなく、1つの項目しか選択できない仕様に変更できます。
チェックボックスの設置方法について詳しく知りたい方はこちらの記事をご覧ください。
>> Contact form 7でチェックボックスを設定する方法とは?
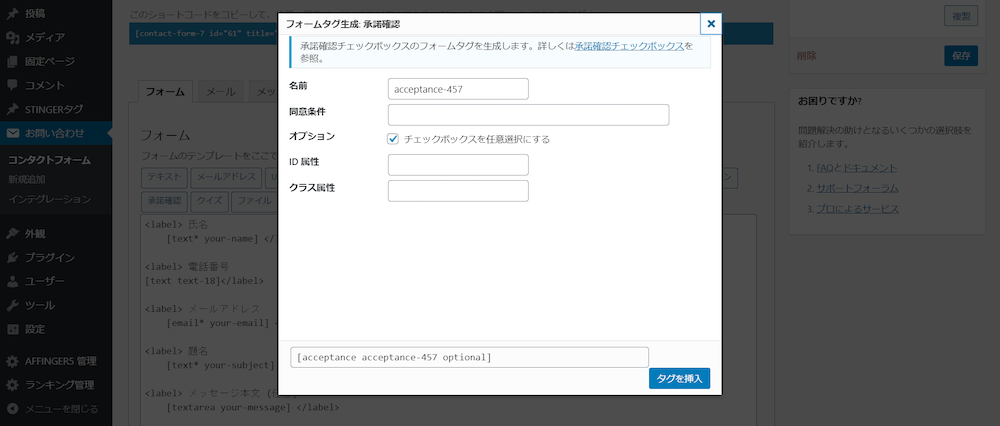
カスタマイズ設定⑤プライバシーポリシー等の承諾確認
承諾確認は、プライバシーポリシーや利用規約への同意を求める際に使われます。

承諾確認では、以下の設定変更が行えます。
- 同意条件
同意を求める内容をテキストで記載する - オプション
チェックを入れると同意条件を任意に変更する
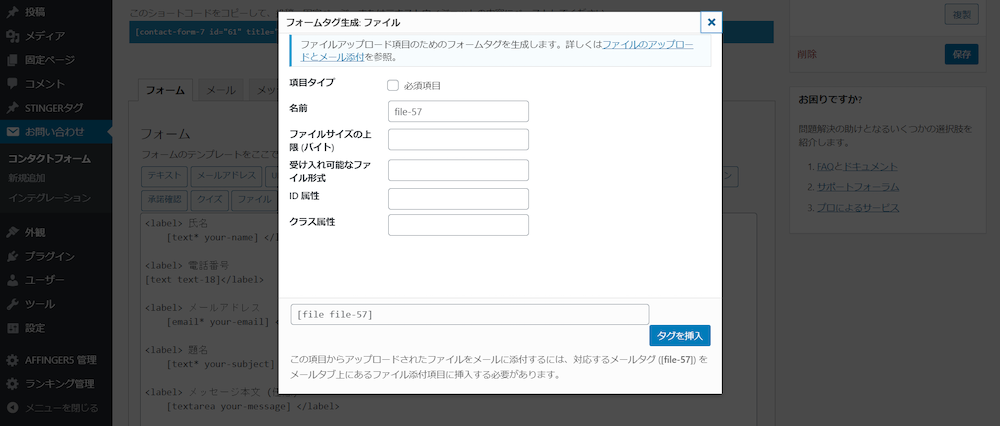
カスタマイズ設定⑥ファイルアップロード
履歴書・職務経歴書などのファイルをアップロードすることが可能です。

ファイルアップロードでは、以下の設定が変更できます。
- 項目タイプ
「必須項目」にチェックをつけることで、入力必須の項目に変更できます。 - ファイルサイズの上限
ファイルサイズの上限を設定できます。デフォルトでは1MBが自動的に上限として設定されます。 - 受け入れ可能なファイル形式
ファイル形式を設定できます。「|」で区切ることで複数形式のアップロードが可能です(例:jpg|png|xls)。
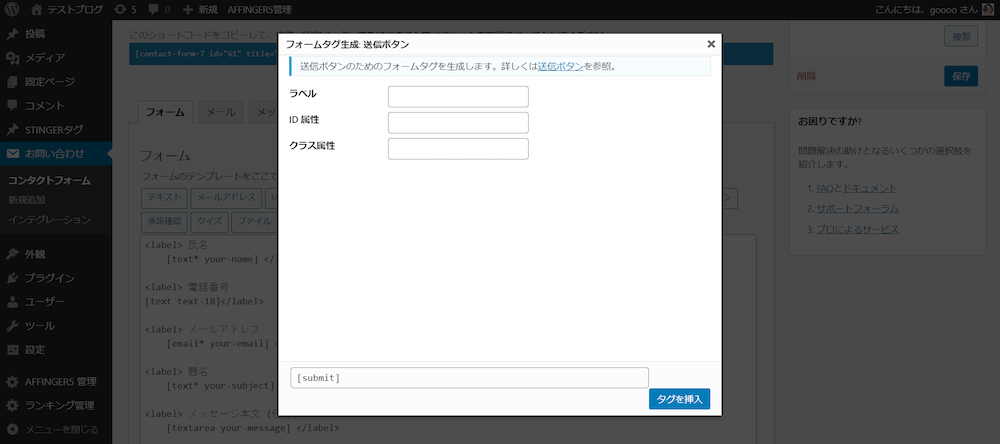
カスタマイズ設定⑦送信ボタン・送信先
各質問事項を入力後、回答内容を送信してもらう必須の項目です。

送信ボタンで設定項目は、送信ボタンに記載する「ラベル」のみです。「フォームを送信する」「上記の内容で問い合わせる」など、フォームの内容・目的に応じてカスタマイズしましょう。
Contact From 7のデザインをCSS・HTMLでカスタマイズする方法

Contact Form 7で作成したフォームのデザインをカスタマイズするには、CSSによるスタイル調整を行います。
ここでは、サンプルフォームを活用しながら、Contact Form 7でデザインをカスタマイズする方法を解説します。
フォームのCSSスタイルを追記する方法
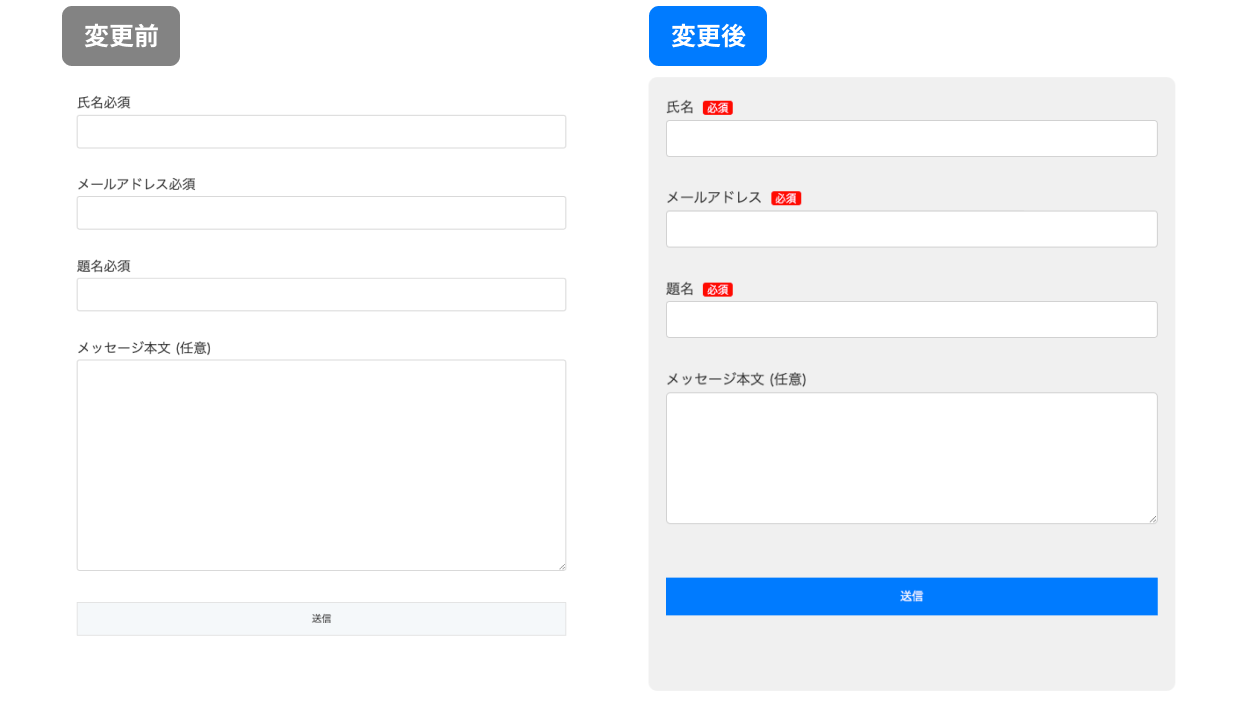
今回は、以下のサンプルフォームのデザインをカスタマイズしていきます。
<label> 氏名
[text* your-name autocomplete:name] </label>
<label> メールアドレス
[email* your-email autocomplete:email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
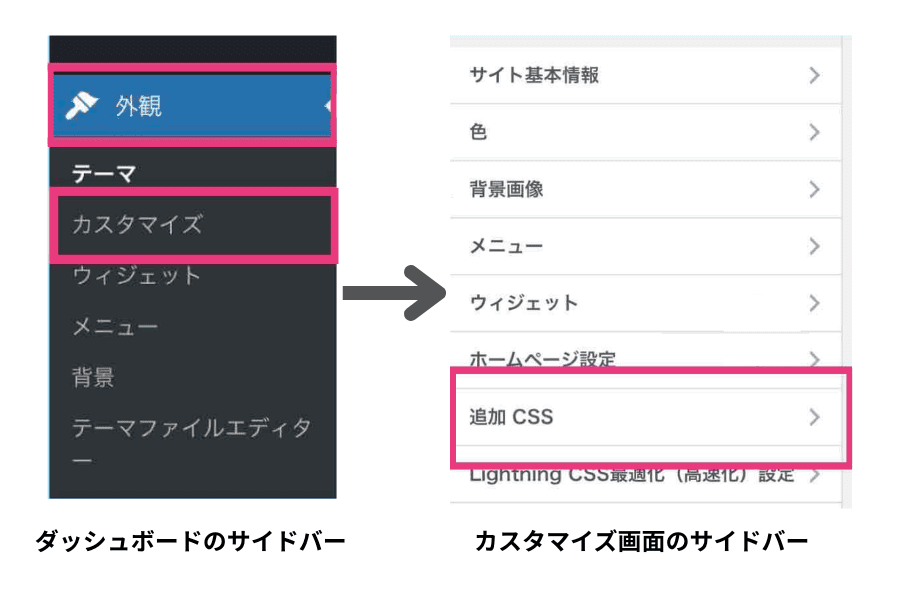
[submit "送信"]Contact Form7のフォームのデザイン編集するは、WordPressのダッシュボードの「外観」から「カスタマイズ」を選択し、「追加CSS」をクリックすすると、CSSの編集画面が表示されます。

CSSでのデザインカスタマイズ事例
さきほどのサンプルフォームを使って、実際にフォームのデザインをカスタマイズするCSSスタイルを紹介していきます。
フォーム背景のカスタマイズ
まずは、フォームの背景をカスタマイズします。背景色はもちろん、背景周りの余白を以下のスタイルで調整可能です。
/* フォーム全体のスタイル */
.wpcf7 {
background-color: #f0f0f0; /* ライトグレー */
padding: 20px;
border-radius: 10px;
max-width: 600px;
margin: auto;
}このコードを追加すると、フォームの背景色がライトグレー、横幅が600pxにカスタマイズ可能です。
背景色を変えたい場合は、「background-color:」をカラーコードで変更します。例えば、背景を薄い水色だと「#B0E0E6」と入力します。
フォームの幅を調整したい場合は、「max-width:」をピクセル単位で調整してください。
必須項目のラベルを目立たせる
必須項目のラベルを目立たせるためには、HTMLとCSSの両方を使用します。
まずは下記のように、作成したフォームの質問タイトルの右側に「<span class=”required”>必須</span>」を追加します。
<label> 氏名<span class="required">必須</span>
[text* your-name autocomplete:name] </label>
その上で、下記のCSSスタイルを追記してください。
/* 必須フィールドのラベルスタイル */
.wpcf7-form .required {
background-color: #ff0000; /* レッド */
color: #ffffff;
padding: 2px 5px;
border-radius: 3px;
margin-left: 10px;
font-size: 12px;
}
これにより、「必須」のラベルが赤色の背景かつ白文字で表示され、目立たせることが可能です。
こちらの「background-color:」のカラーコードを調整するとラベルの背景色、「color:」のカラーコードを変更すると必須の文字色が変更できます。
送信ボタンの色を変える
送信ボタンの色をカスタマイズするには、以下のCSSコードを使用します。
/* 送信ボタンのスタイル */
.wpcf7-form input[type="submit"] {
background-color: #007BFF; /* ブルー */
color: white;
cursor: pointer;
transition: background-color 0.3s ease;
border: none;
}
.wpcf7-form input[type="submit"]:hover {
background-color: #0056b3; /* 濃いブルー */
}これにより、送信ボタンはブルーになり、ホバー時には濃いブルーに変わります。
上側の「background-color:」を変更するとデフォルトのボタン背景色、下側の「background-color:」はホバー時の背景色が変更可能です。
カスタマイズしたフォームのサンプルコード
以上のデザインカスタマイズを行なった結果、下図のようにフォームの見た目が変わります。

今回紹介したカスタマイズコードを以下に記載しておきますので、必要に応じてぜひご活用ください。
フォームのコード(Contact Form 7の編集画面にコピペ化)
<label> 氏名<span class="required">必須</span>
[text* your-name autocomplete:name] </label>
<label> メールアドレス<span class="required">必須</span>
[email* your-email autocomplete:email] </label>
<label> 題名<span class="required">必須</span>
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]CSSスタイル
/* フォーム全体のスタイル */
.wpcf7 {
background-color: #f0f0f0; /* ライトグレー */
padding: 20px;
border-radius: 10px;
max-width: 600px;
margin: auto;
}
/* ラベルのスタイル */
.wpcf7-form label {
display: block;
margin-bottom: 10px;
font-size: 16px;
color: #333333; /* ダークグレー */
}
/* 必須フィールドのラベルスタイル */
.wpcf7-form .required {
background-color: #ff0000; /* レッド */
color: white;
padding: 2px 5px;
border-radius: 3px;
margin-left: 10px;
font-size: 12px;
}
/* インプットフィールドのスタイル */
.wpcf7-form textarea {
width: 100%;
padding: 10px;
border: 1px solid #cccccc; /* ライトグレー */
border-radius: 5px;
margin-bottom: 20px;
font-size: 16px;
background-color: #ffffff; /* 白 */
}
/* テキストエリアのスタイル */
.wpcf7-form textarea {
height: 150px;
resize: vertical;
}
/* 送信ボタンのスタイル */
.wpcf7-form input[type="submit"] {
background-color: #007BFF; /* ブルー */
color: white;
cursor: pointer;
transition: background-color 0.3s ease;
border: none;
}
.wpcf7-form input[type="submit"]:hover {
background-color: #0056b3; /* 濃いブルー */
}
/* エラーメッセージと成功メッセージのスタイル */
.wpcf7-form .wpcf7-not-valid-tip {
color: red;
font-size: 14px;
}
.wpcf7-form .wpcf7-mail-sent-ok {
color: green;
font-size: 16px;
margin-bottom: 20px;
}
formrunならノーコードでフォームをWordPressサイトに埋め込める!
WordPressのプラグインを利用すれば、WordPressサイトにフォームを埋め込めますが、デザインがページと合わなかったり、スマホでの表示が見づらかったりと、実務では不便を感じることも少なくありません。
特にビジネス用途では、見た目や入力のしやすさも重視されるため、ユーザー体験やブランドイメージを損なってしまう可能性があります。
弊社のフォーム作成ツール「formrun(フォームラン)」は、WordPressサイトにお問い合わせフォームを簡単に埋め込むことが可能です。
フォームを作成すると専用の埋め込みコードが発行され、任意のページに貼り付けるだけで埋め込みが完了します。
配色やヘッダー・背景画像、レイアウトなど、フォームのデザインを自由にカスタマイズできるため、埋め込みたいページに最適化させたお問い合わせフォームがノーコードで完成できます。
スマートフォンやタブレットでも最適な表示になるよう、レスポンシブデザインにも完全対応。埋め込んだページでも、ユーザーの離脱を防ぎながらスムーズな入力体験を提供できます。
「WordPressサイトのデザインにに自然と溶け込むフォームを設置したい」と感じている方は、ぜひformrunで埋め込みフォームを作成してみてください。
無料で永久に利用でき、メールアドレスがあれば30秒ですぐに始められます。
フォームランのサイト埋め込みについて詳しく知りたい方は、こちらのページをご覧ください。
>>フォームランならWordPressサイトの埋め込みコードを自動発行できる!
WordPressサイトに埋め込めるテンプレートを知りたい方は、こちらのページをご覧ください。
>>フォームランのテンプレート一覧
【上級者向け】Contact Form 7のカスタマイズに役立つプラグイン3選

Contact Form 7を利用する際に役立つ3つのプラグインは以下のとおりです。
- Conditional Fields:条件分岐で回答を変動させる
- Contact Form 7 add confirm:確認画面の作成ができる
- Google reCAPTCHA:スパムを防止できる
以下では、各プラグインについて詳しく解説します。
条件分岐で回答を変動させる:Conditional Fields
「Contact Form 7 Conditional Fields」は、お問い合わせフォームの質問に基づいて、表示する回答を条件分岐できます。例えば、「資料の送付を希望しますか?」という質問に「はい」と回答した場合のみ、住所入力フィールドを表示するなどです。条件分岐を活用して、ユーザーに応じた最適な回答を提供できます。
Contact Form 7 Conditional Fieldsの設定ではプログラミングスキルは不要で、メールフォームの選択項目に合わせて入力フィールドや送信メール内容の条件分岐が可能です。
注意点として、「Contact Form 7」のインストールが必須なため、先にContact Form 7をインストールしておきましょう。
確認画面の作成ができる:Contact Form7 Multi-Step Forms
Contact Form7 Multi-Step Formsは、Contact Form 7に確認画面を追加できます。もともとContact Form 7には、送信前の確認画面を表示させられません。そのためContact Form7 Multi-Step Formsは、ユーザー自身が入力した情報を再確認し、送信前に修正できるような機能を実装するために必要です。管理画面の表示ができると、ユーザーの誤送信のリスクが低減し、ユーザー体験の向上にもつながります。
Contact Form 7をインストールしていないと利用できない点に注意してください。
確認画面の設定方法を具体的に知りたい方はこちらの記事をご覧ください。
>> Contact Form 7で確認画面を設置するメリットとは? 作成方法や手順も解説
サンクスページの設定方法を知りたい方はこちらの記事をご覧ください。
>> Contact form 7でサンクスページ設定する方法とは?
スパムを防止できる:Google reCAPTCHA
Google reCAPTCHAはプラグインではありませんが、スパム防止機能を実装する際に有効で、Googleが提供しているツールです。主に3つのバージョン(reCAPTCHA v3, v2, v2 invisible)があり、それぞれが異なる操作と機能を持っています。
Google reCAPTCHAは、「私はロボットではありません」というチェックボックスを活用し、botの攻撃を防ぐシステムが実装可能です。
Google reCAPTCHAには以下の4つのメリットがあるため、スパム防止策に悩んでいる場合は積極的に導入を検討してみましょう。
- 無料でbotのスパム対策ができる
- 簡単に導入できる
- レイアウトが整っている
- タイムアウトが起こらない
reCAPTCHの設定について更に詳しく知りたい方はこちらの記事をご覧ください。
>> Contact Form 7のreCAPTCHA設定方法について徹底解説!
Contact Form 7をカスタマイズしてフォームの回答率を上げよう
本記事ではContact Form 7によって設置したお問い合わせフォームをカスタマイズ方法を紹介しました。
Contact Form 7のフォームは、標準機能やCSSである程度でカスタマイズできます。しかし、条件分岐やサンクスページの設定、セキュリティ対策は対応しておらず、別途専門的なカスタマイズが必要です。
「もっと柔軟に、サイトのデザインに合ったフォームを埋め込みたい」と感じた方には、ノーコードで使える「formrun(フォームラン)」がおすすめです。
formrunなら、専用の埋め込みコードを自動発行するため、コピペするだけでWordPressサイトにお問い合わせフォームが設置可能。配色や背景、レイアウト、ロゴ画像まで自由にカスタマイズでき、自社サイトに違和感なくなじむデザインを実現できます。
埋め込み以外にも、URL共有・メール送信・QRコード発行など、多様な共有方法に対応しており、用途に応じた柔軟な運用が可能です。
用途に合わせたお問い合わせフォームをWordPressサイトに設置したい方は、ぜひformrunをお試しください。
無料で永久に利用でき、メールアドレスがあれば30秒ですぐに始められます。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。

















