自社の企業カラーに合った、申し込みフォームを作るために、HTMLを使いたいと考えていませんか?
HTMLの魅力は、カスタマイズ性の高いフォームの構築ができる点です。
しかし、専門知識を持っていないとフォームを作るのは難しそうですよね。
そこで今回は、誰でもできる、HTMLを活用した申し込みフォームの作り方を紹介します。
タグサンプルを掲載しているので、自社に最適な申し込みフォーム制作の参考にしてください。
▼HTML・CSSで自由に申込みフォームを作成したい場合、formrunの活用がおすすめ
formrunでフォームを作成すると、開発が面倒な回答データの管理やメール送信などの豊富なバックエンド機能とセキュリティ対策の開発が不要になります。フロントエンド開発だけで済むため、時間とコストを削減することができます。
formrunでは、HTMLを使わず、クリックだけの簡単操作でフォームを作成することもできます。詳しくは下記をご覧ください。
>> formrun(フォームラン)とは?その特徴や機能、使い方を徹底解説
【HTMLフォームの基本編】6つの項目で作る
HTMLを使ったフォームは、複数のコードを組み合わせて作成します。
フォームで使う主な項目は、以下の6種類です。
テキスト入力で使う項目
①テキストフィールド

1行で入力が完結するもの
- 名前
- 電話番号
- メールアドレス など
②テキストエリア

1行で収まらないテキストを入力する欄
- 問合せ内容
- コメント
- メッセージ など
回答時の選択肢で使える項目
③セレクトボタン

クリックすると選択肢が表示される回答方式
④ラジオボタン

選択肢の中から1つを選ぶ回答方式
⑤チェックボックス

選択肢の中から当てはまる項目を1つ以上選べる回答方式
入力完了後に使う項目
⑥送信ボタン

フォーム入力の完了後、回答内容を送信するボタン
- 送信
- 購入・契約
- 完了ボタン など
HTMLの申し込みフォーム実践編①:フォーム作りで必須のfromタグ
HTMLでフォームを作る際は、必ず<form>タグを活用します。
下記のように、<from>と</from>でフォームの全構成要素を挟み込みます。
例 <form>フォームに入れたい構成内容を入力</form>
フォームを構成する各項目を挟むことで、フォームデータの送信先や送信方法を設定可能です。
<form action="confirm.php" method="post">
ここにテキストフィールドなど、htmlタグを入力する
</form><from>でよく使うコードを以下で紹介します。
action=””
送信ボタンのクリック後に移動するページURLを記入
method=””
フォームに入力した内容(データ)を送信する方法を設定
※データの送信方法はgetかpostで入力します。
get:
action属性で指定したURLで「?」と入力されたデータを追加して送信
※method属性のnを省略したケースで「get」が適応される
post:
入力されたフォームの内容(データ)を本文としてサーバープログラムへ送信
※データ送信方法では「post」を使う場合が多い。
HTMLの申し込みフォーム実践編②:inputタグでテキストフィールド
テキスト1行で入力内容を完結できる入力ボックスです。<input>タグを使ったHTMLを活用します。
氏名:<input type="text" name="yourname">type=の後ろは、「“ ”」のなかにテキストフィールドの種類を入力してください。
例 type=”text “
今回はテキスト入力をしてもらう欄を作成するため、textを使います
type=“ ” で使うのは、以下の3種類です。
テキスト入力 text
type属性をtextに設定:氏名・企業名などの入力に役立つ
数字入力(半角数字の入力が可能) number
type属性をnumberに設定:電話番号・年齢などの入力に役立つ
メールアドレス email
type属性をemailに設定:メールアドレスの入力が可能
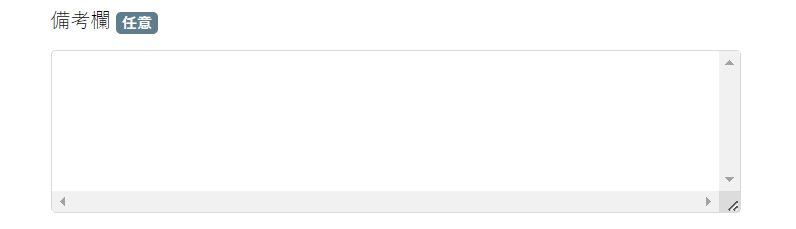
HTMLの申し込みフォーム実践編③:テキストエリアを作る
複数行を入力できるテキストエリアを作るとき、text areaタグを使います。
CSSを活用すれば、テキストエリアの大きさ指定や変更が可能です。
コードの最後に、</textarea>を書き忘れないように注意をしてください。
<label for="comment">コメント</label> <textarea id="comment" name="comment"></textarea>
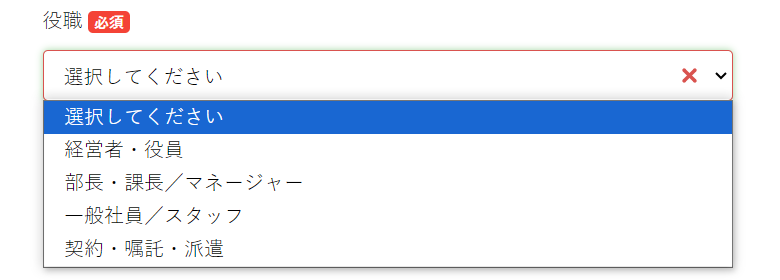
HTMLの申し込みフォーム実践編④:セレクトボタンを作る
複数提示された回答項目に対して、最適な回答を一つ選んでもらう質問形式では、selectタグを使います。
セレクトボックスに表示する選択肢の内容はoptionを使って記載、全体をselectで挟みます。
<select name="色"> <option value="aka">赤</option> <option value="ao">青</option> <option value="kiiro">黄色</option> </select>
選択肢が3つ以上あるときの活用がおすすめです。
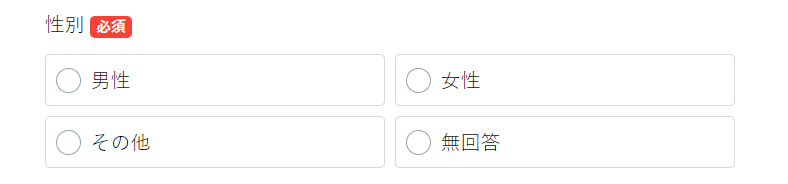
HTMLの申し込みフォーム実践編⑤:ラジオボタンを作る
提示した選択肢の中から、最適な1つを選ぶ形式の回答に活用するのがradioです。
inputのtype属性に、type=”radio”で書き込みを加えます。
labelはテキストフィールドと同様、id とforを書き込んで、チェックボタンと選択項目を連動させてください。
<p>性別を選択</p> <input id="male" type="radio" name="sex" value="male"><label for="male">男性</label> <input id="female" type="radio" name="sex" value="female"><label for="female">女性</label>
選択肢の設定に上限はありません。1つの項目を選択すると、自動で他の枠にしていたチェックが解除される仕組みのため、回答ミスの防止が可能です。
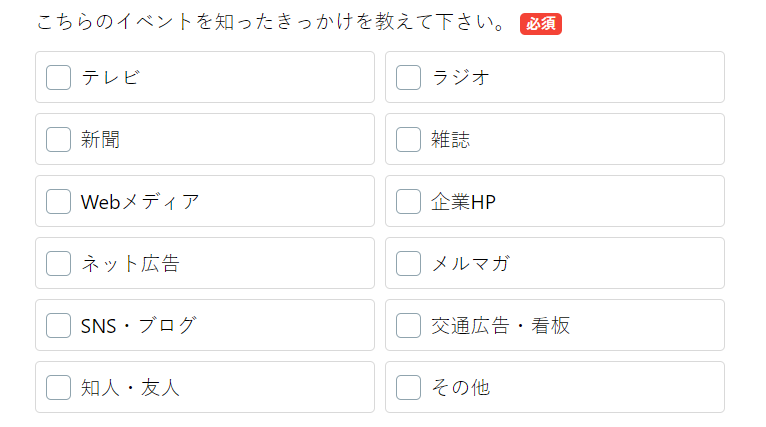
HTMLの申し込みフォーム実践編⑥:チェックボックスを作る
提示した回答項目から、複数の選択肢を選ぶ回答形式には、check boxが最適です。
inputのtype属性は、type=”checkbox”で書き込みます。
ラジオボタンを作る時と同じで、labelのforとinputのidを書き込むと、チェックボックスと回答項目の連動が可能です。
<p>好きな季節</p> <input id="spring" type="checkbox" name="season" value="春"><label for="spring">春</label> <input id="summer" type="checkbox" name="season" value="夏"><label for="summer">夏</label> <input id="fall" type="checkbox" name="season" value="秋"><label for="fall">秋</label> <input id="winter" type="checkbox" name="season" value="冬"><label for="winter">冬</label>
HTMLの申し込みフォーム実践編⑦:送信ボタンを作る
アンケート回答後、内容を送信する際のボタンは、submitで作ります。
例 ”submit”value=”ボタンに表示したい文字”
<form action="//www-creators.com/rsc/receiver.php" method="post"> <input type="search" name="s" value=""> <input type="submit" value="送信する"> </form>
送信ボタンに表示するテキストの内容は、自由に設定できます。
検索する・完了・次へ進むなど、必要に応じて使い分けてください。
▼ HTMLでの開発に不安を抱えているならformrunがおすすめ
豊富なテンプレートから用途に応じたものを選び、テキストを入力するだけで簡単にフォームを編集・設置できます。フォーム作成だけでなく、顧客情報の分析・管理までもformrun1つで完結します。
【HTMLフォームの応用編】質を向上させるには
HTMLで作るフォームの質を向上させるために、役立つコードや設定を紹介します。
label:フォームの各項目とフィールドを連動させる
labelタグを使うことで、フィードとの連動ができます。
入力欄をクリックすると、クリックした欄が入力状態に変化する設定です。
基本的にすべての項目に適応できるコードです。自分が今、どこの入力をしているか一目で認識できるため、使いやすさ向上につながります。
項目名をlabelで挟み、labelはfor=”○○” 、連動させたいinputはid=”○○” を書き込みます。
<label for="rendou">名前:</label> <input id="rendou" type="text" name="yourname">
【解説】
- label に for=”rendou” の書き込み
- input に id=”rendou” の書き込み
連動をコードで宣言することで、項目とフォームの連動ができます。
placeholder:薄い文字を表示する
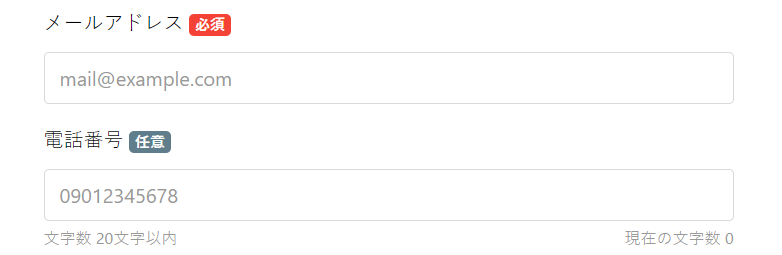
placeholder属性を使うことで、inputとtextareaのフォームに、薄い文字を表示できます。
フォームにどのような内容を入力するかの誘導に役立ちます。
<label for="yourname">氏名</label>
<input type="text" name="yourname" placeholder="佐藤太郎">
<label for="comment">ご意見・ご感想</label>
<textarea id="comment" name="comment" placeholder="ご意見・ご感想を自由に記入してください"></textarea>【解説】
- placeholder=”入力したい内容の文字列” を追加することで、フォームを開いてすぐから、薄い文字の表示が可能です。
name:選択肢をグループ化する
nameは、ラジオボタンとチェックボックスに役立つ属性です。選択肢の内容をまとめられます。
【解説】
「好きな季節」のinputは name=”season”
「好きな天気」のinputは name=”time”
ラジオボタンやチェックボックスの選択項目に統一性がある場合は、グループ化することで、回答者が質問内容を理解できる傾向が高まります。
<p>好きな季節</p>
<input id="spring" type="checkbox" name="season" value="春"><label for="spring">春</label>
<input id="summer" type="checkbox" name="season" value="夏"><label for="summer">夏</label>
<input id="fall" type="checkbox" name="season" value="秋"><label for="fall">秋</label>
<input id="winter" type="checkbox" name="season" value="冬"><label for="winter">冬</label>
<p>好きな時間</p>
<input id="morning" type="radio" name="time" value="朝"><label for="morning">朝</label>
<input id="afternoon" type="radio" name="time" value="昼"><label for="afternoon">昼</label>
<input id="night" type="radio" name="time" value="夜"><label for="night">夜</label>
reset:リセットボタンを表示
formタグ内に入力した全てを初期化するためにreset が有効です。
<form> <label>お名前:</label><input type="text"> <input type="reset" value="リセットする"> </form>
【解説】
inputのtype属性に type=”reset” を追加
value=”ボタンを押すことで起こる内容をテキスト化” を追加
ボタンにリセットする旨を記載することで、誤打を防げます。
初期値を設定する
初期値を設定すると、回答に初めから記入や選択が入力されている状態を作れます。
placeholder(薄い文字の表示する)ではなく、実際にテキストなどの情報が記載されている状態です。
ここでは、4つの項目で初期値を掲載するHTMLを紹介します。
テキストエリア
<input type="text" value="表示させたいテキストの内容を入力" >テキストエリアは、複数行の自由記入ができるテキストボックスです。
基本のコードにvalue属性「 value=“○○” 」を追加すると、初期値のテキスト入力ができます。
テキストフィールド
<input type="text" value="表示させたいテキストの内容を入力" name="name">テキストフィールドは、1行で収まる内容の入力に使うテキストボックスです。
基本のコードにvalue属性「 value=“○○” 」を追加すると、初期値のテキスト入力ができます。
セレクトボックス
<select name="色">
<option value="aka"selected>赤</option>
<option value="ao">青</option>
<option value="kiiro">黄色</option>
</select>表示された選択肢の中から最適な内容を1つ選択する回答方法に、セレクトボックスが有効です。
初期値設定をすると、初めから一つの選択肢にチェックが入っている状態にできます。
設定方法は、チェックを入れたい項目のoptionに「 selected 」を追加するだけです。
ラジオボタン・チェックボックス
<p>性別を選択</p>
<input type="radio" name="sex" value="male"><label>男性</label>
<input type="radio" name="sex" value="female" checked><label>女性</label>ラジオボタンやチェックボックスで初期値を設定する場合は、「 checked 」を使います。
チェックを入れておきたい項目のinputに「 checked 」を入力すると内容が適応されます。
HTMLだけでなくCSSの活用で申し込みフォームの質が向上
CSSはフォームの見た目やデザイン性を高める際に活躍する、プログラミング言語です。
HTMLがフォームの枠組みや中身を設計した後、枠組みの見た目をCSSで調整する役割を果たします。
申し込みフォームの見た目をより良くするためには、CSSの活用が欠かせません。
CSSのコードは、 <style> 〜 </style> です。
headタグに構築したい項目をすべて書き上げた後、</head>を書く直前に、<style> 〜 </style> を入力します。
【CSSの基本の書き方】
セレクタ {
プロパティ:値
}上記の構成で、HTMLの、「どの部分」の「何を」「どのように変更する」かを宣言します。
セレクタ
どの部分のデザインの変更をするか入力する場所です。
「id=”○○” class=”○○”」など、idやclassの後に続く「 “ ” 」に入る属性名がセクレタです。
プロパティ
セクレタで指定した部分の「何を」変更するか入力する場所です。
文字サイズ・色変更・下線を引くなどで使われ、フォームの見た目向上に強く影響します。
値
セクレタとプロパティで指定した、どの部分の何を「どのように変更するか」を入力する場所です。
文字の大きさを「○フォントにする」文字同士の感覚を「○ミリ空ける」などを具体的に提示します。
自社が作りたいデザインに似たデザインを参考にすると、効率的なフォーム作成が可能です。
参考記事▶︎ コピペで実装!すぐに使えるCSSサンプルコードまとめ
入力フォームのデータは必ずサーバー保存をする

フォーム入力中、誤ってページ離脱や更新をしたとき、今まで入力していた内容が消えてしまうと、ユーザーはやる気を無くし、フォームの送信を諦める可能性があります。
一度入力した内容をサーバー保存するには、「Garlic.js」の導入がおすすめです。
ユーザーが間違えてタブやブラウザーを消しても、入力したデータは失われません。
【Garlic.jsの使い方】
Garlic.jsのダウンロード後、<body >の後に赤字の部分を入力してください。
<!DOCTYPE html>
<html lang=””>
<meta charset=utf-8>
<body>
<script src=”jquery.js”></script>
<script src=”garlic.js”></script>
<form data-persist=”garlic” method=”post”>
<p> <input type=”text” name=”a”> </p>
<p> <textarea rows=10 cols=30 name=”b”></textarea> </p>
<p> <input type=”submit” value=”フォーム”> </p>
</form>
</body>
</html><form data-persist=”garlic” method=”post”> を入力することで、フォームに入力した内容の、自動永続化ができます。
▼formrunならaction属性にカスタムURLを組み込むだけで自由にフォーム作成できます。
バックエンドの構築は不要。データの管理やメール送信・セキュリティ対策はformrunにお任せください。
参考になる申し込み(お問い合わせ)フォームのhtmlデザインサンプル
申し込みフォームを作成する際、参考になるデザインサンプルを3つ紹介します。
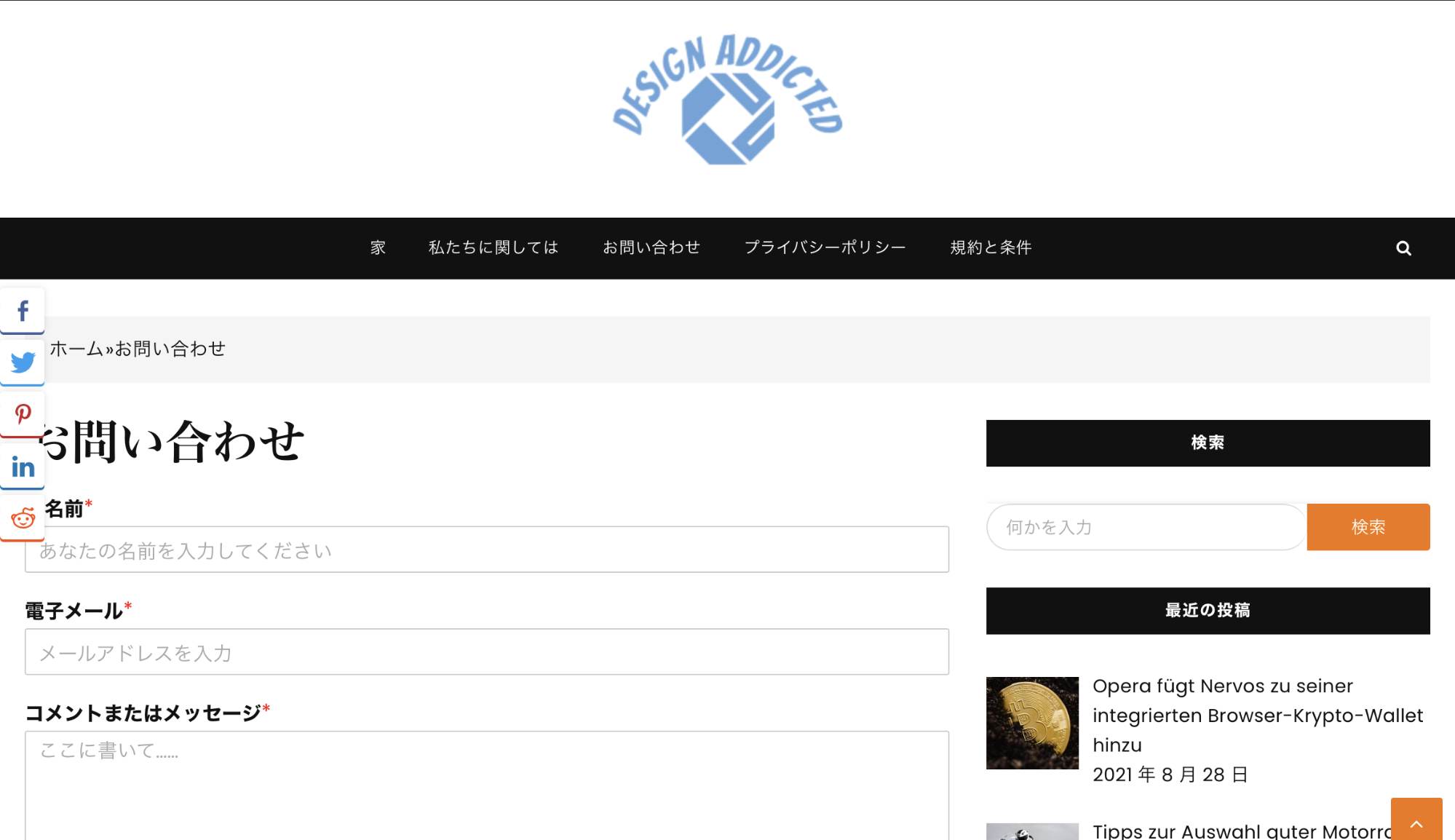
シンプルで必要最低限に抑えた入力項目|Design Addicted

https://design-addicted.de/contact-us/
オランダのデザイン会社が掲載しているお問い合わせフォームです。
入力項目は、【①名前 ②メールアドレス ③自由記述のコメント・メッセージ】の3つのみ。項目を最低限にすることで、ユーザーの負担を削減可能です。
色味を抑えたデザインの中、送信ボタンは赤色で目立つ仕組みです。
ユーザーに寄り添ったフォームが魅力|楽天市場

https://grp01.id.rakuten.co.jp/rms/nid/registfwd
国内最大手のオンラインモール「楽天市場」の会員登録フォームです。
入力項目が多いため、ユーザーストレスを減らすために下記のような工夫をしています。
- 入力必須箇所を赤字で記載する
- 入力例を薄い字で表示
- 回答方法の詳しい説明を確認できる「詳しいヘルプ」を設置
- 画面上部に作業項目と現在地を表示(①会員情報の入力②入力内容の確認③登録完了 の部分)
商品配達用の住所やクレジットカードなど、重要な個人情報を入力してもらうことを意識してプライバシーポリシーの記載をしているため、ユーザーは信頼感を持って内容入力ができます。
グラデーションカラーが目を引く|WOWOW COMMUNICATIONS

https://www.wowcom.co.jp/contact/estimate/
エンタメ性の高い番組を視聴者へ届けている「WOWOW COMMUNICATIONS」のお問い合わせフォームです。
大きな特徴は、背景色が自動で変化していくことです。フォーム以外のページも背景が黄、緑、青、ピンクのグラデーションで変化します。
企業イメージに沿ったワクワク感を演出する趣向を凝らした事例です。
ツールを使えば手間なく質の高い申し込みフォームが作れる
HTMLを活用することで、自社の理想に合った申し込みフォームを作れます。
フォーム作成時の手順とコツは、以下の通りです。
- 申し込みフォームは6つのHTML項目で作る
- フォームの質を向上させるために初期値などの設定をする
- 入力データのデータはサーバー保存できるように設定する
- CSSを使うことでフォームの質をより高められる
ただし、フォーム作成時にはデータ管理やメール送信、スパム対策などフォーム作成以外の開発も必要です。
複雑なバックエンド開発に課題を感じている方にはformrunがおすすめ

たった1行のスクリプトを埋め込むだけで煩雑なバックエンド開発が不要となり、フォームのデザイン設計に集中することができます。
データ管理やメール送信をはじめ充実の機能とセキュリティ対策であなたのフォーム環境構築をサポートします。
また、HTMLでのフォーム開発に不安を抱えている方向けに、クリックだけの簡単操作だけでフォームを作成できる環境もご用意しています。ぜひ一度お試しください。
まとめ
ここでは、HTMLを使ったフォーム作成の基本から応用まで、様々な作成方法と使用技術について説明しました。
フォームはウェブサイトユーザーの入力を効率的に収集できる重要なツールです。正しく設計されたフォームは、ユーザーエクスペリエンスを向上させるだけでなく、データ収集の精度も向上します。
HTMLを使用することで基本的なフォームの構造から始まり、さまざまな入力タイプや属性を活用し、より効果的でユーザーフレンドリーなフォームを作成することができます。
この記事を参考にHTMLでのフォーム作成を理解し、より実用的なウェブページの開発を行いましょう。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。
















