
【Canvaのテンプレ付き!】formrunでランディングページを作成してみた
こんにちは。formLab編集部です。
いつも弊社サービスをご利用くださいまして、誠にありがとうございます。
編集部ではユーザーの皆さんの業務に役立つ情報を定期的にお届けして参ります。
今回は、formrunをランディングページとして活用する方法をご紹介します。
実際にformrun運営チームが作成したページをもとに、問い合わせ数を増やすコツやデザインにこだわったフォームの作り方を解説します!
さらに、Canvaのテンプレートもダウンロード可能!誰でも簡単に、魅力的なフォームを作成できます。
ぜひ最後までご覧ください!
目次[非表示]
ランディングページとは

ランディングページ(Landing Page:LPとも呼ばれる)には2種類の意味があります。
広義には、ユーザーが検索エンジンや広告などから最初にアクセスするページのことを指すため、formrunを単体で利用する場合はそのページがランディングページです。
ただしWebマーケティングにおいては狭義で使われることが多く、その場合は商品を売るために作られた1枚で完結するWebページを指します。
興味をひくキャッチコピーや説得力を持たせるグラフや表などを配置して、ユーザーに資料請求や問い合わせなどのアクションを起こしてもらうのが狭義のランディングページです。
formrunをこうしたランディングページに埋め込んで利用されている方も少なくありません。
本記事では、formrunをランディングページに埋め込むのではなく、狭義のランディングページとしてそのまま利用する方法を解説します。
formrunで作成したランディングページ
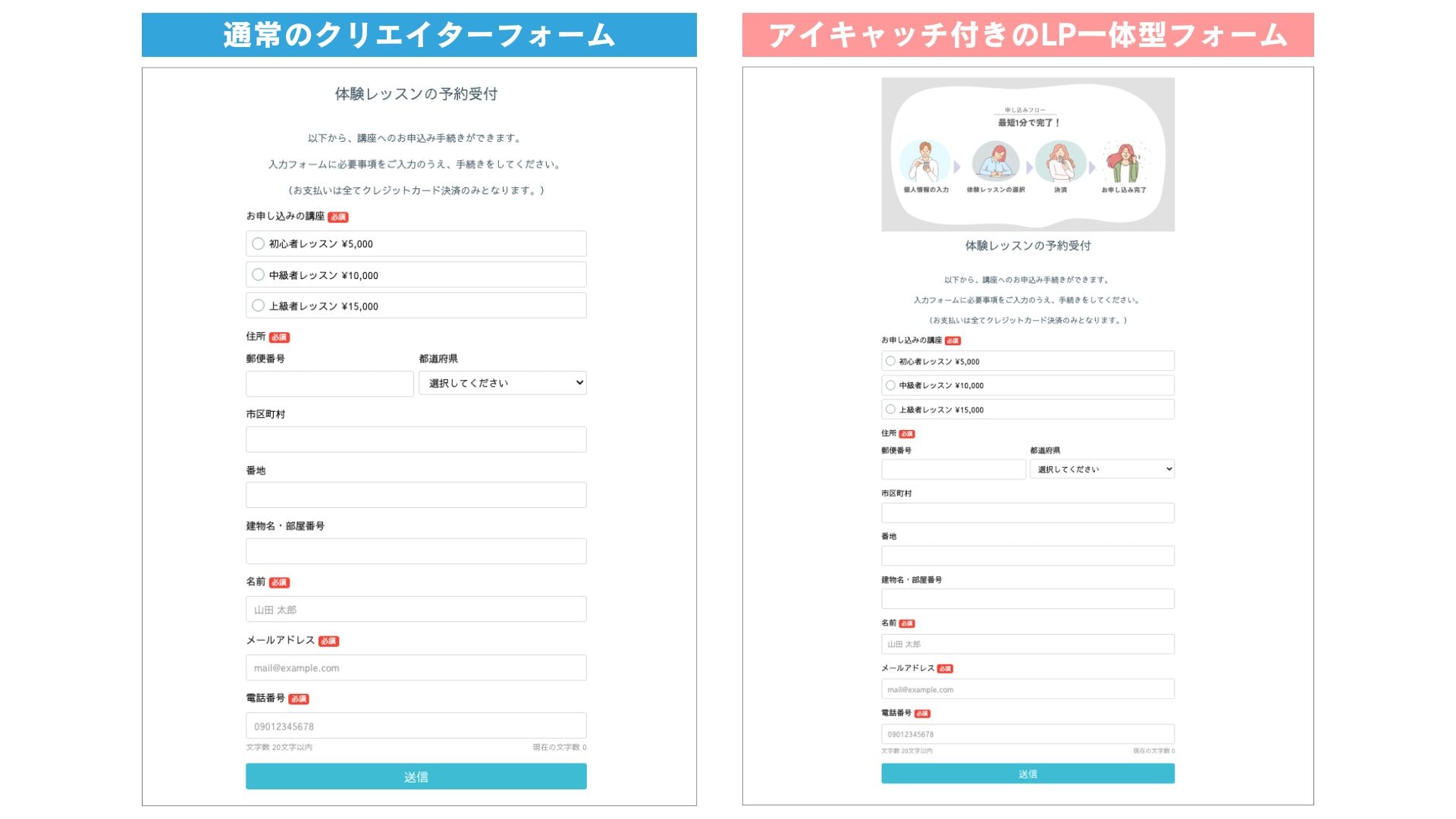
formrunで、体験レッスンの予約受付に関するランディングページを作成してみました。

フォームクリエイターで作成した通常のフォームと比べて、よりデザイン性の高い仕上がりになっていますよね。
写真やイラストを活用すれば、視覚的に分かりやすく、直感的に伝わるフォームが作れます。情報を整理し、ユーザーにとってもスムーズな体験を提供できます。
さらに、Canvaのテンプレートを使ってアイキャッチを作成すれば、簡単に魅力的なフォームをデザインできます!
<Canvaで作成したLPアイキャッチのテンプレート>

📌Canvaのテンプレートはこちら(ダウンロードしてご活用ください!)
📌Canvaの使い方はこちら(外部ページ)
Canvaのテンプレートを利用して、アイキャッチを作成する方法についてはこちら記事をご確認ください。
また、formrunなら自社の独自ドメインでフォームを公開できます。 企業のブランドイメージを保ちながら、安心してユーザーに利用してもらえます。
詳細はこちら:独自ドメインフォームについて
ランディングページの作成方法

このページの作成方法はいたってシンプルです。作成したフォームに別途用意した画像やイラストを挿入するだけです。
今回はCanvaで作成しましたが、InkscapeやPaint.NETなどの画像編集ツール、PowerPointやKeynoteなどのプレゼンツールで作成しても構いません。
具体的な作成手順
まずは「ワイヤーフレーム」と呼ばれるランディングページの設計図を作成することがおすすめです。その後、作成したレイアウト通りに画像を作成します。最後にformrunの編集画面から画像をページに挿入したら完成です。
フォームクリエイターに画像を挿入するだけなのでページの作成自体は難しいものではありません。
そのため、ランディングページの構成が重要です。
ランディングページ作成の5つのポイント
成果の出るランディングページを作成するために、ワイヤーフレーム・ページ作成時には以下の点に配慮しましょう。
- ファーストビューに力を入れる
- 情報を詰め込みすぎない
- ユーザーの態度変容を意識する
- 疑問を解消するコンテンツを用意する
- フォームを最適化する
1.ファーストビューに力を入れる

ファーストビューはWebページに訪れたユーザーが最初に目にする範囲のことです。
バナーやリンクをクリックしたユーザーの期待する情報がページに存在していることを、画像やキャッチコピーで訴えかけます。
今回作成したランディングページでは、申し込みフローを簡潔にまとめることで、訪問ユーザーのフォーム回答意欲を高める工夫を施しました。
2. 情報を詰め込みすぎない

商品やサービスに自信がある場合、その特徴や強み・根拠となるデータを盛り込みすぎてしまうことがあります。
こうした情報を多く載せすぎてしまうと、ユーザーはかえってウンザリしてしまうものです。必要な情報を厳選して、端的に伝えることが大切です。箇条書きや、グラフや表などの視覚情報でわかりやすく伝えられるようにしましょう。
3. ユーザーの態度変容を意識する
伝えたい情報を散りばめるだけではなく、ユーザーの態度変容を意識した構成にしましょう。
商品やサービスを購入することによるメリット(利点)・ベネフィット(商品によってもたらされる体験や変化など)、商品を購入しなかった場合にどのようなリスク、ユーザーの感情を動かすこれらの要素を、ストーリーを作るイメージで構成に盛り込みます。
ユーザー視点でランディングページ全体を見直すのがオススメです。
4. 疑問を解消するコンテンツを用意する

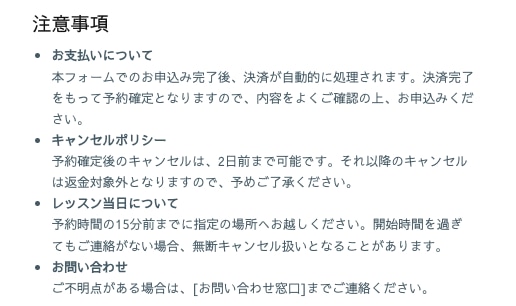
アクションを起こそうとしているユーザーの背中を押すために、疑問を解消するコンテンツを用意しましょう。
商品を購入してもらうためのランディングページであれば、支払い方法や商品配送フロー、返品時の手順など、ユーザーが不安に思うであろう点をフォローします。
よくある質問(FAQ)として箇条書きで掲載するとよりわかりやすく、ユーザーに安心感を与えることができるでしょう。
5. フォームを最適化する

ランディングページが最後まで見てもらえても、フォーム入力時に離脱されてしまってはもったいないですね。
・バリデーション(入力判定)をリアルタイムで行う
・郵便番号で住所の自動入力ができるようにする
・ページ離脱時にアラートを表示する
・必須 / 任意を明記する
formrunには上記のようなEFO(エントリーフォーム最適化)の機能が備わっていますが、ランディングページの作成者側で工夫できる点は他にもあります。
入力項目の数を極力少なくしたり、回答しやすい文言にしたりと、ユーザーにとって使いやすいフォームとなるように見直してみましょう。
詳細はこちら:EFO機能
まとめ:formrunで作成したフォームをランディングページとして使ってみよう!
今回紹介したフォームを作成したformrunのデザイナーは次のようにコメントしています。
・デザイナーとしてはテキストだけではない訴求(イラスト)を自由に簡単に入れられるので助かりました!
・通常のランディングページ作成より簡単に、だけど伝えたい想いなどは自作の画像で充分に伝えられて、とても良い使い方だなと手前味噌ながら思いました!
デザイナーさんに限らず、誰でも簡単にできるformrunによるランディングページ作成。
ぜひ皆さんもチャレンジしてみてください!





