こんにちは。formLab編集部です。
いつも弊社サービスformrunをご利用いただき、誠にありがとうございます。
今回は2021年2月にリリースされた機能をご紹介します。
2月は、条件分岐選択機能、設問項目のドロップ&ドラッグ機能、フォームのテキストを変更できるリッチテキスト項目の追加、多要素認証によるセキュリティ強化、Shopifyとの連携を新たに行いました。
気になるものがあれば、ぜひ使ってみてください。
フォーム編集画面
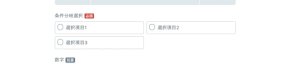
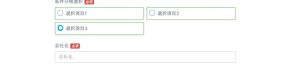
条件分岐選択機能(BEGINNERプラン以上)

皆さまからのご要望を受け、待望の条件分岐選択機能が実装されました!
条件分岐選択機能を利用することで、選択肢に応じてそのあとの回答項目を設定することが可能になりました。
こちらの機能はBEGINNERプラン以上でご利用いただけます。
フォームご回答者さまの選択に応じて一人ひとりにあった設問に分岐させることが可能なため、アンケートフォームや予約フォームなどをご利用の方は、ぜひご活用ください。
────────────────
▼条件分岐選択機能について詳しくはこちら
https://faq.form.run/formtab
────────────────
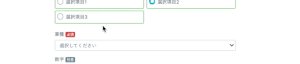
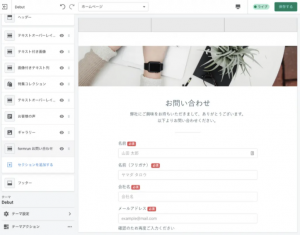
新規追加項目のドラッグ&ドロップ機能

テンプレートから作成するクリエイターフォームにて、項目を追加する際の方法として、ドラッグ&ドロップで任意の箇所に項目を追加できるようになりました。
これまでは追加したい入力項目をクリックしたのち、自動的にフォームの一番下へ追加される仕様となっておりました。
今回のアップデートにより、以下2つの方法で新規項目を追加できるようになりました。
- クリックしてフォームの一番下へ項目を追加
- ドラッグ&ドロップで任意の箇所に項目を追加
2つの方法を使いこなして、ぜひ直感的なフォーム作成をご体験ください。
────────────────
▼項目のドラッグ&ドロップ機能について詳しくはこちら
https://faq.form.run/creatorform
────────────────
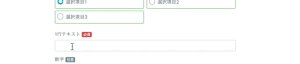
「リッチテキスト」項目の追加

テンプレートから作成するクリエイターフォームにて、デザイン性に富んだフォームを作成できる「リッチテキスト」項目を追加しました。
こちらの項目を活用することで、回答者さまに注意してご確認いただきたい箇所を、太字やフォントカラーで強調することが可能です。
文章だけでは伝えることが難しい内容も、表などを利用することで、よりスムーズに回答していただくことが可能です。
【設定できる項目】
- フォントサイズ(10px〜30px)
- 太字
- リスト(番号付きリスト、番号なしリスト)
- フォントカラー(テキスト、ハイライトのカラー変更)
- テキスト配置(左寄せ、中央寄せ、右寄せ、均等に設定が可能)
- 表の挿入(列、行の追加や削除が可能)
- リンクの挿入
- 画像の挿入
────────────────
▼リッチテキスト機能について詳しくはこちら
https://faq.form.run/formtab
────────────────
管理画面
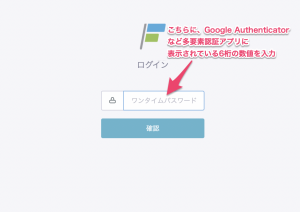
formrunログイン時の多要素認証の追加
 formrunにログインする際、多要素認証アプリ(Google Authenticator等)にてワンタイムパスワードを生成することができるようになり、二段階の認証を要求する設定が可能になりました。
formrunにログインする際、多要素認証アプリ(Google Authenticator等)にてワンタイムパスワードを生成することができるようになり、二段階の認証を要求する設定が可能になりました。
設定画面「アカウント>アカウント設定>多要素認証」より設定できます。
こちらの機能により、formrunにログインする際のセキュリティ体制をより強化することができ、さらに安全にご利用いただけるようになりました。
────────────────
▼多要素認証の設定方法について詳しくはこちら
https://faq.form.run/accountsettings
────────────────
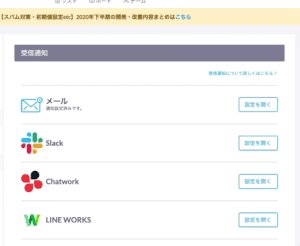
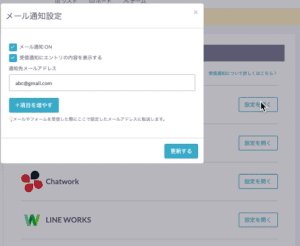
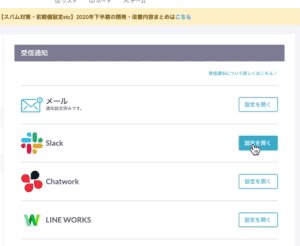
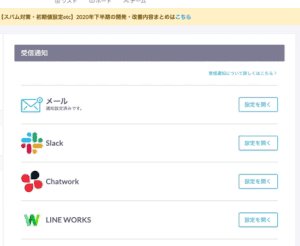
受信通知設定画面の表示方法と設定方法の変更

設定画面「フォーム>受信通知」のデザインと仕様がアップデートされました。
今まではページ最下部に「更新する」ボタンがあったことから、ボタンの押し忘れにより設定を完了せず、別のページへと遷移することが発生しやすい状況でした。
しかし、今回のアップデートにより、各設定毎にモーダルが表示されることで、「更新する」ボタンの押し忘れが発生しなくなる仕様になりました。
────────────────
▼通知設定について詳しくはこちら
https://faq.form.run/notification
────────────────
自動返信メール設定画面における「プレビュー」・「更新ボタン」の表示方法の変更

設定画面「メール > 自動メール返信」にて、「プレビューを表示する」ボタンと「更新する」ボタンを、画面のスクロールに追従する表示方法へと変更しました。
こちらのアップデートにより、ページのどこにいても各設定項目のプレビュー表示と更新が簡単になり、設定漏れを防ぎやすくなりました。
※こちらのアップデートはパソコン画面のみ対応しております。
─────────────────────
▼自動返信メール設定について詳しくはこちら
https://faq.form.run/mailsettings
─────────────────────
外部連携
Shopify連携(BEGINNERプラン以上)

カナダ発のマルチチャネルECサイト「Shopify」とformrunの連携が開始されました。こちらの連携により、ECサイト運営において必須となっているお問い合わせフォームを、誰でも簡単に導入することが可能になりました。
Shopifyにてformrunアプリを追加し、連携させることで、簡単にデザイン性の高いフォームを作成し、より簡単にお問い合わせの対応や管理が可能となります。
これまでShopifyでは日本向けのフォーム作成・管理サービスが存在していませんでしたが、formrunアプリと連携することで日本語に対応したフォームを作成でき、Shopifyの管理画面から簡単にフォームを埋め込むことが可能です。(2021年2月28日時点)
※こちらの機能はBEGINNERプラン以上でご利用いただけます。
※ご利用にあたり、Shopifyの有料プラン登録が必要となります。
──────────────────
▼ Shopifyアプリ『formrun』のインストールページはこちら
https://apps.shopify.com/formrun?locale=ja
▼Shopify連携について詳しくはこちら
https://faq.form.run/shopify
──────────────────
不具合修正
LINEWORKS連携において受信通知が一時的に届かない不具合や、埋め込みフォームでフォームの限定公開を設定するとSafariにてフォームが見られない等の不具合を修正しました。
まとめ
今回は2月にアップデートされた機能をご紹介しました。
今後もお客様の声を反映しながら機能改善に努めてまいりますので、今回実装公開された新機能もを含めて、formrunをご活用いただけますと幸いです。
よろしくお願いいたします。















