コロナ禍の影響で集客経路がWebに移行しつつある昨今、Web広告やコンテンツを入口としたリード獲得施策の需要は格段に増えています。
その手法の1つとして、資料ダウンロードなどでフォーム入力を促しリードを得る手法が注目されています。リードの獲得にはフォームの入力が完了されるかが重要であり、完了率を上げるためにはフォームからの離脱を防がなくてはなりません。
この記事では、フォーム離脱率の原因やCVRアップのコツ、そしてフォーム改善時のチェックポイントについて解説します。ぜひ貴社のリード獲得にお役立てください。
フォーム離脱率とは
「フォーム離脱率」とは、入力フォームまでユーザーを誘導できたにもかかわらず、入力完遂に至らずに離脱してしまう割合を指します。
フォーム離脱率が高いと、せっかくあと少しでフォームの送信が完了するところだったのに成果を得られないということになってしまいます。LPやブログ記事、近頃リード獲得施策として人気が急激に上がっているホワイトペーパーなどは、フォームからの送信が完了してリード化することで初めて成功といえます。
せっかくお問い合わせや新規会員登録などのページにたどり着いたのに、そのまま離脱してしまっては、その施策を打った意味がありません。どうにか離脱率を改善し、リードを増やしたいところです。
まずは自社の離脱率を把握するところから始めましょう。
離脱率の算出方法
フォーム離脱率の計算方法は、以下の通りです。
フォーム離脱率=入力フォームからの離脱数÷フォームのページビュー数
例えば、10回閲覧されたフォームページの離脱数が8だったとします。その場合には、8(離脱数)÷10(フォームページビュー数)=0.8 となり、フォーム離脱率は80%となります。
フォームで入力を完了するには、入力画面と確認画面、完了画面を経由することになります。各ページへの遷移において離脱が発生するので、それらを合計した離脱数で計算するようにしましょう。
フォームの平均離脱率
自社フォームの離脱率が高いのか否か、まずは自社の離脱率を改善すべきなのかは、一般的な離脱率の平均値を見ないことには判断しにくいと思います。
フォーム解析ツールを提供している英国のスタートアップ「Formisimo」の2013年の発表によると、フォーム入力を完了せずに離脱する割合は約80%という結果が出ています。ただし、これは海外の事例であることと、ECサイトも含まれている数値であることに注意が必要です。
フォームサービスを運営している弊社がCVRのデータを調査したところ、入力完了率の平均値は30.6%であり、つまり離脱率は69.4%でした。
先ほどの事例も合わせて考えると、離脱率の平均値としては75%ほどと考えられるでしょう。
フォーム離脱の原因

フォーム離脱率を改善するためには、まずはその原因を知る必要があります。ここでは、ユーザーがフォームから離脱する原因について解説します。
誤って入力フォームにたどり着いた
ユーザーが誤って入力フォームにたどり着いた場合は、離脱してしまう可能性が高いです。これは、CTAボタンを複数設置しているサイトやLPなどのコンテンツに多いケースです。
例えば、スマートフォンでブログ記事を読んでいて記事中にいくつもCTAボタンがあり、スクロールしようとした際に誤ってCTAボタンをタップしてしまった、などが考えられます。
ユーザーとしては、そのようなことが何度もあると不信感を感じ、サイト自体から離脱してしまうかもしれません。ユーザーの行動を喚起するようにボタンを設置することは大事ですが、訴求に関係のない場所に設置するのはやめましょう。
入力フォームが使いづらい
入力フォームが使いづらいと離脱を招いてしまいます。
フォーム入力時の必須項目が見にくかったり、エラーになった際の指摘が曖昧だったりすると、せっかく入力しようとしているユーザーの心は折れてしまい、離脱の原因となってしまうのです。
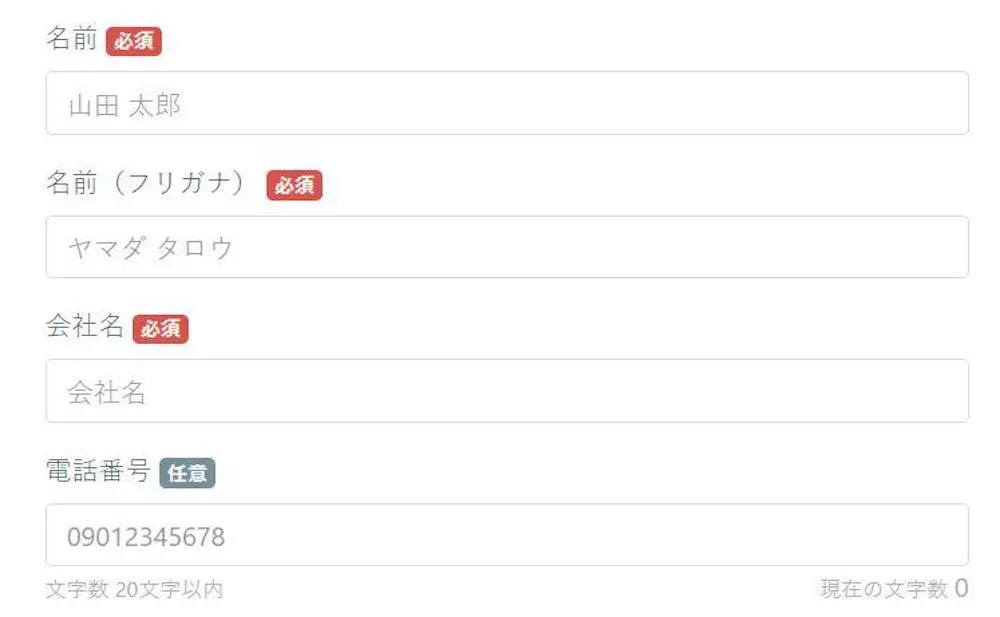
必須項目に印がついていなかったり、目立ちにくいマーキングであったりすると、入力を飛ばす可能性があります。
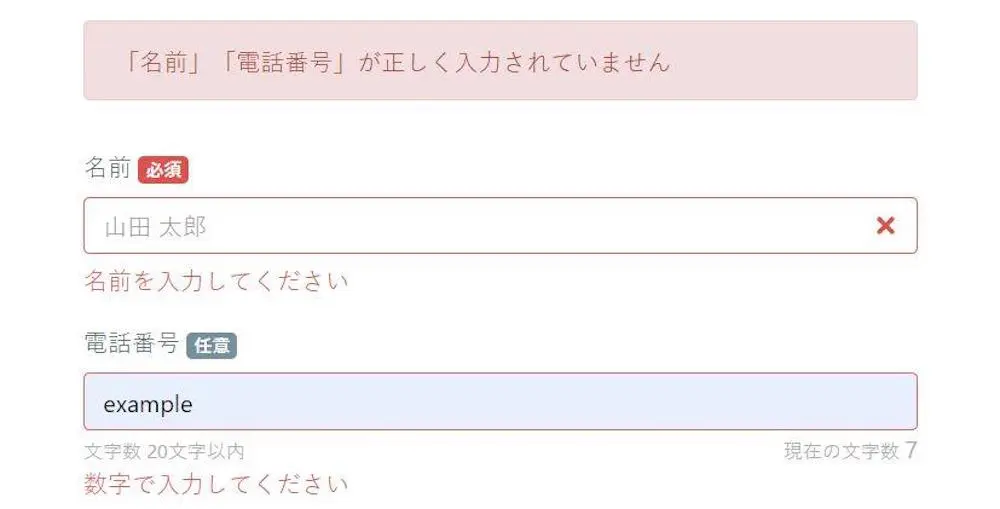
また、エラー表示が「誤った入力形式です」「電話番号を確認してください」など曖昧な指摘だと、ユーザーはどこをどう修正したらいいか分かりません。自社のフォームに分かりづらいところが無いかを確認してください。
入力項目が多くモチベーション低下
フォームの入力項目が多いと、ユーザーのモチベーションが低下してしまい離脱の原因になります。
ユーザーの本音としては、入力に時間をかけたくない、入力する情報は最小限にしたいというのが正直なところでしょう。
あなたも、サイトに訪問してフォームに入力しようと思ったものの「こんなに入力しなければならないのか…。」と、戻るボタンを押した経験はないでしょうか。
入力項目が1つ増えるたびに、ユーザーの入力モチベーションは低下すると意識しておく必要があります。
フォームの離脱率を下げる「EFO」
EFOとは「Entry Form Optimization」の略称であり、「入力フォーム最適化」という意味です。
つまり、ユーザーがより使いやすく、離脱の起きにくい入力フォームに改善していくための手法です。フォームからの離脱を防いだり、CVRを向上したりするためには、このEFOが重要とされています。
EFOが重要な理由
EFOが重要な理由は、大きく以下の3つです。
- Webでのリード獲得が主流になってきている
- ユーザーの満足度を向上させられる
- 成果が大きく変わる
1.Webでのリード獲得が主流になってきている
ITが普及した今、Webでのリード獲得が主流になりつつあります。リモート勤務を実施する顧客が増える中、闇雲にテレアポや訪問をするだけではリード獲得が難しくなってきました。
代わりに、Webからの問い合わせや資料ダウンロードなどを通じて顧客情報を入力してもらうことが効果的になってきているからこそ、フォームを改善することでリード獲得に大きな成果が得られるのです。
2.ユーザーの満足度を向上させられる
2つ目の理由は、ユーザーの満足度向上のためです。Webからのリード獲得を目的にフォームを作ったとしても、入力時にエラーばかり出てしまったり、使いにくかったりするとユーザーの満足度は大きく下がってしまいます。
ユーザーはサービスに関心を持ちサイトを訪れたのにも関わらず、最後の最後に利用しにくいフォームがあると、体験に対しての満足度が大きく下がってしまいます。EFOによって体験を向上させられるのです。
3.成果が大きく変わる
フォームの最適化によって入力の完了率を大きく上げることができ、フォームから得られる成果が大きく変わります。
例えば、月に100人が訪れるフォームであれば、EFOによってCVRが1%向上すると1件の問い合わせが獲得できますし、2%向上であれば2件となります。EFOは成果に直結しやすいといえるのです。
ここまで見てきたように、入力しやすいフォームにすることで、ユーザーの満足度向上やWebでのリード獲得数の増加が期待できるため、EFOは重要なのです。
フォーム改善時のチェックポイント8つ
フォーム改善時には、どのようなポイントをチェックすれば良いのでしょうか。以下、8つの点を確認してみましょう。
1.入力項目・必須項目数

はじめに確認したいのが、自社のフォームの入力項目や必須項目数が適切かどうかです。入力・必須項目が多いと、ユーザーは面倒だと感じて入力をやめてしまう可能性があります。
フォームの種類によって項目数の適正値は変わってきますが、例えば潜在層・ライト層のユーザーが多いLPやホワイトペーパーなどのフォームでは、10項目を超えないよう注意しましょう。
ただしECサイトや無料トライアル、見積りなど、ユーザーのモチベーションが高い場合や必要な情報が多い場合は、10項目以上でもよいでしょう。
2.入力漏れのエラー表示

入力漏れがあった際のエラー表示は、以下の2つのポイントをわかりやすく表現する必要があります。
- どこが入力漏れであるのか
- どう入力すればクリアできるのか
上記が明確でないと、ユーザーにストレスを与えてしまい離脱の原因となります。エラー表示はフォームの1番上のみではなく、入力が漏れた箇所をハイライトする形だと分かりやすいでしょう。
エラーメッセージは、「〜を確認して下さい」など抽象的ではなく、「半角英数字で記載してください」「○文字以内です」のように具体的にし、ユーザーが何を直せば良いのかが分かるように工夫しましょう。
3.デザインの見やすさ・理解しやすさ

離脱を防ぐには、フォームのデザインの見やすさや理解しやすさも重要です。
例えば、スマートフォンで各要素のサイズを大きくしたり、最低限どこを入力すれば完了できるのかが一目で分かるようなデザインにしたりすると、ユーザーは使いやすいです。
必須項目には目立つように記号をつけたり、色を変えるなどの工夫も重要です。初めて訪れたユーザーが、直感的に入力完了できるようなフォームを心がけましょう。
4.アクションボタンの内容

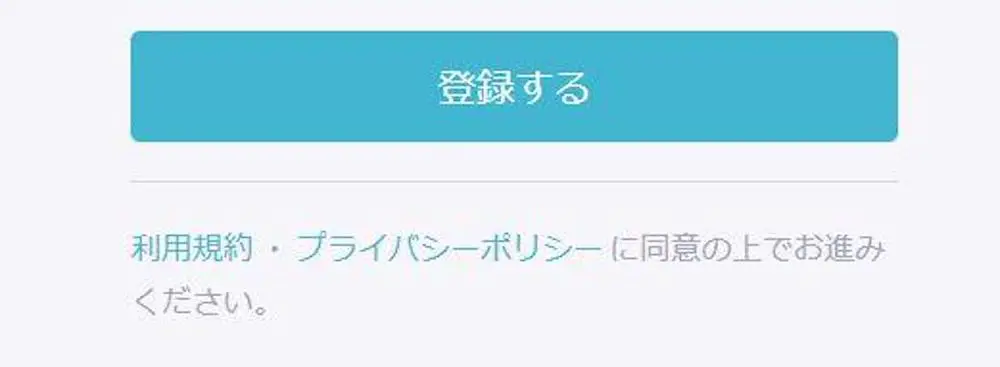
アクションボタンに表示されるメッセージには、ユーザーが享受できるメリットを記載しましょう。
下記のように、「事実」を書くのではなく、フォームを入力した先にユーザーが何を得られるのか、どんな体験ができるのかを記載します。
| ○ | × |
| 無料プレゼントを受け取る | 資料ダウンロード |
| 2週間無料で体験する | 会員登録 |
ボタンのテキスト内容を検討する際は、フォームに訪れるユーザーの立場に立って「ユーザーは何が欲しいか」「どんな伝え方だとアクションを起こしたくなるか」を考えます。
表現の仕方は必要に応じてABテストをし、最適解を探してみてください。
5.プライバシーポリシー

個人情報がどのように利用されるかを不安に感じているユーザーが多いため、プライバシーポリシーも重要です。
フォーム内に個人情報の取り扱いを記したプライバシーポリシーを表示したり、プライバシーポリシーページへのリンクを設置したりすることで、ユーザーの不安による離脱を防ぐことができます。
Pマークを取得している企業であれば、Pマークのロゴを表示するのもよいですし、SSLを利用している場合は、そのSSLのサイトシールを表示するのもおすすめです。
6.フローをわかりやすく

フォーム内に「1/2 完了」「あと1ステップで完了」など、あとどのくらいのフローが残っているのかを具体的に表示することで、ユーザーの入力完遂を促せます。
フォームの上部に「フォーム入力>確認>完了」などのフロー図を入れるのも有効です。
支払いのあるフォームの場合は、支払方法選択/配送方法選択/確認/完了など、今は全フロー中のどの段階にいるのかを明確に表示するとわかりやすいでしょう。
7.自動入力

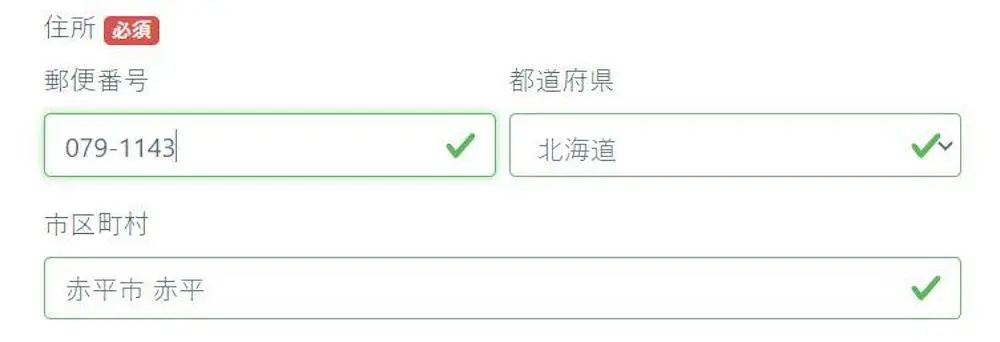
ユーザーの負担を軽減し離脱を防ぐためには、可能な限り自動で入力できるフォームにしましょう。
例えば、郵便番号を入力するだけで自動的に住所が補完入力される機能があれば、ユーザーの手間を大きく減らすことができます。
他にもTwitterやGoogleなどのアカウントとの連携をすることで、氏名やメールアドレスなどの情報を自動入力できるようになります。入力時間が短縮できる分、入力のハードルが下がり離脱率を下げやすくなります。
8.半角、ハイフン対応

電話番号や郵便番号などを入力してもらう場合は、全角文字は自動で半角に変換する、ハイフンは入力させないなどの対応を行いましょう。
最近は減ってきましたが、入力フォームの英数字が全角のみ対応の場合、特にスマートフォン等で入力する場合は時間がかかってしまい不便です。
電話番号や郵便番号などハイフンを用いるような情報の入力を促したい場合は、ハイフンを入力させるのではなく、入力エリアを分割します。
- 〇:「03」/「●●●●」/「××××」
- ×:「03-●●●●-××××」
このような仕組みにすることで、ハイフンが入力されていないことによるエラーを未然に防げます。
フォーム改善時の注意点

フォームを実装する際やフォームの運用・改善を行う時には、以下のポイントを忘れないように心がけましょう。
シンプルさを心がける
入力フォームは見やすさや、理解のしやすさが重要です。
過度なデザインが施されていたり入力項目が多かったりすると、心理的ハードルを感じさせかねません。ユーザーは「理解がしにくい」「入力に時間がかかりそう」などと感じ、離脱率を上げてしまう原因となってしまいます。
不要な装飾や情報はできる限り取り除き、初めて訪れたユーザーがひと目で理解しやすいような、シンプルかつ機能的なフォームにしましょう。
テストを行う
フォームの仕様が決まったら、自社サイトへ反映する前にテスト環境下で複数人に実際に使用してもらいましょう。
実際に使ってもらい、入力過程でつまずいた箇所や使いにくい点などのフィードバックを参考に調整を行います。
できれば、先入観を持っていない、関係者以外の人物にチェックしてもらうのが良いでしょう。
フォームの改善は継続的に行う
フォームの改善は継続的に行いましょう。一度の改善だけで全ての問題点をクリアできるとは限りませんので、定期的にチェック・改善を行う必要があります。
また、訪問ユーザーの利用デバイスのタイプや、ブラウザの仕様は年々変化しています。モバイル端末のユーザーが増えた際には、レスポンシブ対応やタップしやすいように要素やフォントサイズを大きめにするなどの対応が必要になりました。
その時の状況に合わせて、継続的に改善を行いましょう。
フォーム作成ツールformrunでもEFOができる
ユーザーが離脱しにくいフォームを作るには、フォーム作成ツール「formrun(フォームラン)」がおすすめです。formrunは、フォーム作成から問い合わせ管理までできるツールです。
豊富なEFO機能をオプションで追加でき、ユーザーに便利なフォームを作成できます。EFO専門ツールに比べて低価格で利用できる点が魅力です。
formrunに搭載されているEFO機能は以下の通りです。
- リアルタイムエラー:間違った入力があった際に即時にエラーを知らせる
- 入力成功サイン:入力が正しいことを知らせる
- 入力途中保存:入力途中でフォームを離れても過去の入力内容を保存しておく
- ページ分割機能:入力内容を複数のページに分割する
- 半角自動変換:全角で入力しても自動で半角に変換
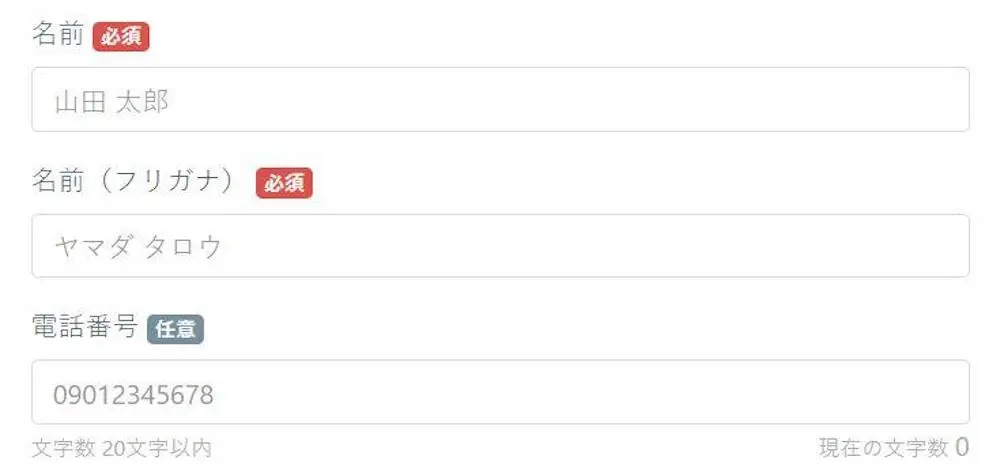
- ふりがな自動入力:氏名を入力すると自動でふりがなを入力
- 項目の折りたたみ:任意項目を折りたたんで表示する
- 残項目数表示:回答が必要な残りの項目数を表示
- 入力時背景色とエラー時背景色:入力中やエラー項目の背景色を変更
- 離脱防止機能:フォームから離脱しそうな際にポップアップを表示
formrunの詳しいEFO機能に関しては下記のページをご覧ください。
フォームの離脱率を大幅改善!フォーム解答時の入力補助機能がオプションでご利用いただけます。
フォームの離脱率も管理画面からリアルタイムで確認できます。フォームを修正した後にEFOの効果が出ているかどうかをパッとみて判断でき、PDCAを素早く回すことが可能です。
まとめ:フォームを見直し、離脱率を下げましょう!
せっかくフォームまでたどり着いたユーザーを離脱させてしまうのは大きな損失です。ユーザーの離脱率をチェックして、継続的に対策を打ちましょう。
そして離脱率を下げるためには、フォームの改善が有効です。フォームの改善では、ユーザーが使いやすいデザイン、機能に注意しましょう。
EFO機能を備えたフォームを作成したいならば、フォーム作成ツールformrunがおすすめです。豊富なEFO機能を低価格で利用できます。
フォーム作成に有効なだけでなく、カンバン方式の管理画面によって回答のステータス管理ができチームでの受付対応にも便利です。さらには、データをCSVやGoogleスプレッドシートへ抽出できたり、広告タグによってリード獲得チャネルを判別できたりと、マーケティングにも役立てられます。
フォームの作成/管理は無料で利用できるので、ぜひお試しください。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。