サンクスページとは、ユーザーが商品の購入や問い合わせを終えたことを知らせるページです。
Contact form 7には、サンクスページが設けられていません。しかし、追加で設定できます。サンクスページを設置すれば、ユーザーを次の行動に促しやすく、安心感を与えることも可能です。
そこで本記事では、Contact form 7でサンクスページを設定する必要性や設置方法、うまく設置できない際の対処法などを解説します。ぜひ、本記事を参考にして適切なサンクスページを設定しましょう。
▼フォームをWordPressに設置するならformrunがおすすめ!
formrunは、初心者でも安心して使えるフォーム作成ツールです。ドラッグ&ドロップで直感的に操作でき、デザイン性の高いフォームを誰でも簡単に作成できます。
WordPressへの埋め込みも非常にシンプル。Contact Form 7のような複雑なプラグイン設定は不要で、発行されたコードを貼り付けるだけで設置できます。
また、サンクスページもクリックだけの簡単操作で設定できます。外部URLへのリダイレクトや、完了メッセージの編集など、目的に応じて柔軟にカスタマイズが可能です。
無料から利用できるためぜひお試しください!
Contact form 7 でサンクスページを設ける必要性

Contact form 7 でサンクスページを設ける必要性は、主に以下の通りです。
- 送信したかどうかがユーザーにわかりやすい
- ユーザーの誤送信防止につながる
- お問い合わせ数や確率などを計測しやすい
詳しく解説します。
送信したかどうかがユーザーにわかりやすい
サンクスページは、フォーム送信が成功したかどうかを明確に知らせるための手段として機能します。そのため、サンクスページによって、ユーザーの不安を取り除くことが可能です。
逆に送信ボタンをクリックしても何の反応もない場合、ユーザーは正しく操作が行われたかどうかを疑うかもしれません。
ユーザーに対する信頼感を築き、サイト全体の信頼性を高めるためにも、サンクスページを設置した方がよいでしょう。
ユーザーの誤送信防止につながる
Contact Form 7を使用する際にサンクスページを設けることで、ユーザーの誤送信を防止可能です。
送信ボタンをクリックした後に何も表示されない場合、ユーザーは送信が成功したかどうかを疑問に感じ、再度送信ボタンを押してしまう可能性があります。
同じ内容の問い合わせや注文が複数回送信されることになり、混乱を招く恐れがあります。
しかし、サンクスページが表示されると、ユーザーは送信が完了したことを確信し、再送信する必要がないことを理解できます。
これにより、無駄な重複送信を防げるようになるでしょう。
お問い合わせ数や確率などを計測しやすい
サンクスページが表示されることで、フォーム送信が正常に完了したことが確認でき、そのデータを効果的に追跡可能です。
一般的に、Web広告の配信やSEOコンテンツから読者の流入を図る際、お問い合わせや資料請求など、ユーザー行動の完了をコンバージョンと見なします。
しかし、商品ページやカートページを閲覧したユーザーをコンバージョンとすると、購入が完了していないユーザーも含まれてしまうため、確実なコンバージョンユーザーとは言えず、正確な数値を測定できません。
サンクスページを設置すれば、閲覧したユーザーの数をコンバージョンとして計測でき、確実にコンバージョンが完了した数を正確に把握できます。
ビジネス用フォーム作成ツール「formrun」では、アクセス解析や広告成果を計測することができ、効果的なリード獲得を実施することが可能です。以下の記事で詳しく解説しているのでぜひご覧ください。
>> formrunの「広告タグ」機能を活用し、インターネット広告施策に取り組んでみよう!(Google広告・Yahoo!プロモ・Facebook広告)
Contact form 7 でサンクスページを設定する方法

Contact form 7 でサンクスページを設定する方法は、主に以下2つあります。
- プラグインの利用
- リダイレクトの設定
詳しく解説します。
Contact Form7の作り方から知りたい方はこちらの記事をご覧ください。
>> 【完全版】Contact Form 7の基本と使い方まとめ|WordPressに問い合わせフォームを設置しよう
サンクスページを設置するプラグイン
以下2つのプラグインを利用すれば、サンクスページを設置できます。
- Contact Form 7 Multi-Step Forms
- Redirection for Contact Form 7
「Contact Form 7 Multi-Step Forms」

Contact Form 7 Multi-Step Formsは、問い合わせフォームを複数のステップに分けられるプラグインです。
これを使うことで、確認画面やサンクスページを追加できます。まずは、プラグインで「Contact Form 7 Multi-Step Forms」を検索し、有効化しましょう。
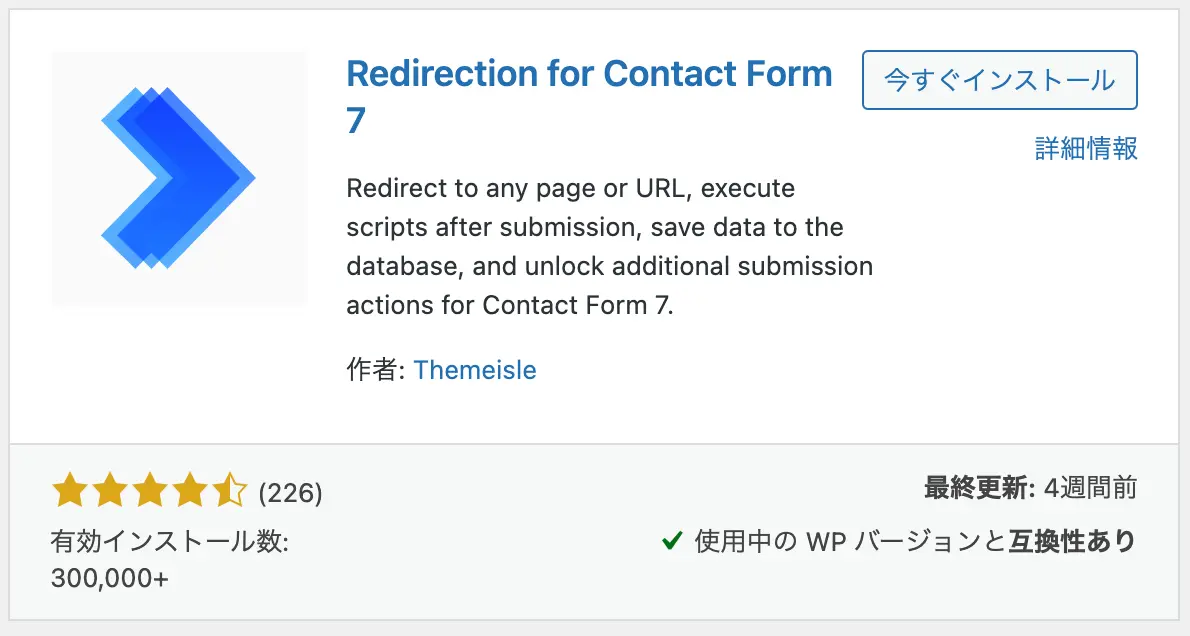
「Redirection for Contact Form 7」

Redirection for Contact Form 7は、サンクスページへのリダイレクト設定をContact Form 7の管理画面から行えるプラグインです。
このプラグインは、ユーザーがフォーム送信後に何をするべきかを明確に示せる点にあります。
例えば、送信後に表示されるサンクスページで、ユーザーに対して確認メッセージや次のステップに関する情報を提供できます。
これにより、ユーザー体験が向上し、サイトの信頼性が高まるでしょう。プラグインで「Redirection for Contact Form 7」を検索し、有効化しましょう。
リダイレクトの設定
「Redirection for Contact Form 7」を使用したリダイレクトの設定方法を紹介します。リダイレクトの設定手順は、以下の通りです。
- 固定ページでサンクスページの作成
- コンタクトフォームでリダイレクトの設定
1.固定ページでサンクスページの作成
サンクスページを設定するためには、リダイレクトの設定を行い、固定ページとしてサンクスページの作成が必要です。
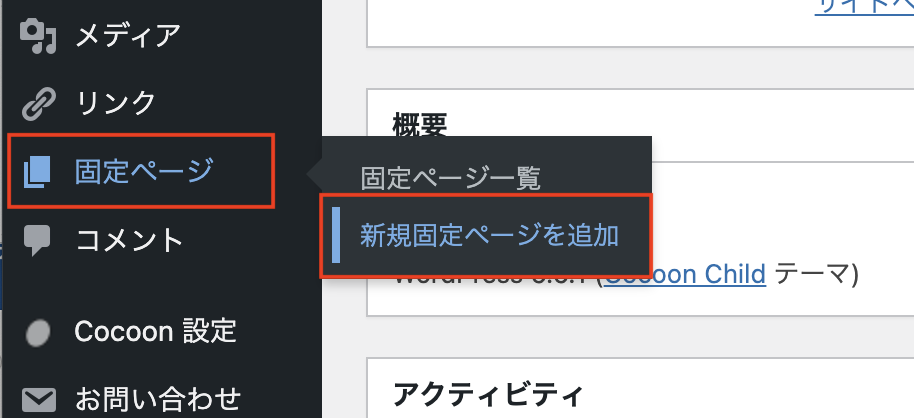
まず、サンクスページを作成します。WordPressの管理画面にログインし、「固定ページ」メニューから「新規追加」を選択します。

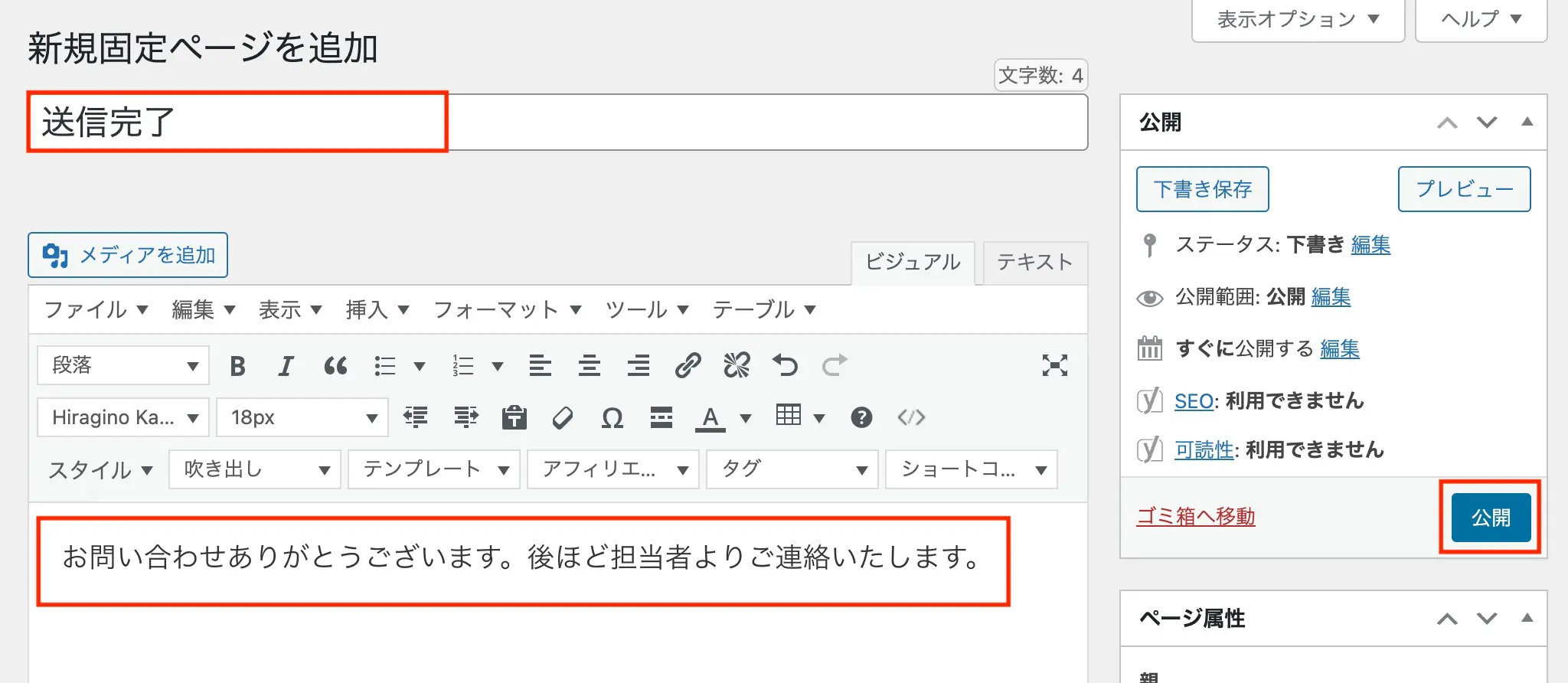
新しいページのタイトルを「サンクスページ」や「送信完了」などとし、本文には送信完了のメッセージを入力します。
例えば、「お問い合わせありがとうございます。後ほど担当者よりご連絡いたします。」というメッセージを記載し、必要に応じて追加の情報やリンクもここに含められます。
ページの内容を入力したら、「公開」ボタンをクリックしてページを公開します。

2.Contact Form 7でリダイレクトの設定
次に、Contact Form 7の管理画面に移動し、設定したいフォームの編集画面を開きます。
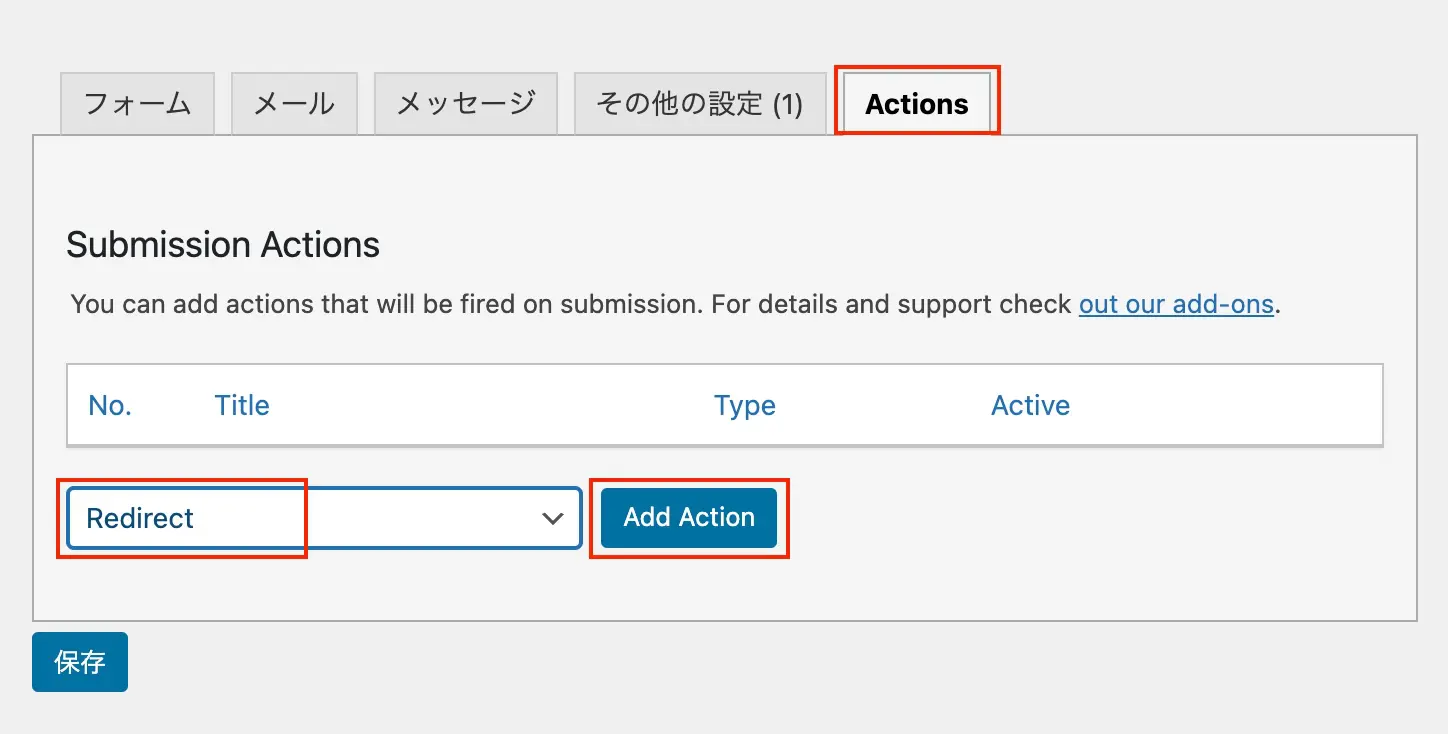
「Actions」タブに切り替え、プルダウンから「Redirect」を選択、「Add Action」ボタンを押下します。

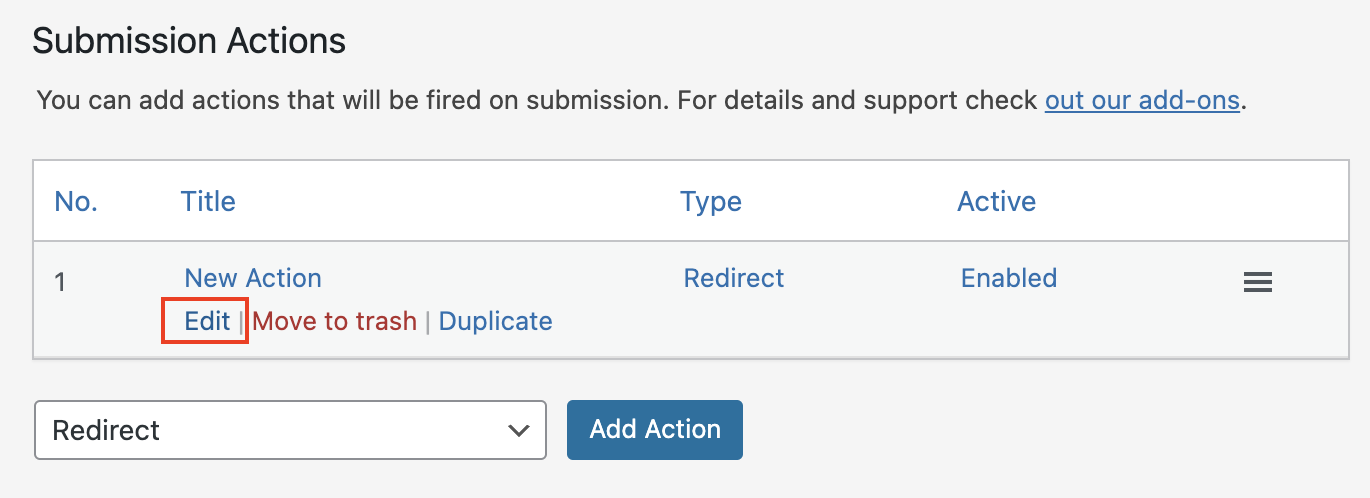
「New Action」が追加されるため、「Edit」を押下して編集画面に遷移します。

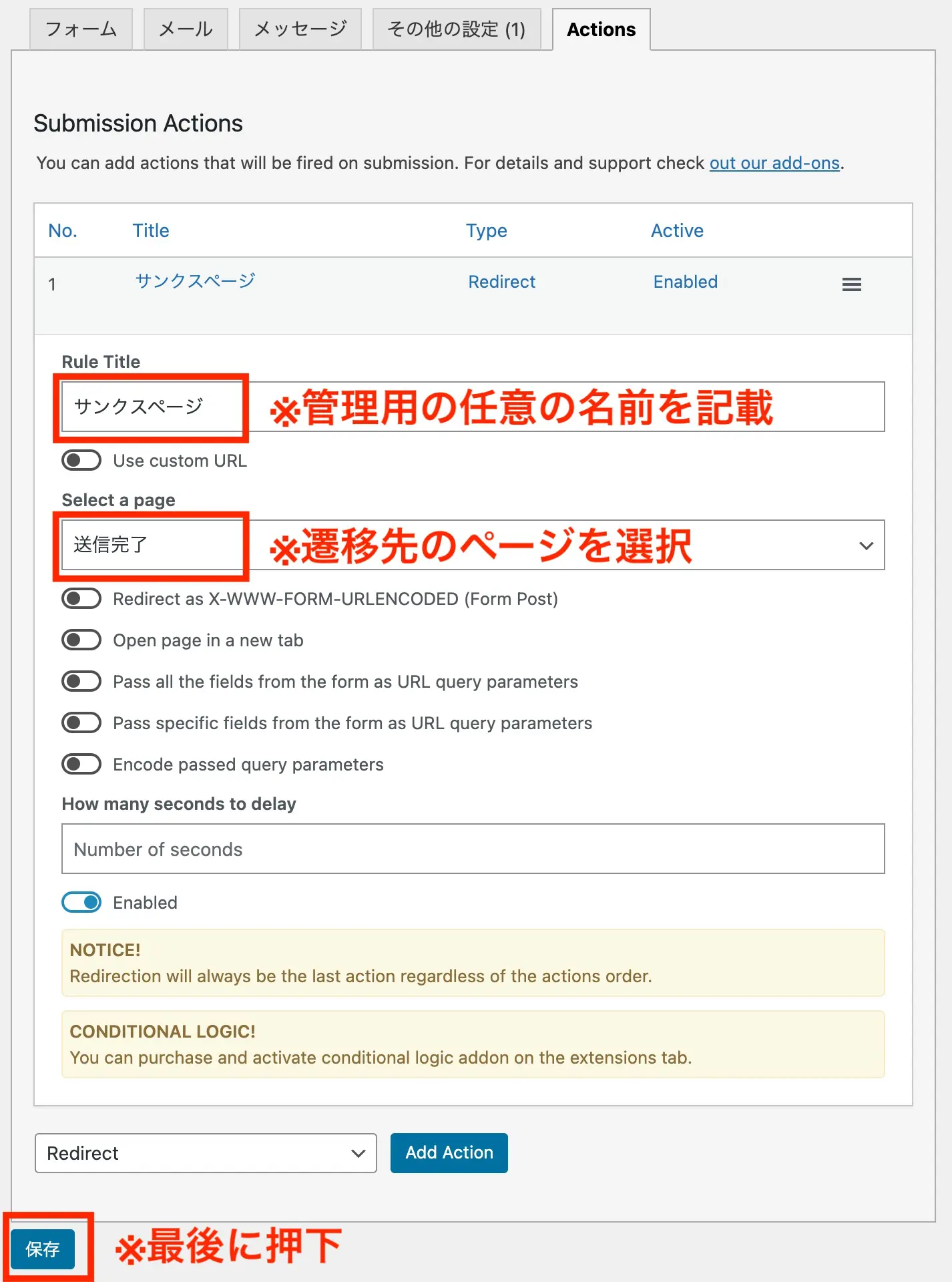
以下を記載、選択して「保存」ボタンを押下します。
- Rule Title:管理用の名称を記載
- Select a page:作成したサンクスページを選択

最後に、設定が正しく機能するか確認するために、フォームをテスト送信します。送信が成功し、ユーザーがサンクスページにリダイレクトされることを確認しましょう。
contact form 7にてサンクスページ(完了画面)へ遷移しない場合の対処法
まず、設定を正しくできているか確認しましょう。
設定は正しく保存されているか、設定したフォームは正しいか、リダイレクト先のページ設定は間違っていないかを確認しましょう。
サンクスページ(完了画面)へのリダイレクトが正しく機能しない場合は、JavaScriptの読み込みが失敗していることが原因の可能性があります。
まず、フォーム送信後のリダイレクトは多くの場合JavaScriptによって実現されています。そのため、JavaScriptが正しく読み込まれているかの確認が重要です。
contact form 7にてサンクスページを設ける際に関するよくある質問

最後に、サンクスページを設ける際に関するよくある質問の回答をします。
事前に疑問点を解決しておき、スムーズにサンクスページを設置できるようにしましょう。
contact form 7で確認画面に飛ばない時どうすればいい?
Contact Form 7を利用していると、フォーム送信後に確認画面にリダイレクトされない問題が発生する場合があります。
確認画面に飛ばない場合、JavaScriptが有効化されているかどうかを確認しましょう。
ブラウザの設定でJavaScriptが有効になっているか確認し、他のプラグインやテーマがJavaScriptを無効化していないか確認します。
特にキャッシュプラグインやセキュリティプラグインが原因となることがあります。
確認画面の設定方法を知りたい方はこちらの記事をご覧ください。
>> Contact Form 7で確認画面を設置するメリットとは? 作成方法や手順も解説
自動送信メールが届かない場合はどうすればいい?
自動送信メールは、入力画面ではなく確認画面のフォームで設定します。
確認画面に遷移させるため、元々入力画面で設定していたメールは機能しなくなるためです。
自動返信メールの設定方法について知りたい方はこちらの記事をご覧ください。
>> Contact Form7で自動返信メールを設定する方法は?手順や設置するメリットを詳しく解説!
フォーム送信後に入力画面に入力した内容が残る場合どうすればいい?
確認画面からサンクスページに遷移させるためのタグを挿入する際に、「Last Step」にチェックが入っていないことが原因です。
チェックが入っていると、タグに「Last_step」の記述が含まれます。「Last_step」が含まれていない場合は、再度フォームタグを生成してみてください。
WordPressのサイトにフォームを設置するなら「formrun」もおすすめ
お問い合わせフォームを簡単に設置できるContact Form 7ですが、下記のような要望がある場合は弊社提供のフォーム作成ツール「formrun」を検討してみるのもおすすめです。
- フォームからのリード獲得を最適化したい
- スパム対策などセキュリティを強化したい
- もっと簡単にフォームを作成・設置したい
- お問い合わせの管理・対応にも注力したい
1つずつ解説していきます。
ビジネス用フォーム作成ツール「formrun」とContact Form 7の違いを知りたい方は以下の記事を参考にしてみてください。
>> formrunとcontact form 7の違いを詳しく解説!
フォームからのリード獲得を最適化したい
フォーム作成ツール「formrun」はフォームをカンタンに作れるサービスですが、実は広告成果の計測機能も完備しています(有料プランが対象)。
Google広告はもちろん、Yahoo!プロモーションやFacebook広告と、現在主流となっているインターネット広告に、ほぼ全て対応しています。
「広告タグってそもそも何?」という方、formrunでのアクセス解析や広告タグの設定方法は、こちらの記事も参考ください。
>> 【マーケティング担当者必見!】広告タグ(コンバージョンタグ)を設置してCV数を計測しよう(Google広告・Yahoo!広告・Facebook広告)
また、広告計測を行う前に必ずGoogle アナリティクスの設定をする必要がありますが、Google アナリティクスも簡単に連携することができます。詳細については以下の記事をご覧ください。
>> Googleアナリティクスでformrunで作ったフォームへのアクセスを計測・分析しよう!
スパム対策などセキュリティを強化したい
formrunはセキュリティの高さが特徴です。「ISO 27001 (ISMS)」の認証取得やプライバシーマークの付与認定、SSL/ TLSによる暗号化通信、24時間365日のサーバー監視体制など、万全なセキュリティ対策が整えられています。
スパム対策としてreCAPTCHAも簡単に設置することができます。
フォームでは、名前や住所、メールアドレスなど、重要な個人情報を取り扱います。ユーザーに安心してフォームに入力してもらうためにも、フォームのセキュリティは必須です。
formrunのセキュリティ・安全性の詳細については以下の記事をご覧ください。
もっと簡単にフォームを作成・設置したい
formrunでは、120種類以上のテンプレートを揃えられており、ノーコードでフォーム作成をすることが可能です。
登録なしでテンプレートを利用することができるので、ぜひフォームを作成してみてください。
>> 登録なしでデザイン性が高い「formrun」のフォームテンプレートを利用する
また、HTMLやCSSで自由にカスタマイズできるコード型フォーム作成も提供しており、幅広い種類のフォームに対応可能です。formrunのヘッドレスフォーム(コード型フォーム)の詳細は以下の記事をご覧ください。
>> フロントエンド開発だけで自由にフォームが作れるformrun!
formrunで作成したフォームは、WordPressにiframeで簡単に設置できます。下記記事で、具体的に設置方法を解説していますので合わせてご覧ください。
>> WordPressで作成したホームページにフォームを埋め込む方法を見る
お問い合わせの管理・対応にも注力したい
また、formrunはフォーム作成だけではなく、回答をカンバン方式で視覚的に管理できるため、問い合わせ対応の漏れをなくしたい方にもぴったりです。
formrunは対応状況をステータス別に管理します。未対応・対応中・対応済み・商品発送済みなど、ステータスは自社が管理しやすいように設定できます。
回答をカンバン形式で管理できるため、チームで管理しやすいのが特徴です。
formrunの顧客管理機能の詳細については以下の記事をご覧ください。
>> formrunでお問い合わせから顧客管理まで一元管理!
Contact form 7でサンクスページを設けてユーザビリティを向上させよう
Contact form 7 でサンクスページを設けることで、ユーザビリティの向上が図れます。メリットとしては、ユーザーに次の行動を促し安心感を与えることが挙げられます。
設定する方法は、プラグインの利用とリダイレクトの設定の2通りとなります。すぐにサンクスページを設定して、ユーザビリティを向上させましょう。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。