フォームは、ユーザーから情報を収集するための重要なツールです。特に必須項目の設定は、ユーザーの負担を減らし必要な情報を確実に収集するために欠かせません。
本記事では、HTMLでの「フォーム 必須項目」の設定方法や、ユーザーフレンドリーなフォームを作成するための効果的な手法について詳しく解説します。
▼ 必須項目をスグ簡単に導入したいならformrunがおすすめ
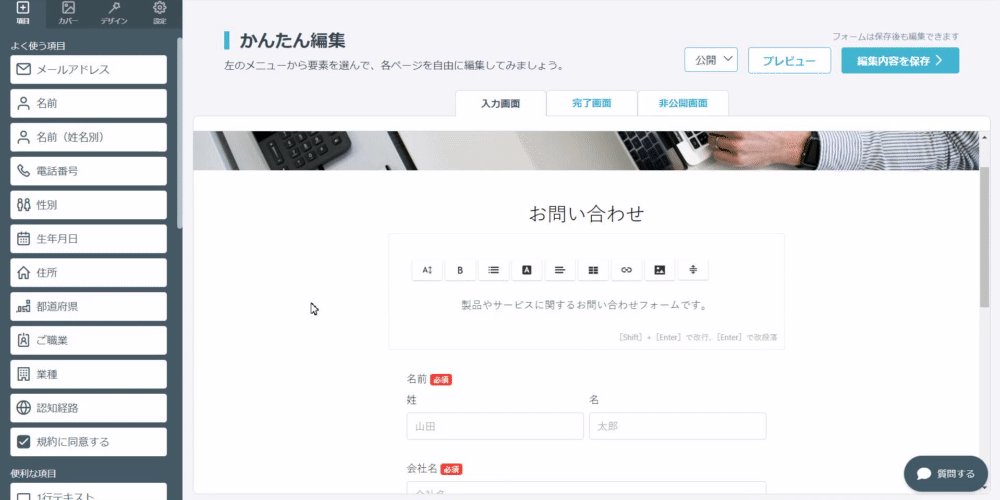
フォーム作成ツール「formrun(フォームラン)」ならクリックだけでフォーム作成することができます。「必須項目」「任意項目」の表示もクリックだけで設定が完了するため今すぐフォームを作成したい方におすすめです。また、顧客管理機能やEFO機能も付いているため、面倒なバックエンド開発も不要になります。無料でも使えるため、まずはフォームを作成してみてください。

フォーム 必須項目とは?
フォーム必須項目とは、ユーザーが入力を必ず行わなければならないフィールドのことです。
例えば、登録フォームでは「名前」や「メールアドレス」などが必須項目として設定されることが一般的です。これにより、ユーザーは不要な入力を避け、効率的にフォームを回答することができます。また、必要な情報を確実に収集するためにも必要な設定です。
必須項目が与えるメリット
必須項目はユーザー体験に大きな影響を与えます。ここでは、必須項目がユーザーに与える具体的な影響について詳しく説明します。
ユーザーの負担感の減少
適切な必須項目の設定は、ユーザーの負担感を減少させることができます。必須項目が最小限に絞られている場合、ユーザーは必要な情報のみを入力するため、無駄な手間が省けます。特にモバイルデバイスを使用している場合や、時間が限られている場合に、簡潔なフォームはユーザーにとって大きな利点となります。
フォームの完了率の向上
必須項目の設定は、ユーザーがスムーズにフォームを完了できるようにサポートすることができます。これにより、ビジネスにとって重要なデータ収集の成功率が高まります。
エラー防止とデータの正確性向上
必須項目の設定により、必要な情報が漏れなく収集されるため、後のプロセスでエラーが発生するリスクを低減できます。これは特に顧客管理システムやデータベースにおいて重要です。必須項目を適切に設けることで、データの正確性が向上し、後の業務効率も向上します。
【HTML】必須項目のマークアップ方法
必須項目は、HTMLのrequired属性を使用して簡単に設定することができます。以下はその基本的な例です。
<form>
<label for="name">名前 (必須)</label>
<input type="text" id="name" name="name" required>
<label for="email">メールアドレス (必須)</label>
<input type="email" id="email" name="email" required>
<input type="submit" value="送信">
</form>このようにrequired属性を使用することで、ブラウザが自動的に必須項目の入力をチェックし、未入力の場合は送信を防ぐことができます。
▼ フォームをHTMLで作成したいけど、バックエンド開発が面倒な方へ
formrunでは、HTML・CSSで自由にフォームを作成することができます。formrunから作成すると、開発が面倒な回答データの管理やメール送信などの豊富なバックエンド機能とセキュリティ対策の開発が不要になります。フロントエンド開発だけで済むため、時間とコストを削減することができます。ぜひお試しください。
【HTML】必須項目の視覚的な表示方法
ユーザーに必須項目であることを視覚的に伝えるために、以下のような表示方法があります。
最近では、アスタリスクだと見落としが発生し、入力エラーによる途中離脱が発生する場合があるためラベルで色分けすることがメジャーになってきています。
フォームの離脱を減らす方法については。下記に記載しているので合わせてご覧ください。
>> どこを見直せばいい?フォーム離脱率が高い原因と改善ポイントを解説!
- アスタリスク(*)の使用: 必須項目にはアスタリスクを付けることが一般的です。
<label for="name">名前 <span style="color: red;">*</span></label> <input type="text" id="name" name="name" required> - ラベルに色を付ける: 必須項目のラベルを異なる色で表示することで、視覚的に強調します。
<label for="name" style="color: red;">名前</label> <input type="text" id="name" name="name" required>
この2つを上手に使って視覚的に必須項目の判別ができるように工夫をしましょう。
▼ 必須項目をスグ簡単に導入したいならformrunがおすすめ
フォーム作成ツール「formrun(フォームラン)」ならクリックだけでフォーム作成することができます。「必須項目」「任意項目」の表示もクリックだけで設定が完了するため今すぐフォームを作成したい方におすすめです。また、顧客管理機能やEFO機能も付いているため、面倒なバックエンド開発も不要になります。無料でも使えるため、まずはフォームを作成してみてください。

ユーザーフレンドリーなフォームの設計
ただ必須マークをつけていれば良いというものではありません。必須項目を設置する際には、ユーザビリティを考慮することが重要です。
以下に、ユーザーフレンドリーなフォームを設計するためのヒントをいくつか紹介します。
必須項目の数を最小限に抑える
すべての項目を必須にするとユーザーの負担が増えるため、最小限の必須項目に絞りましょう。例
えば、登録フォームでは名前とメールアドレスだけを必須にし、住所などの詳細は任意項目とすることが考えられます。
明確なエラーメッセージ
ユーザーが必須項目を未入力で送信しようとした場合、具体的で明確なエラーメッセージを表示することが重要です。エラーメッセージはユーザーが次に何をすべきかを簡単に理解できるようにしましょう。
以下を参考にしてください。
<input type="text" id="name" name="name" required>
<span id="name-error" style="color: red; display: none;">名前を入力してください。</span>
<script>
document.querySelector('form').addEventListener('submit', function(event) {
if (!document.getElementById('name').value) {
event.preventDefault();
document.getElementById('name-error').style.display = 'block';
}
});
</script>フォームのセクション分け
長いフォームは複数のセクションに分けることで、ユーザーが一度に多くの情報を入力する負担を軽減できます。それぞれのセクションに必須項目を分散させると、ユーザーはフォーム全体を完了しやすくなります。
自動保存機能の導入
入力中の情報が自動的に保存される機能を追加することで、ユーザーが入力途中でページを離れても安心です。これは特に長いフォームや複雑な情報を入力する場合に有効です。
モバイルフレンドリーなレスポンシブデザイン
スマートフォンやタブレットなどのモバイルデバイスでも快適に入力できるフォームを設計しましょう。レスポンシブデザインを採用し、タッチ操作に配慮した大きめの入力フィールドやボタンを使用することが推奨されます。
スグ簡単にフォームを作成するならformrunがおすすめ

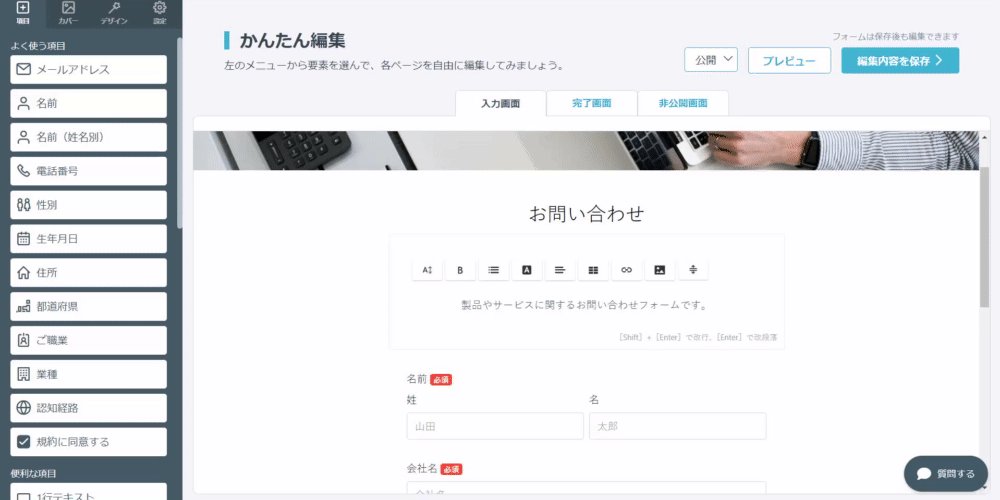
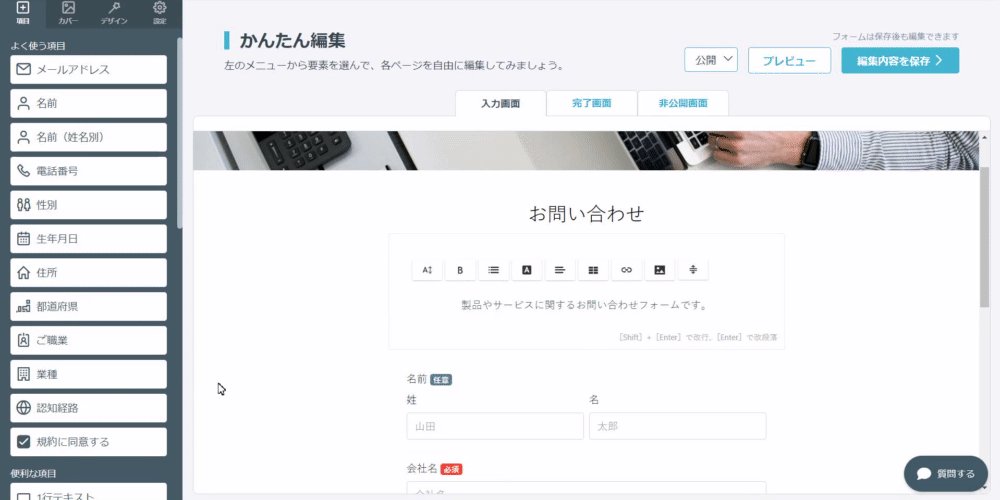
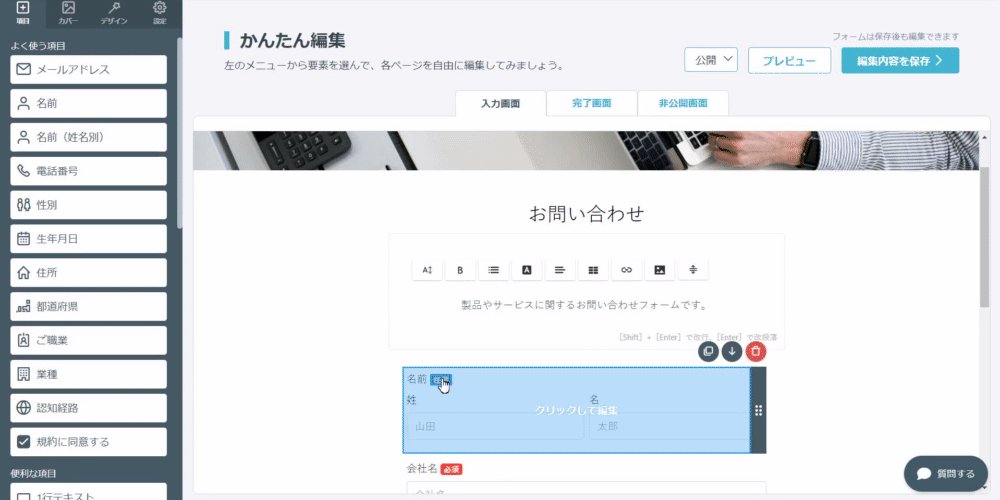
formrunは、専門的な知識なしにビジュアル豊かなフォームを作成できるツールです。豊富なテンプレートから用途に応じたものを選び、テキストを入力するだけで簡単にフォームを編集・設置できます。
formrunはフォーム作成だけでなく、問い合わせ管理まで一貫して行えるのが特徴です。設置したフォームから問い合わせがきたら、問い合わせの進捗をカンバン方式で管理します。案件ごとに担当者の設定も可能です。
reCAPTCHA機能やSSL/TLSによるデータ暗号化、サーバーは24時間体制で管理するなどセキュリティ体制も充実しているため大切な顧客データを安心して扱えます。
無料のプランを用意しているので、ぜひ1度フォームを作ってみてください。
まとめ
フォームの必須項目を正しく設定し、ユーザーフレンドリーなデザインを採用することは、データ収集の効率を高めるだけでなく、ユーザー体験の向上にもつながります。必須項目のマークアップ方法や、視覚的な表示方法、ユーザビリティを考慮したフォーム設計のポイントを押さえ、効果的なフォームを作成しましょう。
本記事で紹介した内容を参考に、是非自分のサイトやアプリケーションで実践してみてください。
formrunについて詳しく知りたい方は、下記も合わせてご覧ください。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。