Webフォームを設置する際、マーケターが作成方法を考える機会は多いでしょう。フォームの作成方法は大きく分けて4種類あり、予算や用途をもとに選ぶ必要があります。しかし、「どのようにして選べば良いか分からない」とお悩みではありませんか?
そこで今回はフォームを作る4つの方法とともに、それぞれのメリット・デメリットをまとめました。本記事を参考にしながら、自社に合った方法を選んでください。
Webフォームの4つの作成方法
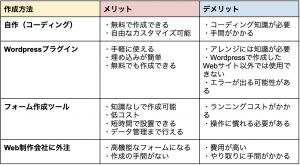
まずは、Webフォームの4つの作成方法について見ていきましょう。それぞれのメリット・デメリットを一覧で解説します。

それぞれの作成方法については、以下で詳しく紹介しています。ぜひ、あわせて参考にしてください。
1.コーディングによる自作
コーディングによる自作では、HTML・PHP・CSSなどを使ってフォームを作成します。4つの作成方法の中でも難易度が高い一方で、知識と技術さえあれば自由にカスタマイズできるのがメリットです。
また、自作であれば基本的には無料で作成できるため、コストをかけられない場合でも作成できます。手間と時間はかかりますが、他社と差をつけたフォームを作成したい企業はチャレンジしてください。
2.Wordpressプラグインの利用
WordPressプラグインを使った作成方法は、WordpressでWebサイトを作成している場合のみ利用可能です。利用できるプラグインにはいくつか種類があり、中には無料で使えるものもあります。そのため、低コストで作成できるのがメリットです。
しかし、Wordpressに使い慣れていないと作成しにくいだけでなく、デザインのカスタマイズに関してはCSSの知識が必要になるケースがあります。また、プラグインを多用しすぎると、プラグイン同士が干渉し合ってエラーが出る可能性があるので注意しましょう。
3.フォーム作成ツールでの作成
フォームの作成方法の中でも最もおすすめなのが、フォーム作成ツールでの作成です。ツールを使えば知識がなくても、簡単に高機能なフォームが作成できます。また、顧客情報の管理や分析などを同時に行えて便利です。
操作が簡単なので、作成から設置まで短時間で行えるでしょう。ランニングコストがかかるのがデメリットですが、高額になりやすい外注費と比較するとほとんどのツールが低コストで利用できます。無料で使えるプランやトライアルが設けられているツールも多くあるので、導入する前にお試しで使いたい方にもおすすめです。
4.Web制作会社への外注
Web制作会社へ外注をする場合、コストはかかりますがクオリティの高いフォームを作成することが可能です。プロが作成するので他社と差をつけられるのはもちろん、機能面でも優れているフォームが作れるのでCV率のアップも期待できます。
ただし、外注費用はツールの利用などと比較すると高額なので注意が必要です。予算に余裕があり、高機能なフォームを作成したい場合に外注を検討すると良いでしょう。
Webフォームの作成方法はツール利用がおすすめ
Webフォームの作成方法の中で、最もおすすめなのがツールの利用です。ここでは、ツール利用のメリットや注意点などを見ていきましょう。
ツール利用のメリット
フォーム作成ツールには、以下のようなメリットがあります。
・知識なしで簡単に作成できる
・短時間で設置できる
・他ツールとの連携で作業の効率化を図れる
ツールでは直感的な操作のみでフォームを作成でき、プログラミングなどの専門知識も必要ありません。また、埋め込み機能がついているツールなら、設置も簡単にできます。作成から設置まで短時間で終わるため、忙しいマーケターにもおすすめです。
また、他ツールとの連携ができるのもフォーム作成ツールのメリットです。Googleアナリティクスやチャットツールなどと連携すれば、作業の効率化を図れます。
ツール利用の注意点
フォーム作成ツールは便利な一方で、作成の際は以下の点に注意する必要があります。
・カスタマイズに力を入れる
・セキュリティ面に注意する
ツール内には豊富なテンプレートが用意されていますが、そのまま使うだけではオリジナリティがありません。背景やカラーの変更、配置の工夫などを行いながら他社と差をつけたフォームを作成することを意識しましょう。
また、セキュリティ面にも注意する必要があります。フォームには個人情報を入力するので、SSL暗号化やサーバー監視などのセキュリティ対策が行われているか必ずチェックしてください。
作成方法が簡単なフォーム作成ツール6選
ここでは、作成方法が簡単なフォーム作成ツールを6種類紹介します。それぞれの特徴も解説しているので、以下を参考にしながら自社に合うものを選んでください。
formrun(フォームラン)
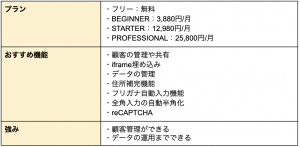
formrunは無料プランと3つの有料プランが用意されているツールです。無料版でもフォームを1つ作成できるので、まずはフリープランから試してみましょう。iframe埋め込み・住所補完機能・フリガナ自動入力機能など便利な機能も使えます。
テンプレートが40種類と豊富に用意されており、定番の問い合わせフォームを始めとした多彩なフォームが作成可能です。フォームの作成が初めての方でも簡単に使えます。
また、formrunの特徴としては顧客管理やデータ運用ができる点が挙げられます。フォームを設置して終了ではなく、集まった顧客情報をしっかり管理して運用できるため、売上アップやサービス改善にも役立てられるでしょう。

Googleフォーム
GoogleフォームはGoogleが提供しているフォーム作成ツールで、誰でも無料で利用できます。利用にはGoogleのアカウントが必要ですが、簡単に登録できるので先に作成しておきましょう。
Googleフォームはシンプルな作りなので、フォーム作成ツールに慣れていない方でも簡単に使えます。主にアンケートフォームの作成に向いており、集まった回答の集計をグラフ化して分かりやすく表示してくれるのが特徴です。
スプレッドシートへの出力も可能なので、アンケートの管理がスムーズに行えます。メール通知の設定もできるため、フォームの送信があったことを見逃す心配もありません。また、Googleフォームの使い方については、以下の記事でも詳しく解説しています。
https://form.run/media/contents/enquete/googleform/

Formzu(フォームズ)
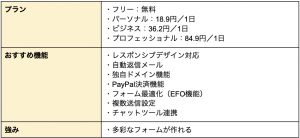
Formzuの特徴は、無料プランでも無制限にフォームを作成できる点です。問い合わせフォームや資料請求フォームのほか、会員登録や宿泊予約など多彩なフォームの作成に対応しています。
アンケートフォームなどでは回答の条件分岐など、複雑な設定も可能です。無料版ではクレジットの表示が必須ですが、有料版では非表示にできます。完了までのステップやステータスを表示させる機能もあるため、離脱率を下げやすいのも魅力です。

Tayori(タヨリ)
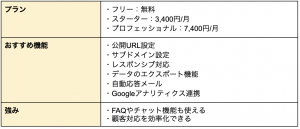
Tayoriは、顧客からの問い合わせをチームで対応したいときにおすすめです。無料プランでも受信数が無制限で、十分に活用できます。主な機能はフォーム作成・FAQ・アンケート・チャットの4つに分かれており、顧客対応を効率化したいときにも便利です。
また、カスタマイズ性に優れているので他社と差をつけたフォームが作成できます。テンプレートとカスタマイズ機能を上手く組み合わせながら、自社に合うフォームを作成しましょう。レスポンシブデザインに対応しているので、スマホユーザーの集客も狙えます。

フォームメーラー(Form Mailer)
フォームメーラーは幅広いシーンで活躍するツールで、フォーム作成のほかにLP(ランディングページ)の作成も可能です。LPの作成は有料プランのみですが、フォームとLPを一緒に作成できるため手間を省けます。
また、投稿フォームには回答状況をリアルタイムで集計し、グラフ化してユーザーに見せる機能も搭載されています。高機能なツールを求めている企業は、ぜひチェックしてください。

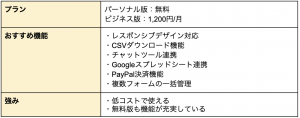
オレンジフォーム(orange form)
オレンジフォームは無料のパーソナル版と有料のビジネス版、2つのプランを用意しています。無料でも機能面に優れており、複数フォームの一括管理やデータのダウンロードも可能です。有料版はPayPal決済機能が利用でき、ECサイトの購入フォームにも向いています。
また、Googleアナリティクスやチャットツールと連携すれば、よりスムーズな管理も可能です。広告を非表示にするためには有料版に登録する必要がありますが、月額1,200円と比較的低コストで使えます。

フォーム作成の流れをチェック
次に、フォーム作成の流れを見ていきましょう。5つのステップに分けて解説していくので、作成の際の参考にしてください。
1.目的とペルソナの設定
まずは、フォーム設置の目的とペルソナを設定しましょう。フォームは目的やターゲットにあわせて作成する必要があるため、最初にここを決めておかなければ軸がブレてしまいます。何のためにフォームを設置するのか考え、作成するフォームの種類を決めてください。
2.入力フォームの作成
作成するフォームの種類が決まったら、次に実際に運用するフォームを作成します。作成の際は、できるだけユーザーが入力しやすいように工夫しましょう。住所補完機能や自動カナ変換機能を搭載しておけば、ユーザーの入力ストレスを減らせます。
情報を入力するテキストボックスは項目ごとにサイズを変えて見やすくし、選択肢のある項目はラジオボタン・プルダウン・チェックボックスを上手く活用しましょう。以下を参考にしながら使い分けてください。
・ラジオボタン…複数の選択肢から複数の回答を選択
・プルダウン…複数の選択肢から1つの回答を選択
(都道府県など選択肢が多い設問に最適)
・チェックボックス…複数の選択肢から1つの回答を選択
3.確認画面と完了画面の作成
フォームは入力画面・確認画面・完了画面の3つに分かれているケースが多くあり、確認画面はユーザーが送付したい内容をチェックするためのページです。確認画面を設けることで入力ミスを減らせるほか、ユーザーに対しても親切な印象を与えられます。
また、確認画面はフォームの送信が完了した際に表示される画面です。完了画面には、お礼文や案内文などを記載しておきましょう。「お問い合わせありがとうございます」などといったメッセージを添えておくと丁寧です。
4.運用
フォームが完成したら、いよいよWebサイトに設置して運用を行います。運用がスタートしたら、状況把握をしながら情報を収集していきましょう。ツールを使って作成している場合は、情報収集や管理も同ツール内で行える場合があります。
5.分析と改善
最後に、集めた情報をもとに分析と改善を行います。フォームは運用し始めたら終わりではなく、状況にあわせて改善をしていく必要があります。離脱率やCV率をチェックしながら、より効果の出るフォームを目指しましょう。
フォーム作成の6つのポイント
ここでは、フォーム作成の際に気を付けたい6つのポイントを解説します。よりよいフォームを作成するためにも、以下のポイントに注意しましょう。
入力項目を極力減らす
フォームの入力項目は、できるだけ少なくするのがおすすめです。項目数が多いと、それだけでユーザーに避けられてしまう可能性があります。情報収集のために多くの項目を設置したいところですが、離脱率を下げるためにも最低限の数に設定しましょう。
入力の必須・任意を分かりやすくする
入力項目には必須と任意の2種類があり、必須は必ず入力しなければならない項目です。この2つを分かりやすく提示するだけでも、ユーザーの入力ストレスを減らせます。色分けやラベル分けなどをして、一目で判断できるようにしましょう。
また、どうしても項目数が多くなってしまうときでも、必須項目は極力減らしてください。任意項目は入力しなくても送信できるため、項目数がある程度多くてもユーザーのストレスにはなりにくいでしょう。
プレースホルダーテキストを活用する
プレースホルダーテキストは「入力例」のことです。テキストボックス内にあらかじめ入力例を記載しておくと、イメージがわきやすくなります。また、入力形式なども分かりやすくなり、入力ミスを減らせるのもメリットです。
スマホに対応させる
最近ではWebサイトをスマホから閲覧するユーザーが多いので、フォームは必ずスマホに対応させましょう。ツールによっては「レスポンシブデザイン」と呼ばれる機能がついているものがあり、ユーザーの利用端末にあわせて表示を最適化してくれます。
自動返信機能で受付完了をユーザーに伝える
ユーザーはフォームを送信したあと、ちゃんと受け付けてくれたかどうか気にします。そのため、自動返信機能を使って受付完了メールを送信するのがおすすめです。「問い合わせを受け付けました」などのメッセージがあるだけで、安心感を与えられるでしょう。
また、その際に「〇営業日までにご連絡いたします」などの案内があると丁寧です。
セキュリティ対策の記載を行う
フォームには多くの個人情報を入力するため、セキュリティ対策は必須です。また、セキュリティ対策を施している旨を記載しておくと、ユーザーは安心して情報を入力できます。個人情報の取り扱いなどをしっかり明記しておきましょう。
作成方法はツールがおすすめ!効果的なフォームを作ろう
今回は、フォームの作成方法について詳しく紹介しました。フォームの作成方法には4つの種類がありますが、中でもおすすめなのがフォーム作成ツールの利用です。ツールを使えば初心者でも簡単にフォームを作成できるほか、短時間で設置まで行えます。
これからWebフォームを設置したいと考えている企業は、ぜひ本記事を参考にしながら自社に合う作成方法を検討してください。効果的なフォームの設置で、CV率のアップを目指しましょう。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。
















