アンケートを作成する方の中には「HTMLでアンケートを作成する方法が分からない」「アンケート作成に活用できるHTML要素が知りたい」と悩んでいる方も多いのではないでしょうか。
HTMLでアンケートを作成するには必要なHTML要素の知識とコードを知っておく必要があります。
そこで、本記事ではアンケートフォーム作成に必要なHTML要素17選、HTMLで作成したアンケートフォームのテンプレートが活用できるサイトなどを解説します。
また、フォーム作成を効率化したい場合、フォーム作成ツール「formrun」がおすすめです。formrunを使用するメリットは下記の8つです。
- プログラミング不要
- アンケートの回答集計が自動できる
- 自動返信メールでサンクスメールや回答内容のメールを送れる
- 共有や埋め込みが簡単
- 条件分岐で回答数を変えないまま回答者に合った質問を出し分けることが可能
- マトリクス形式の回答
- 無料プランは永久で利用可能
- 有料プランも無料でトライアル可能でその後自動で請求が始まることはない
以上の機能が完備されており、基本料金は無料です。
ビジネス用フォーム作成ツール「formrun」では、複数人でデザイン性の高いフォームを管理できます。
アンケートフォームはHTMLで作れる?

アンケートフォームはHTML要素を使用して作成できます。HTMLではフォームに回答者が記入・送信するためのGUI(グラフィッカルユーザーインターフェース)が作成可能です。
HTMLでのフォーム作成にあたっては回答者に入力させたいデータの種類にあわせて、適切なHTML要素を配置していきます。
コーディングなしでアンケートフォームを作成できるツールを詳しく知りたい方はこちらをご覧ください。
>> 【無料あり】Webアンケート作成ツール・システム11選を比較!選び方も解説
アンケートフォーム作成に必要なHTML要素17選

アンケートフォーム作成に必要なHTML要素をご紹介します。具体的には下記の17個の要素をご紹介します。
- formタグ
- action属性
- method属性
- getメソッド
- postメソッド
- inputタグ
- text属性
- dataタイプ
- numberタイプ
- email属性
- radio属性
- check属性
- file属性
- submitタグ
- buttonタグ
- textareaタグ
- select属性
それでは、それぞれのHTML要素を詳しくご紹介します。
基本的なHTML要素5選
まず、基本的なHTML要素をご紹介します。ご紹介する基本的なHTML要素は下記の5つです。
- formタグ
- action属性
- method属性
- getメソッド
- postメソッド
formタグ
formタグはHTMLでフォームを作成する際に使用するHTML要素です。具体的には下記のように記述します。
<form></form><form></form>の間にフォームに必要な機能をHTMLで記述していきます。
action属性
action属性は<form></form>に入力された情報の送信先を指定するためのHTML要素です。具体的には下記のように記述します。
<form action=”送信先のURL”></form>method属性
method属性はフォームに入力されたデータの送信形式を指定するためのHTML要素です。指定方法は「GET」と「POST」の2つがあります。
具体的には下記のように記述しましょう。
<form action=”送信先のURL” method=”get or post“></form>getメソッド
getメソッドは入力したデータをURLに付加してサーバーに送る送信形式です。getメソッドは下記のような特徴があります。
- URLにパラメーターが付加
- 入力可能な文字数に制限
- URLをパラメーター付きで保存・共有可能
getメソッドは入力されたデータがそのままURLにのってしまうため、個人情報を回答してもらう場合には、セキュリティ的にリスクがあります。 個人情報を回答してもらう場合はpostメソッドの利用をおすすめします。
postメソッド
postメソッドは入力したデータをURLに付加せずにサーバーに送る送信形式です。postメソッドには下記のような特徴があります。
- URLにパラメーターが付加されない
- 送信する文字数に制限無し
postメソッドはURLにパラメーターが付加されません。そのため、postメソッドは回答者に個人情報を回答してもらう場合におすすめの方法です。
フォーム内部に関するHTML要素12選
フォーム内部に関するHTML要素をご紹介します。ご紹介するHTML要素は下記の12個です。
- inputタグ
- text属性
- dataタイプ
- numberタイプ
- email属性
- radio属性
- check属性
- file属性
- submitタグ
- buttonタグ
- textareaタグ
- select属性
inputタグ

inputタグはテキスト入力欄を作成するためのHTML要素です。具体的には下記のように記述します。
<input type=”○○” name=”□□”>○○には入力する属性を記述します。例えば、telを記述すれば電話番号の記入欄となります。 □□には入力項目を管理するIDやクラスを記述します。電話番号の場合、telと記述します。
text属性

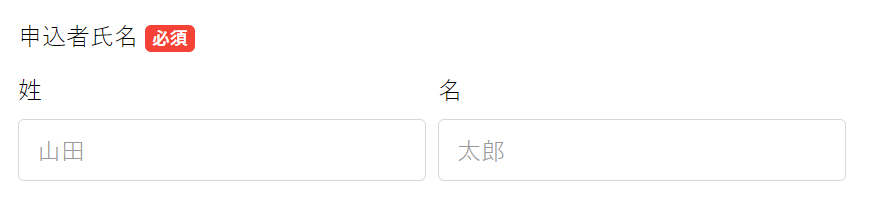
text属性は単一行テキストの入力欄を作成するためのHTML要素です。text属性は下記のように記述します。
<label for=”my_name”>申込者氏名:</label>
<input type=”text” name=”my_name” id=”my_name”>labelのfor属性の値とinputの属性の値は同じ値にしましょう。同じ値に設定すれば、両者を関連付けできます。
dataタイプ

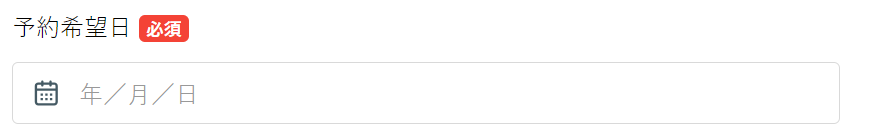
dataタイプは日付の入力ができるHTML要素です。ブラウザに日付ピッカーが実装されていると、表示されます。
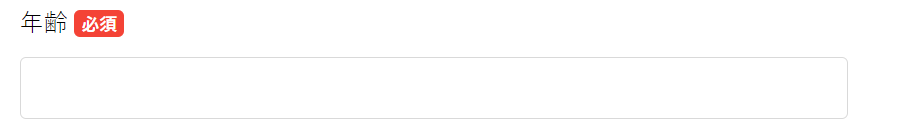
numberタイプ

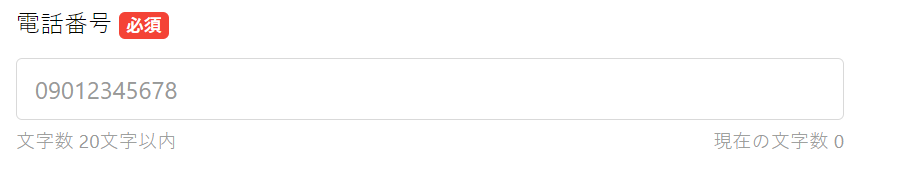
numberタイプは数字の入力のみが可能となるHTML要素です。電話番号や年齢などで数字のみを記入してもらいたい場合に使用します。
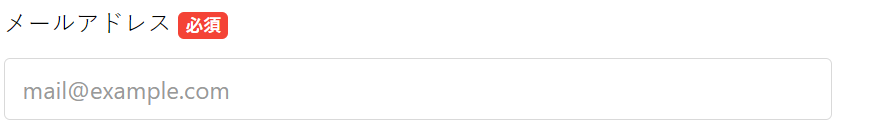
email属性

email属性は回答者にメールアドレスを入力してもらう場合に使用します。メールアドレスの形式が誤っている場合はエラー表示を出します。 具体的には下記のように記述しましょう。
<label for=”mail“>メールアドレス:</label>
<input id=”mail” type=”email” name=”mail”>▼ formrunならコードを書く必要なく簡単に高クオリティーなフォームを作成することが可能です。無料プランは永久にご利用いただけますので、ぜひformrunで簡単にフォームを作成してみてください。
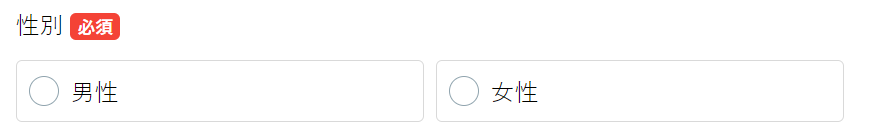
radio属性

radio属性は複数の選択肢から1つを選択して、回答してもらう場合に使用します。具体的には下記のように記述します。
<input id=”male” type=”radio” name=”sex” value=”male”><label for=”male”>男性</label>
<input id=”female” type=”radio” name=”sex” value=”female”><label for=”female”>女性</label>フォームのラジオボタンを詳しく知りたい方はこちらをご覧ください。
>> フォームで活用するラジオボタンとは?HTMLで表示させる方法やチェックボックスとの違いを解説
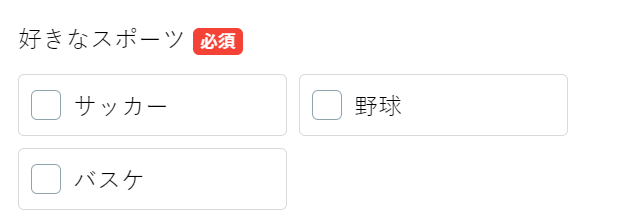
check属性

check属性は複数の選択肢から、複数回答してもらう場合に使用します。具体的には下記のように記述します。
<p>好きなスポーツ</p>
<input type=”checkbox” id=”football” name=”sport” value=”サッカー”><label for=”football”>サッカー</label> <input type=”checkbox”id=”baseball” name=”sport” value=”野球”><label for=”baseball”>野球</label>
<input type=”checkbox”id=”basketball” name=”sport” value=”バスケ”><label for=”basketball”>バスケ</label>file属性

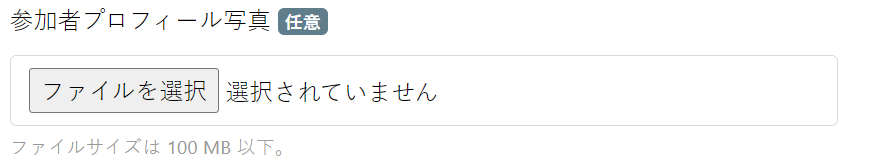
file属性は回答者にファイルを送信してもらう場合に使用します。具体的には下記のように記述します。
<input type=”file” name=”example” accept=”.png, .jpg, .jpeg, .pdf, .doc“>accept=以降には送信可能なファイルの種類を指定しましょう。
submitタグ

submitタグは回答者がアンケートを送信するためのボタンを設置するHTML要素です。具体的には下記のように記述します。
<input type=”submit” value=”送信”> buttonタグ
buttonタグはsubmitタグと同様の機能を持つHTML要素です。ユーザーがボタンを押す必要がある場合に設置しましょう。
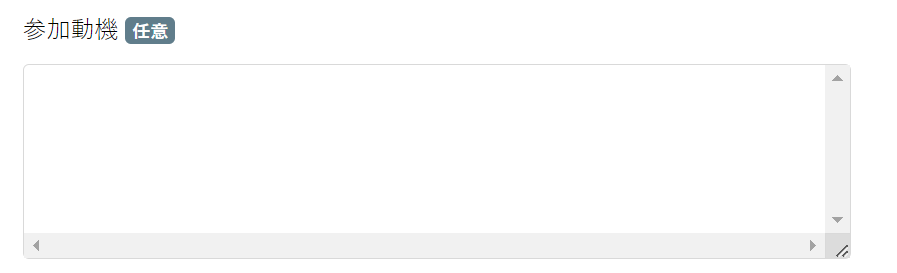
textareaタグ

textareaタグは長文を入力する欄を設置するHTML要素です。具体的には下記のように記述します。
<label for=”message”>参加動機</label><br>
<textarea name=”message” rows=”20″ cols=”80″ id=”message”></textarea>rows属性とcols属性を指定すれば、入力欄の大きさを調節できます。
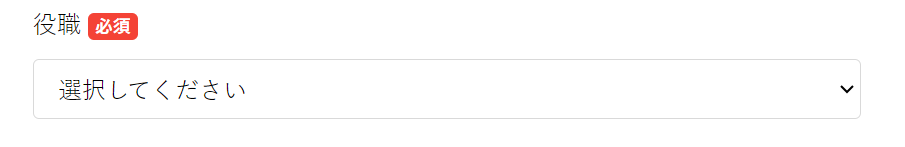
select属性

select属性はプルダウンメニューを設置するHTML要素です。具体的には下記のように記述します。
<select name=”name” id=”name”>
<option value=”役職”>役職</option></select>フォームのプルダウンを詳しく知りたい方はこちらをご覧ください。
>> フォームのプルダウンとは?他選択項目との違いや活用時の3つのポイントを解説
HTMLで作成したアンケートフォームの送信先を指定する方法はありますか?
HTMLで作成したアンケートフォームの送信先を指定するには、formタグのactionで送信先を指定します。具体的には下記のような形になります。
<form action="送信先のURL">
formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。















