「Contact Form7で添付ファイルの受信の設定方法は?」「設定をしても添付ファイルが届かないときは何をチェックすればいい?」
Contact Form7でメールに添付ファイルをつけて受信するための設定方法に悩みを抱える方も多くいます。
添付ファイルの設定方法は、流れを理解することでスムーズに設定が完了します。
本記事では、Contact Form7で添付ファイルを受信する設定方法を紹介します。また、添付ファイルが届かない時のチェック項目も解説するため、添付ファイルの設定方法に悩みをお持ちの方はぜひ参考にしてください。
▼Contact Form 7の設定が煩雑だと感じたら「formrun」もおすすめ!
Contact Form 7では、添付ファイルの受信設定に手間がかかるうえ、うまく機能しないこともあります。
そのような場合は、フォーム作成ツール「formrun(フォームラン)」の利用を検討してみてください。
formrunなら、複雑なコードやプラグインの知識が不要。
ドラッグ&ドロップで簡単に、添付ファイル対応のフォームを作成できます。
さらに、以下のような機能が利用可能です。
✅ ファイルアップロード項目の追加(複数ファイルにも対応)
✅ 自動返信メールや社内通知の設定
✅ フォーム送信データの一元管理(対応状況も可視化)
「添付ファイル付きフォームを手軽に作りたい」「問い合わせ管理も効率化したい」という方には、formrunがぴったりです。
記事の中でも、formrunの特徴は詳しく解説しています。
formrunとcontact form7の違いは下記のサイトで詳しく解説しているので、ぜひ参考にしてみてください。
>> formrunとcontact form7の違い
▼手軽に添付ファイルの設定をするならフォームが簡単に作れるformrunがおすすめ!
contact form 7でお問い合わせフォームに添付ファイルを受信する方法とは?

Contact Form 7は、WordPressサイトで簡単にお問い合わせフォームを作成できる便利なプラグインです。
Contact Form 7では、お問い合わせフォームに添付ファイルをアップロードし、ユーザーからのメールを受信することが可能です。
以下では、添付ファイルの設定方法を詳しく解説します。
ステップ①:お問い合わせフォーム内に添付ファイルの添付項目を設定をする
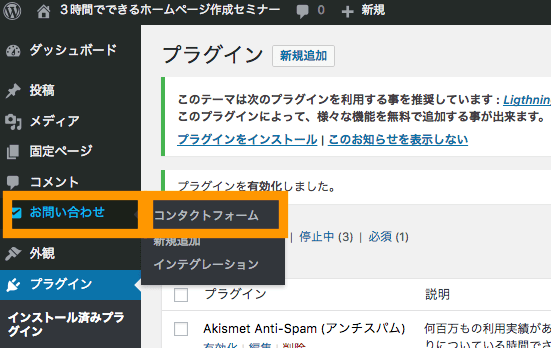
まず、Contact Form 7の設定画面にアクセスし、お問い合わせから「コンタクトフォーム」を選択してください。
Contact Form7の作り方から知りたい方はこちらの記事をご覧ください。
>> 【完全版】Contact Form 7の基本と使い方まとめ|WordPressに問い合わせフォームを設置しよう

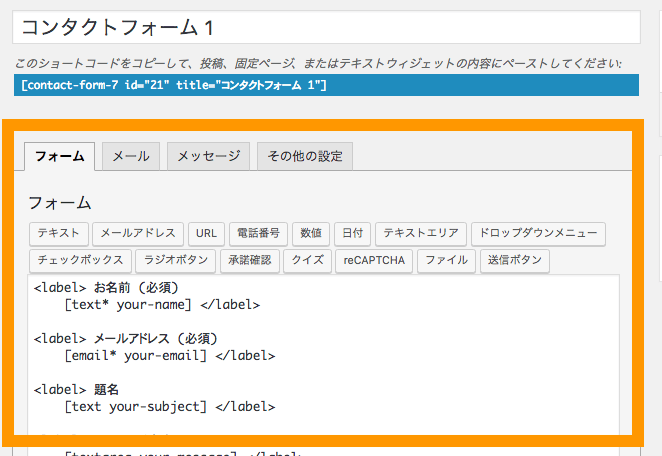
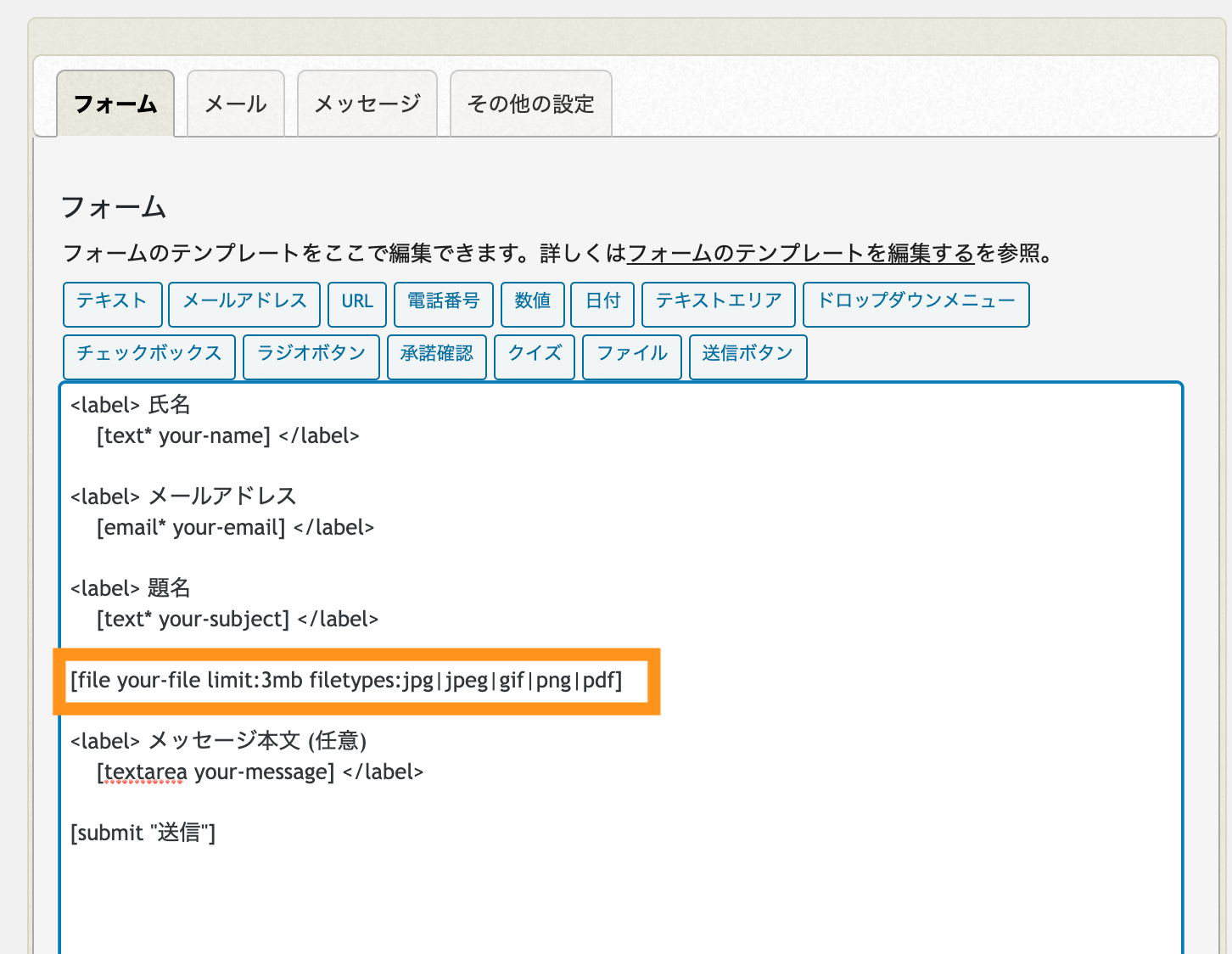
続いて、コンタクトフォームの設定画面の編集をクリックすると、以下のようにコンタクトフォームの編集画面が表示されます。

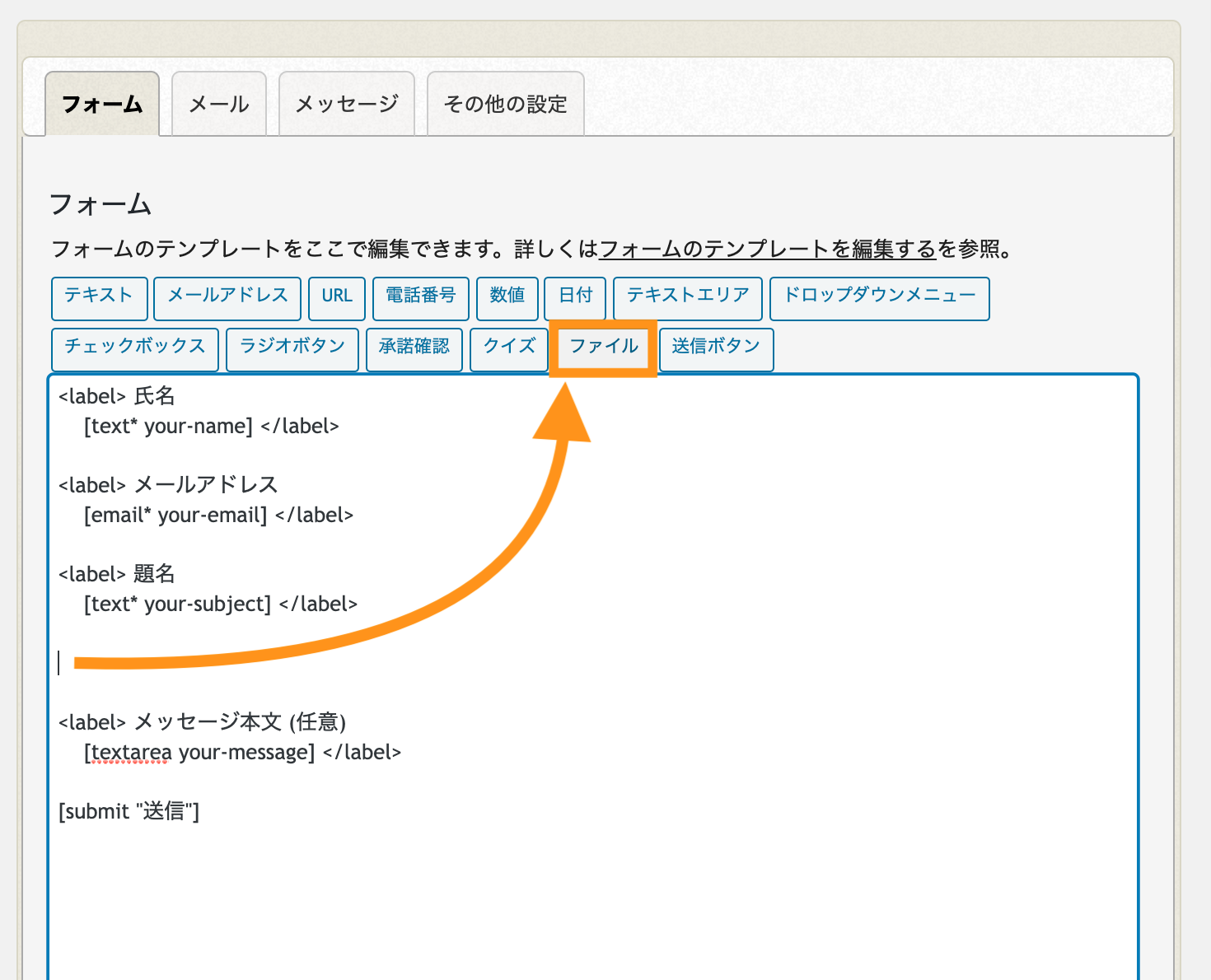
フォームタグのフィールド上で、ファイル添付機能を搭載させたい所にカーソルを合わせて、「ファイル」ボタンを選択します。

「ファイル」ボタンを選択するとファイル添付の設定画面が出てくるため、名前・ファイルサイズの上限・受入可能ファイル形式を入力してタグの挿入をクリックします。

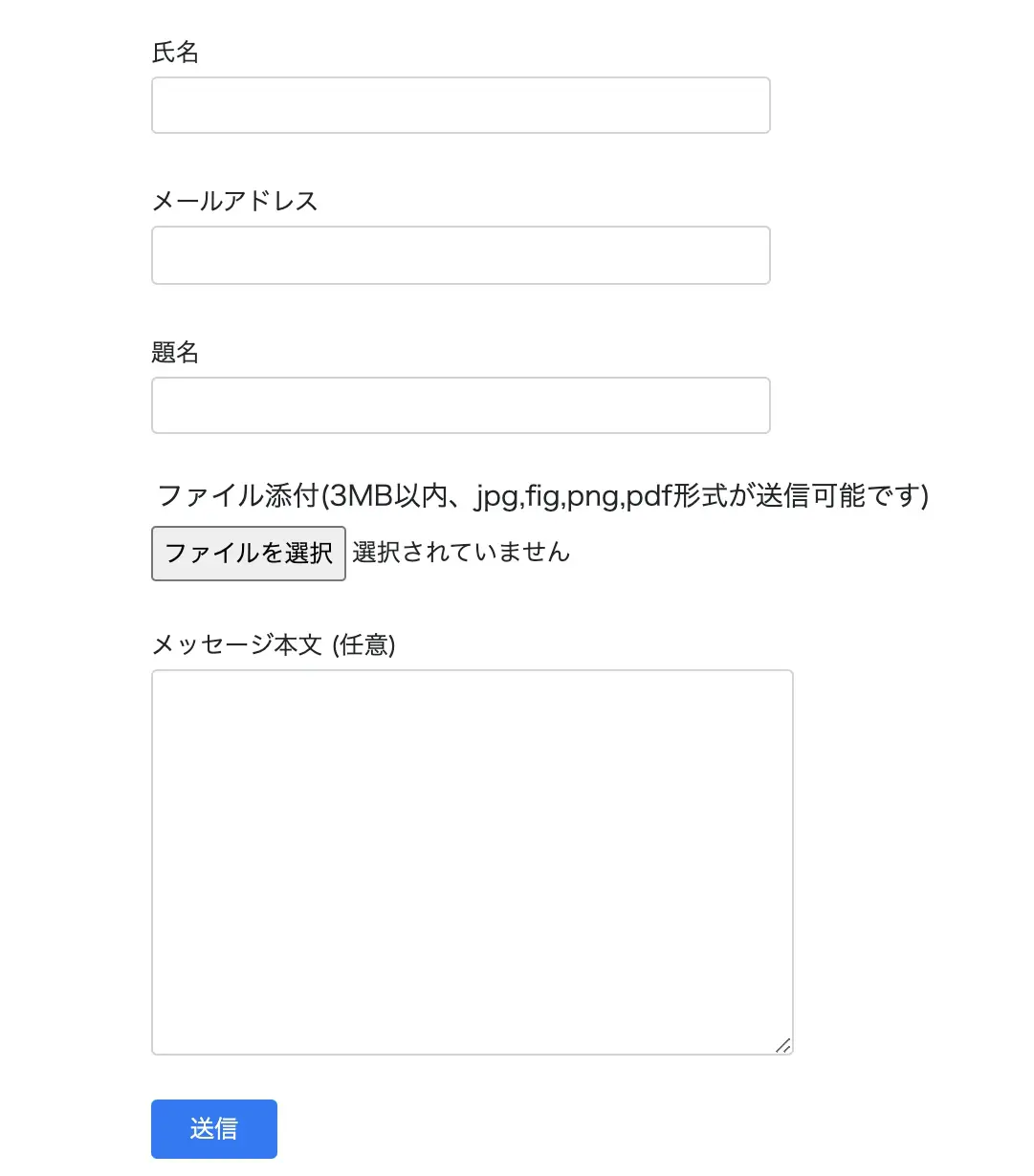
設定が完了したら、「保存」をクリックして変更を反映するとお問い合わせフォーム上に添付ファイルの項目が表示されます。

ビジネス用フォーム作成ツールでは、無料で「ファイル添付フォーム」のテンプレートを利用できます。
以下のテンプレートでフォームを作成してみてください。
>> formrunの「ファイル添付フォーム」のテンプレートはこちら!
ステップ②:添付ファイルがメールに受信できるようにする設定方法
サイトの管理者が添付ファイルを受け取るためには次の設定も行わなければなりません。
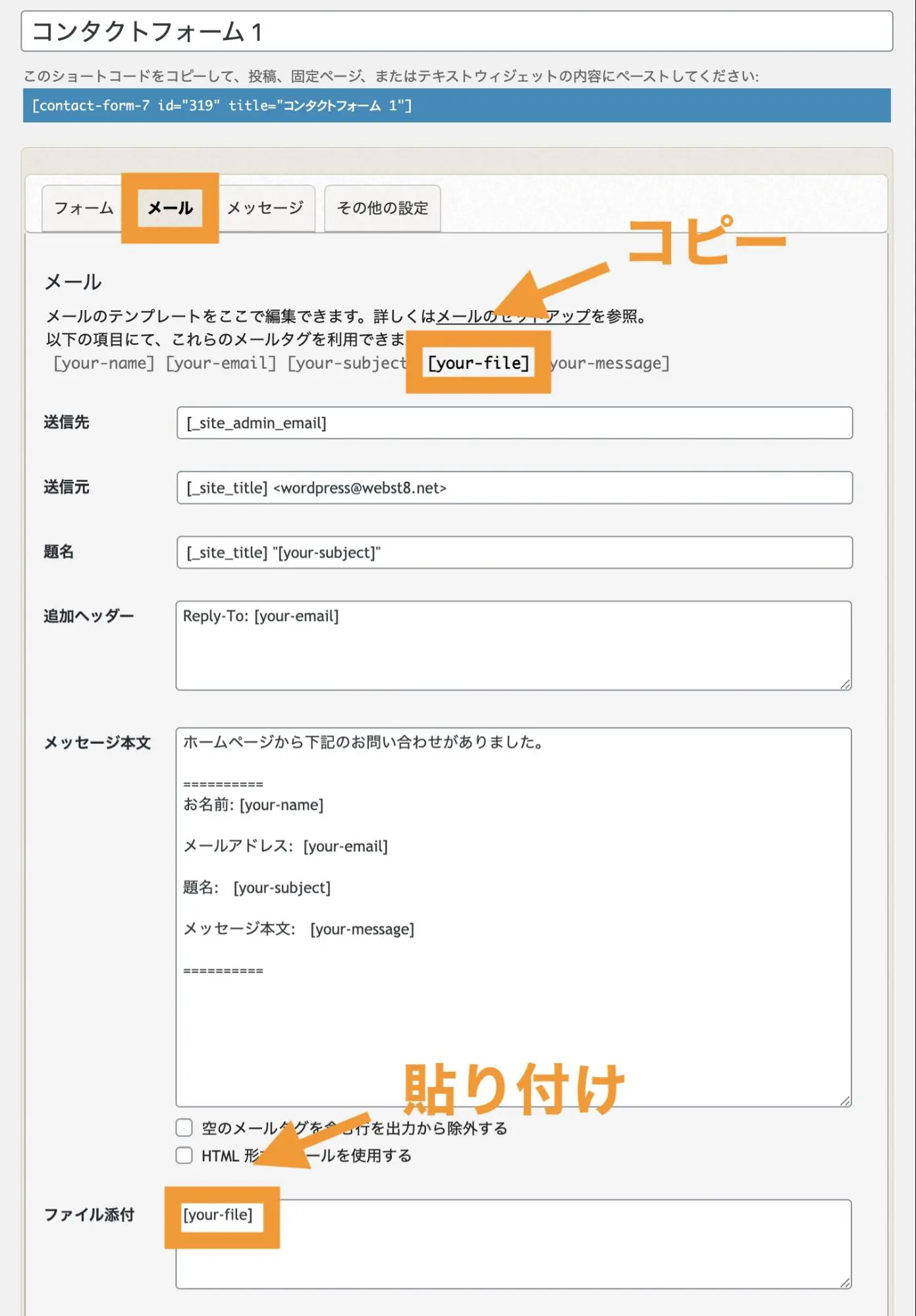
コンタクトフォームの編集画面の「メール」ボタンをクリックすると以下のページが開きます。

メールタブにある[your-file]をコピーして下のファイル添付のフィールド上に貼り付けをしてください。
これで、ユーザーがフォームにファイルを添付して送信すると、そのファイルが指定されたメールアドレスに添付された状態で送信されます。
contact form 7で添付ファイルを受信できない場合のチェック項目

Contact Form 7を使用していると、添付ファイルが正しく受信できない事があります。その際に確認すべきチェック項目を5つまとめました。
- ファームタグがついているか確認する
- メールタブの設定にミスがないか確認する
- 添付ファイルの保存先フォルダがあるか確認する
- ファイルのサイズが制限容量内か確認する
- メディアの設定を変えていないか確認する
それぞれ確認していきます。
ファームタグがついているか確認する
添付ファイル用のファームタグが正しく設定されていないと、添付ファイルは送付できません。

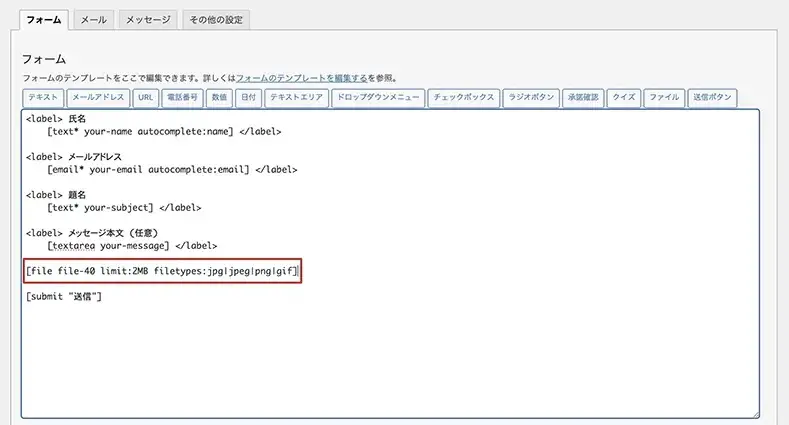
フォーム画面より、赤枠のフォームタグがしっかりと挿入されているか確認してください。
特に、後から拡張子の制限を手動で変更すると意図せずにファームタグが間違ってしまうことがあるため注意が必要です。
タグの設定忘れはないか
添付ファイルは、コンタクトフォームの設定画面上の「メール」タブのファイル添付のフィールドにタグを挿入しなければなりません。

添付ファイルのフィールドに正しいファイルタグが入力されているかをチェックしてください。
添付ファイルのフィールドにタグをつけ忘れてしまうことも、添付ファイルが受信できないよくある原因です。
添付ファイルの保存先フォルダがあるか確認する
添付ファイルの保存先フォルダが削除されている場合も添付ファイルは受信が行えません。
通常、Contact Form 7をプラグインすれば自動で添付ファイルの保存先フォルダが作成されます。
ごく稀にですが、何らかの原因で添付ファイルの保存先フォルダが削除されており正常に添付ファイルを送信できないケースがあります。
もしも、添付ファイルの保存先フォルダがない場合は、「wpcf7_uploads」という名称で保存先フォルダを新規作成してください。
ファイルのサイズが制限容量内か確認する
ファイルサイズの上限を設定している場合、ファイルサイズが制限容量をオーバーしていると添付ファイルを送付できません。
ファイルサイズの制限容量はサイトの運営者が上限を決められます。
ファイルサイズの制限で添付ファイルが送れないということがないようにできるだけ制限を設けないことをおすすめします。
メディアの設定を変えていないか確認する
WordPressのメディア設定の変更も添付ファイルが送れない原因となる場合があります。
例えば、ファイルの保存場所をデフォルトの場所ではなく別フォルダに変更した際にファイルが届かなくなった事例があります。
そのため、ファイルの保存場所をデフォルトのまま変更しないようにしましょう。
WordPressのサイトにフォームを設置するなら「formrun」もおすすめ
お問い合わせフォームを簡単に設置できるContact Form 7ですが、下記のような要望がある場合は弊社提供のフォーム作成ツール「formrun」を検討してみるのもおすすめです。
- スパム対策などセキュリティを強化したい
- もっと簡単にフォームを作成・設置したい
- お問い合わせの管理・対応にも注力したい
1つずつ解説していきます。
ビジネス用フォーム作成ツール「formrun」とContact Form 7の違いを知りたい方は以下の記事を参考にしてみてください。
>> formrunとcontact form 7の違いを詳しく解説!
スパム対策などセキュリティを強化したい
formrunはセキュリティの高さが特徴です。「ISO 27001 (ISMS)」の認証取得やプライバシーマークの付与認定、SSL/ TLSによる暗号化通信、24時間365日のサーバー監視体制など、万全なセキュリティ対策が整えられています。
スパム対策としてreCAPTCHAも簡単に設置することができます。
フォームでは、名前や住所、メールアドレスなど、重要な個人情報を取り扱います。ユーザーに安心してフォームに入力してもらうためにも、フォームのセキュリティは必須です。
formrunのセキュリティ・安全性の詳細については以下の記事をご覧ください。
>> formrunは安心安全のセキュリティ!
もっと簡単にフォームを作成・設置したい
formrunでは、120種類以上のテンプレートを揃えられており、ノーコードでフォーム作成をすることが可能です。
登録なしでテンプレートを利用することができるので、ぜひフォームを作成してみてください。
>> 登録なしでデザイン性が高い「formrun」のフォームテンプレートを利用する
また、HTMLやCSSで自由にカスタマイズできるコード型フォーム作成も提供しており、幅広い種類のフォームに対応可能です。formrunのヘッドレスフォーム(コード型フォーム)の詳細は以下の記事をご覧ください。
>> フロントエンド開発だけで自由にフォームが作れるformrun!
formrunで作成したフォームは、WordPressにiframeで簡単に設置できます。下記記事で、具体的に設置方法を解説していますので合わせてご覧ください。
>> WordPressで作成したホームページにフォームを埋め込む方法を見る
お問い合わせの管理・対応にも注力したい
また、formrunはフォーム作成だけではなく、回答をカンバン方式で視覚的に管理できるため、問い合わせ対応の漏れをなくしたい方にもぴったりです。
formrunは対応状況をステータス別に管理します。未対応・対応中・対応済み・商品発送済みなど、ステータスは自社が管理しやすいように設定できます。
回答をカンバン形式で管理できるため、チームで管理しやすいのが特徴です。
▼ formrunの顧客管理機能の詳細については以下の記事をご覧ください。
>> formrunでお問い合わせから顧客管理まで一元管理!
フォーム作成サービスを利用すると簡単にメールの添付ファイル設定が完了できる

Contact Form 7での添付ファイルの設定に苦労している場合は、フォーム作成サービスを検討することもおすすめです。
formrunなら、より直感的かつ簡単に添付ファイルの設定が行えます。
また、他に困りごとがある際でも手厚いサポートを受けられるため問題を即座に解決できるでしょう。
カスタマイズ性やバックアップ機能も充実しているため、ビジネスニーズに合わせた柔軟なフォーム運用が可能ですので気軽にお問い合わせください。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。














