WordPressでお問い合わせフォームを作成するには、プログラミングの知識やスキルが必要です。
しかし、WordPress内で利用できるプラグインや外部のフォーム作成ツールを活用すれば、圧倒的短時間でフォーム作成できます。
本記事では、WordPressでお問い合わせフォーム作成の設置方法が分からない方向けに、おすすめのプラグインとツールを紹介し、実際の設置方法についても分かりやすく解説します。
▼WordPressサイトのお問い合わせフォームならformrunがおすすめ
WordPressへのフォーム設置も簡単にできて、フォーム作成だけでなく顧客情報の分析・管理までも1つのツールで可能です。サーバー監視体制やSSL/TLSの採用など万全なセキュリティが整っていますのでデータの管理も安心です。ぜひ1度お試しください。
お問い合わせフォームをWordPressに設置する2つの方法
お問い合わせフォームをWordPressに設置する簡単な方法は以下2つです。
- プラグインで作成・設置する
- フォーム作成ツールで作成・設置する
それぞれの設置方法について詳しく解説し、メリット・デメリットもご紹介します。
プラグインで作成・設置する
WordPressにお問い合わせフォームを設置する方法の一つとして、プラグインの利用があります。代表的なプラグインとして「コンタクトフォーム7」などがあります。これらのプラグインをWordPressにインストールするだけで、簡単にフォーム作成機能を追加できます。
メリット
- 無料で使えるプラグインが多い: コストを抑えることができ、予算を気にせず利用できます。
- 簡単な設定: インストール後、簡単な設定でフォームを作成・設置できます。
- カスタマイズ可能: コードの知識があれば、自由にカスタマイズが可能です。
デメリット
- 機能が制限されることがある: 無料版では高機能なオプションが少ない場合があります。
- プラグインの依存: 使用するプラグインにより、WordPressのバージョンアップ時に問題が発生することがあります。
- サポートが限定的: 無料プラグインでは、サポートが充実していない場合があります。
フォーム作成ツールで作成・設置する
もう一つの方法として、企業が提供する独自のフォーム作成ツールを利用する方法があります。これらのツールは多機能で使いやすく、専門知識がなくても簡単にフォームを作成・設置できます。
メリット
- 高機能: プラグインよりも多機能で、複雑なフォーム作成が可能です。
- ユーザーフレンドリー: 直感的な操作が可能で、専門知識がなくても扱えます。
- サポートが充実: 有料プランでは、サポートが手厚く、問題が発生した際にも安心です。
デメリット
- コストがかかる: 有料プランが必要となり、コストが発生することがあります。
- 外部依存: 外部のツールに依存するため、ツールの提供企業に問題が発生した場合に影響を受けることがあります。
- カスタマイズ制限: 独自ツールのため、自由なカスタマイズには制限がある場合があります。
このように、WordPressにお問い合わせフォームを設置する方法にはそれぞれメリットとデメリットがあります。ニーズや予算に応じて、最適な方法を選択しましょう。
WordPressで使えるフォーム作成ツールの選び方
フォーム作成ツールの選定時には、以下3点に注意して選んでください。
- セキュリティ対策がしっかりしているか
- カスタマイズがしやすいか
- 回答後の確認画面が表示されるか
以下では、3つのポイントについてそれぞれ詳しく解説します。
セキュリティ対策がしっかりしているか
お問い合わせフォームは顧客情報を入力する箇所のため、セキュリティ対策が何よりも重要です。
そのため、お問い合わせフォーム作成ツールだと、ある程度セキュリティ対策を実施しているところがほとんどです。
一方、WordPressは、オープンソースツールのため脆弱性があるため、プラグインを慎重に選ぶ必要があります。
WordPressのプラグインを使用する場合は、別途セキュリティ対策ツールやプラグインの導入をあわせて検討しておきましょう。
デザインやフォーム内容のカスタマイズがしやすいか
カスタマイズのしやすさはお問い合わせフォームの運用面で重要です。
カスタマイズがしやすくないと、お問い合わせフォームの改善が思うように進まず、ビジネス成果に影響を与える可能性があります。
フォーム内容の変更は多くの作成ツールで可能ですが、デザインや細かなUI・UXを編集できるツールは限られ、ているので作成した後でもユーザーに対して最適化できるカスタマイズ性のあるツールがおすすめです。
回答後の確認画面が表示されるか
フォーム回答後の確認画面の表示は、スパムやボット対策として重要です。
また、セキュリティ対策につながるだけではなく、ユーザー情報の誤送信も防げます。
しかし確認画面を作成できないツールやプラグインもあるため、そのようなツールを使う場合は、別途対策が必要です。
お問い合わせフォームが作れるおすすめプラグイン「コンタクトフォーム7」

コンタクトフォーム7は、フォーム作成後に発行される1行のコードをWordPressの固定ページに貼り付けるだけで設置が完了するので、とても簡単にフォームを設置することができます。カスタマイズする際にマークアップ言語のCSSを記述する必要がありますが、自社Webサイトの特徴に合わせた柔軟性のある編集が可能で高いカスタマイズ性を持っています。
WordPressの弱点でもある脆弱性については、「Honeypot for Contact Form 7」などのセキュリティ対策用のプラグインとの併用でスパムやボット対策ができます。
プラグイン「コンタクトフォーム7」でお問い合わせフォームを設置する方法
コンタクトフォーム7でお問い合わせフォームを設置するまでの手順は以下のとおりです。
- 「コンタクトフォーム7」をインストール
- お問い合わせフォームを作成する
- メールアドレスの設定する
- 自動メールの設定する
- ショートコードを発行する
- フォームテストを実施する
以下よりそれぞれのやり方を解説します。
「コンタクトフォーム7」をインストール
「コンタクトフォーム7」をインストールしてフォーム作成するまでの手順は以下のとおりです。
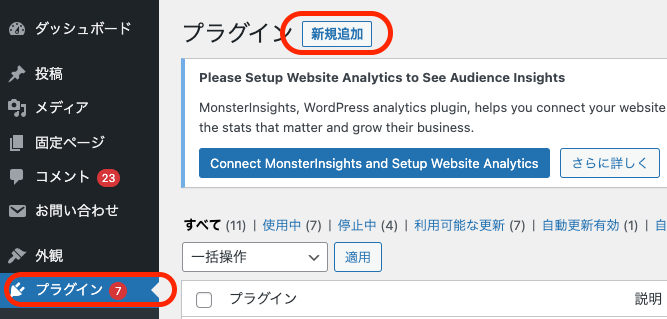
WordPressの左側メニュー「プラグイン」から上部の「新規追加」をクリック。

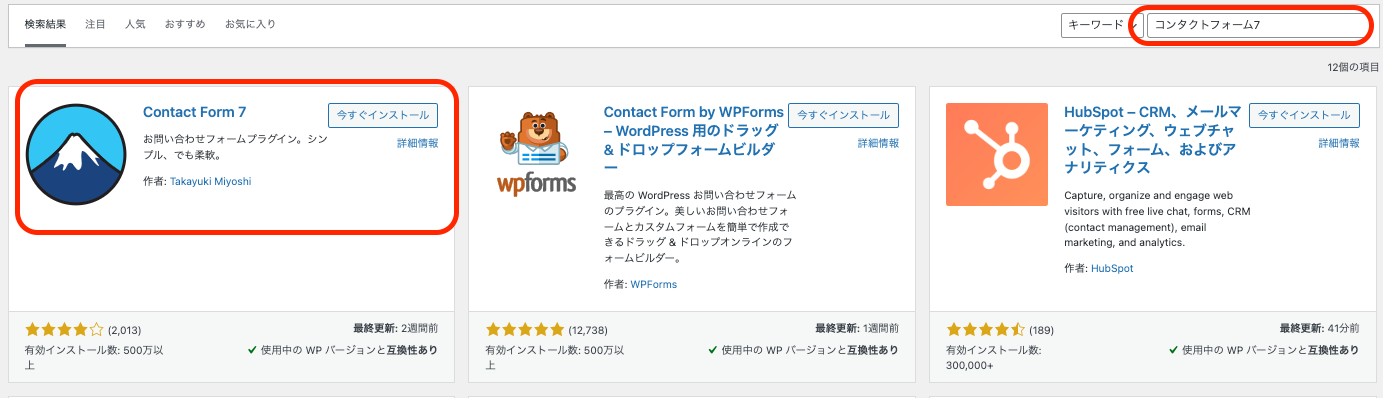
検索窓から「コンタクトフォーム7」と入力。

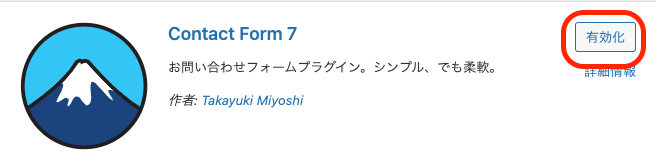
インストール完了後「有効化」をクリック。

以上で、インストールの手順は完了です。
お問い合わせフォームを作成する
実際にお問い合わせフォームを設置する方法は以下のとおりです。
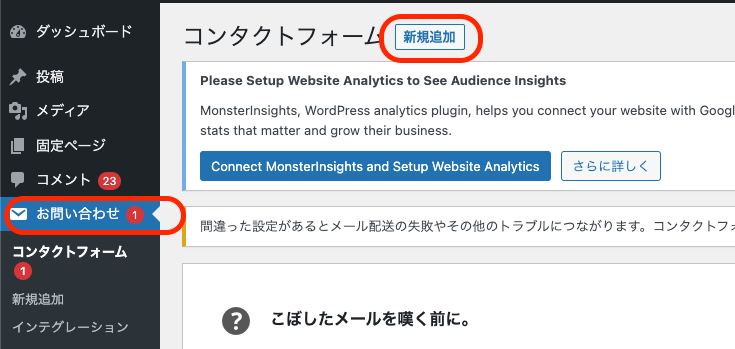
WordPressメニュー「お問い合わせ」から「新規追加」。

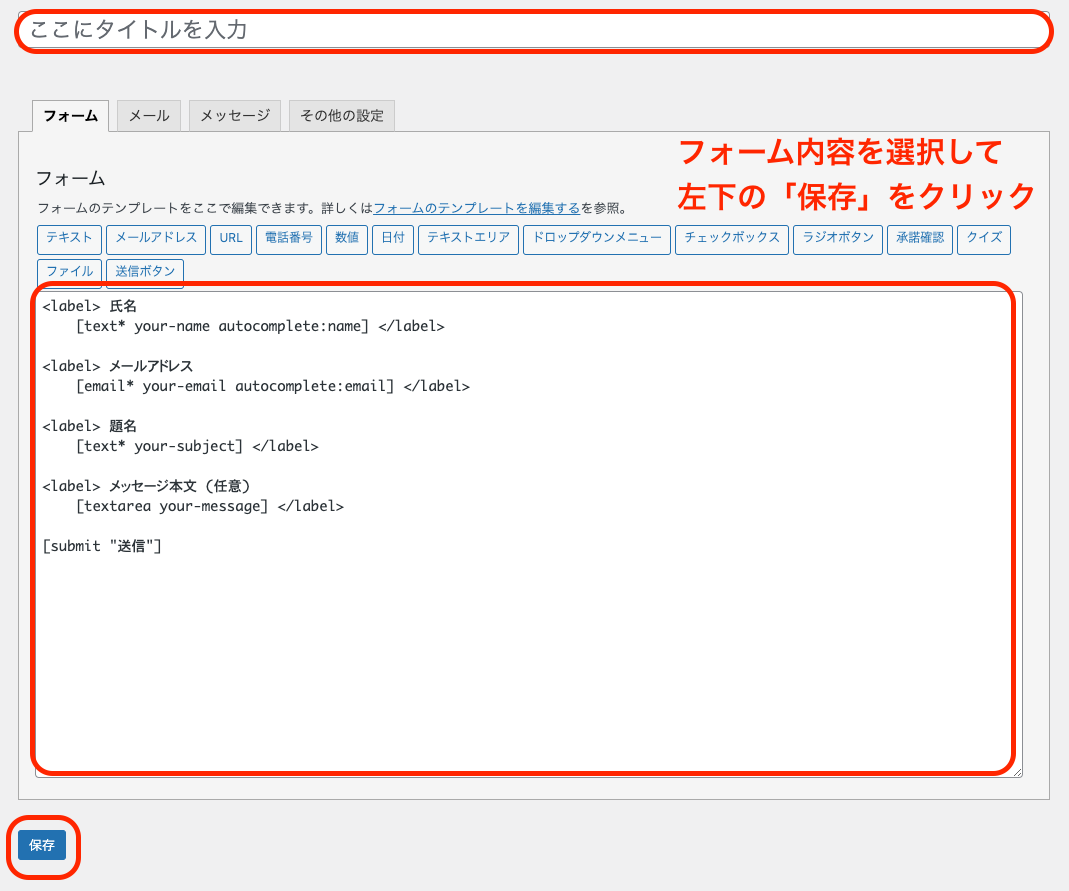
タイトル入力・フォーム内容の選択後「保存」をクリック。

以上でお問い合わせフォーム内容の作成は完了です。
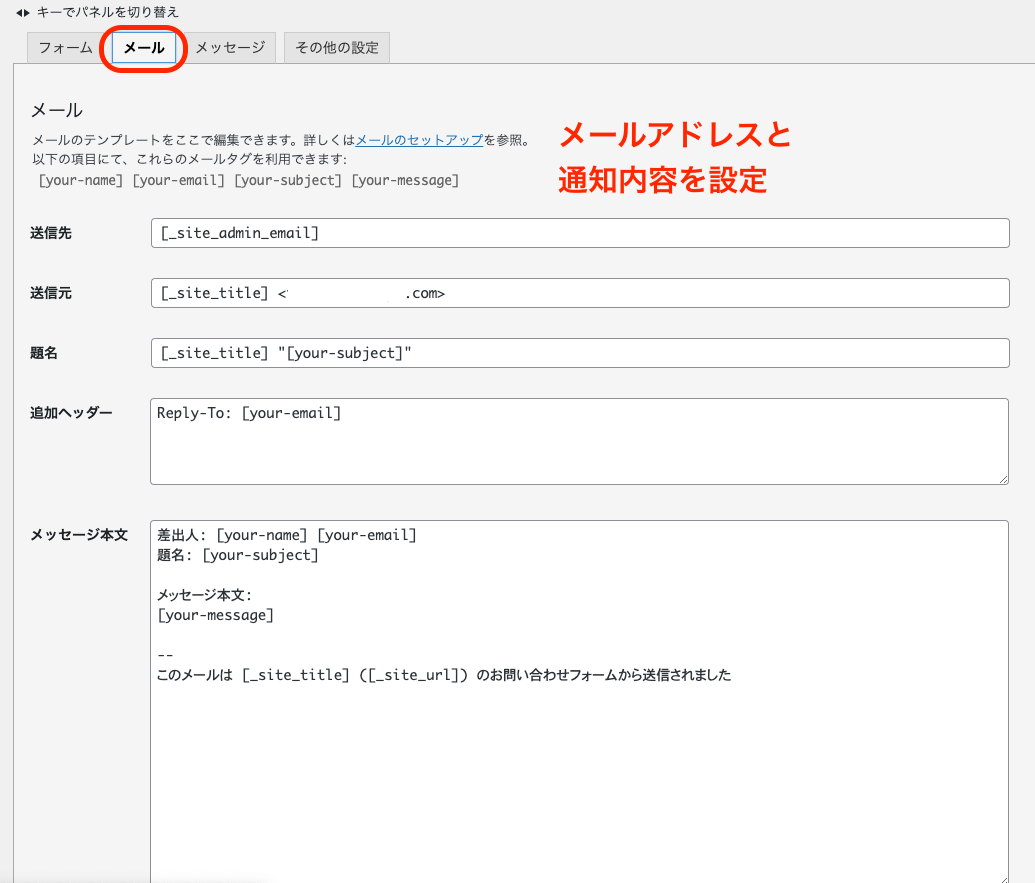
メールアドレスの設定する
フォームに回答があった際の通知設定を行う手順は、以下のとおりです。

以上の設定で、通知先のメールアドレス設定は完了です。
自動メールの設定する
フォーム回答後、回答者に自動返信メールを送る設定は、以下のとおりです。
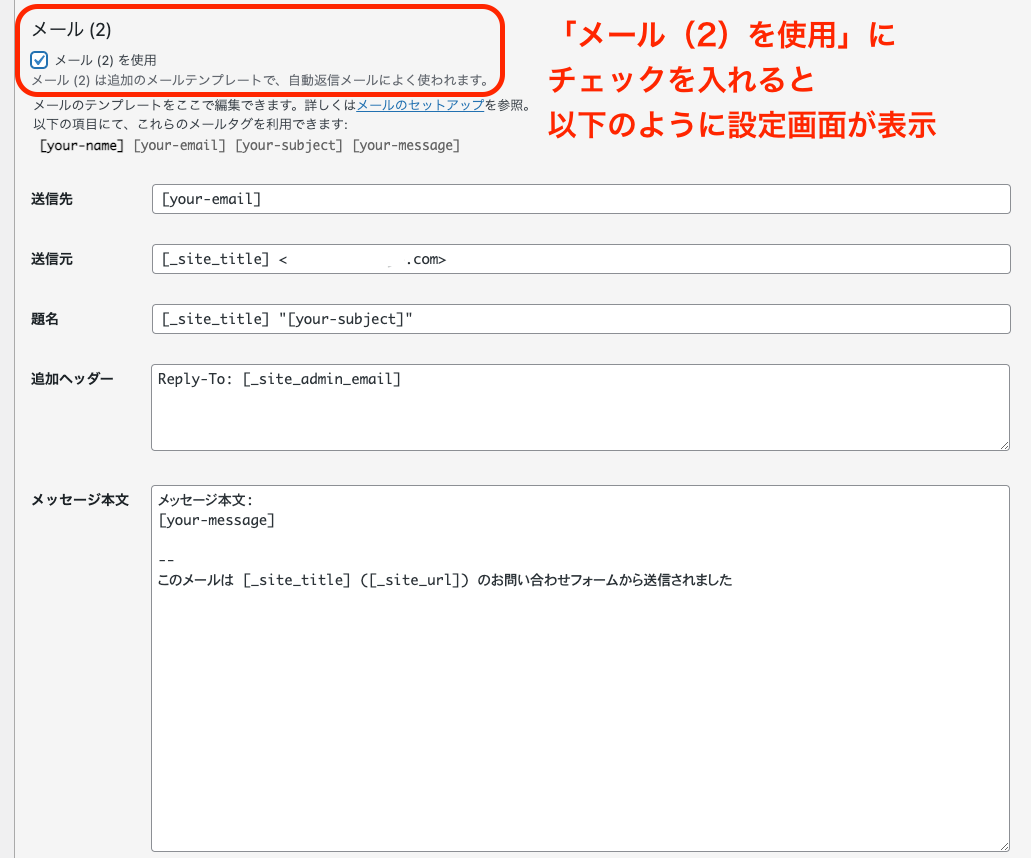
「メール」タブの下部にある「メール(2)」にチェックを入れる。
表示された設定画面で自動返信の内容を入力。

入力後は下部の「保存」をクリック。
以上で自動返信メールの設定は完了です。
ショートコードを発行する
メールフォームを実装するショートコードの発行と埋め込みのやり方は、以下のとおりです。
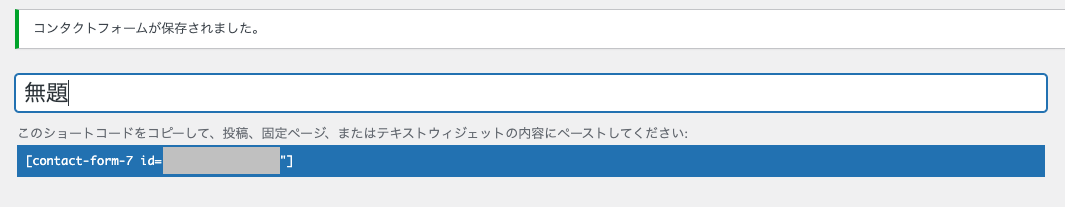
「保存」クリック後、作成したお問い合わせフォームのショートコードが発行。

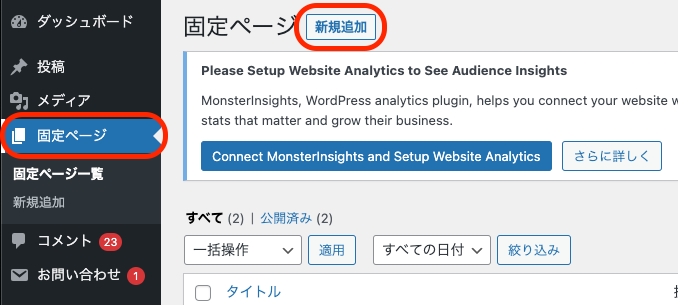
WordPressメニュー「固定ページ」から「新規追加」を選択

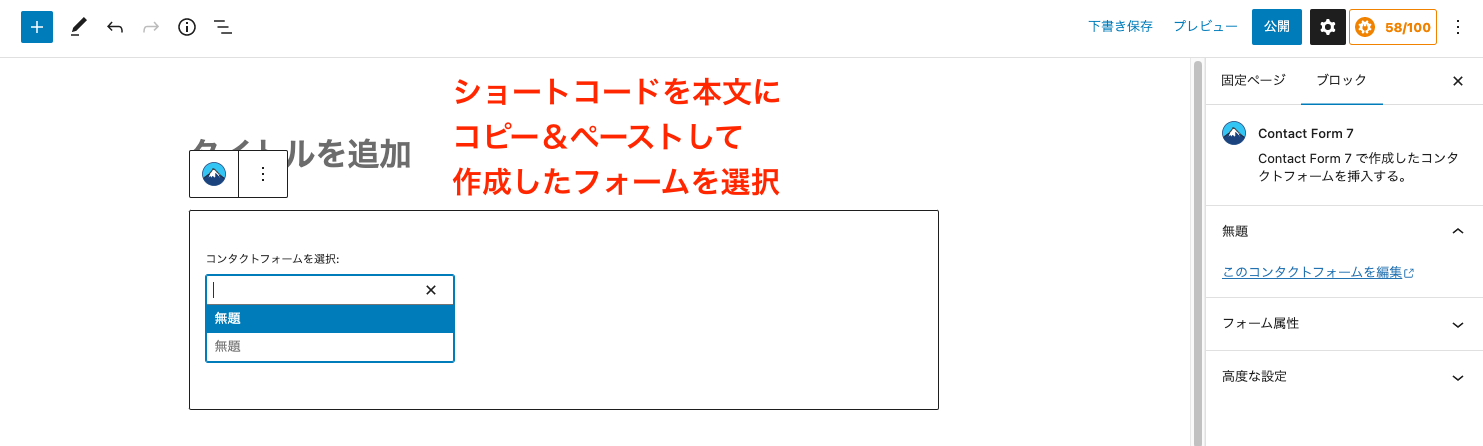
本文に発行されたショートコードをコピー&ペースト。
 ここまでで、ショートコードの発行とお問い合わせフォーム実装のやり方は以上です。
ここまでで、ショートコードの発行とお問い合わせフォーム実装のやり方は以上です。
フォームテストを実施する
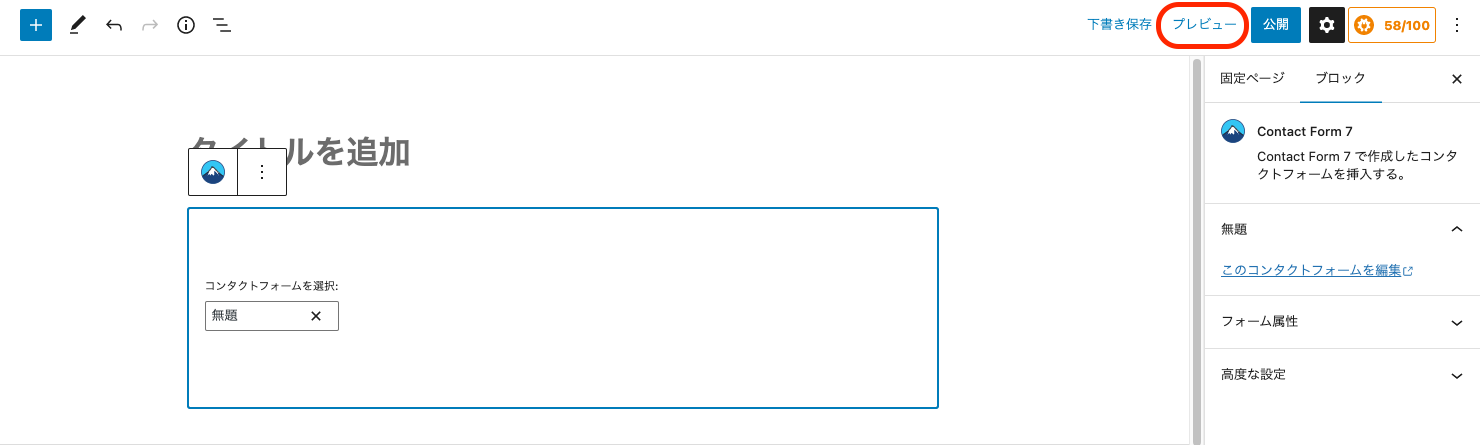
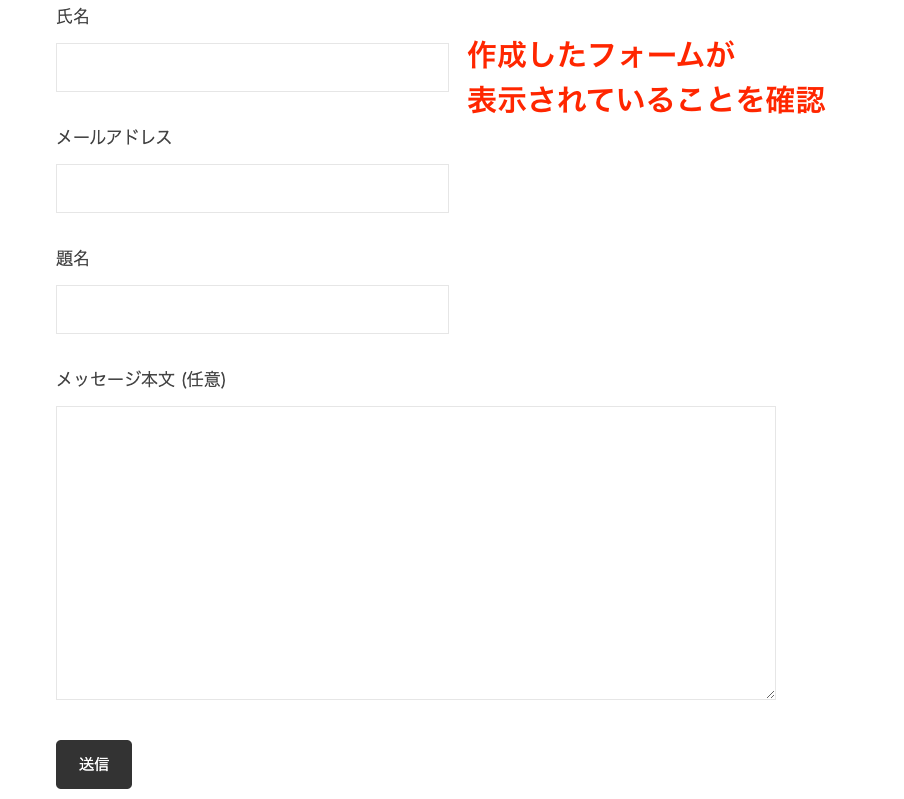
最後に実装したお問い合わせフォームの確認を「プレビュー」から行ってください。

作成したお問い合わせフォーム画面が表示され、問題なければ終了です。

以上で、お問い合わせフォーム実装までの手順は完了です。
「Honeypot for Contact Form 7」もインストールしておく
コンタクトフォーム7を利用する場合は、お問い合わせフォームからの不正アクセスを防止する「Honeypot for Contact Form 7」もインストールしておきましょう。
コンタクトフォーム7自体には、セキュリティ対策は施されていないため、必ず対策できるプラグインが必要です。スパム対策には「Akismet Anti-Spam」もおすすめです。
カスタマイズはCSSで行う
お問い合わせフォームのデザインやカスタマイズは、以下の手順で行います。
- WordPressメニュー「お問い合わせ」から「コンタクトフォーム」を選択
- 「その他の設定」タブを選択して入力欄にCSSを記述
- 記述後に「保存」をクリック
コンタクトフォーム7の詳しい使い方については以下の記事をご覧ください。
>> 【完全版】Contact Form 7の基本と使い方まとめ|WordPressに問い合わせフォームを設置しよう
お問い合わせフォームが作れるおすすめフォーム作成ツール「formrun(フォームラン)」

formrunはフォーム作成に特化したツールで、デザイン性に優れたフォームを最短30秒で設置できます。
お問い合わせや資料請求など、フォーム作成の目的に応じた120種類以上のテンプレートが用意されているため、内容を選ぶだけで作成可能です。
また、編集もあらかじめ内容項目が用意されており、クリックひとつでフォーム内容をカスタマイズできます。タグの設置もWebサイトに一行のタグを埋め込むだけで完了です。
formrunはISO 27001 (ISMS)の取得やSSL/TTLSの採用など、セキュリティ対策が十分に施されており、コンタクトフォーム7のように別途対策する必要は特にありません。
しっかりとしたセキュリティ対策を兼ねたフォーム作成を行う場合は、formrunがおすすめです。
「formrun」でお問い合わせフォームを設置する方法
fomrunでメールフォームを設置する手順は、以下のとおりです。
- 新規登録をする
- チームを作成する
- テンプレートを選択する
- 文言の編集や項目の追加・削除を行う
- デザインを変更する
新規登録からフォーム作成までの流れ
1. 新規登録をする
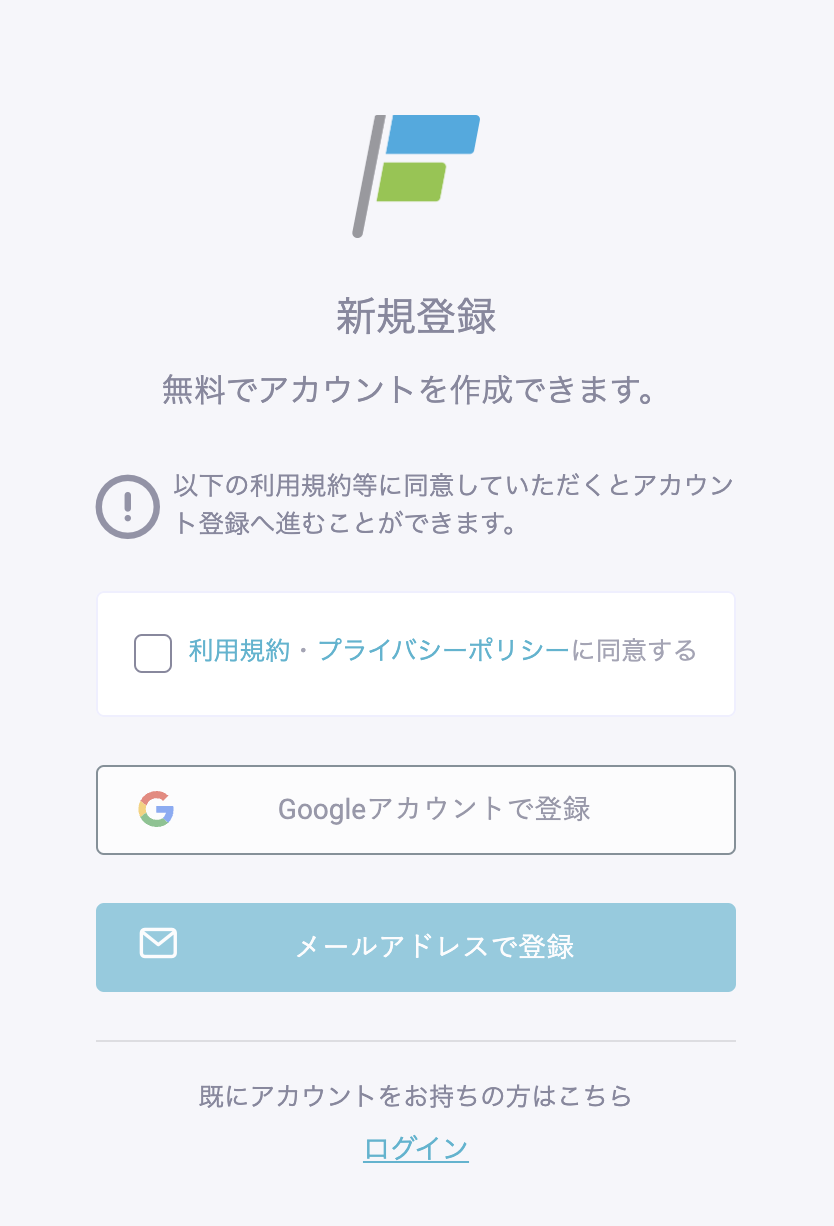
formrun公式ページの「無料ではじめる」と記載されているボタンをクリックします。
利用規約プライバシーポリシーに同意をし、Googleアカウントやご自身のメールアドレスで登録をします。

アカウントを登録すると、設定したメールアドレス宛てに本人認証のメールが届きます。メールを開いて【本人認証する】をクリックすれば新規登録は完了です。
2. チームを作成する
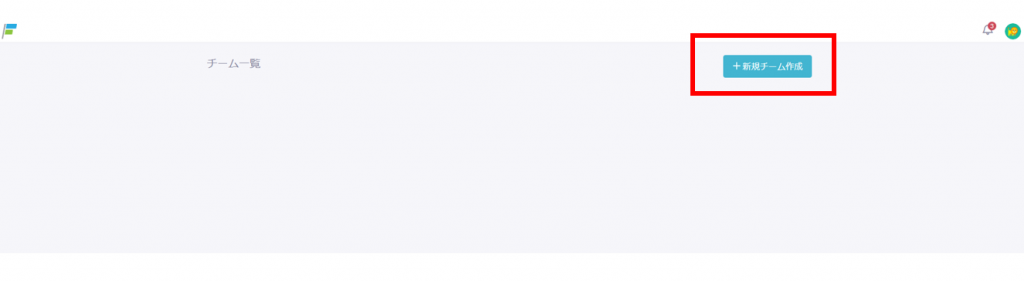
「新規チーム作成」と表示されたページに移動するので、チーム名を登録します。

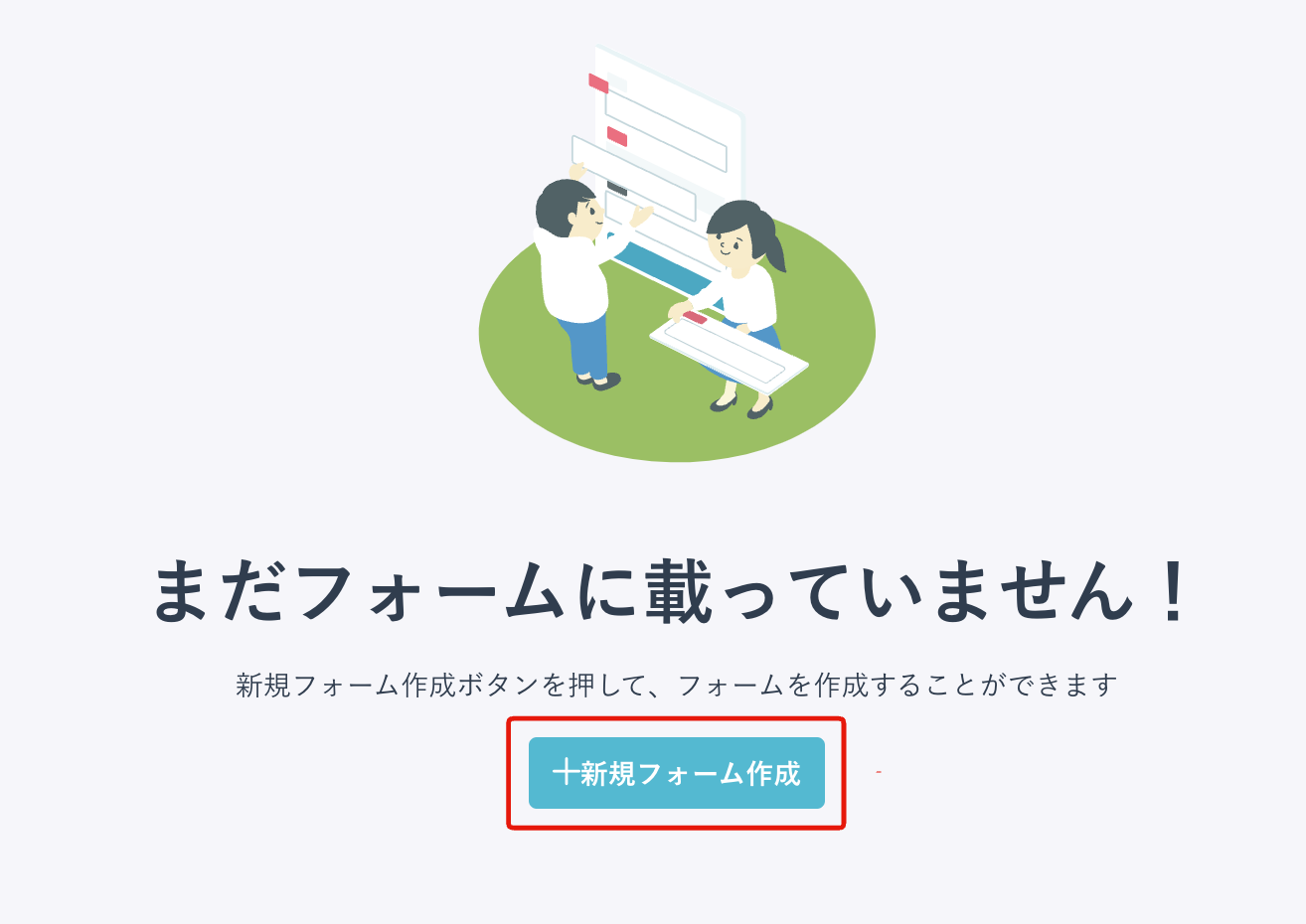
その後、「+新規フォーム作成」をクリックします。

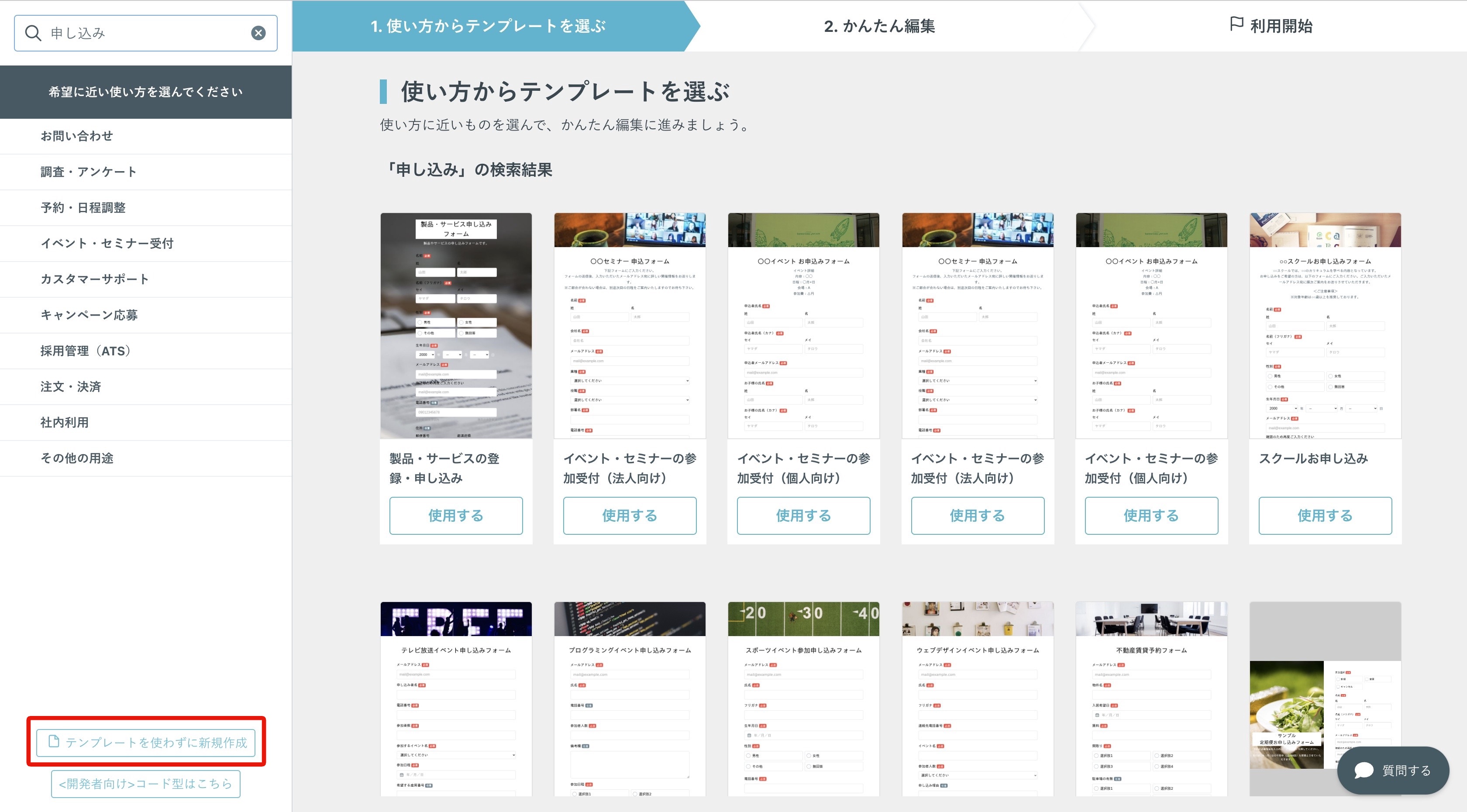
3. テンプレートを選択する
「+新規フォーム作成」をクリックしていただくと、以下のテンプレートページに移動します。
※テンプレートを利用せずにフォームを作成する方は「テンプレートを使わずに新規作成」をクリックしていただきますと、一からフォームを作成いただけます

4.文言の編集や項目の追加・削除を行う
申し込みフォームには様々な項目が用意されているので、必要に応じて追加・削除しましょう。
プログラムによる機械的な応募を防げる「reCAPTCHA」機能も追加できるので、設定しておくと安心です。

5.デザインを変更する
フォームの項目が決まったら、デザインを調整していきます。申込者にとってわかりやすいフォームになるように、適宜修正をしましょう。
6.タグを発行して貼り付ける
編集画面から「利用開始する」をクリック。
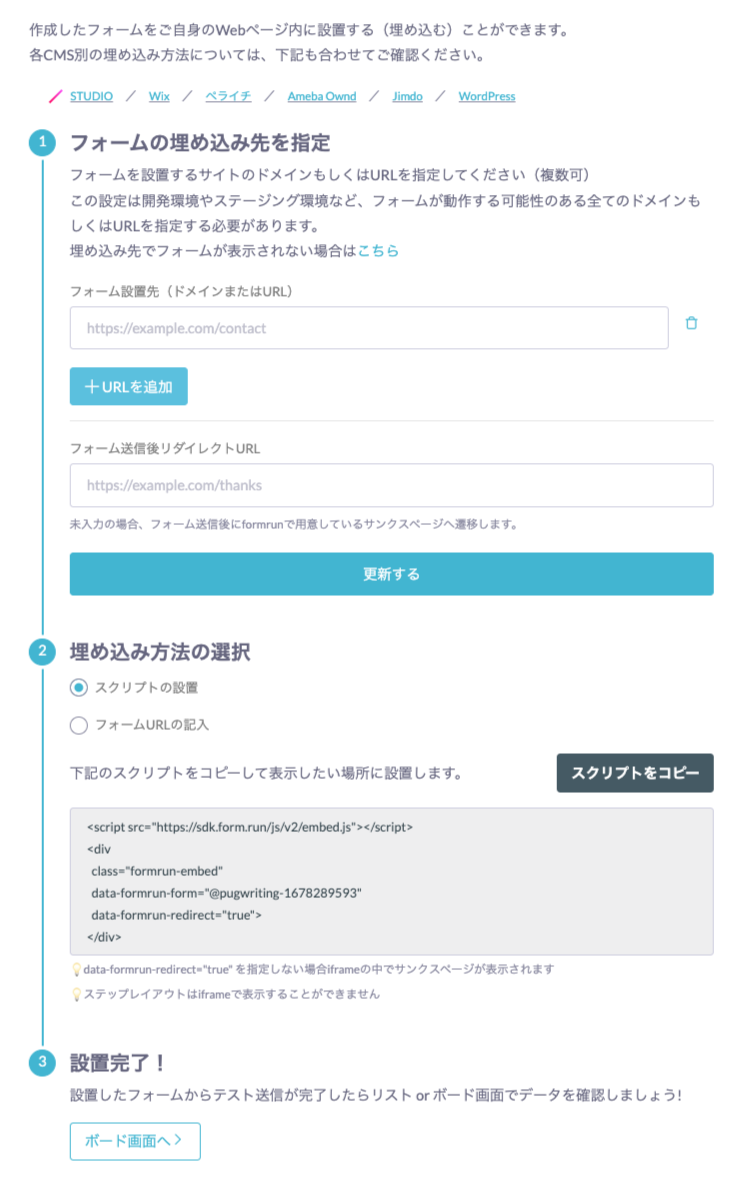
以下の画面表示後、「Webページに埋め込む」をクリック。
 作成したフォームの埋め込み先URLを入力。
作成したフォームの埋め込み先URLを入力。
発行されたスクリプトをコピーしてWebサイトに設置。

Webサイトへのスクリプト貼り付けが完了すれば、フォーム設置は完了です。
PDCAを回して素早く最適化もできる
formrunは、直感的な操作でフォーム内容の編集が可能なため、フォーム公開後も効果分析を行いつつ素早くPDCAを回せます。
豊富なテンプレートだけではなく、カスタマイズ性にも優れているため、自社の目的に合わせたメールフォーム作成と成果の最大化を測れるフォーム作成ツールです。
▼ formrunは、ISO 27001 (ISMS)の取得やSSL/TTLSの採用など、最高水準のセキュリティ対策が施されたフォーム作成ツールです。安心して個人情報を預けることができるため、セキュリティを重視する方に強くおすすめです。
WordPressにお問い合わせフォームを設置する方法まとめ
WordPressでお問い合わせフォームを設置する際は、以下2つの方法がおすすめです。
- プラグインを使い場合:コンタクフォーム7
- ツールを使う場合:formrun
コンタクトフォーム7とformrunは、フォーム作成と設置が簡単かつ、カスタマイズ性に優れています。
直感的な操作ができるため、初心者でもすぐに対応可能です。
より簡単にお問い合わせフォームを作成したい、個人情報の管理をする必要があるためセキュリティ対策が気になる場合はformrunがおすすめします。プラグインの場合はWordPressのバージョンとの相性や、アップデートが止まりセキュリティの問題が発生するケースもあります。安定して安全な環境の運用が必要なビジネスで使う場合はformrunが安心です。

formrunやフォーム作成や顧客管理に関する情報を発信しております。
EFO(エントリーフォーム最適化)や問い合わせ対応など、
フォームに関するお悩みを解決します。